Дизайн пользовательского интерфейса — дело непростое. Учитывая огромное количество вариантов макета, типографики и цвета, принятие дизайнерских решений дается порой нелегко.
К счастью, существует способ упростить процесс UI-дизайна. Следуя системе определенных логических правил, вы легко сможете принимать эффективные дизайнерские решения.
Советы, описанные в этой статье, работают в большинстве случаев. Рассказывает Эдхам Дэннавей из UXPlanet.
Нет времени читать статью? Найдите её в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание
1. Используйте отступы для группировки связанных элементов
3. Убедитесь, что похожие элементы функционируют одинаково
4. Создайте четкую визуальную иерархию
6. Используйте цвет целенаправленно
7. Обеспечьте коэффициент контрастности 3:1
8. Обеспечьте контрастность текста 4.5:1
9. Не полагайтесь на один только цвет
10. Используйте одну гарнитуру шрифта без засечек
11. Выбирайте гарнитуру с достаточно высокими строчными буквами
12. Ограничьте использование прописных букв
13. Используйте только обычное и жирное начертания шрифтов
14. Избегайте чисто черного текста
15. Выравнивайте текст по левому краю
16. Высота строки для основного текста должна быть не менее 1,5
Что будем исправлять?
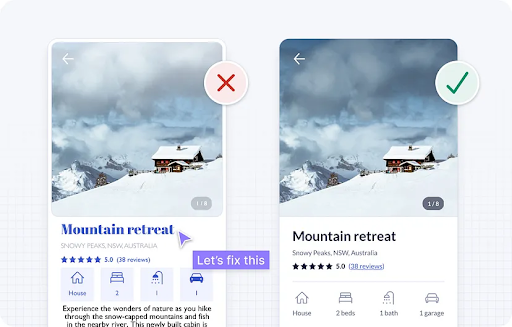
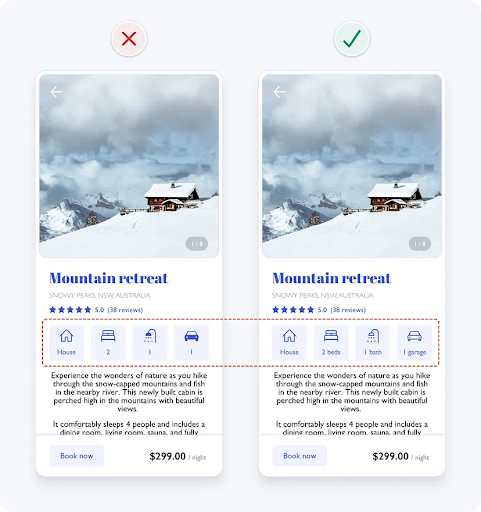
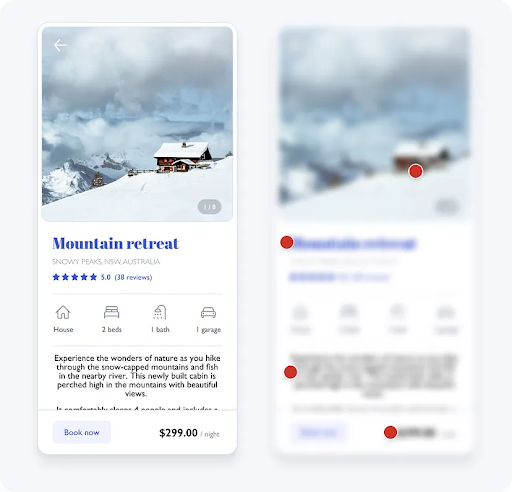
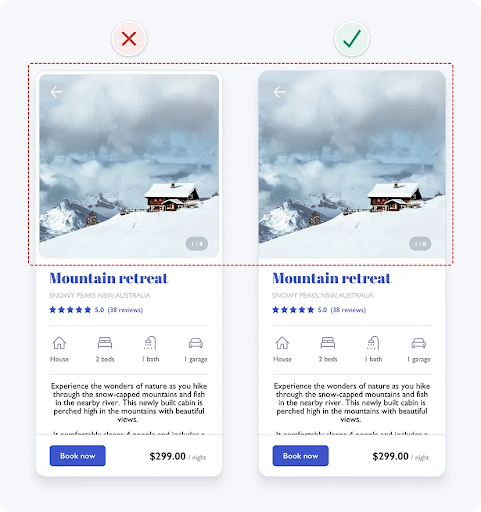
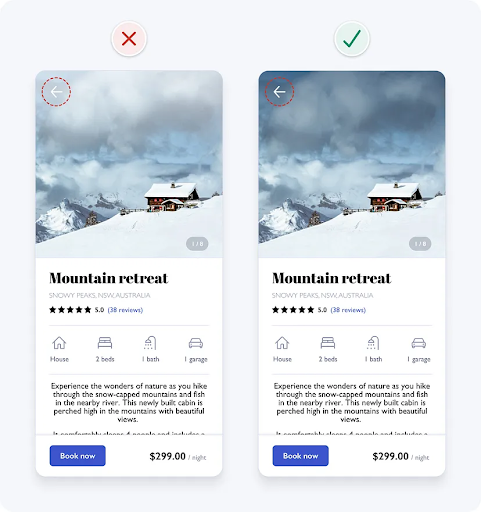
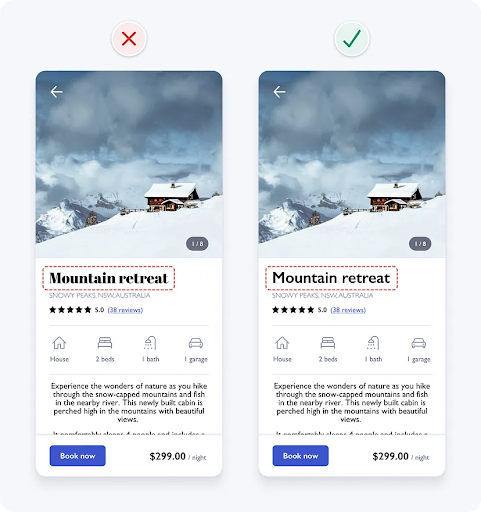
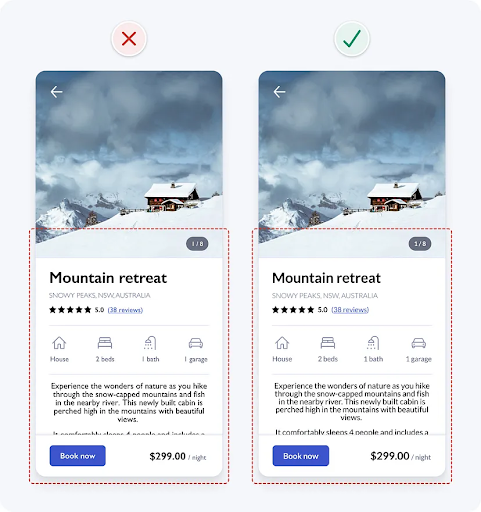
