Иконки — один из самых важных элементов в хорошем дизайне пользовательского интерфейса (UI). Они не только выполняют роль символических изображений, но и передают менее очевидную информацию через эстетику своего дизайна.
Правильный выбор иконок может значительно улучшить дизайн вашего лендинга или приложения. Причудливый дизайн подойдет креативным проектам, тогда так строгие минималистичные иконки как будто говорят пользователю: «Мы модные и технологичные».
Дизайн иконок вашего проекта способен как подчеркнуть ваш профессионализм, так и сделать страницу запутанной и сложной для навигации.
К счастью, вам не нужно рисовать иконки самостоятельно — в большинстве случаев можно воспользоваться готовыми наборами. Представляем вашему вниманию несколько отличных наборов иконок, которые вы можете использовать на своем следующем лендинге. А самое лучшее в них то, что они еще и бесплатны!
Содержание статьи
1. 730+ прозрачных иконок
2.Travel-иконки
3. Эго-иконки
4. Набор иконок азиатской кухни
5. Набор космических иконок
6. Иконки в мультяшном стиле поп-арт
7. Значки случайных предметов
8. Концептуальные иконки
9. Иконки со стрелками
10. Набор бизнес-иконок
11. Адаптивные иконки
Как добавить иконки на лендинг?
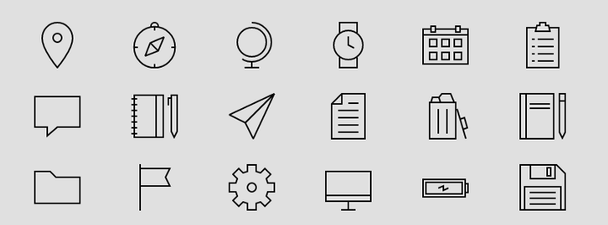
1. 730+ прозрачных иконок
Этот огромный набор из 730+ иконок для UI в форматах SVG, PNG64 и Iconfont может оказаться очень полезным для многих дизайнерских проектов. Он охватывает все основные тематики: базовые (файлы, папки, Wi-Fi, батареи питания и даже значок дискеты), музыка, коммерция, ПО, стрелки, погода… Если вы ищете полный набор прозрачных иконок, это то, что вам нужно.
2.Travel-иконки
Этот набор иконок имеет различную цветовую гамму и дизайн, в том числе и простые плоские дизайны, которые гарантированно подойдут любому сайту, UI/UX или другому дизайн-проекту travel-тематики. Они станут идеальным решением для заголовков разделов, описаний преимуществ и других категорий контента, а необычный дизайн «от руки» поможет выделить ваш дизайн среди конкурентов.
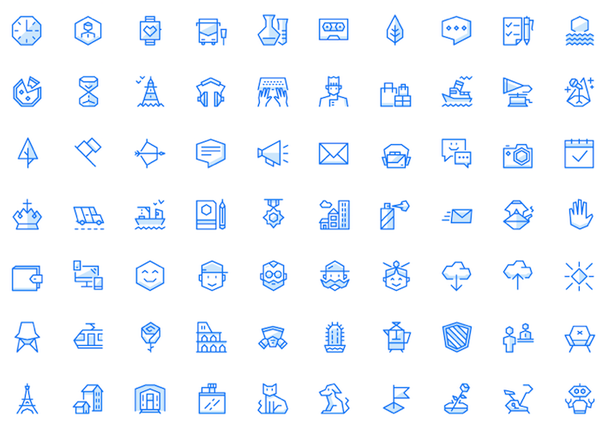
3. Эго-иконки
Этот набор иконок с загадочным названием содержит набор символов, описывающих повседневную жизнь. Здесь вы найдете значки, представляющие путешествия, девайсы, продукты, лица, животных, места и многое другое. Все они выполнены в привлекательном угловатом стиле, который дизайнеры называют «радикально геометрический дизайн». Кроме всего, они доступны в голубом и черном вариантах. Используйте разные версии для эффекта наведения курсора..
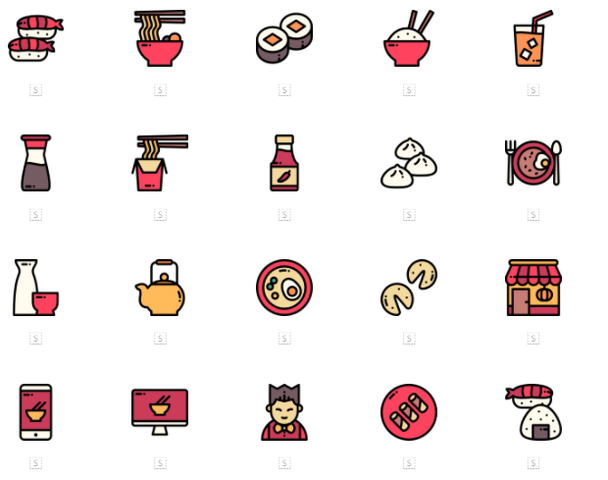
4. Набор иконок азиатской кухни
Современный, минималистичный и забавный, этот набор иконок идеально подходит для лендингов и приложений с японской или другой темой. Просто попробуйте использовать его, не заморачиваясь с прорисовкой всего разнообразия азиатских блюд.
5. Набор космических иконок
Небольшой, но хорошо продуманный набор из четырех растровых значков был создан просто для забавы (как и многие из лучших творений!). Эти рисунки из другого мира доступны бесплатно для вашего вдохновения в следующих космических проектах.
