Представьте, что вам нужно написать песню на Грэмми. Как вы поступите: будете следовать последним трендам, слушать внутренний голос, привлечете лучших музыкантов?
По отдельности, каждый из ответов не гарантирует, что вы напишете нечто выдающееся. Но следуя трем советам одновременно — и постоянно тестируя результаты — вы наверняка сможете создать шедевр.
Это справедливо и для лендингов.
Обложка альбома Middle of Nowhere, трижды номинированного на Грэмми.
Конечно, не все тенденции долговечны. Некоторые тренды забываются за несколько лет — а то и дней. В то же время, не учитывать последние веяния — значит, добровольно отдать пальму первенства конкурентам. Правильное решение, как обычно, лежит посередине: тестируйте любые новшества и основывайте решения на данных.
В 2017 году на вершине популярности окажутся 34 тренда разработки лендингов из 6 основных разделов:
- Макет лендинга
- Визуальный контент
- Анимированные элементы
- Призыв к действию (Call-to-Action, CTA)
- Ценностное предложение
- Социальное доказательство
В первой части материала мы обсудим тренды, связанные с макетами целевых страниц и визуальным контентом.
Макет лендинга
1. Длинный — не значит плохой
Вероятно, вам не раз встречалось утверждение, будто высококонверсионный лендинг (как и лид-форма) должен быть коротким. Так и было до недавнего времени. Но сегодня мы движемся в сторону более длинных лендингов. Теперь необязательно помещать на вершину айсберга то, что нужно донести до пользователя в первую очередь.
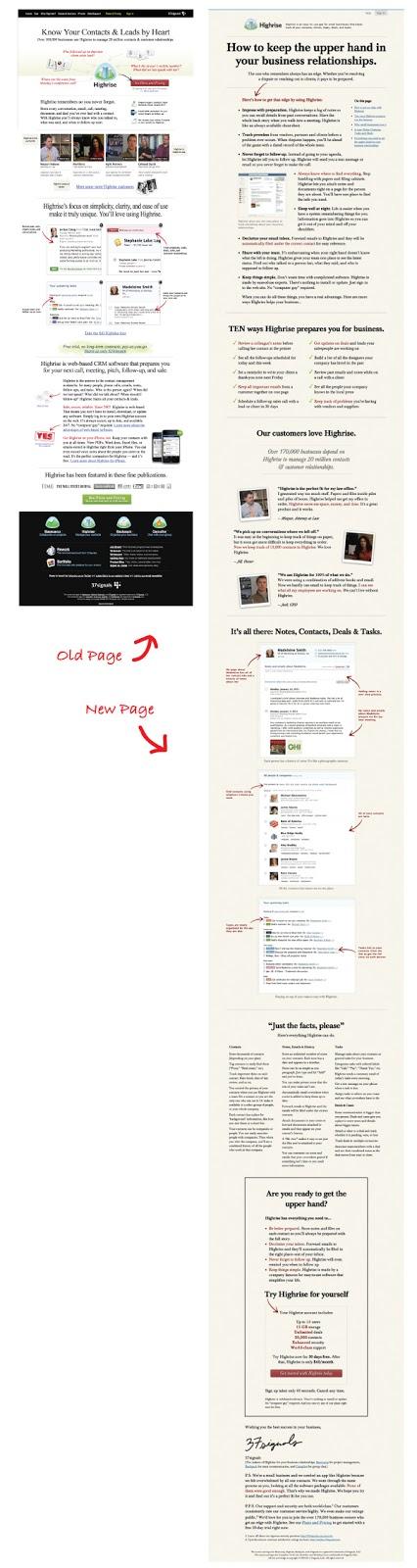
По результатам сплит-теста конверсия длинного варианта оказалась выше на 37,5%. Обратите внимание на «чистый» дизайн второй версии — без отвлекающих элементов.
Увеличивая длину лендинга, вы также можете включить несколько дополнительных CTA. Только убедитесь, что они не отвлекают от главной цели. Большие посадочные страницы популярны, потому что современные пользователи хотят знать максимум информации о ваших возможностях и своих выгодах.