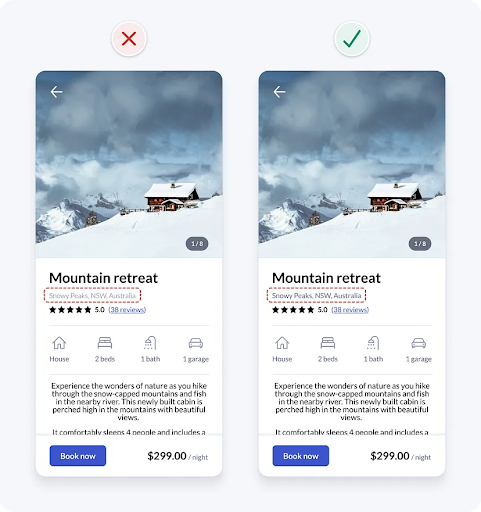
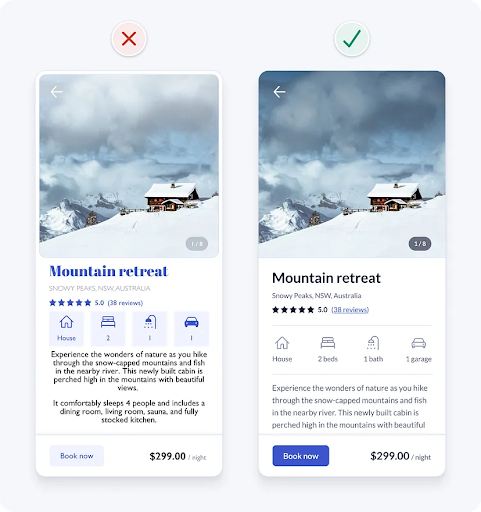
Ниже представлены две версии страницы объекта в приложении для аренды жилья. Слева — оригинальный дизайн. Справа — результат применения определенных логических правил и рекомендаций.
Даже не имея большого опыта в визуальном или интерактивном дизайне, вы наверняка заметили, что оригинальный дизайн кажется запутанным и сложным в использовании.
Связано это с тем, что он содержит много спорных деталей, создающих угрозу для удобства использования (usability).
Исправим все эти ошибки, используя следующие логические правила и рекомендации:
- Используйте отступы для группировки связанных элементов
- Будьте последовательны
- Убедитесь, что похожие элементы функционируют одинаково
- Создайте четкую визуальную иерархию
- Удалите ненужные стили
- Используйте цвет целенаправленно
- Обеспечьте коэффициент контрастности 3:1
- Обеспечьте контрастность текста 4.5:1
- Используйте одну гарнитуру шрифта без засечек
- Выбирайте гарнитуру с достаточно высокими строчными буквами
- Ограничьте использование прописных букв
- Используйте только обычное и жирное начертания шрифтов
- Избегайте чисто черного текста
- Выравнивайте текст по левому краю
- Высота строки для основного текста должна быть не менее 1,5
1. Используйте отступы для группировки связанных элементов
Разбивка информации на небольшие группы связанных элементов помогает структурировать и упорядочить интерфейс. Это ускоряет и облегчает процессы понимания и запоминания информации.
