Цвет играет немаловажную роль в дизайне продающих сайтов, так как он позволяет выделять наиболее важные элементы навигации, выгодно подчеркивать преимущества продукции и, в целом, способствовать улучшению юзабилити. Мы предлагаем вам 23 примера эффективного использования цвета на сайтах электронной коммерции — читайте и добавляйте в закладки!
Цвета и их значение при создании дизайна веб-сайта
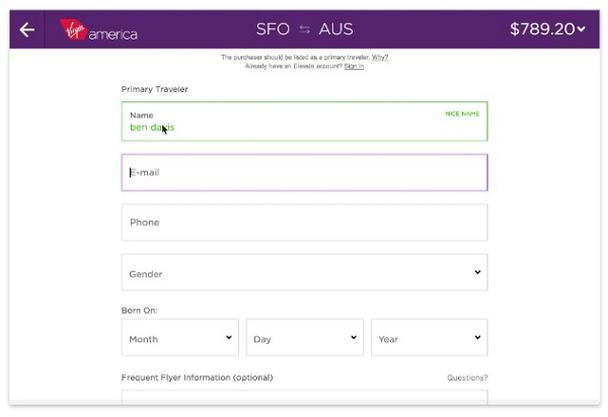
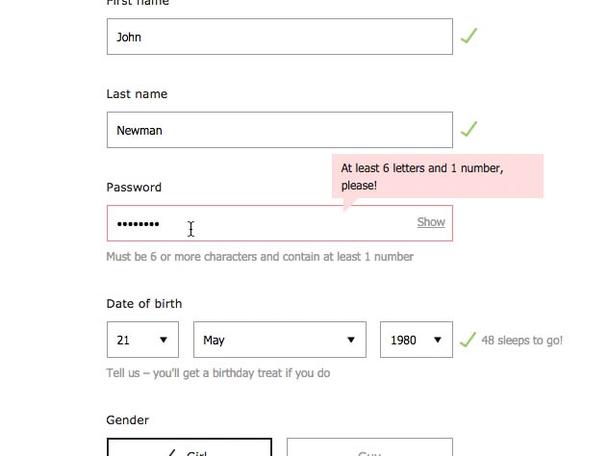
1. Virgin America — зеленый цвет для проверенных полей веб-формы
На сайте Virgin America после проверки ввода данных каждое поле веб-формы окрашивается в зеленый цвет. А для выделения еще не заполненного поля при клике на него используется фиолетовый:
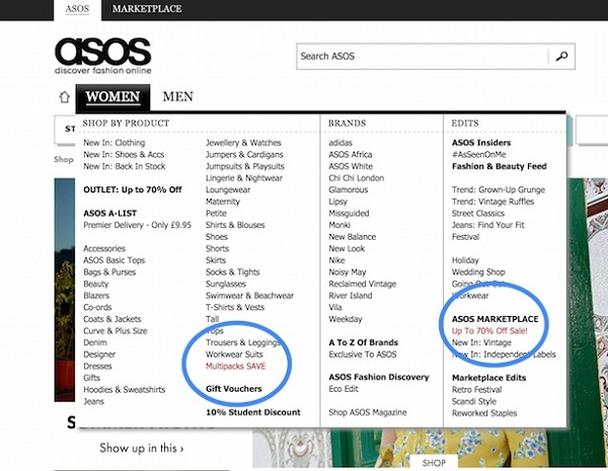
2. ASOS — привлечение внимания к распродажам в мега-меню
