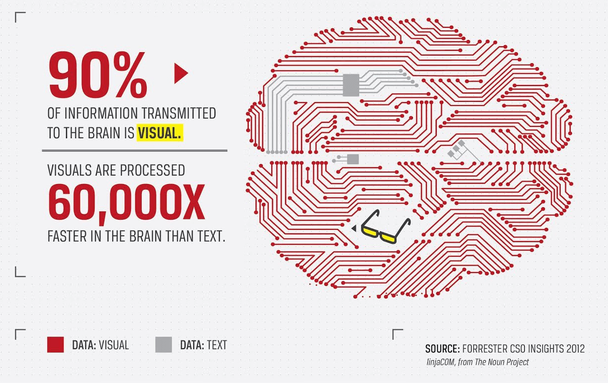
Визуальный маркетинг царствует на рынке в последние годы, а визуальный контент — например, инфографика, — необыкновенно популярен. Все дело в том, что для человека визуальный канал восприятия — ведущий. 90% информации, поступающей в мозг, — это визуальная информация, и она обрабатывается им в 60 000 раз быстрее, чем текст.
65% людей — визуалы, и один из лучших способов донести до них свое сообщение — это изображения. Зрение — это одно из наших главных чувств, через которые мы получаем информацию и понимаем окружающий мир.
Поэтому эффективные лендинги создаются с опорой на визуальное восприятие. Такой подход сказывается не только на показателе отказов, средней продолжительности сессии и уровне конверсии, но и на вашем бренде в целом: 46,1% людей говорят, что дизайн сайта — это первый критерий, на основании которого они решают, стоит ли доверять компании.
Сделать все правильно с визуальной точки зрения — это критически важно, поэтому следует приложить максимум усилий для понимания визуального восприятия и психологии, которая стоит за красивыми посадочными страницами.
Из этой статьи вы узнаете о том, как визуальное восприятие применяется в веб-дизайне, и о некоторых конкретных принципах, которыми вы можете воспользоваться при оптимизации UX. Обратите внимание, что это не указания о том, как нужно делать лендинги, а основанные на данных ведущие принципы, применимые в любой индустрии и нише.
Визуальная иерархия руководит действиями посетителей
Как только посетитель приходит на вашу посадочную страницу, ваша задача — привести его к конверсии. С дизайнерской точки зрения для выполнения этой задачи необходима четкая визуальная иерархия.
52 Weeks of UX описывают этот процесс так:
«Визуальная иерархия подсказывает правильный порядок просмотра контента — иерархический. На главный элемент нужно посмотреть первым, затем — на второй по важности, и так далее. Самый важный контент размещается на первой ступеньке иерархии, на него посетители посмотрят в первую очередь, и он подсказывает им, на что смотреть дальше. Хороший писатель начинает с интересной завязки, которая заставляет читать дальше, не отрываясь, и вдумчивый дизайнер тоже эффективно направляет внимание посетителя от одной части контента к другой».
А вот схема сильной и слабой визуальной иерархии:
Сильная визуальная иерархия помогает визуально и логически воспринимать страницу, выделяя важные элементы.
Слабая визуальная иерархия не позволяет понять, что важно.
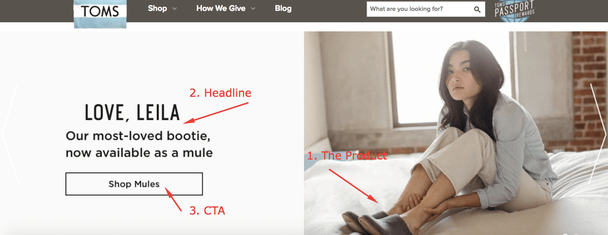
Задача веб-дизайнера — ранжировать различные элементы лендинга по их важности. Например, фокальной точкой лендинга может быть большая картинка, которая сразу захватит внимание посетителя. Следующим по важности элементом может быть заголовок, сообщающий, что вы предлагаете, а потом — призыв к действию.
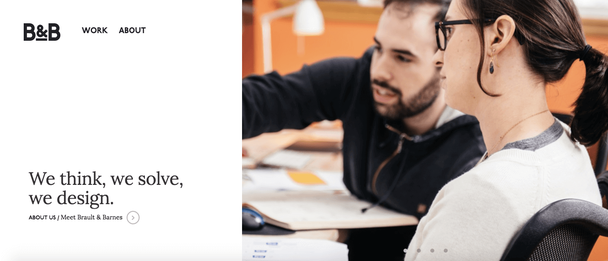
Вот хороший пример следования этой формуле от TOMS:
Главное — ранжировать элементы сайта в порядке их важности и расположить их так, чтобы избежать трения.
