Главный признак хорошего макета сайта — когда его вообще не замечают. Ведь чем больше времени человек тратит на выяснение того, как пользоваться сайтом, тем меньше внимания он уделяет его фактическому содержанию.
При создании макета важно обеспечить баланс эстетики и практичности. Сайт, определенно, должен выглядеть приятно, но, что еще важнее — максимально эффективно давать пользователю то, за чем тот пришел. Самые высокие показатели отказов (bounce rates) приходятся на первые 10 секунд. Конечно, хороший макет — не гарантия того, что посетители останутся на нем (особенно если контент посредственный), но вот плохой макет точно может стать причиной их ухода.
Из этой статьи вы узнаете, что что такое хороший макет сайта, его наиболее распространенные типы и основные приемы создания.
Содержание статьи
Основные приемы создания эффективного макета сайта
Визуальная иерархия
Паттерны чтения
Выше или ниже линии сгиба
Сеточные системы
Пустое пространство
Распространенные типы макетов сайта
Одноколоночный макет
Двухколоночный макет
Многоколоночный макет
Асимметричный макет
Цели макета сайта
Как бы просто это ни звучало, единственная цель макета — поддерживать цель сайта, будь то конверсия, узнаваемость бренда (brand awareness), развлечение или что-то другое. При этом если цели выражаются через контент, то дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
- Отображение информации. Хороший макет сайта структурирует и упорядочивает информацию, обеспечивает ее легкое восприятие, выделяет наиболее важные элементы и делает все инструменты интуитивно понятными для пользователя.
- Вовлечение пользователей. Хороший макет делает страницу визуально привлекательной, направляет взгляд к нужным объектам и побуждает к дальнейшему изучению сайта.
- Брендинг. Хороший макет сайта также играет важную роль в брендинге, используя интервалы, выравнивание и масштабирование таким образом, чтобы соответствовать бренду компании.
Именно эти высокие цели преследует качественный макет сайта. Прежде чем перейти к конкретным примерам макетов, поговорим о том, как реализовать эти цели.
Процесс создания макета сайта
Планирование макета должно происходить на начальных этапах создания сайта, то есть после определения концепции, но до создания интерфейса в графической программе.
Макет сайта визуализируется при помощи каркаса (wireframe) — скелета или структуры вашего сайта. Важно отличать каркасное моделирование от веб-дизайна, представляющего собой весь процесс создания интерфейсной графики и других визуальных элементов веб-страницы. Дизайн макета — это большая часть веб-дизайна, и начинается он с каркасного моделирования. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не исходя из мимолетных эстетических предпочтений.
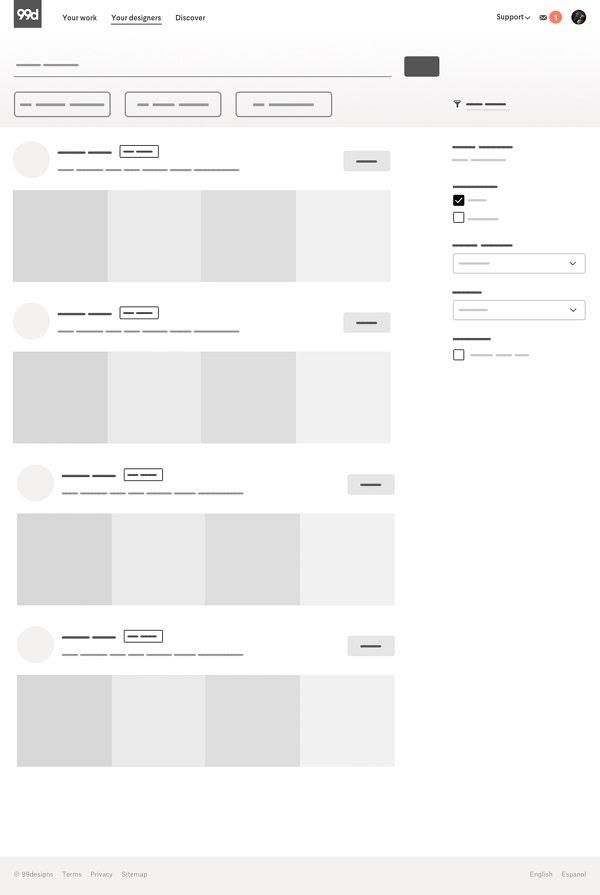
Базовый каркас страницы «Поиск»
Обычно выделяют 3 шага к созданию макета сайта:
- Определите все области контента. Каркасы обычно отображают контент в виде простых квадратов и прямоугольников, будь то изображение или блок текста. Важно заранее знать объем вашего контента и приблизительный размер каждого фрагмента (или количество слов), чтобы можно было точно подогнать элементы друг к другу.
