Когда компания Apple наконец-то выпустила часы Apple Watch прошлой весной, она сопроводила релиз гаджета серией рекламных роликов, демонстрирующих его пользу в повседневной жизни.
В одном из видео была показана молодая туристка в Берлине. Гуляя по городу, она постоянно обращается к устройству за помощью. Так, танцуя в клубе, она посматривает на свой Apple Watch, чтобы прочитать текст песни. Этот вариант использования девайса является характерным доказательством того, что совсем скоро UX индустрия столкнется с радикальными изменениями.
Эпоха очевидных UX-потребностей
Итак, эпоха очевидных UX-потребностей дизайна действительно подошла к концу. Но когда же она вообще началась? Хотя концепция и практика пользовательского опыта по отношению к дизайну интерфейса существуют на протяжении нескольких десятилетий, на самом деле эта перспективная отрасль «выстрелила» только в 2004 году, когда был разработан Web 2.0.
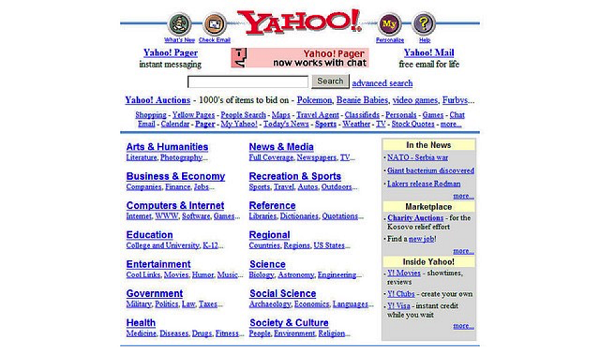
Объединение стандартов веб-дизайна (W3C!), методики front-end разработки, генерируемый пользователями контент и понимание необходимости юзабилити задали новый настрой всему Интернету. В добавок к этому, стартапы и крупные компании начали по-настоящему осознавать важность хорошего дизайна как ключевого отличительного фактора. Сейчас представить нечто подобное довольно трудно, но до этого времени большинство сайтов выглядело примерно так:

По сравнению с другими дизайнерскими дисциплинами с концептуально схожим набором навыков (например, архитектура) UX был весьма прибыльным делом даже для новичков отрасли. Университеты начали развивать UX программы, чтобы обеспечить поток молодых креативных специалистов, стремящихся выделиться и заработать. Традиционные рекламные и IT компании начали превращаться в интерактивные агентства, чтобы извлечь выгоду из «золотой лихорадки», репозиционируя себя и приобретая небольшие дизайнерские фирмы, в надежде получить талантливых сотрудников.
И вот в 2007 году появляются смартфоны, а в 2008 и приложения…
Возникает целый новый мир для дизайнерских наработок и форм-фактор, который будет иметь большее значение в глобальном контексте, чем десктопный опыт.
В 2010-ом к миксу прибавляются мобильные версии сайтов и, конечно же, планшеты.
В большинстве случаев планшеты не являются столь важными или контекстуально полезными, как смартфоны. А вот дизайн мобильных сайтов должен быть как можно более согласованным с приложением, разработанным за год до этого. Более того, он должен максимально соответствовать веб-сайту, который был создан еще раньше.
Приход респонсивного дизайна
На данном этапе компании начинают извиняться перед клиентами и говорить им, что от дизайнерских наработок, которые были реализованы за последние несколько лет, нужно избавиться. Возникает совершенно новый подход к дизайну, позволяющий достичь настоящей согласованности между всеми устройствами, посредством которых вы взаимодействуете с покупателями. Он позволяет не только значительно улучшить пользовательский опыт, но и свести к минимуму затраты и сложности цифрового менеджмента.
Эй взгляните! Это ведь носимые устройства! Их ждет успех, не так ли?
