Дизайн — это творческое поле, служащее тому, чтобы вызывать у людей разнообразные эмоции. Но какой бы сложный ни был дизайн перед нами, человеческий мозг запрограммирован на то, чтобы превратить его в более простые компоненты, состоящие из базовых фигур, форм и пространства. При этом пространство играет ключевую роль в объединении элементов дизайна — оно помогает увидеть сбалансированную картину. Когда элементы упорядочены, а к пространству подошли с умом, наш взгляд обязательно упадет на наиболее заметную из областей. Это может быть как часть композиции с основным изображением, или позитивное пространство (Positive Space), так и негативное пространство (Negative Space).
Позитивное пространство — это кровь и плоть дизайна, та его часть, где вы видите формы, цвета, узоры и так далее. Негативное пространство, с другой стороны, является фоном, и в веб-дизайне оно также широко известно под названием «пустое/свободное пространство» (White Space).
В сбалансированных композициях позитивное и негативное пространства работают сообща, дополняя друг друга и образуя эстетически приятное целое. Несбалансированные композиции, напротив, вызывают у зрителей дискомфорт и передают неполную, довольно искаженную историю.
Но какую историю рассказывает в веб-дизайне пространство?
Успех или неудача дизайна определяется в основном полезностью и удобством использования (Usability). Если у вас плохие дизайнерские навыки, общая эффективность и вид веб-дизайна будут нарушены. Конечно, первостепенное значение имеет качество контента, но, с другой стороны, даже хороший контент произведет отрицательное впечатление, если пространство не используется надлежащим образом.
Если вы считаете, что в плане дизайна у вас есть возможность для роста, то эта статья именно для вас. В ней мы рассмотрим:
- Отношение между положительным и отрицательным пространством, важность того и другого и их реализацию в веб-дизайне
- Связь между видами пространства и когнитивным восприятием
- Гештальт-принципы и их значение в веб-дизайне.
Кроме того, мы покажем реально существующие примеры дизайна и креативного применения пространства относительно каждого гештальт-принципа. Поехали!
Содержание статьи
Позитивное и негативное: связь, важность и особенности внедрения
Гештальт-принципы в веб-дизайне
Фигура и фон
Близость
Симметрия и порядок
Сходство
Замкнутость/завершенность
Непрерывность
Позитивное и негативное: связь, важность и особенности внедрения
Пространство состоит из двух основных измерений: позитивного и негативного. Первое включает элемент, второе элемент не содержит. В первом есть объект, во втором — менее значимое поле позади него. Первое находится в фокусе, другое служит фоном. Там, где первое движется и служит движущей силой для всего остального, последнее остается неподвижным и незаметным. Первое — это луна, второе — окружающее ее темное небо.
В веб-дизайне пространства взаимодействуют друг с другом, чтобы поддержать идею целостной композиции. Визуальная иерархия создается только тогда, когда оба пространства различаются по контрасту, стремясь при этом к единой большей картине (представьте себе Инь и Янь).
«Инь и Янь» — концепт дуализма в древней китайской философии
Мы различаем позитивное и негативное пространства в месте их встречи. Негативное возникает в основном как пустое пространство, дополняющее позитивное для того, чтобы оно выделялось.
Может показаться, что позитивное пространство занимает ведущее место, но негативное пространство одинаково важно. Вот некоторые из преимуществ его внедрения:
- Создает легкую для понимания визуальную иерархию
- Устанавливает фокус, а также уменьшает отвлекающие факторы
- Помогает установить масштаб и позволяет фокусу стать заметнее
- Облегчает просмотр страниц
- Делает алгоритм страницы естественным
- Проясняет отношения между визуальными элементами без необходимости вспомогательных средств
- Помогает разгрузить страницу
- Улучшает стиль и внешний вид веб-страницы.
Негативное пространство в дизайне не так уж негативно, ведь оба типа пространства могут хорошо работать только при наличии баланса между ними. Хаос возникает только тогда, когда один из них доминирует над другим и создает впечатление «перегруженности» или «недоделанности». В обоих случаях это плохо для восприятия даже самого прекрасного оффера на лендинге, и, следовательно, делает все ваши усилия по его созданию напрасными.
