Начнем статью с введения в очень знакомую ситуацию. Бывают в офисах такие двери… Никто, ровным счетом никто не может запомнить, нужно ли их толкать или тянуть на себя, чтобы открыть. И каждый раз, дергая их туда-сюда, вы ругаете себя за свою глупость и неловкость. Но корить себя не стоит. Просто вы столкнулись с дверью Нормана. И обвинять нужно дизайнера такой двери.
Для непосвященных отметим, что данное понятие отсылает нас к книге «Дизайн простых вещей» Дона Нормана (Design of Everyday Things, Don Norman). Дверь Нормана — это нечто, посылающее неправильные юзабилити-сигналы, причем настолько неправильные, что для понимания того, как использовать вещь, требуется специальное обозначение (например, знак «На себя»). Это очень плохо, поскольку без указаний дверь Нормана заставляет человека гадать, тянуть ему дверь или толкать, создавая ненужное умственное напряжение.
По словам Дона Нормана, в случае, когда совершенно невозможно понять, нужно ли толкать дверь от себя, тянуть на себя либо отодвигать ее влево или вправо, мы имеем дело с ошибками дизайна. Другими словами, ошибками в пользовательском опыте (User Experience, UX).
Мне знакомо это чувство
Как пишет известный дизайнер и автор Стив Круг в книге «Не заставляйте меня думать: подход к юзабилити с точки зрения здравого смысла» (Don’t Make Me Think: A Common Sense Approach to Web Usability, Steve Krug), продукты, включая сайты и приложения, должны быть очевидными, само собой разумеющимися и понятными для использования. Пользователь не должен зависеть от инструкций, помогающих взаимодействовать с ними.
Если вы один из тех дизайнеров, кто продолжает говорить себе: «Да пользователь сам во всем разберется, прочитав инструкции», — будьте уверены, что ваш проект обречен на провал. Единственное, что вам нужно знать об инструкциях — это то, что их никто не читает. Вывод? Инструкции должны быть устранены как явление.
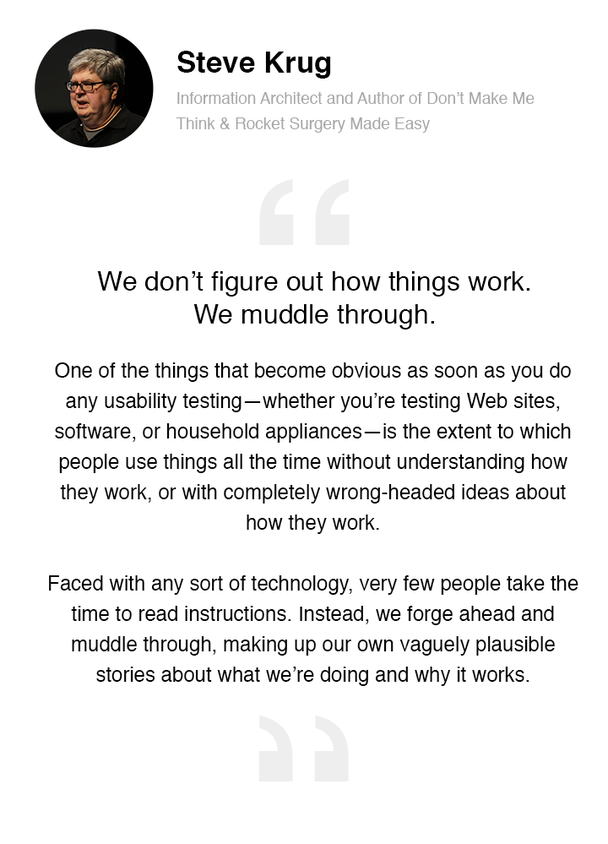