F-паттерн
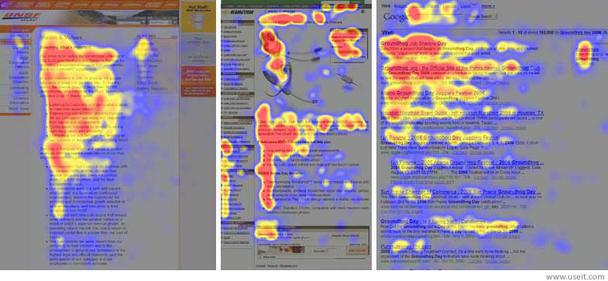
Многочисленные исследования с использованием тепловых карт и ай-трекинга показывают, что в том, как люди просматривают контент сайтов, есть определенная закономерность. В целом глаза обычно движутся по форме буквы F.
Вот как это выглядит:
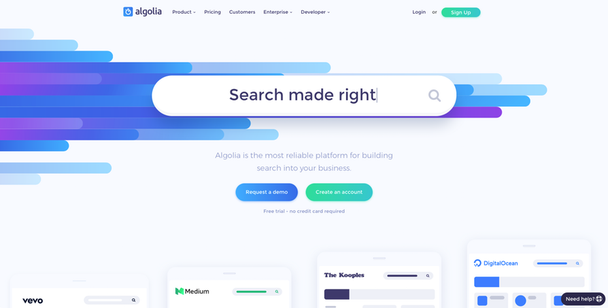
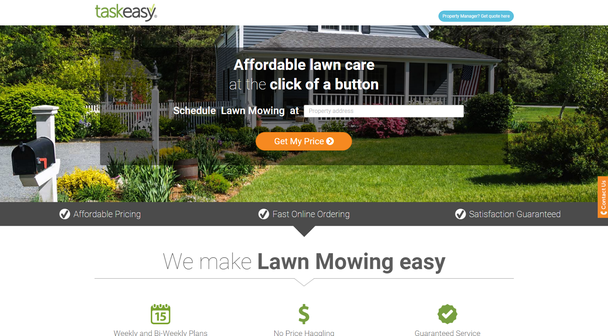
Первая из этих страниц — «О нас», вторая — товарная страница на ecommerce-сайте, третья — поисковая выдача Google. Паттерн чаще всего прослеживается на товарных страницах и в поисковиках, но и другие типы контента воспринимаются похожим образом. Поэтому, чтобы спроектировать оптимальный пользовательский опыт и направить внимание на самые важные элементы, структурируйте свою страницу с опорой на этот принцип.
Пустое пространство важнее, чем кажется
Пустое пространство — это пространство, отделяющее элементы друг от друга. Возможно, вы не обращаете на него внимания, но оно играет важнейшую роль и значительно влияет на общую эстетику вашего лендинга. Если подумать, именно благодаря ему объекты существуют.
Один из распространенных «грехов» веб-дизайна — до отказа забить сайт элементами, так что он выглядит перегруженным и неэстетичным. Можно назвать это цифровым максимализмом.
Может показаться, что, чем больше объектов, тем прочнее вы завладеете вниманием посетителя. Но на самом деле избыток элементов отвлекает и вызывает когнитивную перегрузку. Современный мир и без того перегружен информацией, и большинство пользователей жаждет простоты. К тому же, визуально сложные сайты кажутся менее красивыми, чем простые.
Меньше значит лучше. Вот несколько примеров тому:
Сайт, на котором много пустого пространства, выглядит чистым и позволяет посетителям легко сконцентрироваться на главном. Они лучше поймут ваш текст и обратят больше внимания на фокальные точки — например, на призыв к действию.
Контраст притягивает взгляд
Этот принцип связан с предыдущим и предполагает, что лучший способ привлечь внимание — создать контраст.
Это один из принципов гештальта, который пытается описать то, как люди склонны группировать визуальные элементы, когда применяются определенные принципы.
