Многие разработчики искренне пытаются воплотить в дизайне лендингов и сайтов интернет-магазинов лучшие возможности HTML5, CSS3 и JavaScript, однако оформление большинства современных ресурсов все равно оставляет желать лучшего.
Самое печальное: многие маркетологи не понимают, что «навороченный» дизайн в основном не способствует оптимизации коэффициента конверсии.
Подобное уже случалось, когда в моду вошли технологии Flash, сразу же набравшие большую популярность — но к сожалению, их использование в большинстве случаев не привело ни к чему хорошему.
Помните, что зачастую в дизайнерских ошибках виновны и разработчики, неумело использующие возможности современного дизайна. Инновации должны развивать ресурс, но не уменьшать при этом конверсию.
Возможности дизайна HTML5 весьма широки, но существует ряд элементов, которые с большой вероятностью повредят конверсии вашего лендинга или сайта.
1. Загрузочные экраны

Кому нужна целевая страница, которая загружается целую вечность? Раньше пользователям приходилось мириться с долгой загрузкой сайтов, и это казалось нормальным — но сегодня жизненно важно поддерживать скорость загрузки в пределах 2 секунд.
В противном случае посетители закроют вкладку браузера с ваши ресурсом навсегда.
2. Непонятная или скрытая навигация

Большинство HTML5-ресурсов сегодня основываются на скроллинге, то есть посетитель может пролистать страницу вниз, увидев таким образом основное меню и второстепенные элементы — что избавляет от необходимости переходить по множеству вкладок.
Но даже в таком случае небольшие навигационные подсказки должны оставаться на виду — они способствуют улучшению пользовательского опыта и конверсии.
3. Анимация сомнительного качества

Одно из основных преимуществ HTML5 и CSS3 — возможность создавать анимацию, практически не увеличивающую время загрузки веб-страниц. Некоторые дизайнеры, конечно же, слишком увлекаются анимационными эффектами, нагромождая их один на другой и получая в итоге продукт сомнительного качества.
В конечном счете основная цель лендинга должна быть выделена анимацией, а не заслонена ей. Помните: анимация может и скорее всего отвлечет внимание посетителя, поэтому использовать ее нужно очень осторожно.
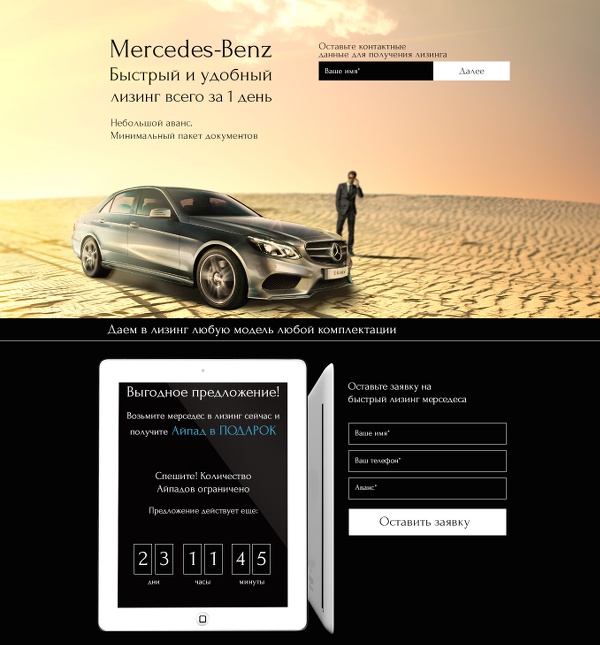
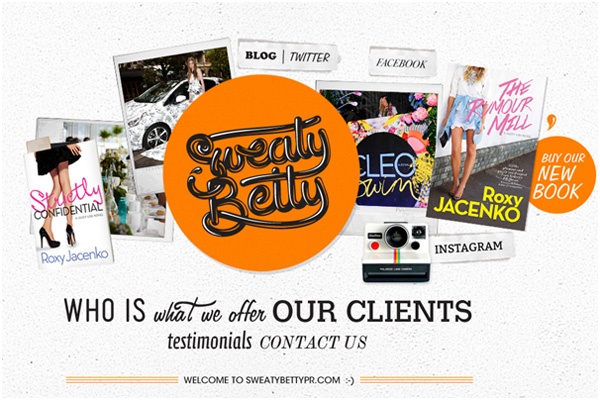
4. Изображения вместо текста