Мими Ан (Mimi An) из Hubspot так комментирует эту тенденцию: «Большинство нынешних покупателей сами ищут информацию о товаре. На стадии осведомленности они полагаются на ресурсы компаний и прочие каналы. И только удовлетворив эти запросы, они психологически готовы к покупке и контакту с продавцом».
Но длинные лендинги эффективны не для любого бизнеса. Поэтому экспериментируйте и тестируйте свои гипотезы.
2. Простота и минимализм
Простой и минималистичный дизайн — яркая тенденция, которая останется актуальной в будущем году. Кроме того, минимализм — это способ снизить когнитивную нагрузку. Как правило, такой дизайн включает:
- Белое пространство
- Четкие заголовки
- Четкие кнопки CTA
- Призывы к действию контрастных цветов
- Инкапсуляция
- Высокая читабельность и т. д.
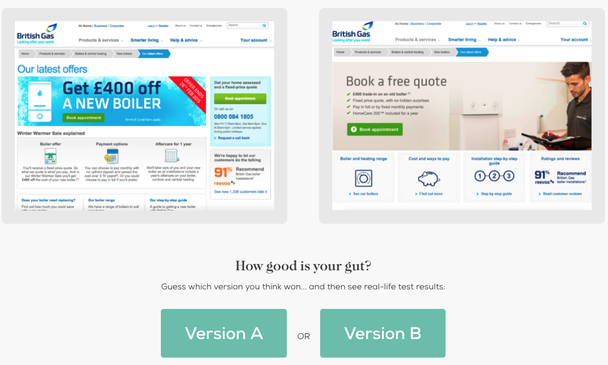
Пример теста двух вариантов страницы: минималистичного и «захламленного» от British Gas. Вторая версия повысила онлайн заказы на 50%.
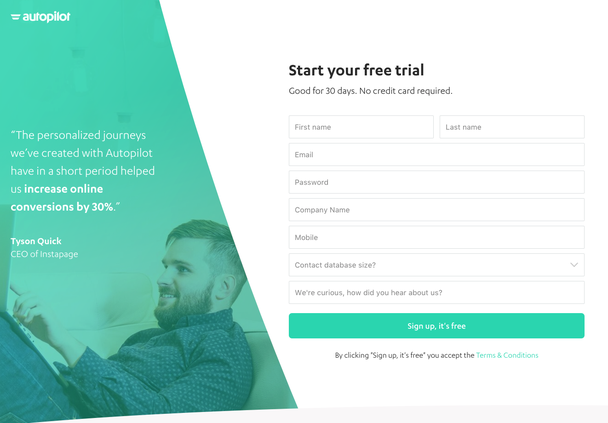
3. Разделенный экран (Split Screen)
Еще один тренд, снижающий когнитивную нагрузку и выделяющий заголовок. Разделение экрана на визуальный контент и лид-форму (или блок с информацией) уменьшает трение и облегчает восприятие информации.
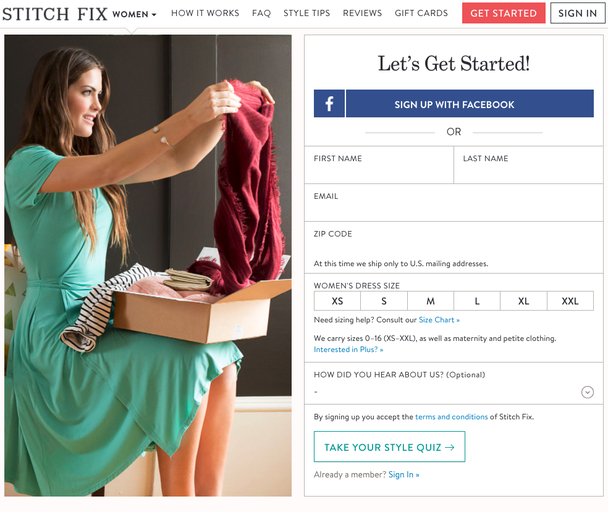
Пример от Stitch Fix: слева пользователи находят визуальное объяснение, а справа — информационное.