- Создайте несколько каркасов и прототипов. Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.
- Тестируйте, собирайте обратную связь и проводите итерации. Приложения как Invision и Figma позволяют создавать интерактивные прототипы, поэтому вы легко сможете тестировать кнопки и навигацию без создания реальной веб-страницы. Запись пользовательского экрана во время тестирования прототипа поможет выявить проблемы в UX. Выявив те или иные замечания, возвращайтесь ко второму шагу и повторите все снова, пока не добьетесь идеальных результатов.
В следующем разделе мы рассмотрим конкретные приемы, которые вы можете использовать для принятия дизайнерских решений.
Основные приемы создания эффективного макета сайта
За многолетнюю практику создания макетов успели сложиться определенные традиции и принципы дизайна. Ниже приведены наиболее ценные из них:
Визуальная иерархия
Визуальная иерархия (Visual hierarchy) — это выделение наиболее важных частей контента за счет повышения контрастности основных элементов дизайна. Наиболее важными частями макета являются те, которые пользователю необходимо идентифицировать незамедлительно, в зависимости от цели страницы. Обычно это заголовки, призывы к действию и элементы навигации.
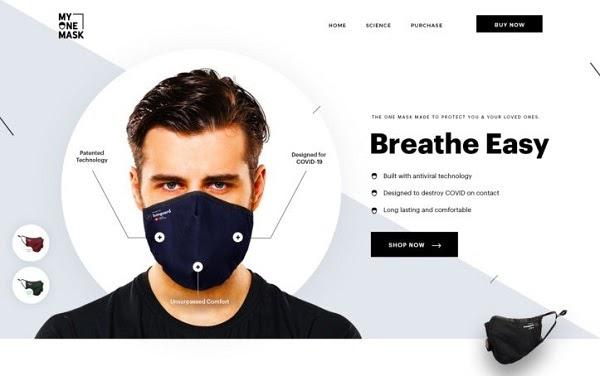
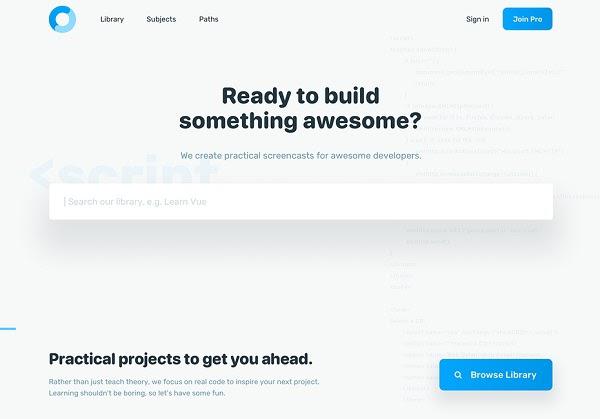
Этот макет создает визуальную иерархию при помощи простой черно-белой гаммы, масштабирования и шрифта, привлекая внимание к важным элементам на странице
Визуальная иерархия может проявляться разными способами, например, выбором шрифта (размер, насыщенность и даже разные сочетания шрифтов), расположением важных элементов вверху страницы или использованием комплементарных цветов для выделения элементов.
Паттерны чтения
Паттерны чтения (Reading patterns) описывают наиболее распространенные траектории просмотра страниц пользователями. Поскольку, согласно исследованиям, 79% посетителей сайтов лишь бегло просматривают страницу, очень важно максимально упростить ее. Один из эффективных способов это сделать — разработать макет с учетом конкретного паттерна.
