Лендинг — это виртуальный магазин, необходимый для продвижения и продажи продукта или услуги. Должным образом оптимизированная посадочная страница способна принести вам значительную прибыль. Поэтому профессиональный лендинг с высокой конверсией так важен для вашего бизнеса и маркетинговой стратегии.
В сегодняшней статье вы найдете вдохновляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы рассмотрим каждый пример подробно, укажем его сильные стороны и поговорим о том, что еще стоило бы протестировать, чтобы улучшить результаты.
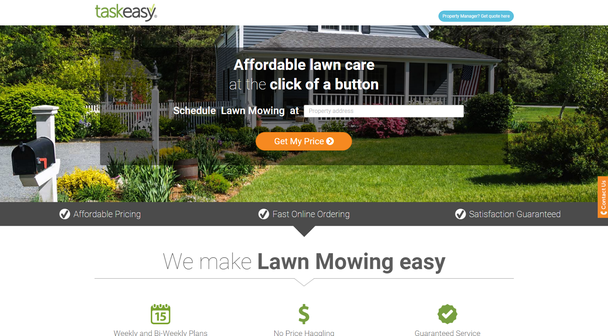
1. TaskEasy: Убедительное главное изображение
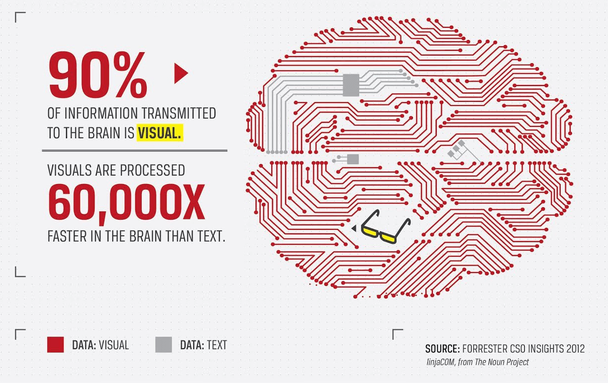
Человеческий мозг обрабатывает картинки в 60 000 раз быстрее, чем текст. Правильные изображения на вашем лендинге способны завладеть вниманием посетителей и подтолкнуть их к конверсионному действию. Не рассказывайте — покажите!
Главное изображение (Hero image) помогает потенциальному покупателю почувствовать выгоды вашего оффера.
TaskEasy понимают это и используют отличное главное изображение на своей странице. Очутившись на ней, посетители сразу видят, как будет выглядеть их газон, если они наймут TaskEasy:
Что сделано хорошо:
- Кнопка CTA хорошо заметна, потому что этот цвет не используется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Узнать, сколько это будет мне стоить»), что вызывает у посетителей ощущение личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки помогают привлечь внимание к возможностям и выгодам TaskEasy.
- Знаки доверия и социальное доказательство (иконки безопасности, награды и счетчик лайков в Facebook) вызывают ощущение комфорта и надежности.
- Скользящая форма связи позволяет легко связаться с сотрудниками компании и задать вопросы о ее услугах.
Что еще стоит протестировать:
- Логотип TaskEasy является ссылкой, которая может увести посетителей с лендинга.
- Призыв к действию для управляющих вверху страницы тоже уводит на еще одну лидогенерирующую страницу, которой нужна собственная кампания, совершенно отдельная от этой.
- Дополнительный текст объяснил бы потенциальным клиентам преимущества TaskEasy. Сейчас на этой странице нет никакого текста, и посетителям трудно понять, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает посетителям слишком много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, чтобы посетителям было легче связаться с компанией, особенно когда она подталкивает их к звонку словами: «Хотите позвонить нам? Мы здесь».
