Понятность вашего лендинга (discoverability) уменьшается почти вдвое, когда главная навигация скрыта. Это также увеличивает время выполнения задач, негативно влияя на восприятие уровня их сложности.
Качественное тестирование скрытых (таких, как гамбургер-иконки) и видимых меню (ссылки в верхней части страницы) показало:
- Пользователи с большим трудом находят скрытое меню по сравнению с частично или полностью видимым. Люди менее охотно прибегают к нему. или это происходит это позже в ходе выполнения задачи по сравнению с видимым меню.
- Скрытая навигация (Hidden Navigation) — причина ухудшения пользовательского опыта, как на мобильных телефонах, так и на десктопном интерфейсе. Полученные данные верны для множества UX-метрик (метрики измерения пользовательского опыта, user experience), включая оценку пользователями сложности задач, время, затраченное на выполнение, и успешность их завершения. При этом на стационарных компьютерах скрытая навигация ухудшает пользовательский опыт и понятность меню в большей степени, чем это происходит в телефонах.
Сокрытие навигации более всего влияет на контент, недоступный напрямую по ссылкам со страницы.
Зачем изучать скрытую и видимую навигацию?
Респонсивный дизайн обладает множеством достоинств. Однако одним из его не столь желаемых проявлений является популярность концепта «В первую очередь — мобильные» (Mobile First), негативно сказывающаяся на отображении контента на больших десктопных экранах. Дело даже не в самом концепте. Даже достаточно удачный мобильный дизайн переносится на полноэкранную версию, где он работает не так хорошо. «В первую очередь — мобильные» не должен превращаться в «Только мобильные».
(Очевидно, здесь действует общий принцип: если техника дизайна призвана охватить платформы X и Y, то бескомпромиссный подход «В первую очередь — X» станет причиной второстепенности Y и негативно скажется на Y-пользователях. Чтобы создавать дизайн и для X, и для Y, вы должны взять в расчет сильные стороны и потребности обоих и адаптировать две версии лендинга согласно этим особенностям.)
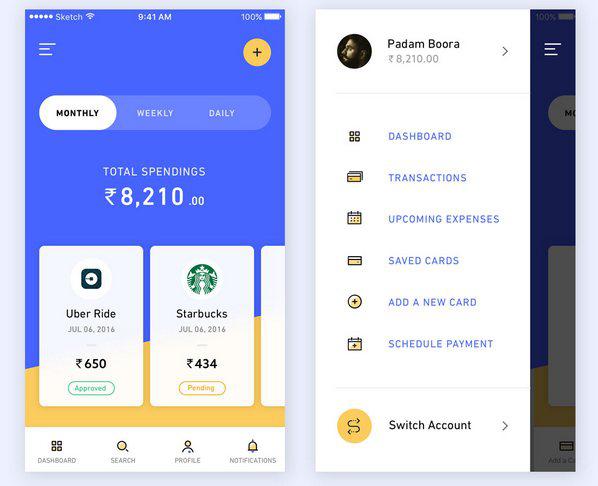
Скрытая навигация, вроде гамбургер-меню, — один из многих шаблонов, пришедших из мобильного дизайна. Экранное пространство является драгоценным ресурсом на гаджетах. В нелегкой борьбе за приоритизацию контента с сохранением доступного меню дизайнеры нередко делают ставку на скрытую навигацию с меню, обозначенным печально известной иконкой. «Гамбургер» вызывает у дизайнеров зависимость не меньшую, чем давшее ему имя блюдо у любителей фаст-фуда: он удобен, и потому служит сегодня миллионам людей, как на мобильных устройствах, так и на стационарных компьютерах.
Однако тестирование мнения пользователей постоянно показывает, что навигация, спрятанная под выпадающим меню, менее находима на десктопах. Новое качественное исследование Nielsen Norman Group ставило себе целью определить, насколько силен этот эффект, а также узнать об относительном влиянии скрытой навигации на десктопную версию по сравнению с мобильной. Были опрошены 179 участников, выполнивших задание на 6 различных сайтах, как на смартфонах, так и на настольных ПК. Результаты приводятся ниже.
Критерии: использование навигации, понятность контента, время, сложность задания
Чтобы определить эффективность и юзабилити различных видов меню, были проведены тесты десктопной и мобильной версий 6 разных веб-сайтов, использующих различные типы навигационного дизайна. Рассматривались следующие типы навигаций:
- Скрытая навигация: ссылки основной навигации помещаются под иконкой («гамбургером») или кнопкой и требуют точного действия пользователя (нажатия на иконку для разворачивания).
