Любой интернет-маркетолог знает, что удобство пользователей при взаимодействии с лендингом — это важный шаг на пути к конверсии. И в этом процессе немалую роль играет оптимизация лид-формы, так как от ее работоспособности зависит не только общее впечатление от компании, но и то, останется ли привлеченный пользователь на странице или уйдет на лендинг конкурента.
По этой причине разработке формы обратной связи нужно уделять особое внимание, даже если она является простой и не содержит много полей для заполнения. В этой статье мы в обзорном режиме остановимся на 15 моментах, являющихся критически важными при создании идеальной контактной формы.
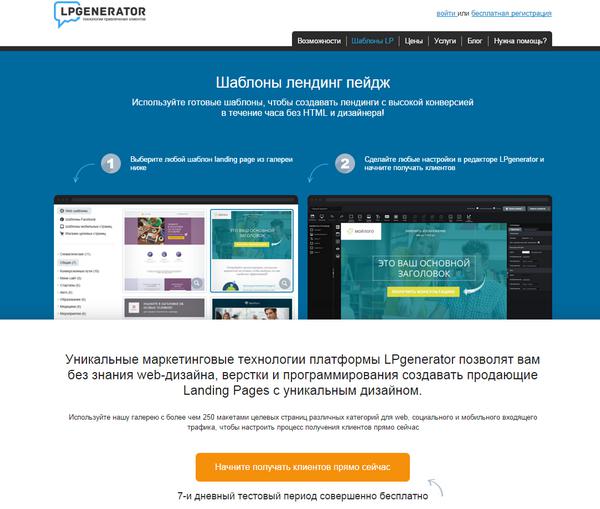
А чтобы закрепить полученный материал и потренироваться в своих навыках, в LPgenerator доступен продвинутый редактор, содержащий весь необходимый технический функционал для создания разнообразных лид-форм.
1. Четкий и лаконичный заголовок
Основное назначение заголовка — передать суть всего в нескольких словах, избегая витиеватых фраз и сложноподчиненных предложений. В идеале посетитель должен ясно и однозначно понять, для чего предназначена лид-форма, просто взглянув на ее заголовок.
2. Информативное описание
В то время как хороший заголовок объясняет назначение лид-формы, информативное описание позволяет дополнительно мотивировать посетителей, сомневающихся в целесообразности ее заполнения. Достичь этого можно, включив в текст 2 стратегически важных пункта:
- что конкретно требуется от пользователя;
- что именно посетитель получит после выполнения ожидаемых от него действий.
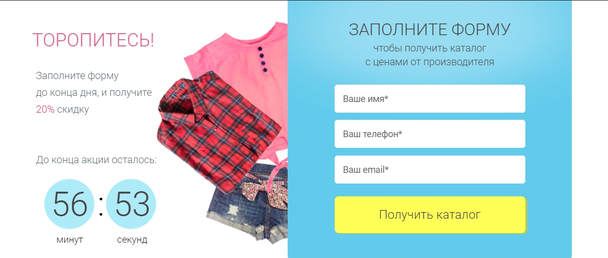
Заголовок (Title): «Заполните форму, чтобы получить каталог с ценами от производителя». Описание (Description): «Торопитесь! Заполните форму до конца дня и получите 20% скидку». Весь лендинг можно посмотреть здесь.
