Сайт может быть вашим самым сильным маркетинговым инструментом. Это ваш продавец, работающий 24/7. Сайт компании или приложение оставляют у покупателя глубокое впечатление. Будет ли оно хорошим или плохим? Это зависит от множества факторов.
Вопреки распространенному мнению, пользовательский опыт способен кардинально изменить ситуацию. Его оптимизация на вашем сайте или в мобильном приложении может помочь вашему бизнесу во многих аспектах. Цифровые тренды постоянно развиваются, и если вы за этим не следите, ваш сайт может быстро устареть и выглядеть несовременно.
Мы приводим 10 простых советов команды Adoric, которые помогут вам улучшить пользовательский опыт и сделать свой сайт или приложение удобнее и полезнее.
Нет времени читать статью? Найдите её в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое оптимизация пользовательского опыта?
Чем занимаются разработчики пользовательского опыта?
Как улучшить пользовательский опыт на сайте: 10 советов
1. Исследования прежде всего
2. Простота и респонсивный дизайн
3. Свободное пространство — ваш друг
4. Разные элементы должны визуально отличаться
5. Пользовательская обратная связь
6. Плавность пользовательского опыта
7. Время загрузки страницы
8. Привлекательный контент
9. Респонсивность и оптимизация для мобильных устройств
10. Аудит пользовательского опыта
Что такое оптимизация пользовательского опыта?
Оптимизация пользовательского опыта — это процесс повышения удовлетворенности пользователей на сайтах и в приложениях. Для этого улучшают юзабилити, повышают доступность и эффективность пользовательских взаимодействий с сайтом или приложением. Задача оптимизации — сделать сайт или приложение удобным и полезным и не запутывать пользователей.
Разработка пользовательского опыта сосредоточена на том, как покупатели используют продукт. Продукт в таком случае — это не только товар или услуга, которую вы продаете: сюда входит также контент, который вы предлагаете покупателям. Таким образом вы выстраиваете с ними отношения еще до того, как они прикоснутся к вашим товарам.
Цель разработки сайта, сосредоточенной на пользовательском опыте, — познакомить посетителя с вашей компанией и показать все, что важно увидеть.
Пользовательский опыт физического продукта нацелен на то, чтобы решить конкретную проблему, с которой сталкивается пользователь. Если потребности пользователя меняются, продукт может предоставить новое решение.
Чем занимаются разработчики пользовательского опыта?
Разработку пользовательского опыта иногда путают с разработкой интерфейса и с юзабилити. Конечно, это ключевые элементы пользовательского опыта, но разработка пользовательского опыта часто охватывает множество аспектов.
В сферу ответственности разработчика пользовательского опыта входит весь процесс приобретения продукта и его интеграции, в том числе брендинг, архитектура, юзабилити и функциональные аспекты. Пользовательский опыт начинается еще до того, как человек приобретет продукт.
Таким образом, продукты с хорошим пользовательским опытом разработаны с учетом не только использования и потребления, но и процесса покупки, владения и даже решения проблем.
Разработчики пользовательского опыта занимаются не только созданием функциональных продуктов. Они озабочены также и другими аспектами пользовательского опыта: эффективность, удовольствие и радость. Поэтому у хорошего пользовательского опыта нет единого определения.
Успешный пользовательский опыт — это опыт, отвечающий потребностям конкретного пользователя, который определенным образом взаимодействует с продуктом.
Как улучшить пользовательский опыт на сайте: 10 советов
1. Исследования прежде всего
Некоторые люди начинают разработку с вопроса: «Как именно функционирует продукт?» Но в контексте пользовательского опыта самый важный вопрос: «Для кого этот продукт?» Разработка начинается именно с этого. Вам нужно определить, кто будет пользоваться вашим сайтом или приложением (и кто еще входит в вашу аудиторию) в первую очередь.
Для этого вам понадобится план исследования, который проведет вас через весь проект и поможет лучше понять ключевые вопросы:
- Что понравится пользователям?
- Удовлетворяются ли их потребности?
- Может ли сайт или мобильное приложение дать им то, чего они не получают больше нигде?
- Что вы делаете лучше, чем ваши конкуренты?
