«Доходы выросли на 300%, потому что мы поменяли цвет кнопки “Добавить в корзину” c зеленого на оранжевый!» Подобные заявления то и дело мелькают в Сети. Нельзя сказать, что они в корне ошибочны, но определенно могут навредить — особенно маркетологам, проводящим сплит-тесты без обоснования и гипотез.
Немного статистики
Есть категория предпринимателей, занятых в сфере eCommerce, которые гордятся тем, что выжимают максимум из своих клиентов. Их особенно раздражает, когда деньги и время, потраченные на оптимизацию конверсии, не окупаются, что обнаруживается после первого же сплит-теста. Проблема в том, что такие утверждения вводят в заблуждение, заставляя людей думать: «Если я изменю заголовок или цвет кнопки, прибыль взлетит до небес».
Однако они далеки от истины. Исследования показывают, что 6 из 7 сплит-тестов не гарантируют хоть сколько-нибудь статистически значимых изменений эффективности.
Еще несколько доказанных тезисов — в списке ниже.
- Шансы на успех: только 1 из 7 тестов влияет на достижение видимого результата.
- Средние показатели: когда сплит-тест успешно выполняет поставленную задачу, коэффициент конверсии в среднем увеличивается на 49%.
- Повышение прибыли: средняя прибыль от каждого посетителя для eСommerce-компаний составляет $3. Успешный сплит-тест, как правило, увеличивает эту цифру вполовину.
- Продолжительность: обычно сплит-тест длится не меньше недели и не больше двух месяцев.
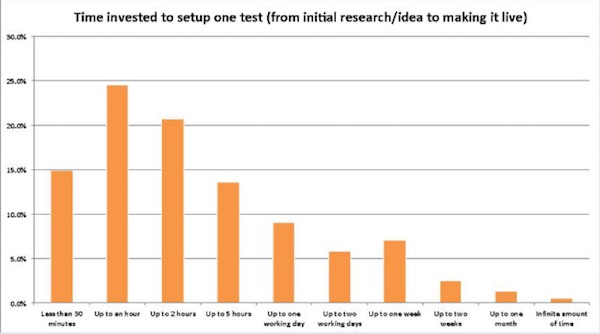
Кроме того, время, затраченное на создание теста, включая исследовательскую работу, составляет менее 5 часов.

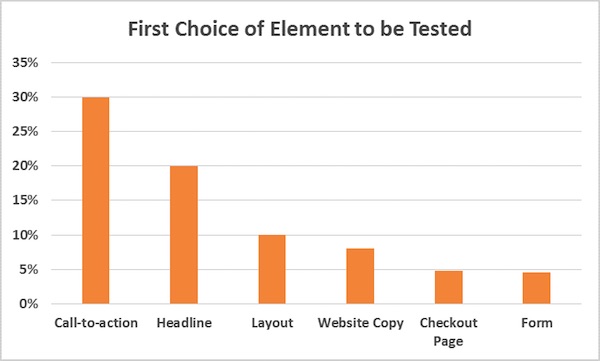
Данные графики выставляют не в лучшем свете маркетологов — в особенности тех, кто притворяется, будто серьезно занимается изучением поведения пользователей.
Недостаточное понимание предпринимателями принципов оптимизации конверсии ясно видно на графике, демонстрирующем, что именно люди тестируют в первую очередь.

