Самые известные и дорогие бренды априори тщательно следят за изменениями рынка, прогнозируя тренды и тенденции потребительского спроса. Имея колоссальные возможности, несравнимые ни с каким стартапом или малым бизнесом, большинство таких компаний являются законодателями моды и стандартов качества в своих нишах. Поэтому логично ожидать, что их посадочные страницы можно смело брать как образец.
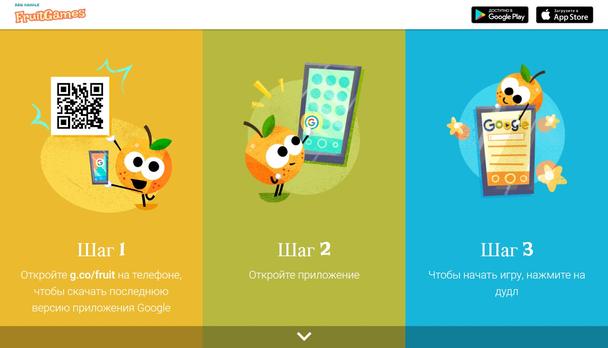
1. Google FruitGames
Google уже два года занимает лидирующую позицию во всех компетентных рейтингах всемирно известных компаний. В честь Олимпийских игр в Рио 2016 компания приготовила целую серию бесплатных мобильных игр для своих пользователей. Попасть на посвященный им лендинг можно через традиционный «дудл» в логотипе поисковика.

Посадочная страница FruitGames выполнена в популярном стиле flat с разнообразными фактурами, дополняющими обычные цвета, за счет чего последние стали смотреться более интересно и сочно. Не совсем стандартно оформлен заголовок. На странице есть анимация, прокрутка плавная, поэкранная, а ананас на первом развороте скрывает небольшую «пасхалку». Сайт простой, понятный и короткий, иерархия основных элементов строго соблюдена.

Насколько эффективен анимированный лендинг?
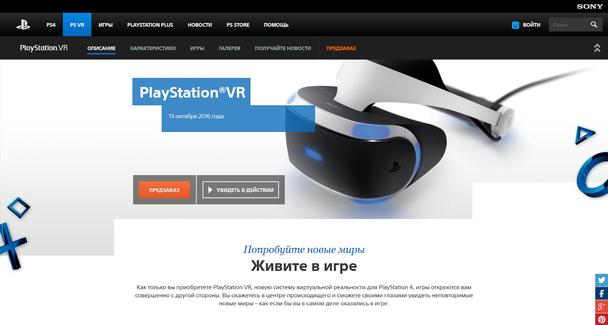
2. Sony PlayStation VR
Эта посадочная страница Sony презентует новый гаджет виртуальной реальности VR для игровой приставки PlayStation. Дизайн футуристичный, с визитным синим цветом, а главная СТА-кнопка визуально выделена оранжевым. СТА-элементы и текст содержат многочисленные призывы к действию.

В шапке сайта — большое навигационное меню с формой для авторизации. Заголовок и подзаголовок стилизованы под всплывающие сообщения игрового интерфейса, под ними кнопки предзаказа и видеопрезентации. Самый интересный здесь — второй разворот.

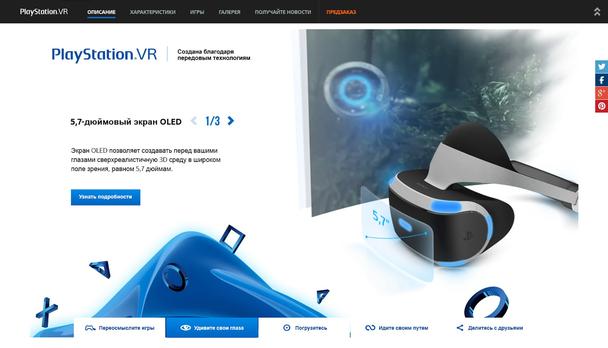
Он представляет собой большой слайдер на пять блоков, каждый из которых содержит свои подразделы, посвященные возможностям продукта. Здесь использовано много стильной, плавной анимации и фоновое видео. СТА-кнопка «Узнать подробности» присутствует на каждом экране. К правому краю страницы «прилипли» 4 кнопки соцсетей.
8 вдохновляющих примеров товарных Landing Pages
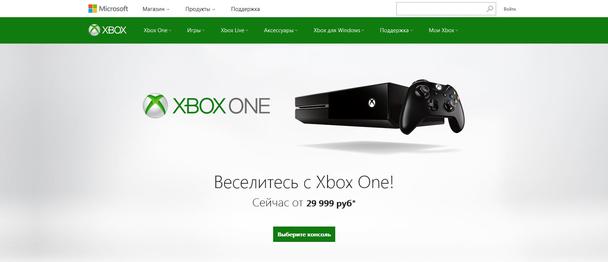
3. Microsoft Xbox One
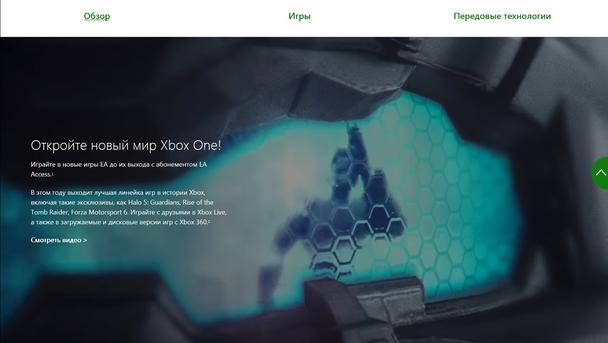
Посадочная страница Xbox One, главного конкурента PlayStation на рынке игровых консолей, также содержит большое навигационное меню в шапке сайта с формой для авторизации, ее «визитный» цвет — зеленый, а вся основная информация собрана на втором развороте. В целом дизайн более скромный.