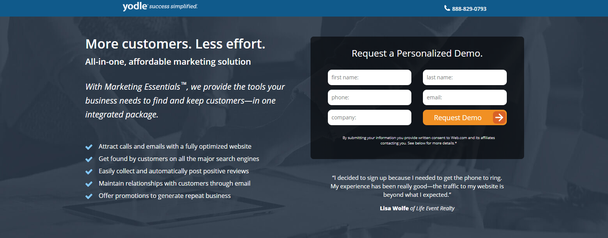
2. Yodle: Маркированные списки
Большинство людей ленится читать длинные абзацы: проще быстро «просканировать» страницу на предмет нужной информации. Маркированные списки с использованием буллетов, стрелочек, иконок и т.д. позволяют посетителям быстро просмотреть страницу и найти то, что их интересует.
Yodle использует маркированный список, чтобы выделить преимущества своего ПО, а также отделяет его от остального текста пустым пространством:
Что сделано хорошо:
- Логотип Yodle не является ссылкой на их домашнюю страницу, поэтому пользователи понимают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что посетителям легко связаться с компанией.
- Заголовок и подзаголовок («Больше клиентов. Меньше усилий. Доступное и всеохватывающее маркетинговое решение») сообщают пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, которые помогут вашей компании находить и удерживать клиентов»), притягивает взгляд.
- Форма привлекает внимание и подсказывает посетителям, что нужно сделать, чтобы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента ощущение, что оффер создан специально для него.
- Оранжевый CTA бросается в глаза и повышает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию служит указателем и разжигает интерес к тому, что скрыто за формой.
- Знаки доверия (отзывы клиентов, логотипы компаний, награды) внушают доверие и убеждают посетителей поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. Если заменить его на что-нибудь вроде «Я хочу демо», конверсия наверняка вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с мелким шрифтом может перегружать посетителей и препятствовать конверсии.
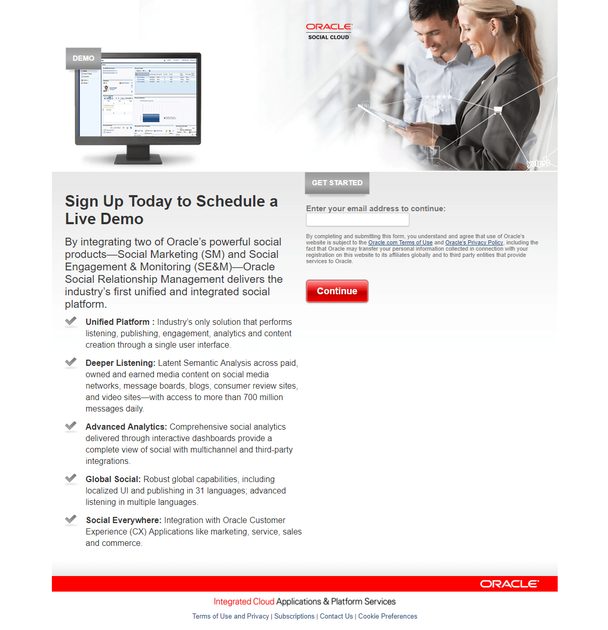
3. Oracle: F-паттерн
Разрабатывая дизайн своей страницы, думайте о том, как посетители будут ее читать. Такой подход позволит вам разместить самую важную информацию на самом видном месте. Поскольку люди обычно читают сверху вниз и слева направо, стоит размещать информацию в форме буквы F.
Эту технику использует, например, лендинг Oracle. Каждый важный элемент расположен там, где посетители точно его увидят.
Сначала они посмотрят на изображение компьютера в верхнем левом углу. Потом они переведут взгляд вправо и увидят улыбающихся людей. Потом посетители двинутся вниз по левой стороне страницы и обратят внимание на заголовок и форму с единственным полем. Потом они снова двинутся вниз и просканируют абзац текста и маркированный список. Наконец, посетители увидят яркий красный CTA.
Что сделано хорошо:
- Улыбающиеся лица оживляют страницу, так что пользователи, скорее всего, почувствуют себя комфортнее.
- Маркированный список и жирный шрифт привлекают внимание к главным достоинствам оффера.
