Если вы уже соскучились по практическим примерам, касающихся проектирования эффективно работающих кнопок призыва к действию на целевых страницах, то вашему вниманию предлагается статья из серии уже опубликованных нами постов на эту тему, среди которых: Элементы призыва к действию от известных брендов, CTA-элемент «выше линии сгиба»: миф или реальность? и 99 примеров эффективных элементов призыва к действию.
Данная информация рекомендована всем. Она существенно расширит ваше понимание практики оптимизации конверсии и лидогенерации. Напомним, что кнопкой призыва к действию, или CTA-кнопкой (call-to-action button), мы называем ссылку, часто оформленную в виде кнопки, нажатие на которую приводит к отправке данных лид-формы или выпонению любого другого целевого действия.
Что вы должны знать и помнить oб CTA-кнопках
Для посадочной страницы призыв к действию олицетворяет собой переломный момент между конверсией (Conversion) и отказом от нее (Bounce). Если вы просите пользователя сделать что-либо на вашем лендинге, то дабы выполнить желаемое действие, он должен воспользоваться вашим CTA-элементом — независимо от того, что вы конкретно предлагаете: загрузить eBook, заполнить лид-форму, купить товар/услугу или просто перейти на другую страницу.

CTA: Переломный момент между конверсией и отказом от нее
Кнопки призыва к действию состоят из двух основных элементов: собственно дизайна (цвет, форма, шрифт) и текста. Они оба имеют непосредственное влияние на конверсию, однако играют разные роли в процессе преобразования:
- Дизайн кнопки посылает визуальный сигнал, помогающий привлечь внимание потенциальных клиентов к действию. Другими словами, дизайн (внешний вид) отвечает на вопрос: «Куда я должен нажать?».
- Текст, со своей стороны, помогает пользователю увидеть перспективу его действий и отвечает на вопрос: «Почему я должен нажать на эту кнопку?».
В данной статье мы сосредоточимся именно на дизайне кнопки, но если вы хотите получить дополнительные советы по текстам призыва к действию, вы можете почитать об этом в других постах нашего блога, например, здесь:
Начнем с примера из реальной жизни
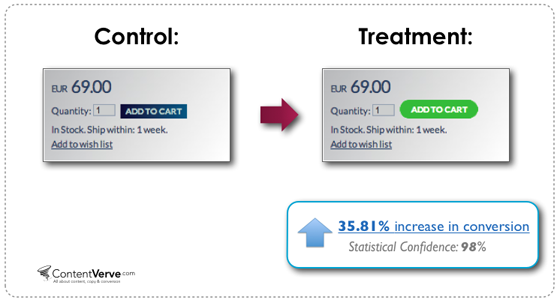
Сейчас речь пойдет о крупном европейском сайте электронной торговли, продающем фарфор, расписанный вручную (по материалам сайта contentverve.com). Изменяя цвет и форму кнопки призыва к действию, маркетологам удалось повысить продажи продукта – не только рейтинг кликабельности (CTR) – на 35,81%.

Это пример прекрасно иллюстрирует, какое влияние на конверсию может оказывать дизайн CTA-кнопок.
Современный дизайн и теория оптимизации конверсии уже практически отказались от квадратных плоских кнопок в принципе. Если ваш основной ресурс еще изобилует таковыми, то рекомендуем немедленно изменить это.
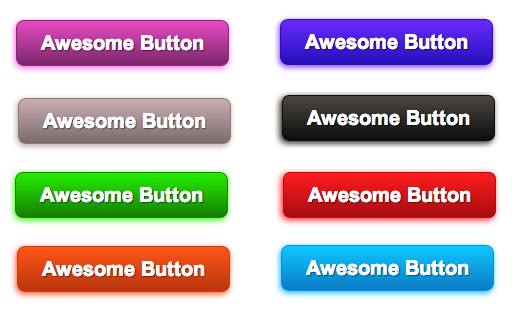
Кнопки бывают самых разных размеров, форм и цветов, единственное, чего для них точно нет – это универсального, подходящего на все случая решения, срабатывающего каждый раз наилучшим образом. Различные «специалисты» любят утверждать кажущиеся им незыблемыми истины типа: «Вы никогда не должны использовать красные кнопки, поскольку красный – это запрещающий цвет» или «Зеленая кнопка лучше любой другой!».
Подобные обобщения звучат, конечно, авторитетно, но они редко отражают реальное положение дел – на практике результаты применения одного решения в разных условиях будут отличаться в зависимости от контекста, общего дизайна страницы и массы разнообразнейших дополнительных обстоятельств и переменных. В показанном нами выше примере зеленая кнопка проявила себя лучше, чем синяя, но это не значит, что «зеленый – лучший навсегда», поскольку мы можем найти множество примеров сплит-тестирований, где синие или красные кнопки конвертировали лучше, чем зеленые.
Главное – выделить кнопку
Основной принцип оптимизации CTA-элемента – его визуальное выделение на фоне общего макета лендинга так, чтобы пользователь сразу мог найти его взглядом, решив выполнить поставленные вами цели конверсии. Если ваша целевая страница в основном зеленая, то зеленая кнопка с большой вероятностью не будет хорошо конвертировать, и так будет именно потому, что посетителю будет очень трудно отделить взглядом CTA-элемент от остальной части. Лучшим способом узнать, какой «рецепт» работает на конкретной целевой странице, был и остается сплит-тест.
Миллионов цветов на выбор, и с какого мне начать?
Лучший совет – руководствоваться здравым смыслом и использовать контрастные цвета. Старый добрый «тест на косоглазие» всегда придет на помощь – соберите вашу страницу, отойдите на несколько шагов назад от монитора, скосите глаза, и посмотрите, выделяется ли ваша кнопка.

