Ни одна успешная рекламная кампания в интернете не обходится без индивидуального анализа ситуации и подбора соответствующих инструментов. Причем, чем сложнее продукт, тем точнее нужно работать с целевой аудиторией. Сегодня мы проанализируем 12 примеров лендингов со сложными продуктами для интернет-маркетинга.
1. Typeform. Гениальная подача продукта
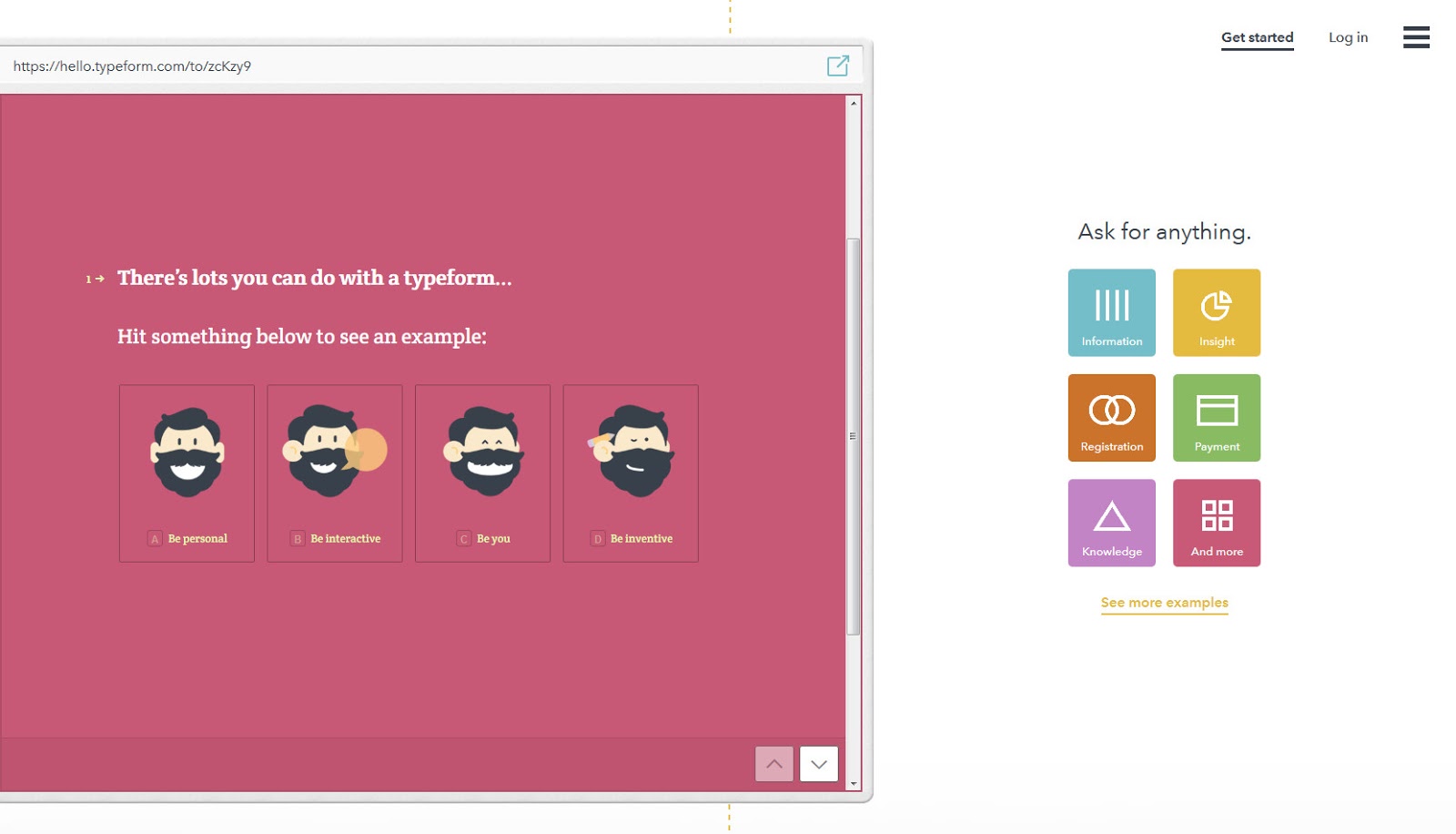
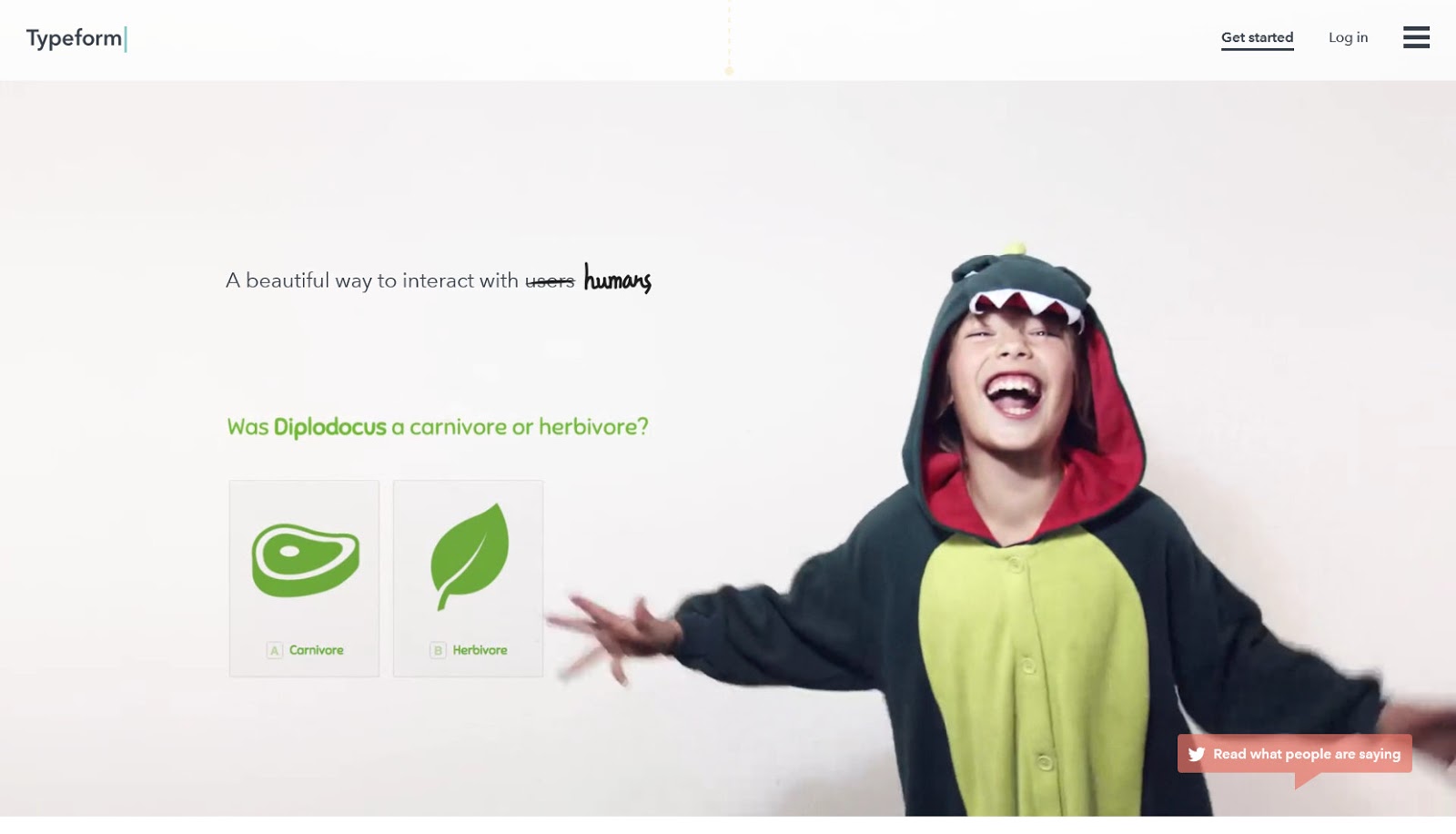
Потрясающий лендинг, очень наглядно демонстрирующий возможности продвинутых онлайн-форм для заполнения: тестов, анкет, опросников и т.п.
СТА-кнопка на первом развороте позволяет сразу же начать пользоваться сервисом, причем без регистрации. Анимация по бокам показывает, как Typeform работает на разных мобильных устройствах. Наверху — привычная для западных сайтов плавающая панель с кнопкой быстрой авторизации и меню навигации по сайту. При прокрутке к ним добавляется и СТА-кнопка.

На следующем экране пользователю предлагается забавный интерактивный чат, с помощью которого можно опробовать на себе то, как работает Typeform. В конце каждого мини-опроса, посетителя ненавязчиво просят оставить свой email, и мы знаем, зачем это нужно ;)
Последний разворот носит социальный характер и объединяет в себе анимированные формы различных видов и соответствующие им видео-вставки с представителями разных сегментов целевой аудитории. Подано все это настолько живо, интересно и оригинально, что с лендинга просто не хочется уходить. А на карте сайта в самом низу можно найти встроенную мини-игру по мотивам Space Invaders, предлагающую запрыгнуть в космический корабль и избавить сеть от скучных форм. Лендинг очень необычный, и работает на ознакомление целевой аудитории с достаточно сложным продуктом.

