Конкуренция на рынке мобильных приложений невероятно высока. Как же абсолютно новому приложению привлечь пользователей, завоевать их лояльность и принести прибыль своему владельцу? В этой статье будут описаны 25 принципов разработки приложений, которые помогают пользователям достигать своих целей, а вам — зарабатывать на этом.
Введение
По некоторым объективным данным, предполагается, что в 2017 году пользователи скачают около 200 миллиардов приложений, в то время как маркетологи экспериментируют с пользовательскими интерфейсами. В 2015 году компании потратили около 3 млрд. долларов на рекламу различных приложений, что на 80% больше, чем в 2014 году.
Учитывая такой бурный рост интереса к приложениям, неудивительно, что маркетологи посвящают много времени совершенствованию пользовательского опыта. Приложения подстраиваются под нужды людей, а их владельцы получают возможность построить с клиентами долгосрочные отношения. Разработчикам приложений становится все сложнее убедить пользователей скачать приложения, но еще более трудная задача — завоевать их лояльность. По статистике, 25% людей открывают скачанное приложение лишь один раз.
В настоящее время люди используют смартфоны для решения каких-либо конкретных задач, и они хотят решить их максимально быстро, поэтому опыт взаимодействия с приложением должен быть приятным и эффективным.
Следуя нескольким простым и эффективным принципам, можно создать продукт, который будет действительно полезен для пользователей. Качественное приложение помогает быстро решить какую-либо проблему. Исходя из этого, были выделены важнейшие компоненты успешного приложения. Специалисты Google совместно и компанией AnswerLab провели исследование на основе 100 различных приложений в совершенно разных сферах: электронная коммерция, туризм, страхование, доставка еды, бронирование билетов и разного вида услуги (в исследование не были включены игровые и музыкальные приложения, а также социальные сети).
Внимание исследователей было сосредоточено на таких задачах, как совершение покупки, бронирование мест и т.п. Все выводы, полученные в результате исследования, были подразделены на несколько категорий: навигация по разделам, поиск информации внутри приложения, конверсия и совершение покупки, регистрация, заполнение форм и юзабилити.
Часть 1: Навигация по разделам приложения
Когда пользователь открывает приложение, ему должно быть быстро и легко найти нужный контент. Это ключевой принцип, на основе которого должна строиться навигация по разделам.
1. Продемонстрируйте ценность вашего приложения с первой секунды
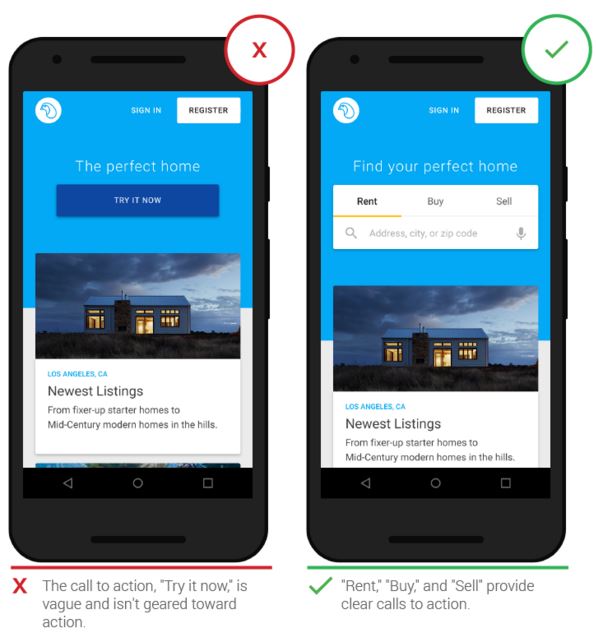
Чтобы увлечь пользователей, предоставьте нужную им информацию прямо на первой странице и сопроводите это четкими призывами к действию. Четко обозначьте ваше основное преимущество и расположите текст на видном месте — это вызовет интерес пользователей.
На скриншоте ниже изображены интерфейсы двух приложений. На скриншоте слева призыв к действию «Try it now» (попробуйте прямо сейчас) звучит неубедительно и неточно. Призыв к действию «Найти идеальный дом» на правом скриншоте, напротив, сопровождается ясными и понятными пользователю кнопками: «Rent» (арендовать), «Buy» (купить), «Sell» (продать):

2. Меню приложения должно быть простым и удобным
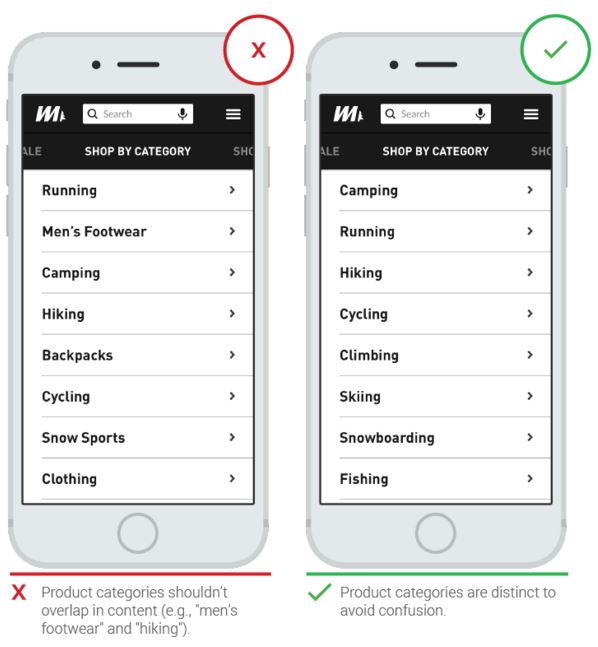
Пользователям тяжело ориентироваться по разделам меню, если оно не совпадает с общепринятыми принципами категоризации. Разделы должны быть обозначены четко, а их содержимое не должно совпадать даже частично. Это особенно важно, ведь зачастую люди обращаются к меню лишь после того, как не смогли найти нужную им информацию при помощи инструмента поиска.
На скриншоте слева представлено меню, некоторые разделы которого имеют частично совпадающий контент: это относится к пунктам «Походы» (hiking) и «Мужская обувь» (men’s footwear). На скриншоте справа можно увидеть пример хорошего меню, которое не будет сбивать пользователей с толку. Оно имеет следующие разделы: кемпинг, бег, походы, велосипедный спорт, скалолазание, лыжный спорт, сноубординг, рыбалка.

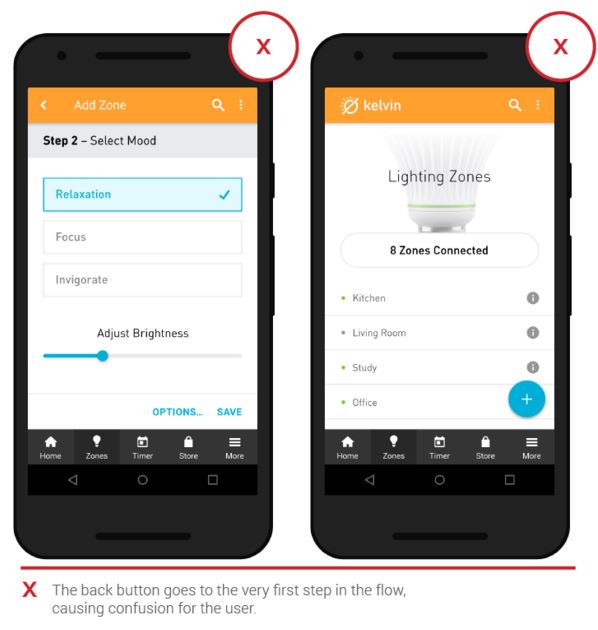
3. Пользователь всегда должен иметь возможность перейти на предыдущую страницу
В процессе взаимодействия с приложением пользователю может потребоваться вернуться на один шаг назад. В связи с этим, кнопка «Назад» должна быть размещена на каждой странице, чтобы человеку не пришлось начинать все заново, перейдя на главную страницу и потеряв все введенные данные. Детальный контроль за навигацией помогает конверсии. На скриншоте ниже мы видим, что кнопка «Назад» имеется лишь на самом первом этапе работы с приложением:

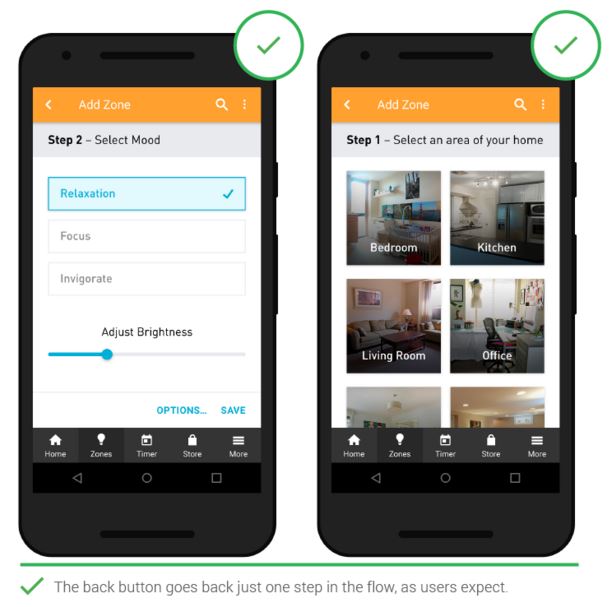
А в примере ниже кнопка «Назад» содержится на каждой странице:

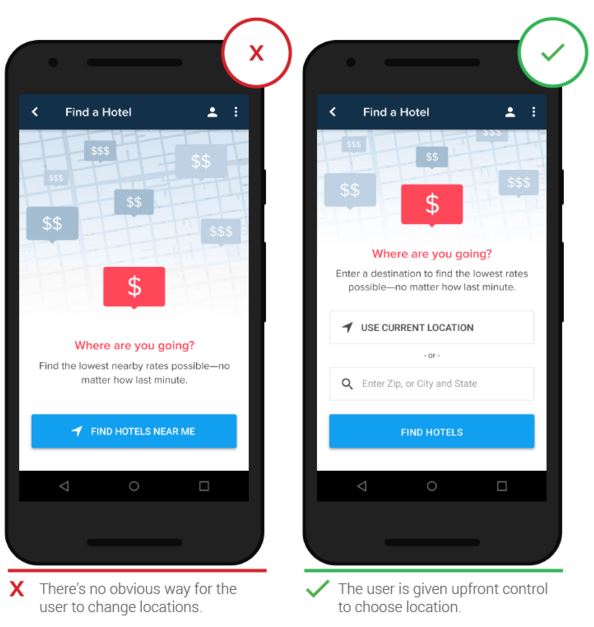
4. Добавьте функцию ручного определения местоположения
Автоматическое определение местоположения помогает сэкономить время. Но иногда требуется, например, найти магазин, расположенный в другом городе. В этом случает человеку нужно будет выбрать местоположение вручную. Сделайте так, чтобы эта функция была простой и удобной в использовании. В приложении, изображенном на скриншоте слева, нет возможности изменить местоположение вручную, в то время как в приложении справа такая функция имеется:

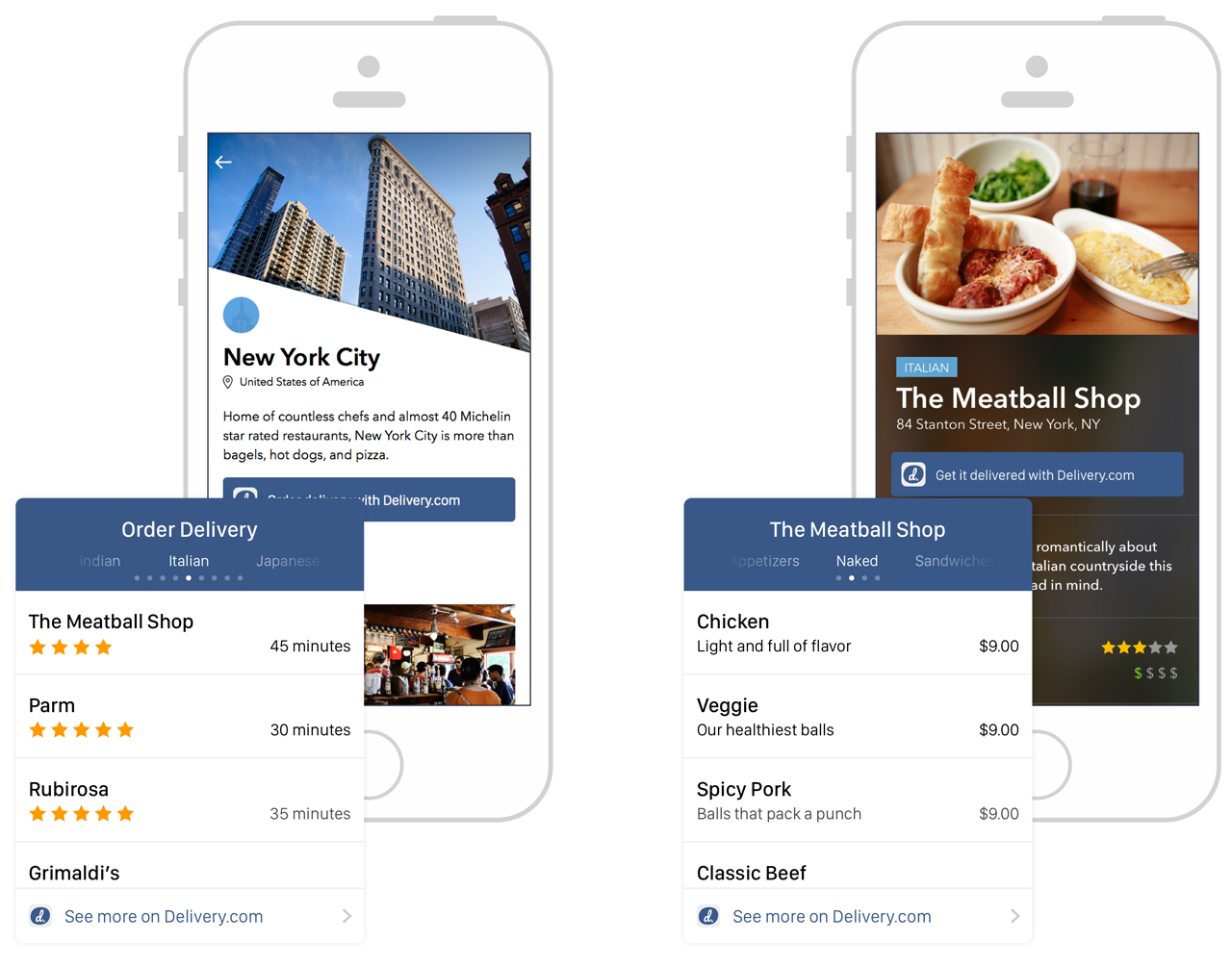
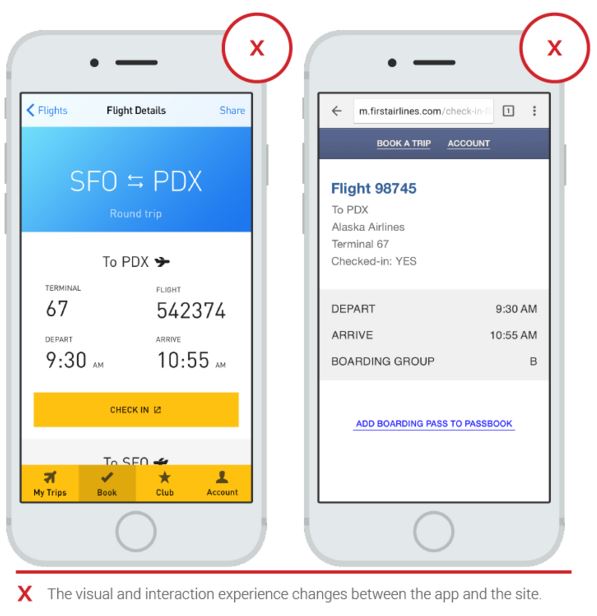
5. Сделайте так, чтобы переход из приложения в браузер был удобным
Пользователей можно легко сбить с толку, когда приложение внезапно «перебрасывает» их в браузер. Но еще хуже, если дизайн и расположение элементов на сайте и в приложении сильно отличаются друг от друга — это может оттолкнуть. Также проблемы могут возникнуть, когда переход занимает слишком много времени. Поэтому если для решения задач пользователя требуется переход от приложения к браузеру, сделайте так, чтобы дизайн и расположение элементов на странице были схожими, а также чтобы это происходило максимально быстро. Например, ниже представлен пример приложения, чей интерфейс сильно отличается от дизайна сайта (это может смутить пользователей):