Вы можете сгруппировать связанные элементы, используя следующие способы:
- Поместите связанные элементы в один контейнер
- Разместите связанные элементы близко друг к другу
- Сделайте связанные элементы похожими друг на друга
- Выстройте связанные элементы в непрерывную линию
Контейнеры — лучшая визуальная подсказка для группировки элементов, но она способна перегрузить интерфейс. Старайтесь используйте другие способы группировки: они более деликатные и упрощают дизайн.
В частности, отступы — очень эффективный и простой способ группировки связанных элементов. Также можно комбинировать способы группировки, чтобы более четко выделить связанные элементы.
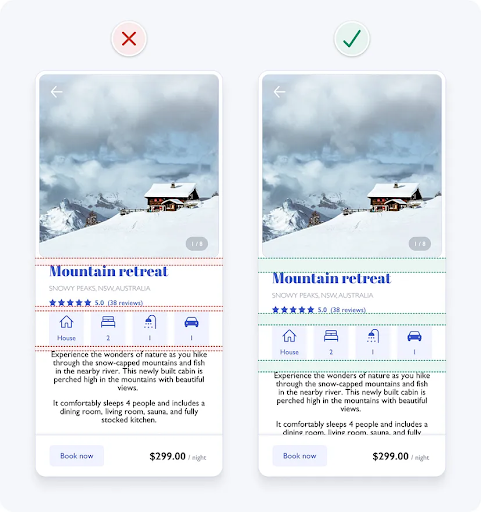
В нашем примере из-за нехватки свободного пространства между элементами дизайн выглядит сложным и громоздким. Увеличение отступов помогает сделать контент более упорядоченным и понятным.
2. Будьте последовательны
Последовательность в UI-дизайне означает, что похожие элементы выглядят и работают одинаково. Это должно быть верно как для вашего продукта, так и при сравнении его с другими хорошо зарекомендовавшими себя продуктами.
Эта предсказуемая функциональность повышает удобство использования и уменьшает количество ошибок, поскольку людям не нужно постоянно изучать, как все работает.
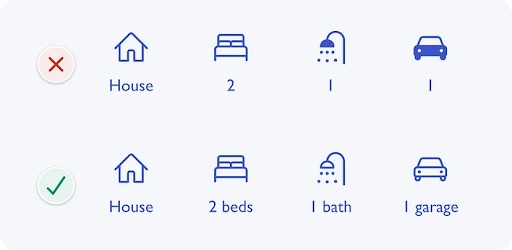
В нашем примере стили иконок непоследовательны. Одни из них с заливкой, а другие нет. Некоторых людей это может сбить с толку, поскольку заполненные иконки часто указывают на то, что элемент выбран.
Линейные иконки с толщиной обводки 2pt и закругленными выглядят единообразно и имеют одинаковый визуальный вес.
К иконкам также добавим текстовые метки, чтобы люди (особенно те, кто использует программы для чтения с экрана) могли понять, что они означают.
3. Убедитесь, что похожие элементы функционируют одинаково
Если элементы выглядят одинаково, люди ожидают, что они будут и работать одинаково. Поэтому убедитесь, что элементы с одинаковой функциональностью оформлены в едином стиле. И наоборот, старайтесь, чтобы элементы с разной функциональностью выглядели по-разному.
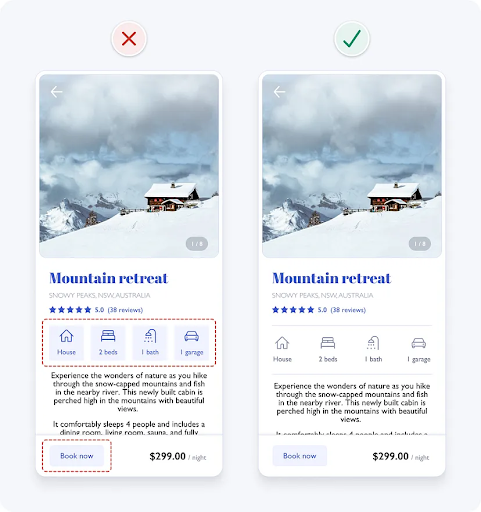
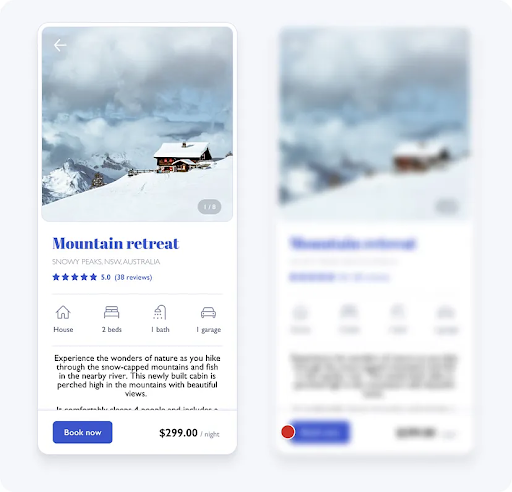
В нашем примере контейнеры с иконками имеют такой же визуальный стиль, как и кнопка «Забронировать сейчас».