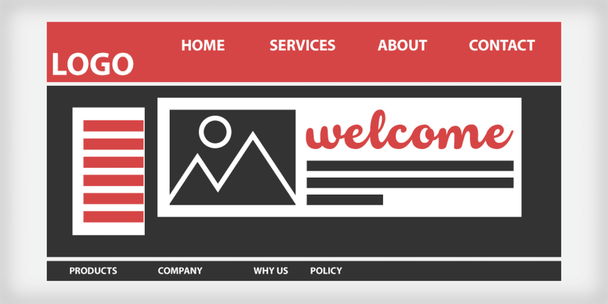
Вот шаблон, в котором контент размещен как попало, из-за чего рождается пространственный «хаос»:
Непродуманное, «хаотичное» пространство
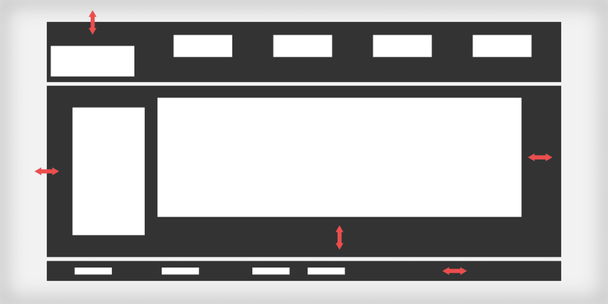
Разногласие в пространстве, показанное в черно-белой гамме
Любой дизайнер, столкнувшись в своего работе с организацией пространства на странице, спрашивает себя:
- Как определить правильную пропорцию каждого типа пространства?
- Какое из них должно стать основным объектом?
- Обязательно ли выделять одно и затенять другое, чтобы донести нужное впечатление до аудитории?
- Как достичь идеала за счет объединения позитивного и негативного пространств?
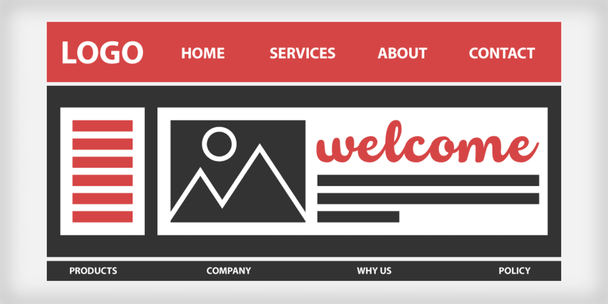
На подобные вопросы можно ответить, только имея ясное понимание основ. Золотое правило: простота — лучший подход:
Исправленный вариант, отражающий, как пространство может внести ясность и единообразие, когда применено в правильных пропорциях
Эффективное использование пространства в веб-дизайне
Цель веб-дизайна — это создание простого пользовательского интерфейса, помогающего вам убить двух зайцев сразу: повысить визуальную привлекательность сайта, а также сделать его эффективным и интуитивным. И всего этого помогает добиться верное использование пространства.
Гештальт-принципы в веб-дизайне
Наш разум всегда ищет скрытые подсказки и недостающие связи между пространствами, сравнивая увиденное сейчас с тем, что видел раньше. Все это часть когнитивного процесса. Чтобы стать эффективным дизайнером, вы должны сначала понять, как мозг обращает внимание на все, что нас окружает. Тогда вы сможете определять, как именно использовать визуальные элементы, чтобы повлиять на восприятие зрителя.
У вас должно быть четкое представление о том, как связаны визуальный дизайн и психология и как они способны влиять друг на друга. Усвоив принципы гештальт-психологии, вы сможете разрабатывать простой ориентированный на пользователя дизайн, в том числе за счет обращения к такому инструменту, как пространство.
«Гештальт» в переводе с немецкого означает «формы». Это не просто слово, это концепт, гласящий, говоря словами психолога Курта Коффки, что «целое отличается от суммы своих частей».
Коллекция отдельных единиц представляется нам как группа, когда они каким-то образом объединяются. Тогда мы видим элементы как совокупность, несмотря на их индивидуальность. Эта концепция или теория применима ко всем каналам дизайна: мы не рассматриваем текст, цвета и формы как отдельные элементы, а воспринимаем целую веб-страницу как единство. Благодаря этому свойству мозга мы видим лес как целое, а не как собрание деревьев.
Гештальт-принципы описывают, как человеческий разум воспринимает визуальные компоненты при определенных условиях. Принципы эти базируются на шести основных категориях:
- Фигура и фон (Figure And Ground),
- Близость (Proximity),
- Симметрия и порядок (Symmetry And Order),
- Сходство (Similarity),
- Замкнутость/завершенность (Closure),
- Непрерывность (Continuity).
Фигура и фон
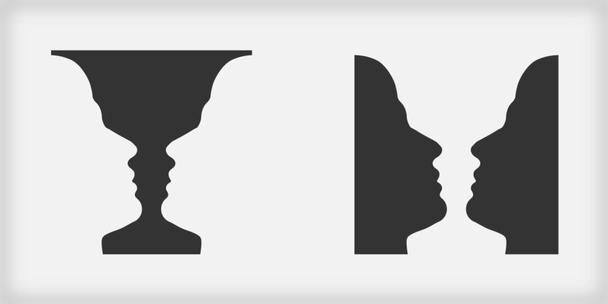
Фигура — это объект, который интуитивно и визуально отделен от фона.