6. Иконки в мультяшном стиле поп-арт
Если вы планируете сражаться с крутыми злодеями и нуждаетесь в визуальных звуковых эффектах, или ищете коллекцию ретроиконок для своего следующего проекта, не смотрите другие наборы. Этот включает слова-действия в стиле поп-арт, мысли и текст в пузырях, а также элементы динамического взрыва и несколько фонов в полутонах. Все возможные комбинации «Biff!», «Pow!» и «Bang!» гарантировано вызовут восторг у ваших клиентов.
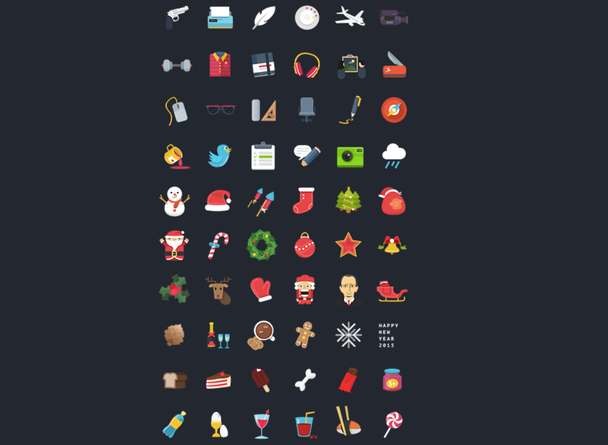
7. Значки случайных предметов
Название говорит само за себя. Единственное, что связывает этот набор из более 120 разрозненных иконок, — это отличный дизайн. Нужна иконка яйца или видеокамеры? Пожалуйста. Делаете новогодний лендинг? Здесь этой теме посвящены около 20 иконок. Есть даже Путин! В общем, если вы еще не определились с тематикой, этот набор — то, что вам нужно. Автор предполагал, что сет заполнит пробелы, которые есть в других наборах иконок. Пульверизатор, собачья кость и пачка сигарет убеждают нас, что он преуспел в этом.
8. Концептуальные иконки
Этот набор концептуальных иконок будет хорошо смотреться на персональном лендинге как в виде буллетов, так и в качестве самостоятельных иллюстраций, благо разрешение и различная тематика рисунков позволяют.
9. Иконки со стрелками
Вы находитесь в поисках вдохновения? Пусть эта коллекция красочных стрелок направит вас в верном направлении. Они идеально подходят для навигации и индикаторов инфографики. Или используйте их, чтобы привлечь внимание к важным моментам на посадочной странице.
10. Набор бизнес-иконок
Компактная коллекция отличается чистым, плоским дизайном с использованием штриховых рисунков и цветовых стилей. Это отличная отправная точка, если вы ищете профессиональную, но слегка игривую иконку, которая идеально подойдет для презентации Power Point или в качестве навигационных ссылок для вашего следующего дизайна. Их можно использовать как в Adobe Illustrator, так и в Sketch.
11. Адаптивные иконки
Если вам нужно создать адаптивные значки для приложений Android и iOS, этот шаблон Sketch поможет вам. Используйте предварительный просмотр в режиме реального времени для отображения разнообразных форм, что позволит аккуратно адаптировать значки к различным моделям устройств.
Как добавить иконки на лендинг?
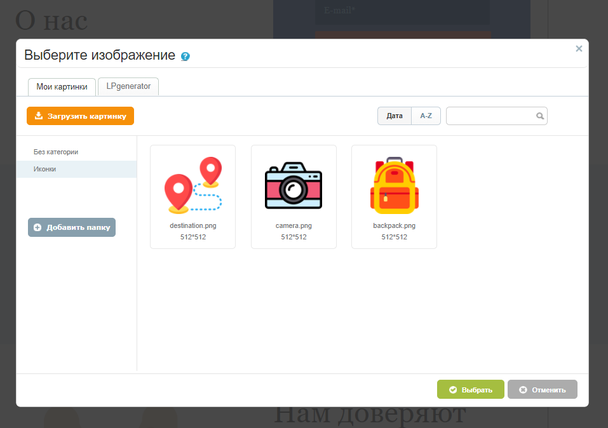
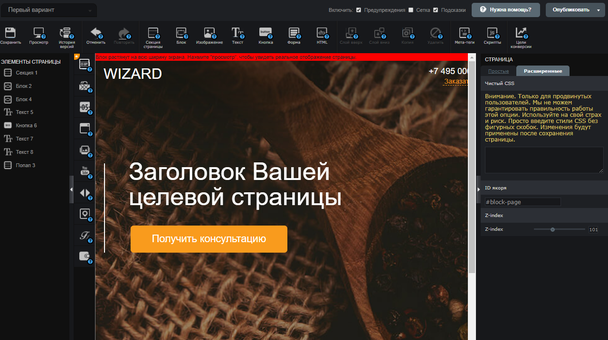
Когда вы скачали подходящий вам по стилю и тематике набор иконок, вам потребуется загрузить его на лендинг. В конструкторе LPgenerator загрузка изображений происходит через Панель инструментов > Изображения:
После того, как вы загрузили сет или отдельные иконки, их можно тут же отредактировать (например, обрезать или изменить размер) или сразу вставить на лендинг.
Высоких вам конверсий!
По материалам: 99designs.com