Благодаря этому они кажутся интерактивными, хотя это не так. Удалим синий цвет и оформление в стиле кнопки. Так пользователи не будут принимать их за интерактивные элементы.
4. Создайте четкую визуальную иерархию
Не вся информация в интерфейсе имеет одинаковую степень важности. Старайтесь представлять информацию в порядке важности, выделяя наиболее важные элементы.
Визуальная иерархия помогает людям бегло просмотреть информацию и сфокусироваться на фрагментах, представляющих для них наибольший интерес. Также она делает вид более эстетичным, создавая ощущение порядка.
Чтобы создать четкую визуальную иерархию, используйте вариации размеров, цветов, контраста, отступов, положения и глубины.
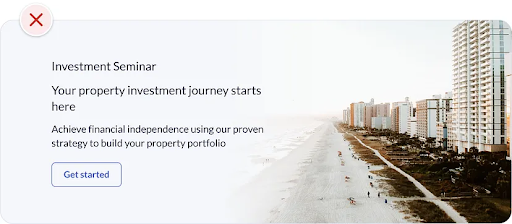
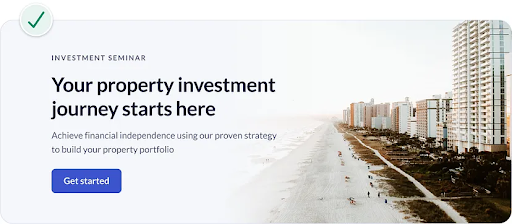
Вот пример баннера без четкой визуальной иерархии и баннера, в котором все элементы представлены в порядке важности:
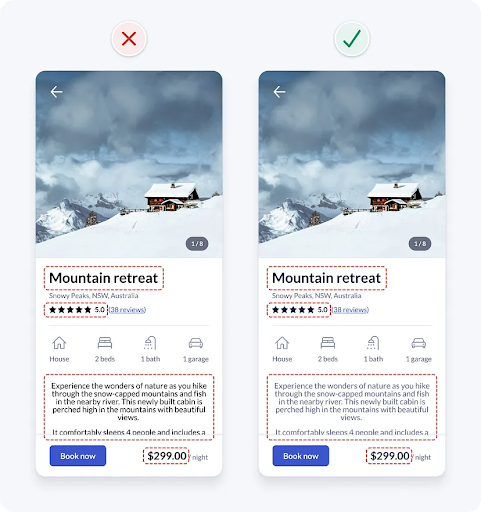
Простой и быстрый способ проверить четкость вашей визуальной иерархии — это использовать тест расфокусированным зрением (Squint Test). Просто прищурьтесь и посмотрите на свой дизайн.
В качестве альтернативы вы можете отойти подальше от экрана или размыть дизайн. Если вы по-прежнему в состоянии понять, какие элементы являются наиболее важными, и понять, для чего предназначен интерфейс, значит, все в порядке.
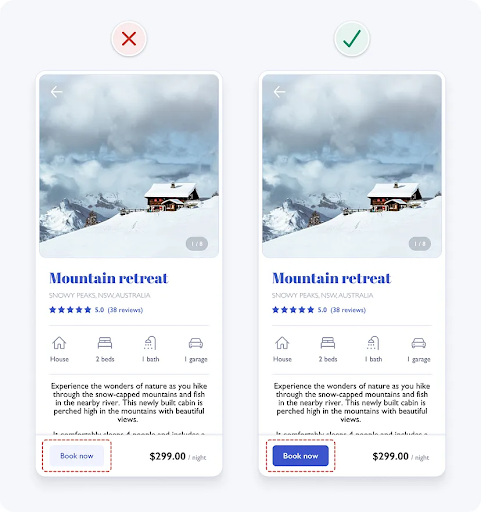
Применим этот тест к нашему примеру. Мы видим, что есть несколько элементов с приблизительно одинаковым визуальным весом, которые конкурируют за наше внимание. Между тем, основное действие в левом нижнем углу совсем не выделяется.
Как правило, основное действие должно быть самым заметным элементом интерфейса. Добиться этого можно с помощью контрастного цвета фона и жирного шрифта. Также это повышает доступность кнопки, о чем мы поговорим позже.
Проведем тест снова. Теперь кнопка является самым заметным элементом.
Визуальная иерархия стала более четкой, но ее можно еще улучшить. Например, блок основного текста все еще слишком заметен, учитывая его уровень важности. Далее мы изучим некоторые рекомендации по типографике, которые помогут это исправить.
5. Удалите ненужные стили
Ненужная информация и визуальные стили могут отвлекать пользователей и увеличивать когнитивную нагрузку (количество умственных усилий, необходимых для использования интерфейса).
Избегайте лишних линий, цветов, фонов и анимации, чтобы интерфейс оставался простым и понятным.
В нашем примере пустое пространство вокруг изображения визуально усложняет дизайн. Оно не нужно для передачи информации или группировки элементов, поэтому мы можем смело удалить их и тем самым упростить дизайн.