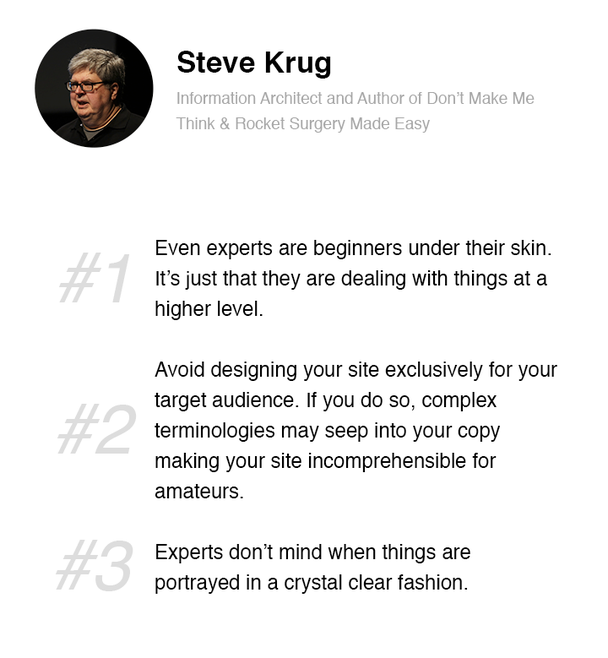
Вот что Стив Круг говорит об инструкциях, так часто встречающихся на сайтах и в приложениях:
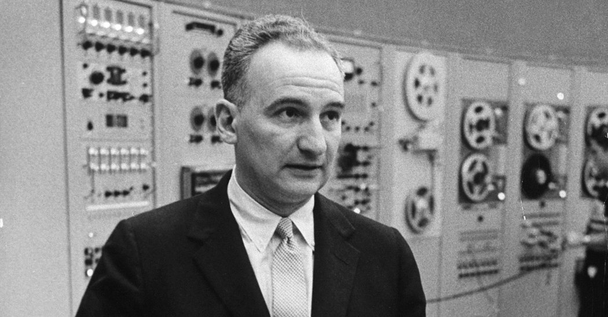
Стив Круг, специалист по информационной архитектуре, автор книг «Не заставляйте меня думать» и «Препарирование ракеты — доступным языком»: «Мы не понимаем, как все работает. Мы с грехом пополам продираемся вперед. Один из моментов, становящихся очевидным сразу же после того, как вы проведете любое юзабилити-тестирование — сайта, программного обеспечения или бытовой техники — это размах того, насколько люди используют вещи, не понимая, как они работают, либо имея абсолютно неверное понимание о природе их работы. Сталкиваясь с любыми технологиями, люди редко прибегают к инструкциям. Вместо этого мы устремляемся к цели, пробивая дорогу и сочиняя оправдательные истории о том, что мы делаем и почему это работает»
Тем не менее, мы по-прежнему постоянно находим инструкции в UX. Включая таблички на дверях. Подобные и некоторые другие UX-ошибки наводняют онлайн- и офлайн-пространство. Пройдем сквозь галерею наиболее часто встречающихся недочетов, невольно совершаемых дизайнерами при создании продуктов мечты.
UX-ошибка №1: быть слишком уверенными в концептуальной модели своего продукта
Нет ничего плохого в концептуальных моделях (моделях, созданных в разуме дизайнера) как таковых. Проблемы начинаются, когда дизайнер становится эгоцентричным и одержимым своей моделью до такой степени, что ставит на нее все, игнорируя пользователей в процессе.
Ментальные модели — это модели в сознании пользователя, формирующие понимание того, каким должен быть продукт. Успех сайта или приложения зависит от того, насколько удачно вы объедините модель дизайнера и модель пользователя.
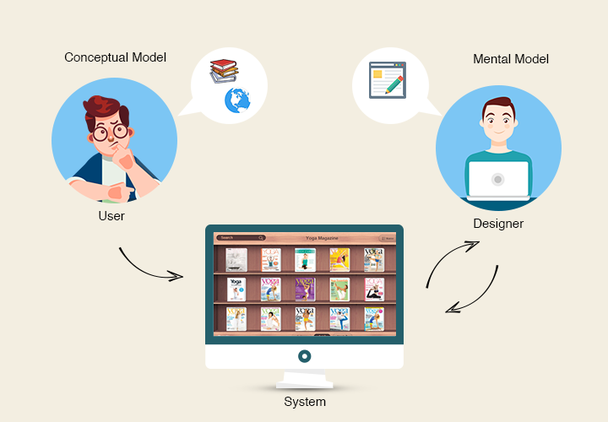
В голове у пользователя (слева) существует некая модель. На основе ее и того, что сформировалось в сознании дизайнера, и строится будущая система
Объясним на примере.