Первый разворот открывается анимацией, на нем большие лого с тайтлом и изображение продукта, под которыми — сменяющие друг-друга заголовки, подзаголовок с ценой и одна СТА-кнопка покупки. Второй разворот состоит из трех блоков, переключение между которыми полностью меняет содержание всех последующих.

На лендинге нет анимации, фонового видео или параллакс-эффектов. Большое внимание отведено социальным возможностям, коллекции игр и технологическим преимуществам приставки. В правом краю экрана размещена плавающая якорная кнопка.
14 примеров оригинального дизайна лендинг пейдж для мобильных приложений
4. Microsoft Office
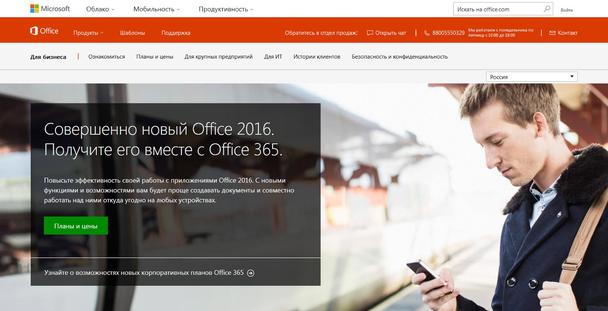
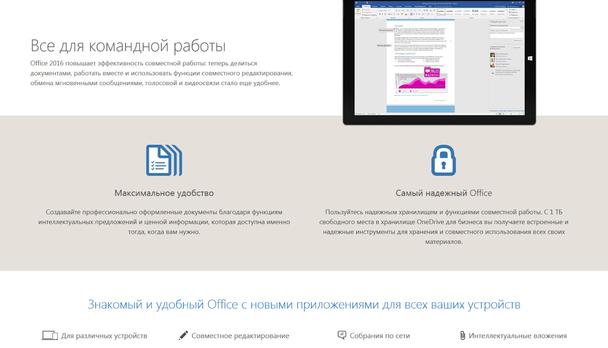
Эта посадочная страница Microsoft посвящена тарифным планам и новым возможностям ПО Office 2016. Как и у предыдущей, ее дизайн достаточно скромный и еще более строгий.

Шапка сайта контрастно красная и содержит все контакты для связи с отделом продаж, а главные СТА-элементы выделены зеленым цветом. Для большинства триггеров, заголовков и ссылок используется деловой синий. У страницы стандартная для лендинга иерархия размещения ключевых элементов, а основное внимание уделено возможностям и тарифным планам нового пакета программного обеспечения, с ценами и подробными описаниями.

Как использовать психологию цвета для увеличения конверсии?
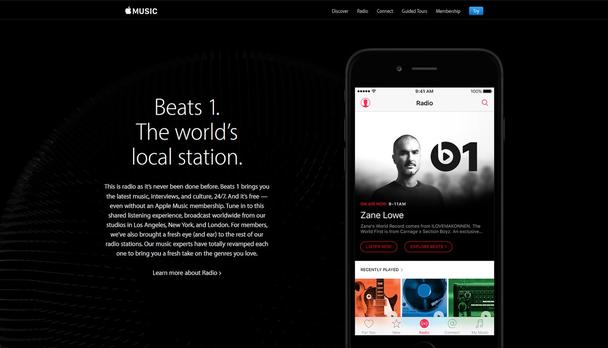
5. Apple Music
Apple — основной конкурент Microsoft на рынке персональных ПК и не только.