6. Используйте цвет целенаправленно
Используйте цвет умеренно и целенаправленно. Старайтесь не использовать цвет исключительно в декоративных целях, поскольку это может сбивать людей с толку и отвлекать.
Начните с черно-белой гаммы и добавляйте новый цвет там, где он передает необходимый смысл.
Простой и эффективный подход — использовать фирменный цвет для интерактивных элементов, таких как текстовые ссылки и кнопки. Это поможет людям определять, какие элементы интерактивны, а какие нет.
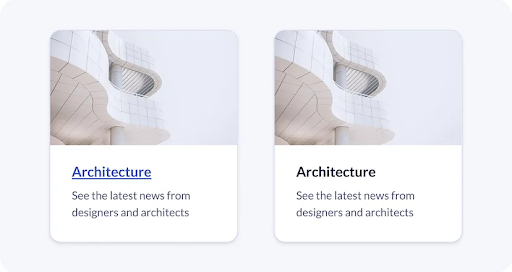
Необязательно делать все интерактивные элементы в цвете. Некоторые из них уже содержат другие визуальные подсказки, указывающие на их кликабельность.
Например, карточки в примере ниже воспринимаются интерактивными, независимо от наличия синей ссылки.
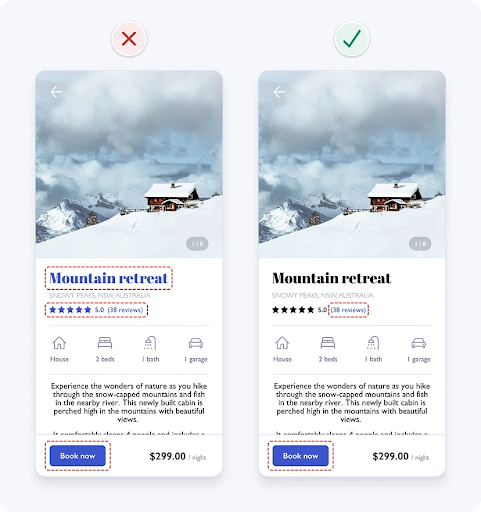
В нашем исходном примере синий заголовок может и выглядит красиво, но из-за этого текст кажется интерактивным. Чтобы избежать путаницы, поменяем цвет заголовка на черный.
Также удалим синий цвет с других неинтерактивных элементов, таких как звездочки рейтинга. Это значительно упростит понимание того, что интерактивно, а что нет.
7. Обеспечьте коэффициент контрастности 3:1
Контраст — это разница в воспринимаемой яркости двух цветов. Она выражается в виде коэффициента от 1:1 до 21:1.
Например, черный текст на черном фоне имеет самый низкий коэффициент контрастности 1:1, тогда как черный текст на белом фоне имеет самый высокий коэффициент контрастности 21:1.
Существует множество онлайн-инструментов, которые помогут вам измерить этот показатель.
Чтобы люди с нарушениями зрения могли четко видеть детали интерфейса, постарайтесь, следовать требованиям к цветовому контрасту как минимум уровня AA, представленных в Руководстве по обеспечению доступности веб-контента (WCAG) 2.1.
Это означает, что элементы пользовательского интерфейса, такие как поля форм и кнопки, должны иметь коэффициент контрастности не менее 3:1.
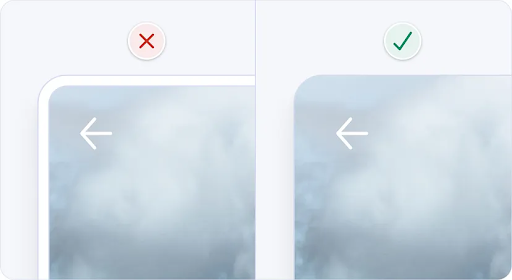
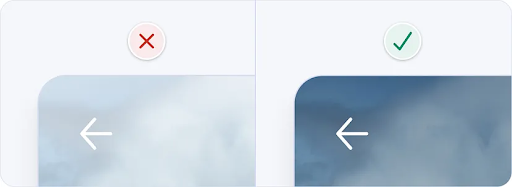
В нашем примере контрастность стрелки слишком низкая. Чтобы обеспечить ей контраст 3:1 в любых условиях, добавим иконке тень и наложим градиент на верхнюю треть изображения.
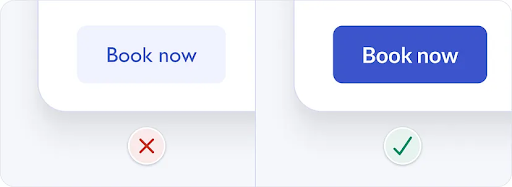
Контрастность основной кнопки в исходном примере также была слишком низкой. Выше мы это исправили, но здесь также стоит упомянуть об этом.
Когда контрастность кнопки слишком низкая, люди с плохим зрением могут не идентифицировать ее как кнопку, поскольку они не увидят ее форму. Увеличение коэффициента контрастности кнопки до 3:1 сделало ее более доступной, а также улучшило визуальную иерархию.
