Процесс установки опции «Добавить на главный экран», продемонстрированный на мобильной версии сайта Google Chrome для разработчиков
Что произойдет, если мы уберем браузер из процесса загрузки контента? Новая функция «Добавить на главный экран» от Google (Add to Homescreen) обеспечивает быстрый, сфокусированный веб-опыт, похожий на тот, что мы получаем в приложениях. Чему могут научиться дизайнеры у компаний, поспешивших принять новую функцию (Twitter, например)? Как мы можем получить максимум от дизайна, имитирующего функционал приложений, для решения новых задач?
Возможно, вам уже попадались на глаза дебаты на тему преимуществ нативного опыта по сравнению с обычным. У последователей и той, и другой точки зрения есть свои сильные аргументы, но определенно можно отметить, что самой большой слабостью опыта, получаемого в браузерах, является его недостаточная надежность, меньшая погружаемость и скорость.
В данной статье мы рассмотрим советы и хитрости в дизайне и разработке прогрессивных Интернет-приложений (Progressive Web Applications, PWAs), особенно тех, что доступны для добавления на экран устройств, работающих на Android. Но сначала познакомимся с парой примеров, претендующих на название PWA.
Опыт в стиле приложений: подъем
PWA — это, говоря простым языком, сайты, выглядящие и воспринимающиеся как нативные приложения. В своем выступлении на конференции разработчиков приложений вице-президент Google Рахул Рой-Чодри (Rahul Roy-Chowdhury) описал их как «радикально улучшенный веб-опыт, который нравится пользователям и с которым они хотят взаимодействовать».
Цифры подтверждают эти заявления. В Forbes наблюдали двукратный рост объема пользовательского взаимодействия с момента запуска PWA. Показатели растут и в секторе электронной коммерции, так, компания Lancôme получила значительное увеличение коэффициентов конверсии (Conversion Rate) после запуска нового PWA.
Такой быстрый, плавный опыт, подобный тому, что мы получаем в приложениях, — это то, чего хотят пользователи и что они будут ожидать по мере все большего проникновения прогрессивных Интернет-приложений на рынок. Особенный оборот набирает функция «Добавить на главный экран», представляющая собой, по сути, процесс установки PWA. Добавляя PWA на экран, пользователь автоматически начинает ассоциировать их работу с опытом, аналогичным получаемому в приложениях (App-Like Experience).
Что такое «Добавить на главный экран» и стоит ли функция шумихи?
«Добавить на главный экран» позволяет установить PWA на домашний экран Android, что делает PWA доступным немедленно, и пользователю нет необходимости открывать браузер, набирать URL нужного сайта или поисковой системы. (Примечание. Несмотря на то, что аналогичная функция была доступна в iOS Safari в самых ранних моделях iPhone, тот опыт слабо имитировал поведение приложений. По этой причине версия Safari не рассматривается в данной статье.)
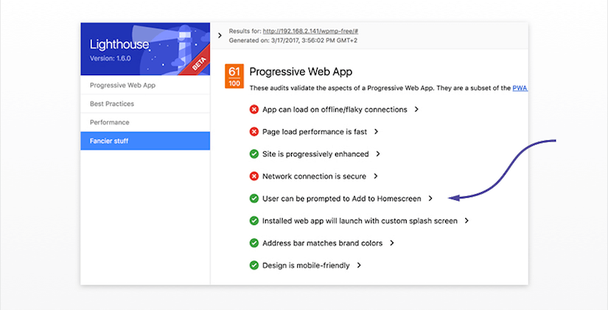
Как отражено в руководстве для разработчиков прогрессивных приложений от Google (Lighthouse Checklist), возможностей у PWA больше и в результате они получают более высокий рейтинг в поисковых результатах.