Как «упаковать» сложный продукт на лендинге?
2. Monkop. Персонаж-символ
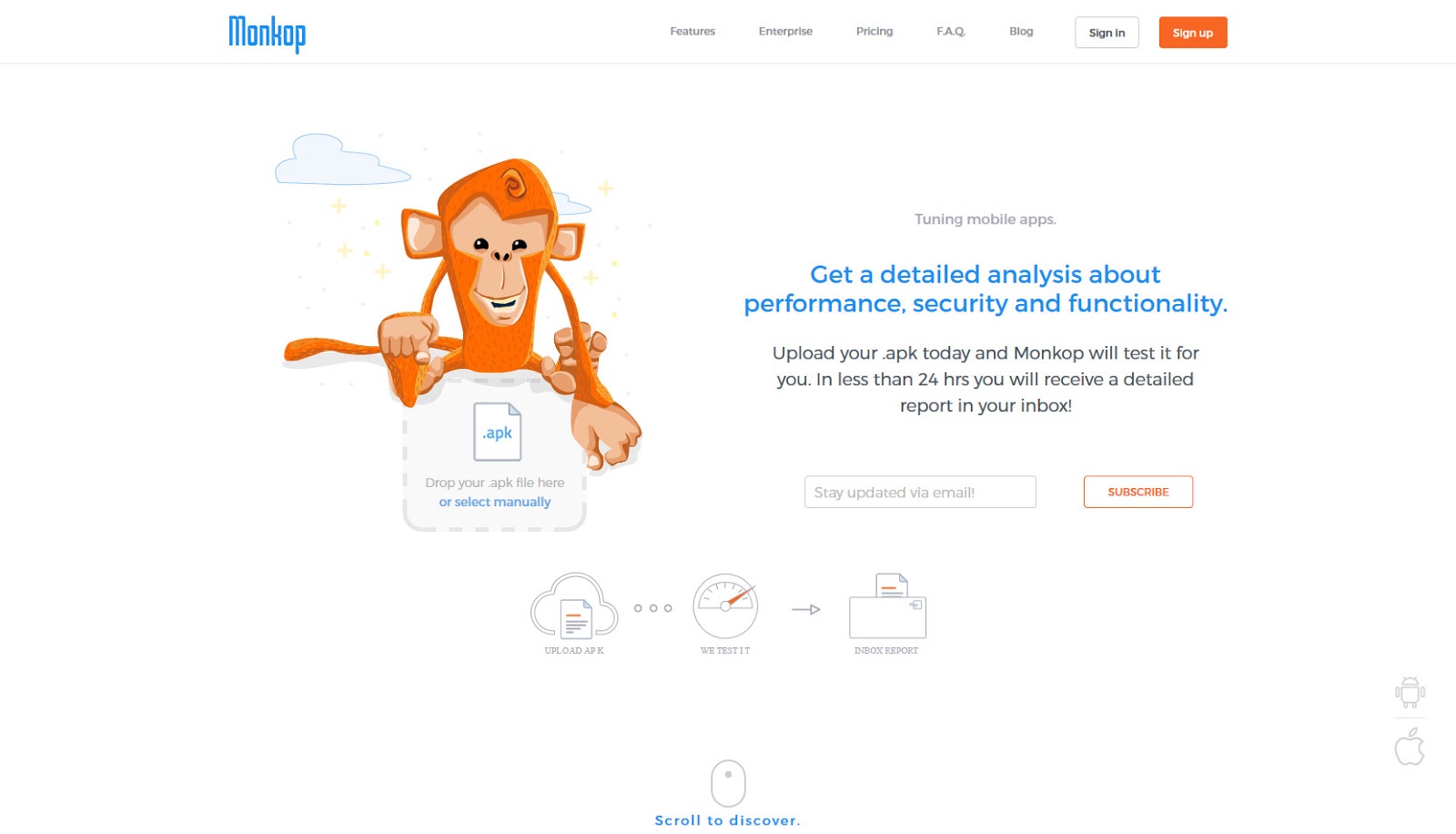
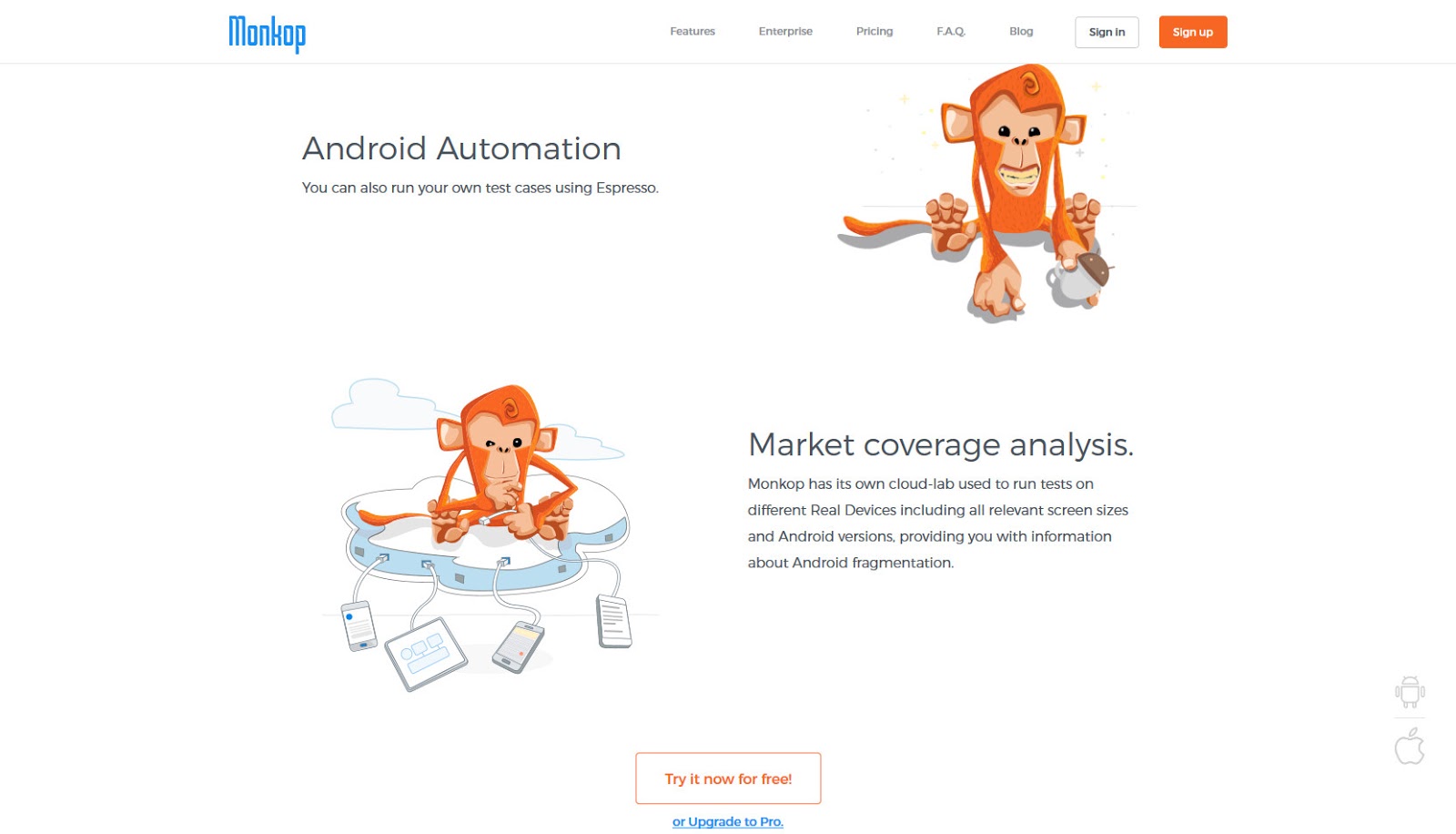
Лендинг сервиса по тестированию мобильных приложений на физических устройствах Monkop — замечательный пример того, как маскот (узнаваемый персонаж-талисман, олицетворяющий собой бренд) может оживить и сделать сайт оригинальным, запоминающимся.
В случае с Monkop — это харизматичная оранжевая обезьяна, которой на первом же развороте можно передать на анализ ваш файл в формате .apk, просто перетащив его к ней в лапы или выбрав через Проводник. Правее размещены заголовок, подзаголовок и простая открытая форма подписки для ввода email. Чуть ниже видно простенькую трехшаговую картинку-инструкцию, которая показывает алгоритм работы.

На втором развороте — демонстрационный flash-ролик с яркой и живой анимацией. Далее находится СТА-кнопка, которая позволяет узнать, как будут выглядеть полученные отчеты об анализе, а под ней, опять же, анимация в тему. На последнем экране — четыре ключевые особенности сервиса и две СТА-кнопки: одна якорная, а вторая переносит к ценам. Сервис ориентирован на Android, в разработке — поддержка Apple, о чем информируют две плавающие иконки в правом нижнем углу страницы.

Ключевая особенность этого лендинга в том, что сложный продукт не обезличивается. Вместо сухой подачи с техническими характеристиками и сдержанным дизайном, пользователь получает самый настоящий бренд личности. Правда, воплощенный не в человеке, а в анимированной обезьянке.
Поиск своего голоса: основы создания бренда
3. Intercom. Простенько, но со вкусом
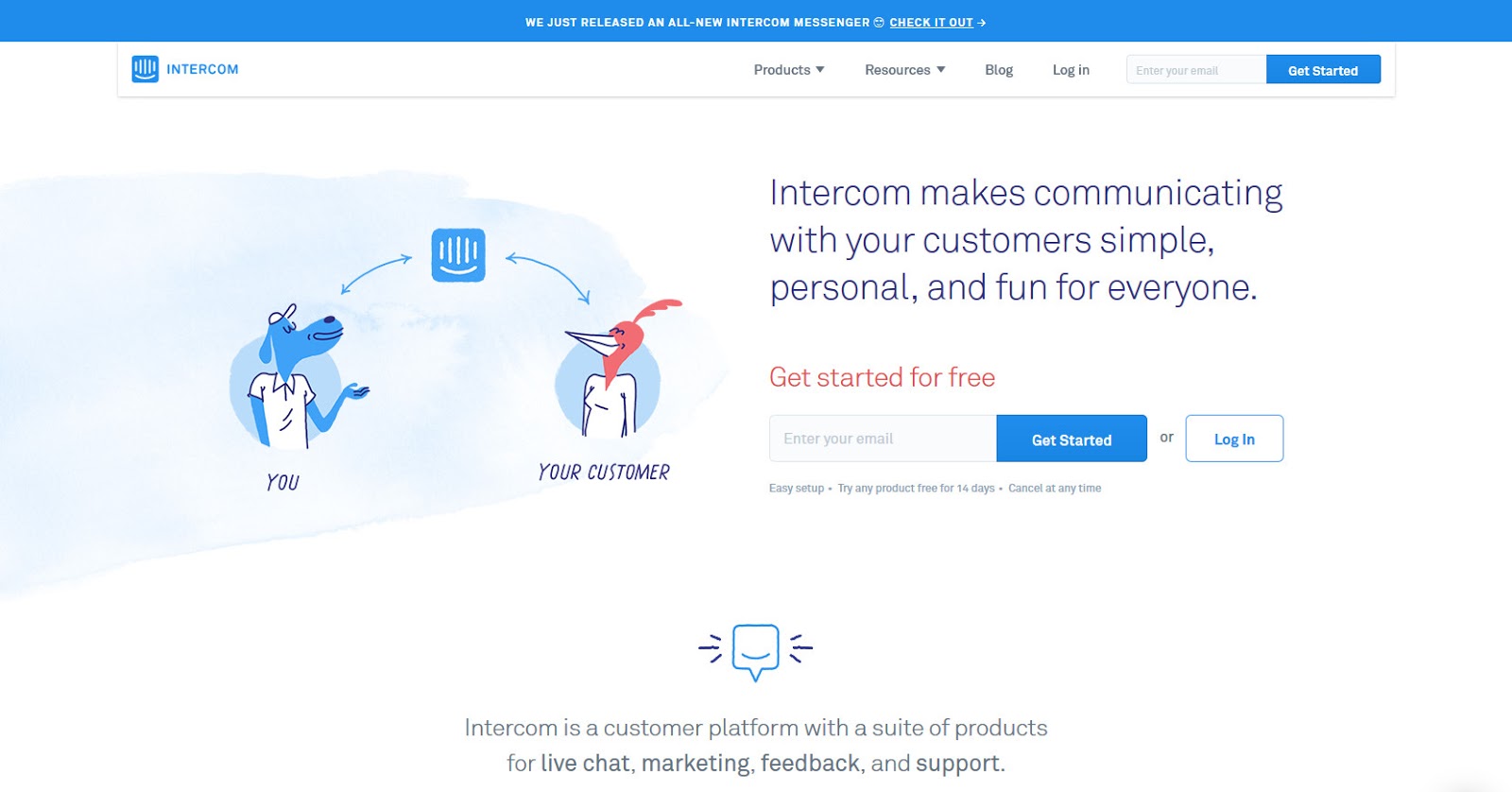
Лендинг Intercom, представляющий платформу для коммуникаций с клиентом, демонстрирует то, как незатейливый арт и простенькая анимация способны преобразить весь сайт. Две вещи сразу придают посадочной странице легкости, забавности, веселья и дружелюбности:
- «Мультяшные» изображения, имитирующие рисунок ручкой, с простой заливкой цветом.
- Примитивная анимация, изменяющая мелкие детали на картинках при наведении на них курсором.
Даже логотип и плавающая кнопка чата здесь улыбаются.

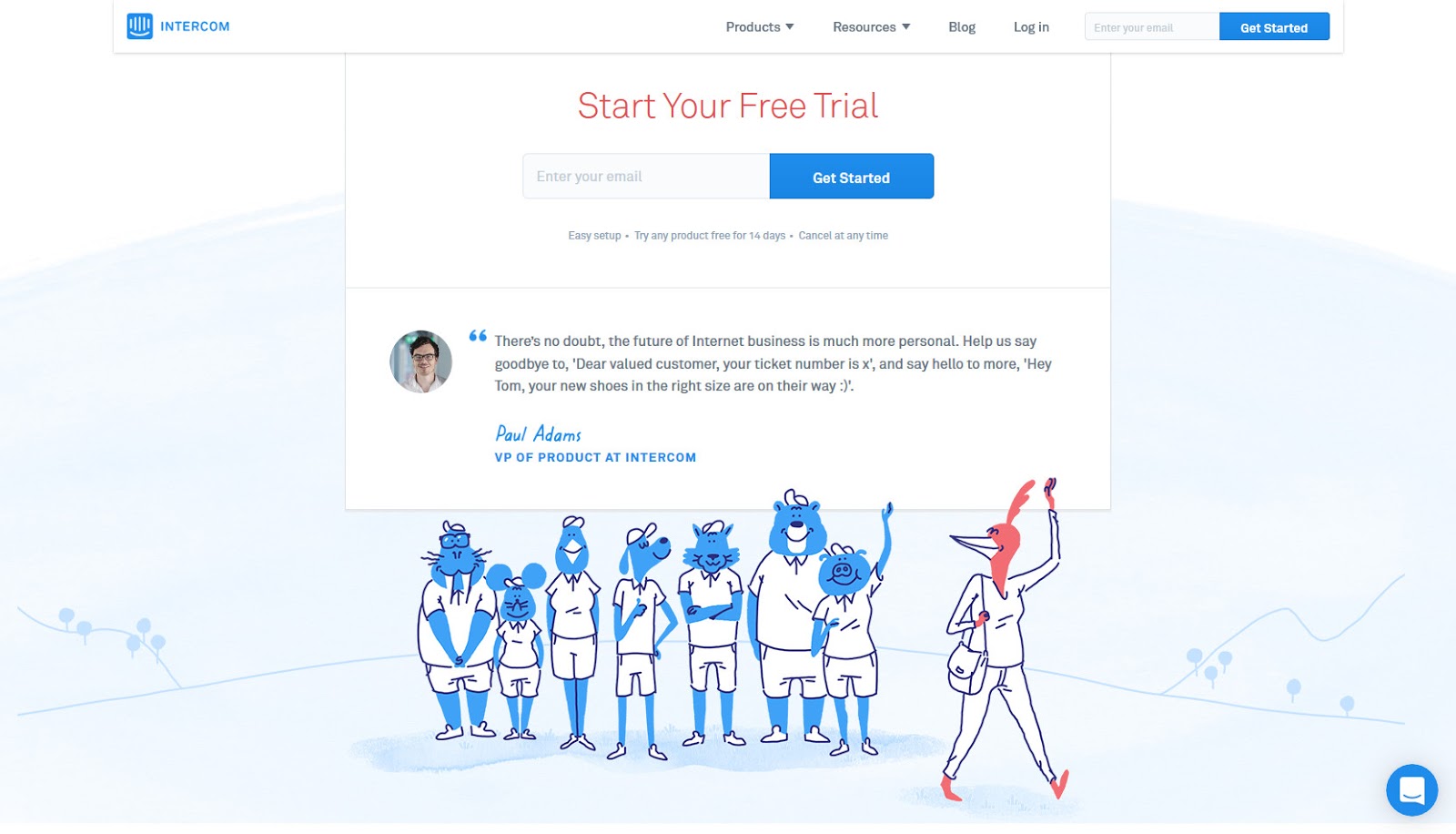
Ссылка на самом верху страницы перенаправляет нас на лендинг нового мессенджера от Intercom. Открытая форма захвата с полем для email на первом развороте продублирована в плавающем меню шапки сайта и повторяется ближе к его концу.
Лендинг выполнен в синем цвете, а заголовки над СТА выделены красным. Синий фон социального блока с логотипами компаний-клиентов контрастирует с белым фоном всего сайта.