- Форма, состоящая из единственного поля, заполняется легко и быстро.
- Именно форма и кнопка призыва к действию привлекают больше всего внимания, так что посетители концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо разглядеть.
- Заголовок («Подпишитесь сегодня, чтобы получить демо») недостаточно убедителен, потому что он не предоставляет посетителям никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») слаб, никак не связан с оффером и не вызывает желания кликнуть.
- На странице не хватает социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере могут отвлекать посетителей, уводить их со страницы и, следовательно, снижать конверсию.
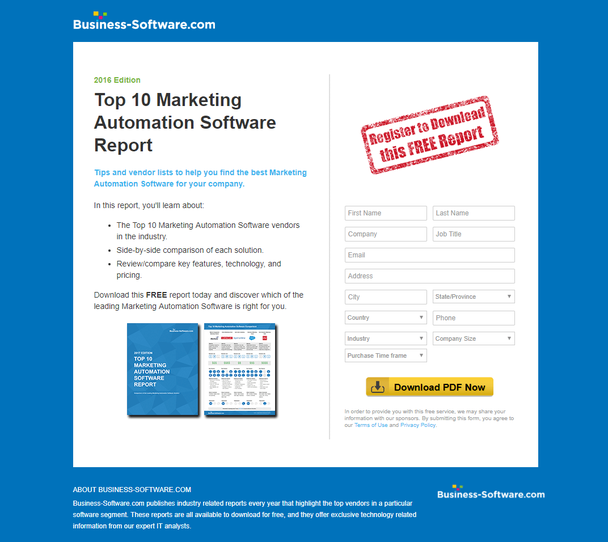
4. Business-Software.com: Z-паттерн
Как и F-паттерн, Z-паттерн помогает посетителям ориентироваться на вашей странице и является еще одним хорошим вариантом расположения контента.
Вот пример от Business-Software.com.
Сначала посетители увидят заголовок в верхнем левом углу. Затем они посмотрят вправо и увидят красный штамп «Зарегистрироваться, чтобы скачать бесплатный отчет». Затем они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета. Наконец, посетители снова посмотрят вправо и увидят самый важный элемент страницы — кнопку CTA.
Что сделано хорошо:
- Логотип в верхнем левом углу не является ссылкой, так что посетители не будут отвлекаться и уходить со страницы.
- Заголовок и подзаголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. Список поставщиков и рекомендации, которые помогут вам найти лучший инструмент автоматизации маркетинга для вашей компании») сообщают, о чем этот отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный список позволяет посетителям быстро просканировать страницу и узнать главное.
- Слово «бесплатно» используется в двух местах: на красном штампе, окруженном белым пространством и привлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета позволяет представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней наверняка кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу является ссылкой на ее сайт, так что посетители могут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это очень много для данной стадии путешествия покупателя.
- Вокруг ключевых элементов (картинка и кнопка CTA) стоило бы сделать больше пустого пространства, чтобы привлечь к ним максимум внимания и подтолкнуть посетителей к конверсии.
- Стоило бы добавить социальное доказательство (например, отзывы или количество скачиваний), благодаря которому пользователи чувствовали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер можно убрать. В этом тексте мелким шрифтом нет необходимости, и логотип уводит посетителей со страницы.