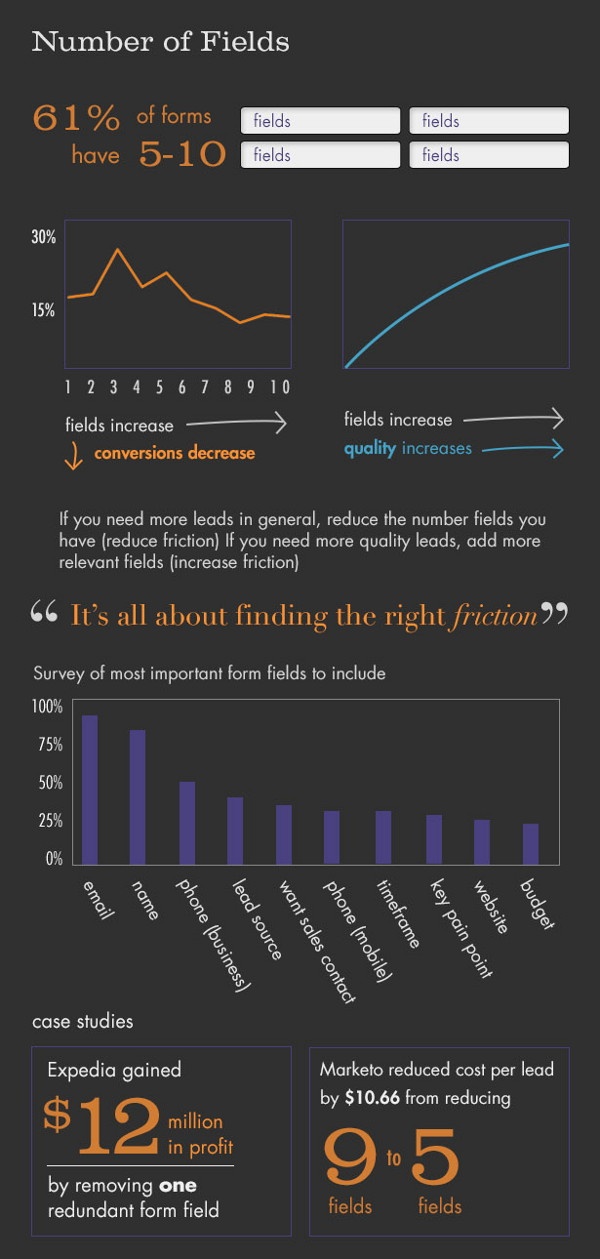
3. Никто не любит заполнять длинные формы
Не следует перегружать лид-форму многочисленными полями для заполнения без необходимости. Используйте только те из них, которые крайне важны для вашего бизнеса. По возможности, избегайте дублирования запрашиваемой информации (например, «Email» и «Подтвердите email»). Не следует злоупотреблять просьбами о предоставлении персональных и личных данных (например, «Номер телефона», «Адрес» или «Название компании»). Если все же такие поля присутствуют, сообщите пользователю (текстом и графически), что его личные данные надежно защищены и не будут переданы третьей стороне.
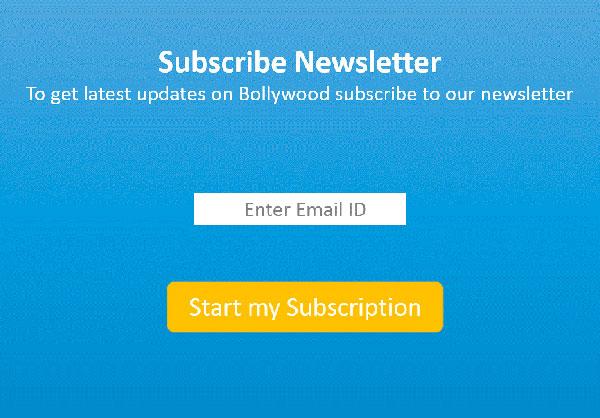
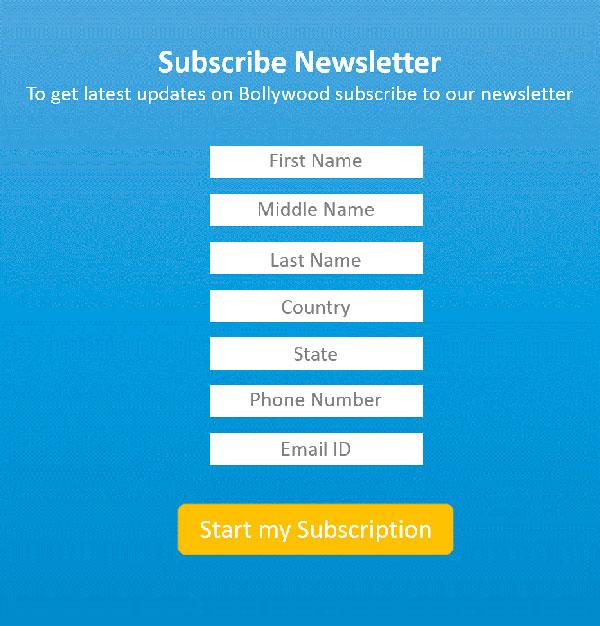
Ниже приведены 2 изображения, иллюстрирующие длинную и короткую лид-форму:
Поле для заполнения: Введите Email
Поля для заполнения: Имя, Отчество, Фамилия, Страна, Область, Номер телефона, Email
Несложно догадаться, какую из представленных выше форм с большей готовностью заполнит посетитель целевой страницы. Подавляющее большинство явно смутится, осознав необходимость предоставления такого количества данных, многие из которых, скорее всего, окажутся ненужными.
