
В нашей новой статье мы хотим ознакомить читателей нашего блога с весьма любопытными результатами 11 осуществленных на практике сплит-тестов. Наше внимание привлек следующий факт: как ни странно, в некоторых тестированиях уверенно побеждали страницы, сделанные с нарушением множества общепринятых правил.
Всегда ли нужно неукоснительно придерживаться неписанных законов построения посадочных страниц, или существуют случаи, когда лучше доверять собственным интуиции и опыту? Попытаемся вместе ответить на это вопрос, не забывая о том, что все расчеты и предположения в конечном счете нуждаются в обязательной проверке.
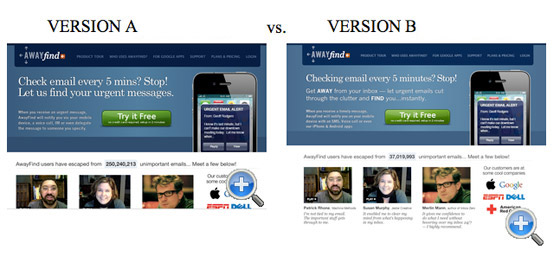
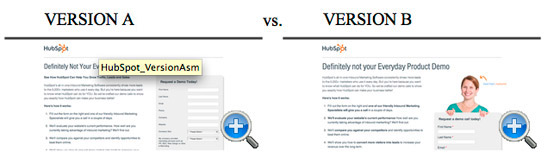
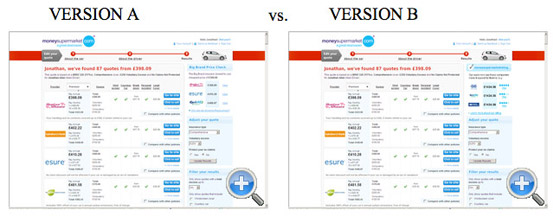
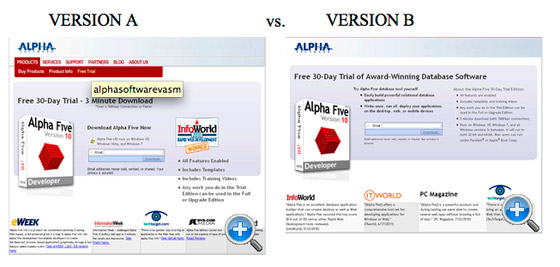
Тест 1: на какой из 2 страниц более эффективный заголовок?

В этом тестировании с преимуществом в 38% победила страница В. На первый взгляд, руководствуясь интуицией, можно подумать, что победителем должна выйти страница А – у нее более чистый и красивый дизайн, понятный энергичный заголовок, набранный жирным шрифтом, и совсем небольшой по размеру текст, поясняющий смысл оффера. Увы, на этот раз нас интуиция подвела нас.
Почему побеждает версия В? …просто потому, что текст, разбитый на блоки, легче воспринимается пользователем. На странице В заголовок короче, а ключевые особенности оффера, перечисленные в подзаголовке, выделены жирным шрифтом. Безусловно, страница А красивее, но страница В более эффективно подает информацию пользователю, именно потому что в тексте сделан акцент на преимуществах актуального предложения.
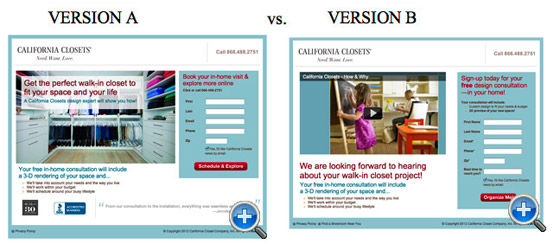
Тест 2: какая из посадочных страниц генерирует лидов на 24% больше?

