Ежегодно авторы веб-ресурсов по дизайну, сайтостроению и интернет-маркетингу считают своим долгом выкладывать списки с трендами в веб-дизайне, ожидаемыми в грядущем году. К сожалению, 75% всех статей подобной тематики повествуют об одних и тех же тенденциях и веяниях и не предлагают читателям какого-либо конструктивного анализа этих самых трендов.
По словам Шона МакКуэйда (Sean McQuaide), специалиста по SEO-продвижению в агентстве LunaMetrics, весь представленный сегодня объем информации по данной теме можно свести к двум ключевым пунктам (тем же тенденциям): необходимости избавиться от флеш-технологий на лендингах и сфокусировать внимание на оффере.
Ниже мы предлагаем вашему вниманию тренды, которые Шон МакКуэйд посчитал наиболее значимыми для широкого обсуждения в среде дизайнеров и программистов и которым, возможно, вы уже следуете на своих ресурсах.
Захватывающий минимализм
Именно минималистичный дизайн, по мнению многих авторов, является главным трендом 2015 года. Однако минималистичный не значит бедный в плане интерактивности и функциональности: вовлечение (engagement) клиента в более содержательное взаимодействие с ресурсом является наиболее приоритетной целью, от достижения которой и зависит прибыльность самого сайта.
В чем это будет выражено:
- фоновые иллюстрации и видео будут больших размеров;
- иллюстрации будут подбираться таким образом, чтобы усиливать вовлеченность пользователя в коммуникацию с веб-пространством (грубо говоря, они будут способствовать повышению кликабельности определенных веб-элементов);
- элементы HTML5 будут использованы для визуализации данных;
- цветовые палитры будут плоскими;
- типографика станет крупнее;
- в дизайне на первое место выйдет контент.
Типы фотографий
Объемы использования стоковых фото в 2014 году показывали стабильный рост, и если сообщество «любителей пощелкать окружающий мир» не откажется предоставлять свободный доступ к своим снимкам, то и в 2015 году эти типы изображений будут сильно востребованы.
Что касается снимков профессиональных фотографов, то объем их использования также возрастет, поскольку множество новых интернет-ресурсов предпочитают иметь дело именно с качественными, высокопрофессиональными фотографиями, которые уникальны и создаются специально под конкретные цели сайта.
Размеры изображений
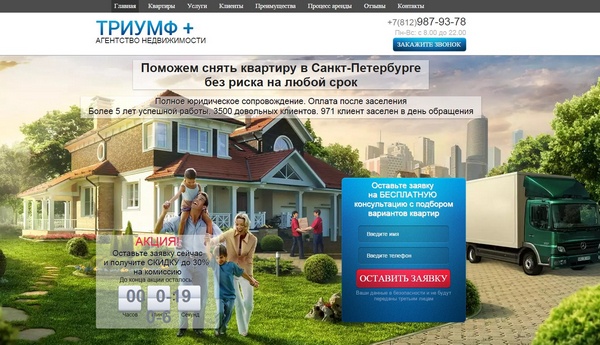
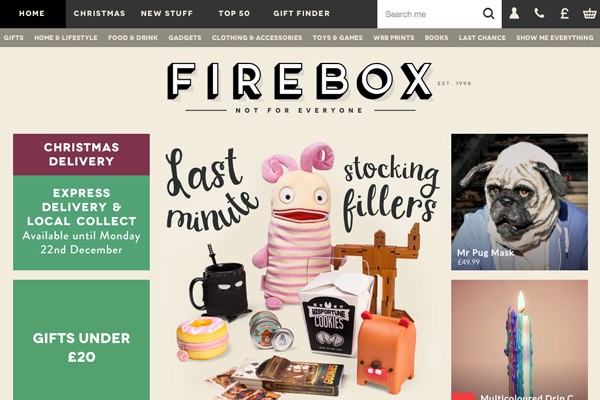
2014 год изобиловал огромным числом сайтов, на страницах которых были размещены крупные качественные иллюстрации. Это стало возможным благодаря развитию бесплатных ресурсов стоковых фотографий (ну и, конечно же, увеличению средней скорости интернет-соединения), а поскольку люди по своей природе визуалы, то в 2015 году тренд на использование больших изображений лучшего качества сохраняется.
Еще одна причина широкого распространения моды на большие изображения кроется в том, что с помощью иллюстраций подобного формата до посетителя проще донести ключевую мысль сайта. Кроме того, у таких картинок проще программный код, поэтому их весьма удобно адаптировать под разные форматы экранов, что, как вы понимаете, сегодня имеет превалирующее значение.