Если вы предлагаете лучший пользовательский опыт, это серьезное конкурентное преимущество, но прежде чем вы начнете его предлагать, проведите исследование своей аудитории.
Это не значит, что вам нужно потратить тысячи долларов на исследование рынка. Первым делом выясните, кто ваша целевая аудитория. Если вы разрабатываете мобильный опыт в дополнение к существующему, например создаете веб-приложение или открываете физический магазин, вам будет проще, потому что вы уже знаете и можете опросить своих действующих покупателей.
Изображение: UX Indonesia для Unsplash
Если вы создаете мобильное приложение или веб-страницу, то, чтобы составить образ покупателя, задайте себе вопросы:
- Какая демографика вас интересует? Это могут быть, например, девушки 19–28 лет, мужчины и женщины старше 50, профессионалы, студенты, родители и т. д.
- Какие группы по интересам вам нужны? Геймеры, волонтеры, модники, любители музыки, вегетарианцы, путешественники?
- Какие продукты, приложения и сервисы они уже используют? Какие отзывы они оставляют на подобные продукты в магазинах приложений и социальных сетях? Как отвечают разработчики и в чем вы можете быть лучше?
Разработка пользовательского опыта должна основываться на всей этой информации. Чтобы узнать как можно больше о своей аудитории, используйте опросы, статистику и поисковые системы. Помните: намного проще создать опыт, который нужен пользователям, чем заставить пользователей нуждаться в опыте, который вы создали.
2. Простота и респонсивный дизайн
В отношении разметки сайта простота означает избавление от ненужных элементов. Вы хотите, чтобы посетитель предпринял определенное действие. Пользователь тоже заходит на сайт с определенной целью, и если ему приходится пробираться через лабиринт, он не задержится на вашем сайте.
Поэтому так важно получать своевременную и полноценную обратную связь об элементах вашего пользовательского интерфейса во время его разработки: вы будете уверены, что идете по правильному пути. Вот несколько советов:
- Простота предполагает чистоту: цветовая схема из двух-трех цветов и много свободного пространства, в среднем два варианта шрифта для текста и третий — для логотипа. Изображения должны подчиняться общей цели, быть содержательными и кликабельными.
- У каждой страницы должна быть одна определенная цель. Например, страница оплаты содержит только то, что необходимо для оплаты, и страница с контактами содержит только контактную информацию, а не рекомендации о модных стрижках в этом сезоне.
- Цель каждой страницы и каждый ее элемент должны быть сразу понятны пользователю без пояснений. Например, навигационные элементы должны визуально отличаться от всего остального.
- Все дополнительные, но не важные данные размещаются внизу страницы. Например, блок «Вам может также понравиться» или ссылки на другие ваши посты в конце поста.
3. Свободное пространство — ваш друг
Один из самых быстрых и простых способов улучшить дизайн — добавить пустое пространство. Даже небольшое его количество позволяет дизайну дышать и придает более изысканный вид.
Цвет фона не обязательно должен быть белым: вам необходимо лишь свободное пространство между элементами сайта. Пустое пространство придает ему простоты и элегантности.
Вот несколько способов улучшить пользовательский опыт с помощью пустого пространства:
- Увеличьте строчный интервал в тексте.
- Увеличьте пустое пространство на полях больших блоков текста. Исследования показывают, что усвоение текста в таком случае повышается почти на 20%!
- Не размещайте изображения на одной линии с текстом. Поместите их над или под абзацами.
- Группируйте связанные объекты и окружайте их пустым пространством.
4. Разные элементы должны визуально отличаться
Одна из главных целей разработчика — сделать визуально понятную разметку. Так создается гибкий и вовлекающий пользовательский опыт. Пользователю нужно найти то, что он ищет, без лишних усилий и затруднений.
Прежде всего вам нужно выделить элементы навигации в своем приложении или на сайте. Вот несколько рекомендаций:
- Самые важные детали сайта должны выделяться больше всего. Если речь идет о посте в блоге, вам нужен ясный заголовок вроде «Лучшие тренды веб-дизайна», а затем — подзаголовки и оглавление.