Почему текст должен хорошо контрастировать с фоном лендинга?
4. Smooch. Еще один мессенджер
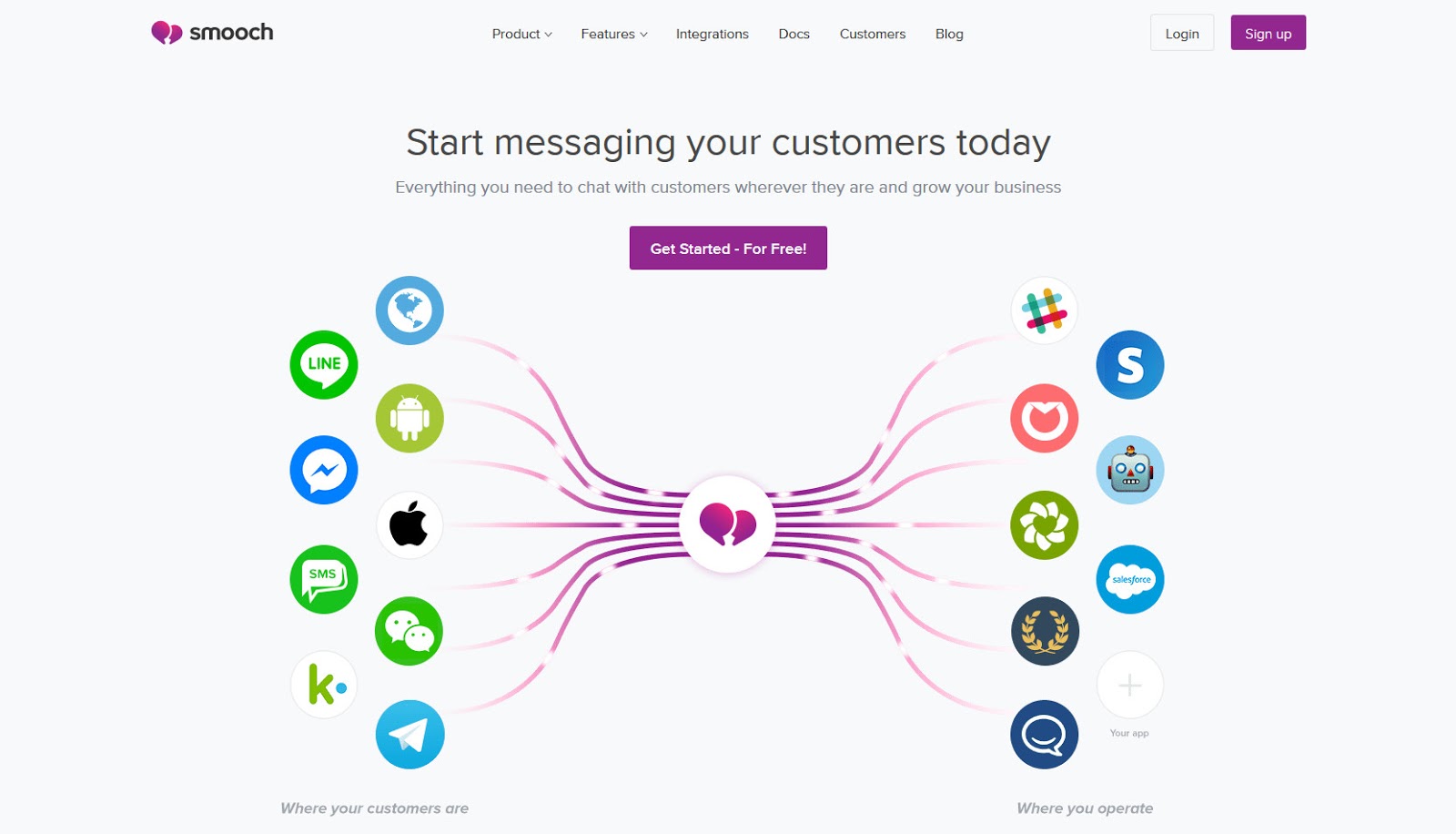
Лендинг для сервиса многоканального обмена сообщениями с клиентами, поддерживающий большинство популярных устройств и приложений.
В качестве «визитного» цвета выбран фиолетовый. Первый разворот хорош заголовком, содержащим призыв, единственной СТА-кнопкой и изображением, указывающим на назначение Smooch. Не хватает здесь лишь кнопки с демонстрационным видео, которое доступно через другие ссылки. Его бы следовало разместить прямо под СТА-кнопкой либо на изображении ниже. Таким образом оно сработало бы как мощный социальный триггер.

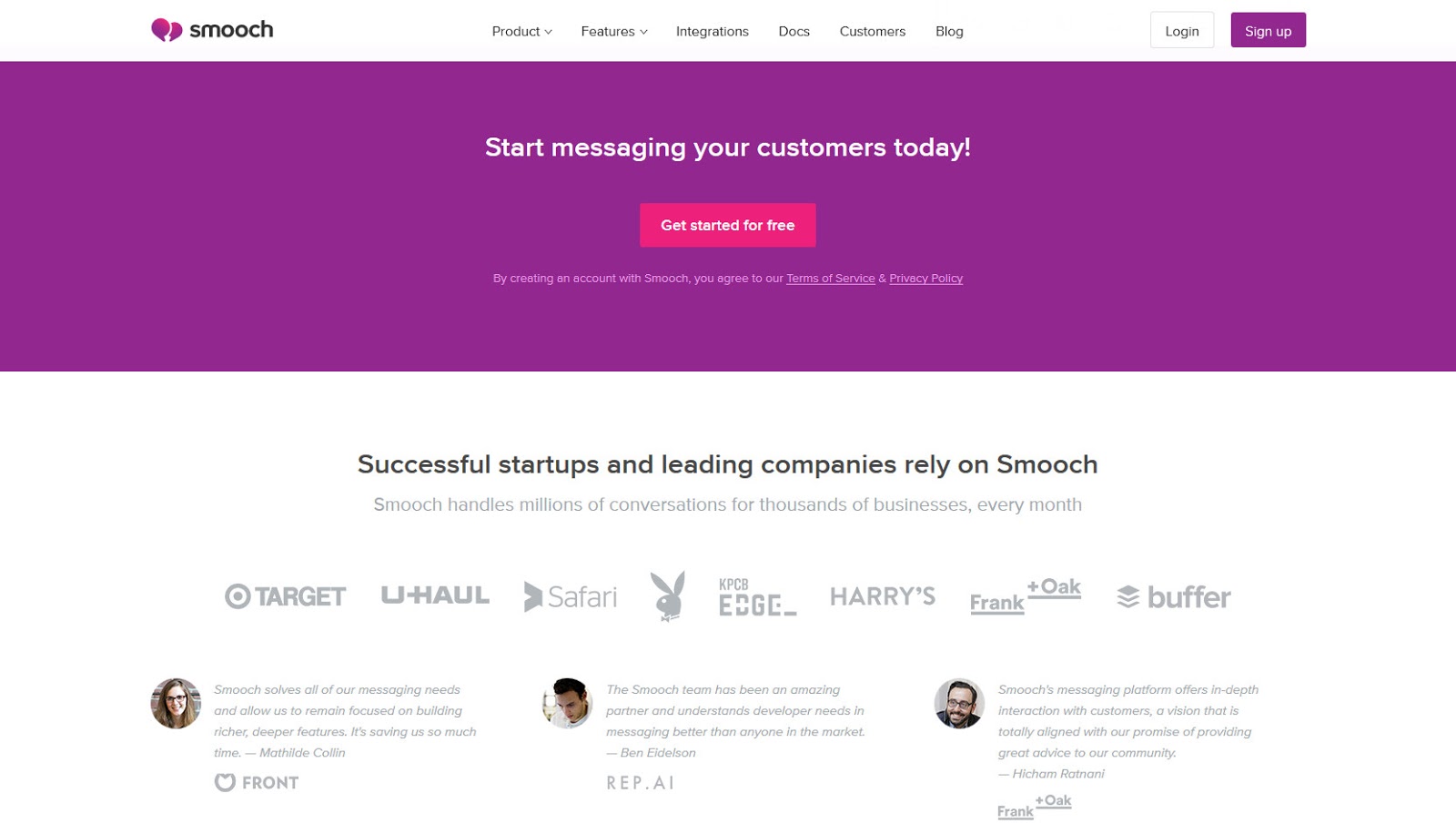
На последующих экранах — 3 триггера преимуществ, изображение с примером интерфейса и повтор основного СТА, выделенный контрастным фоном для привлечения внимания. Триггеры доверия с логотипами и отзывами собраны на последнем развороте перед картой сайта.
В целом и общем, сайт Smooch — типичный представитель западных лендингов своей ниши. Он поддерживает тренд мощных IT-продуктов: создавайте просто, без пафоса, для людей.