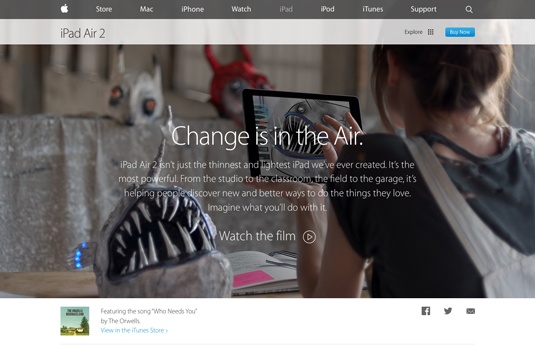
Фронтэнд разработчик Бенджамин Холлвей (Benjamin Hollway) также прогнозирует массовое использование полноэкранных изображений в текущем году, но наряду с богатой типографикой и использованием эффекта параллакс-скроллинга.
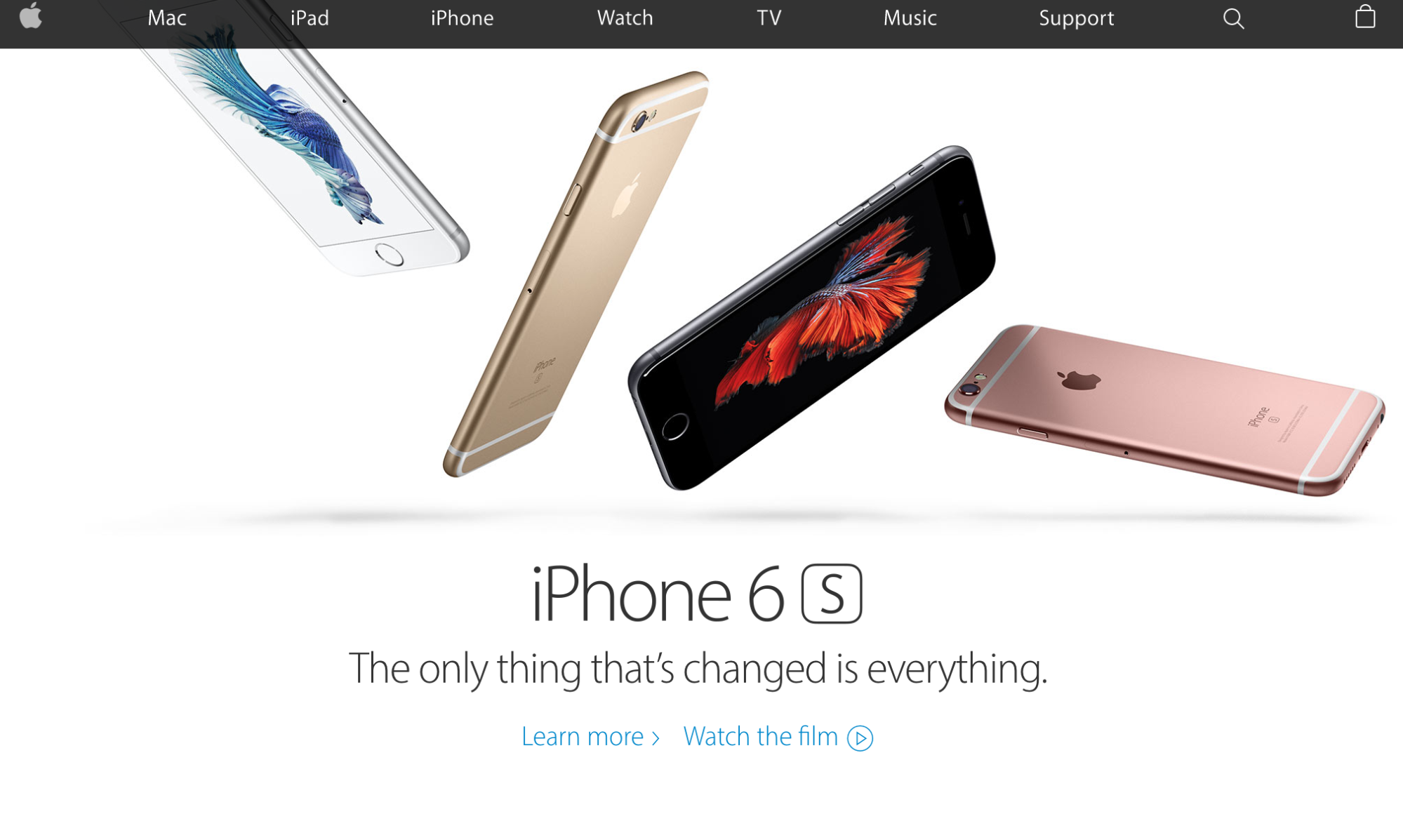
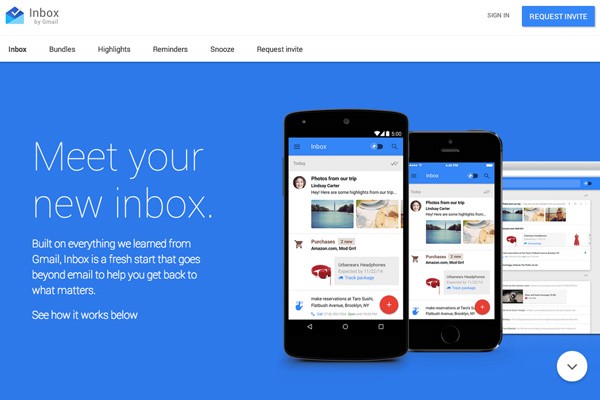
«Проводниками этого тренда в массы можно назвать такие гранды, как Apple и Google» — говорит Бенджамин.

Интернет-ресурс TheNextWeb пишет, что в предыдущие годы среди дизайнеров было распространенным помещать в хэдер страницы крупные изображения с таким же крупным заголовком. Это первое, что видел посетитель, попадая на сайт. В 2015 единственная возможность выделиться среди этой когорты художников — делать наоборот.
Фоновые видео
В последние годы наметился тренд на использование полноэкранных фоновых видео-заставок. Поверх видео обычно размещали некоторые элементы интерфейса и ключевое сообщение интернет-ресурса.
Разумеется, видео-фон передает куда больше информации и эмоций, чем способна иллюстрация, пусть даже таких же размеров. Эта тенденция оформилась в 2014 году, но своего пика достигает только сейчас.
Другие формы визуального оформления
Интерактивные иллюстрации
В ближайшее время мы увидим еще больше красивых, интерактивных иллюстраций, которые имплементированы в опыт пользовательского взаимодействия с сайтом. Сегодня изображения не просто украшают веб-ресурс, а являются оплотом интерактива: они представляют бренд, рассказывают историю и непосредственно контактируют с посетителями.
Большие графики
Крупные графики становятся неотъемлемой частью не только сферы высоких технологий, но и веб-дизайна. Мы увидим больше всевозможных графиков, схем, чартов и других визуальных форм отображения данных.
Геометрия
Да, геометрия — это часть математики, и если использовать ее по прямому назначению, то можно умереть со скуки. Но речь сейчас о дизайне. Красивые геометрические фигуры и узоры, украшающие сайты, станут еще сложнее и более замысловатыми.
Иллюстрации
Красивые, качественные и полноразмерные картинки станут стандартом для веб-дизайнеров. Однако не все мыслят одинаково, и среди разработчиков крепнет группа, которая работает над созданием уникальных рисованных иллюстраций.
Синемаграфия
Как альтернатива фоновым видео-заставкам, возрастает процент использования так называемых «живых картинок», gif-анимаций. И хотя это далеко не новый тренд, тем не менее он невероятно успешно используется при формировании UX-дизайна.