В результате мы получаем следующее:
8. Обеспечьте контрастность текста 4.5:1
Чтобы люди с нарушениями зрения могли легко читать текст, он должен соответствовать следующим требованиям WCAG 2.1:
- Контрастность мелкого текста (18px и меньше) должна быть не менее 4.5:1.
- Контрастность крупного текста (более 18px с жирным начертанием или более 24px с обычным начертанием) должна составлять минимум 3:1.
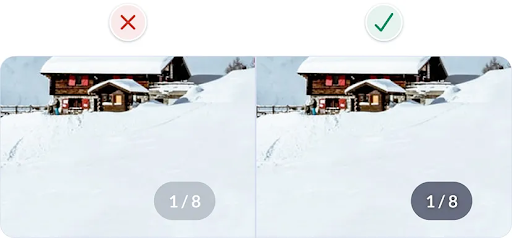
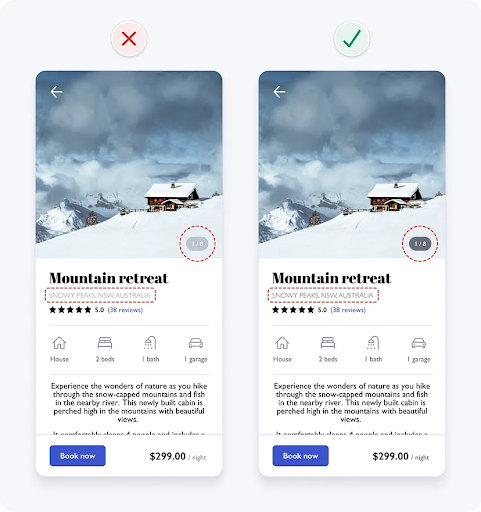
В нашем примере мелкий текст в элементе количества фотографий имеет недостаточную контрастность. Повысим ее до 4.5:1, увеличив непрозрачность серого контейнера, а также добавив тексту тень.
Контрастность текста с указанием местоположения также слишком низкая. Тонкое начертание шрифта еще больше затрудняет чтение. Использование более темного оттенка серого делает надпись более доступной. Позже мы внесем дополнительные изменения.
9. Не полагайтесь на один только цвет
Существует много разных типов дальтонизма. Обычно люди с цветовой слепотой с трудом различают красный и зеленый цвета, но также есть те, кто не видит вообще никакого цвета.
Чтобы сделать интерфейс доступным для таких людей, нельзя полагаться исключительно на цвет для передачи смысла или различения визуальных элементов. Необходимо использовать дополнительные визуальные подсказки.
В нашем примере «отзывы» выделены синим цветом, чтобы показать, что это ссылка. Если мы уберем цвет, ссылка будет выглядеть так же, как и весь остальной текст, поэтому дальтоники не смогут определить, что это ссылка. Подчеркивание помогает отграничить ссылки от обычного текста даже при отсутствии цвета.
10. Используйте одну гарнитуру шрифта без засечек
Гарнитура — это набор шрифтов с похожим стилем и эстетикой. Пример гарнитуры — Helvetica.
Шрифты — это вариации внутри гарнитуры (разные начертания или размеры). Например, Helvetica bold и Helvetica regular — это два разных шрифта внутри одной гарнитуры Helvetica.
Безопаснее всего использовать в дизайне интерфейсов одну гарнитуру без засечек, поскольку они, как правило, более разборчивы, нейтральны и просты.
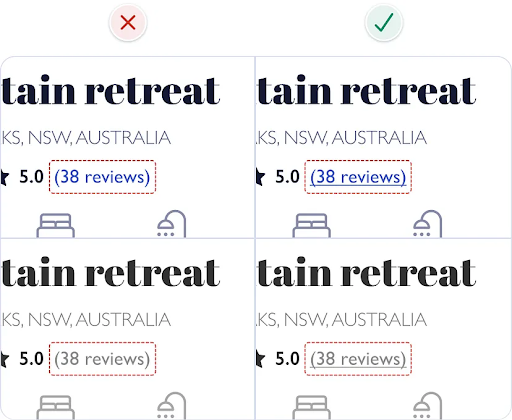
В нашем примере заголовок оформлен декоративной гарнитурой с засечками, что затрудняет чтение и может кого-то отвлекать. У этого шрифта также есть своя индивидуальность, которая может не соответствовать некоторым фотографиям в этом приложении.
Поменяв шрифт заголовка на тот, что без засечек, мы улучшим не только юзабилити, но и эстетику.
11. Выбирайте гарнитуру с достаточно высокими строчными буквами
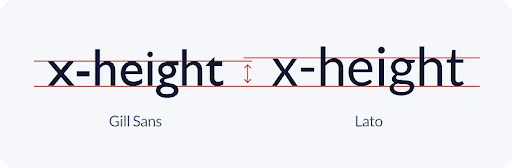
Используйте гарнитуры с высокими строчными буквами и большим межбуквенным интервалом, поскольку они, как правило, более разборчивы при небольших размерах. Высота строчных букв шрифта называется x-height.