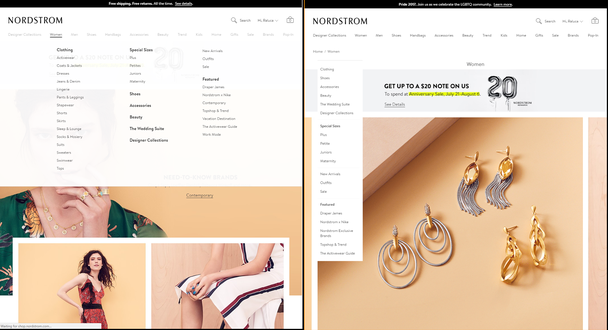
- Видимая навигация: ссылки основной навигации размещаются на видимой навигационной панели и могут быть замечены даже при быстром взгляде, не требуя какого-либо предварительного действия.
- Комбинированная навигация: некоторые из ссылок основной навигации заметны, другие — скрыты под меню.
Обратите внимание: практически не исследовалась видимая навигация на мобильных устройствах. (Таковая реже встречается на смартфонах и, вследствие определенных ограничений исследования, этот тип не мог быть в него включен.) Однако функционирование скрытой и комбинированной навигации на мобильных было рассмотрено.
Для каждого сайта написали 2 простых задания. Первый тип заданий мог быть осуществлен без применения общей навигации, в то время как второй тип требовал использования навигации (или поиска). Вот пример тест-упражнения: «Перейдите на //www.bbc.com и посмотрите, есть ли там интересная для вас информация о дикой природе. Найдя такую статью, обозначьте ее для нас».
Для измерения эффективности дизайна, исследователи ориентировались на 5 метрик:
- Использование навигации: применялись ли ссылки вообще.
- Время, необходимое для навигации: период от начала задачи до первого использования навигации.
- Сложность задания: оценка участников.
- Понятность контента: могли ли тестируемые обнаружить, где на сайте находится нужный контент.
- Время, необходимое для выполнения задания.
Первые 2 метрики относятся к использованию навигации, а последние 3 — к качеству пользовательского опыта.
Скрытая навигация используется меньше и позже в ходе выполнения задачи
Чтобы количественно измерить взаимодействие с навигацией, организаторы эксперимента смотрели на: (1) то, используется или нет навигация во время работы над упражнением, и (2) время навигации — период от начала выполнения задания до первого обращения к меню.
Данные метрики позволили понять, помогает ли навигация и легко ли ее найти. Ожидаемо, что бросающаяся в глаза навигация использовалась больше и раньше той, которую было трудно найти.
В задании не давались прямые указания к взаимодействию с меню, поиском, ссылками или какими-либо другими функциями интерфейса. Люди могли прибегать к чему им заблагорассудится. Предполагалось, что при видимой и кажущейся полезной навигации пользователи будут кликать на нее. В противном случае они будут прибегать к другим элементам. Факт избегания меню отражает, что пользователи, видя меню и осознавая его функционал, воспринимают другие возможности как более сподручные.