Предположим, что вы (как пользователь) нуждаетесь в приложении для заметок, потому что ваши заметки разбросаны повсюду — в блокноте, на компьютере, в телефоне и т.д. И затем вы слышите от своих друзей об Evernote как о лучшем приложении для заметок, помогающем хранить всю вашу информацию в одном месте и, что более важно, позволяющем получать заметки с любого устройства.
Вы все еще не воспользовались приложением. Вы пока лишь составили ментальную модель того, как работает Evernote на основе увиденного вашими друзьями и рассказанного вам.
По всей вероятности, когда вы начнете использовать приложение, опыт будет отличаться от ваших ожиданий (ментальной модели), потому что вы будете взаимодействовать с концептуальной моделью приложения.
Ни одна из дизайнерских моделей не является лучше другой. Скорее, они работают сообща. Проблема возникает, когда фактический пользовательский интерфейс (концептуальная модель) противоречит ожиданиям пользователя (ментальная модель). Если противоречие достаточно сильное, и пользователю не нравится то, что он видит — он уходит навсегда. Вот почему дизайнеры должны заботиться обо всех видах моделей.
Практический пример. Несмотря на всю любовь фанатов к продукции Apple, умные часы Apple Watch получили много негативных отзывов. С множеством непонятных иконок на экране часы просто не соответствовали ментальной модели пользователей. Результат? Несмотря на несколько поправок, часы от Apple в целом стали провалом.
Мораль
Секретный соус для создания интуитивно понятного пользовательского интерфейса — это сочетание концептуальной модели вашего продукта с ментальной моделью вашей аудитории.
UX-ошибка №2: одержимость айтрекинговыми данными
Если вы считаете, что отслеживание движений глаз (Eye-Tracking) дает вам точные сведения о том, как именно люди воспринимают ваш дизайн, то вам стоит принять во внимание следующее.
Конечно, любое сомнение нарушает статус-кво, учитывая, что в настоящее время при разработке дизайна и размещении объектов на сайте вы, вероятно, отталкиваетесь от тепловых и айтрекинговых карт. И, нужно признать, программное обеспечение для их изучения может быть действительно полезным. Однако минусы превышают число плюсов, когда речь заходит о данных айтрекинг-исследований.
Во-первых, данные таких экспериментов сообщают, на что смотрели люди. Но это не говорит вам, действительно ли они обратили пристальное внимание на конкретный материал или просто мгновенно взглянули на него. Другой нюанс состоит в том, что айтрекинг измеряет только центральное зрение. Согласно исследованиям Ларсона и Лошки (Larson & Loschki), периферическое зрение так же важно в деле отслеживания движения глаз.
Просмотрите это видео на YouTube, демонстрирующее тест на выборочное внимание, и вы поймете, почему внедрение UX-дизайна на основе данных айтрекинга может оказаться слабым звеном вашего сайта или приложения. Задача, стоящая перед зрителем, — заметить количество пасов, передаваемых командой в белых футболках. Если вы будете внимательно следить за мячом, то сможете сосчитать все пасы, но лишь едва заметите все остальное, происходящее в сцене, и уж тем более не сможете описать это в деталях.
Мораль
- Нельзя полностью полагаться на айтрекинговые данные, принимая решения в области дизайна.
- Внося критические изменения на сайте, проводите тестирование визуальных или других типов сигналов, посылаемых вашей аудитории.
UX-ошибка №3: Pop-Ups
Не будем отрицать: всплывающие окна (Pop-Ups) — это серьезная проблема. Маркетологи их обожают. Отчасти это связано с их проверенной репутацией в качестве отличного инструмента лидогенерации. Более того, когда дело доходит до увеличения числа подписок на блоги и приращения объема лидов, ставить лучше всего именно на всплывающие окна.
23 августа 2016 года Google опубликовал мягкое предупреждение, что страницы с pop-up (или навязчивой промежуточной рекламой, Interstitial) могут повлиять на рейтинг сайта. Это объявление было прямо предназначено для ресурсов, визуально скрывающих свой контент за такой рекламой.