Удивительно, но версия А стала получать лидов на 24% больше только за счет того, что со страницы удалили основное изображение. Да, изображения могут быть очень эффективным средством для раскрытия смысла оффера и для мотивации посетителя к конверсии, но в данном случае дело обстояло прямо противоположным образом: во-первых, картинка сдвигала лид-форму к низу страницы, ограничивая ее воздействие на пользователя, вынужденного теперь искать форму взглядом; и, во-вторых, картинка оставляла слишком отчетливый вкус «визуального секонд-хенда», своей банальностью способного скорее оттолкнуть, нежели привлечь внимание посетителя.
Перед нами – отличный пример нарушения общепринятых правил для увеличения эффективности целевой лид-страницы. Решение об удалении изображения, возможно, было принято чисто интуитивно, но для подтверждения его практической ценности был проведен сплит-тест – в данном случае интуиция и логика «идут рука об руку рядом».
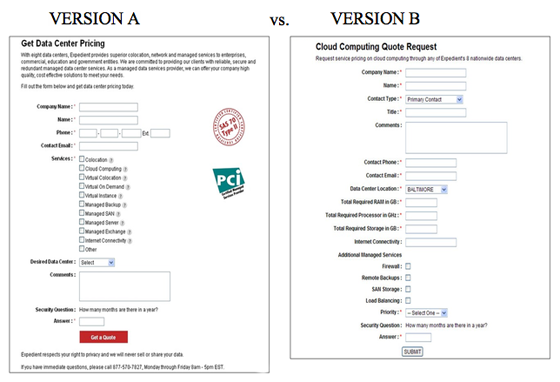
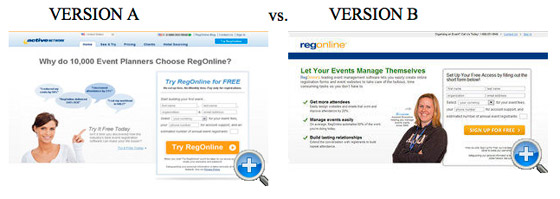
Тест 3: на какой из двух В2В-целевых страниц лид-форма, подвергшаяся радикальному редизайну, увеличила генерацию лидов на 368,5%?

Страница А выглядит очевидным победителем сплит-теста, им же она, собственно говоря, и является. Разумеется, свой вклад в победу внесли и ярко-красная CTA-кнопка, и дополнительный текст, поясняющий смысл предложения/оффера, и логотипы партнеров, свидетельствующие о надежности и безопасности, но главное влияние на увеличение конверсии оказала все-таки лид-форма, подвергшаяся заметному упрощению и уменьшению.
Новый вариант лид-формы требует от посетителя заполнения гораздо меньшего количества полей, к тому же эти поля сгруппированы в логические блоки, что способствует упрощению визуального восприятия формы. Другими словами, теперь пользователь понимает, что для завершения конверсии на странице А ему предстоит приложить гораздо меньше усилий, чем в случае заполнения лид-формы на странице В.
При разработке лид-формы не переоценивайте терпение ваших посетителей!
- 5 критически важных компонентов лид-формы
- Генерация лидов: и большим, и малым!
- 11 советов по оптимизации конверсии B2B целевых страниц
- 8 составляющих эффективного входящего B2B-маркетинга
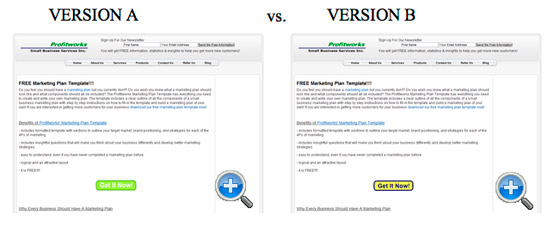
Тест 4: имеет ли смысл соблюдение правила точного вхождения?

Вот отличный пример того, что все ваши интуитивные предположения должны проверяться самым рациональным методом анализа целевых страниц – сплит-тестированием. В рассматриваемом примере тесту предшествовал опрос, в ходе которого 100% респондентов – веб-маркетологов и экспертов по оптимизации – без тени сомнений отдали пальму первенства варианту В. Действительно, эта версия страницы выглядит предпочтительней – короткий понятный заголовок и ясный по смыслу подзаголовок, однако в ходе практического сплит-теста вариант А победил с разгромным преимуществом в 115%.
Почему это произошло? Только потому, что текст заголовка и подзаголовка на странице А в точности соответствовали тексту рекламного объявления, опубликованного в ходе PPC-маркетинговой кампании (помните о правиле точного вхождения!).
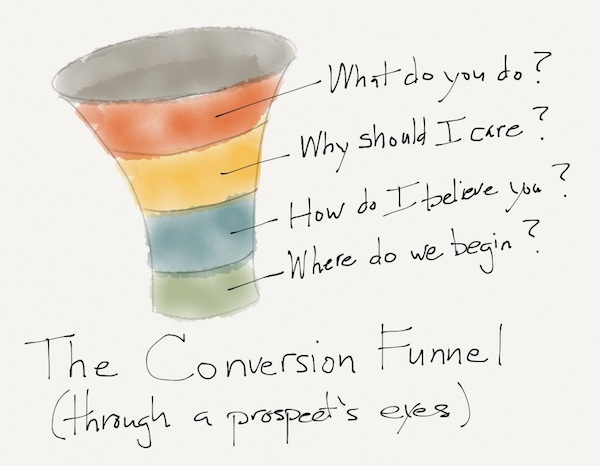
Из данного примера следует важный вывод: воронка продаж состоит из множества элементов, и добиться их слаженного взаимодействия – первостепенная задача веб-маркетолога.
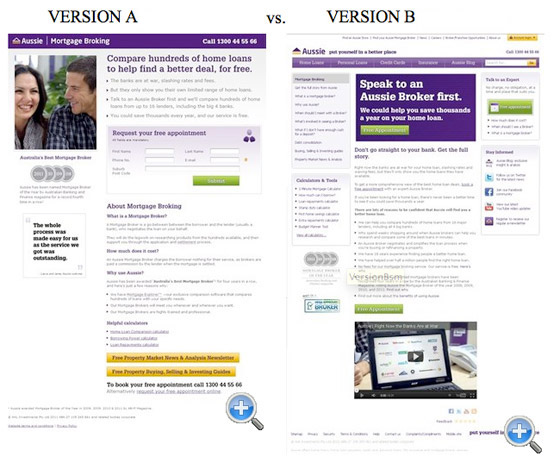
Тест 5: какая из 2 целевых страниц увеличит число полученных лидов на 64%?

