«Если идею можно изложить в паре предложений, из нее получится отличный фильм». Эти слова принадлежат известному режиссеру Стивену Спилбергу, и здесь он обращает внимание на то, что концепцию самых кассовых блокбастеров можно легко уместить в одной фразе: освежите в памяти сюжет фильма «Челюсти» (речь идет об акуле, терроризирующей небольшой город) или, например, «Игрушечной истории» (картина об игрушках, которые оживают, когда их никто не видит).
Но что если то же самое справедливо и для лендингов? Могут ли рассчитывать те страницы, идея которых понятна и очевидна «невооруженным глазом», на широкую популярность? Если мы взглянем на главную страницу Яндекса, то заметим слоган, описывающей концепт поисковика так же просто, как и постер к тем же «Челюстям»:
Главная страница поисковой системы Яндекс: «Найдется все»
Осознание важности так называемой «высокой концепции» (high-concept) лендинга, легкой читаемости его идеи позволит вам сосредоточить внимание на первом впечатлении от него. Можно сказать, что разработка отвечающего запросам пользователей опыта начинается с верного определения оффера и его лаконичного и корректного отражения в тексте.
Содержание статьи
Что значит теория «высокой концепции»?
Что такое «high-concept» на лендинге?
Что произойдет, если вы все сделаете правильно?
Как не переборщить с концептом?
Где на сайте разместить «высокую концепцию»?
Как донести свою концепцию
Формулировка в одно предложение
Объясняющие видео
Изображения
Шрифт и цвет
Design Affordance
Как протестировать концепцию и формат ее представления
Заключение
Что значит теория «высокой концепции»?
Посмотрим на все изложенное выше с точки зрения проектирования пользовательского опыта (UX). Очевидно, что если вам удастся выразить идею своего лендинга максимально кратко и понятно, вы снизите когнитивную нагрузку на новых посетителей в момент их знакомства с ним, одновременно повышая свои шансы на конверсию.
Параллель между теорией «high-concept» и принципами разработки UX ясна: зрители блокбастеров предпочитают простые, легко соотносимые между собой понятия, представленные в незамысловатой форме, так же, как и веб-пользователи, которые выбирают более простой, доступный интерфейс, аккуратные макеты и минималистичный дизайн.
Таким образом, представление оффера (концепции) в доступном формате критически важно для успешной работы. Но как насчет самого оффера? Понимание того, достаточно ли он лаконичен и вместе с тем понятен (то есть укладывается в формат питча) также может иметь решающее значение для успеха лендинга.
Что такое «high-concept» на лендинге?
Что мы имеем в виду, когда говорим «высокая концепция» по отношению к офферу? С фильмами все понятно — это то, о чем кино, его основная сюжетная линия, которую можно легко уложить в одно предложение, например, картина «Парк Юрского периода» повествует о тематическом парке развлечений, где вдруг ожили все динозавры.
Когда же речь заходит о «высокой концепции» лендинга, то поначалу непонятно, по поводу чего она должна быть сформулирована: миссии компании, описания сервиса или новой линейки продуктов.
На самом же деле это основной месседж, который лейтмотивом проходит через всю страницу. В контексте теории «высокой концепции» это сообщение должно быть сформулировано сжато, но оставаться доступным.
Что произойдет, если вы все сделаете правильно?
Почему «высокая концепция» так важна? Каковы выгоды от применения этой теории?
Одна из ошибок, которая часто допускается при проектировании страниц, — это излишняя сосредоточенность внимания на специфике продукта с сопутствующим игнорированием критической важности первоначального впечатления. Иначе говоря, мы фокусируемся на том, как пользователи будут взаимодействовать с продуктом после того, как они решатся на конверсию, но упускаем из внимания тот самый момент, когда принимается это решение. Питч как раз и позволяет сохранить внимание на этой первоначальной стадии.
Закономерность следующая: мы лучше взаимодействуем с теми вещами, которые хорошо понимаем и с которыми нам комфортно. Идея лендинга, выраженная столь же доступно, как и питч фильма, поможет первоначальному вовлечению пользователя во взаимодействие с ним. Это первоначальное участие — обязательный предшественник всего хорошего, что следует дальше: заполнение лид-формы, продажи и лучший коэффициент конверсии.
Как не переборщить с концептом?
Когда дело доходит до позиционирования вашего продукта, основная трудность заключается в том, чтобы выяснить, насколько сложным может быть оффер, оставаясь все еще комфортным для восприятия.
На начальном этапе необходимо сосредоточиться на представлении информации, актуальной только для этой стадии: не стоит заваливать пользователей всем сразу заранее. Дайте им только тот уровень понимания, который нужен для первоначального взаимодействия с вашим лендингом, и продолжайте вести за собой, раскрывая все больше деталей по мере продвижения по маршруту покупателя.