Чаша Грааля
Самый классический пример — это чаша Грааля, сосуд между двумя зеркальными силуэтами лица. Когда вы впервые сталкиваетесь с этим изображением, ваши глаза обращаются к тому визуальному объекту, который быстрее попадает в поле вашего внимания: это могут быть как лица, так и ваза. Пока ваш ум настраивает фокус и обрезает негативное пространство или фон изображения, и то, и другое размыто.
Через некоторое время вы замечаете на заднем плане вазу (или лица) и понимаете, что она была там всегда.
Несмотря на двусмысленность принципа «фигура-фон», дизайнеры обычно создают с его помощью визуально привлекательный сюрреалистический и иллюзорный дизайн.
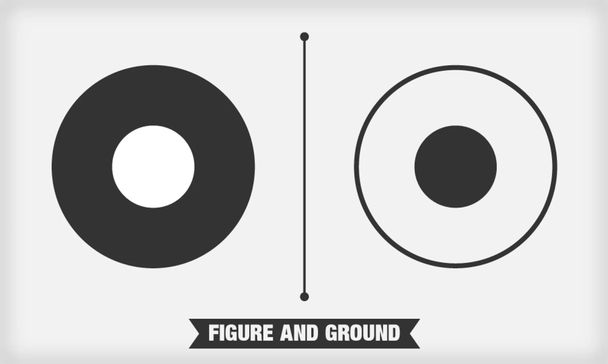
Соотношение «фигура-фон»
Иногда отношения между фигурой и фоном стабильны, что делает их отличимыми друг от друга. Иногда эти отношения нестабильны, тогда фигура и фон неотличимы. Из-за неоднозначности этих отношений зрители сталкиваются с путаницей восприятия.
Как это влияет на веб-дизайн? Обсудим несколько примеров в деталях. Каждый из этих примеров отражает одну из трех основных областей отношений «фигура-фон»: контраст, прямоугольные блоки и тени. Именно с их помощью вы можете добавлять явные визуальные подсказки. Каждый из этих методов способствует различению цвета, размера и уровня детализации, разделению контента и добавлению глубины соответствующему фокусному объекту.
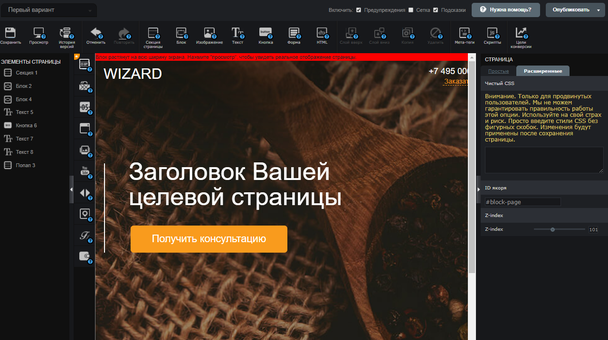
В первом примере лендинг использует в главном изображении (изображении с четкими CTA) концепт связи фигуры и фона, помогающий идентифицировать уровень детализации, цвет и размер.
Фигурой здесь выступает текст в центре страницы: он выделяется по сравнению с картинкой, служащей фоном. Белый текст поверх контрастного изображения привлекает внимание, что делает заголовок видимым. С другой стороны, фон за заголовком затемнен, так что текст хорошо различим на фотографии. Все эти аспекты показывают, что текст здесь имеет приоритет как фигура (или позитивное пространство), в то время как размытое изображение используется в качестве фона (или негативного пространства). Это хороший пример использования концепции «фигура-фон».