- Пользователю нужно понимать, где именно он находится в вашем приложении или на сайте, и инструменты навигации должны быть всегда под рукой. Например, вы можете разместить навигационную панель вверху страницы, чтобы все важные элементы были легко доступны.
- Кнопка призыва к действию должна выделяться и содержать краткое объяснение ее задачи. Кнопка должна быть читабельной и доступной. Форма подписки должна содержать поле для ввода адреса.
- Поле поиска должно визуально отличаться от остальных элементов и содержать заполнитель и иконку с лупой. Обычно поле поиска располагается в правом верхнем углу сайта.
- Контраст и цвет: очень важна читабельность текста и дизайн, от которого не устают глаза. Читабельность текста во многом зависит от используемых цветов и контраста между цветом текста и окружающих элементов.
Такие инструменты, как Usecontrast и Colorsafe, помогут вам оценить цвета и уровень контраста на вашем сайте или в приложении. Подумайте о людях с цветовой слепотой: текст должен быть читабельным и для них тоже.
Несколько замечаний о цветах:
- Обычно цвет фона бывает приглушенным.
- Синим цветом выделяются ссылки.
- Красным выделяются самые важные элементы, например предупреждения или ошибки.
- Призывы к действию должны сильно контрастировать с фоном и отличаться от всех остальных элементов.
5. Пользовательская обратная связь
Успешные компании и маркетологи прислушиваются к тому, что говорят их покупатели. Если вы этого не делаете, вы упускаете возможности улучшить свои продукты. Обратная связь помогает обнаружить проблемы и улучшить пользовательский опыт.
Сделайте на сайте опрос и предложите пользователям оценить свой опыт. Задайте вопросы:
- Что мы можем сделать, чтобы улучшить пользовательский опыт?
- Какие функции вам бы хотелось увидеть в будущем?
- Оправдали ли мы ваши ожидания?
Такие вопросы позволяют посетителям сказать прямо, что они хотят увидеть на вашем сайте. Вам необходимо собирать ответы, оценивать их и выделять тренды. Например, если 70% респондентов жалуются, что им сложно найти конкретные посты в вашем блоге, то вам, вероятно, стоит добавить или доработать функцию поиска.
Изображение: Jon Tyson для Unsplash
6. Плавность пользовательского опыта
В дизайне плавность означает, что пользователь легко переходит от одного аспекта мобильного приложения или веб-сайта к другому и в конце концов выполняет свою задачу. Это важно, потому что понятный дизайн позволяет потребителям получить то, что они хотят, без лишних усилий. Для вас это большое преимущество: вы подведете пользователя к нужному вам действию. Вам необходимо продумать действия пользователя шаг за шагом.
Рассмотрим последовательность действий на сайте. Точкой входа обычно служит главная страница или пост в блоге, и здесь начинается путешествие пользователя. Вам нужно продумать, куда он пойдет дальше: например, он может открыть другой пост в блоге, развивающий ту же тему, или сайт, предлагающий другую услугу или товар, отвечающий потребностям пользователя.
Подумайте о тупиковых страницах, которые больше никуда не ведут: нужно по возможности избегать таких ситуаций и позаботиться, чтобы каждая страница вела куда-нибудь еще.
У перемещений по сайту всегда есть конечная цель, где встречаются потребности пользователя и задачи вашего сайта. Так, если пользователь ищет ценный контент, а вы его предоставляете, то разумным финалом будет форма подписки.
7. Время загрузки страницы
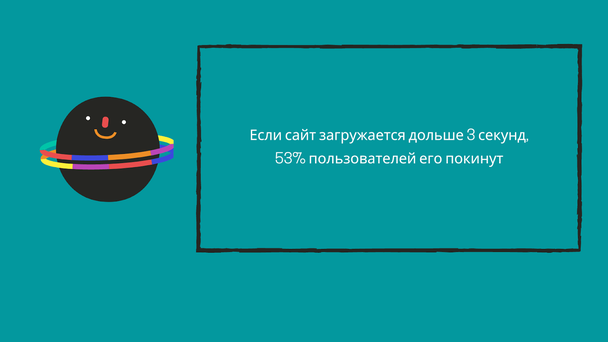
Скорость загрузки сайта критически важна. Посетителям нужно достичь своих основных целей легко и быстро, и они не будут ждать целую вечность, пока ваш сайт загружается. Время загрузки, время простоя и плавность всплывающей анимации влияют на то, как ваш сайт воспринимается пользователями.
