Юзабилити (англ. usability) сайта — это удобство и простота использования сайта. В нашем мире собеседником клиентов часто становится сайт, а слова превращаются в действия на странице. Диалог возникает при каждом клике, но бывает и так, что сайт не идет на контакт и в упор не видит действия пользователей — например, регистрацию или согласие на рассылку. Так он, пользователь, и сидит в ступоре и знать не знает: подписался он на еженедельные письма или нет…
Наша статья о том, как не допустить фрустрации клиента и создать ему комфортные условия для покупок на вашем сайте.
Содержание статьи
Зачем нужно оптимизировать юзабилити?
Как проводить юзабилити-тестирование?
Анализ данных перед юзабилити-тестированием
Инструменты для юзабилити-тестирования
Google Analytics и Яндекс.Метрика
Hotjar
UsabilityHub
OptimalWorkshop
Понимание статуса системы
Сходство с реальным миром
Контроль и свобода действий
Стандарты и последовательность
Предвосхищение ошибок
Наглядность
Гибкость и эффективность
Эстетика и простота
Понимание проблем и решение
Справки и документы
Что такое юзабилити сайта?
Юзабилити — это способность выстраивать диалог с клиентами так, чтобы они чувствовали связь и совершали целевые действия, даже если вы за тысячи километров.
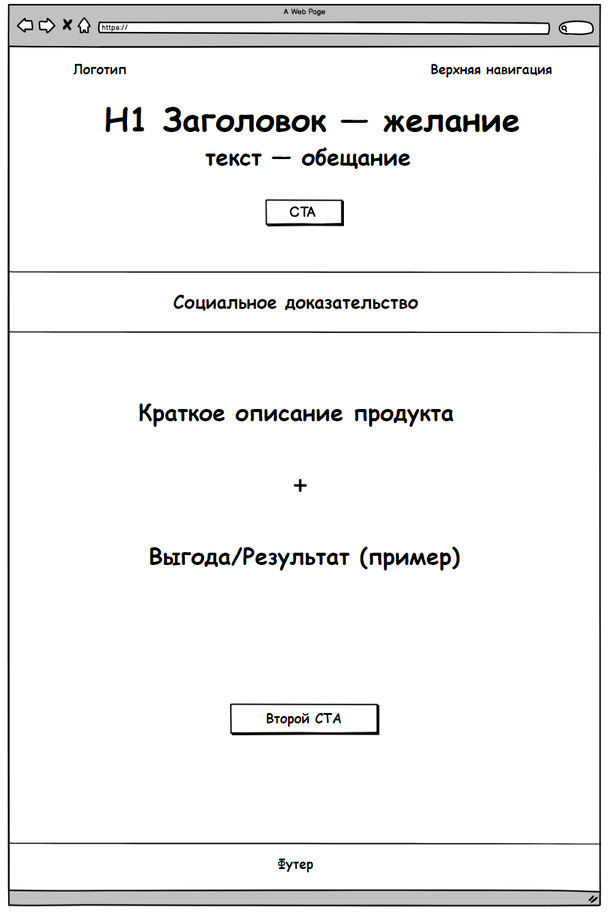
Это качество показывает, насколько удобно сделан интерфейс и как легко в нем ориентируются пользователи: то есть приводит ли архитектура сайта к выполнению целевых действий.
Не путайте юзабилити с дизайном. Юзабилити — про сценарии использования сайта и логику расположения элементов; не про стиль и эстетику, а про функционал, понятность и удобство.
Зачем нужно оптимизировать юзабилити?
Основная цель сайта — привлечение на него пользователей для выполнения целевых действий. Это могут быть покупка товара, просмотр видео, прочтение статьи и так далее. Если клиент заходит на сайт и не понимает ни сферу деятельности компании, ни логику построения меню главной страницы, ни цели символов и кнопок, то он уйдет с сайта.
Такой уход клиента означает, что страницы просто не готовы для использования. Нужно срочно упрощать интерфейс сайта и делать внутреннюю перелинковку логичной настолько, чтобы по ней можно было двигаться интуитивно и находить нужный продукт.
Основные факторы, которые прямо указывают, что пора что-то делать с юзабилити:
- низкая глубина просмотра сайта;
- жалобы на функциональность сайта;
- высокое число отказов — пользователи покидают сайт с первой страницы;
- низкое число выполненных целевых действий.