5 рекомендаций по созданию удобной и эффективной лид-формы
4. Размещайте текстовые метки слева над полями для заполнения
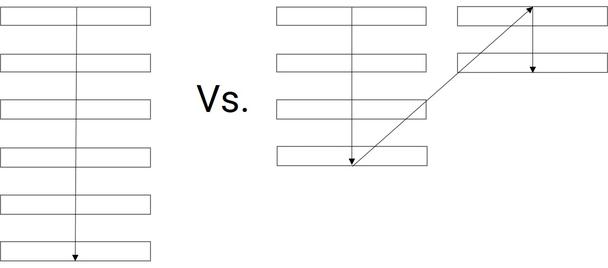
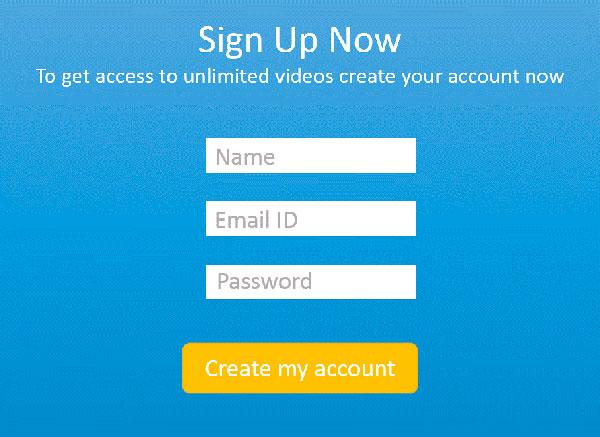
Исследования, проводимые с использованием технологии айтрекинга (eye tracking), показывают, что заголовки полей, расположенные над полями, работают лучше, чем выравнивание их по правому краю или размещение слева напротив соответствующих полей. Если нужно сделать форму более компактной или визуально более короткой, названия меток можно расположить внутри полей, выровняв их по левому краю (в таком случае, они выполняют роль плейсхолдеров):
Выравнивание по левому краю внутри поля
Выравнивание по левому краю над полем
Выравнивание по левому краю напротив поля
Плейсхолдеры в полях лид-форм губительны для вашей конверсии
5. Осмысленные надписи на СТА-кнопке
Надписи на кнопках призыва к действию типа «Отправить», «OK», «Продолжить», «Завершить» — в большинстве случаев являются не только малоинформативными, но и могут откровенно запутать пользователя, поэтому желательно подумать над формулировкой, чтобы сделать ее более интересной. Эффективный призыв к действию должен быть:
- связан с содержанием лид-формы и
- показывать, что человек получит после нажатия на СТА-кнопку.
6. Располагайте форму на первом экране
Логика тут проста: если посетитель после загрузки страницы сразу видит лид-форму, он с большей вероятностью обратит на нее внимание, что, в свою очередь, может повысить конверсию. Размещая форму ниже так называемой «линии сгиба» (below the fold), вы повышаете вероятность того, что пользователь до нее так и не доберется. Еще хуже, если форма находится на пересечении первого и второго экранов. В этом случае ее крайне неудобно заполнять.
