«Nobody understands me» by LouLou
Мобильные устройства изменили нашу жизнь и стали неотъемлемой частью ежедневных ритуалов. Благодаря смартфонам мы не только получили доступ к разнообразному контенту онлайн, но и совершаем банковские операции, оплачиваем покупки, заказываем еду и билеты, подписываем документы и даже запираем входную дверь.
Новые технологии значительно упростили множество рутинных задач. Однако, взаимодействие с ними еще очень далеко от совершенства.
Недостатки мобильных устройств известны всем: маленький экран, короткие сессии, единственное рабочее окно и нестабильное соединение. Но некоторые из этих особенностей представляют собой уникальные возможности — принципы мобильного дизайна отражают как ограничения, так и сильные стороны привычных гаджетов.
Исследование NNG
В течение последних 7 лет Nielsen Norman Group во главе с ученым-исследователем, специалистом по когнитивной психологии и человеко-машинному взаимодействию Ралукой Баду (Raluca Budiu) разрабатывают основы мобильного юзабилити (usability), тестируя различные мобильные сайты и приложения. Всего в проекте уже приняло участие 151 человек, большая часть из которых — жители США, но также есть участники из Австралии, Гонконга, Нидерландов, Румынии и Великобритании. Исследование проводится с использованием личных мобильных устройств испытуемых.
Сначала в процессе изучения мобильного UX, или пользовательского опыта, были задействованы все виды телефонов — от старых кнопочных моделей до смартфонов и тачскринов, однако со временем внимание исследователей сосредоточилось вокруг сенсорных устройств в связи с их широким распространением. Кроме того, последние работы включали также фаблеты, или смартфоны с диагональю более 5,3 дюйма.
Суть эксперимента сводится к просьбе установить то или иное приложение на свой мобильный телефон и после чего — выполнить определенное задание с использованием этого приложения или веб. Помимо тестирования применяются такие методы, как дневник наблюдений и экспертные отзывы. Большое количество сайтов и приложений было изучено в ходе работы над частными клиентскими проектами NNG, и хотя эта информация не может быть озвучена напрямую, сделанные открытия несомненно были учтены в общих результатах исследования.
Стоит сказать, что изучение UX мобильных устройств проводилось отдельно от такового на планшетах. Это связано с тем, что несмотря на некоторые сходства (например, компактность, сенсорный экран) планшеты и телефоны используются все же для разных целей и имеют свой интерактивный дизайн, отличный для каждого из этих двух классов устройств.
Мобильные ограничения и достоинства
Мобильные телефоны имеют свои преимущества, которые одновременно являются и недостатками. Рассмотрим, как можно обыграть досадные ограничения в вашу пользу.
Маленький экран
Невзирая на последний тренд и всплеск интереса к телефонам с большой диагональю, для большинства людей удобство мобильного устройства заключается именно в его компактности и небольшом размере. В сравнении с монитором персонального компьютера или лэптопа, экран телефона может отображать намного меньше информации за раз, а значит, размер экрана — существенное ограничение.
Контент, расположенный «выше линии сгиба» (above the fold) на 30-дюймовом мониторе требует 5-кратной прокрутки на 4-дюймовом экране телефона. Получается, что пользователь должен:
1. Совершить намного больше действий (interaction cost), чтобы получить то же количество информации.
2. Активно задействовать свою кратковременную память (short-term memory), чтобы не забыть только что прочитанный текст.
Таким образом, восприятие мобильного контента значительно сложнее обычного.
Когда вы добавляете какой-то новый элемент дизайна или текстовый блок на экран мобильного телефона, что-то другое всегда исчезает из поля зрения (уходит «ниже линии сгиба»). Поэтому перед тем, как принимать решение об изменениях, подумайте: насколько ценным (opportunity cost) является этот новый раздел/абзац/изображение для пользователей? Действительно ли элемент A важнее элемента B?
Контент и функциональность — вот ключ к ответу. И хотя в этом посте приведены общие рекомендации по мобильному дизайну, ваш окончательный выбор будет зависеть от целевой аудитории и задач, стоящих перед вами.