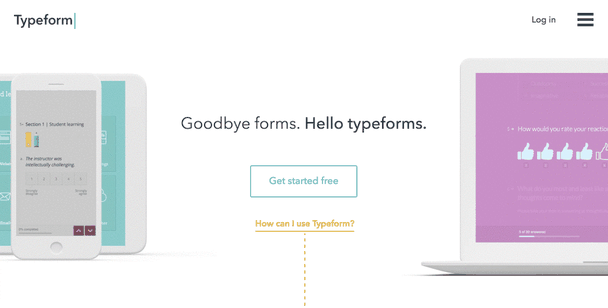
Анимированный разделенный экран от Typeform.
4. Отсутствие панели навигации
Этот тренд очищает страницу от дополнительных элементов и позволяет достигать коэффициента внимания 1:1.
Вместо панели на домашних страницах некоторые компании используют прием «если очень хочется», или «if you really want it» (известный, как перевернутый лендинг, «upside down landing page»), где панель навигации находится внизу страницы. Так, внимание пользователя акцентируется не на второстепенных элементах, а на главной цели.
Брайан Харрис (Bryan Harris) из Videofruit стал популяризатором этой идеи. Он утверждает, что прием повысил число подписок на 35%.
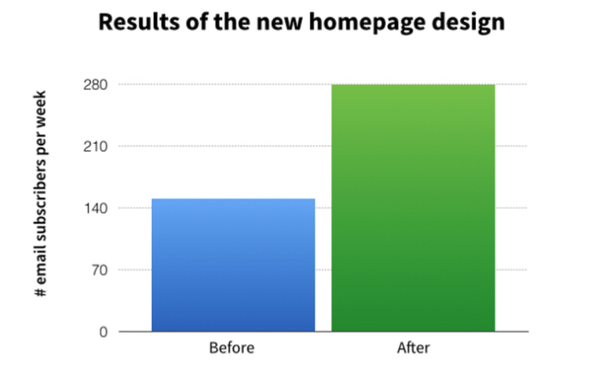
Результаты до и после редизайна: количество подписок в неделю.
5. Призыв к действию, продолжающий фразу «Я хочу...»
Эра однообразных призывов ушла в прошлое. Сегодня компании используют максимально понятные фразы, отвечающие основным потребностям клиентов.
Призыв, который продолжает фразу «Я хочу...», преподносит уникальное ценностное предложение с позиции аудитории.
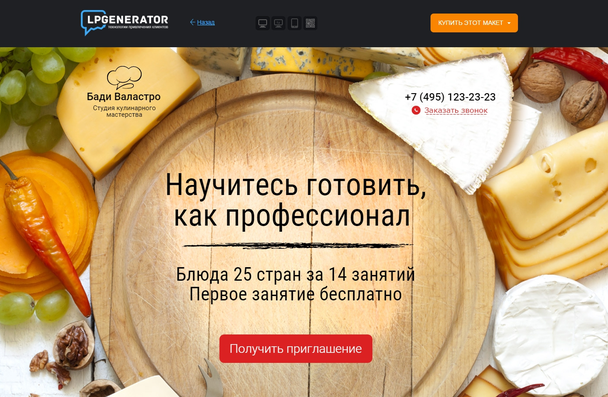
«Я хочу получить приглашение». Посмотреть всю страницу
6. Полупрозрачный простой заголовок
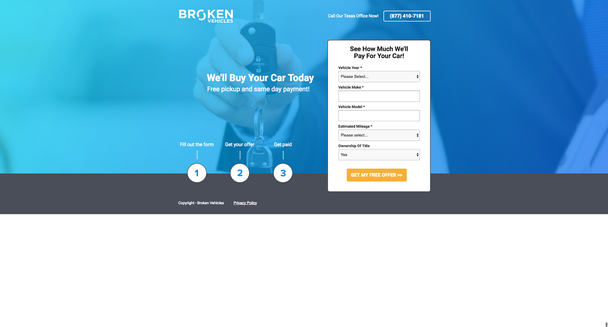
Этот тренд продолжает предыдущий и дает еще больше возможностей. Заголовок-«невидимка» не похож на типичные заголовки, потому что естественно вписывается в контекст лендинга. Настолько, что не всегда воспринимается как заголовок:
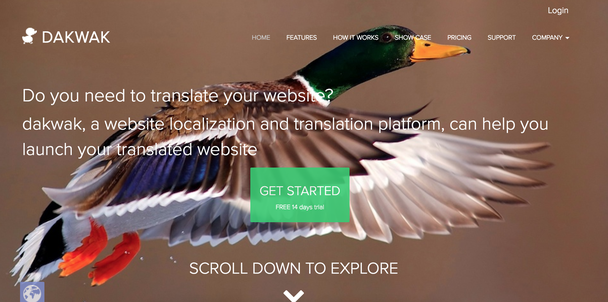
В данном примере от Dakwak заголовок и подзаголовок больше похожи на вопрос-ответ, чем на стандартные элементы лендинга.