Легко и просто без раздумий следовать модной тенденции – размещать захватывающие видеоролики на целевой странице, ни разу не потрудившись задать себе простой вопрос: «Может ли быть так, что страница без видео будет конвертировать лучше?». Совершенно справедливо мнение о том, что видео может быть очень эффективным инструментом подачи информации в компактной легкоусвояемой форме («минута видео стоит тысячи слов», мы упоминали об этом неоднократно). Однако бездумное следование всем новым трендам может привести к самым печальным результатам, и вот один из них: снабженная видеороликом страница В отправляется в мусорную корзину, а тест выигрывает вполне консервативный вариант А с преимуществом в 64%.
Почему страница В конвертировала хуже? Ответ прост: потому что была нарушена естественная иерархия конвертирующих элементов. Во-первых, видеоролик находился в самом низу страницы, что автоматически снижало степень его воздействия на пользователя, вынужденного, как минимум, искать это видео (возможно, что на мониторах с небольшим разрешением видео вообще окажется за нижней границей экрана – Below the Fold, и пользователь просто не узнает о его наличии).
Во-вторых, CTA-элемент, вроде бы находившийся в правильной стратегической точке (вверху, справа от логотипа), представал взгляду посетителя «слишком рано» – посетитель еще не успевал узнать о преимуществах оффера (представленных в виде буллетов и расположенных посередине страницы), а ему уже предлагали совершить конверсионное действие. Правильная иерархия, установленная на странице А – заголовок, подзаголовок, буллеты, CTA-кнопка – в ходе сплит-тестирования закономерно подтвердила свою эффективность.
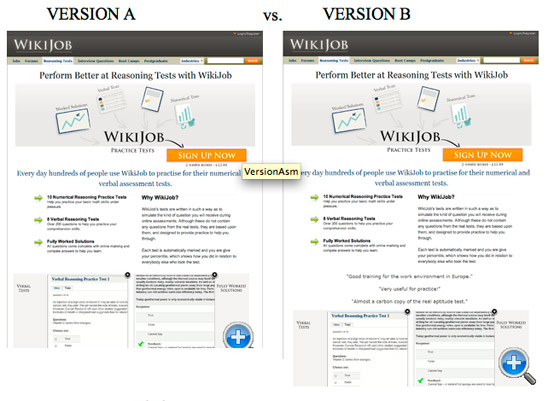
Тест 6: влияет ли добавление отзывов на увеличение конверсии?

Перед нами 2 страницы с очень похожим дизайном за исключением одного маленького отличия: вариант В содержит отзывы пользователей, расположенные чуть выше «линии сгиба» (Above theFold). В ходе тестирования это небольшое отличие обеспечило странице В победу с солидным преимуществом в 34%!
Из результатов этого тестирования следует вывод: наличие отзывов клиентов или «социальных доказательств» (social proofs) «очеловечивает» процесс конвертации, порождает доверие к вашему предложению/офферу и позволяет посетителю идентифицировать себя с другими потребителями. Не стоит недооценивать эффективность этого простого приема. Не забывайте только, что отзывы должны быть размещены в хорошо видимой без прокрутки части страницы.
Тест 7: как «социальные свидетельства» влияют на конверсию?