Вопрос: что начинается на «G» и заканчивается на «oogle»?
Вместо подробного текста и описаний многие современные лендинги или сайты предпочитают использовать изображения. Как это влияет на позиции в поисковых системах? Мягко говоря, не лучшим образом.
5. Проблема контрастов

Не каждый пользователь работает на персональном компьютере с крупным монитором высокого разрешения, поэтому часто игры с контрастами остаются незамеченными — в особенности на мониторах среднего качества и мобильных устройствах.
6. Бессмысленные всплывающие окна

Пользователь, впервые попавший на сайт, меньше всего желает с ходу заводить бесплатный аккаунт, подписываться на рассылку или скачивать электронную книгу.
Обиднее всего, когда окно исчезает только по клику на него, а самое большое разочарование — долгие поиски кнопки, закрывающей подобную агрессивную рекламу.
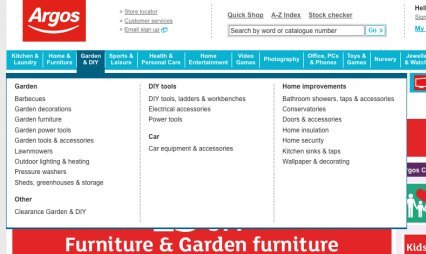
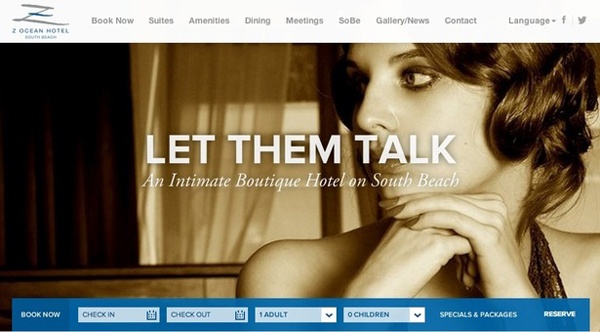
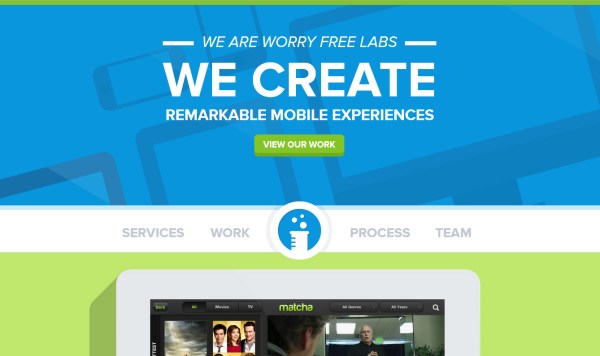
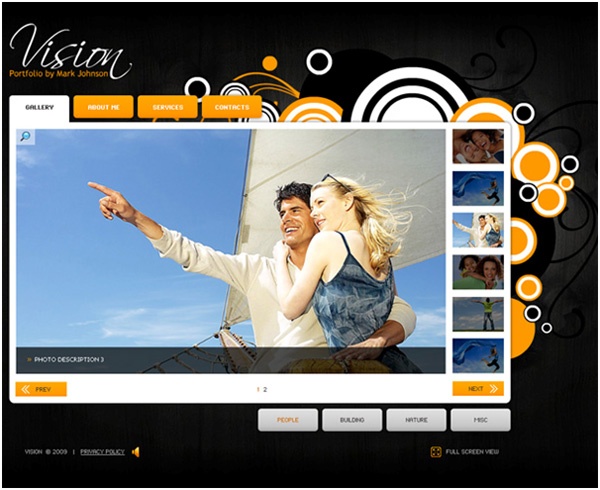
7. Загадочные иконки