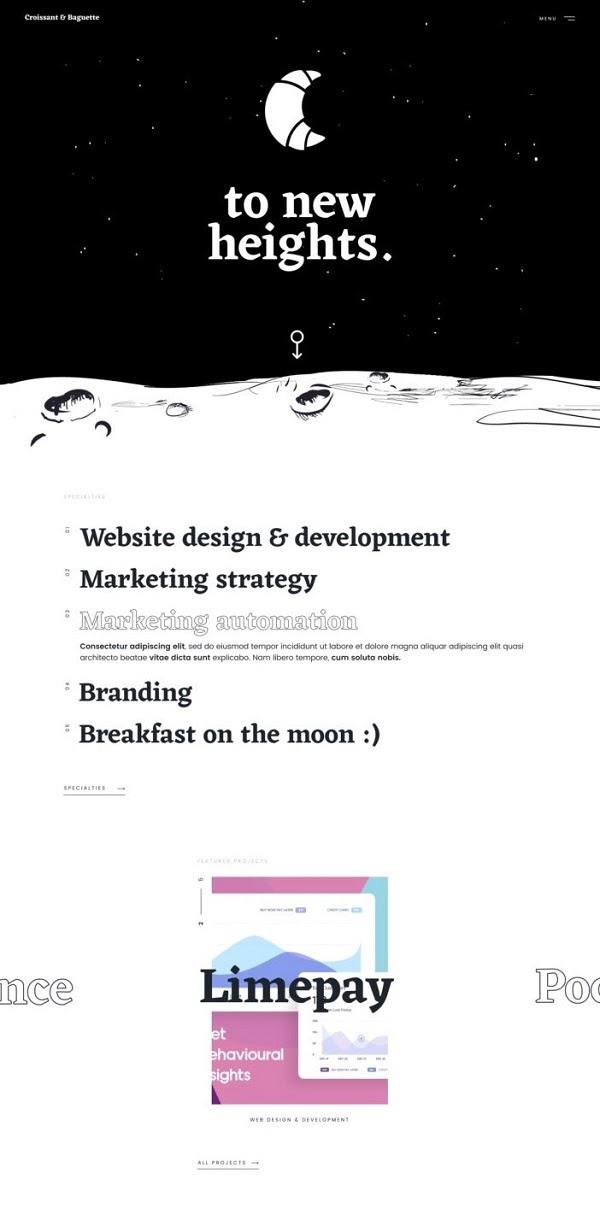
В этом макете элементы расположены в форме едва различимого зигзага для поддержки Z-паттерна чтения
Включение паттернов чтения в макеты предполагает стратегическое размещение элементов в поле зрения посетителя. Наиболее распространенные паттерны включают в себя Z-паттерн (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и F-паттерн (построчный вектор; полезен для макетов с большим количеством текста).
Выше или ниже линии сгиба
В веб-дизайне «сгиб» (fold) — это линия, по которую обрезается веб-страница из-за ограничений по размеру экрана. Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
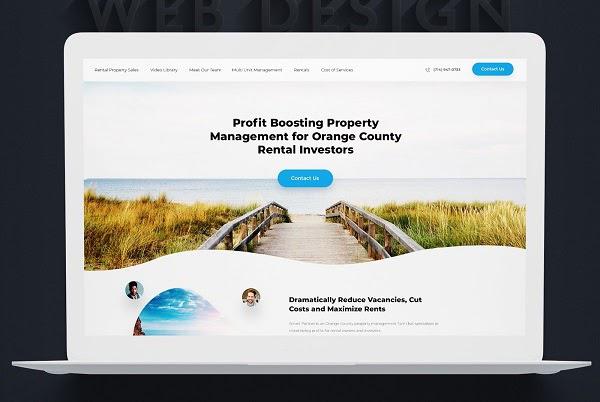
Этот макет сайта обрезает графику в нижней части экрана («сгиб»), побуждая тем самым посетителей прокрутить страницу вниз
Наиболее важный и/или убеждающий контент (например, ценностное предложение и призыв к действию) следует размещать выше линии сгиба, чтобы пользователям не нужно было его искать. Для большинства размеров экрана это пространство составляет 1000 x 600 пикселей. Также дизайнеры могут намеренно обрезать на сгибе интригующую графику и текст, чтобы побудить пользователей прокрутить страницу вниз и продолжить свое взаимодействие со страницей.
Сеточные системы
Сеточная система (Grid system) — это макет, основанный на жестких размерах и принципах. Сетка состоит из колонок (места для размещения контента) и промежутков (пустых пространств между колонками).