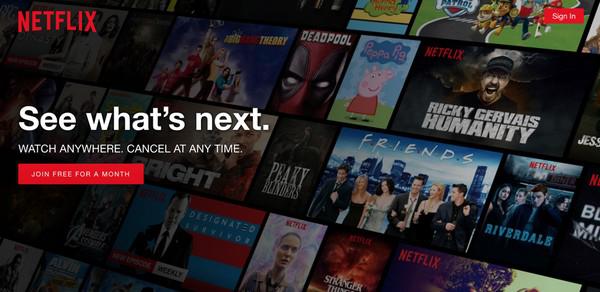
Особенно хорош в этом плане Netflix. Каждого нового посетителя они встречают простым, но довольно важным заявлением, смысл которого в том, что Netflix — это настоящая лаборатория видеоконтента. Как только пользователи проявят интерес к этому сообщению, им будет предложена более подробная информация — цены на услуги сервиса, тарифы и многое другое.
Netflix: «Наш сервис позволит вам смотреть фильмы и телешоу в любом месте»
Где на сайте разместить «высокую концепцию»?
Как только вы решите все вопросы, связанные с созданием лендинга, перед вами встанет необходимость выбора места, где вы будете презентовать свой high-concept посетителям. Важно помнить, что путешествие пользователя довольно редко бывает линейным и, как правило, начинается вовсе не с посадочной страницы. Реальность такова, что посетители, пришедшие с органического поиска, начинают изучение вашего ресурса с той страницы, которая появилась в поисковой выдаче. В результате фактическое взаимодействие с вами начинается со страницы, наиболее релевантной запросу пользователя. Имея это в виду, очень важно рассмотреть, как основной посыл будет представлен на всех ключевых страницах входа, какое бы место в путешествии они не занимали.
Еще один момент, который следует учитывать при размещении high-concept, заключается в том, что во многих сценариях пользователи будут решать, следует ли взаимодействовать с вашим лендингом, даже до того, как попадут туда. Если вы изначально презентуете свою концепцию пользователям с помощью рекламы на Facebook или кампании по электронной почте, тогда реализация кардинально отличается. Тем не менее, «высокая концепция» должна быть также выражена предельно лаконично и понятно.
Как донести свою концепцию
До сих пор речь шла о том, как использование метода «высокой концепции» поможет улучшить качество взаимодействия — но какой вид эта концепция должна принять, как ее представить? Для начала обратим внимание на самый простой формат — текст.
До начала работы над дизайном сосредоточьтесь на том, каким вы хотели бы видеть предназначение лендинга. Опираясь на это понимание, сформулируйте соответствующие заголовки и подзаголовки, отражающие ваш замысел. Убедитесь, что контент, важный для понимания вашего продукта, не находится где-то в нижней части страницы, а «высокая концепция» раскрывается в заголовках.
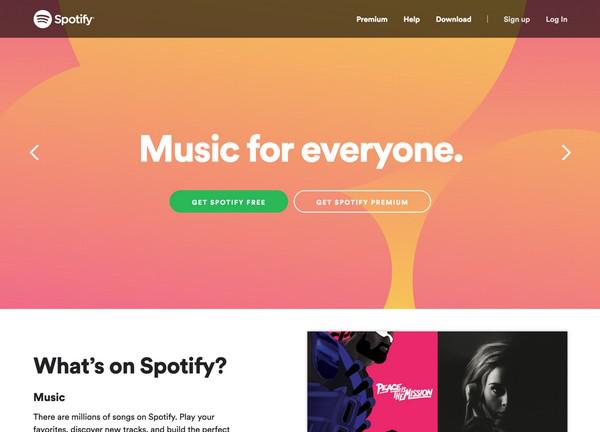
Обратите внимание на Spotify. Им удается весьма лаконично презентовать свой сервис, благодаря удачному сочетанию зрительных образов и емких фраз:
Spotify: «Музыка для всех. Открывает доступ к миллионам треков»
Формулировка в одно предложение
Важно быть как можно более лаконичным: чем короче ваше сообщение, тем более читаемым оно становится. Но еще важнее найти верный баланс: сказать достаточно для понимания, но при этом обойтись минимумом слов.