Например, на определенных страницах внутристрочная ссылка (In-line Link) может иметь ощутимый информационный след (Information Scent). Представьте, что вы ищете информацию о фильме на сайте онлайн-журнала: если первый попавшийся заголовок на странице говорит о том самом кино, высоки шансы, что вы кликнете на него без использования навигации или поиска.
Результаты эксперимента показали, что по всем критериям скрытая навигация была намного менее понятной, чем видимая или комбинированная:
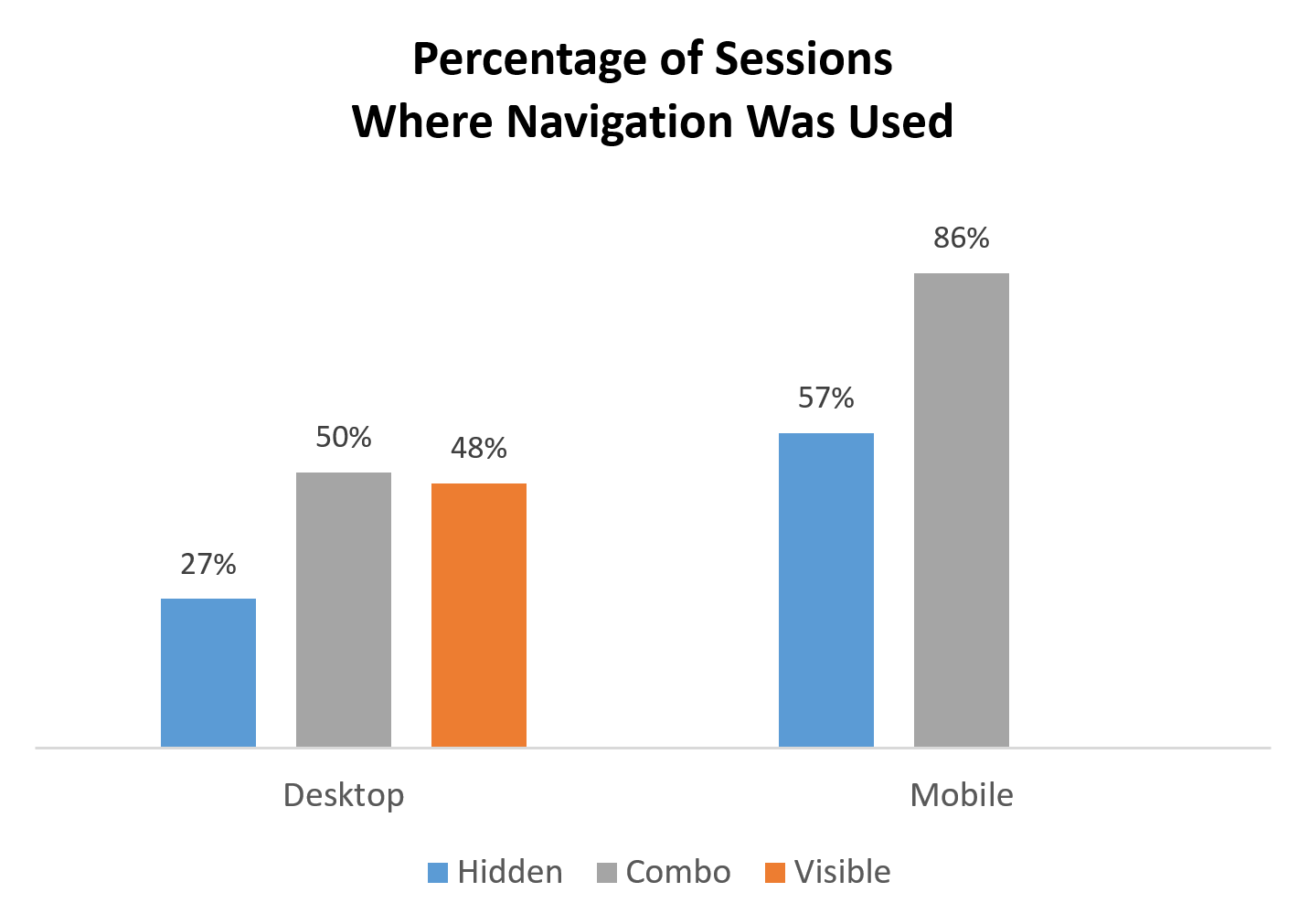
1. И на мобильных телефонах, и на ПК люди более охотно использовали навигацию, когда все или некоторые из ее возможностей были видны.

Диаграмма отражает процентное соотношение сессий с использованием навигации как функции того или иного типа устройства (десктоп, мобильный) и тип навигации (скрытая — синий, комбинированная — серый, видимая — красный)
- На десктопах люди применяли скрытое меню только в 27% случаев, а видимое или комбинированное — почти вдвое чаще (48% и 50% соответственно).
- На мобильных устройствах использование скрытой навигации наблюдалось в 57% случаев, комбинированной — в 86%, или в 1,5 раза чаще.
Обратившись к логистической регрессии со смешанными эффектами (mixed-effects logistic regression), исследователи обнаружили, что эти различия были статистически достоверны. Результат не удивляет: когда все или некоторые навигационные опции видны, они более удобны для пользователей.
2. Люди охотнее использовали навигацию — и скрытую, и частично видимую — на мобильных по сравнению с ПК.
Существует несколько потенциальных объяснений этого факта:
- Навигация на мобильных (скрытых под меню или частично видимых) занимает больше экранного места по сравнению с навигацией на ПК — просто потому, что экран телефонов меньше. Потому люди чаще замечают и используют меню на смартфонах. На десктопах же наблюдалось много сессий, во время которых люди не замечали иконку меню. Некоторые участники даже заявили, что сайты со скрытой навигацией не имеют меню.
- Поскольку скрытая навигация более распространена на гаджетах, люди привыкли к такому стилю и более охотно прибегают к ней именно на мобильных устройствах.
- Мобильные страницы предполагают больше скроллинга, имеют меньше контента, видимого выше «линии сгиба» (Above the Fold), и иногда медленнее загружаются, потому люди ищут меню вместо прокручивания страницы для определения того, есть ли здесь соответствующий их нуждам контент. На персональных компьютерах скорость загрузки страницы выше, а большой по диагонали экран предлагает лучший обзор контента. (Другими словами, цена взаимодействия (Interaction Cost), требуемая для получения информации, выше на мобильных.)
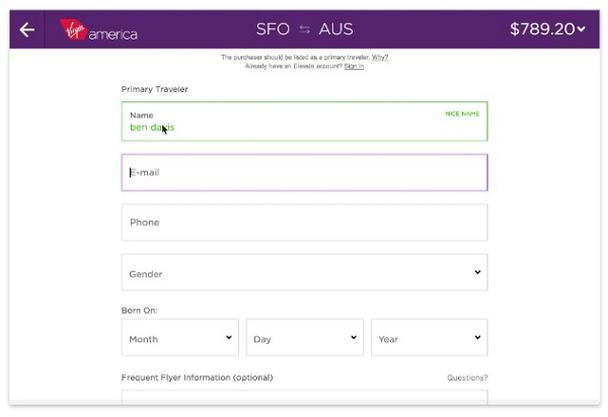
На телефонах сложнее набирать текст, выше вероятность ошибки. Люди предпочитают поиску навигацию, если она доступна.