Этот элемент дизайна может показаться практически незаметным, но тем не менее использование красного цвета для сообщения о распродажах и скидках в мега-меню всегда обращает на себя внимание. Это отличная возможность увеличить время просмотра сайта и стоимость корзины:
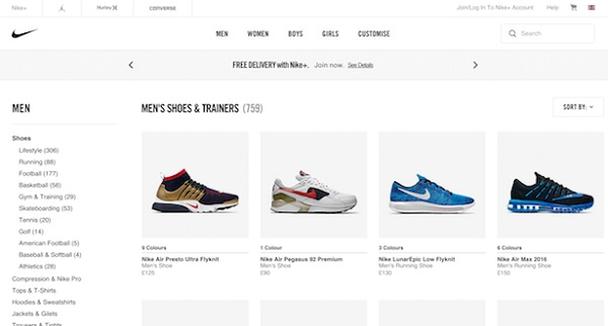
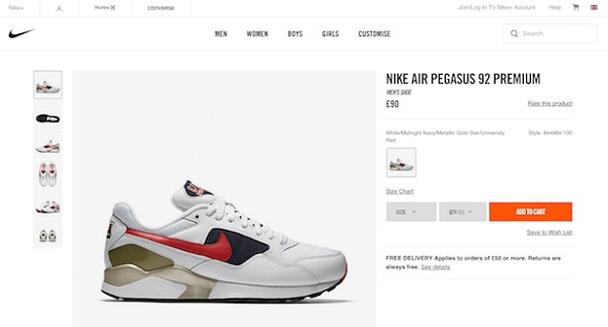
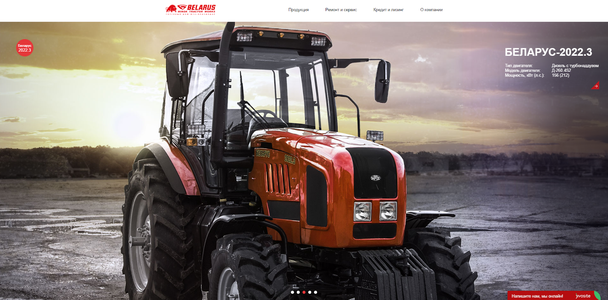
3. Nike — демонстрация продукта и призыв добавить в корзину
На фоне черно-белого дизайна сайта продуктам Nike удается впечатлять своим собственным цветом:
Единственное место, где используется яркий оранжевый цвет, — это кнопка «Добавить в корзину»:
Как использовать психологию цвета для увеличения конверсии?
4. The Trainline — контраст и четкость
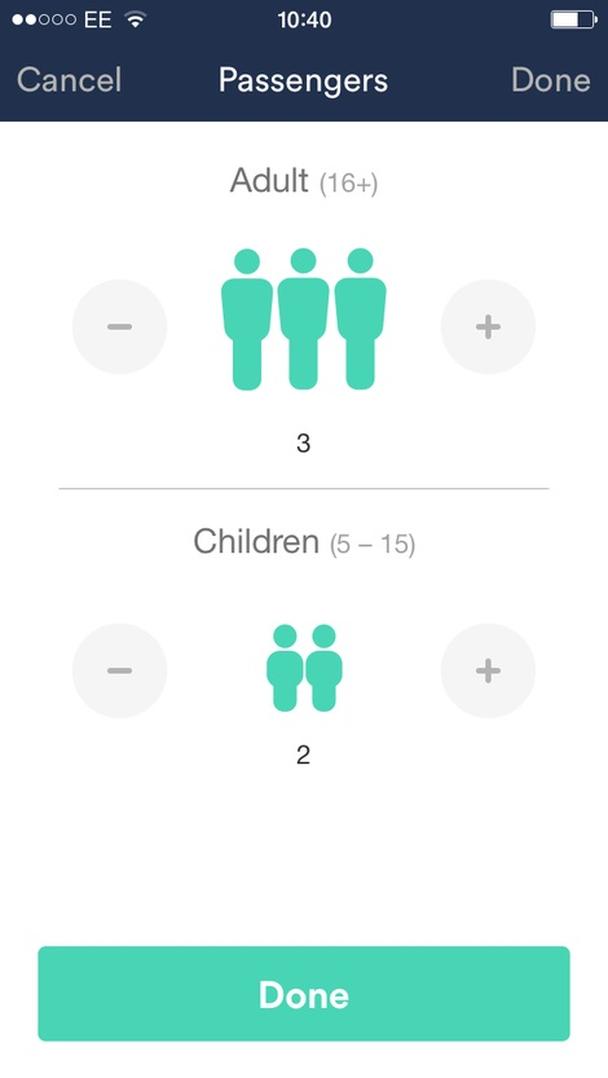
Сочетание яркого цвета и умных иконок делает сайт и приложение The Trainline легким и понятным в использовании. Достигнутый контраст позволяет посетителям четко следовать процессу бронирования, делая один шаг за раз без страха совершить ошибку:
