Практически все советы по оптимизации конверсии и юзабилити актуальны и для мобильных лендингов, но здесь присутствует своя специфика, так как владельцы девайсов ведут себя в интернете несколько по-другому.
Лучшая тактика, позволяющая преодолеть всевозможные ограничения и не потерять трафик — ставка на креативность и оригинальность. Однако при проектировании мобильных посадочных страниц стоит принимать во внимание барьеры, с которыми сталкиваются пользователи мобильных устройств на пути к целевому действию.
Читайте, какие существуют 5 распространенных ошибок мобильных лендингов и почему их стоит избегать.
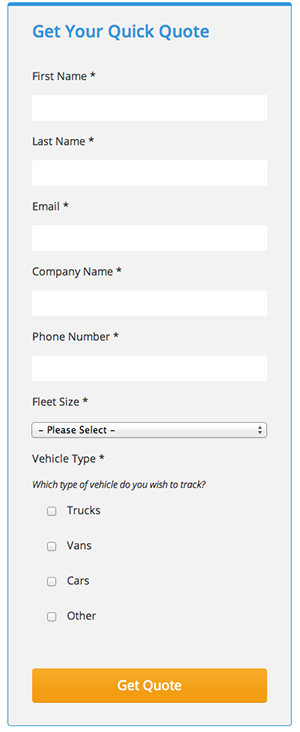
1. Слишком длинная лид-форма
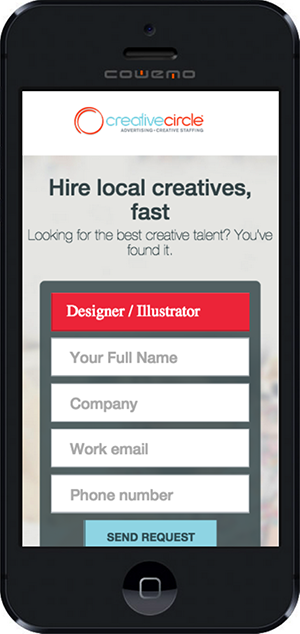
Если неудобство и дискомфорт — первое, что испытывает пользователь при заполнении лид-формы, значит ее необходимо пересмотреть. Слишком большое число полей сильно вредит конверсии. Не самым удачным решением компании Crystal Ball было сделать форму из семи пунктов, которую пользователи вынуждены заполнять с мобильного устройства:

Если компании так уж необходима вся эта информация, логичнее было бы получить ее по телефонному звонку или в процессе дальнейшего взаимодействия по почте. Многие люди просто не захотят заполнять столь длинную форму со смартфона или планшета — это долго и неудобно.
Количество полей, необходимых для заполнения на мобильном лендинге, должно быть минимальным, в противном случе вы вызовете только досаду и раздражение.
Еще одно важное замечание: сообщения об ошибке должны появляться тут же, на странице с лид-формой, и обязательно — в поле зрения пользователей. В силу того, что люди вводят символы, пользуясь сенсором, неизбежны опечатки. Именно поэтому нужно сделать сообщение об ошибке заметным, в идеале — эстетичным, не пугающим или отталкивающим, дабы вдохновить посетителей на вторую попытку.
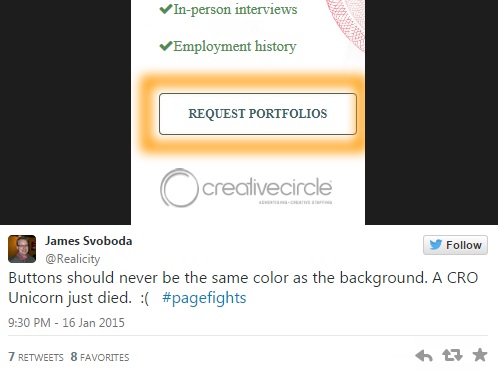
2. Незаметная CTA-кнопка
Возможно, этот совет покажется очевидным, но все же: кнопка призыва к действию должна выглядеть именно как кнопка и не сливаться с фоном.
Хотя это прописные истины CRО (Conversion Rate Optimization — оптимизация конверсии), некоторые мобильные лендинги до сих пор грешат подобным дизайном:

Твит: «Кнопка не должна быть одного цвета с фоном. CRO-единорог только что умер» (Имеется в виду категория топовых лендингов, конверсия которых достигает 11,45%, согласно исследованию WordStream)
Однако на пути к высоким показателям конверсии создатели мобильных лендингов могут попасть и в другие ловушки.
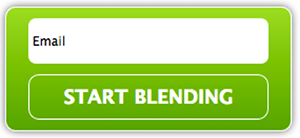
К примеру, если рассматривать CTA-кнопку ресурса Ideal Shape Smoothie Recipes отдельно, вне контекста — невозможно догадаться, о чем идет речь. Для тех, кто лишь мельком взглянет на данный элемент интерфейса, призыв «Начните смешивать» (Start Blending) не будет иметь никакого смысла:

Чтобы избежать подобных проблем, лучше разрабатывать дизайн кнопки отдельно от остального ресурса. Особенно это актуально для мобильных лендингов, где потенциальные клиенты не всегда видят одновременно заголовок, текст и сам элемент CTA (call-to-action, призыв к действию).
Кроме того, ясно оформленный призыв к действию снова напомнит пользователям о вашем заманчивом оффере и лишний раз подтолкнет их к целевому действию.
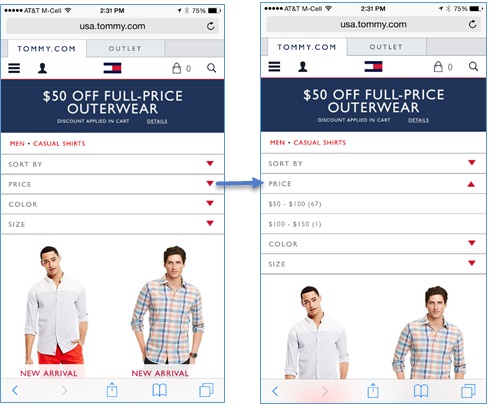
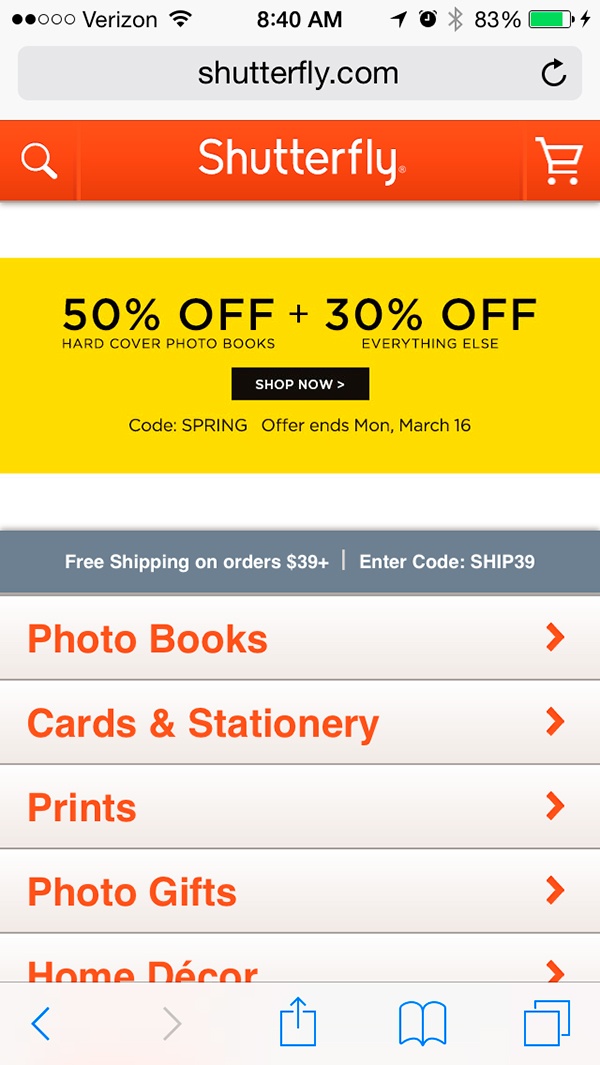
3. Отсутствие подсказок по скроллингу
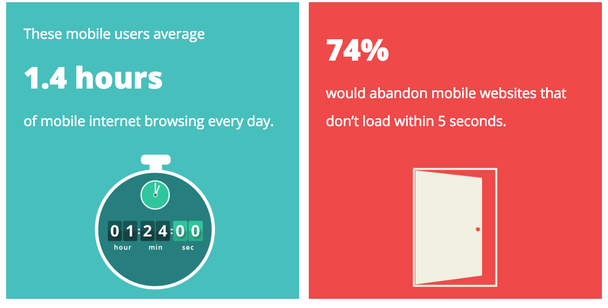
Судя по отзывам большого количества пользователей, бесконечный скроллинг (или прокрутка страницы) — не самый приятный опыт, особенно если речь идет о мобильных девайсах. По этой причине нужно постараться ужать контент мобильной версии настолько, насколько это вообще возможно, сделав его максимально легким и простым для восприятия.
Безусловно, в самом скроллинге нет ничего плохого. Но если вы используете его, лучше разместить подсказки, сообщающие посетителям, что они должны прокрутить страницу вниз.
На примере ниже главный экран лендинга никак не информирует о том, что под линией сгиба (above the fold — область, которую видно без прокрутки) располагается дополнительный контент:

Всегда следует подсказывать посетителям, куда двигаться дальше. А чтобы убедиться, что эти подсказки достаточно заметны, нужно провести юзабилити-тест и узнать, насколько эффективно они работают на разных устройствах.
4. Пренебрежение сенсорным вводом
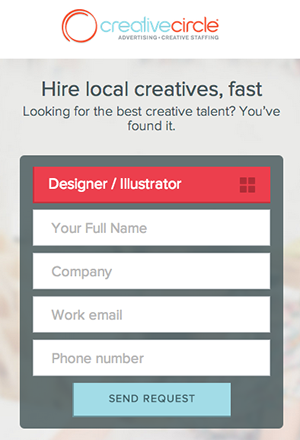
Вернемся к предыдущему примеру. Предположим, вы все-таки решили воспользоваться скроллингом и пролистнуть мобильную страницу Creative Circle, несмотря на отсутствие малейшего намека на контент внизу.
Как думаете, получится ли у вас избежать попадания пальцем по полю регистрации или CTA-кнопке при прокрутке?

Скорее нет, чем да. Именно поэтому рекомендуется оставлять достаточно свободного пространства, куда можно «безболезненно» попасть пальцем. В противном случае, дискомфорт от взаимодействия с лендингом обеспечен.
5. Негативное первое впечатление
У каждой целевой страницы есть всего несколько секунд, чтобы произвести хорошее впечатление на пользователя. Именно поэтому внешнее оформление так важно.
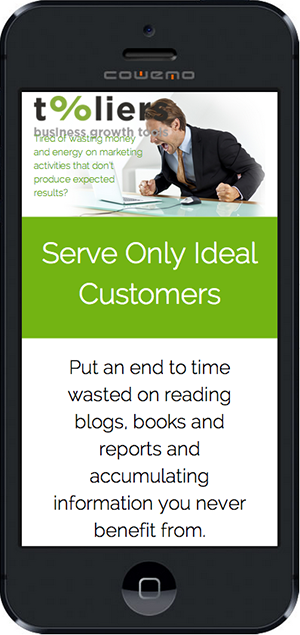
При первом просмотре мобильная версия лендинга Toolier вызывает не самые приятные ощущения:

«Обслуживаем только идеальных клиентов. Пора положить конец бесполезному чтению блогов, книг и статей — хватит тратить время на накопление ненужной информации»
Первая мысль, которая приходит на ум: «Зачем мне смотреть на фальшивую, стоковую фотографию сердитого мужика в костюме? Что в ней интересного?»
К сожалению, текст лендинга, как и остальное оформление, оставляет желать лучшего: уже первые слова о бессмысленности чтения книг и блогов производят отталкивающее впечатление. Далеко не все люди считают, что книги бесполезны, поэтому данное утверждение может расходиться с их картиной мира. Как следствие — когнитивный диссонанс и чувство дискомфорта.
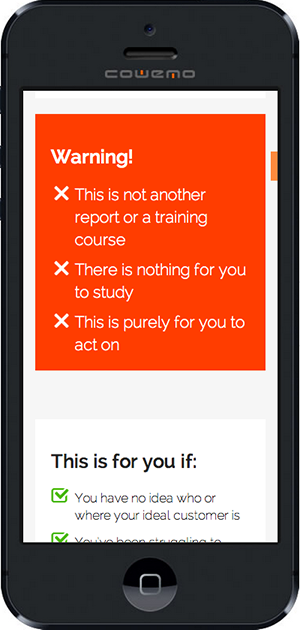
Перенасыщенность «первого экрана» лендинга негативными фразами и изображениями и так создает сильное давление на посетителей, препятствуя их конверсии. Но чтобы подлить масла в огонь, предлагаем взглянуть на следующий раздел:

Подпись: «Внимание! Это не очередная статья или обучающий курс. Вам ничего не придется учить. Это настоящее руководство к действию».
Несомненно, яркий прямоугольный блок притягивает внимание, но это не совсем тот эффект, на который рассчитывали дизайнеры. Насыщенный красный фон напоминает скорее сообщение об ошибке и вынуждает посетителя почувствовать, будто он сделал что-то не так.
В общем, можно сказать следующее: текст и изображения на данном мобильном лендинге выглядят слишком агрессивно, что едва ли способствует повышению показателей конверсии. Заголовоки и текст слишком настойчивы: вместо того, чтобы прислушиваться к желаниям своих посетителей и говорить с ними на одном языке, Toolier берет воображаемую кувалду и бьет ей прямо по голове.
Раздавать приказы и выкрикивать команды — худшее из того, что можно сделать в отношении клиентов. Остановитесь и послушайте, какие слова и фразы использует ваша целевая аудитория для описания своих проблем, а затем используйте данную лексику как можно чаще.
Объективное тестирование
Итак, как же убедиться, что лендинг вызывает при просмотре адекватные эмоции и не раздражает посетителей? Как мотивировать аудиторию прокрутить страницу вниз? Все просто! Поставьте себя на место пользователей, а затем проведите полноценный, серьезный тест на различных мобильных устройствах. Необходимо предпринять следующие шаги:
1. Учитывайте разнообразие девайсов
Составьте список всевозможных устройств, потенциальными владельцами которых могут быть ваши клиенты. Чтобы быть абсолютно уверенным, обратитесь к статистике Google Analytics. Однако выводы стоит делать только по репрезентативной выборке (как минимум 300-500 конверсий с каждого девайса).
2. Поставьте себя на место клиентов
Чтобы понять, как видят лендинг мобильные пользователи, нужно максимально точно воссоздать их опыт. На сегодняшний день существует масса онлайн-эмуляторов мобильных устройств, а для большей точности эксперимента рекомендуем попробовать следующее:
- подключитесь через 4G, чтобы иметь реальное представление о времени загрузки;
- если есть возможность, протестируйте свою страницу на большом количестве устройств;
- используйте сервисы удаленного доступа, такие как AppThwack или Keynote DeviceAnywhere, чтобы подсоединиться к мобильным девайсам, расположенным по всему миру, и проведите тесты на них.
Последний пункт может показаться излишним, однако сервисы удаленного доступа — самый надежный способ узнать, какие на самом деле ощущения испытывают пользователи при взаимодействии с вашим лендингом, а также предотвратить возникновение разного рода проблем.
Вместо заключения
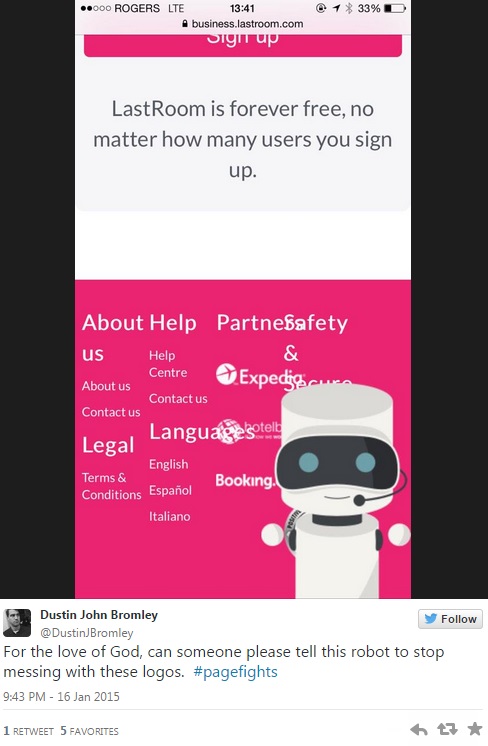
Итак, чтобы создать идеальный мобильный лендинг для своего бизнеса, учитывайте реальный пользовательский опыт и не забывайте ставить себя на место клиентов. Только такой подход поможет избежать досадных и глупых ошибок вроде этой:

Твит: «Ради всего святого, может хоть кто-нибудь попросить этого робота перестать играть с логотипами».
Старайтесь избегать подобных недоработок, которые впоследствии могут стоить вам немалых денег. Перед запуском мобильного лендинга вернитесь на шаг назад: соберите пользовательский фидбек и проведите все необходимые тесты. Только после тщательного анализа данных можно смело двигаться вперед.
Высоких вам конверсий!
По материалам unbounce.com