Почему видео-лендинги конвертируют лучше?
5. Mixpanel. «Много триггеров доверия не бывает»
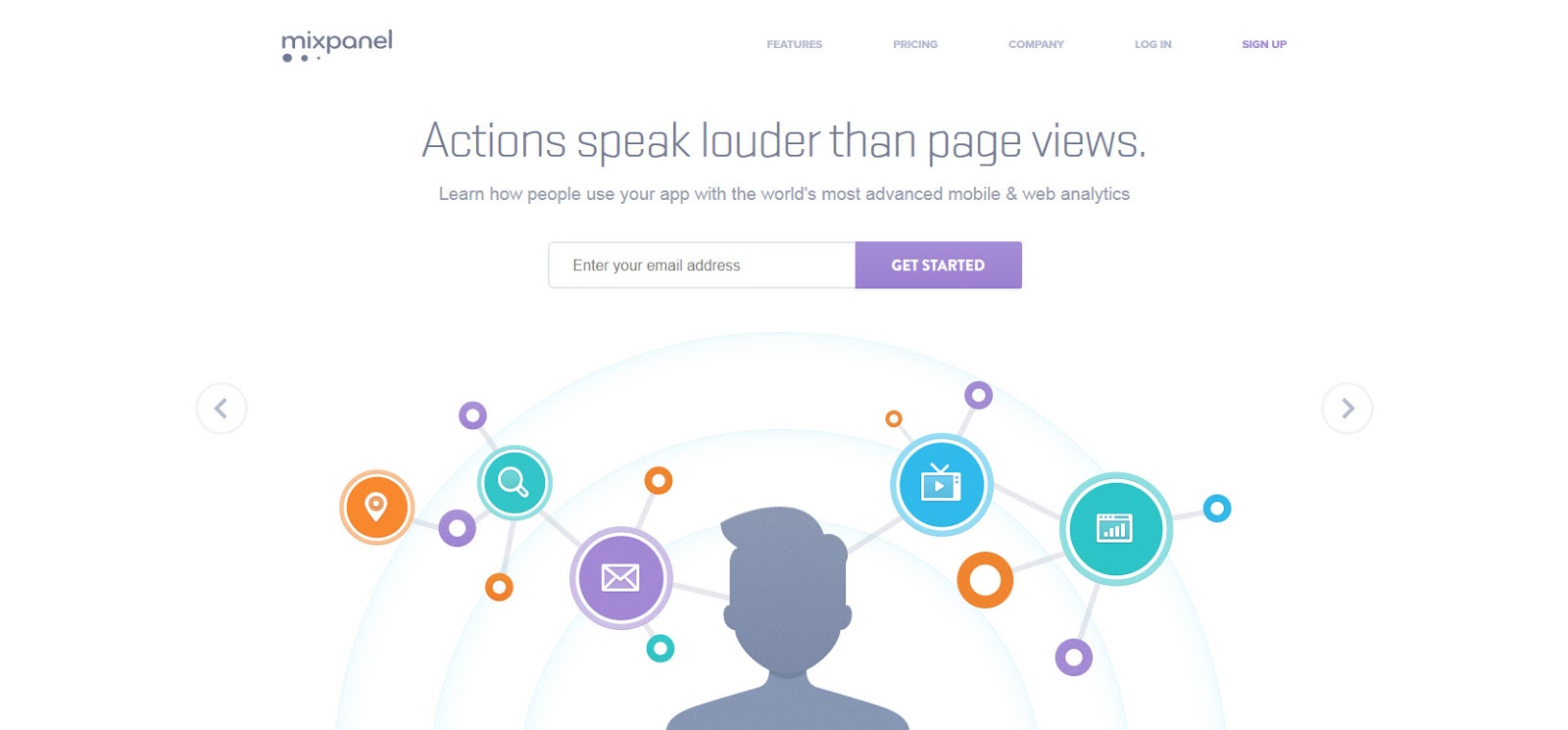
Лендинг Mixpanel посвящен аналитике поведения пользователей в мобильных приложениях и на страницах сайтов.
Первый разворот занимает слайдер, первый слайд которого включает в себя четко сформулированные заголовок и подзаголовок с призывом к действию, а также простую открытую форму захвата. От пользователей не требуют лишней информации: только email. Обратите внимание, что в отличие от Рунетовской традиции, разработчики англоязычного сегмента предпочитают захватывать только самые необходимые данные. Остальные экраны слайдера демонстрируют основные возможности Mixpanel.

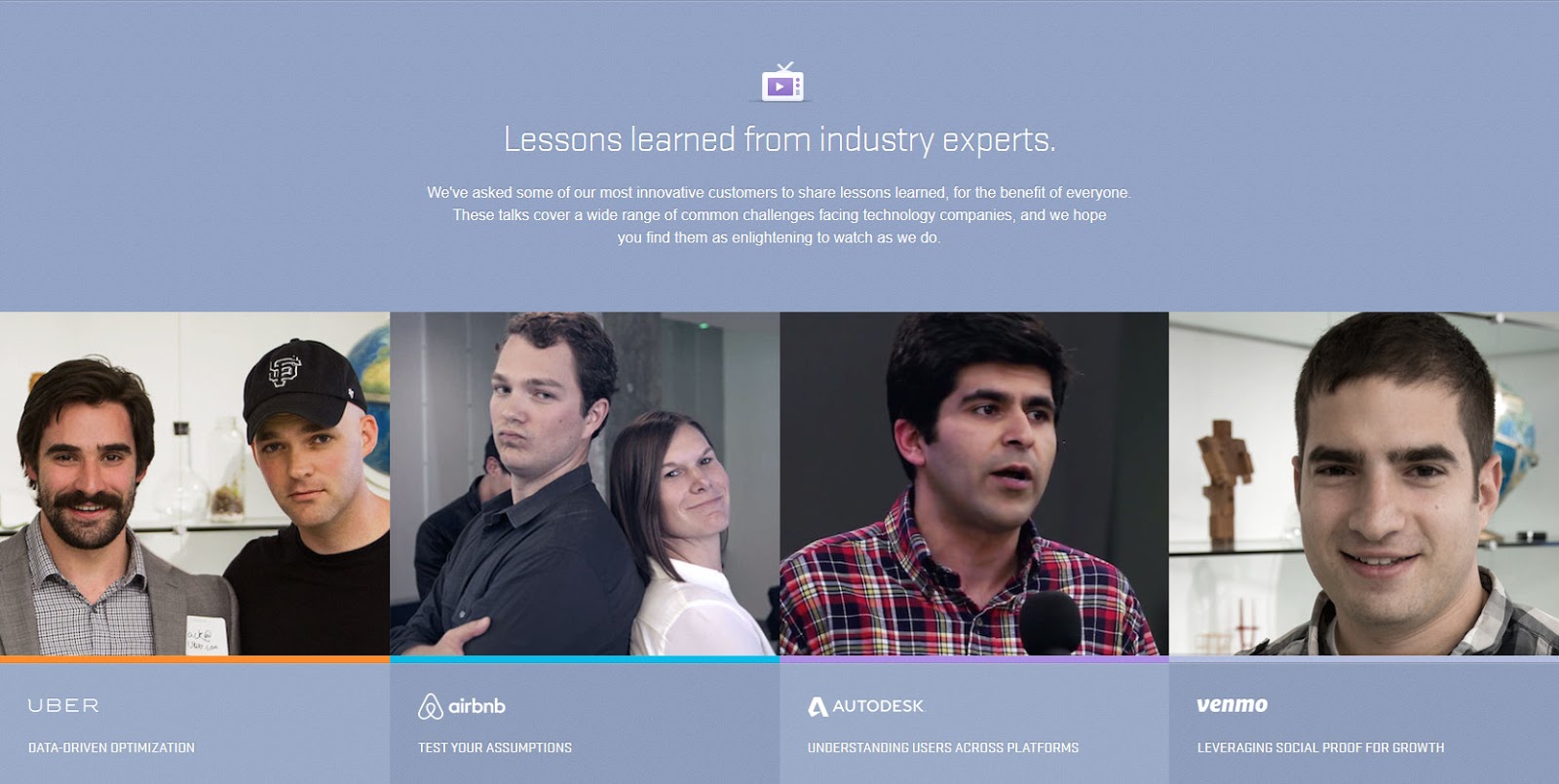
Как ни странно, на этом продажи заканчиваются. Всю остальную часть сайта целиком и полностью занимают социальные триггеры. Даже последняя СТА-кнопка в конце лендинга предлагает ознакомиться с еще большим количеством отзывов, если кому-то вдруг их не хватило. О продукте маловато информации, и поэтому одним из наиболее полезных блоков можно назвать раздел с видеосоветами от экспертов индустрии. Дизайн-макет разработан грамотно: сдержанная цветовая гамма разбавляется контрастными элементами, а самые главные контентные блоки сайта выполнены со светлым фоном. Это облегчает восприятие информации.

5 типов социальных доказательств, которые можно использовать прямо сейчас
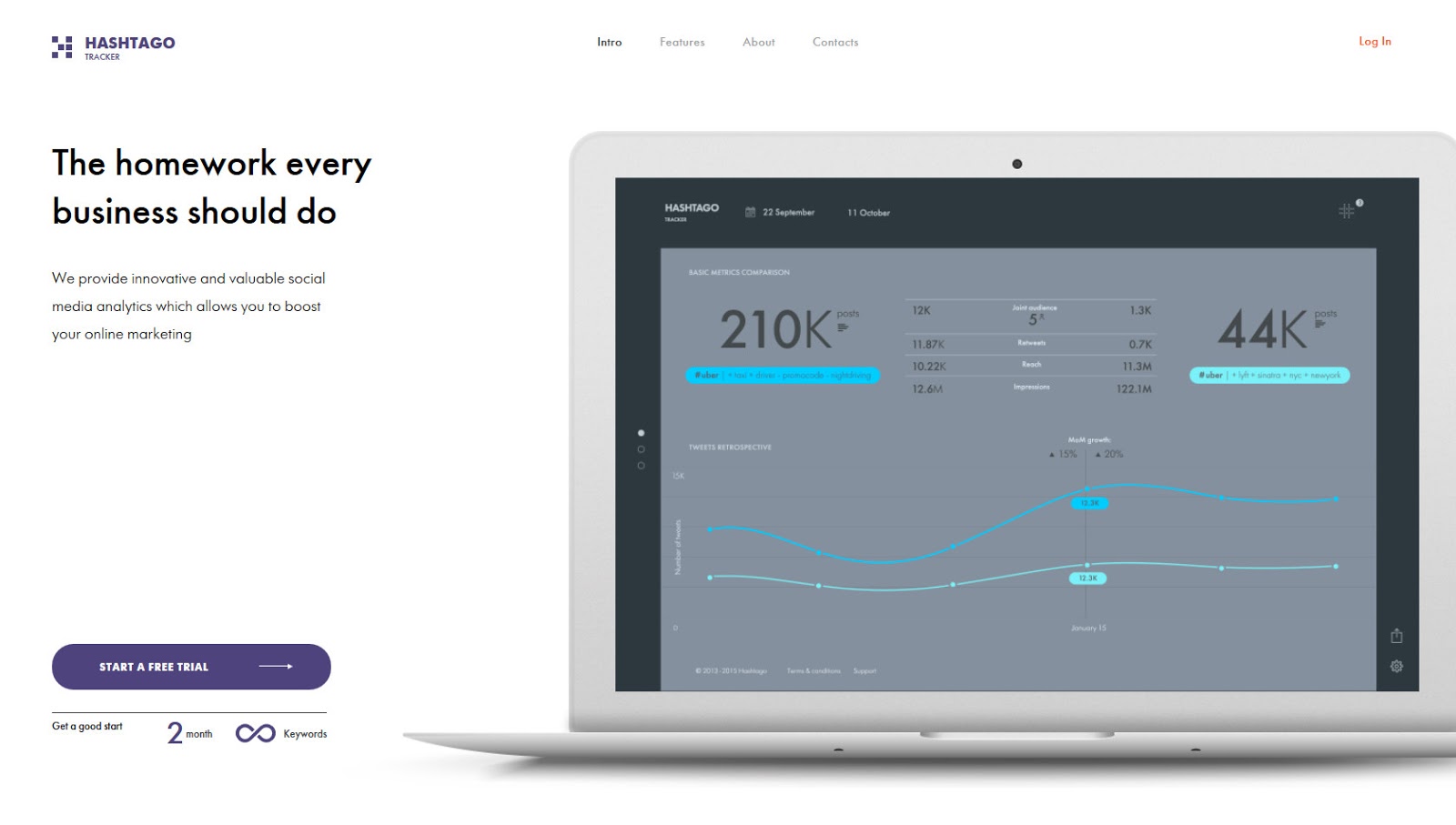
6. Hashtago. Не просто «хэштег»
Лендинг соцмедийной аналитики на основе хэштегов.
Единственная СТА-кнопка первого разворота предлагает получить бесплатную версию приложения, а единственная отличительная особенность страницы — плавная прокрутка, которая сменяется с горизонтальной на вертикальную.
Для любителей быстро пролистать сайт есть меню с якорными ссылками на ключевые блоки. На последнем развороте размещена открытая форма захвата, дублирующая всплывающее окно из кнопки на первом экране. В целом дизайн лендинга очень сдержанный, без хитростей и находок. Единственным весомым минусом можно назвать наличие мелкого шрифта, который выглядит в верстке не очень гармонично и тяжело читается.