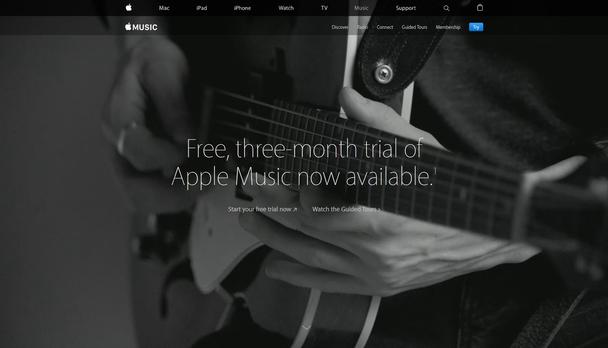
Посадочная страница единого для всех девайсов музыкального сервиса в iTunes, как и большинство страниц Apple, содержит очень много качественной анимации, а все СТА выделены голубым цветом и сделаны в форме ссылок с характерными значками на конце. Они присутствуют на каждом развороте. Кроме анимации, активно используются фоновые видео. Меню в шапке плавающее и содержит единственную на сайте СТА-кнопку.

Apple — особенно яркий пример утонченного, стильного, богатого визуально дизайна.
Почему Apple отказался от самого любимого миром шрифта
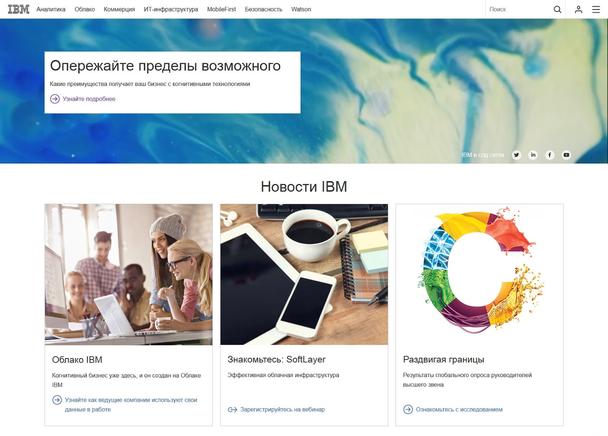
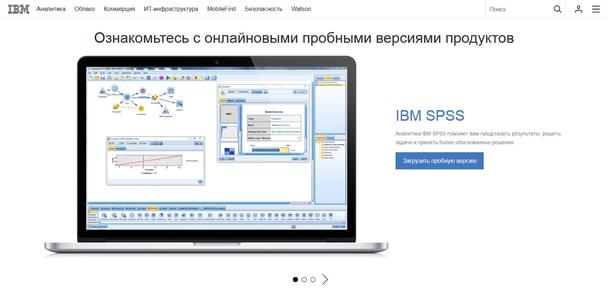
6. IBM
На фоне первого разворота посадочной страницы IBM — пример одного из самых «цепляющих» призывов к действию, какие только можно встретить на подобных сайтах.

Дизайн страницы строгий, в деловых синих тонах. Много СТА, есть анимация, кнопки соцсетей вынесены сразу на первый разворот. Следующие экраны посвящены новостям и информационным блокам о продуктах. Есть слайдер, предлагающий пробные версии. В самом конце размещены триггеры преимуществ.

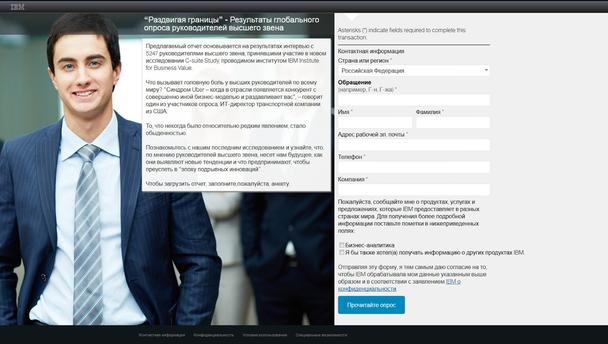
Отдельно хочется отметить форму, в которой в обмен на данные для подписки предлагается ценный инфопродукт — это иллюстрация грамотного подхода к посетителю.