Теперь появилось другая новость: Google, видимо, хочет усилить контроль. Согласно обновлению от 10 января 2017 года, сайты, содержащие всплывающие окна и лайтбоксы для сбора электронной почты, будут наказываться. Google занялся этим неслучайно. Цель обновления — улучшить работу мобильного поиска, поскольку это поможет легче получать доступ к контенту без необходимости смотреть навязчивую рекламу.
А вот самая важная часть: Google четко отделил хорошие pop-ups от плохих. Ниже перечислены негативные примеры:
- Окна, появляющиеся сразу же после того, как пользователь зашел на страницу или начал с ней взаимодействовать. Такие pop-ups, как правило, скрывают основной контент.
- Отдельная промежуточная реклама, возникающая прежде чем пользователь сможет увидеть основной контент.
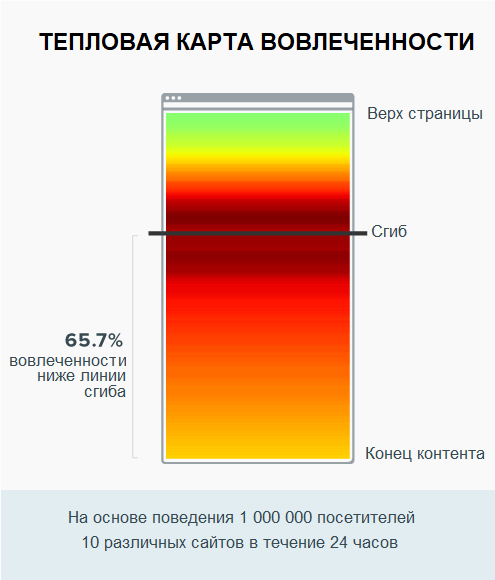
- Структура сайта, где линия над сгибом (Above The Fold) выглядит как межстраничное объявление, в то время как контент находится под ней, за линией сгиба (Beneath The Fold).
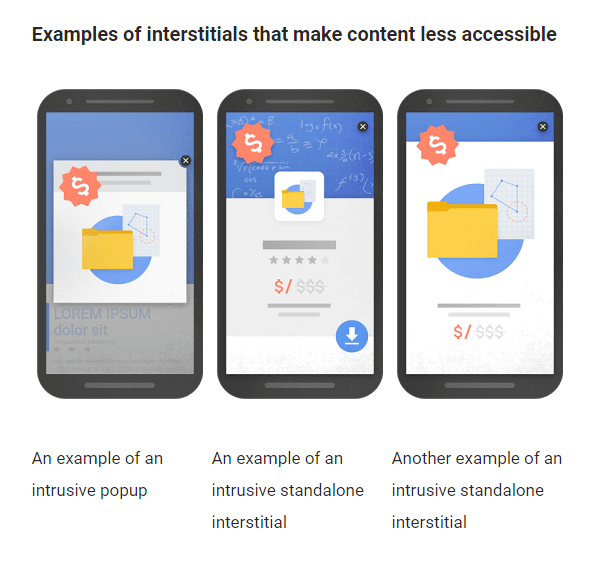
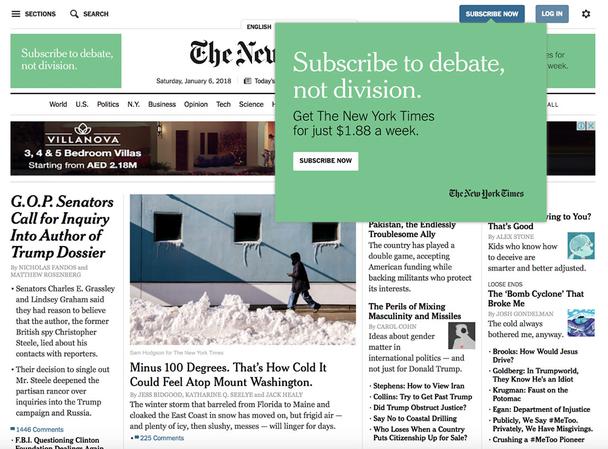
Примеры промежуточной рекламы, затрудняющей доступ к контенту (слева направо): навязчивый pop-up и 2 случая навязчивой промежуточной рекламы
Всплывающие окна, не попадающие под «радар» Google:
- Промежуточная реклама, являющаяся частью правовых обязательств. Например, проверка возраста или предупреждение о файлах cookie.