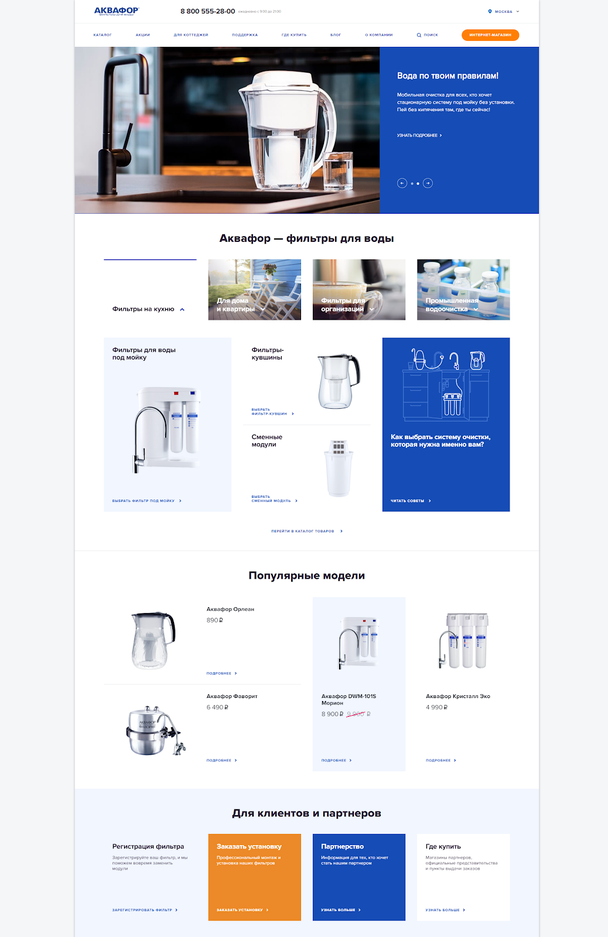
Следующий пример касается прямоугольных блоков. На этом сайте известного производителя фильтров для воды очень четко видно, как контент в прямоугольных блоках отделяет фигуру от фона.
Какая часть бросается в глаза при первом взгляде эту веб-страницу? Скорее всего, это основной текст белого цвета в верхнем правом углу. Этот текст, очевидно, фигура. (Обратите внимание: он расположен над гораздо более темным синим фоном, благодаря чему выделяется.) Прямоугольные блоки внизу также являются частью фигуры, поскольку они контрастны по отношению к белому фону. Еще один аспект данной фигуры — вторичный контраст, организованный внутри прямоугольников в виде текста контрастного цвета.
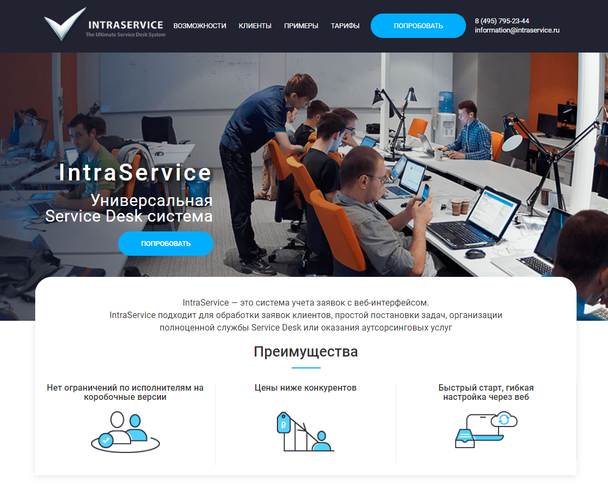
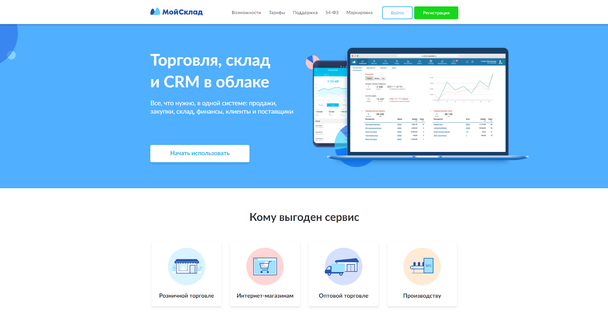
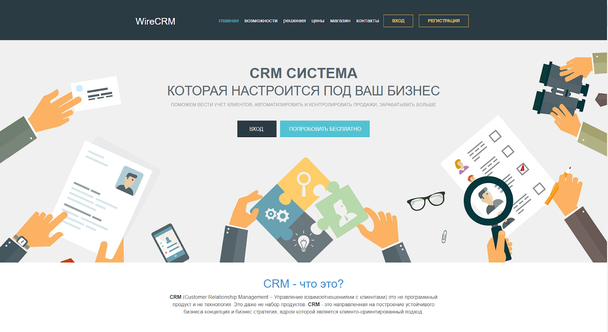
Некоторые сайты создают отношение «фигура и фон», добавляя тени к фигуре — появляется ощущение, что фигура размещена над фоном. Вот скриншот с лендинга облачного сервиса управления торговлей:
На странице используется более одной методики для поддержания сбалансированного соотношения фигуры и фона. Здесь присутствуют яркие цвета и тени. Фон остаётся однотонным, благодаря чему фигура хорошо отделяется от него. В позитивном пространстве страницы объекты — ноутбук со скриншотом, кнопки, буллеты — представлены так, что создают иллюзию объема.
