Вы когда-нибудь думали о том огромном наборе навыков, необходимом UX-дизайнеру, желающему стать высокопрофессиональным специалистом? Кажется, за обилием информации и новых трендов просто невозможно угнаться, верно? Не волнуйтесь, ведь каждый UX-дизайнер периодически задумывается об этом за свою карьеру.
Натаниель Девис (Nathaniel Davis), теоретик и практик информационной архитектуры, в рамках исследования для основанной им DSIA Research Initiative разработал мощную модель вертикалей UX-дизайна (UX Design Practice Verticals). Эта модель принесла пользу самому Девису и тысячам других разработчиков пользовательского опыта, поскольку она предлагает «быстрый снимок», срез активностей и компетенций, необходимых для архитекторов и проектировщиков человеко-компьютерных взаимодействий (human-computer interactions, HCI). С момента своего создания в 2011 году, из модели было выведено много ценных идей, о которых мы кратко поговорим сегодня. А именно:
- обсудим происхождение модели вертикалей;
- дадим определение 8 практикам модели;
- перечислим некоторые важные факты о ней;
- сформулируем, как выстроить сильные компетенции и навыки в UX-дизайне.
Происхождение модели
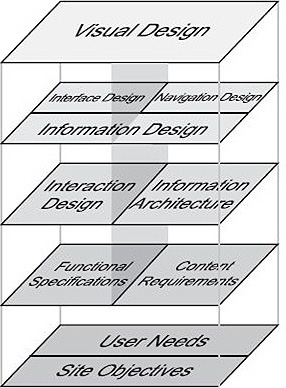
Модель вертикалей медленно зрела в течение последних 25 лет. К середине 90-х годов UX-дизайн стал важной HCI-практикой и начал расширять границы своего применения. Сфера росла и углублялась, затрагивая различные области знания и интегрируя их. К 2000 году Джесси Джеймс Гаррет (Jesse James Garrett) показал возможность применения UX-дизайна через схему «Элементы пользовательского опыта», уже успевшую стать классической:

По словам Гаррета, тема каждой горизонтальной плоскости определяется основополагающими компонентами, позволяющими нам увидеть пространство проблемы и выработать решение по проектированию пользовательского опыта в конкретном случае. Другими словами, это не весь список возможных тем — схема включает только основные предметы, ветвящиеся на множество других областей, также представляющих интерес.
Например, элемент «User Needs», или «Потребности пользователя», включает в себя темы доступности, исследований юзабилити, этнографических исследований, контекстных запросов, и другие методы качественного и количественного изучения опыта пользователей и компьютерных взаимодействий.
Но на практике, UX-дизайн требует познаний только в части этих областей. В 2004 году, на фоне продолжающихся дебатов о господстве информационной архитектуры над UX-элементами в диаграмме Гаррета, Питер Боерсма (Peter Boersma) внес дополнительную ясность в этот вопрос. В своем посте за 2004 год «Т-модель: качественная IA это новый UX» Питер объяснил, что на практике UX-дизайн занимает только часть перечисленных Гарретом областей. В статье за 2006 год «Пользовательский опыт: новый шаг информационной архитектуры» выяснилось, что Боерсма сократил список из десяти элементов UX-дизайна Гаррета до девяти. Питер использовал метафору вертикалей и перпендикуляра, дабы прояснить, что имеет в виду, и подвел обсуждение к следующему:
- UX-дизайн использует методы нескольких уже существующих областей.
- UX-дизайн составляют, в основном, простые методы из каждой области.