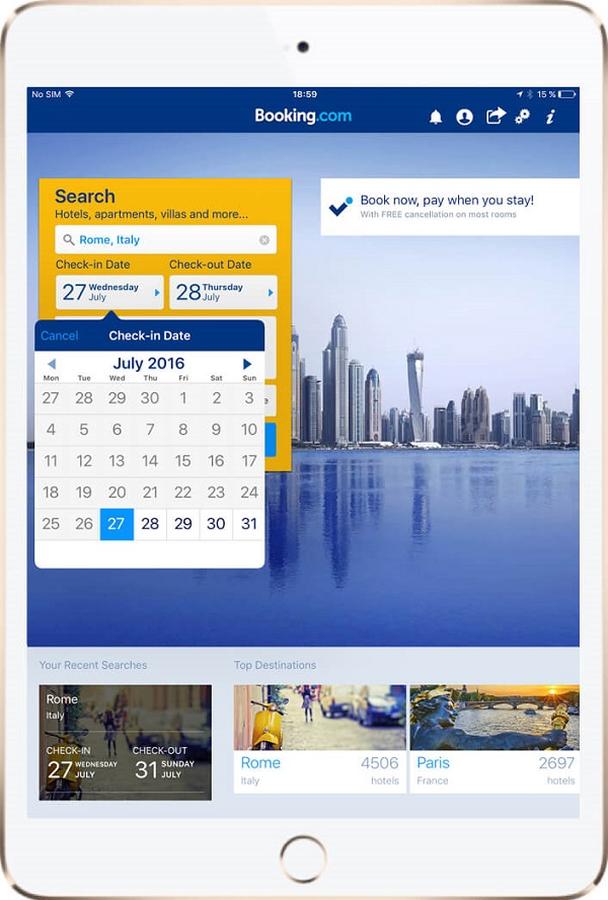
7. Мобильные приложения
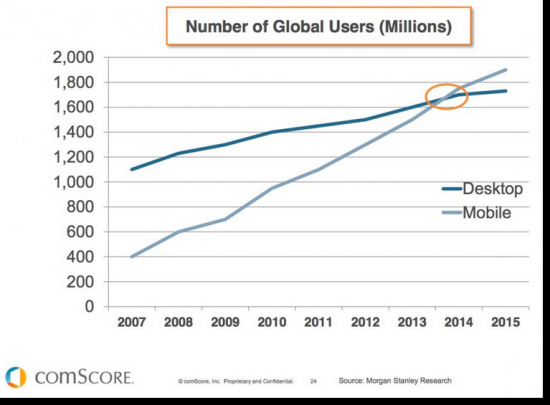
Количество мобильных пользователей растет с каждым годом, и эту тенденцию нельзя игнорировать — ваши офферы должны хорошо отображаться на экранах мобильных устройств.
Количество пользователей интернета по всему миру (в миллионах): десктопы и мобильные устройства.