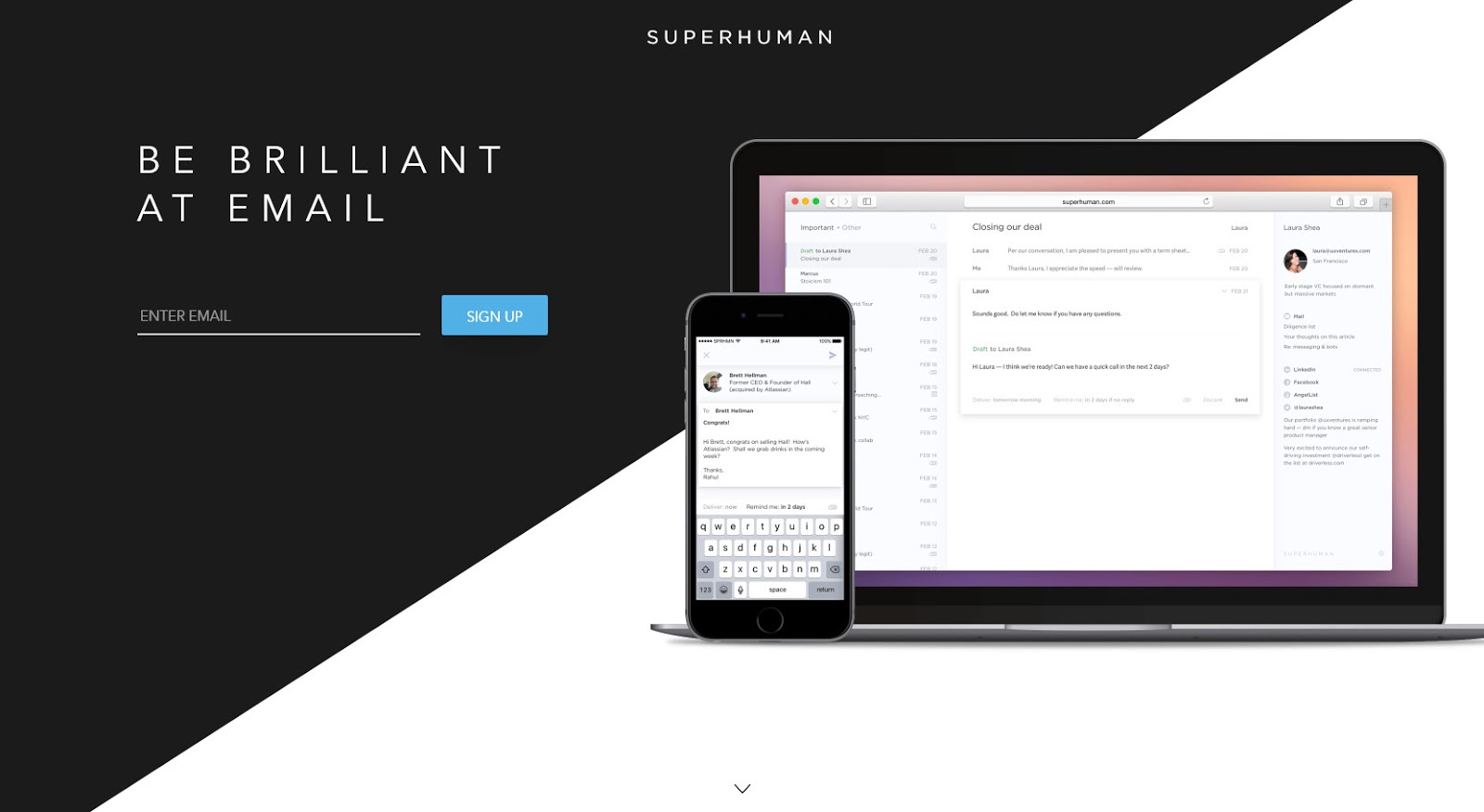
7. Superhuman. Сверхспособности email-маркетинга
Лендинг про достижение новых высот в email-маркетинге кроме всего прочего заявляет о Superhuman как о самом быстром приложении на рынке. Это УТП хотя и звучит неправдоподобно без достаточного количества аргументов, но смотрится внушительно.
Первый разворот очень простой — хедер, заголовок, открытая форма для ввода email и скриншот с интерфейсом приложения.

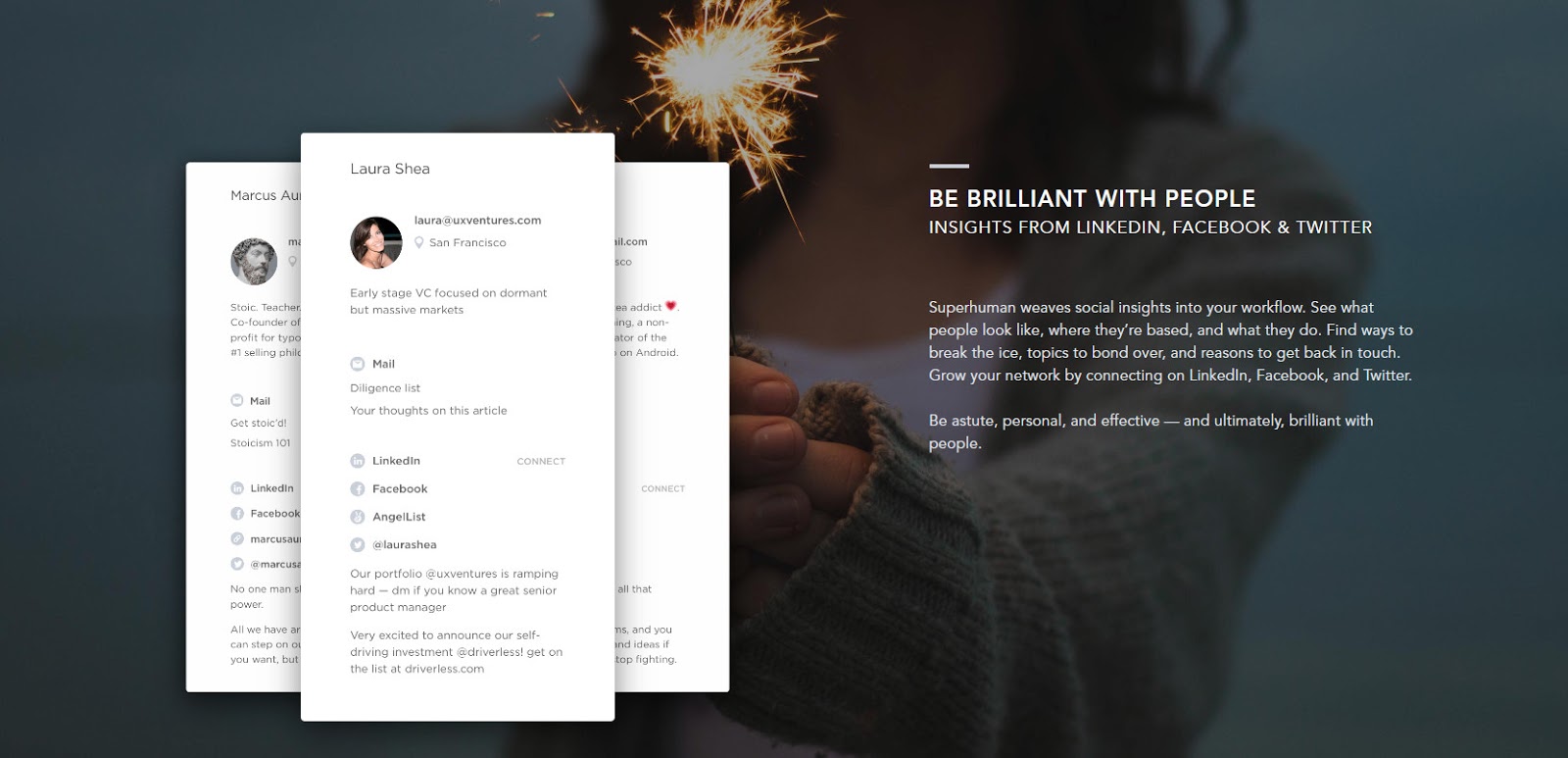
Далее вся информация подается в текстовом виде с заголовками и подзаголовками на контрастно чередующихся светлых и темных фонах с фото. Структура однотипная, много текстовых «полотен» и из-за этого лендинг кажется однообразным и невообразимо длинным.
Только на четвертом экране есть видеофон, который немного оживляет сайт. Хотя, учитывая однотипность структуры, он выглядит даже неуместно. Блок с отзывами повторяется, как и основной СТА с формой захвата.

Насколько длинным должен быть эффективный лендинг?
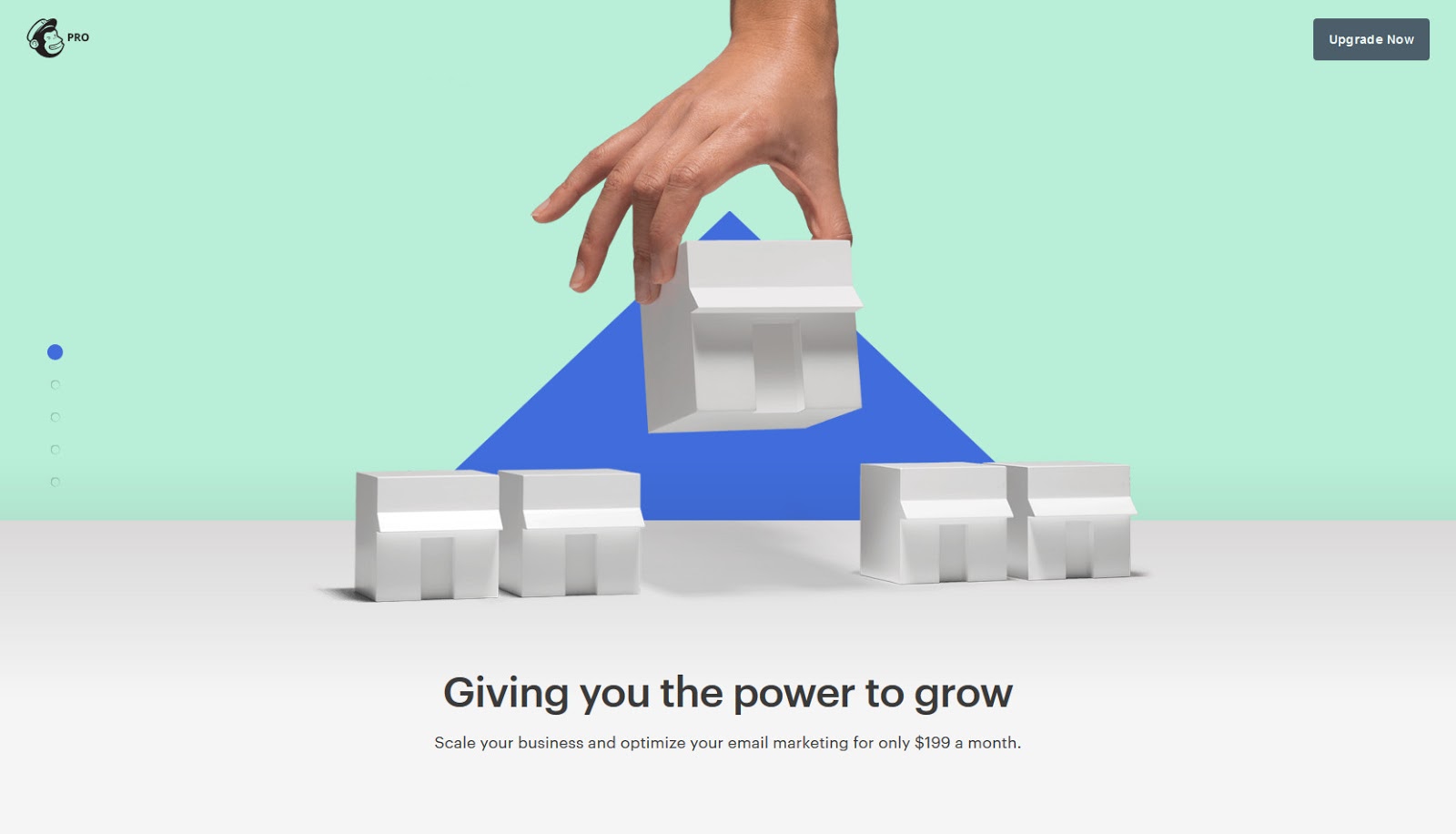
8. MailChimp PRO. Прокачай свой MailChimp
Лендинг, призывающий улучшить ваш MailChimp аккаунт до статуса «PRO» за $199 в месяц. Цена указана уже в подзаголовке. Единственная СТА-кнопка в верхнем правом углу, ведущая к целевому действию — плавающая, и меняет свой цвет вместе с фоном разворотов при прокрутке. Скроллить лендинг можно как колесиком мыши, так и с помощью кнопок слева.
На втором развороте находятся видеоролики о всех ключевых возможностях PRO-аккаунта, с которыми нас знакомят подробнее по мере продвижения к концу страницы. Самый последний разворот отведен социальным триггерам.
Дизайн страницы очень простой, выполнен в цветовой гамме MailChimp и подчеркнуто минималистичный.