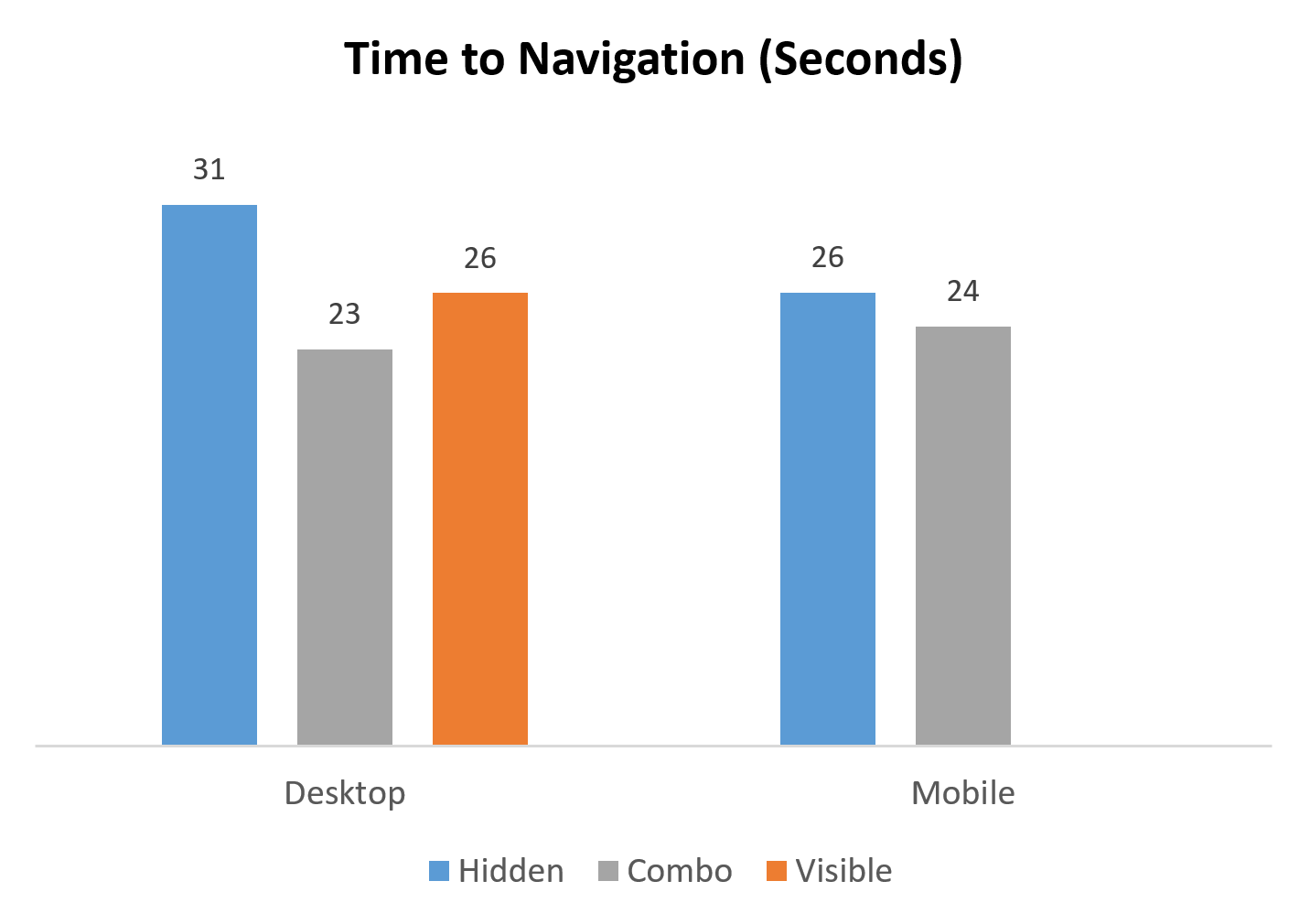
3. И на мобильных, и на ПК при сокрытии навигации пользователям приходилось больше времени тратить на задачу по сравнению с возможностями видимого или частично видимого меню. Обобщенная модель со смешанными эффектами показала, что этот результат был ограниченно достоверным (p<0,1).

Время навигации в секундах. На десктопах участники потратили на использование скрытой навигации на 5-7 секунд больше. Для мобильных устройств этот показатель был меньше (около 2 секунд). (Не тестировались сайты с исключительно видимой навигацией на мобильных версиях.)
Несмотря на то, что цифры указывают на так называемый «эффект девайса» (то есть участники быстрее использовали скрытую навигацию на мобильных, а не на ПК), а также на эффект взаимодействия (влияние скрытой навигации было выше на десктопах), эти данные не были статистически значимыми.
Дополнительные затраченные секунды могут показаться ничтожным количеством времени, и можно предположить, что это несильно повлияет на разницу между достойным и ужасным UX. Но именно в эти секунды пользователи могли испытывать разочарование и неуверенность. Накиньте еще несколько секунд — и человек может прекратить выполнение задачи или, по крайней мере, покинет меню.