Как повысить конверсию за счет веб-форм
7. Intel
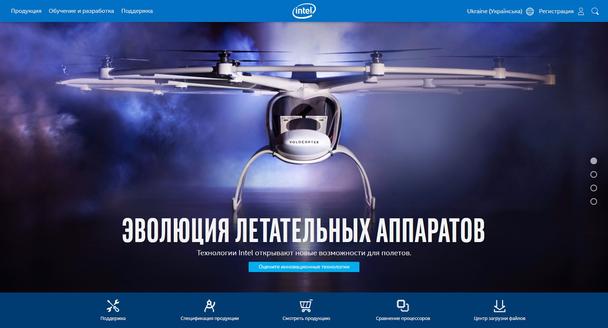
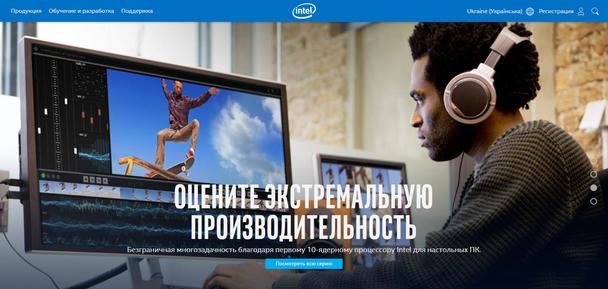
Посадочная страница Intel простая, короткая и состоит из 4х экранов, которые можно прокручивать колесиком мыши или переключать специальными кнопками справа.

Каждый экран содержит отдельный крупный заголовок, подзаголовок и собственную длинную СТА-кнопку. На странице отсутствуют визуальные эффекты и анимация. Дизайн в
деловых синих тонах смотрится скорее открыто и дружелюбно, нежели строго.

8. HP Spectre
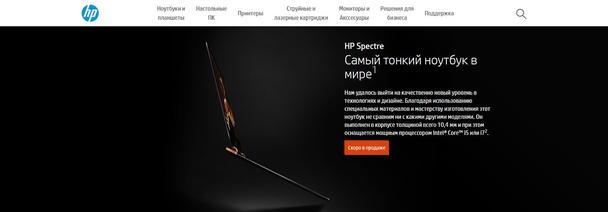
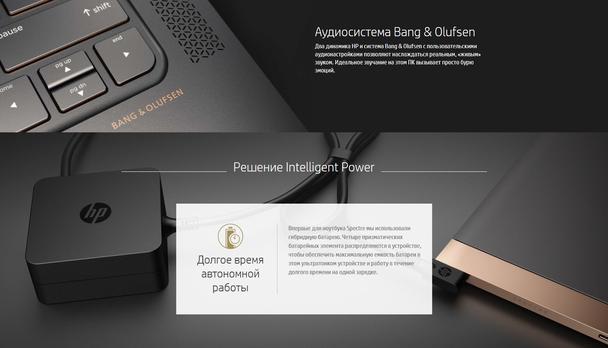
Посадочная страница компании Hewlett-Packard, анонсирующая новый, самый тонкий ноутбук 2016 года — HP Spectre:

Единственная СТА-кнопка позволяет оформить предзаказ на первом развороте. На странице нет анимации или других эффектов, только пара коротких видео, кликабельные картинки и триггеры технических характеристик, стильные фото и большое количество текста. Дизайн создает ощущение дороговизны и роскоши.

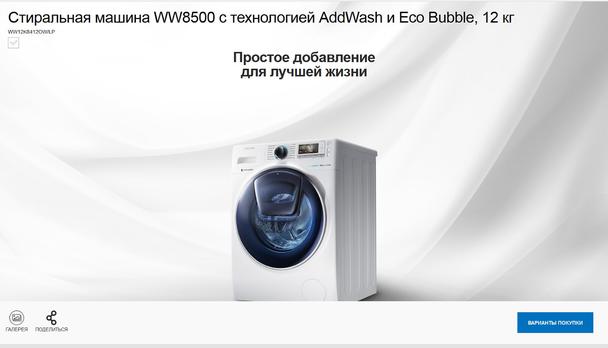
9. Samsung WW8500
Посадочная страница для инновационной стиральной машины от Samsung:

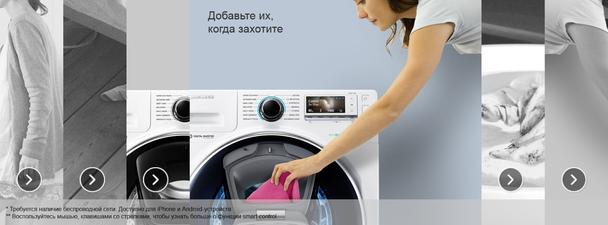
Длинная страница с большим количеством текста и иллюстраций, есть видео в фоне и анимация. На первом развороте — вся ключевая информация и кнопка для покупки, а также необычные для таких страниц кнопки «галерея» и «поделиться». СТА-кнопка сопровождает скроллинг в плавающем меню вверху страницы. Раскрывающий пошагово одну из инноваций за другой слайдер имеет достаточно оригинальный внешний вид.