Трендовые цвета
Доминирование одного цвета
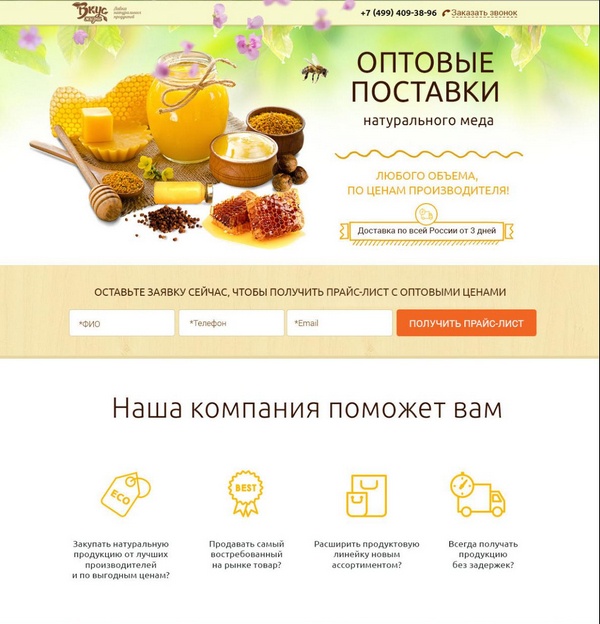
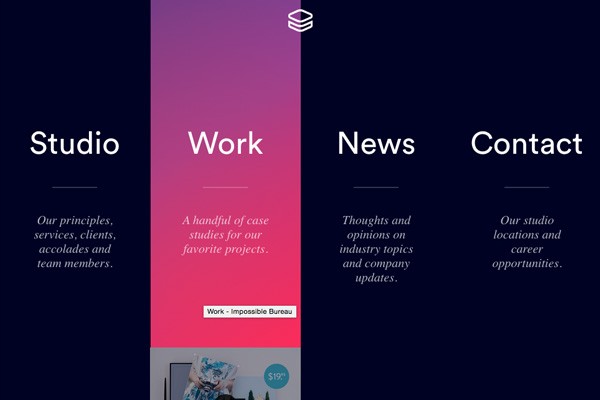
Все больше будет появляться ресурсов, в дизайне которых упор сделан только на один цвет. Этот цвет используется как в фоновом изображении, так и в элементах интерфейса. Акцент на одном цвете делает дизайн более запоминающимся. К тому же так гораздо проще ассоциировать бренд с конкретным цветом.
Яркий дизайн
Сооснователь SaaS-сервиса BaseKit Ричард Хили (Richard Healy) искренне верит, что специфический дизайн, проповедуемый Google, вдохновит разработчиков на смелые открытия.
Он говорит: «Будьте смелее, реализуйте все свои амбиции; используйте яркие, неожиданные цветовые решения, добивайтесь контрастности. Играйте со светом и тенью и используйте масштабную типографику. Применяйте все лучшее, что было открыто в адаптивном дизайне и, конечно же, вдыхайте жизнь в свой дизайн, делайте его подвижным с помощью видео-фонов и gif-анимаций, которые вызовут восхищение у ваших гостей».

Типографика
C греческого термин «типографика» переводится как искусство оформления текста. Соответственно, сюда входит все: от шрифтов и размеров букв до их расположения на странице.
Если говорить о тенденциях в типографике, то одна из них — оформлять заголовки и ключевые сообщения крупными буквами. Когда посетитель попадает к вам на сайт, то первое, что ему бросается в глаза, — набранный большим и жирным шрифтом заголовок. Это эффективно, и поэтому данный прием стараются использовать многие.

Кроме того, крупный шрифт помогает выстроить визуальную иерархию страницы. Поскольку текст, набранный большими буквами, обращает на себя внимание в первую очередь, то следовательно и прочитывается он первым.
Структура страницы
Плиточный дизайн
Плиточный дизайн будет по-прежнему в моде. Поскольку социальная сеть Pinterest является своеобразным лидером данной тенденции, то вы встретите еще довольно много блогов и eСommerce-сайтов, в которых реализована эта дизайнерская концепция.

Креативный директор Харалдур Торлеифсон (Haraldur Thorleifsson) говорит, что плиточный (карточный) дизайн проще адаптировать под разные устройства, а ведь именно этого требуют современные условия: контент должен наиболее выигрышно смотреться на любых экранах.
В то же время известный блог Sitepoint, напротив, утверждает, что мода на всевозможные квадратики и плитки скоро уйдет в прошлое. К тому же они не видят в таком дизайне ничего принципиального нового: любой HTML-объект представляет собой прямоугольник. Чтобы по-настоящему удивить пользователя, нужно сам процесс скроллинга превратить в некое путешествие, фантазию. Предположим, что авторы сайта имеют в виду прежде всего такую технологию, как параллакс-скроллинг.
Скроллинг
Последние исследования, проведенные в области веб-дизайна, убедительно свидетельствуют о том, что людям нравится скроллить (прокручивать) сайты. Длинные «одностранички» со всевозможными интерактивными элементами и переходами в нынешнем году станут основным форматом цифрового сторителлинга (от англ. storytelling — рассказывание истории): механизм прокрутки с легкостью позволяет совместить все элементы рассказа в единый поток.
Поскольку мобильные устройства набирают популярность, все чаще встречаются сайты, которые в вопросе отображения контента отдают предпочтение именно скроллингу, но не перелинковке. Для пользователей смартфонов и планшетных компьютеров гораздо удобнее пролистать страницу, нежели кликать по ссылкам, пытаясь найти необходимую информацию.