Еще пример из реальной практики
CTR коммерческого сайта, торгующего недвижимостью, был увеличен более чем в 2 раза с помощью радикальной реконструкции главной CTA-кнопки – тускло-коричневатая кнопка была заменена на гораздо более яркую оранжевую.

При выполнении «теста на косоглазие» этих двух вариантов кнопки, сразу понятно, какая выделяется больше.
Специалисты обычно рекомендуют начинать экспериментировать с оранжевой или зеленой кнопкой просто потому, что эти цвета часто показывают хорошие результаты в тестах. Тут нет никаких особо глубоких психологических обоснований – просто они хорошо выделяются на большинстве «среднестатистических» целевых страниц. Но тут, как мы уже говорили, все зависит от конкретных обстоятельств – возможно, спасительной для вас окажется фиолетовая кнопка. Измените цвет и обязательно проведите сплит-тестирование.
Визуальные эффекты
Визуальные эффекты могут иметь влияние на кликабельность (CTR) вашей кнопки, но применять их надо с особой осторожностью! Даже относительно небольшой эффект может оказать удивительно большое влияние – и нет никаких гарантий, что оно обязательно будет положительным.
Рассмотрим несколько примеров
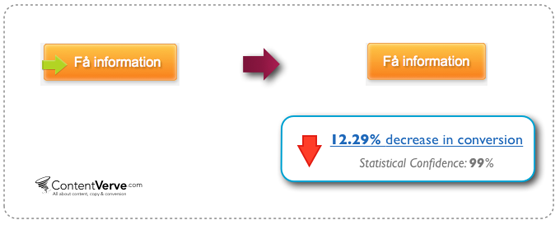
В предыдущем примере (сайт для торговли недвижимостью) оранжевая кнопка с зеленой стрелкой конвертировала значительно лучше, чем скучный коричневатый оригинал. Дизайнеру не понравилась новая кнопка, несмотря на положительное влияние, оказанное ей на конверсию – его главное возражение сводилось к тому, что сочетание оранжевой кнопки с зеленой стрелкой кажется ему «уродливым». Специалист по оптимизации приводил свой довод: зеленая стрелка делает кнопку более заметной, а следовательно – более активно взаимодействующей с пользователем.
Спор разрешило простое А/Б-тестирование. Дизайнер оказался неправ: кнопка без стрелки понизила конверсию на 12,29%.

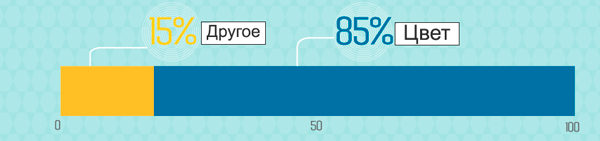
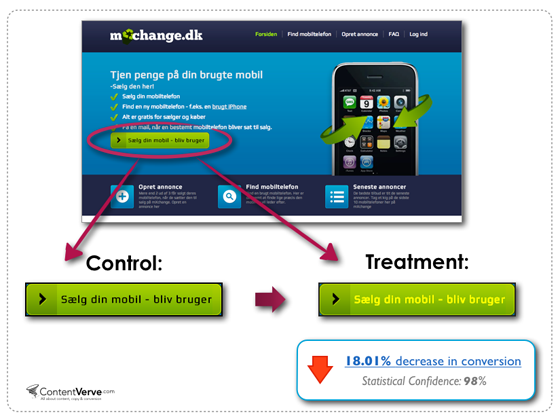
А вот противоположный пример: эксперт по оптимизации предположил, что, изменив цвет надписи на зеленой кнопке с черного на желтый, он еще больше выделит кнопку на странице и увеличит CTR. Увы, последствия были самыми неприятными: изменение цвета надписи снизило кликабельность 18,01%.