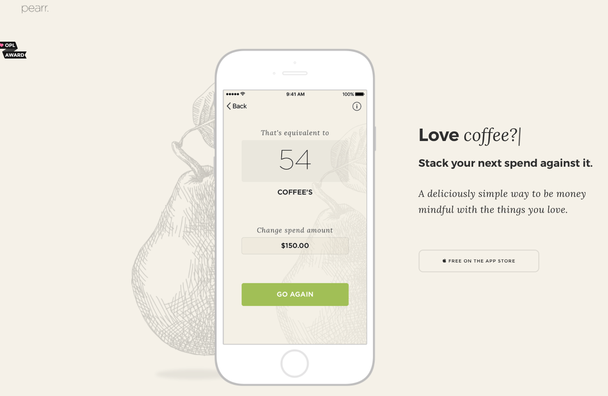
Пример мобильного лендинга от Pearr:
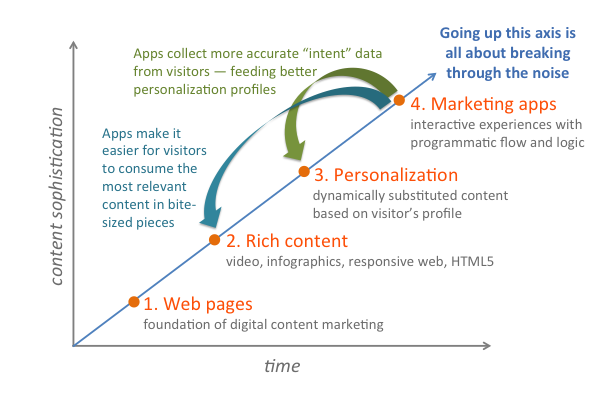
Причины популярности тренда по данным MarketingLand:
Преимущества приложений перед веб-страницами: приложения дают доступ к максимально релевантному и разнообразному контенту (видео, инфографика и пр.), соответствующему персональным запросам.
8. Социальные сети
Если ваша аудитория проводит много времени в социальных медиа — глупо упускать столь популярный канал. Но социальные сети требуют особого подхода, поэтому любой мэссендж и рекламную кампанию нужно адаптировать под эти площадки.
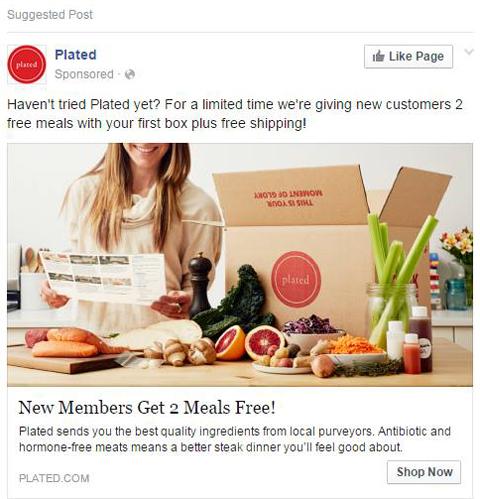
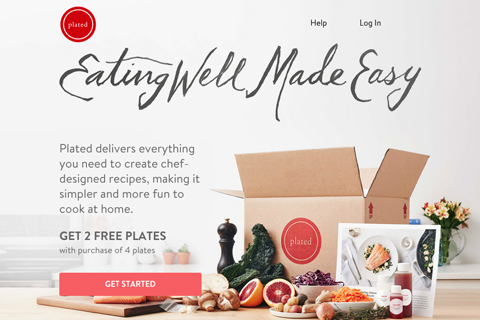
Пример рекламы в социальных сетях от Plate.
Новые участники получают два блюда бесплатно!
И лендинг для соц.сетей.
Совет: социальные медиа позволяют таргетировать аудиторию и учитывать такие параметры, как геолокация и настроение пользователя. Пользуйтесь этими возможностями, проектируя лендинг.
9. Отдельная страница для мобильных устройств
Проблемы юзабилити стоит рассматривать в комплексе. Сегодня ключевой стандарт — корректное отображение лендинга на всех устройствах. Большинство компаний уже перешли на адаптивный дизайн, однако в новом году будет развиваться тенденция создания лендингов, разработанных специально и только под мобильные.
По словам Максимилиано Фиртмана (Maximiliano Firtman) из Smashing Magazine, отзывчивый дизайн — это лучше, чем ничего, но отельный мобильный веб-сайт будет способствовать увеличению конверсии. Сегодня пользователи хотят получать информацию и новые возможности быстро и легко, так позвольте им делать это прямо с экрана мобильного.
Визуальный контент
10. Видео
Компании, ресурсов которых достаточно для создания видео, не должны упускать эту возможность. Ролики — один из лучших каналов коммуникации. Гиды по продукту, видео-истории все чаще появляются на лендингах. Эта тенденция сохранит актуальность и в 2017 году.