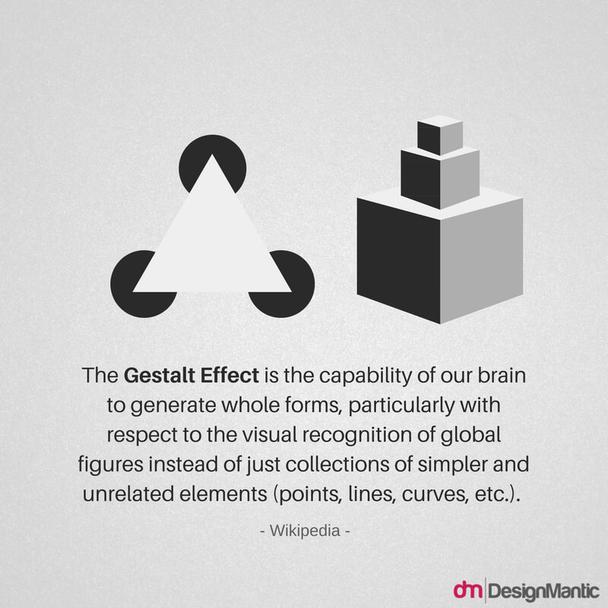
Эффект гештальта — это способность мозга выделять целые формы, особенно в отношении визуального восприятия больших фигур, вместо того чтобы выделять простые несвязанные элементы (точки, линии, изгибы и т.д.).
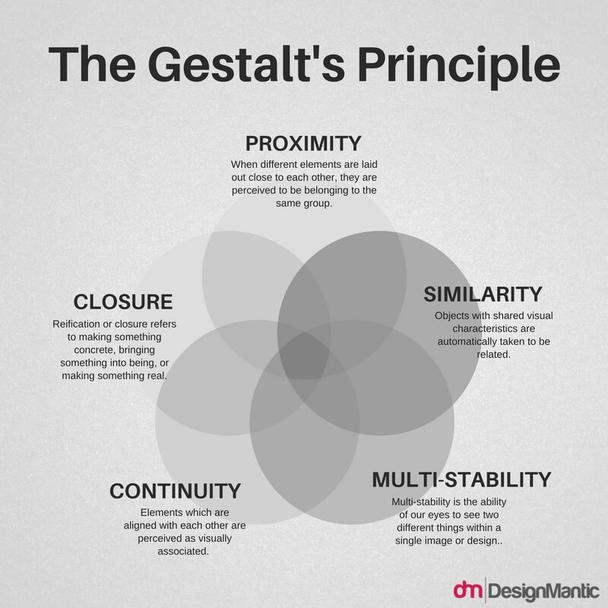
В число прочих принципов входят близость, сходство, мультистабильность, непрерывность и завершенность.
Близость: несколько объектов, расположенных рядом, воспринимаются как группа.
Завершенность означает придать чему-то определенную форму, претворить в реальность, сделать настоящим.
Сходство: объекты с общими визуальными характеристиками воспринимаются как взаимосвязанные.
Непрерывность: элементы одного ряда кажутся визуально связанными.
Мультистабильность: способность глаза видеть две разные вещи в одном и том же изображении.
Этот принцип визуального восприятия — часть коллективного выживания вида. Именно способность наших предков воспринимать контраст (например, заметить хищника в джунглях) предупреждала об опасности и помогала остаться в живых.
Людям свойственно обращать внимание на контраст. Поэтому стоит создавать его, когда вы хотите привлечь внимание к ключевым элементам своего лендинга.
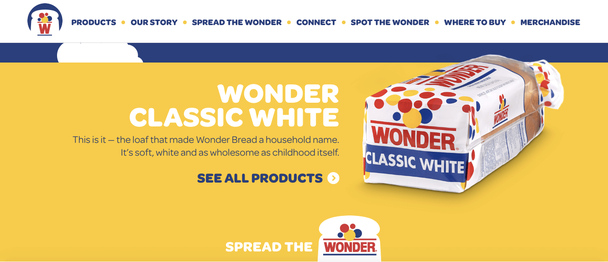
Вот пример от Wonder Bread:
Взгляд притягивается к булке хлеба, не так ли?
Сходство помогает воспринимать контент
Сходство — это тоже принцип гештальта, гласящий: элементы, имеющие общие характеристики, воспринимаются как более связанные между собой, чем элементы без общих характеристик. Если вы сгруппируете некоторые элементы своей посадочной страницы, посетителю будет легче отличить их от остальных ее частей, и это полезно, потому что от него потребуется меньше умственных усилий.
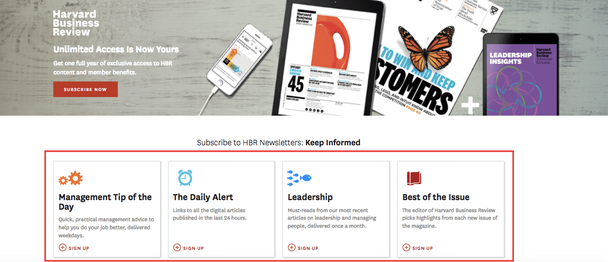
На домашней странице Harvard Business Review информационные бюллетени сгруппированы:
Использование сходства — это эффективный способ разделить посадочную страницу на секции и сделать ее простой для восприятия.