Функция «Добавить на главный экран» является частью рекомендаций по разработке PWA от Google
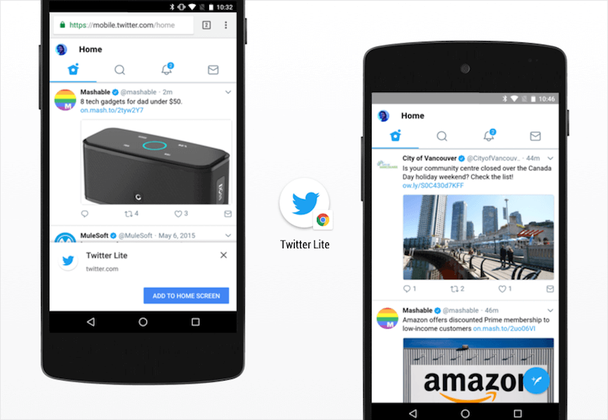
Возьмем PWA под названием «Twitter Lite». Традиционно Twitter было трудно повторно вовлечь миллионы своих пользователей в мобильную сеть. С тех пор как уведомление «Добавить на главный экран» появилось в Twitter Lite, 250 000 уникальных ежедневных пользователей стали запускать веб-приложение с экранов своих устройств, по крайней мере, 4 раза в день.
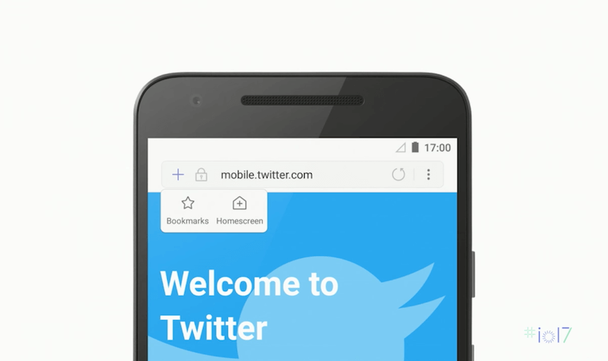
Уведомление о возможности добавить ссылку на экран в Twitter Lite и последующий запуск PWA в полноэкранном режиме
Сфера ритейла также видит преимущества. По сообщению Alibaba, после того, как их пользователи стали добавлять PWA на экраны девайсов, коэффициент взаимодействия увеличился в 4 раза, а во Flipkart получили увеличение коэффициента конверсии на 70% среди покупателей, попавших на сайт через иконку на экране.
Хотя пользовательская база опции «Добавить на главный экран» ограничивается теми, кто использует Android Chrome, функция вознаграждает это высокововлеченное меньшинство захватывающим, более эксклюзивным опытом — способность, традиционно присущая нативным приложениям.
Разве PWAs — это не то же, что сайты в обертке приложений?
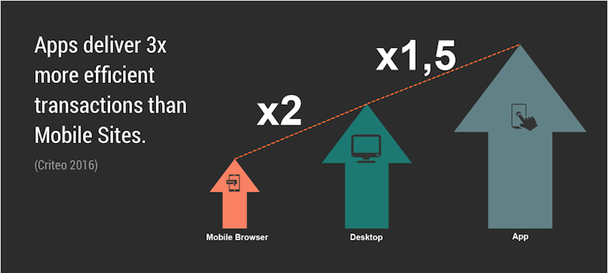
В целом, да, а почему бы и нет? 90% так называемых «мобильных минут» проводится в приложениях, и это приносит увеличение коэффициента конверсии на 120%.
Приложения характеризуются в 3 раза более эффективными операциями по сравнению с мобильными сайтами. Схема слева направо: мобильный браузер, десктопный компьютер, приложение
Эти данные подтолкнут любого на путь нативной разработки. Однако, учитывая, что стоимость одного нативного приложения составляет примерно $270 000, функция «Добавить на главный экран» предлагает привлекательную финансовую альтернативу. По большому счёту, пользователям все равно, имеют ли они дело с нативной разработкой, установленным веб-приложением или сайтом. Что заставляет пользователей взаимодействовать, а покупателей конвертировать, так это опыт как таковой:
- Насколько быстро все загружается?
- Работает ли приложение оффлайн?
- Является ли навигация мгновенной?