Хотя сеточные системы берут свои истоки из печатных журналов и газет, они повсеместно используются в веб-дизайне благодаря порядку и последовательности, которые они создают в условиях большого объема информации. В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
Пустое пространство
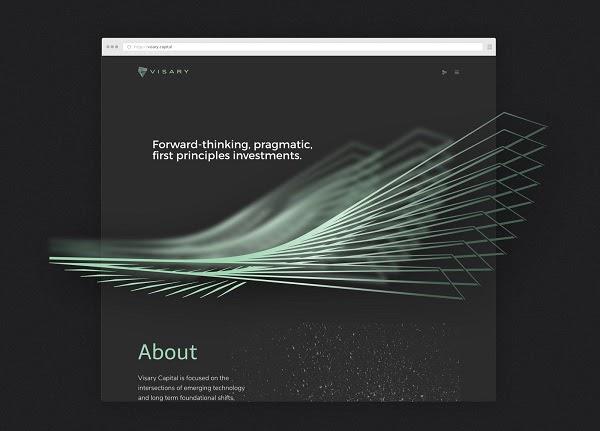
Пустое пространство (white space), иногда называемое отрицательным или негативным пространством, — это область дизайна без какого-либо содержимого. Оно может быть самым важным активом в макете сайта.
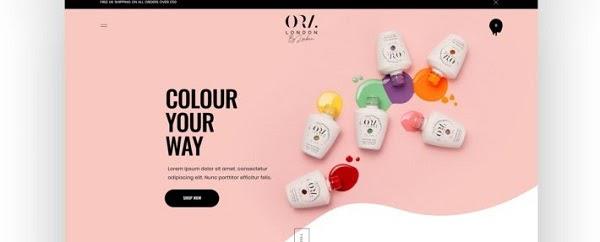
Этот макет сайта привлекает внимание эффективным пустым пространством
К примеру, строка текста будет гораздо эффективнее привлекать внимание на пустой странице, нежели на странице, загроможденной контентом. Обширное пустое пространство создает акцент, делая всю композицию менее сложной для восприятия. В отличие от печатных страниц, длина веб-страницы не ограничена, что дает дизайнерам гораздо больше свободы для стратегического и щедрого использования пустого пространства.
Распространенные типы макетов сайта
Макеты сайтов редко создаются с нуля. Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Хотя для любого дизайна важна некоторая доля оригинальности, гораздо важнее, чтобы посетитель мог быстро ориентироваться на сайте. Поэтому, когда с годами пользователи привыкают к определенным типам макетов, дизайнерам имеет смысл их придерживаться. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта. Вот некоторые из наиболее распространенных макетов сайтов:
Одноколоночный макет
Одноколонный макет — это макет, в котором контент размещается последовательно в одной колонке, часто с выравниванием по центру.
Дизайн одноколоночного макета сайта
Многие макеты веб-страниц начинаются отсюда, учитывая, что дизайн Mobile first является давно рекомендуемым подходом, а контент мобильных версий сайтов часто организован в одну колонку из-за ограничений по размеру экрана. Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Двухколоночный макет
Двухколонный макет, иногда в виде разделенного экрана, отображает контент бок о бок.
Двухколоночный дизайн макета сайта
Он полезен для противопоставления двух элементов (например, разные аудитории на сайтах одежды, формат «до и после» или два тарифа). Этот макет также помогает уравновесить графику с текстом.