Использование цветных иконок для изображения взрослых пассажиров и детей
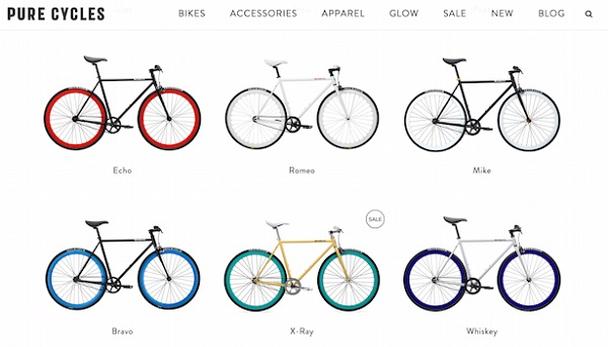
5. Pure Cycles — дифференциация продукции
Pure cycles занимается продажей велосипедов онлайн. Поскольку большинство из них имеют схожие элементы (во внешнем виде), то использование разного цвета на колесах и рамах позволяет Pure внести разнообразие и создать каталог, который будет не скучно просматривать:
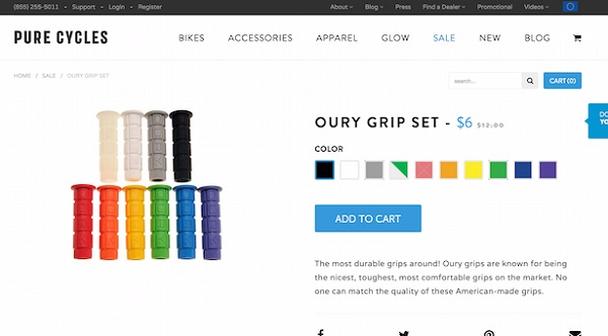
Этот подход распространяется и на более дешевые продукты, как например наборы грипс. Pure Cycles отображает все цвета вместе, стремясь к сильному эмоциональному воздействию такого, казалось бы, функционального и скучного изделия:
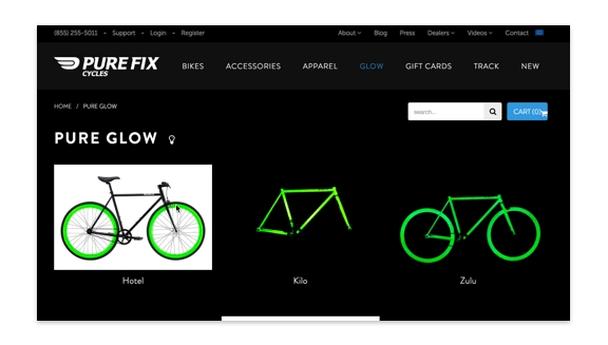