- Всё ли беспроблемно интегрируется с девайсом?
Все эти характеристики App-Like-дизайна должны быть инкорпорированы в PWA, если вы хотите, чтобы функция «Добавить на главный экран» показывала статистику высокой вовлеченности, как правило, ассоциируемую с нативными приложениями.
В чем особенность App-Like-опыта?
«Добавить на экран» создает опыт, сфокусированный целиком и полностью на приложении. Сайт запускается с помощью иконки приложения, без URL-панели браузера или любых других инструментов навигации, которые в ином случае предлагали бы ссылки на внешние сайты. Хорошо, если вы имеете это в виду, но важно также осознавать определенные ожидания пользователей от нативных приложений и соответствовать им, тогда ваш поход будет восприниматься как максимально приближенный к таковому в приложении. Для этого нужно обеспечить:
- мгновенный переход на страницу;
- высокую субъективно оцениваемую работоспособность;
- доступность оффлайн;
- полную интеграцию с девайсом;
- навигацию в стиле приложений;
- кнопку возврата (Back Button);
- действия по расшариванию;
- возможность скопировать URL, распечатать и отправить.
Разберем подробнее каждый пункт.
Мгновенный переход на страницу
Люди хотят, чтобы вход в приложение и ориентирование по нему были быстрыми. Они не желают ждать загрузки контента после каждого взаимодействия.
Как задачу решает PWA
Чтобы PWA соответствовал рекомендациям Google, необходимо соблюдать определенные требования по улучшению производительности. Контент должен кэшироваться «за кулисами», а новые страницы загружаться так быстро, чтобы было ощущение, что процесс загрузки вообще не имел места.
Быстрый переход на страницы, обеспеченный в PWA от Pure Formulas
Субъективно оцениваемая работоспособность
Удивительно, но уровень стресса, испытываемого при возникновении мобильных задержек, сравним с напряжением, возникающим при просмотре фильмов ужасов. Пользователи, загрузившие приложение, не готовы к тому, что им придется ждать получения контента. Они также не готовы испытывать негативные ощущения от разрозненности опыта, вызванного асинхронностью элементов при их загрузке.
Как задачу решает PWA
Переход, инициируемый при запуске вынесенного на главный экран PWA, обеспечивает визуальную связь между загружающимся и загруженным контентом (обратите внимание на пример от Flipkart ниже). «Предварительно загруженное состояние» (Preloaded States) улучшает восприятие скорости и цельности опыта. PWA с хорошим дизайном будет основываться на этой идее, используятак называемые «скелеты» или «каркасы», имитирующие конечное состояние страницы и использующие отложенную загрузку данных (Lazy-Loading) для деприоритизации элементов, которые не видны, что делает первоначальную загрузку более быстрой.
Встроенная в приложение программа загрузки обеспечивает плавный переход к контенту, как это показано на примере PWA от Flipkart
Работает оффлайн
Пользователи, загружающие нативные приложения, не готовы полагаться на качество Интернет-соединения для его соответствующего функционирования.
Как задачу решает PWA
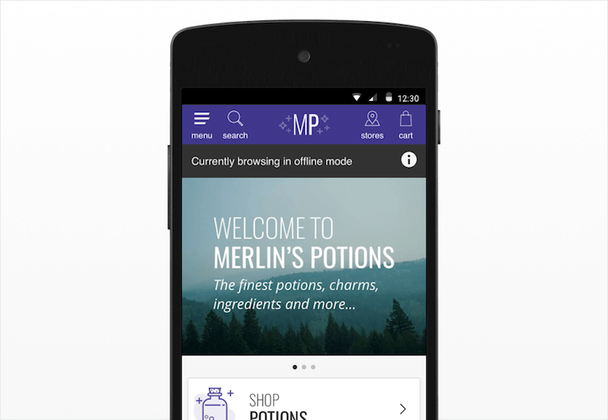
Service workers (технология, улучшающая оффлайн-опыт) может быть использована для немедленного отображения онлайн-контента в местах с плохой Интернет-связью или при отсутствующем соединении. Контент страницы скрыто кэшируется, что позволяет продолжать получать к нему доступ без задержек загрузки (при въезде поезда в туннель, например).