Слева направо: элементы Call to Action, заголовок, дизайн-макет, текст, страница оформления заказа, веб-форма.
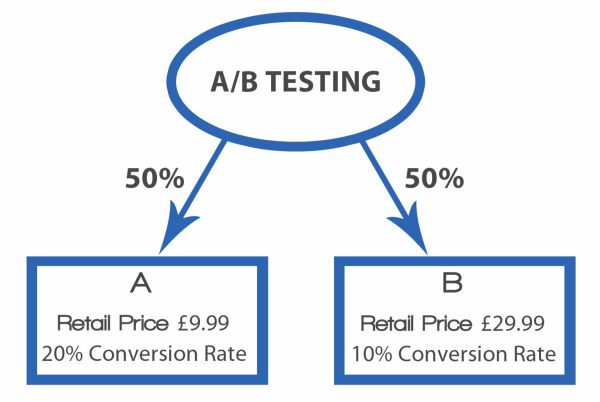
Представим, что вы решили протестировать кнопку на лендинге, которая называется Checkout («Оформление и оплата заказа») на одной странице и Add to Cart («Добавить в корзину») — на другой. По каким-то причинам второй вариант показывает лучший результат — на 60% больше целевых действий (добавлений товаров в корзину).
Это хорошо, но нужно понять:
- почему так произошло,
- как можно перенести успех этой кнопки на остальные элементы интерфейса,
- появилась ли новая информация о клиентах, которая позволит улучшить или конкретизировать ценностное предложение.
Если ответов нет, назревает логичный вопрос — а был ли тест действительно удачным? И еще представим, что тест (вроде бы) провалился. Какую гипотезу вы опровергли? Отрицательный результат — тоже результат: иногда выявление слабых мест на сайте полезнее, чем знание того, что те или иные функции работают хорошо.
Те, кто наобум проводит сплит-тестирование — без актуальных данных и фидбека от пользователей или же основываясь на сухой аналитике, вряд ли когда-то приходят к необходимости разработки плана-тестирования. А ведь он практически всегда приводит к ощутимому увеличению показателей.
Рассмотрим два серьезных заблуждения, которые могут украсть время у маркетологов, проводящих тестирования.
1. Оптимизация конверсии полностью основана на тестировании
В последнее время сплит-тесты становятся все популярнее, однако не стоит ставить их во главу угла.
Нередко можно встретить владельца интернет-магазина, который настаивает на экспериментах с цветовой гаммой кнопок, но не принимает во внимание тот факт, что недостаток информации по размерам вещей, доставке и возврату удерживают посетителей от совершения покупки намного сильнее, чем цвета элементов интерфейса.
Оптимизация конверсии не заключается только лишь в проведении тестов. Главное — выявить, что подталкивает посетителей к приобретению товаров и услуг. Именно поэтому начинать надо с вопроса о том, удовлетворяются ли потребности клиентов.
Очень часто обыкновенные юзабилити-тесты по методике «мысли вслух» (think aloud) вскрывают массу нюансов, препятствующих покупке.
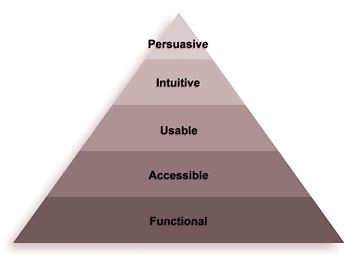
Пирамида, опубликованная Брайаном Айзенбергом (Bryan Eisenberg) в 2007 году, наглядно демонстрирует иерархию оптимизации конверсии «наоборот» (уровни идут снизу вверх). Данная модель указывает, на чем надо сосредоточиться и в какой последовательности.

- Функциональность. Достаточно ли ясно, для чего и для кого предназначен сайт? Насколько легко посетители выделяют оффер?
- Доступность. Могут ли пользователи быстро найти то, что нужно? Все ли разделы четко обозначены? Заметна ли строка поиска? Лид-форма?
- Удобство использования. Легко ли читается шрифт? Выглядят ли элементы навигации так, как положено? Работает ли увеличение масштаба?
- Интуитивность понимания конверсионной задачи, навигации и т. д. Можно ли кликнуть на элементы интерфейса, которые кажутся кликабельными? Вынуждены ли люди сталкиваться с чем-то принципиально новым только для того, чтобы совершить у вас покупку? Располагаются ли привычные элементы интерфейса там, где обычно, или их надо искать?
- Побуждение. Могут ли тексты и изображения на сайте вызвать эмоции и стать источником опыта, а не просто привести к покупке? Эффективно ли используются социальные доказательства (отзывы, ссылки в соцсетях)? Создаете ли вы ощущение дефицита или срочности предложения в целях повышения спроса?
В некоторых случаях — к примеру, когда на посадочной странице продукта трудно отыскать информацию по размерам одежды — стоит провести итеративное, повторяющееся тестирование (iterative testing). Данная страница очень важна: она удовлетворяет базовые потребности клиентов и будет справляться с этим все лучше в долгосрочной перспективе. Только не забудьте зафиксировать показатели до и после испытаний, чтобы можно было отследить результаты.
Если дело касается серьезных изменений на лендингах с высокой посещаемостью (допустим, заголовок на главной странице) или экспериментов с различными подходами к дизайну и текстам, обязательно используйте сплит-тестирование.
2. Оптимизация конверсии — сложная сфера, и заниматься ей стоит профессионально
И хотя в определенный момент не обойтись без специалиста, который разработает план тестирования, все же оптимизация конверсии начинается с изучения данных, поиска слабых мест и создания некоего плана усовершенствований.
Шон Эллис (Sean Ellis), основатель Qualaroo, говорит следующее: «Сначала определитесь с тем, что именно нужно протестировать. Опирайтесь на аналитику, чтобы выявить:
- топ-5 страниц с высоким показателем отказа,
- топ-5 точек в воронке конверсии, на которых уходят потенциальные клиенты,
- топ-5 самых полезных страниц сайта для вашего бизнеса.
На страницах с высоким показателем отказа посетители не находят того, что им нужно, или же не могут совершить желаемое действие. А чтобы выделить точки отказа, найдите места на сайте, где теряется больше всего трафика».
Также он рекомендует использовать сервисы для сбора обратной связи, чтобы получить отзывы целевой аудитории: создавать персонализированные опросники и использовать другие формы исследования качественных показателей. Все это поможет понять, почему некоторые страницы или разделы сайта не приносят ожидаемого результата.
Конечно, у профессионалов больше опыта, но не нужно быть семи пядей во лбу, чтобы взглянуть на отчеты и постараться найти причину оттока клиентов.
Высоких вам конверсий!
По материалам: shopify.com, image source: elena