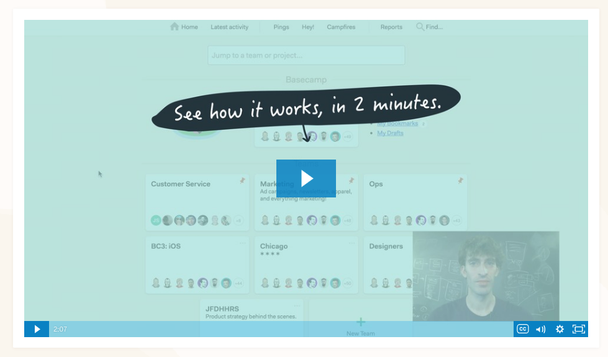
Пример видео «Узнайте, как это работает, за 2 минуты».
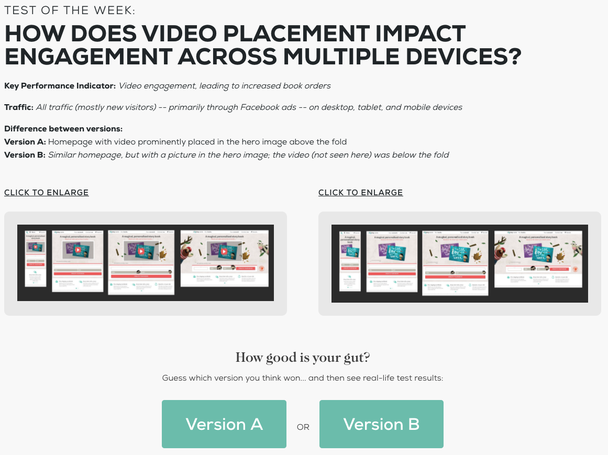
Пример теста от Lostmy.name: видео или изображение?
Вариант с видео повысил конверсию до 22% — в зависимости от устройства.
11. Autoplay-видео на полный экран
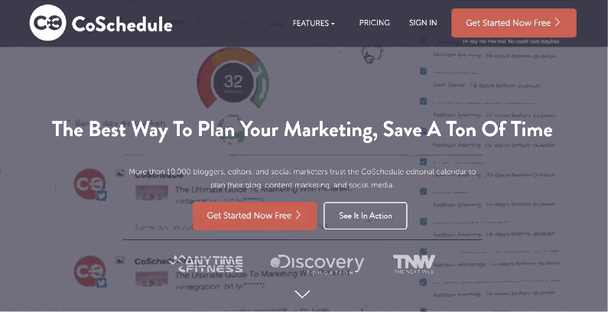
Помимо стандартного видео, autoplay на полный экран тоже остается в тренде. Полноэкранная заставка добавляет лендингу динамики, не отвлекая от целевого действия. Эффект наложения от CoSchedule:
Фахад Мухаммед (Fahad Muhammad) из Instapage употребляет термин «контекстное видео» (contextual video) и отмечает, что оно создает у посетителя настрой на конверсионное действие. Видео сразу обозначает цели страницы и устраняет трение. Благодаря полноэкранному ролику можно добавить на лендинг несколько изображений, которые будут дополнительно мотивировать к целевому действию.
12. Реальные фото
Стоковые фотографии давно ушли в прошлое. Пользователи не хотят видеть абстрактных, обобщенных клиентов и сотрудников, сегодня в тренде — реальные образы и впечатления, имеющие непосредственное отношение к вашему бизнесу.
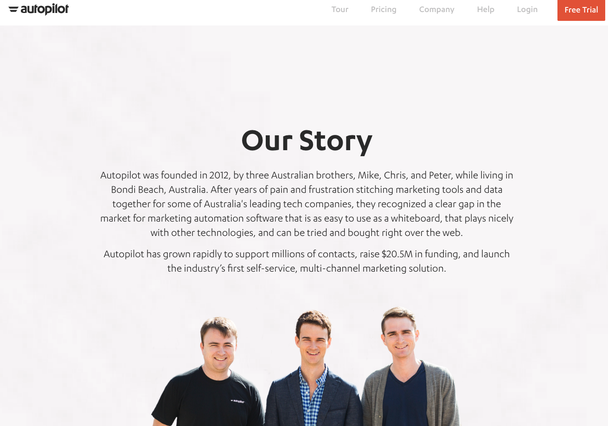
Пример от AutoPilot
Страница «Наша история» — и фото основателей бизнеса.