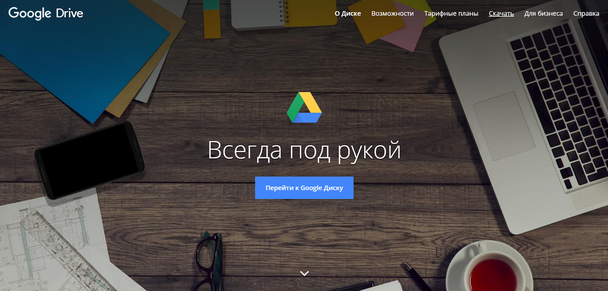
Взгляните на Google Drive — это относительно сложный сервис, но представлен он очень просто и незатейливо: одно предложение, которое дарит вам ощущение безопасности и простоты:
На следующем уровне знакомства с сервисом концепция Google Drive раскрывается шире, но в пределах все тех же 25 слов (Спилберг бы одобрил):
Google Drive: «Место в интернете, где вы можете безопасно хранить файлы»
Объясняющие видео
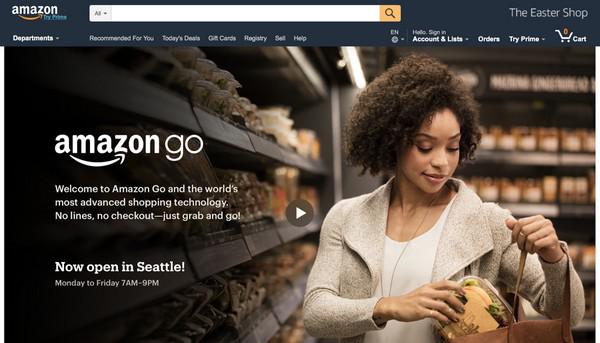
Помимо текста имеется множество других элементов на странице, посредством которых вы можете без особых проблем донести концепцию сайта до посетителей. К примеру, Amazon знакомит людей с идеей Amazon Go при помощи объясняющих видео. На деле это технически сложная версия машинного обучения, компьютерного визуального распознавания и искусственного интеллекта, способная переосмыслить привычный процесс совершения покупок. Однако дизайнеры и разработчики сделали все, что представить этот продукт максимально доступно.
Всего одно предложение и пояснительное видео — все что нужно, чтобы понять, что из себя представляет сервис.
Amazon Go: «Настоящий магазин без касс»
Изображения
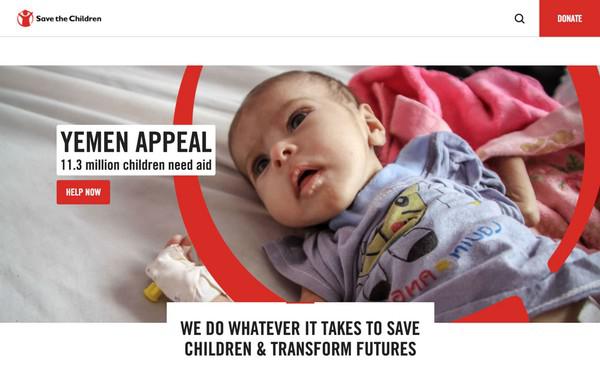
Изображения – это еще один прекрасный способ легко и быстро донести емкие и эмоционально заряженные сообщения, раскрывающие концепцию, без привычного усложнения пользовательского интерфейса дополнительными элементами.
Фотография ребенка помогает сервису Save the Children («Спасем детей») продемонстрировать особую важность их работы, позволяя оказать на посетителей такой эффект, который был бы невозможен, обходись они только текстом:
Save the Children: «Мы делаем все, чтобы спасти детей и изменить будущее»
Шрифт и цвет
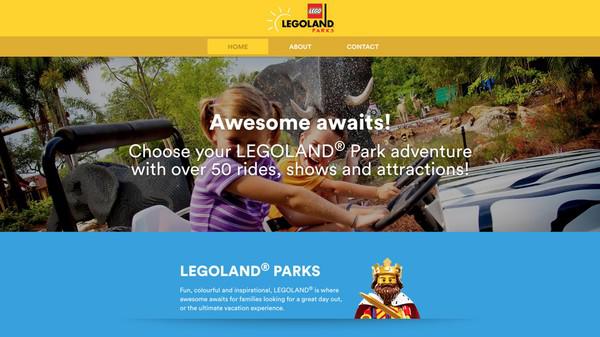
Важно рассматривать каждый элемент вашего лендинга как потенциальный механизм, помогающий донести его цель до пользователей, поэтому выбор шрифта и цветовой гаммы тоже является важным. Например, вместо того, чтобы с помощью текста указать целевую аудиторию сайта (ученые или дети, например), вы можете создать характерный для таких посетителей пользовательский интерфейс.
Вы можете обратиться к уже имеющимся у пользователей конкретным ментальным моделям. Например, яркие цвета и непринужденные шрифты указывают на то, что сайт ориентирован на детей, шрифты с засечками и сдержанность в цветовом оформлении — что предмет сайта более серьезный. Так или иначе, но шрифт и цветовое решение — это ваши верные помощники в деле донесения до посетителей идеи и предназначении ресурса.