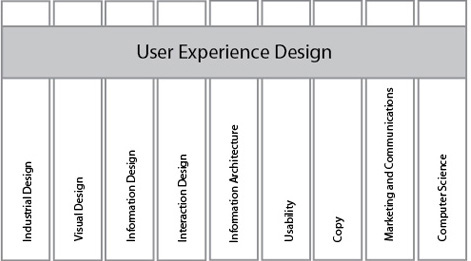
Мы видим девять вертикалей: индустриальный дизайн, визуальный дизайн, информационный дизайн, дизайн взаимодейстия, информационная архитектура, юзабилити, текст, маркетинговые коммуникации, компьютерная наука. Но UX-дизайн не в одном ряду с ними, а перекрывает незначительную область каждой сферы. То есть, проектирование пользовательского опыта перпендикулярно вертикалям, или темам дизайна и маркетинга, но пересекается с ними в ограниченных областях.
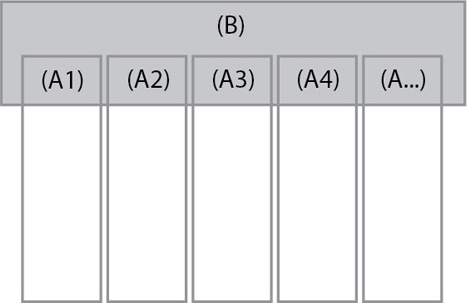
Рисунок 3 (ниже) — более абстрактная версия иллюстрации Питера, где серые пространства (А) представляют пересечение областей UX-дизайна с вертикалями, показанными на предыдущей диаграмме. Это и есть «простые» методы каждой из этих сфер. Серая область вне столбцов (В) — новая HCI-архитектура и методы проектирования, возникшие в UX-дизайне.
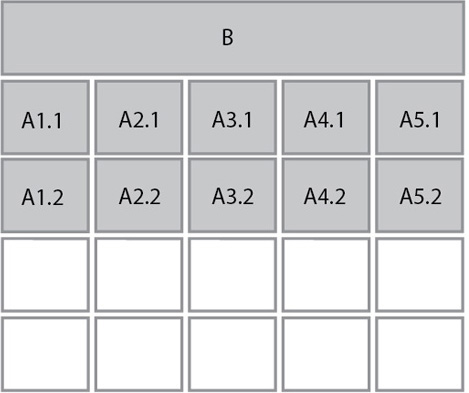
Первоначально, диаграмма имела целью показать разграничение между основными темами информационной архитектуры и UX-дизайна, что сделало его отличным от других областей. Однако Т-модель, предложенная Питером, — в лучшем случае лишь абстрактное определение того, где сфера применения UX-дизайна пересекается с прочими активностями. Поскольку его теория не исследует подробнее каждую из вертикалей, это оставляет пространство для интерпретаций и персональных толкований. Как показано на рисунке 4, значение перекрывающихся полей остается под вопросом. Как раз для идентификации данных областей в конкретных случаях и пригодится модель вертикалей.

Рисунок 3. Абстрактная иллюстрация концепции

Рисунок 4. Сегментированный формат потенциальной модели применения UX-дизайна
Хотя существует множество моделей, теоретизирующих диапазон применения UX-дизайна, совсем немногие из них опираются на реальные научные исследования — как DSIA UX Design Practice Verticals, рассматриваемая нами сегодня. До 2011 года к утверждениям Боерсмы большинство маркетологов относилось со скепсисом, а на рисунке 2 показано наибольшее развитие идей Питера к тому времени. Тем не менее, в 2011 году Натаниель Девис изучил утверждение Боерсмы и добавил ей информационной целостности путем большей детализации каждой из вертикалей. Так Девис смог конкретизировать пересечения в областях, предсказанных Питером. Это была первая попытка подтвердить идею, высказанную им за 10 лет до того.
Попытка привела к системе категорий полей — она очертила и ограничила их до восьми и доказала возможность смоделировать утверждение Боерсмы. Но все вышесказанное — скорее вводный исторический обзор. Теперь поговорим о сути модели вертикалей.