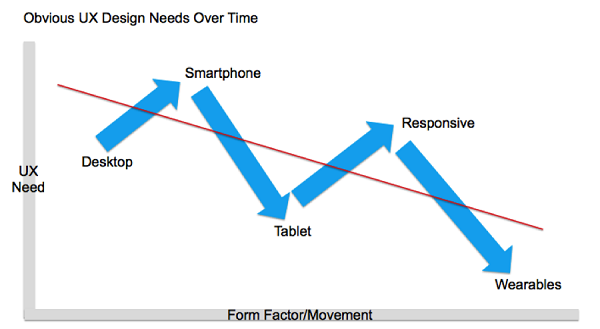
Намек в графике:

График зависимости UX потребностей от форм-фактора. Слева направо: десктоп > смартфон > планшет > респонсивный дизайн > носимые устройства
И к чему же все это привело? Вот несколько реалий, с которыми столкнулась UX отрасль:
1. Стандартизация и шаблонизация никуда не делись
Несмотря на то, что потребность в индивидуальном опыте будет существовать всегда, UI (user interface — пользовательский интерфейс) стандартизация и шаблонизация при помощи out-of-the-box юзабилити выполняется по всем цифровым каналам, и это правильно. Традиции, порождающие интерактивную осведомленность и скорость взаимодействия (к примеру, гамбургер-меню или страница продукта), играют очень важную роль. Крупные агентства особенно уязвимы к этой реалии, ведь дизайнерские проекты, за которые они когда-то взимали с клиентов десятки или даже сотни тысяч долларов, теперь могут быть реализованы за счет WordPress шаблона стоимостью $69.
2. Брендовый «цифровой сторителинг» — это переоцененное чудо-средство для рыночной дифференциации
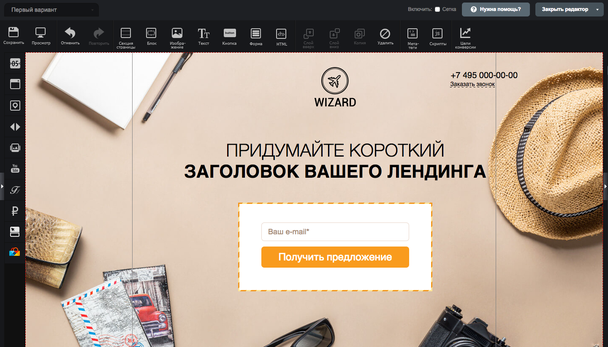
Концепция брендового сторителинга действительно не совершенна, но мнения о том, что UX имеет решающее значение встречаются крайне редко. В веб-дизайне применение параллакс-эффекта для длинных повествовательных лендингах уже давно стало мейнстримом, что в свою очередь подводит нас к следующему пункту.
3. Контент
Нам кажется, что люди бредят хорошим пользовательским опытом, хотя на самом деле грамотный UX — это искусство невидимости, суть которого заключается в предоставлении качественного контента или функциональности.
4. Big Data (большие данные) не собираются нас спасать
Роль данных в дизайне переоценена с точки зрения необходимости нового UX. Предположим, что вашим клиентом является кредитная компания, которая хочет выпустить новое приложение, предлагающее свои продукты и услуги пользователям карт, основываясь на анализе их покупательской истории и других данных. Разве в этом случае есть потребность в новых UX-решениях, превосходящих то, что уже работает в eCommerce-сегменте? Подвергнуть сомнению также стоит и допущение о том, что визуализация большего количества данных автоматически приводит к более значимому и приятному опыту.
5. Неочевидные UX-потребности дизайна останутся с нами
Быть может, «золотая лихорадка» и закончилась, но вы определенно не должны расстраиваться. В этот период вся работа над дизайном сводилась к тому, чтобы внедрять UX наработки в существующие продукты и услуги и соответствовать некому «идеальному образу», даже если проект сопровождался серьезным пользовательским исследованием. Такой подход попросту не задействовал весь набор навыков специалистов, ровно как и не был инновационным.
Понимание того, что великолепный дизайн — это не просто конкурентное преимущество, но и необходимая составляющая каждого продукта, ведет к тому, что основанный на опыте дизайн действительно способствует конверсии и с каждым днем будет становиться все более актуальным.
Высоких вам конверсий!
По материалам: uxmag.com