9. Azendoo. Симпатичная CRM
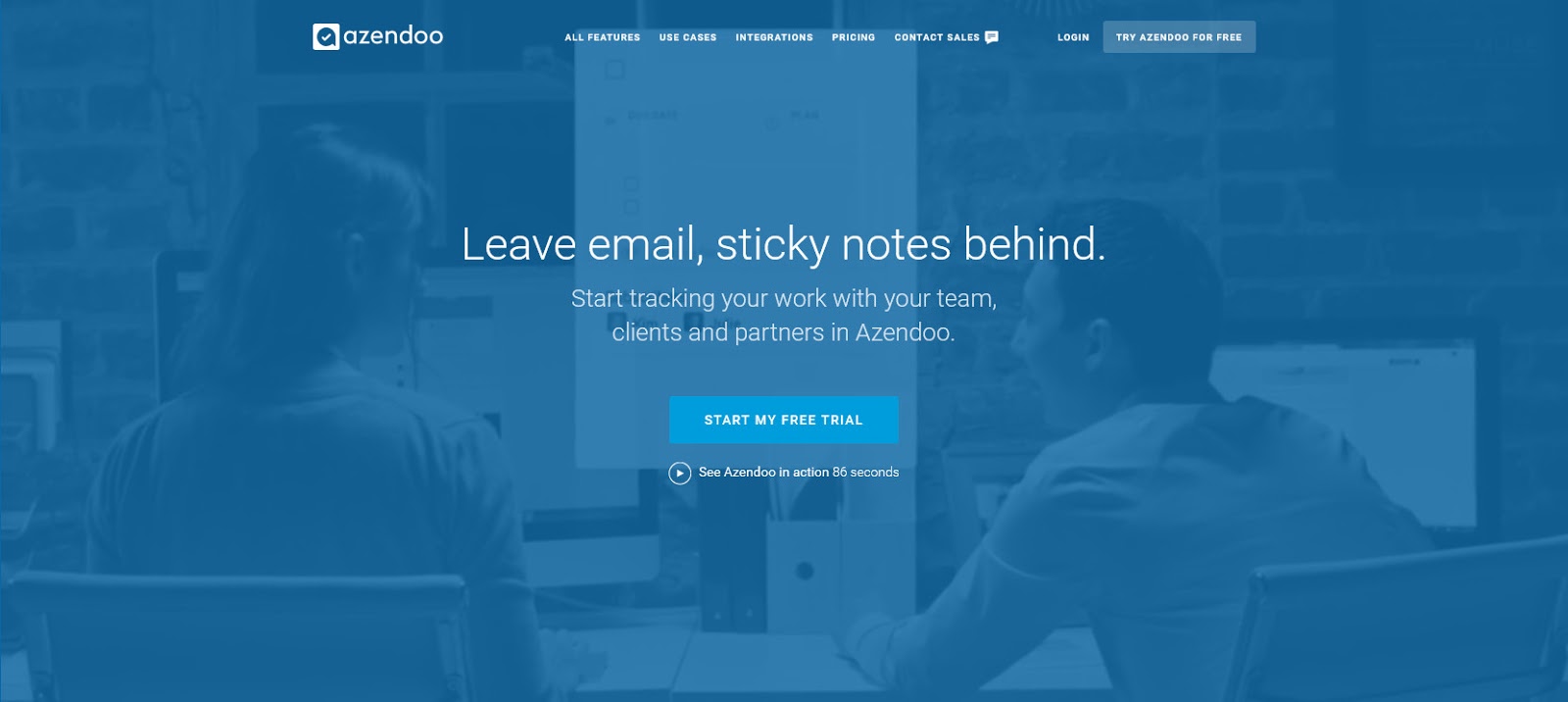
Дизайн лендинга CRM-системы Azendoo можно назвать тонко ограненным. Он сделан на высоком уровне, строг, но располагает к себе и приятен глазу. На первом развороте — видеофон и все самое нужное.
Мы видим:
- заголовок и подзаголовок,
- единственную СТА-кнопку,
- ссылку на видеопрезентацию.
В шапке сайта — плавающее меню с логотипом и ссылками. Большая часть ссылок — якорные, но некоторые ведут к форме захвата или форме авторизации.

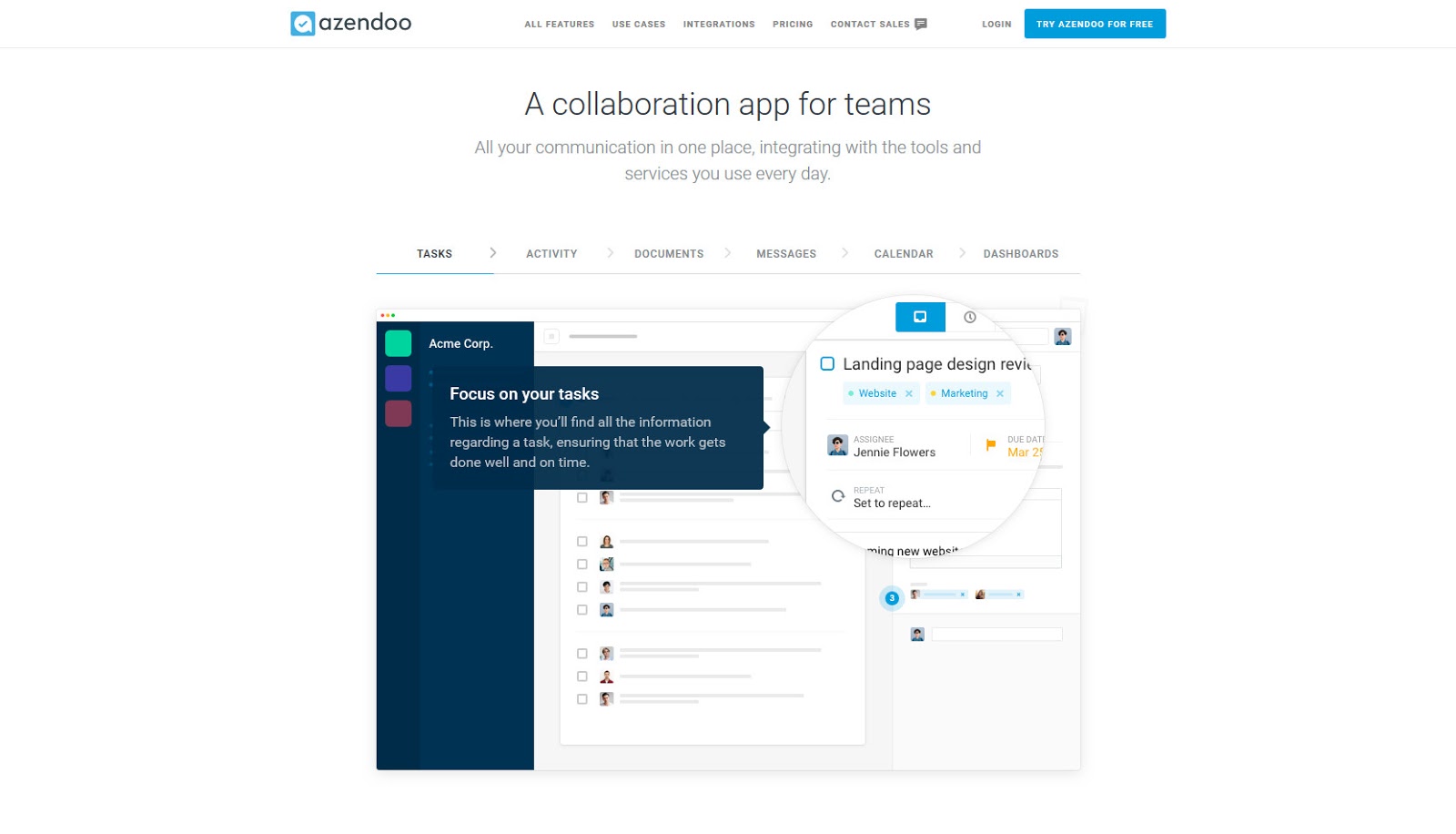
На втором экране самое интересное — демонстрационный макет интерфейса с кнопками для переключения по разделам. Некоторые его элементы пронумерованы, если нажать на номер — часть макета увеличивается, показывая дополнительные детали. На разворотах ниже мы видим сначала список сервисов, с которыми система может быть интегрирована, блок с описанием компаний, которым подойдет продукт, продающие триггеры и закрытая форма захвата в конце.

Как правильно работать с высоконверсионными формами захвата на лендинге?
10. Siteleaf. Дружелюбный flat
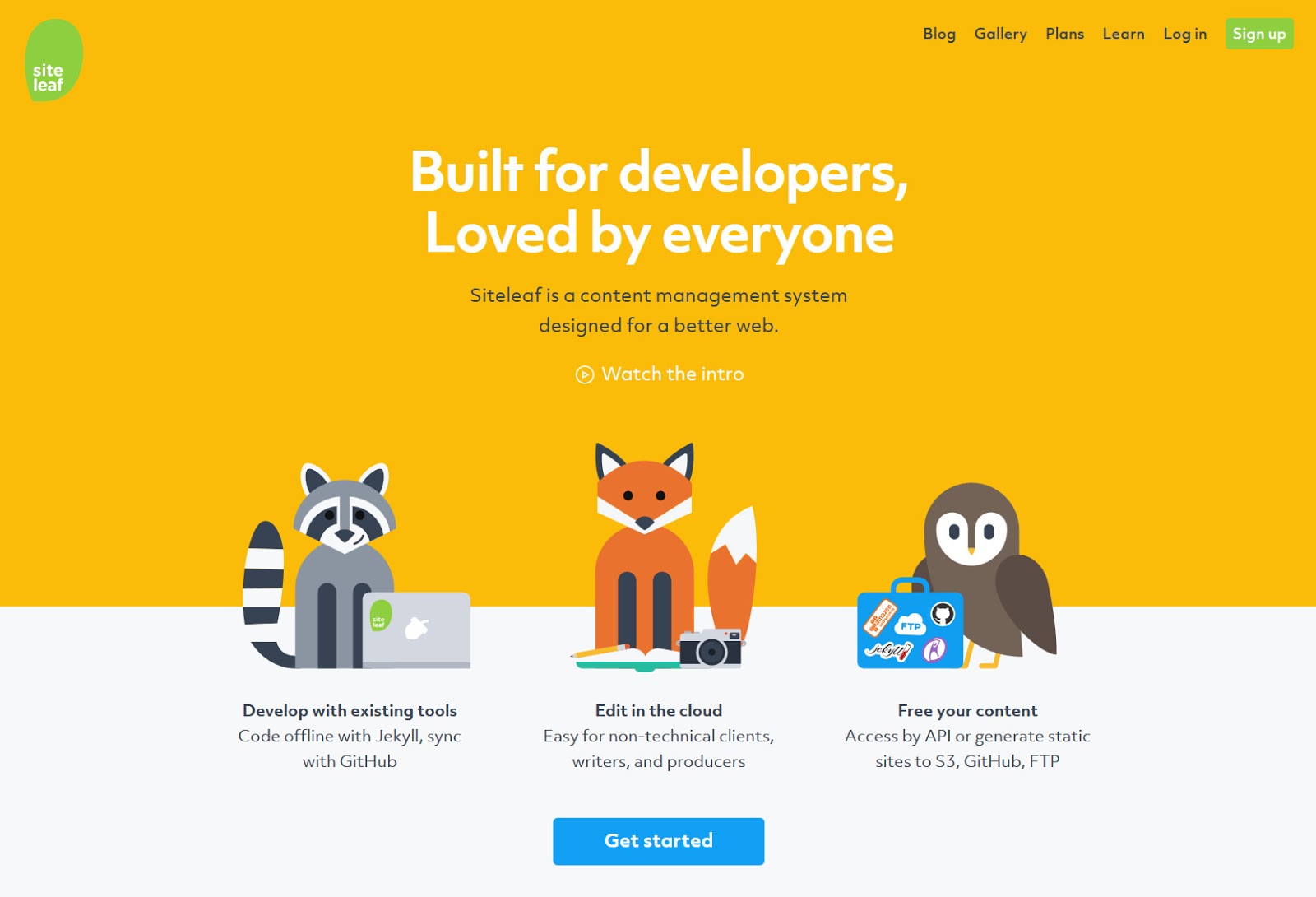
Яркий и позитивный дизайн лендинга, посвященного системе контент-менеджмента Siteleaf. Выполнен в трендовом стиле flat.
На первом развороте радуют глаз понятные заголовок и подзаголовок, ссылка на видеопрезентацию, троица милых лесных зверушек над триггерами ключевых возможностей, а также СТА-кнопка.