Скрытая навигация приводит к ухудшению пользовательского опыта
В следующих 3 метриках внимание фокусировалось на качестве user experience:
- Понятность контента. Все задания были несложными, давали пользователям довольно свободу действий (например: «Найдите статью о технологиях, интересную для вас»), поэтому люди были способны завершить большинство из них. Однако, учитывая цель исследования, применялся более конкретизирующий критерий успеха (понятность контента), учитывавший не только факт окончания задания, но и то, как это было сделано. Так, понятность определяла, могли ли юзеры найти искомый контент при помощи навигации (а не поиска) в тех случаях, когда ссылки на контент не размещались напрямую на домашней странице.
- Уровень сложности задания. В конце теста участники выставляли оценки сложности/легкости по шкале от 1 до 7 (1 — легко, 7 — сложно). Эта метрика, отражающая восприятие задачи по словам тестируемых, является субъективной. Она показывает, как сложился общий опыт при пользовании сайтом. Высокий уровень сложности будет непрямо свидетельствовать о действительных проблемах при поиске навигации и дальнейшем движении по ресурсу.
- Время выполнения. Метрика представляет время, понадобившееся участникам для завершения задачи, независимо от ее успешности. Меню может увеличить или снизить показатель в зависимости от того, легко или сложно его найти, открыть, использовать. Длительное время выполнения отражает ухудшение цены взаимодействия вследствие менее применимой навигации.
По всем трем метрикам скрытая навигация в значительной степени снижает качество пользовательского опыта на мобильной и десктопной версиях.
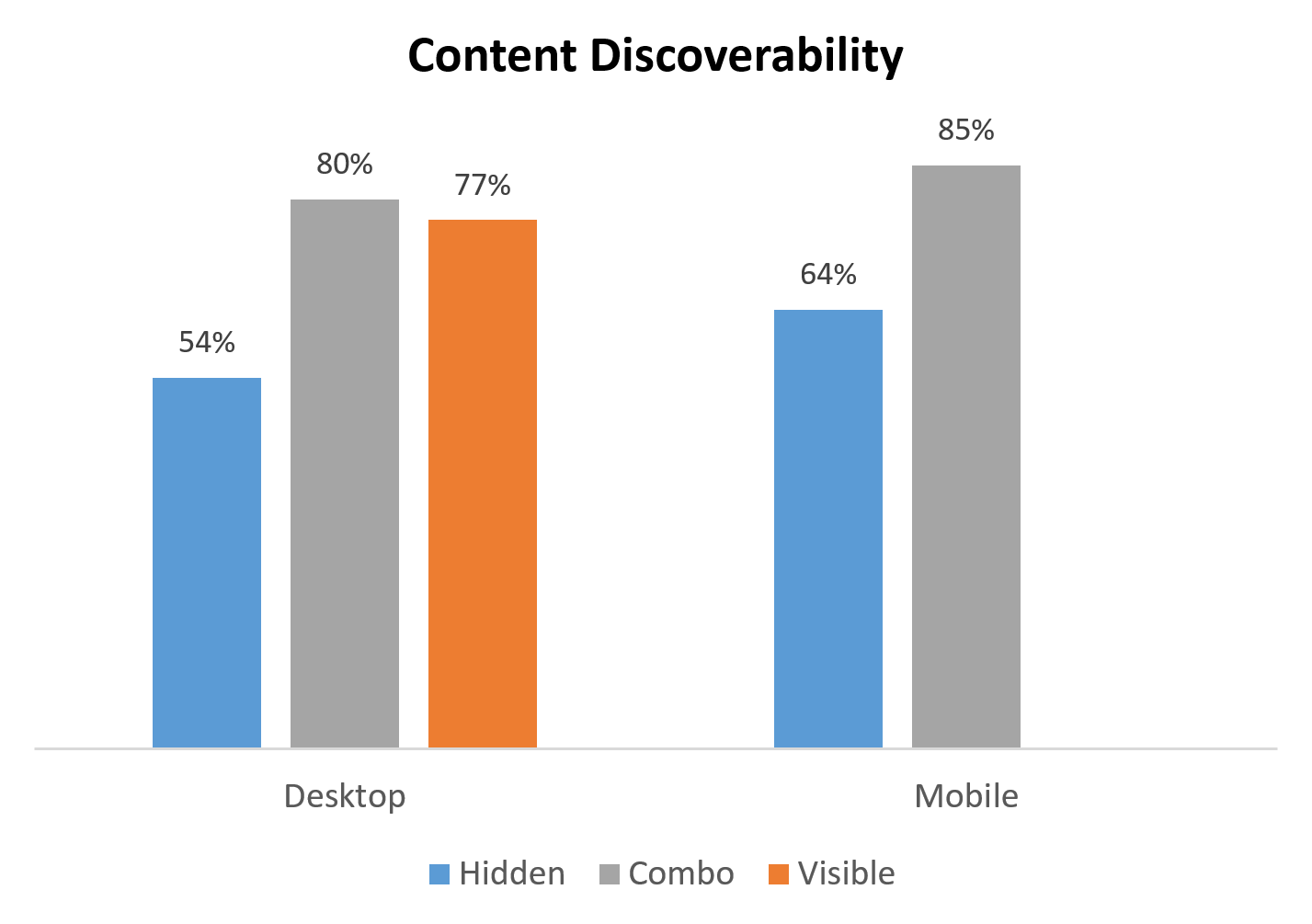
1. На обеих версиях понятность контента была намного ниже при скрытой навигации. Последняя показала более чем 20%-ное падение понятности сайта по сравнению с видимой/комбинированной навигацией. Эти 2 типа способствовали успешному завершению задачи без обращения к поиску.