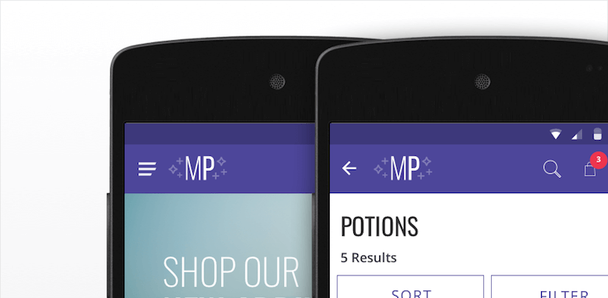
Оффлайн-загрузка в примере PWA от Merlin’s Potions
Полная интеграция с девайсом
Существуют определенные места в устройствах, где пользователи ожидают увидеть свои приложения, доступные для управления оттуда же.
Как задачу решает PWA
PWA на Android-устройствах появляются именно там, где вы этого ожидаете, а именно в панели запуска приложений, переключателе задач и в системных настройках. Это гарантирует, что любое другое приложение, ссылающееся на страницу в PWA (поиск Google или соцсеть), будет открыто приложением, а не браузером. Даже Push-уведомления выглядят так, как будто они принадлежат нативному приложению.
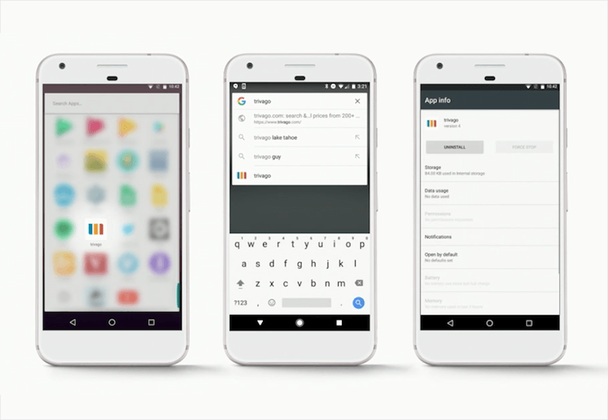
Поиск по устройству и системные настройки в PWA Trivago
Навигация в стиле приложений
Для приложений характерен общий подход к навигации. Панель хедера обычно показывает заголовок данного раздела в центре, кнопка возврата находится в верхнем левом углу, любые контекстуальные действия (отправление в «Избранное», расшаривания и т.п.) — в верхнем правом углу.
PWA не решает задачу. Пока не решает
Такой паттерн не распространен в мобильной сети. Данные действия находятся во встроенных функциях браузера (например, кнопка возврата браузера). Сеть работает именно так неслучайно. Обычно приложение запускается с одного и того же экрана, тогда как пользователи мобильных сайтов часто приходят из поисковиков или социальных сетей, так что любая страница может стать для них целевой. По этой причине логотип и другие глобальные действия занимают центральное место в панели хедера и остаются там на протяжении всего опыта.
Мобильный сайт Etsy (слева) и его Android-приложение (справа) иллюстрируют, как отличается дизайн хедеров. Пример справа отдает приоритет контекстуальным действиям: здесь есть кнопка расшаривания, но отсутствуют логотип и вход в систему
Ожидания пользователя могут быть удовлетворены, если PWA c возможностью добавления на экран будет давать ощущения пользования реальным приложением. Чтобы этого добиться, дизайнерам надо понять, как восстановить ключевые навигационные паттерны, в наши дни утерянные браузерами.
Кнопка возврата
Некоторые могут высказать мнение, что, поскольку Android обеспечивает функционал возврата через само устройство, то нет необходимости заменять данную возможность в браузере. На самом деле, оба этих взаимодействия делают разные вещи. Большинство приложений продолжает включать кнопку возврата в хедере в качестве действия «вверх», позволяющего управлять иерархическими отношениями между страницами. Функция же возврата в самой системе может закрыть модальное окно или полностью переведет к другому приложению.