Близость
Термин «близость» относится к приближенности элементов на странице. Для создания значимой ассоциации различные части на страницах сайтов могут быть сгруппированы вместе. Автоматическое соединение этих элементов в уме зрителя создается за счет близости друг к другу (а также сходства).
Близость в дизайне
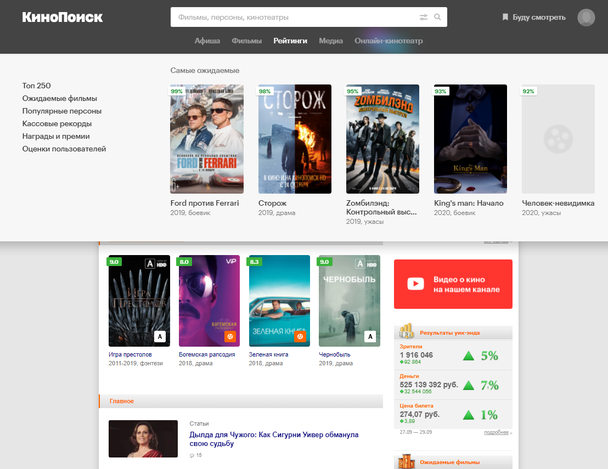
Принцип близости очень часто применяется в веб-дизайне в картинках, текстах, навигационных панелях и лид-формах. Группируя похожий контент, вы создаете гармоничную связь между элементами, что, в свою очередь, гарантирует лучший визуальный опыт. Вот пример реализации данного подхода с развлекательного сайта Кинопоиск:
На скриншоте выше вы можете заметить, как элементы одного типа размещаются вместе, чтобы показать облегчить восприятие контента. Глаза пользователей автоматически обращаются к обложкам фильмов в правой части выпадающего меню. Несвязанные элементы отделены друг от друга с помощью пустого пространства в сетке, которая служит подсказкой для пользователей относительно того, что надо соединять, а что разделять. Все это сделано в соответствии с принципом близости.
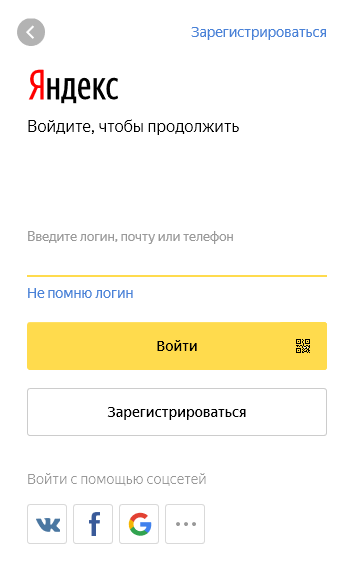
Форма входа в почту от Яндекс — еще один пример близости в веб-дизайне:
Форма делится на два основных сегмента: ввод личных данных и создание профиля. Первый раздел подразумевается как наиболее важная область, за которой следует менее приоритетное требование. В этом случае близость является индикатором, устанавливающим приоритеты для группировки информации: от высокой степени важности до низкой.
Симметрия и порядок
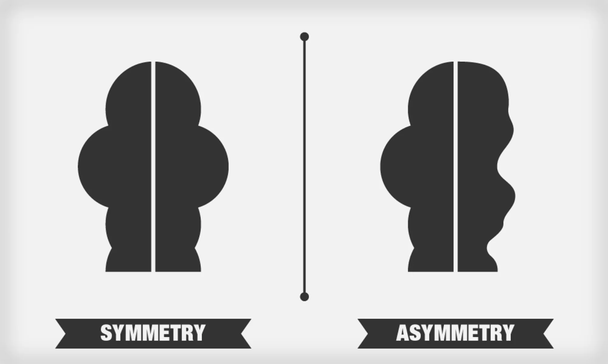
Симметрия подразумевает точное, зеркальное отражение двух противоположных плоскостей. Ее можно рассматривать как баланс, разделяющий объект на две равные половины. В жизни примерами симметрии выступают геометрические изображения, такие как равносторонние треугольники, круги и квадраты и так далее.
Симметрия и асимметрия
Человеческий разум желает найти «баланс» в человеческих лицах — она представляется нам эстетически приятным. Разум также стремится найти симметрию в других объектах, включая картинки, потому что симметрия создает гармонию и позволяет зрителям чувствовать себя комфортно при просмотре изображения.