Legoland: «Большой LEGO-парк для детей»
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Design Affordance
До текущего момента речь шла о том, как создать сообщение, которое в доступной форме доносило бы идею лендинга до пользователей. Но что, если основная цель вашей страницы — убедить пользователей взаимодействовать с определенным элементом? Что если вы предлагаете какой-либо инструмент? В таком случае демонстрация его интерфейса позволила бы легко и просто объяснить его предназначение всем пользователям.
Это связано с понятием Design Affordance — идеей о том, что форма дизайна сама по себе должна сообщать о своем предназначении. Иногда лучший способ рассказать пользователям о вашем сервисе с простым в использовании интерфейсом — это показать им этот интерфейс.
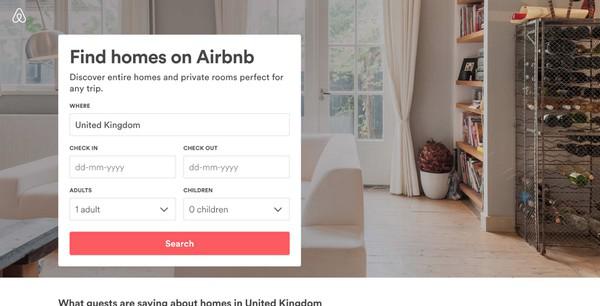
Одного взгляда на главную страницу сервиса Airbnb достаточно, чтобы понять, что главное его предназначение — поиск, просмотр и бронирование жилья онлайн. При этом все, что они вам показывают на главной странице — форму ввода данных, с помощью которой и будет осуществляться поиск.
Airbnb: «Найдите идеальные дома и комнаты для ваших путешествий»
Как протестировать концепцию и формат ее представления
Теперь, когда вы разработали дизайн и предполагаете, что он передает идею лендинга так же удачно, как и блокбастер 80-х годов, перед вами встает очередная задача — верно оценить результат своих трудов. Было бы прекрасно провести несколько раундов углубленных исследований, но на деле вы, вероятно, не будете располагать такими ресурсами и окажетесь в зависимости от более «партизанских» методов.
Один из самых простых и эффективных способов проверить, насколько понятно ваш дизайн передает концепцию, — это так называемый 5-секундный тест. В течение пяти секунд вы демонстрируете свою посадочную страницу участнику теста, а затем убираете ее из поля зрения и задаете вопросы о том, что ему удалось запомнить. Смысл в том, что за 5 секунд человек может рассмотреть, запомнить и понять только самое очевидное. Если ему удастся за это время «расшифровать» идею лендинга, считайте, что вы справились со своей задачей хорошо.
Вот несколько примеров вопросов, которые можно задать участникам, чтобы понять, насколько хорошо они поняли ваш месседж:
- вы помните название продукта/компании, страницу которой только что видели?
- как вы думаете, какова его цель?
- очевидно ли то, что предлагает этот лендинг?
Если провести этот тест с большим числом людей, представляющих целевую аудиторию вашего продукта, то можно получить полное представление о том, как хорошо ваш дизайн страницы передает ее цель и удалось ли вам сработать в стиле «высокой концепции».
Заключение
Подведем итог всему сказанному выше. Итак, чтобы отразить концепцию лендинга в стиле high-concept, вам нужно преодолеть следующие шаги:
- На этапе определения цели новой страницы, попробуйте свести ее к одной простой и доступной фразе.
- Сформулируйте ключевую концепцию продукта, пытаясь уложиться в 25 слов или меньше.
- Постоянно ссылайтесь на эту концепцию на протяжении всего процесса проектирования. От выбора шрифтов и цветов до создания заголовка — убедитесь, что все это так или иначе является ее отражением.
- Проведите 5-секундный тест и сравните первое впечатление участников с исходной концепцией. Если они коррелируют, то отлично, если нет, то вам следует вернуться к шагу 3 и повторить попытку.
В этой статье было рассмотрено простое правило создания блокбастеров и то, как его можно применить к разработке продающих лендинг пейдж. Никаких крутых поворотов сюжета — просто немного здравого смысла. Когда кто-то впервые взаимодействует с вашей страницей, очень важно думать о том, каким должен быть ее первоначальный месседж, который получит человек. Если вы мечтаете о том, чтобы ваш продукт был популярен на массовом рынках, постарайтесь сделать это сообщение таким же кратким и предельно понятным, что им гордился бы сам Спилберг! А платформа LPgenerator позаботится обо всем остальном.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: lah-di-dah