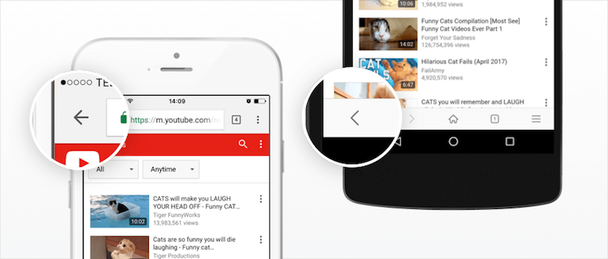
Кнопка возврата представляет собой полезный тип взаимодействия — и в Chrome iOS, и в Opera для браузеров на базе Android
Решение
Одним из возможных решений является замена кнопки меню в верхнем левом углу кнопкой «Назад» после того, как пользователь перейдет дальше начальной страницы. Пользователи подтверждают обоснованность такого паттерна. Как только участники эксперимента продвигались дальше начальной домашней страницы (и значок меню больше не был виден), их просили перейти к новому разделу. Шесть из шести интуитивно использовали кнопку «Назад», чтобы перейти на домашнюю страницу, где они могли открыть меню.
Предлагаемое размещение меню и кнопки «Назад» в PWA на главном экране
Действия по расшариванию
Встроенный пользовательский интерфейс любого браузера дает возможность поделиться страницей с помощью социальных сетей и через другие приложения, установленные на устройстве.
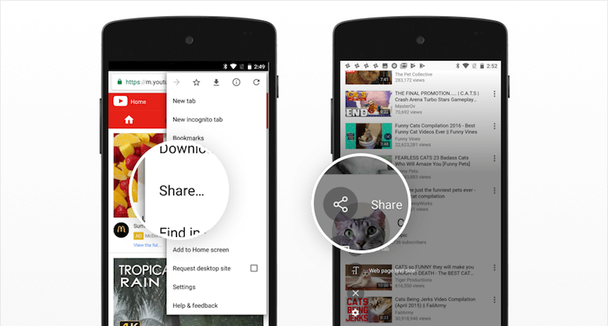
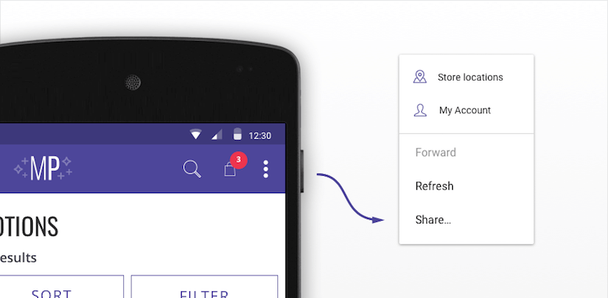
Браузеры Chrome и Samsung Internet имеют скрытую в оверлее меню кнопку, позволяющую поделиться страницей
Решение
Дизайнеры должны предоставлять на странице больше подсказок относительно того, как делиться часто расшариваемым контентом. Во время тестирования было обнаружено, что пользователи обычно ищут кнопки расшаривания в верхней части страницы или изображения продукта, прежде чем обратят свой взгляд на меню. Если данная функция не была найдена сразу, то пользователь будет ожидать увидеть иконку для расшаривания на панели хедера.
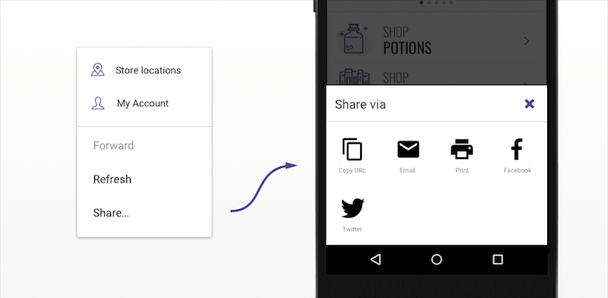
Иконка «Еще» или «Больше» представляет собой паттерн, встречающийся на Android-устройствах, и используется для обозначения дополнительных опций. Попытайтесь добавить действие по расшариванию в раскрывающееся меню (Overflow Menu) согласно подобной модели. Можно даже инициировать нативный диалог по расшариванию, имеющийся в Android, используя Web Share API (который на момент написания статьи является функцией, присущей только Chrome, и до сих пор не является стандартной).