- Диалоговые окна для входа в профиль на сайтах, где контент доступен только через paywall, иными словами — платно.
- Баннеры. Да, баннеры допустимы, если они занимают меньше места на экране и если их легко отключить.
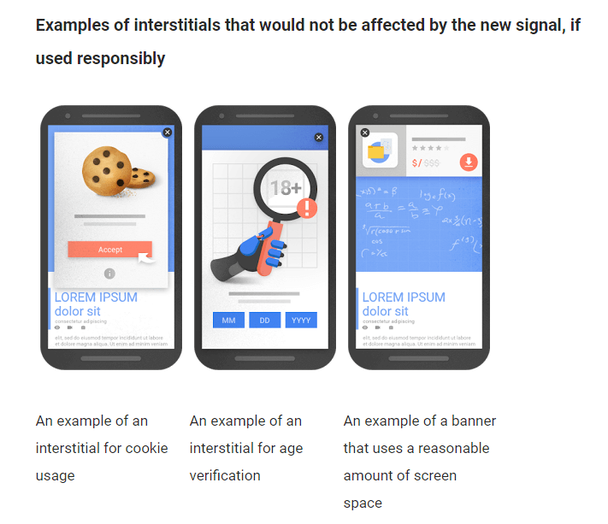
Примеры промежуточной рекламы, на которую не повлияет новый стандарт Google при условии, что вы подходите к работе с ней ответственно (слева направо): промежуточная реклама, предупреждающая об использовании cookie, промежуточная реклама, запрашивающая возраст, баннер, занимающий разумное количество экранного пространства
Мораль
Соответствуйте требованиям Google.
UX-ошибка №4: слишком скорый сбор фидбека
Вы только что запустили лендинг или приложение. Наши поздравления! Все уже настроено для отправки сообщений новым пользователям с просьбой предоставить фидбек? Нет! Остановитесь сейчас же! Мы всегда говорим, что важно собирать пользовательские отзывы, но для всего есть свое время.
Слишком быстрый сбор обратной связи может привести к обратному эффекту. Вы привлечете больше негативных отзывов, чем положительных.
В идеале вам следует подождать один или два дня, прежде чем делать рассылку по пользователям, если вам нужен объективный фидбек. Отправка запроса обратной связи в тот момент, когда люди еще находятся в процессе изучения, может вызвать раздражение.
Мораль
Если вы хотите измерить степень удовлетворенности пользователей, убедитесь, что вы отправляете просьбу предоставить отзыв о продукте после того, как пользователь использовал его в течение пары дней. Не мешайте ему взаимодействовать с продуктом или сайтом.
UX-ошибка №5: выбирать для тестирования только идеальных пользователей
Планируете привлекать только определенный вид пользователей для проведения тестирования вашего сайта или приложения? Рекомендуем пересмотреть свою стратегию.
Круг указывает на 3 веские причины, по которым вы должны прекратить поиск «идеальных» для тестирования пользователей:
Стив Круг, специалист по информационной архитектуре, автор книг «Не заставляйте меня думать» и «Препарирование ракеты — доступным языком»: «1. Даже эксперты зачастую на деле оказываются лишь новичками. Просто они работают с вещами более высокого уровня. 2. Избегайте дизайна, созданного исключительно для целевой аудитории. Если вы будете так делать, то в ваши тексты просочится сложная терминология, делая сайт непонятным для любителей. 3. Эксперты не возражают против объяснения явлений суперпонятным языком»
И все-таки есть два случая, в которых вам нужно очень четко определять целевую аудиторию. Во-первых, когда вы тестируете только определенный тип пользователей, например, женщин — в таких случаях вы должны ориентироваться только на них. Во-вторых, когда вы тестируете определенные группы с уникальными интересами и требованиями. Предположим, вы настраиваете приложение для управления персоналом. В этом случае, по крайней мере, на начальных этапах тестирования вам нужно будет провести тестирование на нескольких младших сотрудниках, старших сотрудниках, менеджерах и так далее.