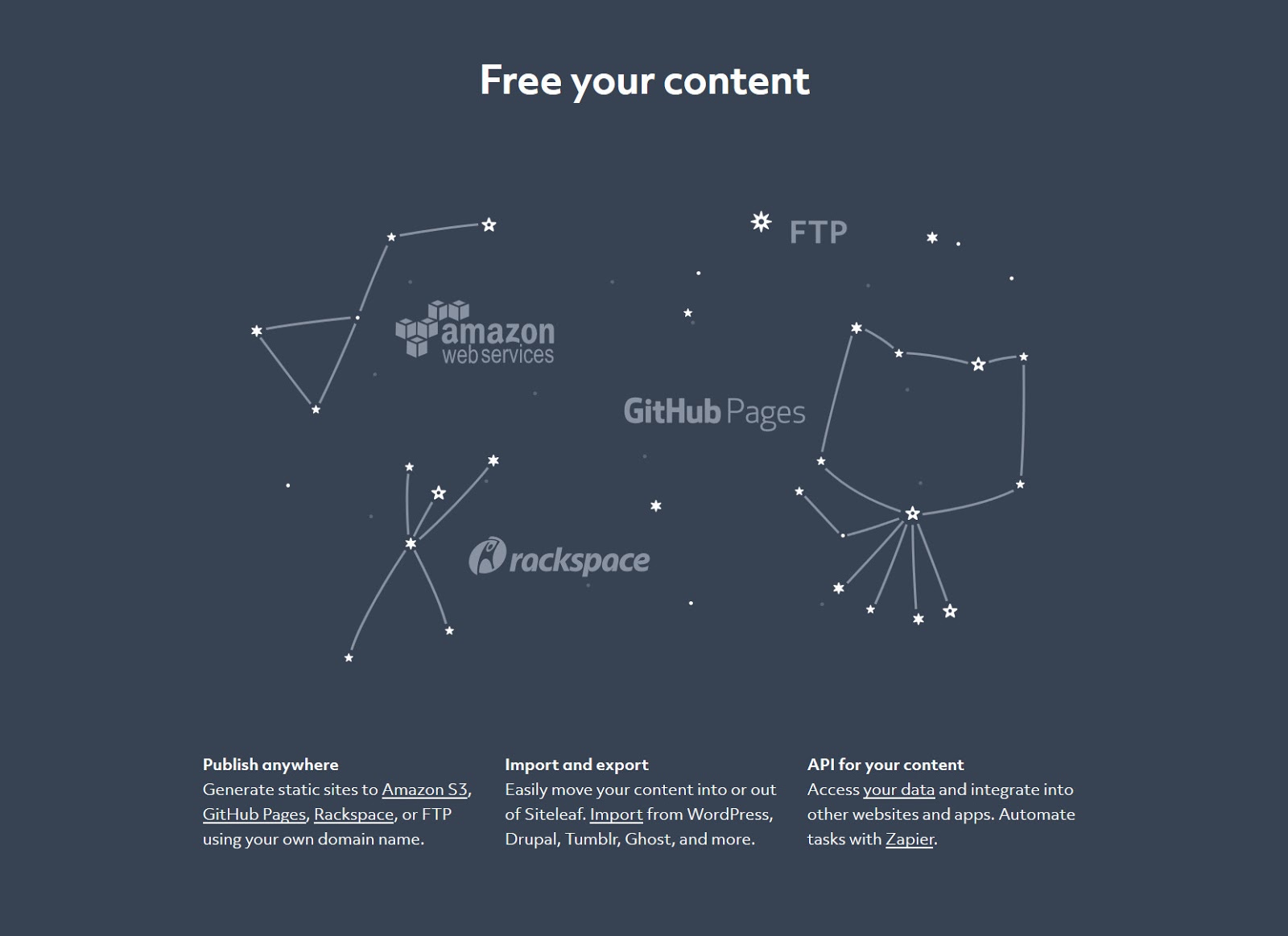
Следующие три разворота демонстрируют части интерфейса, открытого кода и интеграцию с GitHub. Очень оригинально графически поданы популярные сайты, с которыми интегрируется Siteleaf.
Открыто показывать код — это отдельный триггер доверия в отрасли. Опытный специалист может оценить качество приложения по тому, как оно написано. Такой шаг означает, что компания не боится показать изнанку своей работы.

Последними идут блоки социальных триггеров и знакомая по первому развороту СТА-кнопка. В целом, Siteleaf — живой пример хорошего современного дизайна.
5 причин, почему плоский дизайн способствует увеличению конверсии
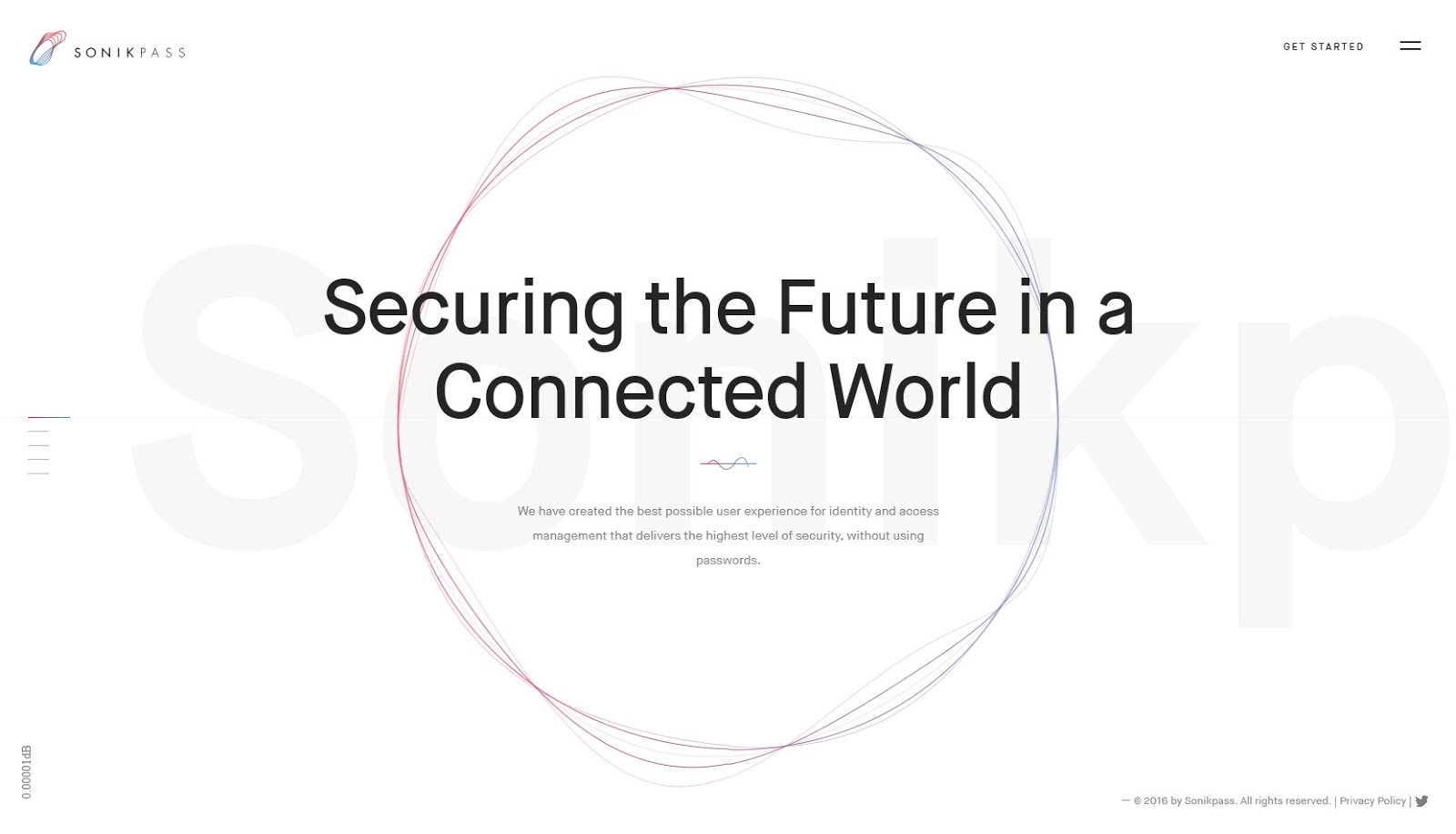
11. Sonicpass. На страже безопасности
Интересный лендинг для продукта из сферы кибербезопасности, имеющий как удачные, так и неудачные дизайнерские решения. Первый разворот примечателен своеобразной анимацией, но СТА-кнопку обнаруживаешь на нем не сразу, а заголовок и подзаголовок вроде бы и сообщают ценную информацию, но не содержат конкретики.

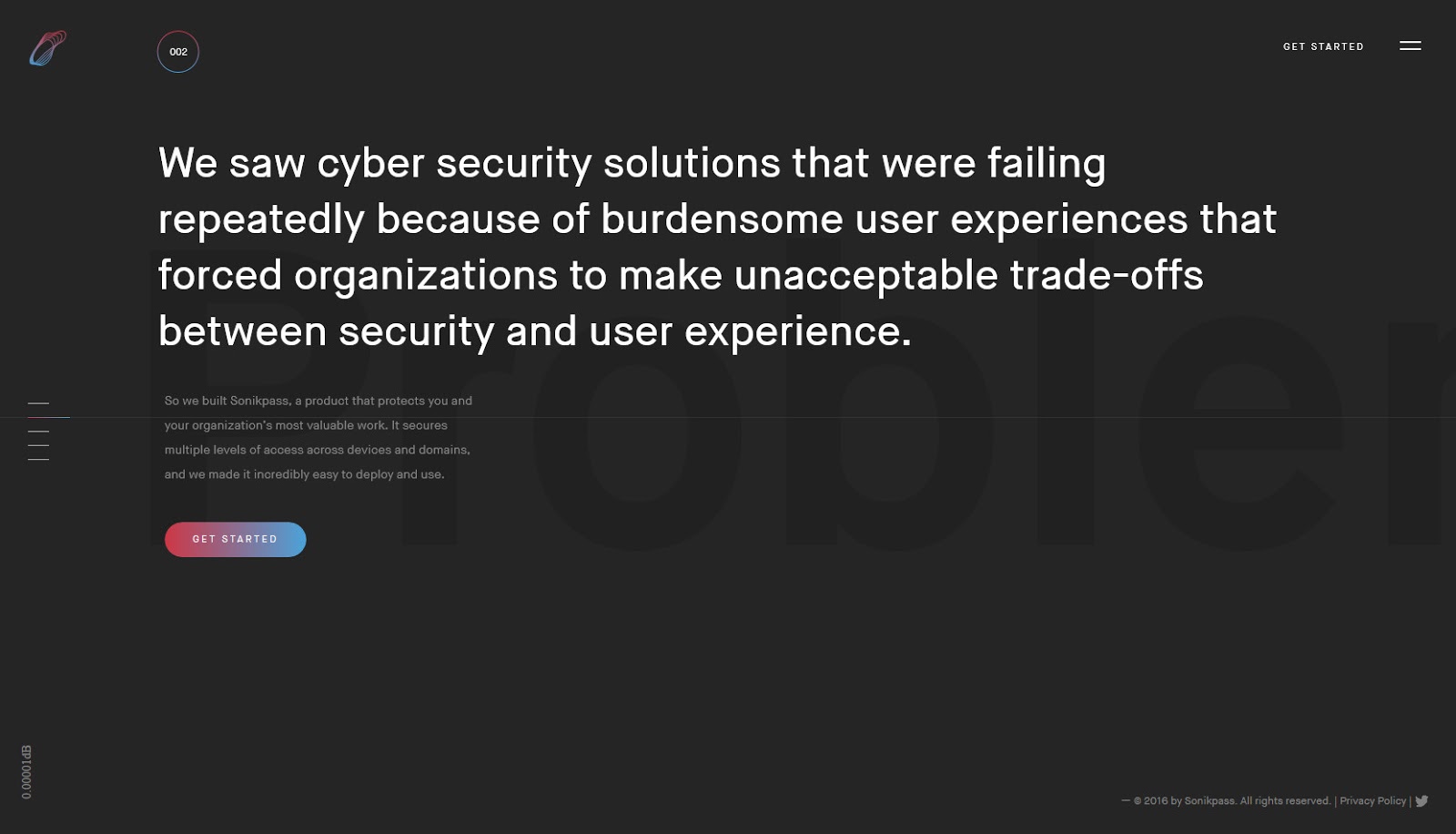
Второй разворот, описывающий решаемую продуктом проблему, резко выделяется на лендинге контрастным темным фоном. Смотрится оригинально и сразу привлекает внимание.