Как проводить юзабилити-тестирование?
Удобство и простоту сайта можно проверять несколькими способами, которые отличаются друг от друга как глубиной и качеством результатов, так и скоростью их выполнения.
Анализ данных перед юзабилити-тестированием
Перед проведением тестирования нужно узнать слабые места сайта, чтобы понимать, над чем именно надо работать. Понять и увидеть пробелы можно разными способами, и, разумеется, чем больше из них вы используете, тем точнее будет общая картина задач:
- Статистика. Соберите все возможные данные по работе вашего сайта с помощью сервисов, например Google Analytics и Яндекс.Метрика. Сервисы покажут поведение пользователей на сайте и посещаемость: источники получения трафика, тепловые карты, глубину просмотра страниц и т. д.
- Отзывы. Самый логичный и честный способ определить проблемные места — спросить. Создайте общие простые опросники на сайте, в соцсетях, в рассылках.
- Экспертное мнение. Можно обратиться в компанию, которая занимается юзабилити-тестированием: эксперты составляют фокус-группы и раздают им задания с определенными действиями на сайте, а затем анализируют полученные результаты.
Инструменты для юзабилити-тестирования
Если вам самому интересно разобраться в этом процессе, вам понадобятся определенные инструменты для тестирования. Проверка сайта вручную занимает довольно много времени и сил, особенно если у вас мало опыта. Поэтому без специальных сервисов вам не обойтись.
Помните, что, помимо тестирования юзабилити, нужно еще и работать с полученными данными. То есть, когда вы после тестирования получили результаты и видите слабые места, придется сделать и следующий шаг — доработать сайт: сами по себе цифры картину не изменят. Но сначала тестирование: берете гипотезу по улучшению элемента, затем реализуете ее и анализируете данные.
Google Analytics и Яндекс.Метрика
Это два основных бесплатных инструмента для тестирования сайтов. Они показывают действия пользователей: заполнение форм, время нахождения на страницах, клики, тепловые карты, процент отказов и прочее.
Google Analytics и Яндекс.Метрика показывают карту скроллинга — дают вам посмотреть на ваш сайт глазами пользователей. Так вы поймете, какие баннеры вообще не заметны, какие материалы и какие форматы больше привлекают.
Все метрики важны, но мы хотим обратить особое внимание на тестирование форм на заполнение. Если компания предлагает заполнить форму с личными данными, то пользователь находится уже нос к носу с целевым действием. Обидно будет потерять клиента, который был так сильно прогрет, но сорвался из-за непонятной или нерабочей графы в бланке.
Программа с легкой интеграцией сайта — просто введите ID. Показывает карту скроллинга, тепловые карты и информацию о самых кликабельных областях страниц. Результаты сервис визуализирует, что помогает лучше понять общую картину.
У сервиса есть бесплатный тариф с базовым функционалом. Протестируйте сначала его; если не будет хватать данных, то в любой момент сможете перейти на платный комфортный вариант.
Сервис тестирует сайты так же, как и предыдущие программы: тепловые карты, клики, карта скроллинга и другое, — но у него есть свои фишки:
- Вы можете проводить тест в виде опроса: загружаете, например, 5 вариантов лого, а участники его оценивают с точки зрения целей и стиля компании.
- Пятисекундные тесты — это быстрый показ скриншота для оценки сайта. Сервис покажет первую реакцию людей на вашу главную страницу или лендинг, на который вы пустили трафик. Вам нужно будет загрузить изображения и написать 5 вопросов, на какие вы хотите получить ответы.
- Можно тестировать дизайн интерфейса, чтобы создать более приятную среду для пользователей.
Программа тестирует удобство и верность построения внутренней перелинковки: как расположены разделы на вашем сайте, логичны ли они, легко ли найти нужный в три-четыре клика.
На сервисе можно провести аудит с людьми из разных стран — они ответят на волнующие вопросы по поводу сайта и его юзабилити. Стоимость этой услуги зависит от выбранных стран и количества людей. Тестирование сайта по общим показателям на OptimalWorkshop бесплатное.
Принципы юзабилити сайта
Существует 10 принципов юзабилити сайта, которые помогут вам оптимизировать систему для удобства использования. Еще в 90-х годах прошлого века эти принципы выделил гуру юзабилити Якоб Нильсен, и их применяют до сих пор.