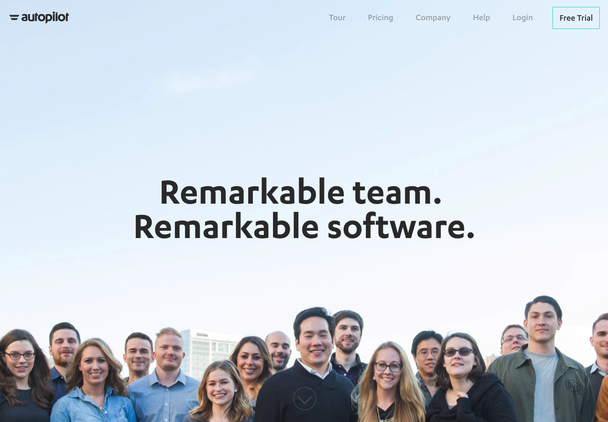
Фотографии команды и реальных пользователей (ниже).
Поверьте, ваши пользователи просмотрели немало сайтов за свою жизнь. Они сразу отличат стоковые от реальных изображений (особенно это касается специфических сфер бизнеса). Фото реальных людей — способ выделиться, придав бизнесу «человеческий облик».
13. Фоновое изображение
Другой способ выделиться — спровоцировать эмоции посетителей фоновым изображением. Так вы донесете невербальное сообщение и по-максимуму используете пространство лендинга.
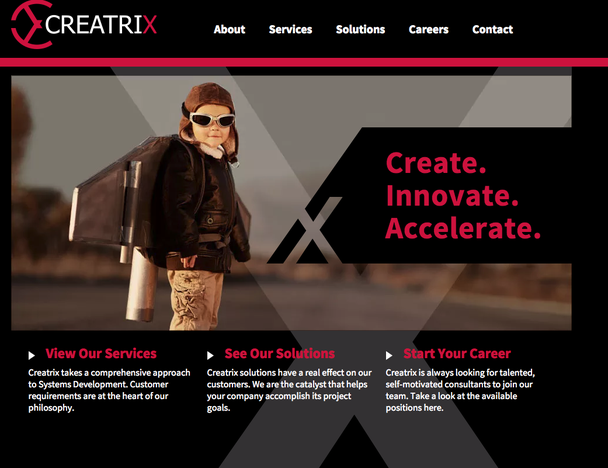
Пример от Creatrix.
Разве можно остаться равнодушным, глядя на это чудо?
14. Иллюстрации vs Изображения
Иллюстрации сейчас в тренде: они придают бренду креативный и уникальный имидж. Дизайнер KlientBoost Оливия Тейлор (Olivia Taylor) улучшила конверсию лендинга клиента, сменив это изображение…
… на иллюстрацию:
Коэффициент конверсии второй версии лендинга получился выше на 13%.
Брендированные иллюстрации привлекут внимание пользователя и наверняка запомнятся им.
15. Плоский дизайн vs материальный веб-дизайн
Плоский дизайн связан с трендом минимализма — его приверженцы упрощают элементы, чтобы акцентировать внимание на целевых действиях.
По данным DesignModo, плоский дизайн имеет несколько плюсов:
- Избавление от лишних графических и анимационных элементов сокращает время загрузки;
- Отсутствие скевоморфических элементов (skeuomorphic) ускоряет восприятие контента аудиторией;
- Плоский дизайн легко адаптировать и сделать отзывчивым.
К этим преимуществам компания Cubet добавляет еще несколько:
- Плоский дизайн смотрится стильно;
- Простой мобильный интерфейс интуитивно понятен пользователям;
- Яркий цвет задает настроение для конверсии;
- Плоский дизайн не нуждается в искусственных «украшательствах», наводящих скуку и отвлекающих посетителей.
До и после: Гугл — признанный законодатель моды в интернете.