Навигация
Текущий год можно назвать годом поиска альтернатив уже набившим оскомину традиционным навигационным панелям. Быть уникальным в этом году модно, поэтому на просторе интернета вы можете встретить и выпадающие меню, и развертывающиеся вверх, всплывающие меню и даже в формате анимаций — все это позволяет создать невероятный опыт работы с ресурсом.

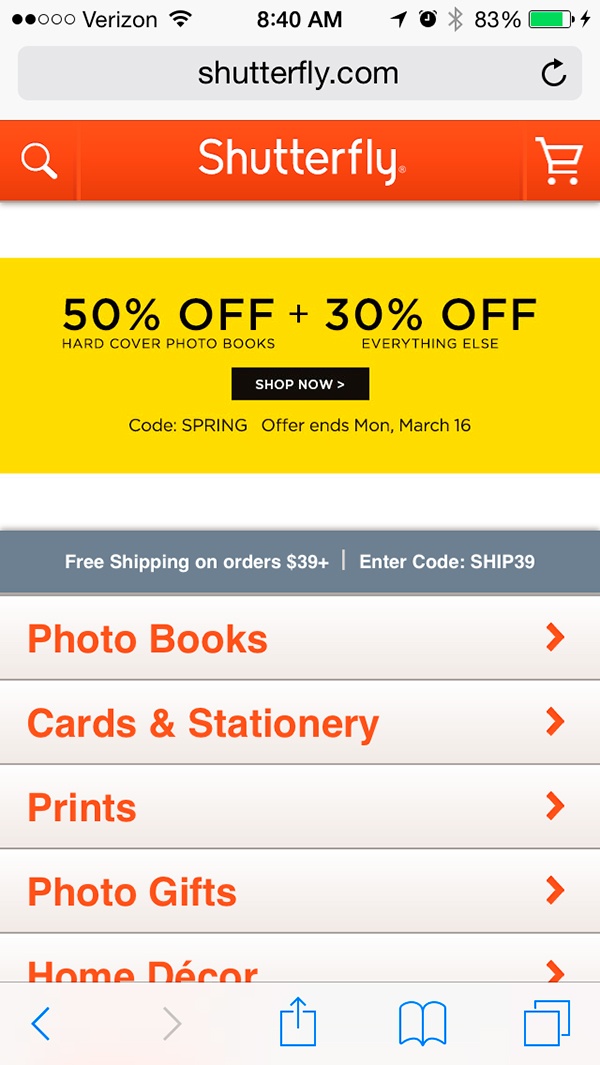
До недавнего времени дизайнеры в процессе оформления сайта не прилагали чрезмерных усилий для оптимизации своего художества под запросы мобильных устройств, довольствуясь совершенным отображением на экранах стационарных компьютеров. Сегодня «кривая» мобильная версия сайта — уже предмет насмешек и признак дурного вкуса: сайт должен выглядеть превосходно на любом экране. В связи с этим при выборе тех или иных дизайнерских решений, для начала вам нужно убедиться в том, удачно ли избранный вами элемент отображается на разных экранах, и только потом широко его внедрять.
В настоящее время среди разработчиков мобильных версий распространена тенденция скрывать все пункты главного меню при первом посещении. Когда человек решит перейти к другим категориям, ему будет лишь необходимо кликнуть соответствующую иконку (обычно это иконка-гамбургер). К слову, это одна из действенных методик адаптивного дизайна, который рассчитан на превосходное отображение не только на маленьких экранах, но и на всех типах устройств.

Тип сообщений
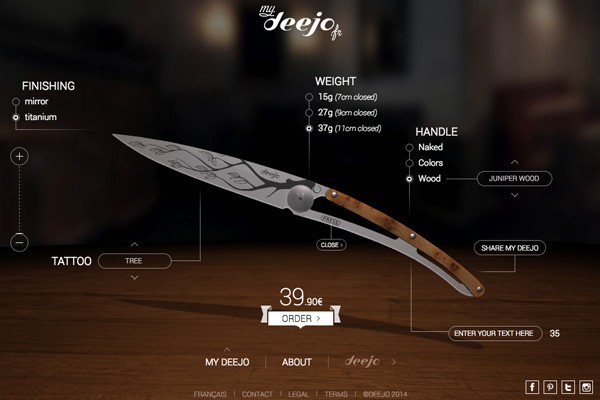
Для стартапов, реализующих физические продукты через интернет, характерна проблема эффективной презентации этих самых продуктов на лендингах. Покупатели обычно стремятся «потрогать» товар, но в интернете такой возможности не предусмотрено.