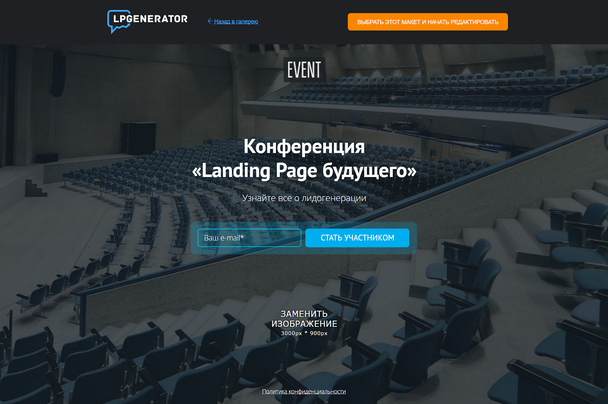
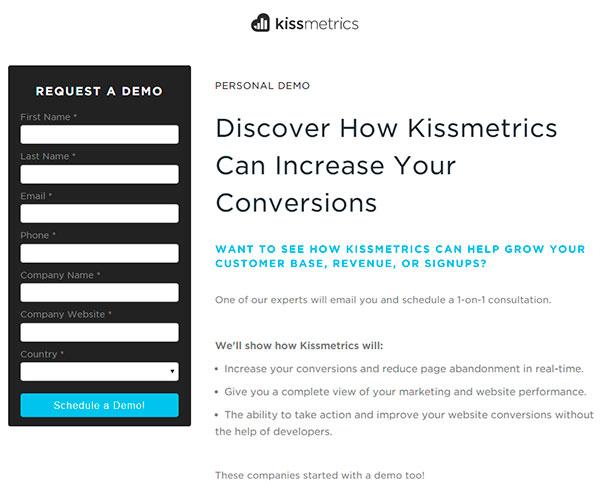
Форма для отправки запроса на демо-версию аналитической платформы KissMetrics занимает весь первый экран и состоит только из одной страницы
7. Помощь посетителям при заполнении контактной формы
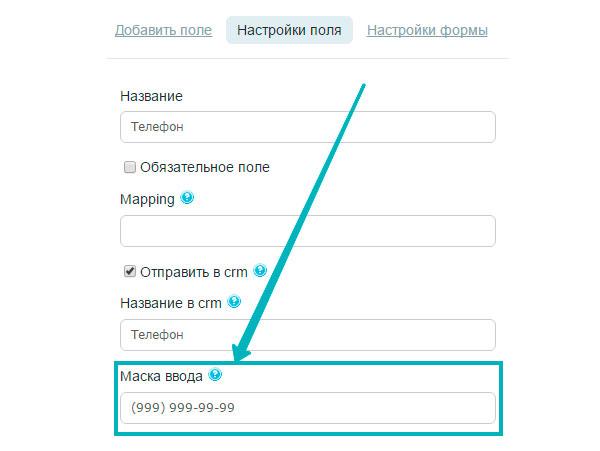
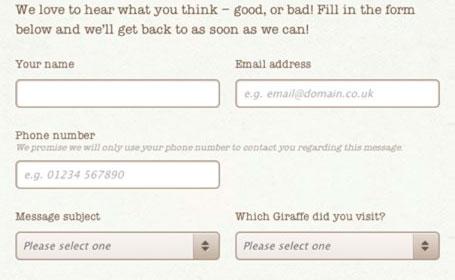
Предоставляйте текстовые подсказки, или микротексты, рядом с полями для заполнения. То же самое относится к запросу дополнительной информации и указанию специфического формата запрашиваемых данных (например, номера телефона):
Редактор лид-форм от LPgenerator позволяет задать маску ввода, что дает возможность проверять вводимые данные. Посетитель целевой страницы сможет ввести свой номер телефона только в том формате, в каком вы его попросите (например, вместо посетитель увидит в поле вводе телефона пробелы вида (___) ___-___-__)
В качестве помощи при заполнении поля Email можно в нем разместить текстовую метку-подсказку типа «example@domain.com»:
Поля «Электронный адрес» (Email address) и «Номер телефона» (Phone number) содержат примеры данных в том формате, которого нужно придерживаться при вводе
8. Ясное указание ошибок
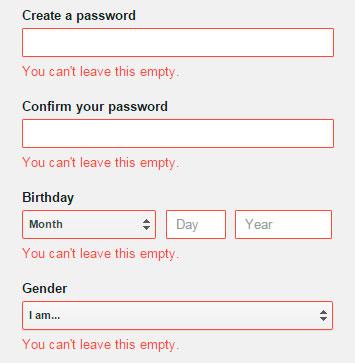
Важно не только сообщить об ошибке, допущенной при заполнении лид-формы, но и четко указать, где именно она была совершена. Это позволит сгладить раздражение пользователя, который захочет понять, в какое именно поле он ввел некорректные данные:
Классический способ идентифицировать неверно заполненное поле — подсветить его красной рамкой и сопроводить сообщением о допущенной ошибке. В данном случае пользователю сообщается, что выделенные поля обязательны для заполнения (You can`t leave this empty)
Юзабилити: чего стоит избегать в сообщениях об ошибках?