На лендинге множество призывов к действию. К концу она все больше напоминает страницу интернет-магазина с рекомендациями, возможностью оставить отзыв или прислать обзор. В правом нижнем углу присутствует небольшая якорная кнопка.

Как сделать товарный лендинг, который продает?
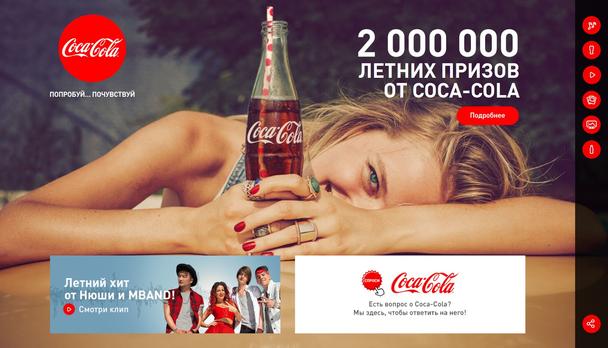
10. Coca-Cola
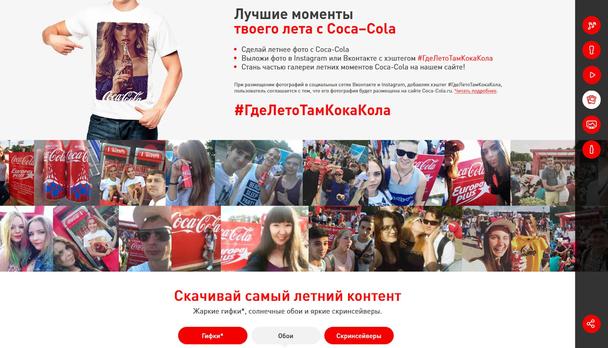
Яркий и экспрессивный, ориентированный на подростков и молодежь лендинг.

На первом развороте — большой логотип с фирменным призывом, заголовок и СТА-кнопка сообщают о призах, а крупные кнопки внизу приглашают посмотреть модный клип и задать свои вопросы. В центре композиции — культовый продукт компании.

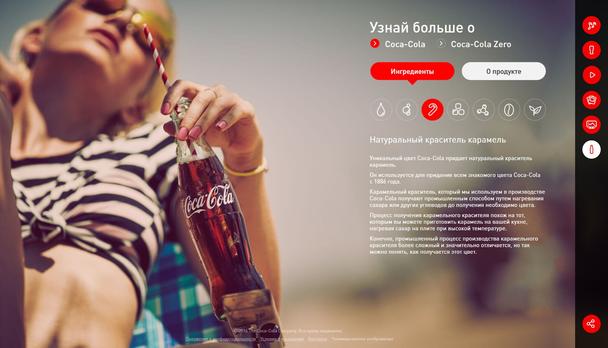
Визитным цветом посадочной страницы выбран, конечно же, ярко-красный. На сайте большое количество видеороликов и клипов популярных среди подростков групп, призывов к действию, акций, лозунгов, бесплатного скачиваемого контента. На последнем развороте — интересная информация о продукте, поданная в форме кликабельных триггеров. Справа размещена раскрывающаяся панель с кнопками навигации и соцсетей.

10 вдохновляющих маркетинговых кампаний от Coca-Cola
11. McDonald's
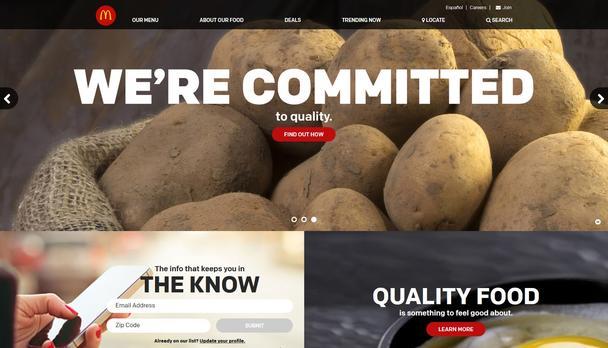
Посадочная страница сети фастфудов McDonald's состоит всего из двух разворотов.