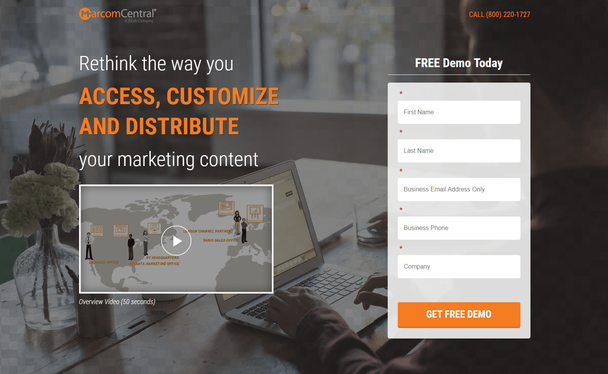
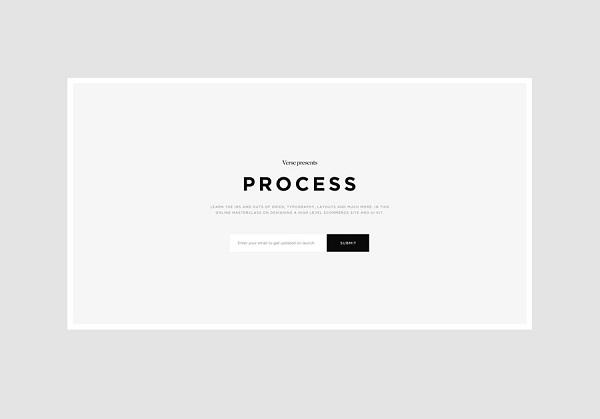
5. MarcomCentral: Пустое пространство
Еще один способ привлечь внимание посетителей к определенным элементам посадочной страницы — это пустое пространство. Если окружить им самые важные элементы лендинга, они будут выделяться.
Помимо этого, пустое пространство:
- Помогает избавиться от лишнего.
- Делает страницу более эстетичной.
- Повышает читабельность.
- Улучшает пользовательский опыт.
Пустое пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно может быть любого цвета: главное, чтобы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано хорошо:
- Номер телефона доступен для звонка в один клик: это удобный способ связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет легко и быстро получить информацию, не читая длинных текстов.
- Слово «бесплатно» в названии формы и на первом CTA очень убедительно, ведь все любят подарки. Персонализированный текст сделал бы страницу еще эффективнее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) позволяют посетителю клинкуть по ним и сразу вернуться к форме, и ее легко найти в любой момент.
- Социальное доказательство (логотипы компаний-клиентов, награда и отзывы) внушают пользователям доверие. Фотографии клиентов сделали бы страницу еще лучше.
- Картинки в секции «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе каждый описанный шаг.
Что еще стоит протестировать:
- Логотип компании является ссылкой, которая способна увести посетителей с лендинга еще до того, как они полностью ознакомятся с оффером.
- Заголовок («Пересмотрите свой подход к работе с маркетинговым контентом») следует изменить: даже будучи большим и заметным, он неубедителен, потому что не сообщает ни о каких выгодах.
- Оранжевая кнопка призыва к действию недостаточно выделяется, потому что оранжевый цвет уже использован на странице и не раз.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и мешать им конвертироваться.
6. PRWeb: Анкорные ссылки
Анкорная ссылка или якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка позволяет посетителям перемещаться по вашей посадочной странице без скроллинга. Поскольку анкорные ссылки помогают пользователям попасть туда, куда им нужно, без усилий, они улучшают пользовательский опыт, что тоже повышает конверсию.
PRWeb использует два якоря — два призыва к действию «Начать сейчас!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.
Что сделано хорошо:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает посетителей прочитать оффер и в конце концов конвертироваться.
- Форма подписки выделяется и привлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные клиенты чувствуют, что принимают решение сами.
- Изображения и оформление текста в секциях «Как» и «Почему» привлекают внимание к самым важным деталям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) могут уводить людей со страницы.
- Маркированные списки привлекут еще больше внимания, если сделать стрелки крупнее или увеличить отступы.
- Обложка руководства обрезана, и это выглядит как ошибка дизайнеров. Также обложка кликабельна, но картинка, открывающаяся по клику, не крупнее и по-прежнему обрезана.
- Форма из семи полей способна оттолкнуть посетителей, особенно если они все еще не уверены, что хотят работать с этой компанией.
- Все три CTA-кнопки недостаточно выделяются, потому что на странице и так полно элементов синего и красного цветов.