Наверняка каждому приходилось заходить на ресурс со множеством иконок, из которых относительно знакомой оказывалась только половина значков. Если дизайнер использует значки для навигации, ему следует выбирать узнаваемые иконки для лендинг пейдж, чтобы не путать своих клиентов.
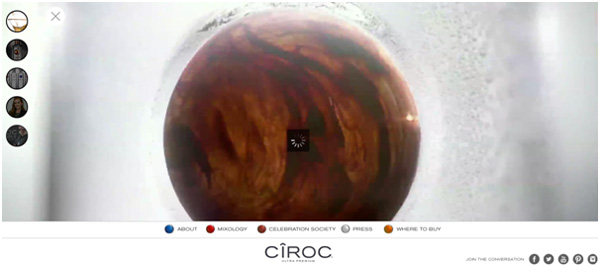
Взгляните на иконки выше. С первой все ясно — она приведет к домашней странице. Догадаться можно и о том, что обозначает камера — фото или галерею. Но что можно сказать о второй иконке для landing page слева? Что же она значит?
Конечно, наведя курсор мыши на эту загадочное изображение, вы все поймете: она перенаправляет на страницу с портфолио. Но что, если посетитель зашел на ресурс со смартфона, и навести курсор на иконку он попросту не может? В таком случае интерфейс всерьез озадачит его, что весьма нежелательно.
8. Ошибка 404

Конечно, многим знакома ситуация, когда страница «404» появляется в самый неподходящий момент, но не каждый хочет знать, что ошибка 404 — временное явление.
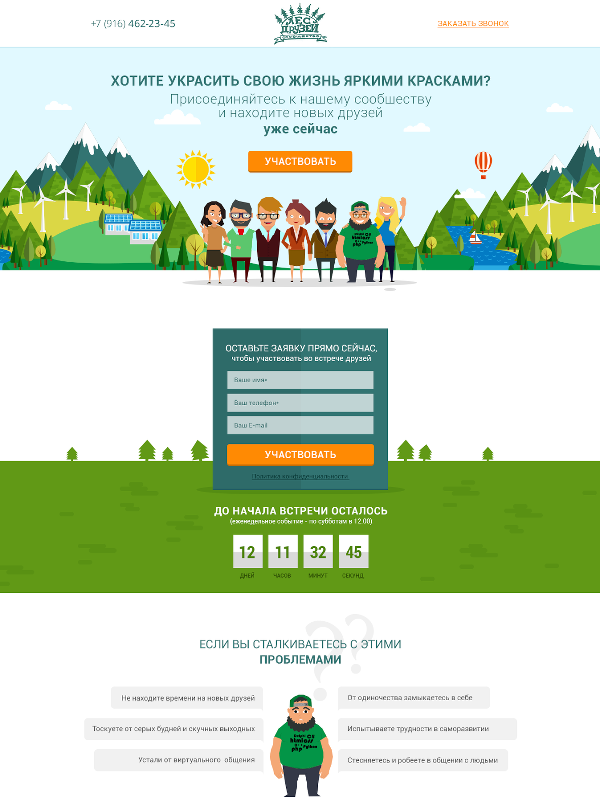
9. Требования к посетителю

Вы не должны требовать от пользователей чего-то особого. Взаимодействие с лендингом должно быть интуитивно понятным и не требовать особых навыков. Если же вы попытаетесь навязывать человеку свои условия, то, скорее всего, он уйдет.
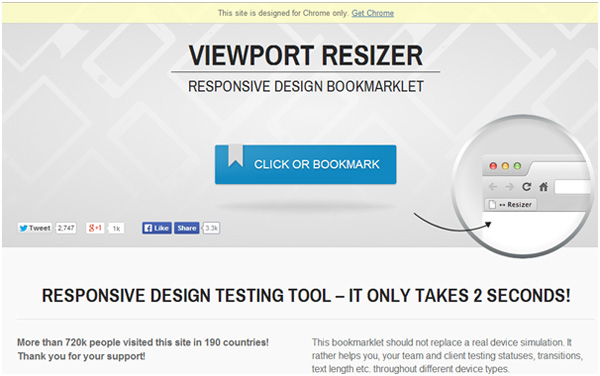
Например, эта страница заявляет, что «создана исключительно для работы с Chrome». То есть, если пользователь хочет зайти на нее, ему обязательно нужно устанавливать или запускать другой браузер. Но зачем такие сложности? Ведь далеко не все пользователи интернета работают в Chrome.
Кроме того, посетители, которые заходят на лендинг с десктопа, вынуждены будут использовать стрелки для навигации. Многие дизайнеры предпочитают делать простую навигацию с использованием клавиш-стрелок, снова забывая о пользователях смартфонов.
Бывает и так: на главной странице навигационная панель расположена сверху, а после перехода на другую страницу она исчезает. Это неудобство, конечно же, сильно разочарует ваших потенциальных клиентов.
10. Хозяин своего браузера