В случае со светящимися велосипедами Pure cycles, действительно, сделал все возможное, чтобы изображение продукта максимально выделялось:
Теория цвета — как управлять вниманием пользователя?
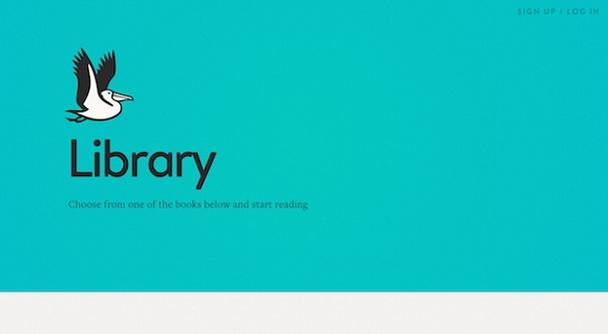
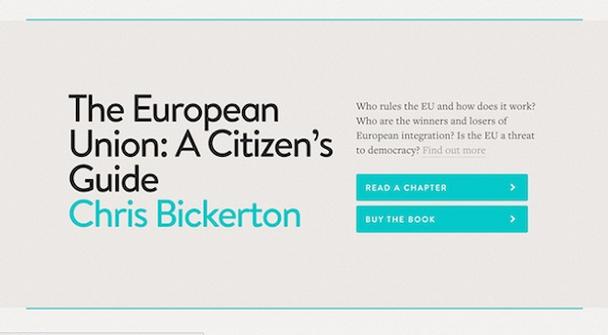
6. Pelican — больше контраста и понимания
Интернет-магазин электронных книг Pelican имеет достаточно яркий и при этом простой дизайн. Используемые цвета создают хороший контраст — это помогает заверить клиента, что чтение книги на его персональном устройстве будет легким и приятным процессом:
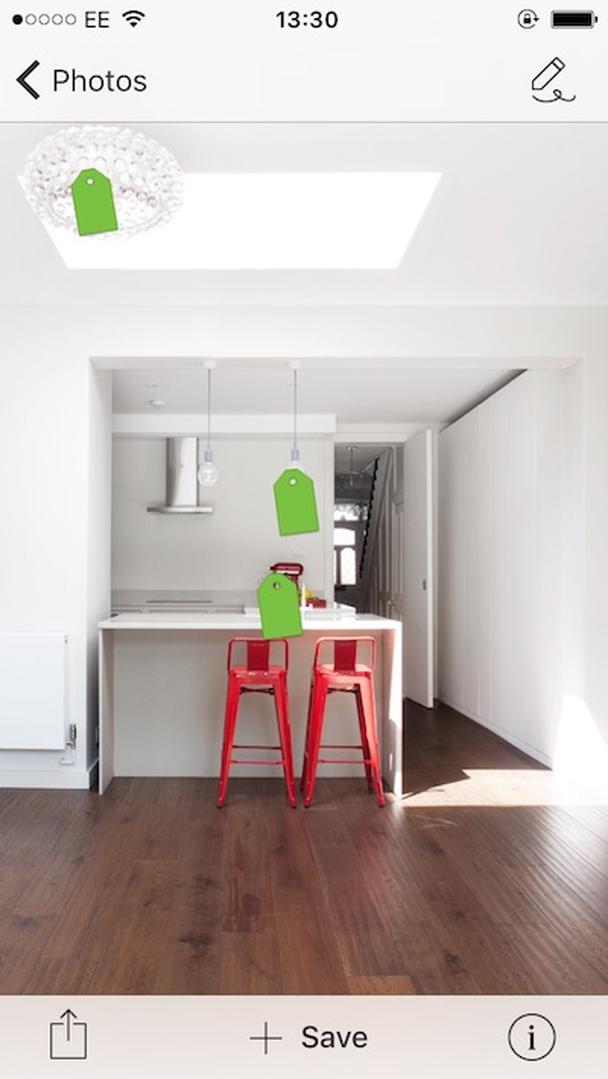
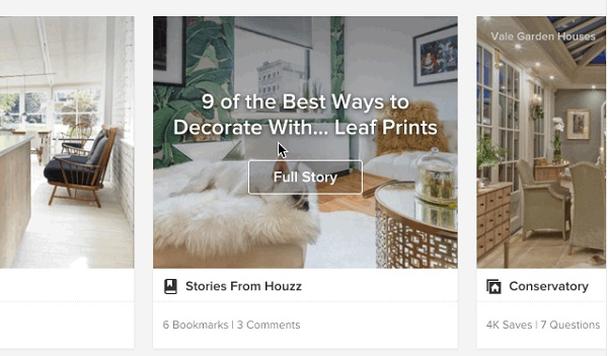
7. Houzz — выделение продуктов в UGG (User Generated Content — пользовательский контент)
Houzz — это не совсем веб-сайт электронной коммерции, а торговая площадка, где потребители могут найти дизайнеров, архитекторов и продукты.