Предлагаемый оверлей меню с глобальным приглашением поделиться
Возможность скопировать URL, распечатать и отправить
Более редкие действия, такие как вырезать/копировать/вставить URL — это базовые функции браузера, их нельзя игнорировать.
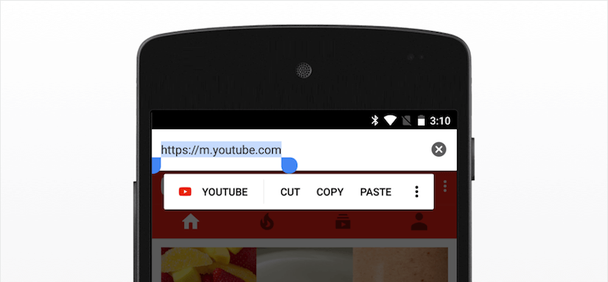
Копирование URL является полезным видом взаимодействия во многих ситуациях
Решение
Легким способом предложить функционал по копированию URL является применение Web Share API (опять-таки на момент написания статьи поддерживается только Google Chrome). Еще один способ — представление соответствующих опций в раскрывающемся меню. Такое меню может быть затем расширено для включения действия по отправке или чего-либо другого, что логично было бы постоянно размещать в панели хедера (например, возможности входа в систему и выхода из нее).
Доступ к таким действиям, как копирование URL, может осуществляться через опцию расшаривания, как это продемонстрировано здесь, с использованием Web Share API
Как осуществить это в реальной жизни
Переход функции «Добавить на главный экран» в общепринятую группу паттернов займет определенное время. Ниже приведены рекомендации, которые могут помочь развитию в этом ключе.
«Липкие» хедеры, постоянство действий
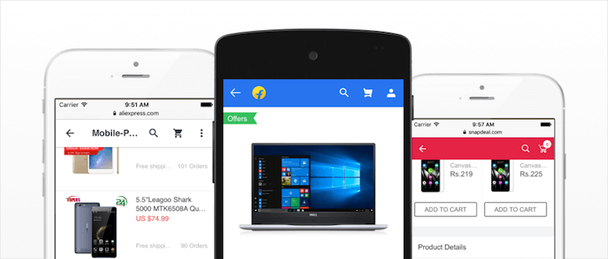
Компании вроде Flipkart и AliExpress, рано принявшие на вооружение возможность добавления сайта на главный экран в виде приложения, сразу поняли важность простоты освоения при внедрении новых паттернов. Они убедились, что пользователи всегда знают, где находятся важные глобальные действия (возврат назад, корзина, поиск): в панели хедера, «прилипающей» к верхней части экрана.
Современные PWAs AliExpress, Flipkart и Snapdeal имеют общие черты в дизайне заголовков
Умные подсказки
С тех пор как команда Google Chrome объявила, что она будет предоставлять прогрессивным Интернет-приложениям полный контроль над тем, когда подсказывать пользователям свою установку, количество установок «Добавить на главный экран» увеличилось. Flipkart отмечает, что уровень вовлеченности возрос втрое, после того как покупателям, оформившим и оплатившим покупку, стали отправляться подсказки об установке.