- Тексты призывов к действию слабы. Что-нибудь вроде «Я хочу руководство по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни названия компании, в которой он работает, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
7. ActiveCampaign: GIF-анимация
Объекты медиа (картинки, видео и GIF-анимация) на вашем лендинге помогают повысить конверсию, потому что они рассказывают о вашем товаре или услуге и в то же время делают вашу страницу эстетичнее. GIF'ы — это движущиеся изображения, объясняющие ваш оффер интерактивно. Используйте их вместо статичных скриншотов вашего приложения, чтобы наглядно продемонстрировать, как ваши потенциальные клиенты могут выполнять в нем различные действия.
Вот как это делает ActiveCampaign:
Что сделано хорошо:
- Заголовок и подзаголовок («Улучшите автоматизацию своего маркетинга. Присоединяйтесь к 150 000 маркетологов, использующих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок хорошо подходит к заголовку.
- Надпись «Кредитная карта не требуется» внушает уверенность в том, что триальный период совершенно бесплатен и ни к чему не обязывает.
- Форма состоит из двух полей, так что посетители не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, хотя кнопка Twitter и может увести посетителей со страницы до того, как они конвертируются.
- Форма и CTA-кнопка постоянно остаются на виду, в какой бы части страницы ни находился посетитель, и шансы на конверсию повышаются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попробовать сейчас») тоже не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»...», но на кнопке не написано «Создать».
- Навигационные ссылки в футере могут отвлечь посетителя от его основной задачи.
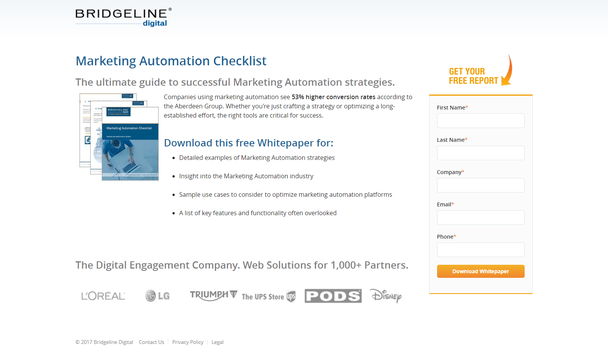
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне посадочных страниц, потому что они создают визуальную иерархию, поддерживают вовлеченность посетителей и привлекают внимание к ключевым элементам. Три самых распространенных типа визуальных подсказок — это стрелки, направление взгляда и объекты, размещенные в нужных местах. Все они указывают на самые важные для конверсии элементы.
Стрелки используются на лендингах чаще всего, потому что они просты и понятны. Они могут быть анимированными или статичными и чаще всего указывают на лидогенерирующие формы и кнопки CTA, как, например, на странице Bridgeline Digital:
Что сделано хорошо:
- Статистические данные, подтверждающие эффективность автоматизации маркетинга, наверняка вызовут любопытство. К тому же, главное выделено жирным шрифтом («Уровень конверсии у компаний, использующих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «бесплатно» употреблено в двух местах, так что пользователи поймут, что им не придется платить за эти материалы.
- Маркированный список позволяет посетителям легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с формой и стрелкой.
- Логотипы компаний-клиентов вызывают доверие, заставляя посетителей думать: «Если такие известные компании работают с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят посетителей со страницы, наверняка повышая процент отказов.
- Если бы вокруг логотипа компании было больше пустого пространства, он лучше выделялся бы.
- Текст CTA-кнопки нужно доработать, потому что слова «Скачать материалы» неубедительны. Стоило бы сделать призыв к действию ориентированным на выгоды и написать его во втором лице.