9. Подсветка заполняемых полей
Помимо сообщений об ошибках, целесообразно организовать выделение каким-либо заметным (но не красным) цветом то поле, которое пользователь заполняет в данный момент. Это позволит ему в случае отвлечения оперативно вернутся к той части лид-формы, на которой он прервался.
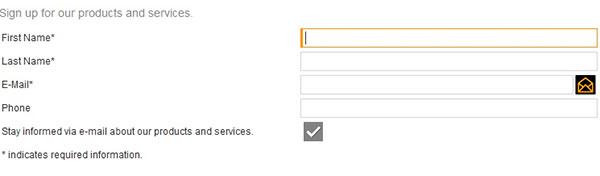
Кроме того, можно дополнить описанный выше прием, задав автоматическое размещение курсора и подсветку в первом поле для заполнения. Такая мелочь не только экономит время, но и ненавязчиво подталкивает к конверсионному действию:
Автоматическое размещение курсора и подсветка оранжевым цветом первого для заполнения поля в лид-форме
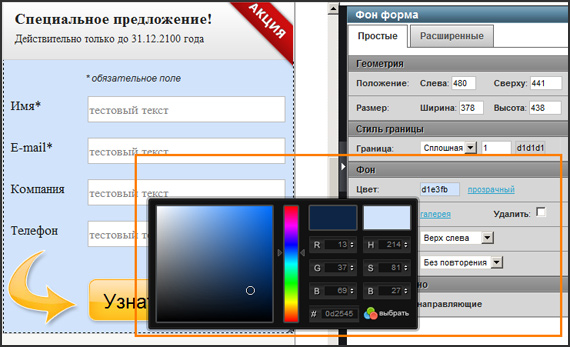
10. Стиль и размер шрифта, а также цвет фона
Одно из важных требований идеальной формы обратной связи — ее читабельность, которой можно достичь, избегая применения слишком экзотических шрифтов и цветовых решений, затрудняющих чтение (например, белый текст на светло-сером фоне).
Текст низкой контрастности — веяние моды или убийца юзабилити
11. Разграничение обязательных и необязательных полей для заполнения
Наилучший способ идентифицировать обязательные для заполнения поля — пометить их знаком звездочки (*):
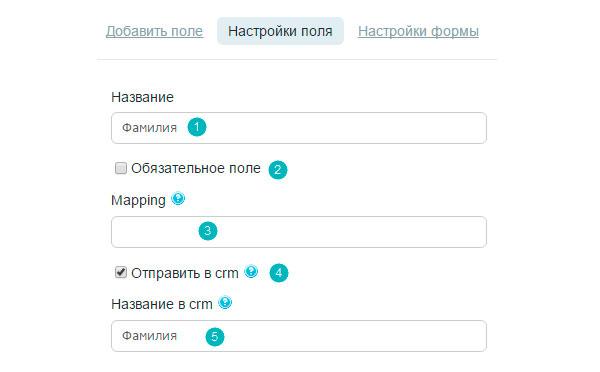
В редакторе лид-форм от LPgenerator для полей Имя, Фамилия, Возраст, Email, Дата и Url можно задать разные конфигурации, в том числе и пометить поле в качестве обязательного для заполнения (опция №2)
Поля, обязательные для заполнения, помечены звездочками. Весь лендинг можно посмотреть здесь
Такое разграничение улучшает пользовательский опыт (UX или user experience) и, как следствие, содействует повышению коэффициента конверсии.