Ответ однозначный – самым положительным образом (о психологическом механизме воздействия social proofs на пользователя мы говорили в пункте 6). Однако важно не перестараться с усилением воздействия «социальных свидетельств»: так, в рассматриваемом примере страница В была снабжена специальным «социальным плагином», позволявшим пользователям сравнивать цены актуального оффера с ценами конкурентов по рыночной нише.
Вроде бы полезная опция привела к заметному снижению конверсии, из чего следует вывод – пользоваться «социальными доказательствами» лучше всего по принципу «чем проще – тем лучше»: достаточно разместить на странице значки социальных сетей с соответствующими числовыми значениями полученных «лайков», «фолловеров» и т. д.
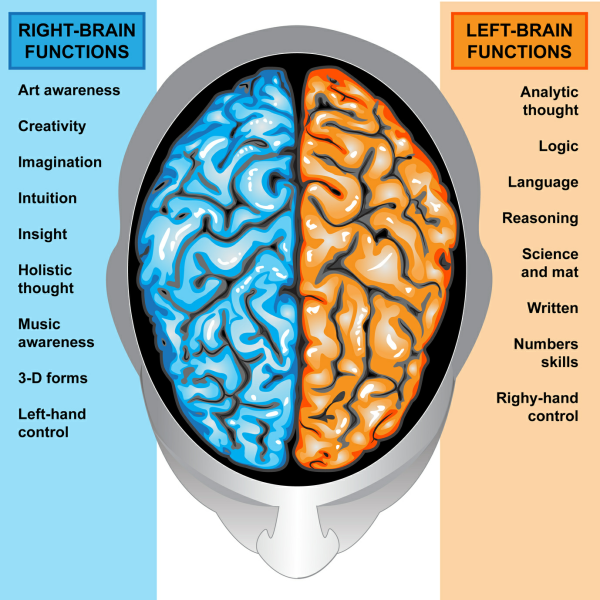
- 12 советов оптимизации конверсии на основе человеческой психологии и поведенческой экономики
- 10 способов увеличения продаж, основанных на психологии клиентов
Тест 8: какая из 2 целевых страниц, конвертирующих PPC-трафик, даст прирост конверсии на 439%?

Перед нами – 2 хорошо разработанные целевые страницы, очень похожие между собой. На первый взгляд, страница В немного предпочтительней для конверсии: на ней размещено видео, и очень точно соблюдена иерархия размещения текстового контента – заголовок, подзаголовок, буллеты. Однако сплит-тест показывает, что дело обстоит ровно противоположным образом: с ошеломляющим приростом конверсии в 439% побеждает страница А.
3 небольших, но важных преимущества варианта А:
- заголовок размещен внутри главного изображения – таким образом на нем фокусируется внимание посетителя;
- лид-форма чуть короче, на ней отсутствует отвлекающий внимание пользователя текстовый подзаголовок;
- сертификаты 2 систем безопасности придают пользователю чувство спокойствия (однако эти значки не всегда полезны для конверсии, см. п. 9!).
Тест 9: можно ли повысить конверсию на 89,8% за счет хорошей типографики и «очистки» страницы от лишних элементов?

На этот вопрос мы с уверенностью отвечаем «да!», имея в виду представленную выше страницу В. Сплит-тест доказывает нашу правоту – ею одержана убедительная победа с преимуществом в 89,8%! Залог успеха в этом случае: простой чистый дизайн, хорошая типографика – текст на странице оформлен в виде 3 буллетов, дополнительно выделенных галочками – и отсутствие на странице каких-либо элементов меню навигации, отвлекающих внимание посетителя от процесса преобразования.
Тест 10: какой цвет CTA-кнопки способствует увеличению конверсии?

Мы уже убедились в том, что самый вроде бы незначительный элемент может иметь большое влияние на конверсию. CTA-кнопка заведомо относится к самым важным составляющим лид-страницы, поэтому к ее тестированию нужно отнестись с особой тщательностью.
В данном примере увеличению конверсии способствует сочетание цветов кнопки, которое кроме как уродливым и не назовешь. Да, вы правы – «пчелиная» черно-желтая раскраска кнопки на странице В способствовала росту конвертации на 14,5%. Правильное – как по учебнику дизайна – сочетание цветов зеленой кнопки и белого фона страницы выглядит настолько нейтральным и гармоничным, что просто отфильтровывается взглядом пользователя.
- Как цвет влияет на покупательскую активность?
- Искусство сочетания цветов - яркий путь к высокой конверсии
Тест 11: какая из этих 2 PPC-целевых страниц получит дополнительные 98% конверсии?

В нашем последнем примере мы еще раз вернемся к уже озвученному нами тезису о необходимости перманентной оптимизации даже хорошо работающей страницы. Начальный вариант страницы (А) прошел ряд малозаметных изменений, польза от каждого из которых была подтверждена A/B-тестом. Устранение элементов навигации, написание короткого энергичного заголовка, размещение описания преимуществ и особенностей продукта в виде буллетов – все эти меры привели к росту конверсии страницы В (оптимизированный вариант) на 98%.
Высоких вам конверсий!