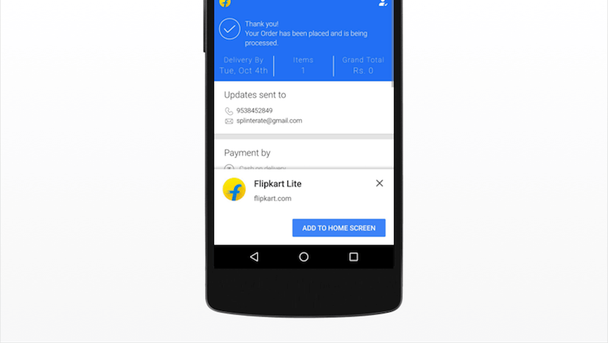
Пример того, как на странице подтверждения заказа сайта Flipkart появляется подсказка, предлагающая установить Flipkart Lite на рабочий стол устройства
Создание нагрузки и проверка
Частью процесса валидации любого нового паттерна является проведение стресс-теста. Было обнаружено, что данный паттерн выдерживает даже самые сложные испытания. Панель хедера в PWA от Lancome содержит много призывов к действию (Calls To Action). В Lancome пришли к выводу, что разворачивающееся меню предоставляет прекрасный шанс для упрощения пользовательского интерфейса, при этом продвинутым пользователям они отсылают эксклюзивные предложения (например, ссылку на программу лояльности), исходя из предположения, что те используют функцию «Добавить на главный экран».
Этот интерактивный прототип был использован для проверки предложенного паттерна
Где поддерживается добавление на главный экран?
Apple объявила, что будет поддерживать service workers, но также взяла на себя обязательство сделать App Store привлекательным местом для разработчиков нативных приложений. Вероятно, в этом состоит причина того, что браузер iOS Safari не спешит принимать PWA и загрузку сайтов без браузера, несмотря на успехи конкурентов.
Браузер Samsung Internet разработал постоянную подсказку «Добавить на главный экран» и включил ее в панель браузера, чтобы пользователи всегда знали, где ее найти.
Постоянное место размещения опции «Добавить на главный экран» в новом браузере Samsung Internet
Windows идет даже дальше. Любой PWA с возможностью добавления на рабочий стол устройства теперь будет указан в Windows Store в качестве загружаемого приложения. Это легкие приложения, они быстро устанавливаются на десктопы и планшеты, позволяя запускать сайты и получать при этом удобный «безбраузерный» опыт.
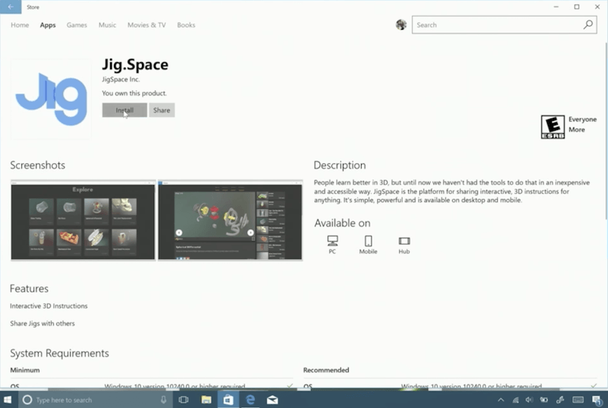
PWA от Jig.space показан в Windows Store как загружаемое десктопное приложение
Заключение
Функция «Добавить на главный экран» предлагает захватывающий, эксклюзивный опыт для высокововлеченного, готового к конверсии пользователя. В то время как растет ее адаптация как среди пользователей, так и среди разработчиков устройств, начинающих поддерживать эту функцию, подтверждение обоснованности ее использования может быть найдено в первых историях успеха, подобных Twitter Lite. Они показывают, как более современная сеть с опытом, похожим на тот, что мы получаем в приложениях, может оказать положительное влияние на взаимодействие, поскольку она отвечает ожиданиям пользователей в плане производительности и дизайна.
Соответствие ожиданиям обеспечивается сочетанием улучшенной производительности PWA с интуитивно понятными дизайнерскими паттернами в навигации и предлагаемом опыте. Благодаря всему этому, мы можем проложить путь к новой эре безбраузерной веб-загрузки.
Высоких вам конверсий!
По материалам: smashingmagazine.com