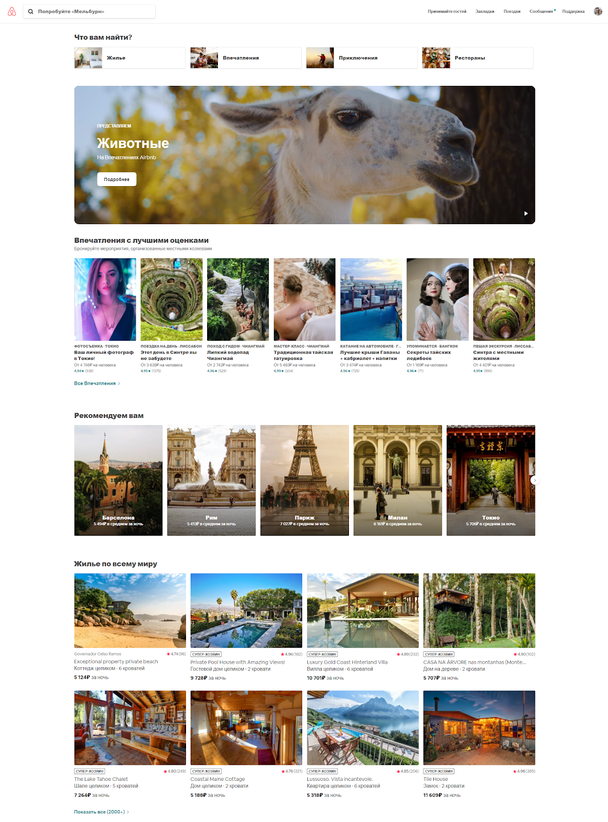
Ниже приведен пример симметрии в веб-дизайне, представленный на сайте Airbnb:
Главная страница этого сайта демонстрирует типичное соотношение «фигура-фон», кроме того, в ней много симметрии.
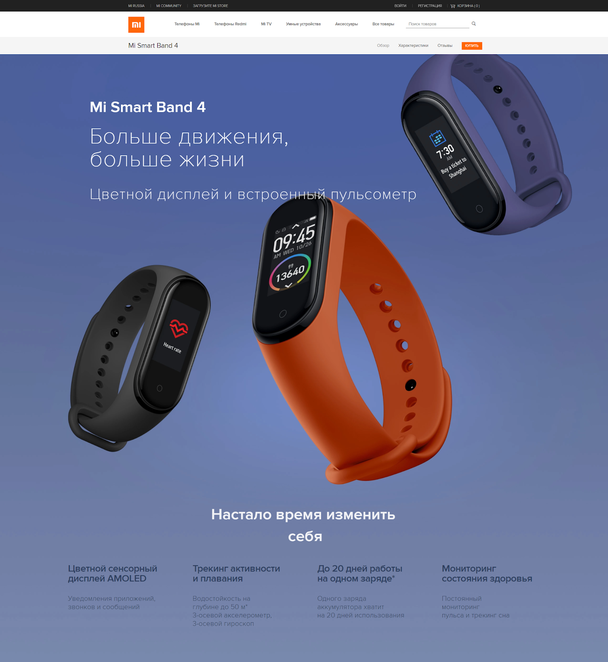
Идея симметрии порождает другое понимание: асимметрия может сбивать с толку и должна использоваться в веб-дизайне с большой осторожностью. Но многим сайтам удается довольно удачно применять асимметрию в качестве основного элемента создания баланса пространств. В таких примерах нетрадиционное позитивное пространство уравновешивается нейтральным фоном и наоборот. Сайт Xiaomi предлагает асимметрию с уникальной эстетикой, радующей глаз:
Эта продающая страница сразу же привлекает внимание за счет оптических иллюзий и асимметрии. Объекты позитивного пространства необычным образом размещаются над отрицательным пространством. Цвет является основным индикатором гармонии между пространствами, он обеспечивает естественную связь для зрителей. Дизайнерам удалось создать сильный баланс между текстом по левую сторону экрана и сильным, доминирующим изображением — по правую.
Сходство
Близость тесно связана с принципом сходства: объекты, имеющие общие характеристики, группируются вместе. Связанность будет преобладать, когда одно или несколько из присущих объектам свойств (цвет, форма, положение, размер, форма, ориентация или что-то иное) присутствует во всех объектах, находящихся в непосредственной близости друг от друга.
Принцип сходства в дизайне
Даже если элементы позитивного пространства не выглядят явно связанными, они будут выделяться в негативном пространстве из-за принципа сходства.