Chrome
Немаловажной частью пользовательского интерфейса (UI, user interface) является так называемый «chrome», или визуальное пространство управления сайтом или приложением. Несмотря на совпадение данного термина с названием браузера от Google, он регулярно используется Nielsen Norman Group по аналогии с металлическими частями американских автомобилей в 1950-х годах:

Кадиллак от GM 1955 года выпуска. Источник
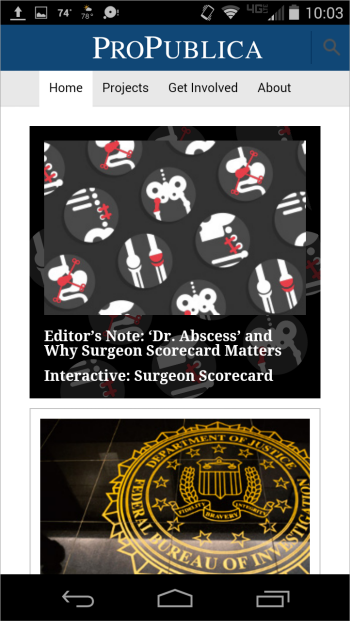
Иными словами, chrome — это все те элементы дизайна сайта, операционной системы или приложения, которые обрамляют основной контент страницы или окна пользователя. При этом они «съедают» часть полезного пространства, еще сильнее сужая границы экрана.

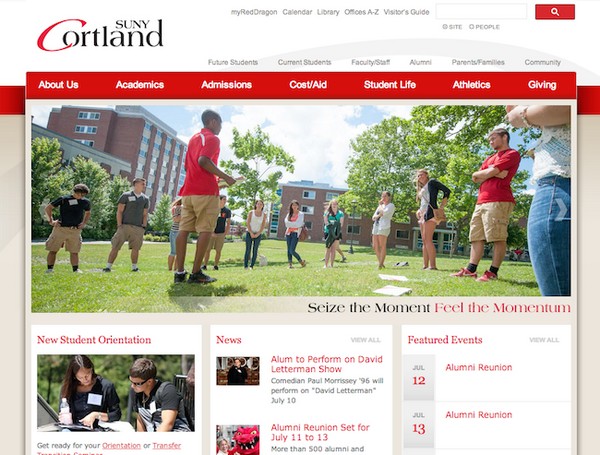
Навигационное меню браузера, панель задач операционной системы и интерфейс сайта значительно сужают полезную площадь экрана.
Но если на мониторе компьютера остается еще достаточно места (до 60%) для комфортного сосуществования chrome и контента, то мобильным дизайнерам стоит задуматься о более умеренном использовании элементов оформления, чтобы освободить пространство для главного содержания.
Это не значит, что от chrome нужно полностью избавиться — вряд ли это упростит пользователям взаимодействие с сайтом или приложением. Однако, разработчикам следует соблюдать адекватное соотношение контента и функциональных элементов (the content-to-chrome ratio), чтобы вне зависимости от размера экрана девайса его использование было максимально удобным.
Мобильность = Помехи
Мобильные телефоны названы так в силу своей портативности: легко помещаясь в карман или сумку, они сопровождают нас повсюду. Мы используем их в самых различных ситуациях и контексте, но именно поэтому взаимодействие с ними часто нарушается внешними факторами. Все, что требует реакции или внимания, заставляет нас отложить в сторону мобильный девайс.
В результате, мобильная интеракция часто фрагментирована и разбита на короткие периоды: средняя сессия на телефоне составляет 72 секунд, тогда как на обычном мониторе компьютера она длится в два раза дольше — 150 секунд.
Эти короткие сессии нужно учитывать в мобильном дизайне: сохранять текущее состояние и историю как автоматически, так и по запросу пользователей, чтобы в любой момент они могли вернуться к прерванной задаче. Это возвращение к приложению или сайту должно быть как можно более мягким и точным, чтобы избежать повторения всей проделанной работы.
Кроме того, в мобильных сервисах люди не всегда могут взвесить важное решение — позаботьтесь о том, чтобы они могли закончить начатое на другом устройстве, с комфортом и на большом экране. Добавьте на сайт возможность делиться информацией с другими и сохранять ее для себя, а также пересылать данные на сторонние платформы и девайсы.
Однако, самое главное — упростить сами задачи и взаимодействие с продуктом настолько, чтобы все действия совершались пользователями за считаные секунды и не требовали длительного внимания. Избавьте их от чрезмерных деталей или тонны сложных фраз: все должно быть лаконично, просто и удобно. Чем быстрее выполняются задачи, тем дружественнее и понятнее мобильный дизайн.