8. Привлекательный контент
Разработчик сайта не просто создает структурированную разметку. Не забывайте о содержимом. Сотрудникам вашей компании необходимо работать в команде и создавать качественный контент. Говорите на языке, понятном вашим пользователям, и максимально учитывайте их интересы; ваш контакт с пользователем должен быть прозрачным. Чувство юмора тоже полезно, если шутки уместны.
Хорошо написанный текст и эффективные иллюстрации влияют на восприятие и опыт пользователей. Но вместо того чтобы слепо следовать существующим нормам, проведите еще одно исследование потребностей своей аудитории.
Помните, пользователей не привлекают интерфейсы с низкокачественными изображениями или странным стилем текста.
9. Респонсивность и оптимизация для мобильных устройств
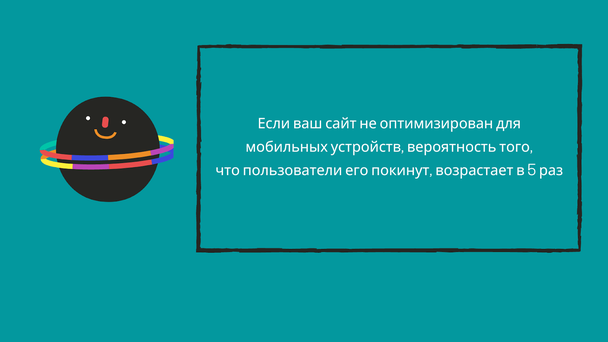
Больше половины всего интернет-трафика приходится на мобильные устройства. Если вы не проектируете хороший мобильный опыт, вы отвергаете огромное количество потенциальных покупателей.
Помните не только о клиентах, но и о поисковых системах. Они просматривают и индексируют и десктопные, и мобильные сайты, так что оптимизация для мобильных полезна для SEO.
Вот с чего можно начать:
- Сделайте свой сайт более респонсивным: оптимизируйте информацию, доступную в десктопной версии, для мобильных устройств.
- Расположите кнопки в центре экрана, чтобы пользователи могли быстро до них дотянуться.
При разработке мобильной разметки позаботьтесь о том, чтобы посетители могли взаимодействовать с элементами в одно касание. Подумайте о целях интерфейса и о том, будут ли посетители использовать устройство одной рукой или двумя, и позаботьтесь о размере целей касания.
10. Аудит пользовательского опыта
По своей природе люди сосредоточены на завершении задач. Мы получаем задания, работаем над ними, делимся результатами, а потом начинаем что-нибудь новое, и у нас нет времени на рефлексию. Это печально. Так мы создаем слабые, противоречивые системы и повторяем одни и те же ошибки снова и снова.
Иногда бывает полезно остановиться. Соберите свою команду разработчиков пользовательского опыта и пересмотрите свою стратегию. Поставьте вопросы о ее эффективности, оцените свою работу, получите ответы и на их основании скорректируйте свой рабочий процесс.
Заключение
Ключевая задача разработки пользовательского опыта — сделать его удобным и эффективным как для пользователей, так и для вашей платформы. Проработанный пользовательский опыт помогает посетителю добраться до данных или ресурсов, которые ему нужны, и убирает с дороги все препятствия. Эта цель кажется понятной всем, но достичь ее бывает не так-то просто.
Если пользователь не может найти нужную информацию, для него она не существует. Найти информацию должно быть легко. Владельцам компаний и разработчикам следует создавать интуитивно понятные интерфейсы. В таком случае растет вероятность того, что посетитель найдет искомое и воспользуется вашим контентом.
Рекомендации по разработке пользовательского опыта помогут вам выделить ключевые элементы, благодаря которым сайт понравится вашим клиентам и будет полезен как им, так и вашей компании.
Высоких вам конверсий!
По материалам: adoric.com. Автор: команда Adoric