В нашем примере используется гарнитура Gill Sans. Она имеет относительно низкую x-height. Заменим Gill Sans на гарнитуру с более высокой x-height, например Lato. Это поможет улучшить читабельность.
Вот как после этого выглядит наш пример:
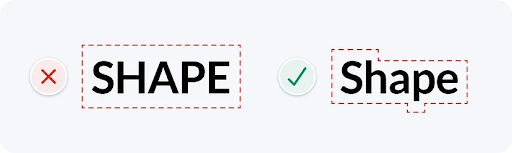
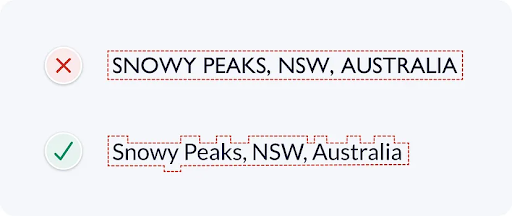
12. Ограничьте использование прописных букв
Существует не так много веских причин для использования прописных буквы, если только вы не хотите накричать на людей. ТАКОЙ ТЕКСТ СЛИШКОМ БРОСАЕТСЯ В ГЛАЗА, И ЕГО ТРУДНО ЧИТАТЬ.
Когда вы читаете, вы смотрите на общую форму слова, а не на каждую букву в отдельности. Форма помогает быстрее распознать слово. Все слова, написанные прописными буквами, имеют одинаковую прямоугольную форму. Это заставляет вас читать каждую букву одну за другой.
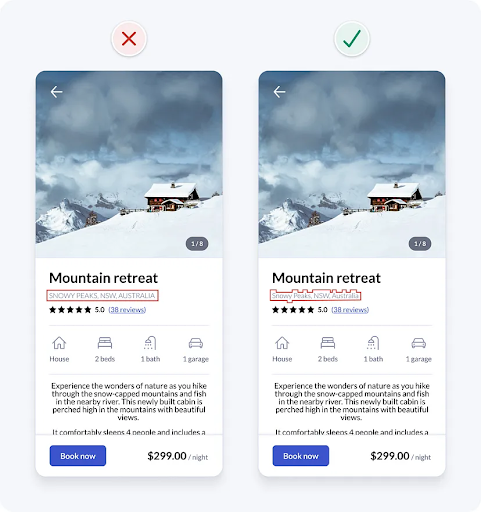
В нашем примере название местоположения напечатано прописными буквами. Изменив их на строчные и оставив заглавные буквы только в именах собственных и начале слов, мы сможем улучшить читабельность.
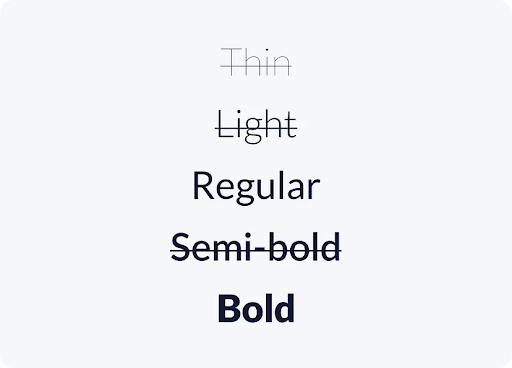
13. Используйте только обычное и жирное начертания шрифтов
Тот факт, что гарнитура включает множество начертаний, не означает, что вам нужно использовать их все в своем дизайне. Использование большого количества разных по толщине шрифтов делает интерфейс беспорядочным. Также это затрудняет последовательное использование каждого начертания.
Чтобы ваша дизайн-система выглядела просто и лаконично, используйте только обычное и жирное начертания.
Советы:
- Используйте жирный шрифт для заголовков, чтобы выделить их.
- Для основного текста выбирайте обычный шрифт.
- Если вы решите использовать очень тонкий или толстый шрифт, оставьте его для заголовков и крупного текста, поскольку в маленьком размере такие начертания воспринимать трудно.
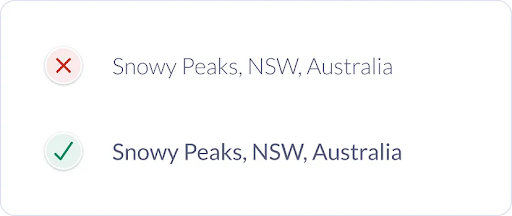
В нашем примере название местоположения оформлено тонким шрифтом. Несмотря на то, что мы увеличили контрастность, текст все равно может быть сложно воспринимать. Изменив начертание шрифта на обычное, мы улучшим читабельность и упростим дизайн.
14. Избегайте чисто черного текста
В UI-дизайне лучше избегать чисто черного цвета, поскольку на белом фоне он смотрится слишком контрастно. Такая высокая контрастность вызывает перенапряжение глаз.
Черный цвет имеет имеет яркость 0%, а белый — 100%. Большая разница в яркости цветов заставляет наши глаза работать интенсивнее. Лучше всего на белом фоне размещать не черный текст, а темно-серый.
В нашем примере чистый черный цвет используется для нескольких элементов. Поменяв его на темно-серый, мы улучшим читабельность.