Понятность контента для скрытой навигации была хуже, чем для других типов меню, как на смартфонах, так и на компьютерах. (Не тестировались сайты с исключительно видимой навигацией на телефонных версиях.) Хотя понятность на мобильных была чуть выше, чем на десктопах, эта разница не была статистически значимой
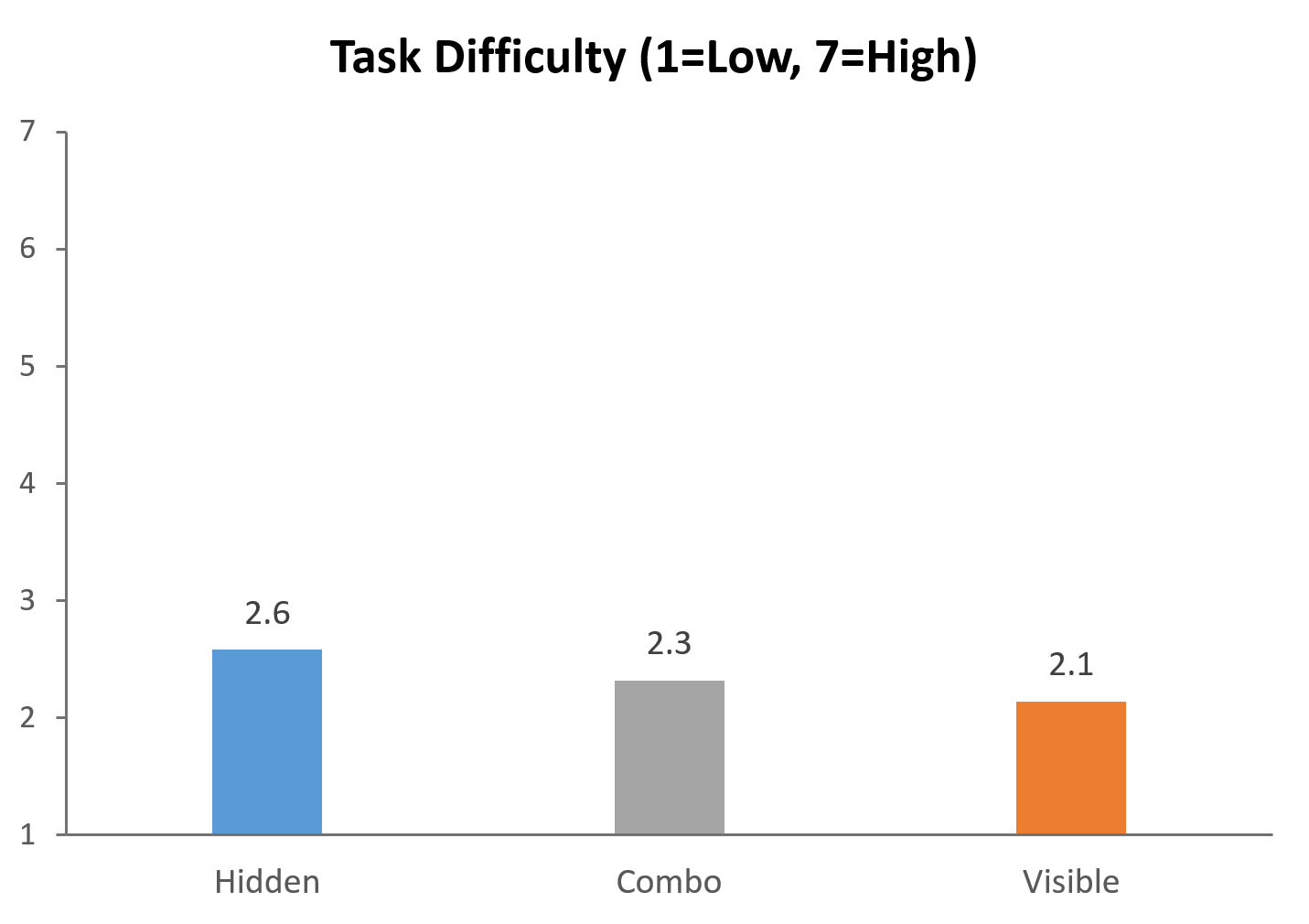
2. Скрытая навигация приводила к резкому увеличению уровня сложности задания: он повышался на 21% по сравнению с видимым меню и на 11% — при сравнении с комбинированным. Этот открытие было верно относительно всего исследования и укрепило вывод о том, что из-за скрытой навигации пользователям сложнее завершить задачу. Видимой навигации дали самый низкий рейтинг сложности, скорее всего потому, что ее легко обнаружить, тут же просмотреть опции меню и выбрать нужную. Другие типы навигации скрывают опции и увеличивают цену взаимодействия.