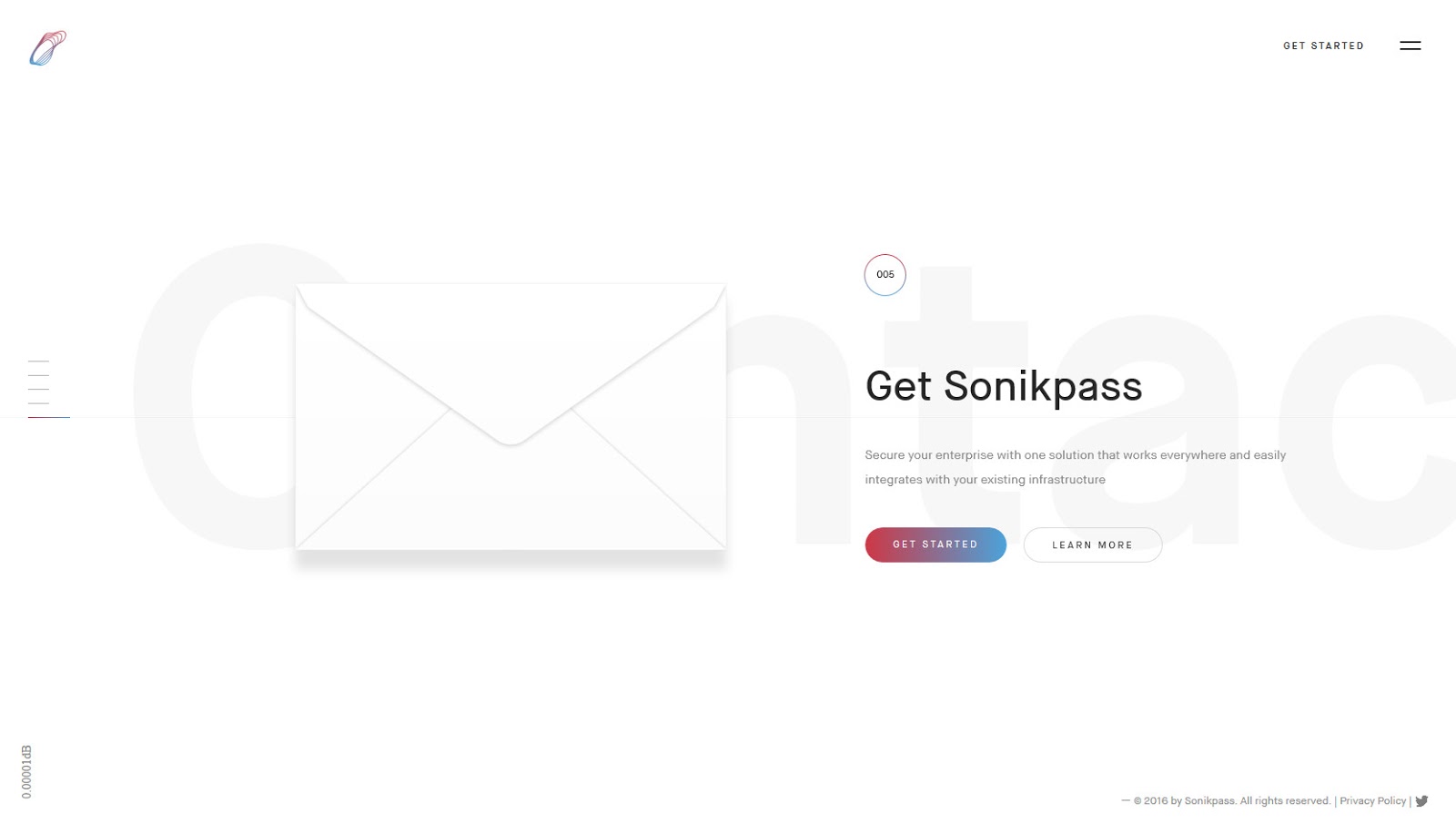
Оставшаяся часть страницы содержит белые элементы дизайна, которые совершенно не читаются на общем белом фоне, теряясь в нем полностью. Выглядит такое оформление весьма сомнительно.

Как эффективно использовать свободное пространство в веб-дизайне
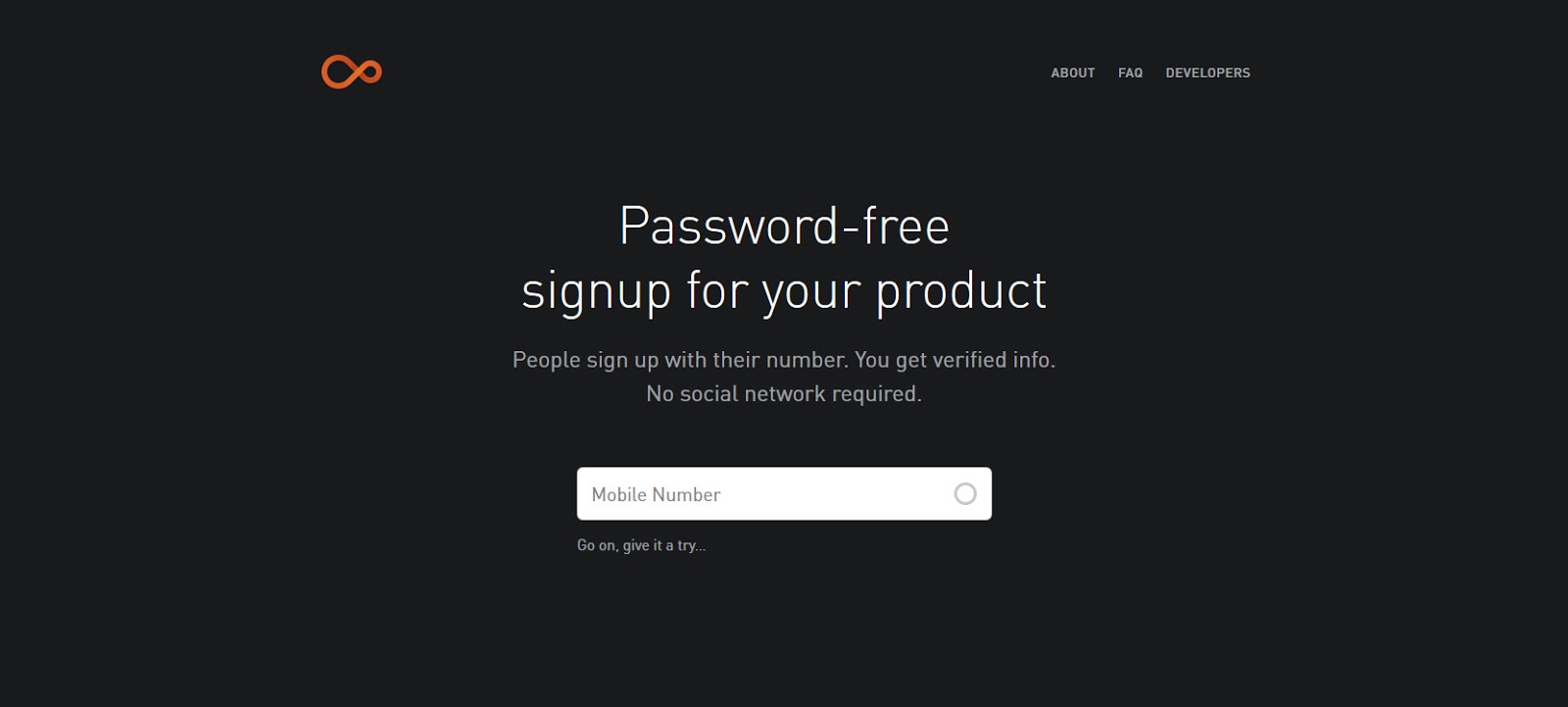
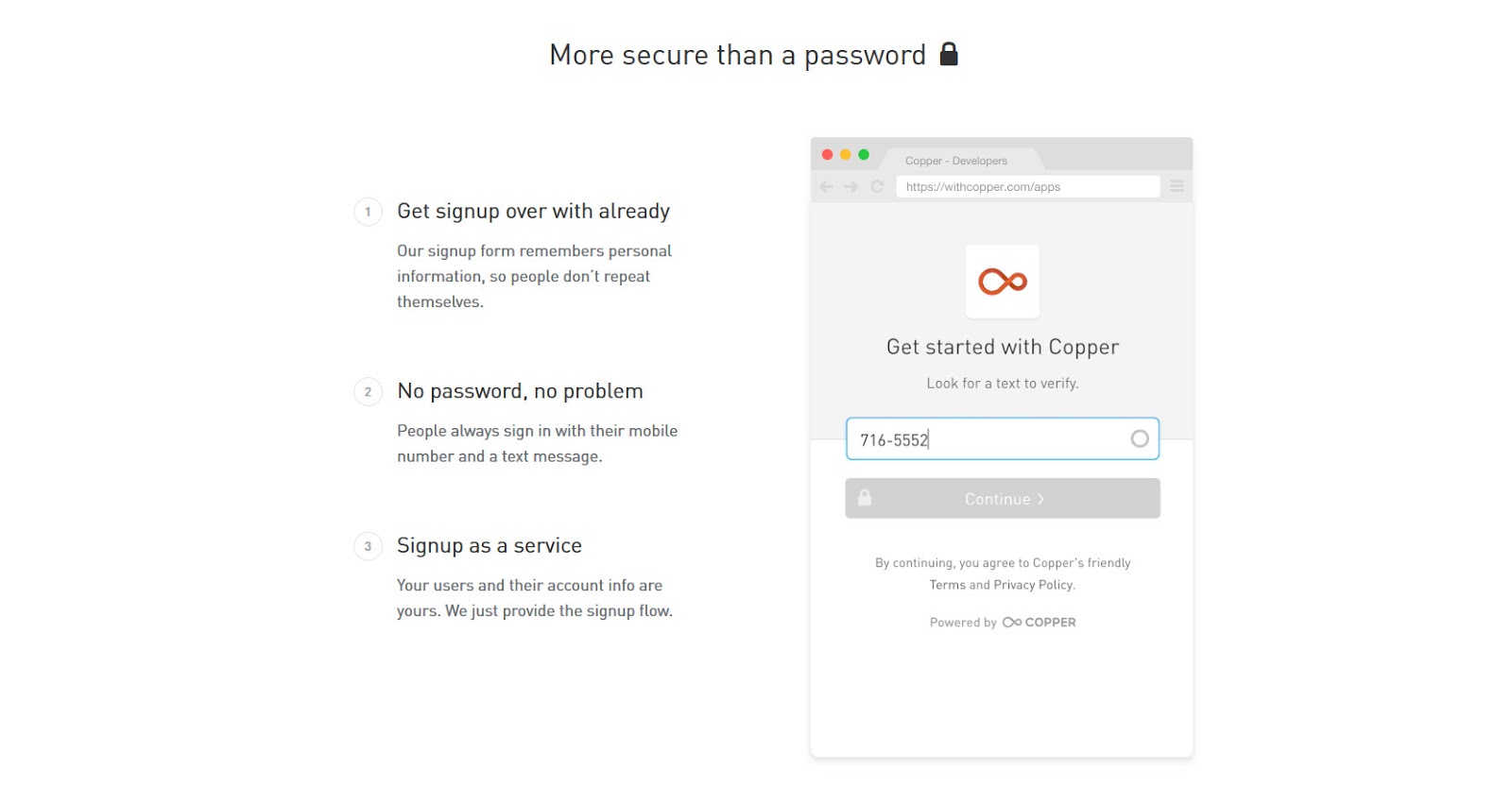
12. Copper. Никаких паролей!
Copper позволяет встраивать в сайты и приложения авторизацию без пароля. Вместо этого нужно ввести шестизначный код, который высылается на мобильный номер.
Дизайн сайта очень лаконичный. Понятные заголовки и СТА на первом развороте, части открытого кода на втором и последнем. В середине лендинга — анимация, полностью показывающая весь процесс аутентификации при помощи мобильного. В конце страницы расположены дополнительные СТА-кнопки.

Лендинг Copper содержит небольшую пасхалку. После успешной авторизации, фон на первом развороте эффектно рассыпается цветными конфетти.

Итог
Стив Джобс называл лучшими технологиями те, которые работают незаметно. Так же, как сложные продукты могут быть простыми в пользовании, так и лендинги для ниши интернет-маркетинга могут выглядеть элементарно, как «2+2».
Большинство из них сделаны лаконично, содержат всего одну СТА-кнопку или открытую форму захвата с единственным полем для email. Несомненным плюсом для таких одностраничников будет наличие видеопрезентации, желательно на первом развороте, и фрагментов открытого кода. Это работает как триггер доверия и своеобразный показатель качества. Отдельной особенностью описываемых лендингов можно назвать залипающее меню с СТА-кнопкой и якорной навигацией по сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!