Восемь вертикалей UX-дизайна
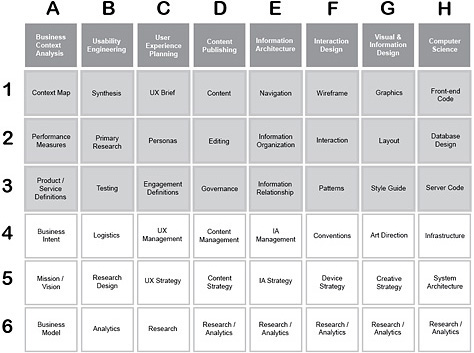
Модель вертикалей в проектировании пользовательского опыта дает четкие указания, которые помогут вам понять практики UX-дизайна для разработки человеко-компьютерного взаимодействия, а также навыки, требующиеся для этого. На рисунке 5 проиллюстрирована модель вертикалей. Диаграмма состоит из восьми столбцов, каждый из которых представляет собой примеры практики или области интересов, являющиеся жизненно важными для UX-проектирования.

Рисунок 5
У каждой из вертикалей есть заголовок, или название. Ниже приводятся определения для каждой из тем, входящих в вокабуляр DSIA. Обратите внимание, что эти определения созданы, дабы примирить существующие концепции с практикой UX-дизайна. Это было инициативой Натаниеля Девиса, проявленной без претензий на общее употребление этих понятий.
- Деловой контекст-анализ (Business Context Analysis) — практика, целью которой является определение основной сферы деятельности. Она выявляет ограничения, влияния и объем предполагаемого взаимодействия человека с компьютером.
- Разработка юзабилити (Usability Engineering) — поле исследований, изучающее человеческое поведение и ситуативное влияние контекста в связи с разработкой эффективных человеко-компьютерных взаимодействий.
- Планирование пользовательского опыта (User Experience Planning) — практика создания стратегии и плана, делающих возможными значимые человеко-компьютерные взаимодействия и обязательное вовлечение по всем digital-каналам.
- Публикация контента (Content Publishing) — практика создания и распространения потребительских коммуникаций.
- Информационная архитектура (Information Architecture) — практика, организующая и соединяющая информацию в сторону упрощения способов навигации и пользования контентом в веб-среде.
- Проектирование взаимодействия (Interaction Design) — практика, развивающая сенсорно-воспринимаемые структуры и поведение интерактивного объекта.
- Визуальный дизайн (Visual Design) — практика, целью которой является достижение функциональной, приятной и выразительной визуальной эстетики, подкрепляющей эффективность коммуникации с интерактивными объектами.
- Компьютерная наука, информатика (Computer science) — научный и практический подход к вычислениям и приложению их к определенным сферам.
Некоторые факты о вертикалях UX-дизайна
Вот несколько фактов, которые помогут вам применить вертикали UX-дизайна на практике и увидеть некоторые различия между ними.
1. Каждая вертикаль состоит из шести областей интересов, уникальных и жизненно важных для UX-проектирования применительно к человеко-компьютерным взаимодействиям.
2. Первая область интересов для каждой вертикали (в строке 1) — наиболее конкретная. То есть, она приносит самые ощутимые результаты на практике. Работа в этой области, как правило, наиболее простая, но при этом ее трудно сделать хорошо без привязки к конкретной теме деятельности (в заголовке вертикали).
3. Последняя область интересов для каждой вертикали (строка 6) — как правило, наиболее абстрактная. То есть она наименее ощутима на практике, но не менее остальных важна в плане устойчивости вертикали. Без этой составляющей, равно как и без остальных, работа над вертикалью малоэффективна
4. Каждая область интересов может а) провоцировать активности; б) требовать использования различных методов; в) обладать дополнительными суб-категориями интересов. Модель вертикалей представляет только корневую структуру областей интересов UX-дизайна Если вы занялись моделированием вертикалей, то должны заполнить все необходимые суб-категории, или под-области интересов для своей конкретной сферы.
5. Первые три области интересов — в строках 1, 2, 3 — представляют собой наиболее тактически выгодные активности по каждой вертикали.
6. Последние три области — строки 4, 5 и 6, — представляют собой наиболее стратегически важные направления деятельности по каждой вертикали.