UX сайта и приложения вращается вокруг использования цвета бренда (зеленого) для выделения определенных элементов в дизайне. Особо следует отметить кликабельные зеленые ценники на продуктах в фотографиях интерьеров:
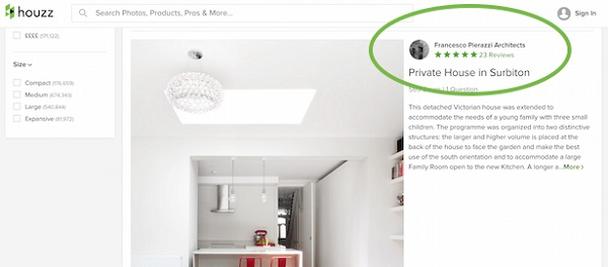
8. Houzz — выделение отзывов
В большинстве случаев это делается с помощью оранжевого цвета, но Houzz опять же использует цвет своего бренда — зеленый:
Данное объявление имеет 23 отзыва, что выделено зеленым цветом
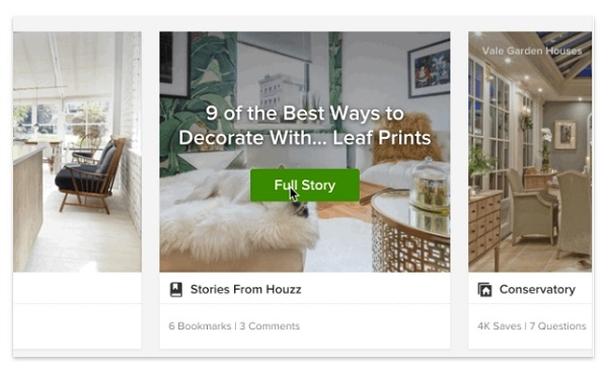
9. Houzz — контурные кнопки (ghost buttons)
Контурные кнопки — один из трендов современного веб-дизайна. При наведении на кнопку она окрашивается опять же в зеленый цвет:
10. Houzz — призывы к действию
Зеленый цвет использован и для элемента призыва к действию «Перейти в магазин»:
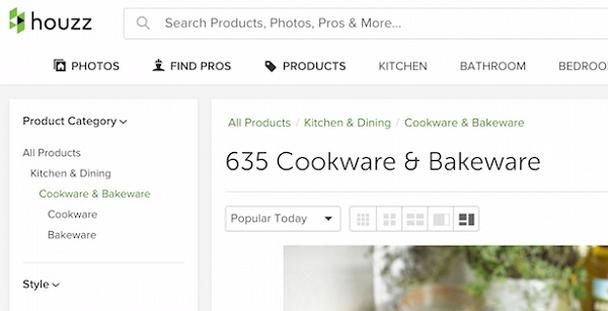
11. Houzz — выбор навигационных цепочек (breadcrumb trails) и фильтров
Благодаря такому применению цвета клиенты могут всегда определить свое местонахождение на сайте:
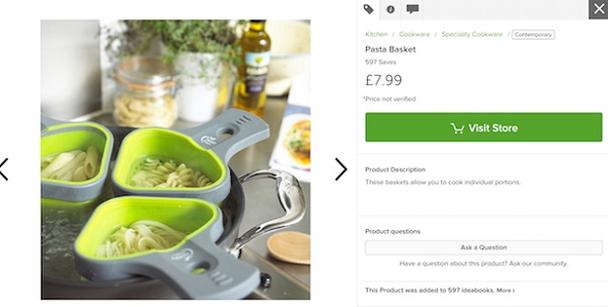
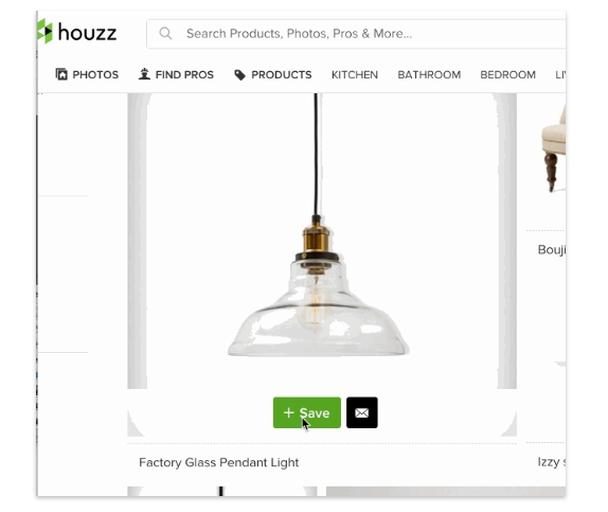
12. Houzz — Rollover-эффект
Кнопка «Сохранить» (для создания нечто вроде виш-листа) и иконка электронной почты (для отправки данной товарной позиции другу) при наведении на них курсора меняют свой цвет с черного на зеленый.
Как цвет влияет на пользовательский опыт?