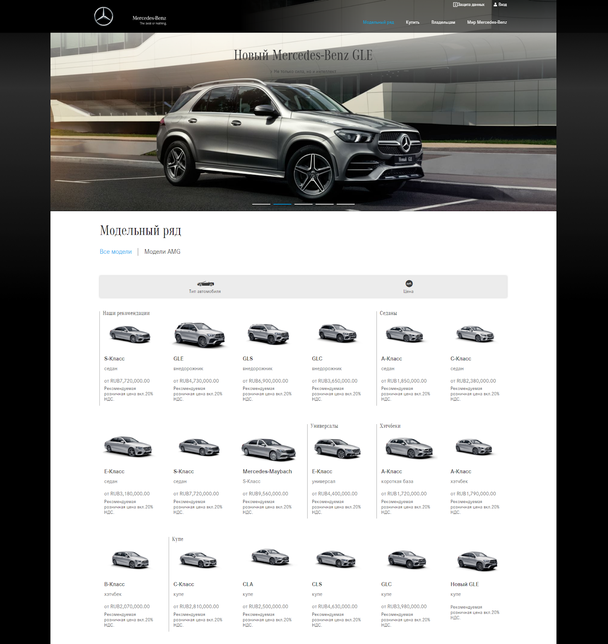
Посмотрите на этот перечень моделей машин от Mercedes-Benz:
Позитивные пространства (или фигуры, если обращаться к введенному выше термину) отличаются друг от друга, но также имеют некоторое сходство в различных аспектах, таких как их положение, цвет и описание продукта.
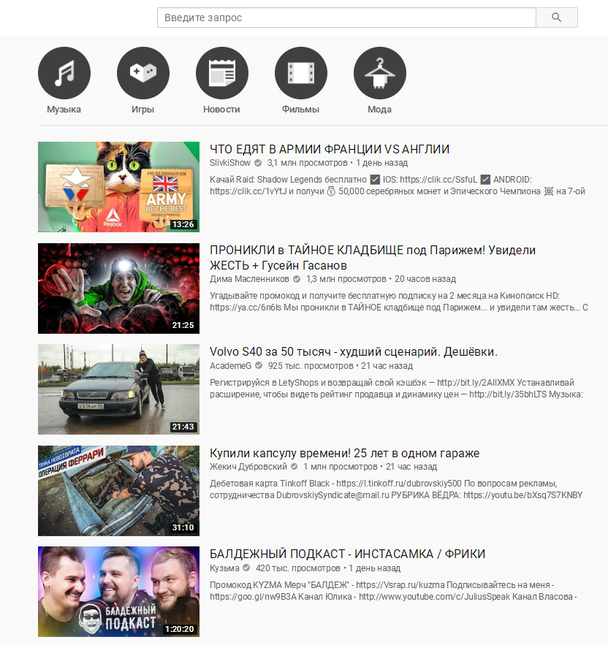
Взглянем на страницу трендов в YouTube:
Подобие в приведенном выше примере создается с помощью четко выровненных прямоугольников. Хотя видео в каждом позитивном пространстве различны, согласованность расположения превью, текстовых полей, стиля и разметки рождает ощущение похожести.
Замкнутость/завершенность
Вы когда-нибудь сталкивались с изображением, которое кажется замкнутым, но на самом деле представляет собой открытую композицию? Все благодаря принципу замкнутости. Наш мозг, как правило, «закрывает» пробелы в незавершенных объектах и использует наше визуальное восприятие для завершения фигуры, так что мы видим ее как целое.
Замкнутость в дизайне
Позитивное и негативное пространства смыкаются в единое целое. Лучший пример — скрытые формы и фигуры в негативном пространстве внутри и снаружи дизайна, требующие оценки послания, заложенного в дизайн. Творческое использование обоих пространств с применением принципа замкнутости может привести к интересному и при этом легкому дизайну.
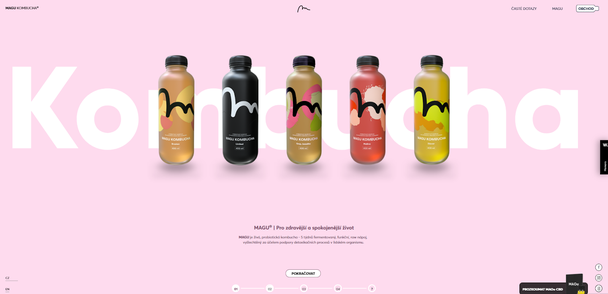
Посмотрите на скриншот от Magu Kombucha ниже:
В этом примере можно заметить, что замыкание не затрагивает принцип «фигура-фон». Бутылочки и выделенный жирным текст позади — это фигура, сплошной нежно-розовый цвет — это фон. Где завершенность? Обратите внимание на текст за бутылками. Его видно не полностью, но знающие латинский алфавит посетители могут распознать название напитка — Kombucha («Комбуча», или настой Чайного гриба). За исключением первого «Кo» и последнего «ha» слогов, другие буквы наполовину скрыты, но слово можно завершить интуитивно, и вся фигура начинает обретать форму и, следовательно, смысл. Хороший пример завершенности!