Как мы уже отмечали ранее, основной текст слишком выделяется. Чтобы сделать его менее заметным и убедиться, что элементы интерфейса воспринимаются в порядке важности, мы используем светло-серый цвет.
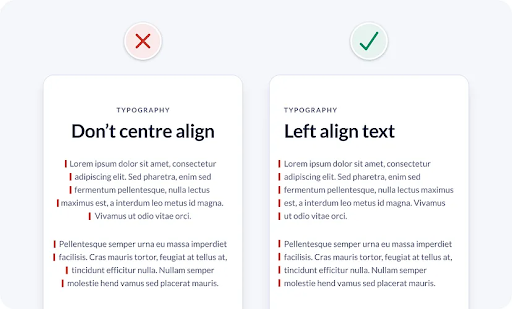
15. Выравнивайте текст по левому краю
В английском языке текст читается слева направо и сверху вниз по F-образной схеме. Поэтому для обеспечения оптимальной читабельности лучше всего выравнивать текст по левому краю.
Длинные фрагменты текста лучше всего не выравнивать по центру или по ширине. Это затрудняет их восприятие, особенно людям с когнитивными нарушениями.
Каждая строка начинается в новой точке. По этой причине людям приходится сильно напрягать глаза. Выравнивание по центру может работать для заголовков и коротких фрагментов текста.
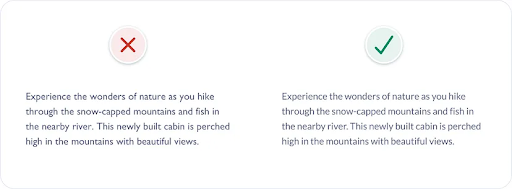
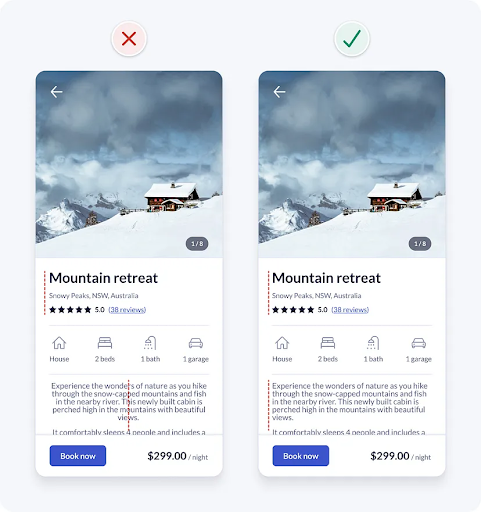
В нашем примере текст описания объекта недвижимости выровнен по центру. Выравнивание по левому краю улучшает читабельность, а также лучше сочетается с текстом выше.
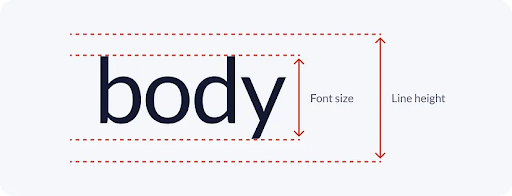
16. Высота строки для основного текста должна быть не менее 1,5
Высота строки — это расстояние по вертикали между двумя строками текста. Пространство между строками предотвращает от повторного чтения одной и той же строки, делая восприятие контента более комфортным. Также это улучшает внешний вид.
Чтобы обеспечить доступность и удобочитаемость основного текста, высота строки должна быть не менее 1,5 (150%). Как правило, стоит придерживаться высоты строки от 1,5 до 2.
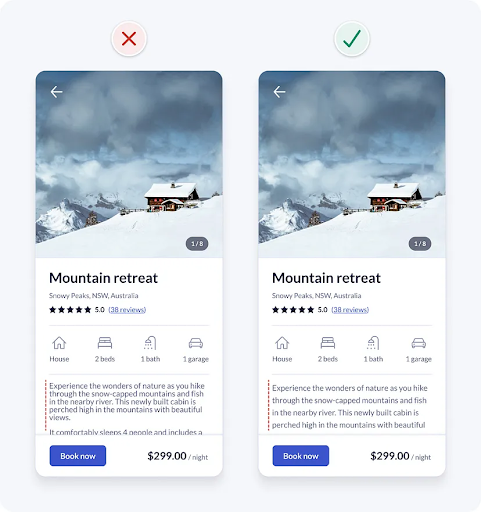
В нашем примере высота строки составляет всего 1 (100%). Увеличив ее до 1,6 (160%), мы улучшим читабельность.
Заключение
С помощью нескольких простых, но действенных приемов нам удалось быстро устранить целый ряд проблем в дизайне.
Надеемся, вы смогли убедиться, что дизайн пользовательского интерфейса не должен быть слишком сложным. Это не волшебное искусство, а система логических правил и рекомендаций, подобных тем, которые мы только что изучили.
Использование объективной логики вместо субъективного мнения позволяет просто и быстро разрабатывать интуитивно понятные, доступные и красивые интерфейсы.
Высоких вам конверсий!
По материалам: uxplanet.org. Автор: Adham Dannaway