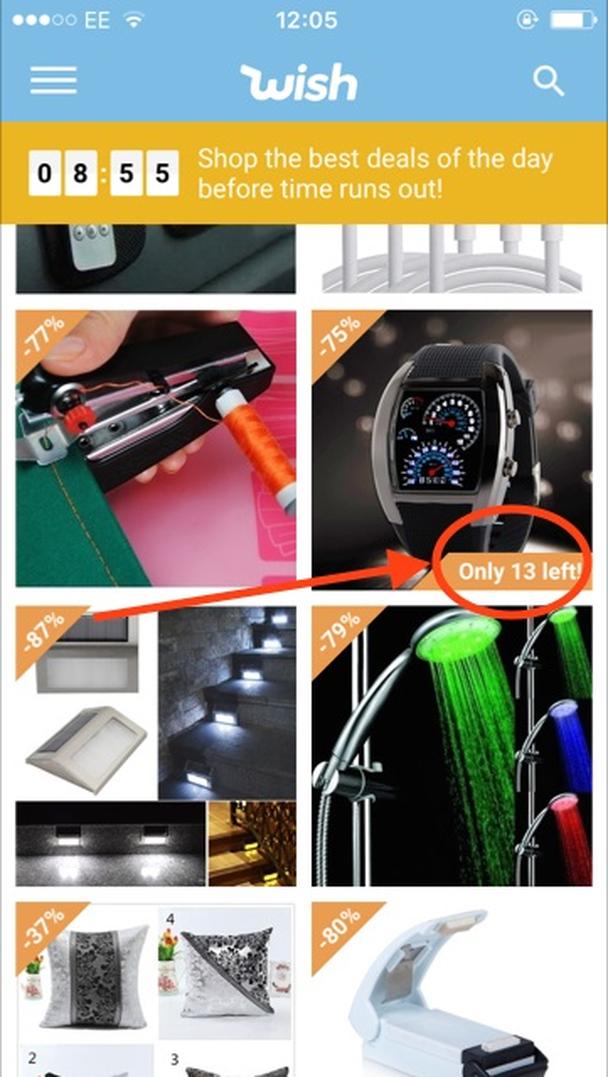
13. Wish — баннеры о скидках
Wish — веб-сайт и приложение электронной коммерции, нацеленное на любителей распродаж. Оранжевые баннеры на товарах сообщают пользователям о размере скидки, оставшемся количестве конкретной позиции и времени до конца распродажи:
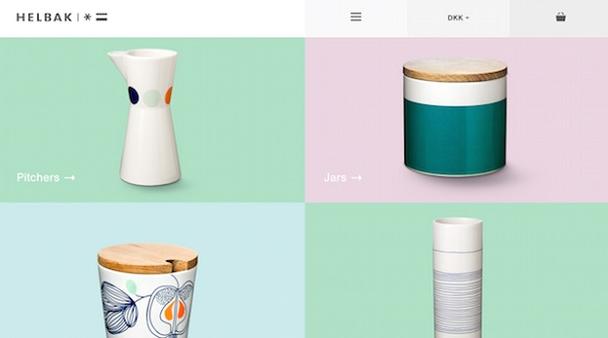
14. Helbak — альтернатива пустому пространству (white space)
Helbak Ceramics для фона изображений продуктов на домашней странице использует пастельные оттенки. Это помогает разграничить пространство, оживить общий дизайн, а также придать блеск продуктам:
Цветовые схемы и палитры. Их значение и применение в веб-дизайне
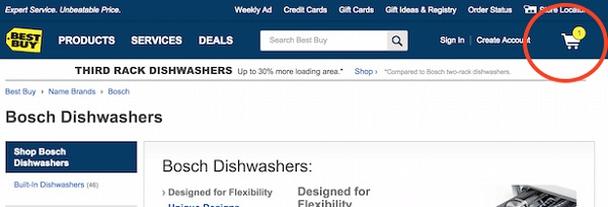
15. Best Buy — количество товаров в вашей корзине
Это весьма стандартная процедура на многих сайтах, когда поверх иконки корзины отмечается количество добавленных в нее товаров. Best Buy использует в данном случае цвет своего бренда, желтый:
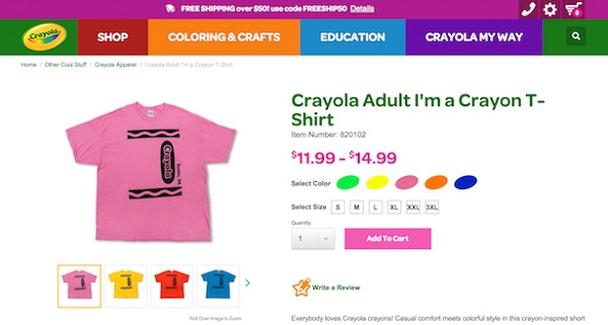
16. Crayola — брендинг и радость в чистом виде
Ни одно другое меню в электронной коммерции не доставит вам столько радости, сколько меню на сайте Crayola:
Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроение
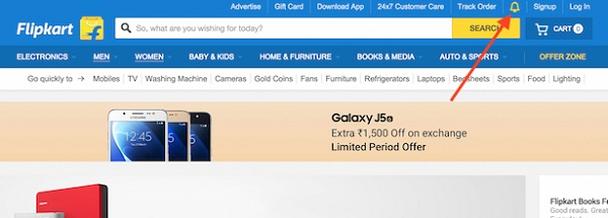
17. Flipkart — выделение уведомлений