Неприятно, когда панель навигации, только что отображавшаяся на странице, внезапно исчезает — подобное не понравится никому. Навигация очень важна, поэтому нужно сделать так, чтобы она была удобной и доступной на любой странице ресурса.
Идеальный вариант, когда все новые вкладки открываются на одной странице. Это упростит взаимодействие с браузером и улучшит пользовательский опыт в целом.
11. Мелкие шрифты

Не каждый может похвастаться отличным зрением, к тому же одновременное использование крупных и миниатюрных шрифтов выглядит довольно нелепо. Выбирая шрифт текста, важно представлять цвет фона.
Если на целевой странице используется темный фон, шрифт должен быть более плотным и жирным. Чтение усложняется, если текст написан мелко и едва заметно. Важно также убедиться в том, что цвет шрифта не сливается с фоном.
12. Автоплей

На многих современных лендингах и сайтах размещены видеоролики, которые начинают проигрываться автоматически с открытием страницы — этот подход не всегда уместен.
13. Путаница из раздражающих элементов

Представьте: вы открываете лендинг, и тут же на вас обрушивается множество раздражителей (некоторые маркетологи назовут их триггерами).
Для начала запускается видеоролик или аудиофайл, который замедляет процесс загрузки и может даже испугать своей неожиданностью. Есть, конечно, кнопки, которые позволяют пропустить автоплей, но зачастую они столь миниатюрны, что разглядеть их очень сложно.
После загрузки страницы взгляду пользователя открывается масса бесполезной анимации, ссылок и т. д. Кто захочет оставаться на ресурсе после подобного?
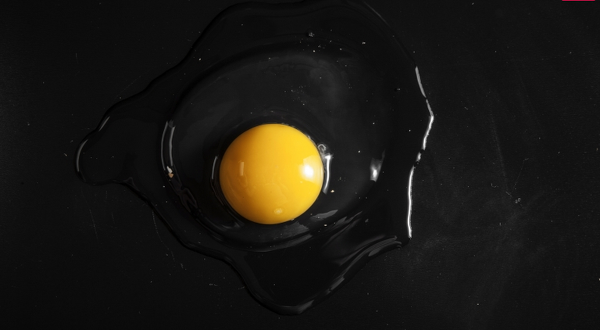
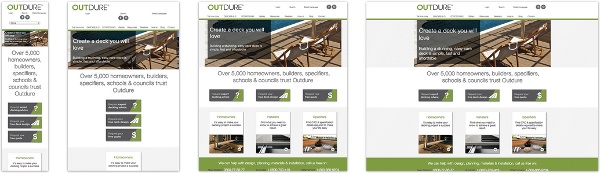
14. Долгая загрузка контента

Навык терпения — это прекрасно, но если в разгар напряженной работы необходимый контент загружается очень долго, это сильно раздражает, не правда ли?
Сверху представлен яркий пример. Можно догадаться, что черные прямоугольники — это изображения, но они загружаются больше минуты, что заметно бьет по конверсии страницы.
В заключение — несколько советов
Вы можете обвинять современные технологии во всех бедах, но на самом деле к проблемам конвертации трафика ведет только неправильная работа дизайнеров, разработчиков, маркетологов и других специалистов, неумело пользующихся достижениями прогресса.
Нельзя забывать: если вы можете сделать что-то, это не значит, что вы обязаны. Всегда стоит рисковать и экспериментировать, применяя нечто новое, но при этом помнить о целях вашего оффера.
Вы зря потратите время, если будете учить посетителя правильному использованию своего ресурса. Не стоит усложнять людям жизнь — лучше все упростить.
Не стоит предпочитать одно другому. Помните, что цели бизнеса обходить стороной нельзя, даже акцентируя внимание на интересах пользователя. Сложно найти золотую середину, но это очень важно.
Дизайн лендинг пейдж — не место для эгоизма!
При разработке эффективного шаблона целевой страницы не стоит утверждать личное эго. Многие дизайнеры сильно ошибаются, пытаясь превратить лендинг в площадку для демонстрации собственных навыков.
Из оффера не стоит делать «идеальное портфолио» — это реальная проблема многих клиентов, обратившихся к чересчур самоуверенным дизайнерам и маркетологам.
Высоких вам конверсий!
По материалам infiniteconversions.com, image source nos.twnsnd.co