Сложность задания, отмеченная тестируемыми, была на 21% выше в условиях скрытой навигации. Увеличение сложности при комбинированной навигации равнялось всего лишь 11%. (Эти числа демонстрируют совокупное значение данных на мобильной и десктопной версиях.) На данном графике более низкие цифры относятся к лучшему UX
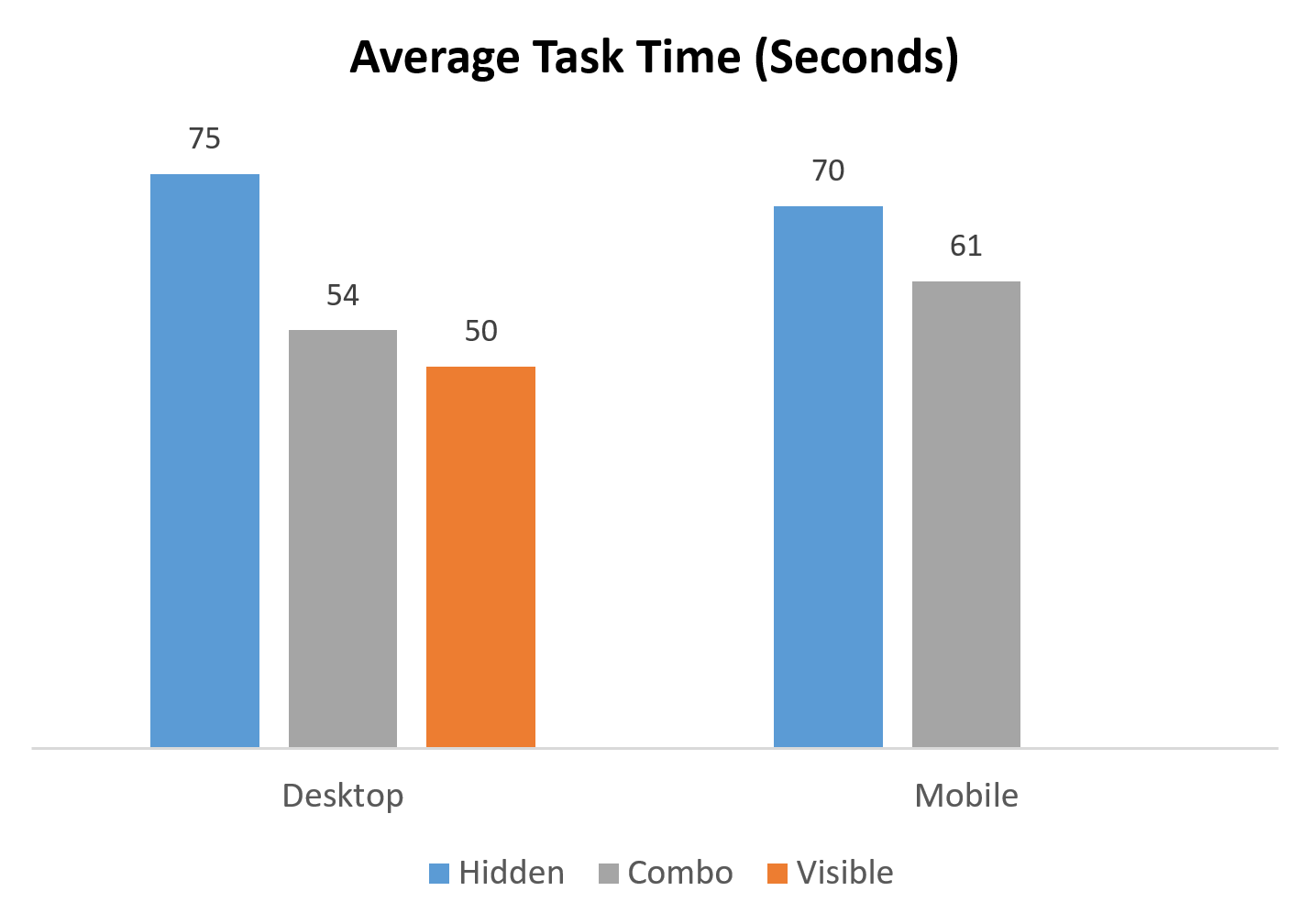
3. Юзеры значительно дольше работали над заданием на сайтах со скрытой навигацией по сравнению с видимыми или комбинированными вариантами на телефонах и на компьютерах.