Уведомления становятся все более распространенным явлением в электронной коммерции. Они оповещают пользователей о каких-то специальных предложениях, акциях и скидках. Flipkart использует желтый для выделения иконки колокольчика:
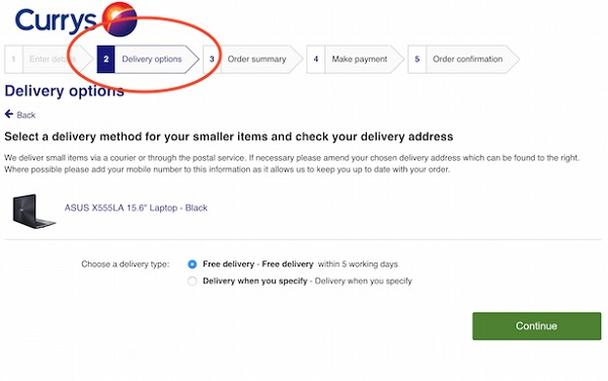
18. Currys — индикатор прогресса чекаут
Данная функция опять же используется на многих сайтах электронной коммерции. Текущий шаг на сайте Currys выделяется цветом бренда — синим:
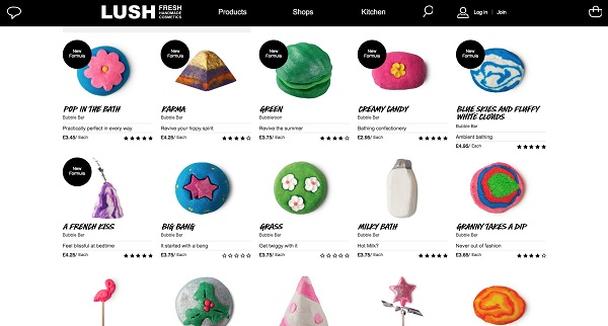
19. Lush — контраст продукта
Как и в примере с Nike выше, обширное пустое пространство на сайте Lush позволяет выделяться его ярким продуктам:
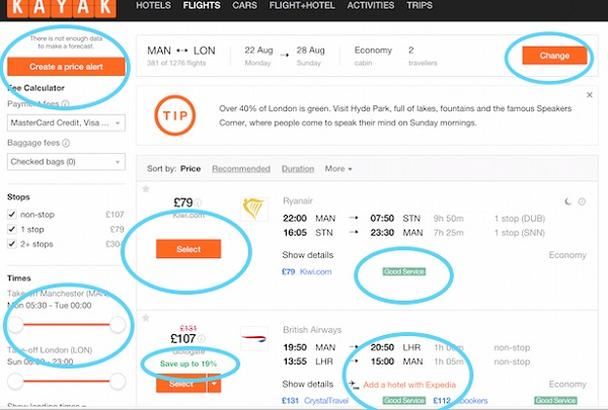
20. Kayak — выделение главной информации
Сервисы бронирования могут быть чересчур переполнены деталями. Чтобы сделать акцент на наиболее важных функциях, Kayak использует оранжевый цвет своего бренда, а также вторичный цвет — зеленый — для таких убеждающих элементов, как скидки и отзывы:
Теория цвета: 7 уроков на примере популярных брендов
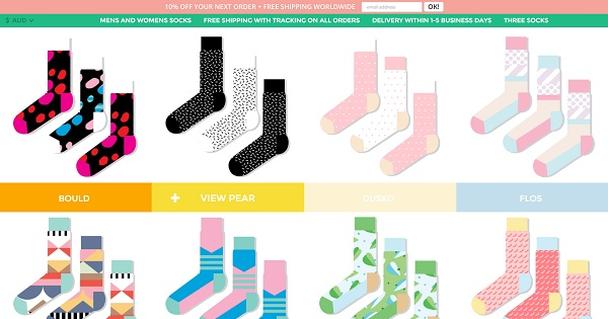
21. Odd Pears — иллюстрации продукта
Существует не так много сайтов, использующих иллюстрации вместо фотографий продукта. Очевидно, что такой прием будет работать только для предсказуемого товара, как, например, носки, но при этом еще и весьма эффективно.