12. Оптимизируйте форму под мобильный трафик
Стремительный рост пользователей мобильных устройств ставит перед владельцами сайтов и целевых страниц непростую задачу — обеспечить качественный UX для тех, кто заполняет лид-форму с помощью разного рода девайсов. Поэтому есть смысл инвестировать средства в мобильную оптимизацию полей формы под эту растущую категорию юзеров.
13. Избегайте длинных выпадающих меню
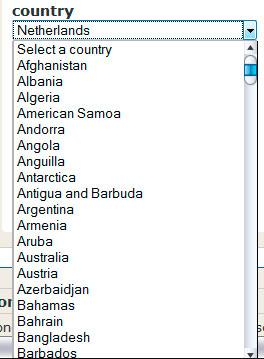
Некоторые поля для заполнения предполагают выбор данных из длинного списка возможных вариантов. Если их слишком много, это может затруднить поиск нужной информации и спровоцировать уход посетителя со страницы. Поэтому выпадающее меню в лид-формах нужно использовать с умом. Если данных слишком много, то в качестве альтернативы можно применять технологии автоматического заполнения.
Чаще всего длинное выпадающее меню в формах предполагает выбор страны проживания. Альтернативным вариантом в этом случае может быть автоматическое определение региона пользователя с помощью IP-адреса
14. Страница благодарности с элементами персонализации после заполнения лид-формы
Дайте знать пользователю о результатах заполнения формы, настроив активацию соответствующей страницы благодарности. Если посетитель ввел свое имя, оставляя контактные данные, обратитесь к нему по имени, и — в зависимости от преследуемых маркетинговых задач — сообщите ему порядок вашего с ним дальнейшего взаимодействия или другую релевантную и полезную информацию.
15. Используйте простую капчу
Хотя капча является достаточно эффективной мерой против спама, следует помнить, что если пользователю с первого раза не удалось правильно ее ввести, велика вероятность, что он вовсе откажется от заполнения вашей формы. Чтобы предотвратить такие досадные недоразумения, используйте простые капчи и возможность менять запрашиваемый для ввода защитный код.
Также можно использовать простой чек-бокс, в котором достаточно поставить галочку, чтобы указать, что посетителем целевой страницы является живой человек, а не робот:
Пример чек-бокса с надписью «Я не робот» (I`m not a robot), которая активируется посредством простановки галочки в выделенном для этого квадратном поле
17 примеров лендинг пейдж с не/оптимизированными лид-формами
Заключение
Создание идеального опыта взаимодействия на лендинге часто сводится к разработке идеальной лид-формы, которая обладает следующими характеристиками:
- ее назначение можно быстро и однозначно понять по заголовку и описанию;
- ее легко заполнять;
- она актуальна и нацелена на определенную целевую аудиторию.
Идеальность в данном случае предполагает в первую очередь не сногсшибательный дизайн, а способность этого элемента landing page «вступить в контакт» с посетителем целевой страницы. В дополнение ко всему, эффективная контактная форма содержит необходимые для пользователя подсказки, предотвращающие конверсионное трение к заветной цели — сообщению информации о себе.
Если вы считаете, что при создании контактной формы нужно учитывать еще и другие стратегически важные моменты, напишите об этом в комментариях.
Ну, а если вы хотите улучшить показатели и поднять конверсию лендинга с гарантией результата, оставить заявку можно здесь.
Высоких вам конверсий!
По материалам: fatbit.com



















![Полный список видов маркетинга [40 и это не предел] Иллюстрация к статье: Полный список видов маркетинга [40 и это не предел]](https://media.lpgenerator.ru/uploads/2019/05/23/2_thumb608x313.png)