На компьютерах люди показывали на 39% более медленную продуктивность, когда навигация скрывалась (по сравнению с видимой или комбо).
На мобильных в тех же условиях участники выполняли задание на 15% медленнее.

Среднее время выполнения задания (в секундах) было выше для скрытой навигации и на мобильных устройствах, и на десктопах. (Не тестировались сайты с исключительно видимой навигацией на телефонных версиях.)
Разница между десктопным и мобильным пользовательским опытом
В первой части статьи упоминалось, что мобильные пользователи были скорее склонны использовать навигацию, чем те, кто работал на ПК (см. рис. 1). Ниже будут отмечена разница между телефонами и компьютерами относительно UX-метрик.
1. Скрытая навигация сильнее сокращает понятность контента на десктопах по сравнению с мобильными устройствами. Иначе говоря, когда пользователям нужен контент, требующий применения навигации, они чаще терпят неудачу на ПК. Более того, шансы на негативный результат выше при скрытой навигации. Данное явление может объясняться повышенной склонностью десктопных пользователей прибегать к поисковой строке: на ПК она в основном более заметна, и посетители сайта могут выбрать поиск, если путь к контенту неочевиден.
2. Десктопные пользователи быстрее мобильных (для всех типов навигации). В среднем пользователю мобильного телефона нужно было на 12% больше времени, чтобы закончить задачу. Данный результат вполне ожидаем: из-за маленького экрана и узкого коммуникационного канала (Communication Channel) между пользователем и девайсом получение того же контента на телефоне обычно предполагает больший объем взаимодействия.
Почему скрытая навигация менее эффективна?
По каким причинам скрытой навигации присущи все эти особенности? В статье уже давались попытки объяснения:
1. Плохая заметность. Небольшую иконку труднее заметить на экране большего размера (и даже на экране мобильного).
2. Слабый информационный след. Иконка меню или ярлык обычно не говорят людям, что за ними скрывается, поэтому пользователи понятия не имеют, что они найдут, кликнув туда.
3. Дополнительное усилие. Чтобы понять, что находится внутри меню, людям нужно развернуть его. Это увеличивает цену взаимодействия и снижает желание производить действие, а если оно все-таки совершается, то занимает слишком много времени.
4. Недостаток стандартов. Скрытая навигация внедряется сайтами по-разному. Кто-то используют её, другие нет. На мобильных формируются определенные шаблоны, но на ПК вариации дизайна чрезвычайно разнообразны и имеет место непостоянство в размещении и обозначении скрытой навигации.
5. Недостаточная осведомлённость. На десктопах сокрытие навигации не является распространённым паттерном, и люди не ожидают найти глобальную навигацию под разворачивающимся меню. Некоторые не знакомы с гамбургер-иконкой, часто используемой для таких меню. Низкая степень осведомленности усугубляется отсутствием стандартов, снижающим долгосрочную обучаемость (Learnability), так как освоению материала способствует повторная демонстрация одинаковых паттернов.
Из перечисленных 5 аргументов против скрытой навигации только последний может иметь тенденцию к ослаблению в последующие годы. Гипотетически может усилиться стандартизация дизайна (что также приведет к лучшей осведомленности), однако весь предыдущий опыт развития веб-дизайна не дает повода к оптимистическим прогнозам в этом направлении в ближайшем будущем. 3 самых главных момента — плохая заметность, слабый информационный след и дополнительное усилие — навсегда останутся проклятием скрытой навигации, ухудшающим ее юзабилити.
Рекомендации
Какие выводы данного анализа стоит взять на заметку в вашем следующем дизайнерском проекте?
Компьютер. Здесь есть достаточно экранного пространства для отображения навигационных опций, отсюда следующие советы:
- Не используйте скрытую навигацию (вроде гамбургер-иконок) в десктопном интерфейсе.
- Вместо этого добавьте на страницу главные ссылки меню, главным образом в верхней части или чуть ниже с левой стороны.
Мобильные устройства. Здесь нет единого правила. Но вот основные ориентиры:
- Если у лендинга есть 4 (или меньше) основные навигационные ссылки, отображайте их как видимые.
- Если у лендинга больше 4 ссылок, единственным разумным решением будет спрятать некоторые из них. Было обнаружено, что отрицательные стороны скрытой навигации имеют свое проявление и на телефонах, но в меньшей степени, чем на компьютерах. Рекомендуется прийти к какому-то компромиссу в дизайне, поскольку юзабилити выпадающего меню навигации намного лучше других альтернатив.
- Предоставьте встроенные ссылки на важную информацию прямо на странице или используйте другие методы поддержки гамбургер- или других видов скрытого меню.
Запомните: принцип «В первую очередь — мобильные» не должен стать концептом «Только мобильные». И не забывайте следовать другим важным инструкциям создания дизайна меню.
Высоких вам конверсий!
По материалам nngroup.comimage source Julie Berger