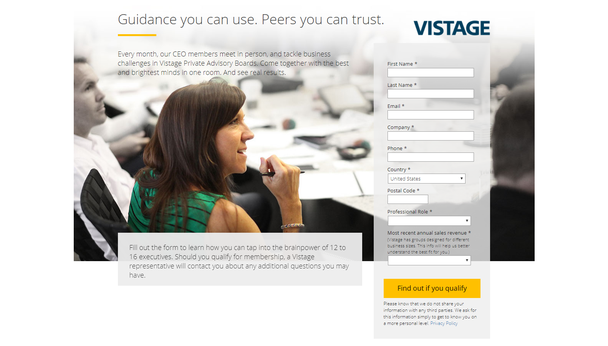
9. Vistage: Направление взгляда
Мы склонны смотреть на то, на что смотрят все остальные, поэтому человеческий взгляд — это эффективный указатель направления. Например, если взгляд человека на фотографии направлен на заголовок, посетители тоже, скорее всего, обратят на него внимание. Эта техника очень полезна для того, чтобы заставить их смотреть на самые важные для вас элементы.
На странице Vistage женщина смотрит в сторону лид-формы:
Что сделано хорошо:
- На этой странице нет ссылок, на которые посетители могли бы отвлечься и уйти, не заполнив форму или не закрыв вкладку.
- Цветовой контраст служит визуальной подсказкой, привлекая внимание к самым важным элементам страницы: заголовок, женщина и CTA-кнопка. Поскольку все остальные элементы выдержаны в оттенках серого, эти три компонента бросаются в глаза.
- Политика конфиденциальности внушает доверие: посетители знают, что компания не станет распространять их личные данные.
Что еще стоит протестировать:
- Социальное доказательство, например отзывы клиентов или логотипы компаний, наверняка вызвало бы еще больше доверия.
- Минимум информации об оффере может мешать посетителям конвертироваться. Стоило бы добавить маркированный список его преимуществ.
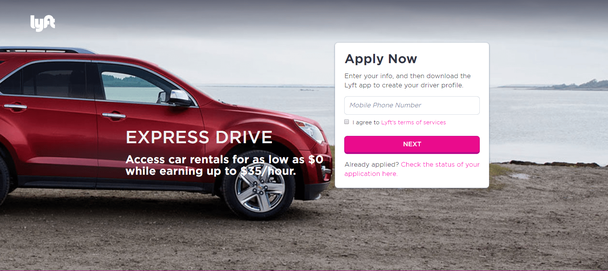
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, указывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом важном.
На странице Lyft автомобиль указывает на лидогенерационную форму и почти касается ее.
Что сделано хорошо:
- Форма, состоящая из единственного поля, убеждает посетителей поделиться данными.
- Галочка в поле для согласия с условиями предоставления услуг не проставлена по умолчанию, и посетители чувствуют, что контролируют ситуацию.
- Секция «Узнайте, сколько вы можете заработать» полезна, потому что позволяет посетителям ввести свои данные и кликнуть по CTA «Рассчитать», не уходя со страницы. А когда их еженедельный доход рассчитан, на кнопке появляется новая надпись: «Подать резюме сейчас», что тоже помогает конверсии.
- Секция «Что из себя представляет работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу длинным текстом.
Что еще стоит протестировать:
- На странице несколько ссылок, на которые пользователи могут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- Заголовок и подзаголовок трудно прочитать из-за фонового изображения. Стоит переместить их туда, где они будут более читабельны.
- Текст призыва к действию настолько неопределен, насколько возможно. Слово «Дальше» ничего не говорит об оффере и не вызывает желания по нему кликнуть.
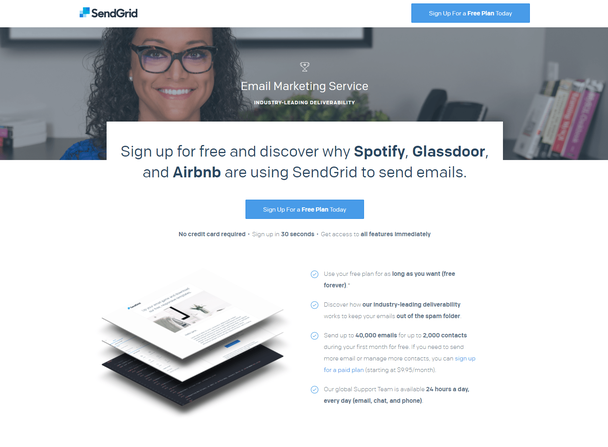
11. SendGrid: Визуальная иерархия
Каждый хороший лендинг подчиняется визуальной иерархии: контент располагается от более важного к менее важному. Элемент, который должен первым захватить внимание посетителя (обычно это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, в том числе:
- размер
- цвет и контраст
- плотность и сходство
- пустое пространство
- текстура и стиль
SendGrid используют несколько компонентов из этого списка.