Понимание статуса системы
Дайте пользователю понять, что система воспринимает его действия на сайте. Это реакции на каждое действие юзера: вывод ошибки на экран компьютера или смартфона, зеленая галочка или фраза об успешно прошедшей регистрации и так далее. Обратная связь должна быть — так человек будет знать, двигается он в верном направлении или нет, правильно ли вводит данные, сколько ему осталось ждать загрузки. Любой фидбэк от сайта создает диалог и демонстрирует работоспособность системы в целом.
Сходство с реальным миром
Не превращайте сайт в своеобразный мир, который наполнен совершенно незнакомыми обычному пользователю символами или сложными для целевой аудитории терминами. Дистанция между вами и юзером не должна увеличиваться, потому что вы не знакомы. Наоборот, стройте сайт как будто для своего друга, используйте схематические символы тех предметов, которые ваша аудитория видит в реальной жизни. Не усложняйте систему, старайтесь сделать виртуальное приближенным к реальному, чтобы человек легко ориентировался в интерфейсе и совершал целевые действия.
Контроль и свобода действий
Функция отмены любого действия на сайте как кнопка 1-ого этажа в лифте — она необходима. Чаще всего на любых сайтах пользователи совершают именно отмены своих шагов. Так позвольте им это делать и не прячьте кликабельную ссылку, кнопку или крестик — этот трюк заставит пользователя покинуть сайт и никогда не вернуться, вместо того, чтобы смириться с безысходностью и приобрести товар. Кроме функции отмены подключите функцию дублирования действия.
Стандарты и последовательность
Выстройте систему и придерживайтесь ее. Если у вас интернет-магазин, то и интерфейс будет как прототип повторять все основы других интернет-магазинов, потому что этот вид сайта уже хорошо знаком пользователям: они знают, как пользоваться страницами и какого контента ожидать.
Интуитивно ясная система лучше в реализации и проще в создании — вам не нужно ничего придумывать. Соблюдайте вид категорий, разделов и подразделов, цвет кнопок, расположения товаров и прочего — делайте сайт в едином стиле.
Предвосхищение ошибок
Предупреждайте пользователей о возможных ошибках и проблемах и направляйте их — дайте им понять, что от них требуется. Например, когда при оплате продукта на сайте появляется форма оформления заказа, расскажите вашим клиентам сразу о всех тонкостях с помощью сносок.
Напишите условия, нюансы и особенности работы сайта, оформления заказа или подписки. Чтобы не объяснять причины ошибок после, заранее продумайте все возможные сценарии.
Наглядность
Не забывайте о простоте элементов: позвольте пользователям расслабиться! Пусть они интуитивно гуляют по сайту, а не додумывают смысл обозначений. Простое схематическое изображение лучше сложного и витиеватого — не путайте пользователя, даже если вы хотите создать что-то очень красивое; лучше говорить прямо и однозначно.
Гибкость и эффективность
Машинальные действия у всех разные: одни привыкли закрывать всплывающие окна нажатием на крестик в правом верхнем углу, а другие — на кнопку «Закрыть» в правом нижнем. Дайте пользователям все варианты совершения действий на сайте.
К этому же принципу относится автоматическое заполнение форм на сайтах: если пользователь заполнил один раз форму заказа, то предложите заполнить аналогичную автоматически.
Эстетика и простота
Лаконичный дизайн скорее приведет посетителей вашего сайта к целевым действиям, чем страницы, которые захламлены деталями. Поэтому не стоит делать много дизайнерских элементов, пестрых картинок, смешивать яркий фон с ярким наполнением и так далее: внимание с важной информации переключится на дополнительную.
Рассмотрите как вариант создание лендинга под особый продукт или отдельное целевое действие. На посадочных страницах правило минимализма «меньше значит больше» соблюдается как нигде.
Понимание проблем и решение
Как бы вы ни предвосхищали возможные сценарии, ошибки все равно будут. Но главное здесь — донести до юзера причину ошибки и предложить варианты ее исправления. Прописывайте во всплывающих окошках варианты, подсвечивайте и подписывайте поля с неверным вводом данных.
Справки и документы
Дайте пользователю два пути: посмотреть туториал сразу при первом посещении или же закрыть туториал, но обязательно с возможностью вернуться к нему в любое время.
Высоких вам конверсий!