Мораль
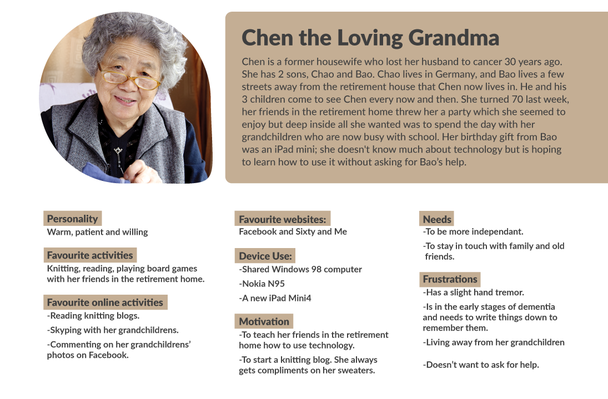
Сайты должны быть достаточно простыми, использовать их должны быть в состоянии даже наши бабушки. Не тратьте время и силы на изучение опытных пользователей. Человек, в целом вписывающийся в профиль вашей аудитории, уже достаточно хорош.
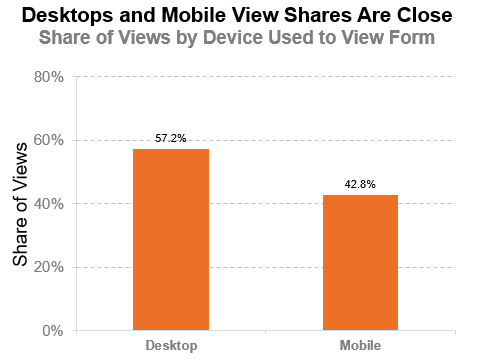
UX-ошибка №6: длинные формы
В наши дни короткие формы популярны на сайтах, поскольку они обеспечивают более активное участие пользователей. Однако усвойте: отдельным сайтам нужны длинные формы. Определенные ниши бизнеса, такие как страхование, зависят от длинных форм, помогающих отфильтровать неквалифицированные лиды.
Вы можете попробовать применить чанкинг, если длинные формы обязательны для вашего сайта. Чанкинг — это практика группирования релевантной информации для упрощения процесса обработки и запоминания. Вы можете разбивать информацию на несколько этапов и на несколько страниц.
Мораль
В плане работы с пользователями длинные формы могут помочь вам отделить семена от плевел. Но, прежде чем экспериментировать с длинными лид-формами, сначала опробуйте короткие.
Ошибка UX № 7: акцент на вовлечение
В наши дни очень много внимания уделяется созданию «вовлекающих» лендингов. Но действительно ли они нравятся пользователям? Хороший вопрос.
Конечно, эстетика важна. Страницы должны выглядеть презентабельно и профессионально. Но, иногда люди вовсе не стремятся к взаимодействию с эстетически приятными сайтами, поощряющими их активное участие. Это связано с тем, что большинство пользователей заходят к вам на страницу спешке, чтобы собрать недостающую информацию или быстро что-то сделать. Если вы пытаетесь взаимодействовать с ними и удерживать их, используя моменты, не соответствующие их задаче, они воспринимают это как вторжение в опыт.
Что еще докучает пользователям:
- Большие картинки: они долго загружаются и оставляют меньше места на странице для других (более важных) вещей.
- Музыка и анимация: Люди терпеть их не могут!
Мораль
Сосредоточьтесь на предоставлении пользователям лишь необходимой информации. Наполнение сайта нерелевантными изображениями и тому подобным дает плохую рекомендацию вам и вашему сайту и может нанести вред в долгосрочной перспективе.
Заключение
Простые ошибки в UX могут стоить вам пользователей и денег, но что-то не меняется, несмотря ни на что.
Дон Норман написал свой «Дизайн простых вещей» в 1988 году, а на дворе 2018-й. Прошло 3 десятилетия, а мы по-прежнему видим повсюду двери Нормана.
Делайте свои продукты более удобными в использовании. Они должны быть очевидными, само собой разумеющимися и не требующими объяснений. Если существует необходимость, то заручитесь поддержкой ведущих компаний по веб-дизайну, которые помогут вам отличить хороший UX от плохого. А также не тестируйте только на опытных пользователях и не зацикливайтесь на айтрекинге... И да, помните: мы работаем в онлайн-мире, где поисковики — это боги. Так что следование их рекомендациям будет лучшим принципом.
Высоких вам конверсий!
По материалам: crazyegg.com