Многоколоночный макет
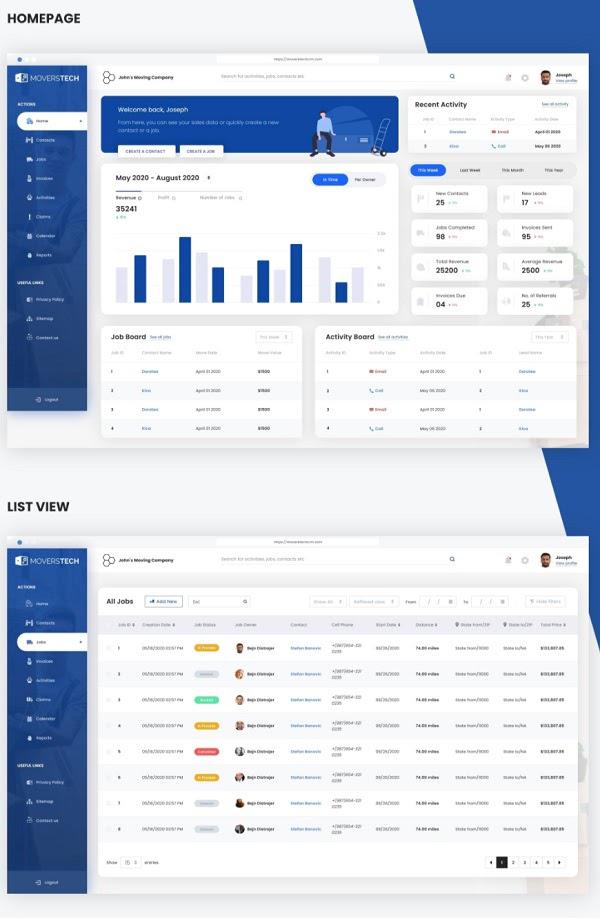
Многоколонный макет часто называют макетом газеты или журнала. Он вмещает огромный контент сайта на одной странице.
Дизайн многоколонного макета сайта
Обычно сетку используют для поддержания порядка и иерархии, отдавая более широкое пространство колонок под наиболее важные элементы (такие как основной контент), в то время как менее важные элементы (например, меню навигации, боковая панель или баннерная реклама) получают гораздо меньшее пространство. Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Асимметричный макет
Асимметричный макет — это макет с несимметрично расположенными элементами. Несмотря на то, что это противоположность сеточной системе, асимметрия не означает хаос.
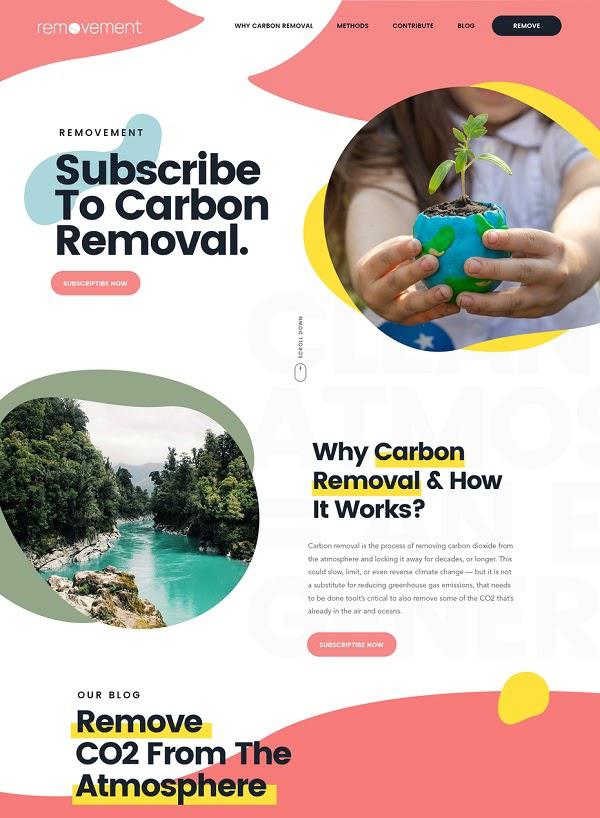
Дизайн асимметричного макета сайта
Баланс важен в любом дизайне, а асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупное изображение на одной стороне с множеством более мелких элементов на другой. Чтобы привлечь больше внимания к определенным элементам, можно усилить их и сделать более заметными (за счет размера, цвета или размещения) относительно других. Также такой макет способен поддерживать индивидуальные паттерны чтения (в отличие от обычных, упомянутых ранее).
Бренды, которые могут позволить себе нестандартные подходы к дизайну (сайты, посвященные искусству, имеющие авантюрную аудиторию или желающие выделить инновационный или прорывной продукт), найдут этот стиль макета идеальным.
Вместо заключения
Хороший макет делает сайт не только визуально привлекательным, но и интуитивно понятным. Это первый шаг к выигрышному первому впечатлению у пользователей, побуждающий их остаться и увидеть весь контент вашего сайта.
Ваша задача — сделать все возможное, чтобы обеспечить посетителям сайта исключительный опыт. А лучший способ получить современный макет сайта — это обратиться к профессиональному дизайнеру. Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com Изображение: freepik.com