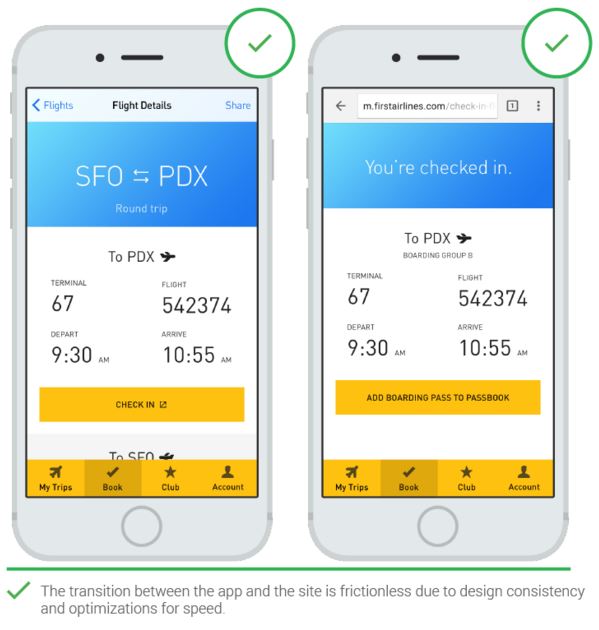
Пример ниже демонстрирует нам удобный и быстрый переход от мобильного приложения к сайту. Кроме того, здесь наблюдается идеальная последовательность с точки зрения дизайна:

Часть 2: Поиск информации внутри приложения
Эффективный и удобный поиск информации — это чрезвычайно важная функция любого приложения, позволяющая пользователю быстро и легко найти то, что его интересует. Сделайте функцию поиска максимально полезной, используя советы, представленные в следующем разделе.
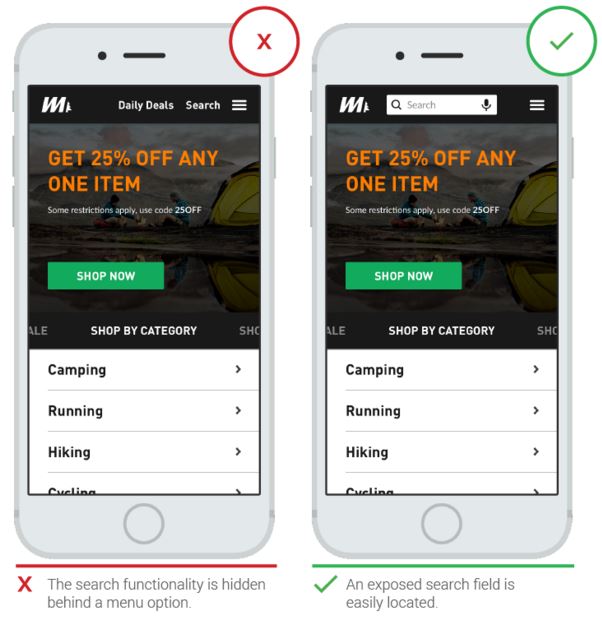
6. Окно поиска должно быть расположено на видном месте
Зачастую для поиска решения своей задачи пользователь обращается к функции поиска. Если окно поиска имеет неудачное местоположение, то это может сбить человека с толку и замедлить процесс решения его проблемы.
На скриншоте справа окно поиска спрятано за разделом меню «Поиск» (Search). В то время как на правом скриншоте окно поиска расположено на видном месте:

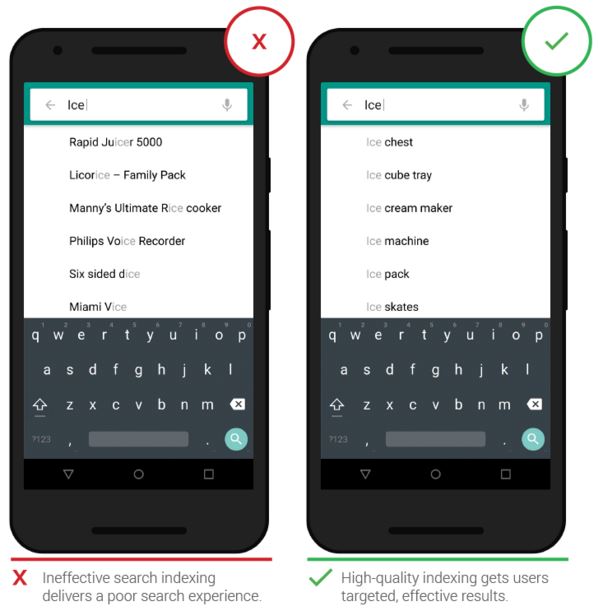
7. Используйте эффективное индексирование поиска
Функция поиска в вашем приложении должна напоминать поиск в Google. Вам необходимо подключить функции автокоррекции, распознавания однокоренных слов, интеллектуального ввода текста и предположения во время набора текста. Все это поможет избежать ошибок и ускорить процесс поиска. Ниже представлены примеры эффективного и неэффективного индексирования поиска:

8. Используйте функцию фильтрации и сортировки
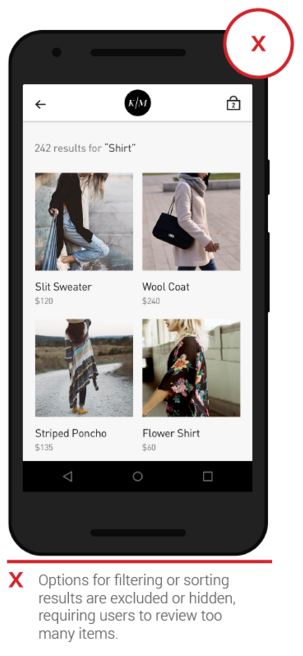
Иногда пользователи «перегружены» информацией, полученной в результате поиска. Чтобы найти нужный товар, им приходится просматривать множество ненужных им вещей. Функция фильтрации поможет организовать полученную информацию и значительно сузить круг поиска. На скриншоте ниже функция поиска отсутствует или скрыта, поэтому пользователю придется просмотреть множество товаров, чтобы найти нужный:

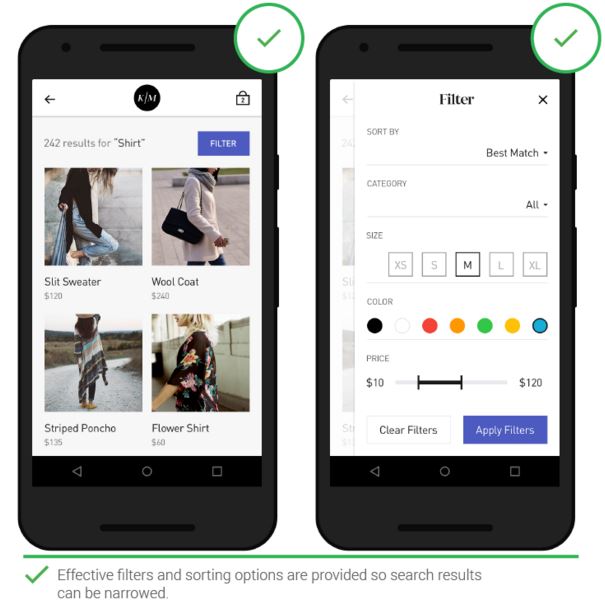
Приложение, изображенное на скриншоте ниже, предоставляет пользователям разнообразные функции фильтрации, что помогает значительно сузить круг поиска:

Часть 3: Конверсия и совершение покупки
Люди все чаще и чаще совершают покупки при помощи мобильных устройств и ожидают, что процесс поиска товара, изучение отзывов и описания продуктов, а также непосредственно сама покупка будут быстрыми и удобными. Ниже вы сможете найти несколько советов, касающихся создания продуманного опыта, который направит пользователей к конверсии.
9. Показ сведений о предыдущих результатах поиска и прошлых покупках
Чтобы сэкономить время пользователя, используйте функцию показа предыдущих результатов поиска и прошлых покупок. Это будет особенно полезно для приложений, которые часто используются для совершения одних и тех же покупок.
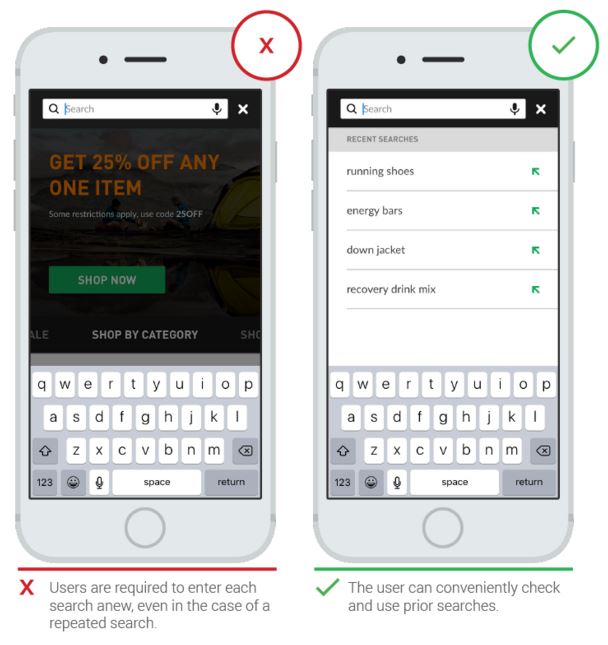
На скриншоте слева изображено приложение, где требуется каждый раз вводить запрос заново, даже если вы ищете тот же самый продукт. Приложение, изображенное справа, запоминает результаты предыдущих покупок и демонстрирует пользователю в ответ на запрос:

10. Предоставьте людям возможность фильтровать и сортировать отзывы
Отзывы оказывают существенное влияние на принятие решения о покупке того или иного товара. Большое количество положительных отзывов дает потенциальному покупателю уверенность в том, что он делает верный выбор. Сформируйте рейтинг мнений о каждом товаре на основе всех отзывов. Позвольте потенциальным покупателям сортировать отзывы по дате, выбирать только положительные или отрицательные отзывы. Особую ценность представляют подтвержденные отзывы тех, кто уже приобрел данный продукт.
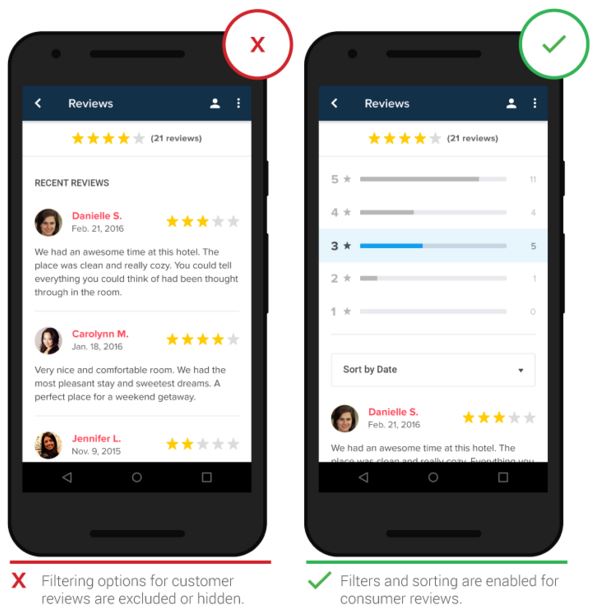
В приложении, изображенном слева, функция сортировки отзывов отсутствует или скрыта. На скриншоте слева можно увидеть приложение, где пользователь может сортировать отзывы и увидеть рейтинг мнений о продукте:

11. Сделайте удобным сравнение разных товаров друг с другом
Когда человек намерен совершить покупку, он хочет, чтобы ему было легко и удобно сравнивать заинтересовавшие его товары. Если у покупателей нет такой возможности, то им приходится добавлять понравившиеся товары в корзину, чтобы затем их сравнить, либо запоминать характеристики тех продуктов, которые их заинтересовали. Совершая покупки в интернете с использованием браузера, пользователь всегда имеет возможность открыть несколько вкладок для сравнения товаров, но в мобильных приложениях такой возможности нет.
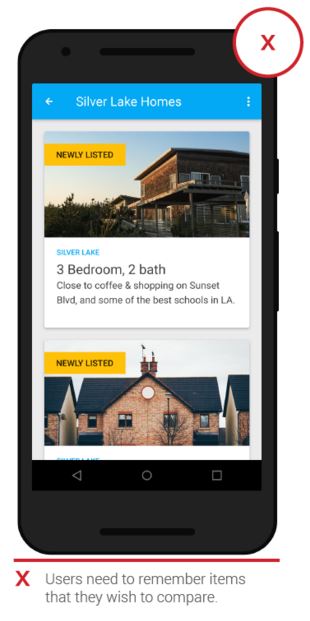
В приложении, представленном на скриншоте ниже, пользователю приходится запоминать понравившиеся товары, чтобы затем сравнить их:

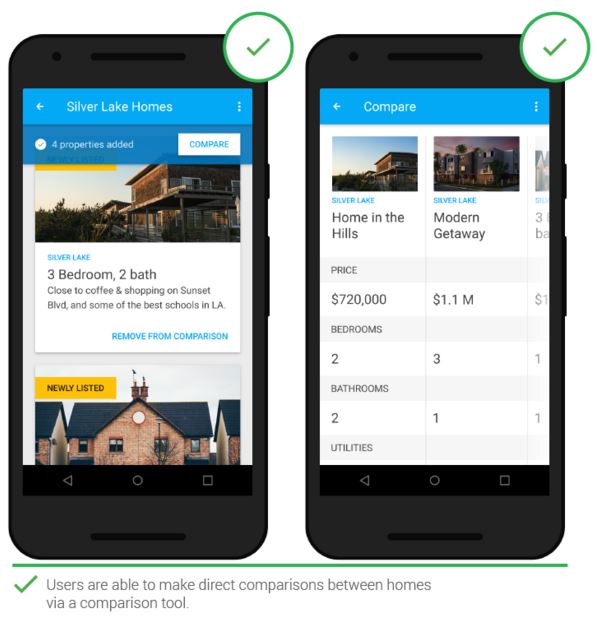
В приложении, изображенном ниже, есть специальная функция сравнения, позволяющая пользователю сопоставить характеристики нескольких домов:

12. Предоставьте пользователям несколько вариантов оплаты
Люди ожидают увидеть привычный выбор из нескольких способов оплаты на экране мобильного приложения. Если ваше приложение будет предоставлять возможность оплаты через PayPal, Apple Pay, и AndroidPay, это избавит пользователей от необходимости заполнять дополнительные формы.
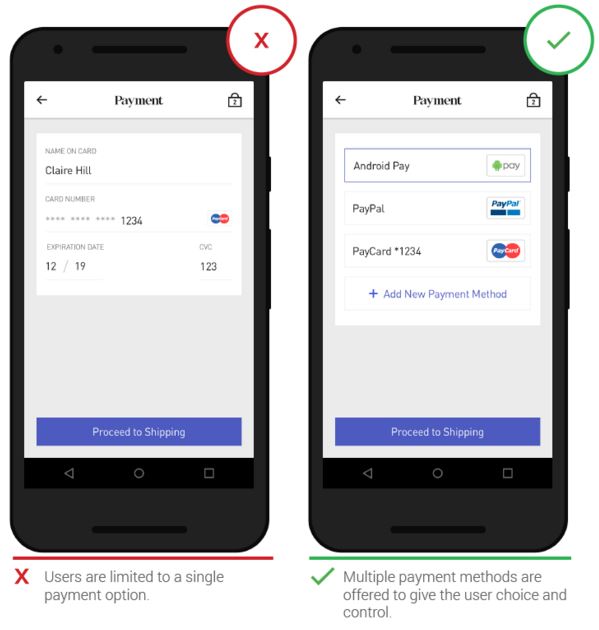
На скриншоте слева представлено приложение, предоставляющее пользователям один вариант оплаты, в то время как справа можно увидеть приложение, где доступно сразу несколько способов оплатить заказ:

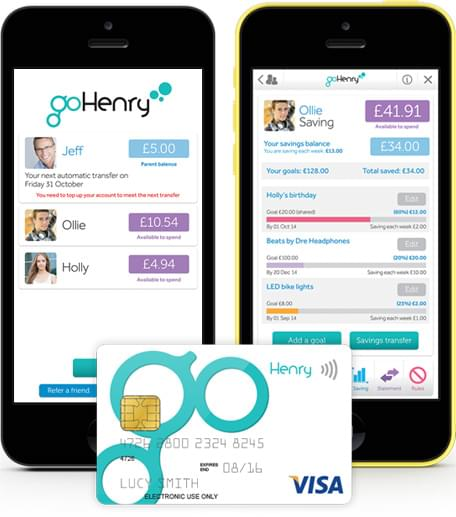
13. Необходимо упростить добавление и управление способами оплаты
Вы сможете упростить жизнь пользователям, облегчив управление опциями оплаты. Убедитесь в том, что в приложении есть возможность привязать сразу несколько кредитных карт и переключаться между ними.
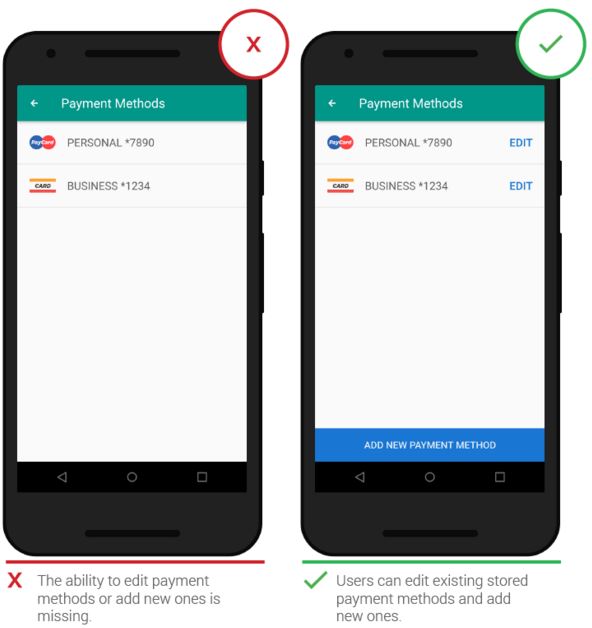
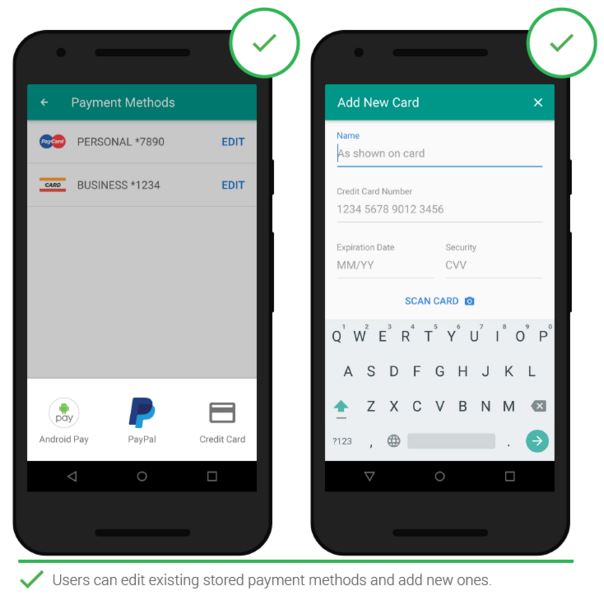
В приложении, изображенном слева, нет никаких возможностей управлять способами оплаты, в то время как приложение справа предоставляет покупателям возможность редактировать существующие способы оплаты и добавлять новые:

Ниже можно подробно рассмотреть функцию добавление новых способов оплаты и редактирования существующих:

Часть 4: Регистрация
Регистрация — это способ поддерживать контакт с пользователем, способствовать осуществлению конверсии и улучшать взаимоотношения с клиентами. Тем не менее, не редки случаи, когда регистрация встает на пути к совершению покупки. Ниже представлены способы сделать процесс регистрации максимально комфортным.
14. Продемонстрируйте ценность вашего приложения перед тем, как просить зарегистрироваться
Пользователи избегают приложений, которые требуют немедленной регистрации. Если вы представляете малоизвестный бренд, то не стоит требовать регистрации сразу же после скачивания приложения. Удачное решение данной проблемы — попросить зарегистрироваться непосредственно перед оформлением заказа.
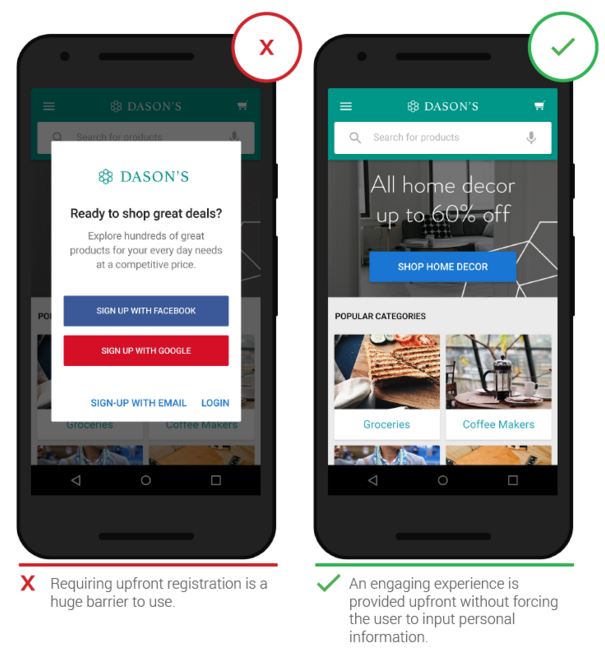
Приложение на скриншоте слева требует незамедлительной регистрации, в то время как приложение справа увлекает пользователя ценным контентом и не принуждает сразу же вводить персональную информацию:

15. Разделите функции входа в систему (sign in) и регистрации (sign up)
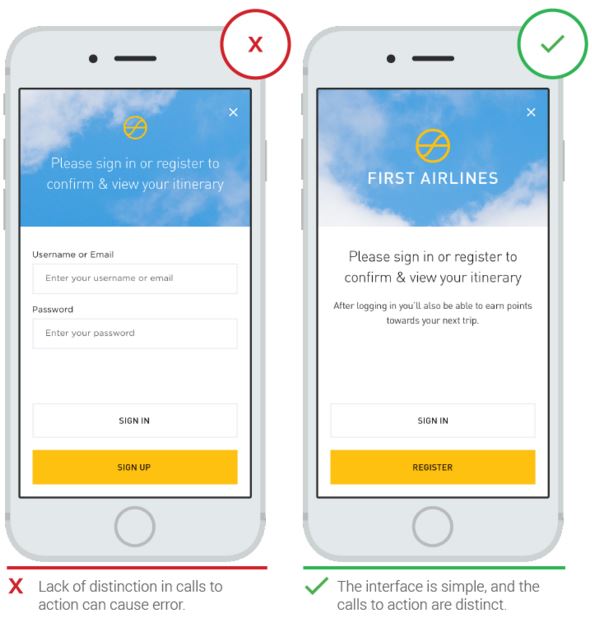
Зачастую пользователи путают эти два призыва к действию, поэтому вам необходимо четко разделить их, как показано на скриншоте справа. Скриншот слева демонстрирует нам пример приложения, где эти два понятия можно легко спутать:

16. Упростите процесс аутентификации в системе
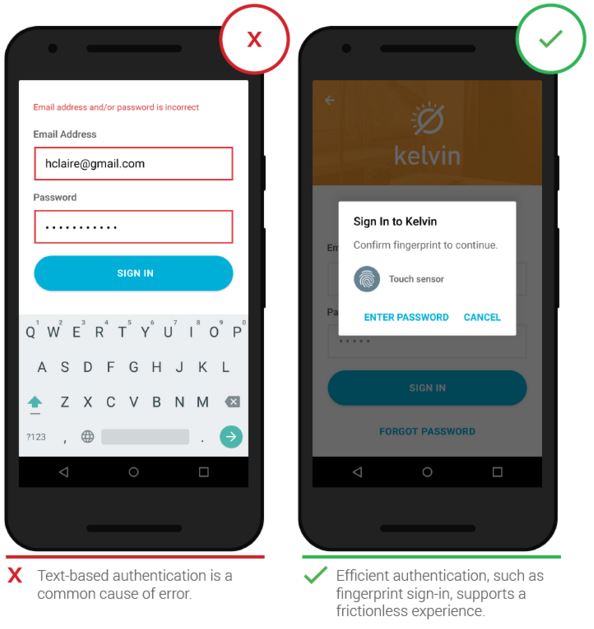
Пользователей очень раздражает многоэтапный процесс входа в систему, когда им приходится вводить или восстанавливать забытый пароль. Чтобы минимизировать усилия пользователя, можно использовать, например, такой способ аутентификации, как вход в систему при помощи отпечатка пальца. Пример такого способа можно увидеть на скриншоте справа, в то время как слева показан традиционный способ входа в приложение:

Часть 5: Заполнение форм
Заполнение формы — это решающий момент процесса оформления заказа. Следуйте представленным ниже советам, чтобы сделать заполнение формы простым и приятным процессом.
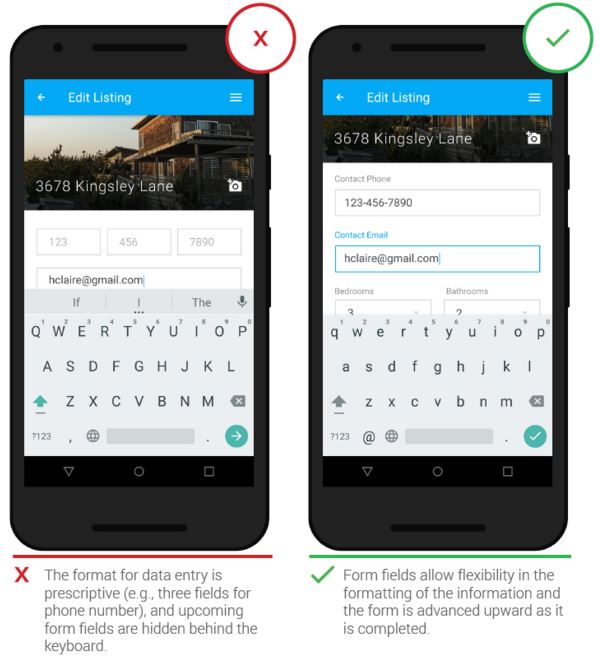
17. Создавайте удобные и простые формы
Заполнение формы предполагает, что пользователь сможет ввести информацию любым удобным для него способом. Кроме того, убедитесь в том, что какие-либо элементы интерфейса не перекрывают поля формы. По мере того, как человек вводит информацию, форма должна автоматически прокручиваться вниз. Эффективными будут также функции автозаполнения, автоматического ввода заглавных букв, считывания кредитных карт.
На скриншоте слева можно увидеть форму, где формат ввода данных уже заранее предписан, кроме того, следующее поле скрыто за клавиатурой. Справа показана форма с гибким форматом ввода данных, а когда пользователь закончит заполнять текущее поле, то форма автоматически поднимается вверх:

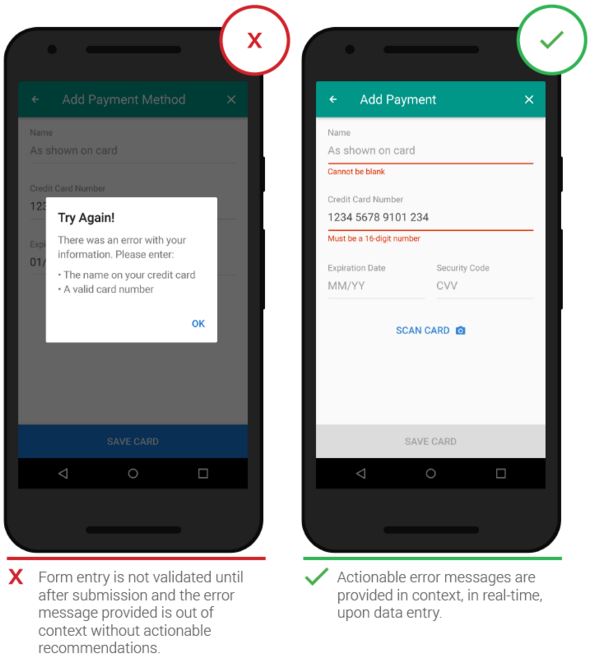
18. Сообщайте об ошибках ввода данных в режиме реального времени
Пользователям очень не нравится, когда они нажимают на кнопку «Подтвердить», и перед ними всплывает сообщение о том, что они неправильно заполнили какое-либо поле. Необходимо уведомлять пользователя об ошибке сразу же после заполнения формы, а если информация введена корректно, также должно появиться соответствующее сообщение.
Слева изображена форма, на которой после нажатия кнопки «Подтвердить» всплывает сообщение об ошибке, содержащее также рекомендации по ее исправлению. Форма, изображенная справа, сообщает пользователю об ошибках в режиме реального времени: уведомления появляются прямо под неправильно заполненным полем и выделено красным:

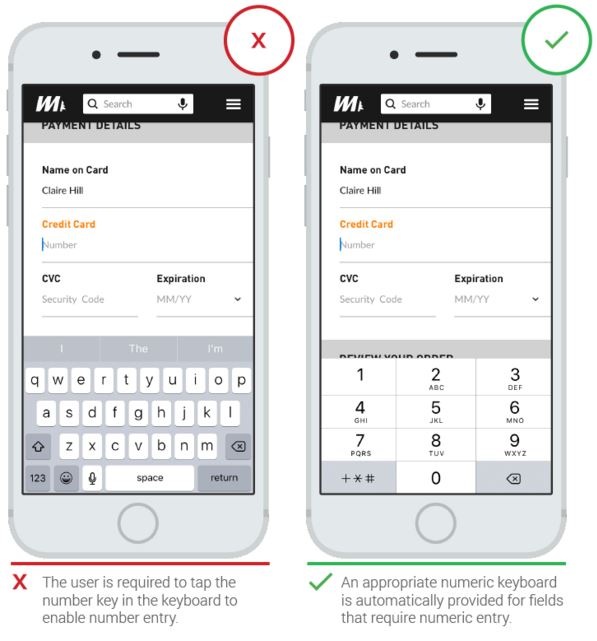
19. Тип клавиатуры должен соответствовать типу вводимых данных
Например, если пользователю требуется ввести номер телефона, то перед ним должна возникнуть цифровая клавиатура, а не буквенная. На скриншоте справа можно увидеть форму, где воплощена данная функция для удобства пользователя. Чтобы заполнить поле формы, представленной слева, человеку придется вручную переключиться с буквенной клавиатуры на цифровую:

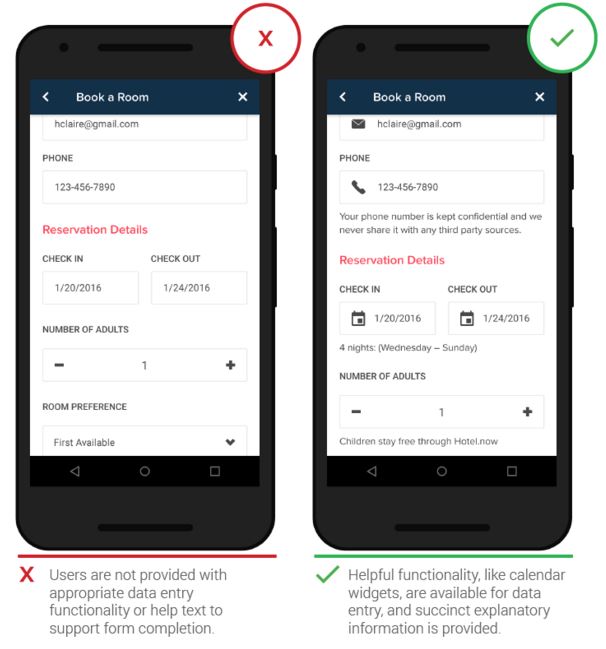
20. Сопровождайте поля формы полезной информацией, соответствующей контексту
Некоторые поля формы следует сопровождать информацией, облегчающей их заполнение. Например, если пользователю требуется ввести дату, используйте специальный виджет. Слева представлен пример формы, где нет абсолютно никакой дополнительной информации. На форме справа есть специальный виджет, позволяющий с легкостью ввести нужную дату, а также некоторая дополнительная информация:

Часть 6: Юзабилити
Воспользуйтесь следующими рекомендациями, чтобы создать приложение, которое наилучшим образом приспособлено под нужды пользователя.
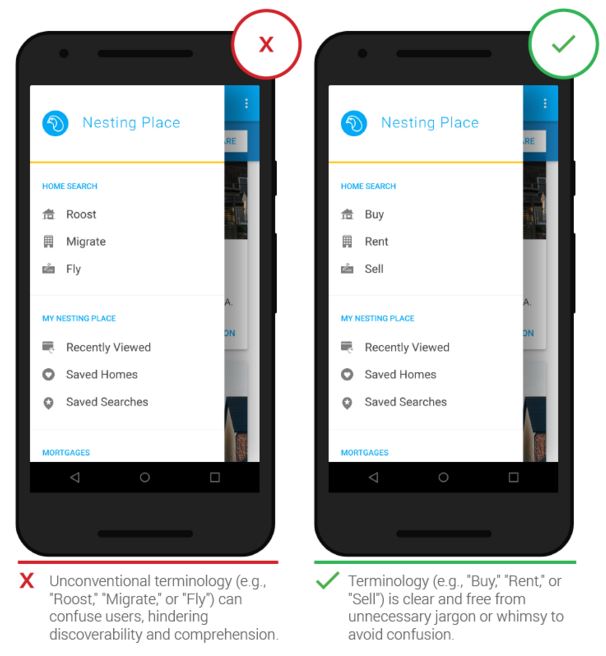
21. Необходимо говорить с пользователями на одном языке
Наличие незнакомых терминов или фраз может вызвать затруднения. Использование в качестве призывов к действию непонятных слов, пусть даже характерных для данного бренда, может смутить. Например, призывы к действию «Купить», «Арендовать», «Продать» (Buy, Rent, Sell) привычны и легки для понимания (см. скриншот справа). В то время как такие словосочетания как «Устроиться на ночлег», «Переселиться» и «Переехать» (Roost, Migrate, Fly) могут сбить пользователя с толку (см. скриншот слева):

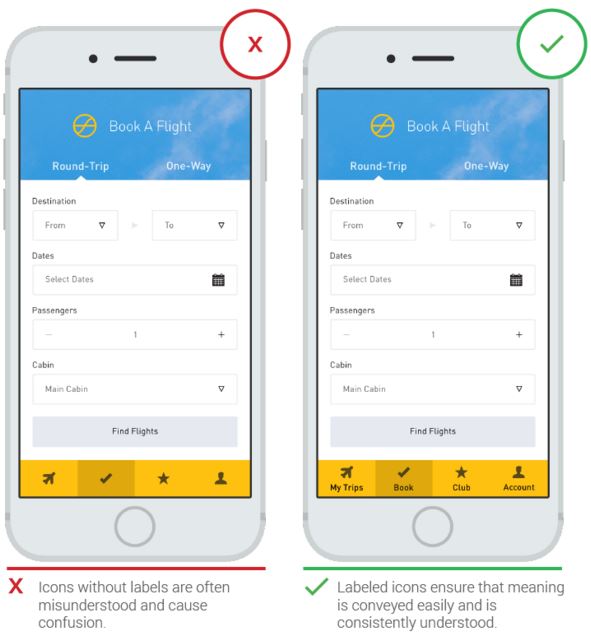
22. Иконки интерфейса необходимо сопровождать подписями
Чтобы быть уверенным в том, что пользователь правильно поймет обозначение иконки, необходимо сопроводить ее подписью. Исследования показали, что множество иконок имеют разные обозначения в различных приложениях, поэтому могут быть по-разному интерпретированы пользователем. Обратите внимание на скриншот слева: иконки внизу экрана не подписаны, поэтому человеку сложно догадаться, что они обозначают. На скриншоте справа каждая иконка имеет подпись, чтобы избежать неправильной интерпретации:

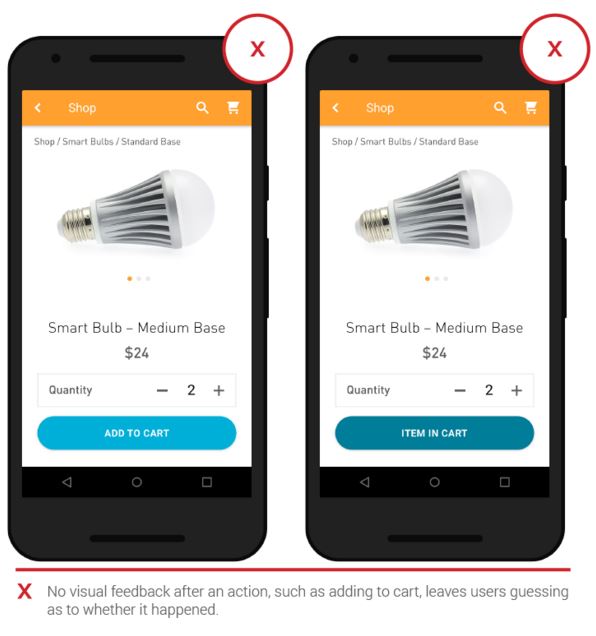
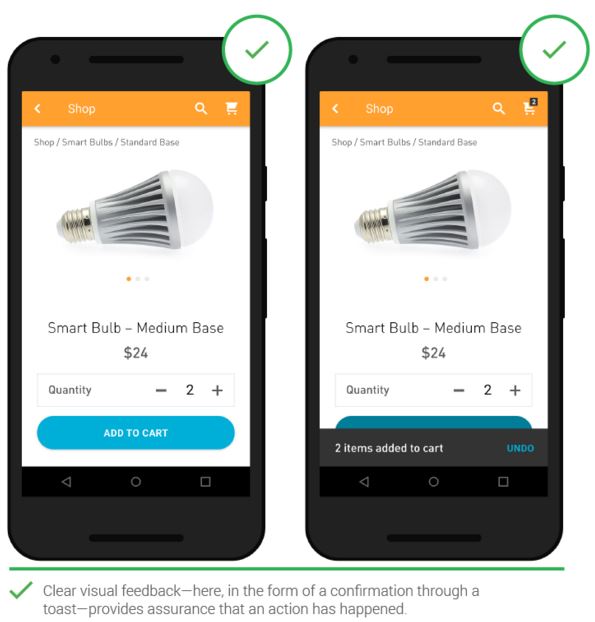
23. Каждое действие в приложении должно сопровождаться визуальным откликом
Когда пользователь добавляет товар в корзину или оформляет заказ, ему необходимо получить подтверждение того, что действие выполнено успешно. Чтобы человек не мучился догадками, сопровождайте каждое успешное действие анимацией или каким-либо другим визуальным откликом.
Приложение, представленное ниже, не дает пользователю никакого визуального отклика, поэтому человеку стоит только догадываться, добавлен ли товар в корзину или нет:

Приложение на скриншоте ниже сопровождает добавление в корзину специальным уведомлением, поэтому пользователь может быть точно уверен в том, что действие осуществлено успешно:

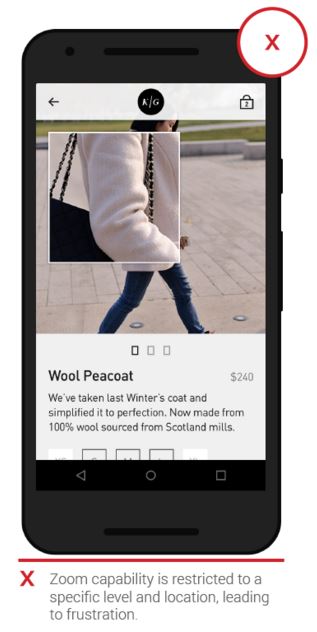
24. Позвольте пользователю увеличивать изображение настолько, насколько он считает нужным
Люди хотят сами контролировать степень увеличения изображения. Ниже мы видим пример приложения, где степень приближения изображения заранее предусмотрена:

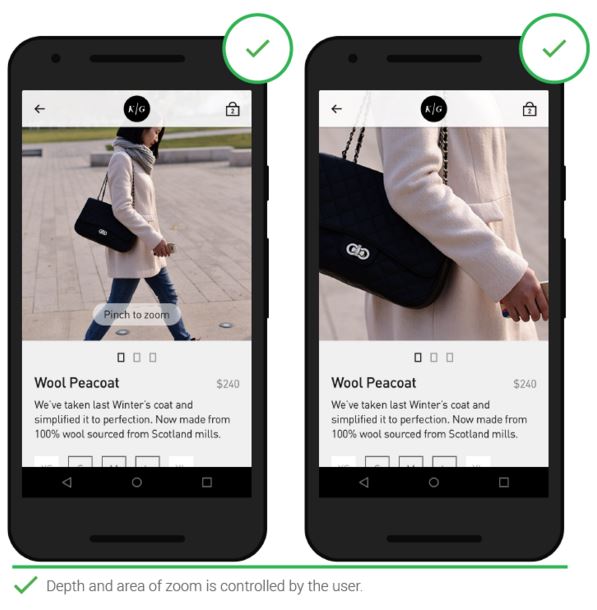
В приложении, представленном ниже, человек может самостоятельно приблизить изображение настолько, насколько он посчитает нужным:

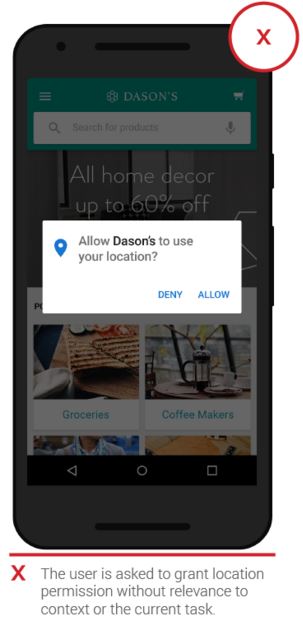
25. Любой вопрос должен соответствовать контексту
Пользователя можно легко сбить с толку, если, например, прямо на главной странице запросить у него подтверждение текущего местоположения, как показано на скриншоте ниже:

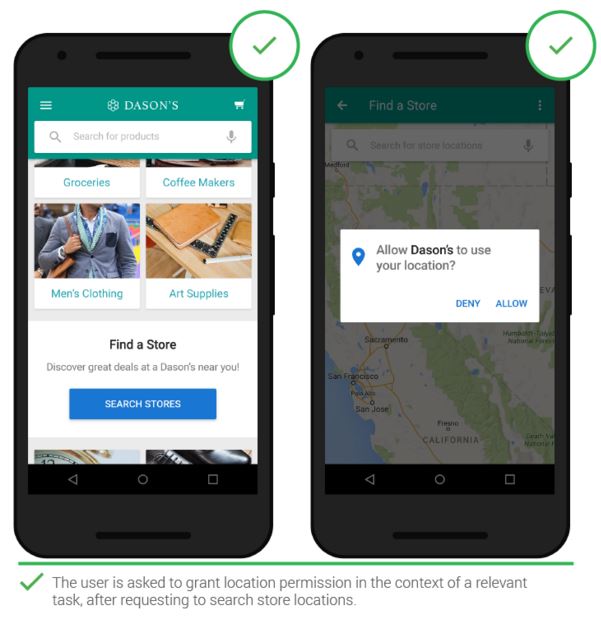
Приложение, изображенное ниже, запрашивает у пользователя подтверждение местоположения только тогда, когда он нажимает на кнопку «Найти ближайший магазин»:

Заключение
Таковы 25 основных принципов создания качественного пользовательского опыта. Теперь вам необходимо сравнить ваше собственное приложение с каждым из этих принципов, чтобы выяснить, соответствует ли оно всем необходимым параметрам.
Высоких вам конверсий!
По материалам: thinkwithgoogle.com, image source Kerstin Leishman