7. В рамках индивидуальных проектов, как правило, каждая область интересов не исследуется. Многие факторы могут отсрочить изучение или помешать рассмотрению какой-либо из таких областей. Если так произошло у вас, рассматривайте это как пробел в своей осведомленности. Можете буквально оставить пустое место в соответствующей ячейке таблицы.
8. Вот мудрые слова Джесси Джеймса Гаррета: «Эта модель не описывает процесс развития бизнеса, а также не определяет роли в команде разработчиков пользовательского опыта».
Путь к профессионализму в UX-дизайне
Хорошие новости в том, что перечень навыков UX-дизайнера не бесконечен. Но есть и плохие новости — объем списка компетенций все же весьма пугающий. Существует более 27 областей интересов. Базовый набор навыков UX-дизайнера заключен в серой области диаграммы — локальные методы каждого поля деятельности, плюс весь столбец С (планирование пользовательского опыта). Да, еще одна хорошая новость — никто, даже настоящие UX-чемпионы, не владеют на высшем уровне всем диапазоном компетенций, составляющих практику разработки пользовательского опыта.
Лучший способ заработать реалистичный набор навыков — начать с определения основной вертикали для вашего конкретного случая. Нужно сконцентрироваться на одном варианте и получить как можно больше опыта работы с ним. Хотя узкая специализация полезна на крупных проектах, в небольших компаниях часто требуется делать «все и сразу». Но тем не менее, постоянное углубление и расширение ваших навыков — крайне востребованное на рынке сочетание для UX-профессионала.
После выбора специализации убедитесь, что приобрели высокую квалификацию по каждой области интересов вашей основной вертикали. Кроме того, повышайте осведомленность по областям из первых двух строк неосновных вертикалей. Затем продолжайте углубляться, идти вниз по таблице (или по диагонали), в зависимости от того, что диктуют реалии работы или интересов.
Если вы склонились к выбору вертикали «Планирование пользовательского опыта» как основной, то знайте — вы сможете изучить эту сферу успешно только после приобретения широких навыков и знаний по другим вертикалям, одной или более. Достижение этого займет много лет, ведь планирование пользовательского опыта тесно связано с UX-стратегией и процессом UX-проектирования. Данная сфера требует лидерства и высочайших способностей к совместной работе, балансировки бизнес-целей исходя из потребностей людей, а также использования технологий в построении человеко-компьютерного взаимодействия.
Наконец, практика UX-проектирования даст вам возможность программировать конструкции сложных взаимодействий. Они, хотя и не полностью, но требуют разработки. Поэтому не пугайтесь таких ячеек таблицы, как Front-end Code (H1) и проектирование базы данных (Н2). Но в любом случае, пробелы по этим навыкам приемлемы. К тому же, вы всегда можете заполнить их, изучив такие решения, как Axure, UXPin, Balsamiq Mockups или Flinto.
Вместо заключения
Когда профессионалы в проектировании пользовательского опыта решают реализовать потенциал UX-дизайна по-максимуму, они часто оказываются парализованы необозримыми объемами работы и развития, открывающимися перед ними. Потребность определить концептуальные рамки практики UX-дизайна и собственный подход к профессиональному росту, сохранив при этом продуктивность, способна затормозить ваши карьерные устремления.
Но вы можете использовать модель вертикалей UX-дизайна, описанные в этой статье, чтобы проложить свой путь к успешной карьере в проектировании пользовательского опыта. Сегодня вы узнали об исторических и научных истоках концепции вертикалей, и увидели, как использовать их для обозначения границ практики UX-разработки. Также мы обсудили пересечение UX с восемью другими дисциплинами, и выяснили, как использовать схему вертикалей для построения ценных профессиональных компетенций.
Используя эту модель в реальной работе, вы заложите основы для «взрывного роста» собственной карьеры. Просто попробуйте!
Высоких вам конверсий!
По материалам: uxmatters.comimage source moonshine98