К счастью, веб-дизайнеры нашли выход из этой непростой ситуации, внедряя в дизайн разнообразные интерактивные элементы, 3D-моделирование и некоторые другие приемы, позволяя посетителям в мельчайших деталях изучить заинтересовавший их продукт.

Своеобразный синтез текстового контента, видео и интерактивной графики как способ сторителлинга еще в 2012 году был опробован газетой The New York Time, а журналисты тогда, нисколько не преувеличивая, назвали этот материал форматом истории будущего. Подобный мультимедийный способ подачи позволил не просто объединить разные форматы информации, но создать из них нечто цельное, органично сочетающееся друг с другом. Естественно, что и в нынешнем году этот метод взяли себе на вооружение все, для кого опыт пользовательского взаимодействия не просто самоцель, а эффективное средство работы с клиентами.
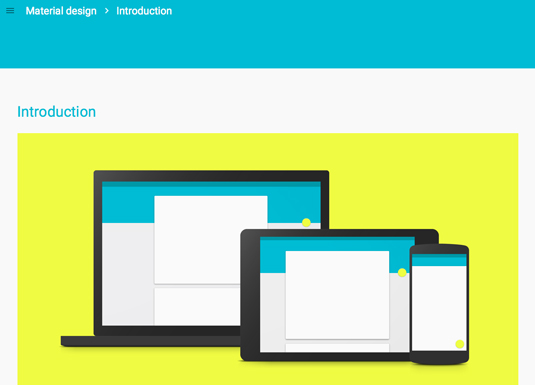
Еще один тренд, разработанный и пропагандируемый Google, — так называемый material design (материальный дизайн). Material Design — это смелые, яркие цвета, минимализм и чувство последовательности. Это тонкая модификация плоского дизайна, но более продуманная и универсальная для всех сервисов Google. В этом году процент компаний, использующих в своей работе элементы материального дизайна, существенно вырастет.

Сторителлинг
Интерактивные путешествия
Тренд этого года — интерактивный цифровой опыт взаимодействия. Все больше сайтов предлагают уникальный и персонифицированный опыт работы через мультимедийные и интерактивные инструменты, связывают действия посетителей с происходящим на экране.
Иметь качественный и уникальный контент, который приводит в восторг посетителей, обязательно для каждого интернет-ресурса, но если вам удастся с помощью этого материала рассказать историю — это будет несомненным плюсом. В 2015 году большинство разработчиков будут нацелены на проектирование именно такого user experience.
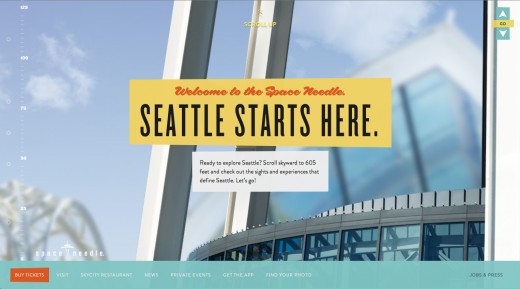
Одним из примеров подобной работы можно назвать сайт достопримечательности города Сиэттл в США, Space Needle (Космическая игла). Факты о создании смотровой башни преподносятся в формате сторителлинга.

Анимированный стори-бук
По мере скроллинга автоматически запускается анимация. Можете зайти на сайт компании BOLDKING: с помощью Java-скриптов и SVG-файлов они демонстрируют свой продукт так, как никто другой.
Но удивляет здесь не только анимация и дизайн, но и то, сколько в итоге весит такая страница — всего 1,5 мегабайта. Кстати, одна из анимаций является интерактивной.
Заключение
Появление многих трендов продиктовано ростом числа выходов в интернет с мобильных платформ, поэтому, если вы хотите не просто казаться, а быть современным, то высокая скорость загрузки сайта и производительность — то, от чего нужно отталкиваться в 2015 году.
Дизайнеры продолжают осваивать возможности, открытые им HTML5 и CSS3, а это значит, что внедрение интерактивных элементов в UX-дизайн вашего сайта — второй шаг на пути к успеху.
Высоких вам конверсий!
По материалам lunametrics.comImage source: KwyjiboVanDeKamp