Единственное окно
Хотя некоторые производители пытаются приучить нас к использованию нескольких окон одновременно, ограниченный размер экрана мобильных устройств делает эту цель практически недостижимой, даже на современных телефонах с большим дисплеем. Значительная часть людей видит единственное окно (приложения или браузера) в каждый конкретный момент времени: они не могут разделить свое рабочее пространство и взаимодействовать с двумя программами параллельно, как на компьютере.
В связи с этим, мобильный дизайн обязан быть самодостаточным, т.е. не требовать обращения пользователя к сторонним сайтам или приложениям для выполнения текущих задач или получения информации. Помните, что ручку и бумагу не всегда удобно использовать на ходу, а запоминать данные без возможности копирования для продолжения действия — значит чрезмерно перегружать кратковременную память (cognitive load) и повышать вероятность ошибки.
Взаимодействие пользователей с мобильным сайтом или приложением должно обходиться без обращения к дополнительным средствам, физическим или виртуальным.
Сенсорный экран
Тачскрины — это одновременно и благословение, и проклятие. Все зависит от того, насколько вам удастся создать качественный UI с удобным расположением элементов, плавным откликом и эффективным взаимодействием.
Сенсорные экраны трудны для набора символов на виртуальной клавиатуре. Встроенные клавиши настолько маленькие и находятся так близко друг от друга, что ошибок не избежать. Кроме того, пользователи вынуждены постоянно разделять свое внимание между тем, что они печатают, и тем, куда они вводят текст.
Дополнительная сложность — управление касанием. Тогда как нажатие мышкой или другим подобным устройством на целевой объект обычно не вызывает проблем, то попытка попасть пальцем по небольшой кнопке или разделу меню часто заканчивается неудачей.
Поэтому, говоря о мобильном дизайне, стоит учитывать не только меньший размер экрана устройств, но также и сами интерактивные элементы: они должны быть больше, чем для экрана компьютера или лэптопа. В случае же ошибочных нажатий, следует предусмотреть возможность возврата (undo) — эта опция особенно актуальна для сенсорных экранов.
Нестабильное соединение
Даже в нашу эру стремительного расцвета мобильной связи и вездесущего WiFi, зона покрытия сетей далеко не везде одинакова, а соединение не всегда стабильно. Владельцы телефонов часто жалуются на проблемы со связью: загрузка каждой новой страницы превращается для них в мучительное ожидание.
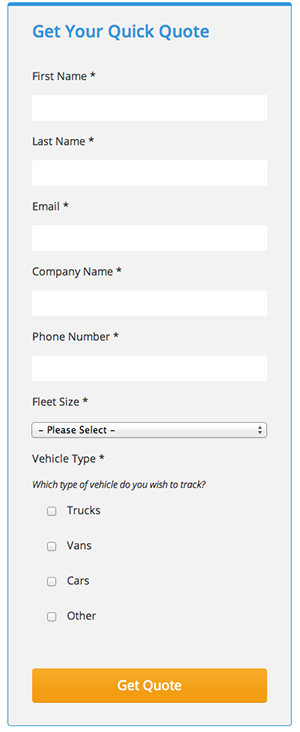
Если вы заинтересованы в том, чтобы пользователи доводили конверсионное действие до конца, подумайте об их времени. Дизайн мобильного приложения или лендинга должен быть настолько легким, чтобы все соединения проходили максимально быстро. Уменьшите количество шагов и задействованных страниц, но при этом постарайтесь сделать предложение понятным и содержательным.
GPS, камера, акселерометр, голосовые сообщения и прочие функции
Мы покупаем телефоны уже с широким набором встроенных функций — некоторые из них доступны только для приложений, другие можно использовать в веб.
Камера, микрофон и GPS-навигатор значительно облегчают ввод нужной информации без обращения к клавиатуре. Фотография может передать оттенки сообщения, которые невозможно описать словами. Звуковые сигналы и оповещения уведомляют пользователей о предстоящих событиях. ID Touch дает возможность войти в личный кабинет без текстового пароля. Apple Pay и Google Wallet — отличный инструмент оплаты покупок онлайн или в реальном магазине при помощи телефона.
Все эти опции доступны уже сегодня, так что постарайтесь включить их в функционал вашего продукта. Вместо того, чтобы просить людей вводить название города, используйте поиск по GPS. Если же смартфон поддерживает камеру, предложите им сфотографировать нужные данные, например, штрих-код или чек.
Чем больше функций использует ваше приложение или сайт, тем меньше действий нужно совершать пользователям. А чем легче и быстрее конверсия, тем больше ваша прибыль.
Высоких вам конверсий!
По материалам nngroup.comimage source echslectir