На первом развороте — три блока:
- Слайдер на 3 экрана, каждый со своим СТА.
- Открытая форма для подписки на рассылку.
- Ссылка на информацию про качество еды.

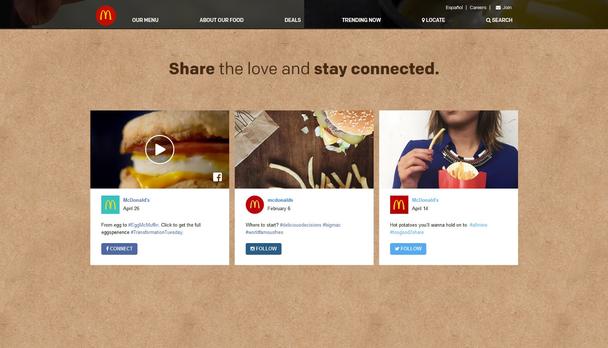
На втором — призыв отслеживать компанию в популярных соцсетях: Facebook, Instagram, Twitter.
Дизайн сочный и вкусный. В самом низу есть дополнительные кнопки соцсетей, ссылки на другие страницы а также кнопки для скачивания мобильного приложения McDonald's.
Почему UX-дизайн большинства ресторанов никуда не годится?
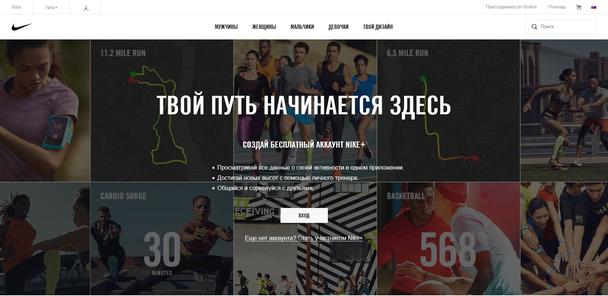
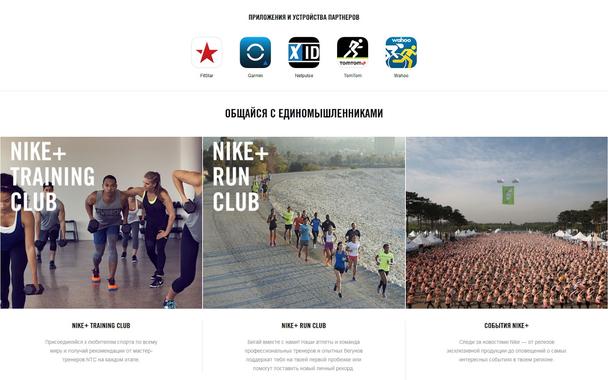
12. Nike+
Посадочная страница Nike, которая призывает создать аккаунт для доступа к сервисам и приложениям Nike+:

Как и весь дизайн у Nike, на этом лендинге он целиком и полностью — про мотивацию. Здесь нет эффектов и анимации, соответствующий настрой задают текст с призывами и подобранные фото. На первом развороте, кроме заголовков и СТА-кнопки с ссылкой для регистрации, размещены 3 буллета преимуществ, которые дает аккаунт Nike+. Цель достигается по-спортивному простыми средствами.

Уроки маркетинга от Nike: создаем товарный лендинг
13. My Nikon
Короткая посадочная страница Nikon для регистрации в программе лояльности:

Красивая лаконичная страница с желтыми акцентами для СТА-элементов. Для фона первого разворота выбраны живописные фотографии, плавно сменяющие друг друга. В правом углу над заголовком и длинным подробным подзаголовком находятся логотип, тайтл с дескриптор. Ссылка «О программе» продублирована в правом углу. Целевая ссылка для регистрации большая, сразу привлекает к себе внимание и встречается на странице несколько раз.

Ниже размещены 4 крупных триггера преимуществ, а за ними — 4 шага к регистрации. Все просто и со вкусом. Можно даже сказать — идеально.
3 главных ингредиента идеального лендинга
Итоги
По своим конверсионным способностям посадочные страницы остаются непревзойденным инструментом интернет-маркетинга. Так или иначе, с разным подходом к дизайну, их успешно используют почти все самые известные компании и бренды.
Вы все еще сомневаетесь в их эффективности? Создайте собственную посадочную страницу с помощью нашего конструктора, или закажите индивидуальный дизайн лендинга, если вам необходим гарантированно высокий результат!
Высоких вам конверсий!