16. Фото продукта
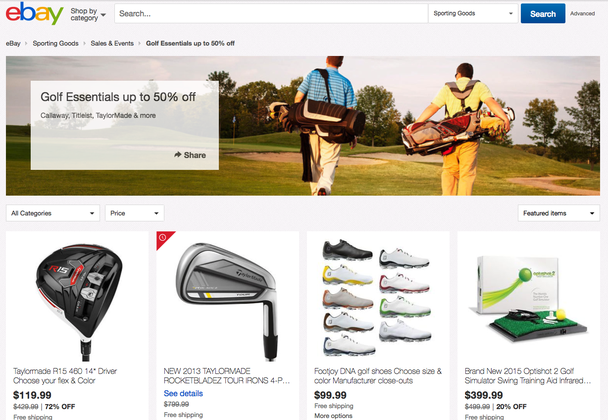
Презентуя продукт в контексте его применения, вы включаете социальное доказательство (которое эффективнее работает образами, чем текстом). К тому же, вы наглядно доносите ценность продукта до аудитории.
Магазин для любителей гольфа на eBay:
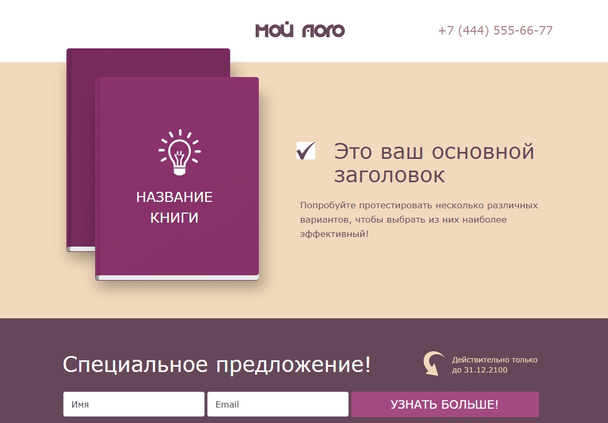
17. Карточный дизайн
Популярность этого тренда вполне объяснима: контент внутри блоков распределен грамотно, что не загружает посетителя данными, но при этом важнейшая информация видна до линии сгиба.
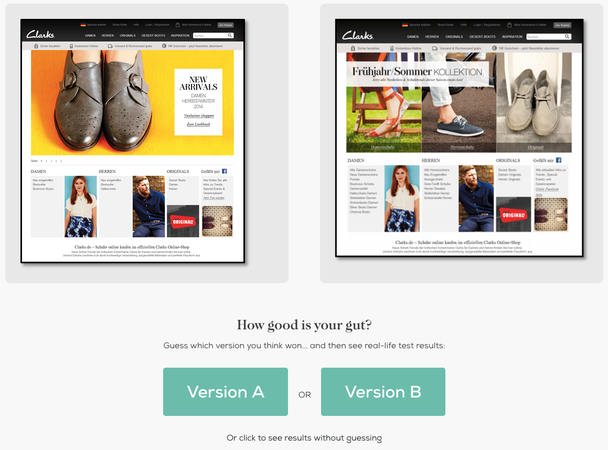
Пример от Clarks:
Версия B повысила конверсию на 17.5%.
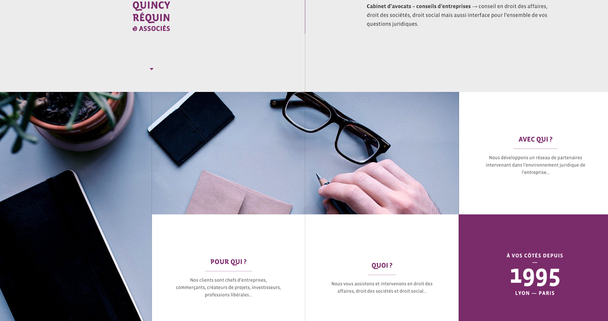
Пример от юридической фирмы Quincy Requin: функции и офферы бренда поданы через аккуратные «карточки»-блоки.
Не забывайте тестировать. Ваша задача — использовать тенденции на благо лендинга, а не слепо копировать модные веяния. В следующей части статьи мы продолжим нашу подборку трендов анимированными элементами.
Высоких вам конверсий!
По материалам: klientboost.com