Непрерывность
Наконец, непрерывность — она заставляет наши глаза следовать последовательным путем, вычерчивая линейный рисунок от объекта к объекту.
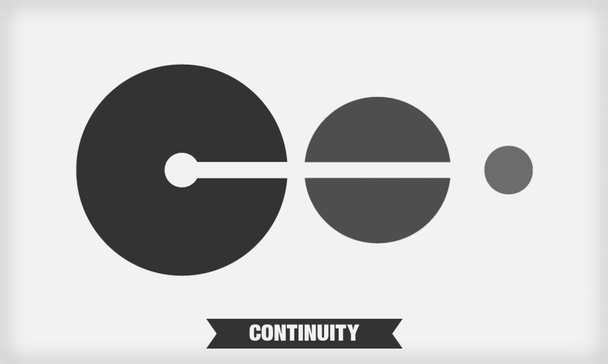
Непрерывность в дизайне
На изображении выше зрители склонны видеть продолжающуюся прямую линию, несмотря на изменение цвета. Это приводит нас к мысли о том, что принцип непрерывности управляет восприятием больше, чем сила цвета. Эта концепция плавно проходит через оба вида пространств. Когда мы вставляем предмет в негативное пространство, наши глаза стремятся провести черту, разделяющую негативное пространство от позитивного.
Воображаемая линия непрерывности — это то, что вводят в дизайн, чтобы управлять восприятием при различении двух видов пространств.
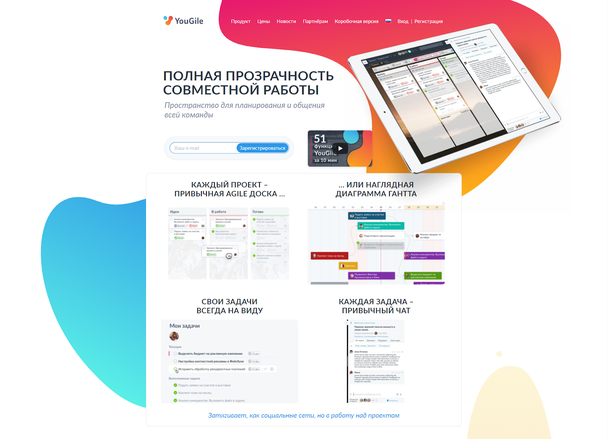
Возьмем пример с сайта сервиса по совместному управлению проектами:
Видите, как легко взгляд скользит вниз по странице? Благодаря фигуре разных оттенков на заднем плане, внимание посетителя не рассеивается, а фокусируется на контенте лендинга. Сдвиг тонов здесь незначителен, и все, что мы видим, — это непрерывный узор.
На лендинге выше также используется закон непрерывности: заголовок в центре страницы дополнительно усиливается расположением рук на главном изображении, которые его окружают.
Наши глаза предпочитают следовать плавной траектории. Использовав подобный подход и расположив элементы даже по невидимой линии, ваш дизайн может побудить посетителей пройти по желаемому пути.
Резюме
В этой статье мы рассмотрели гештальт-принципы в отношении позитивного и негативного пространства на сайтах. Мы также включили некоторые примеры из реальной жизни, чтобы дать вам четкое представление о простых, но действенных методах воздействия на восприятие вашей аудитории. Ключевым моментом является внедрение этих принципов при создании веб-дизайна, который выглядит больше, чем сумма его частей.
На процесс человеческого мышления сильно влияет восприятие, формирующееся в основном на основе визуальных эффектов. В соответствии с принципами гештальта в отношении позитивного и негативного пространства, при первом взгляде мы склонны видеть более широкую картину, а не отдельные ее элементы.
Позитивное и негативное пространства помогают нам дифференцировать вещи, помогают вспомнить наш опыт и распознать закономерности. А гештальт-принципы позволяют лучше понять, как мы можем использовать пространство в веб-дизайне для создания привлекательных фрагментов. Пространство — это сложная тема для любого дизайнера, поэтому наиболее эффективным будет сохранение принципов гештальта без изменений.
«Поиграть» с пространством и применить описанные гештальт-принципы в ваших дизайнерских проектах вы можете в нашем конструкторе лендингов . Возьмите за основу любой бесплатный шаблон или начните с пустого листа — редактор доступен как для новичков, так и для профессионалов.
Высоких вам конверсий!
По материалам: smashingmagazine.com