Близость тоже помогает
Поговорим еще об одном принципе гештальта — близости. Объекты, расположенные близко друг к другу, воспринимаются как связанные между собой, в отличие от объектов, находящихся далеко друг от друга.
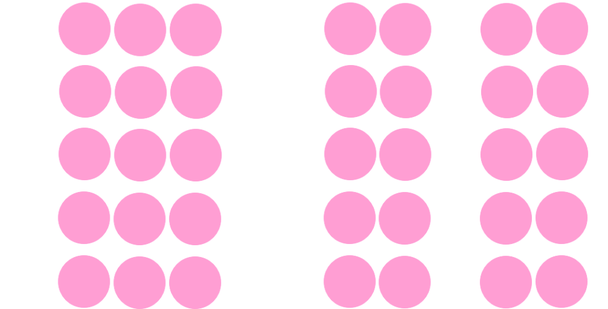
Посмотрите на эти группы точек:
Мы склонны воспринимать левую колонку как единый объект, а группы точек, расположенные справа, — как два отдельных объекта.
Закон близости позволяет нам лучше понимать контент сайта и делить элементы на категории.
Вот пример:
Вы можете использовать этот аспект визуального восприятия, чтобы делить контент на части и категории, и пользователям легче будет в нем ориентироваться.
Золотое сечение
Золотое сечение — это соотношение, выведенное более 2000 лет назад и изученное всеми от Платона и Евклида до современных математиков, таких как Роджер Пенроуз. Оно равно 1,618.
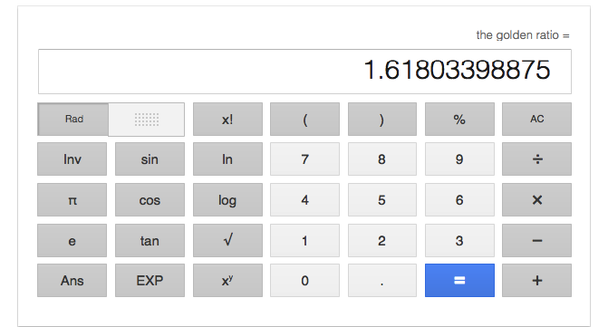
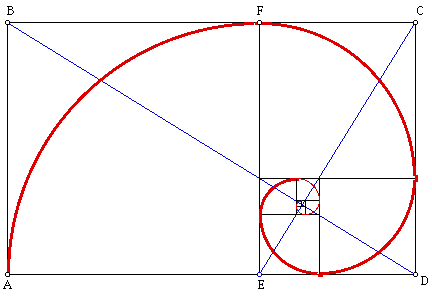
Вот как это выглядит:
Золотое сечение эстетично. Вы встретите его везде: в архитектуре...
В человеческом теле...
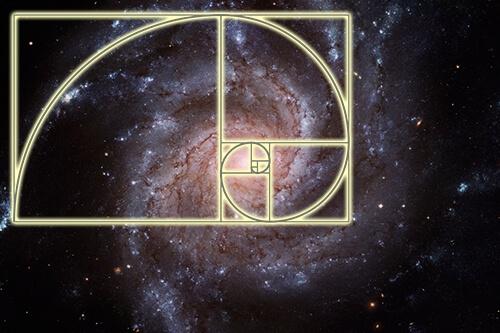
И даже на уровне самой Вселенной.
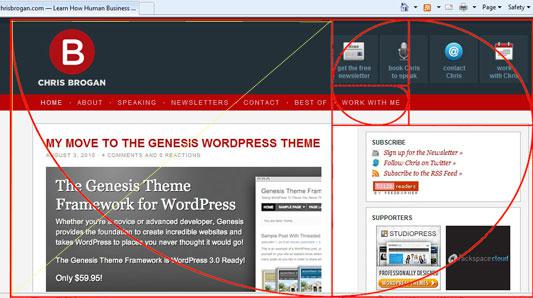
Этот феномен пронизывает природу — и, что интересно, применим и к веб-дизайну. Вот хороший пример:
Обратите внимание, как расположение элементов идеально соответствует золотому сечению. Это научно доказанный способ сделать сайт более эстетичным.
Заключение
Визуальное восприятие необыкновенно сложно и многогранно, и принципы, описанные в этой статье, — это лишь часть процесса. Однако они, пожалуй, наиболее важны для эффективного веб-дизайна.
Понимание визуального восприятия и стоящих за ним психологических процессов позволит вам оптимизировать свою посадочную страницу и спроектировать хороший пользовательский опыт, а значит, повысить конверсию и сделать больше продаж.
Высоких вам конверсий!
По материалам: crazyegg.com.