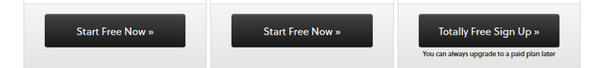
Так что в этом случае визуальный эффект оказал негативное влияние на конверсию – выяснилось, что менее контрастное решение работает много лучше. Вообще, в большинстве случаев можно быть уверенным, что простые кнопки (которые пользователь легко распознает как именно «кнопки») с конкретными текстами, описывающими действие, будут работать лучше, чем различные «креативные» варианты.

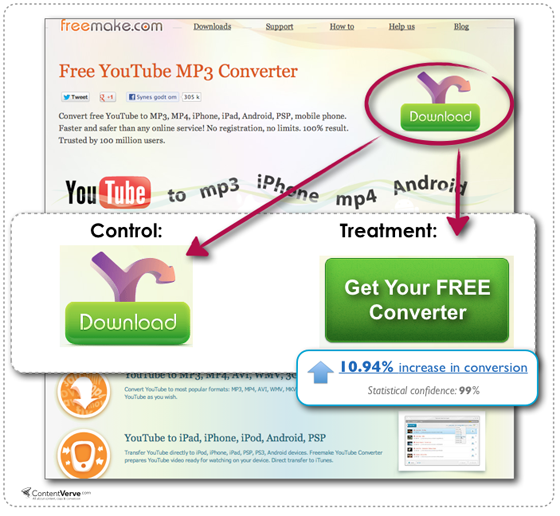
Простая зеленая кнопка с описательным текстом превзошла «креативную» на 10,94%.
Размер имеет значение, но «больше» не всегда значит «лучше»
Многие дизайнеры делают ошибку, создавая CTA кнопки, идеально вписывающиеся в дизайн целевой страницы, но слишком незаметные для того, чтобы положительно влиять на конверсию. Важно, чтобы ваша кнопка была достаточно большой, чтобы четко выделяться в качестве главного интерактивного элемента лендинга, но это отнюдь не означает, что «больше» автоматически означает «лучше».
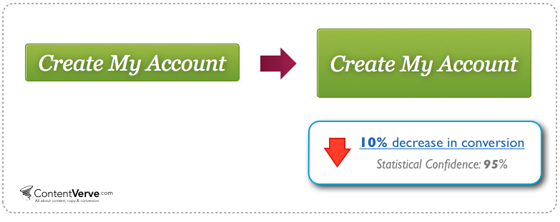
Вот пример, в котором увеличение размера графического элемента привело к снижению конверсии на 10%:

Кажется, что дизайнеры здесь добились вот какого эффекта: кнопка стала слишком большой, она обращает на себя слишком много внимания, что расценивается посетителями как оказание на них психологического давления, а подобные ощущения реально мешают конверсии. Размер тоже нуждается в тестировании – не забывайте об этом.
Уважайте текст на CTA-кнопке!
Помимо заголовка вашей страницы, текст на CTA-кнопке является одной из тех немногих строк на вашем лендинге, о которых можно сказать с 99% уверенностью, что они будут прочитаны посетителями. Внимательно отнеситесь к составлению текста, и помните, что в этом деле нет мелочей.
Будьте конкретны: тексты «отправить» и «послать» ни о чем не говорят вашему потенциальному клиенту. То, что он поймет, называется примерно так: «отправить заявку», «заказать обратный звонок», «получить консультацию», «заказать расчет», «заказать очередь», «гарантировать участие», «получить доступ к урокам», «загрузить книгу» и т. д.
Что вы должны сделать прямо сейчас
Откройте редактор и внимательно изучите кнопки призыва к действию на ваших страницах. Они выделяются на странице? Легко ли их опознать именно в качестве кнопки? Или это просто часть стильного, но бесполезного для конверсии дизайна? Выполните «тест на косоглазие» и подумайте, можно ли изменить цвет, размер, шрифт или применить какой-либо визуальный эффект?
Решившись на изменения, не забудьте проверить их целесообразность. Платформа LPgenerator позволяет проводить сплит-тестирования посадочных страниц. В случае, если у вас еще нет лендинга, вы можете создать его самостоятельно в нашем онлайн-конструкторе!
Высоких вам конверсий!
По материалам: unbounce.com