2D-эффект узоров и единообразие изображений способствуют появлению желания собрать всю коллекцию товаров Odd Pears. Цветовая палитра под каждым изображением добавляет еще больше привлекательности:
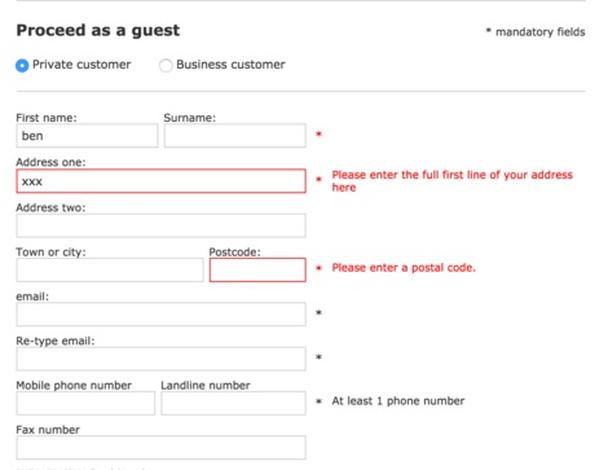
22. IKEA — ошибки чекаут-процесса
Еще одна стандартная функция — использование красного цвета для выделения пропущенного пользователем поля веб-формы или неправильно введенной информации.
Некоторые сайты используют в таких случаях просто красный текст и сообщение общего характера — IKEA же окрашивает границы поля в красный цвет и добавляет поясняющее сообщение такого же красного цвета:
«Пожалуйста, введите первую строку вашего адреса здесь»
«Пожалуйста, введите почтовый индекс»
Как IKEA оптимизирует конверсию?
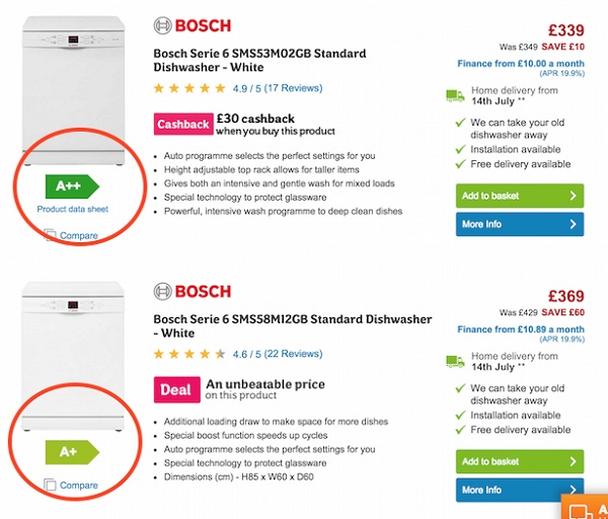
23. AO.com — цветовая маркировка продуктов
Сайт AO.com использует зеленый цвет для выделения таких ключевых функций, как информация о доставке и призывы к действию.
Также каждому товару на сайте присвоен флажок с классом энергоэффективности (по традиции, зеленого или красного цвета), что позволяет пользователям быстро выбрать лучшие с этой точки зрения машины:
Высоких вам конверсий!
По материалам: econsultancy.com