Что сделано хорошо:
- Самые важные части текста выделены жирным шрифтом или шрифтом большего размера, что создает отчетливую визуальную иерархию.
- Заголовок убеждает посетителей использовать SendGrid, упоминая три известные компании, которые тоже пользуются этим сервисом.
- Многочисленные CTA-кнопки, сочетающиеся друг с другом, дают потенциальным клиентам несколько возможностей конвертироваться в разных частях страницы.
- Главное изображение позволяет представить себе, как будет выглядеть присланный контент.
- Лаконичный маркированный список позволяет посетителям быстро найти ответы на свои вопросы.
- Отзывы и логотипы компаний-клиентов служат социальным доказательством, наверняка убеждая посетителей работать с SendGrid, поскольку другие уже добились успеха с помощью этого сервиса. Фотографии клиентов сделали бы эти отзывы еще эффективнее.
Что еще стоит протестировать:
- Было бы лучше, если бы женщина на фотографии смотрела вниз, на заголовок или кнопку призыва к действию: получилась бы визуальная подсказка, заставляющая посетителей тоже туда посмотреть.
- Кнопки CTA можно увеличить и протестировать разные их цвета, чтобы привлечь к ним больше внимания. На странице уже используется синий цвет, поэтому призывы к действию не бросаются в глаза так, как могли бы.
- Стоит увеличить пустое пространство вокруг некоторых элементов, особенно вокруг заголовка и CTA, чтобы они больше выделялись.
- Призыв к действию «Посмотреть тарифы и цены» следует удалить, потому что он уводит посетителей на другую страницу.
12. WalkMe: Заметный CTA
Оптимизированная, привлекающая внимание кнопка призыва к действию — это самый важный элемент вашего лендинга. Она должна быть самым ярким его элементом, чтобы у потенциальных клиентов не возникало сомнений, куда нужно нажать, чтобы принять ваше предложение.
WalkMe создали двухступенчатую страницу подписки с крупным CTA, который контрастирует с цветом фона и привлекает больше всего внимания.
Что сделано хорошо:
- Фоновое изображение — это реалистичное превью, позволяющее посетителям представить себе, как выглядит предлагаемая программа.
- Большая и яркая кнопка CTA действительно бросается в глаза, а при прокрутке она появляется в верхнем правом углу экрана.
- Двухступенчатая форма подписки выглядит лаконично и не устрашающе, потому что посетителям не придется вводить сразу все свои данные.
- Маркированный список позволяет легко узнать об оффере все необходимое, не читая длинных текстов.
- Социальное доказательство (отзывы клиентов и логотипы компаний) наверняка убедит посетителей воспользоваться этим сервисом.
Что еще стоит протестировать:
- Текст CTA следовало бы заменить на что-нибудь более персонализированное и ориентированное на выгоду клиента.
- Картинку ниже линии сгиба стоило бы заменить на GIF, чтобы предоставить пользователям более интерактивный опыт.
- Если добавить фотографии клиентов к отзывам, они станут убедительнее и эффективнее.
Вместо заключения
Лендинг — это неотъемлемая часть любой маркетинговой стратегии, потому что оптимизированная посадочная страница способна существенно увеличить ваши доходы. Опираясь на техники, описанные в этой статье, вы можете создать свой профессиональный лендинг с высокой конверсией.
А если вам нужна помощь при разработке дизайна или настройке шаблона, оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: instapage.com.