Любой тренд имеет свойство наскучивать, и рано или поздно он сменяется другим. То же самое происходит и в сфере UI-дизайна.
Тренды пользовательского интерфейса (User Interface, UI) прошли эволюцию от интерфейсов, имитирующих объекты реального мира, до сверхминималистичных интерфейсов без каких-либо украшательств. У всех у них есть свои преимущества и недостатки.
Чтобы создать исключительный визуальный дизайн и пользовательский интерфейс, важно извлечь уроки из наиболее значимых трендов UI-дизайна, начиная с самых первых.
В статье Лая Тремоза из Фонда интерактивного дизайна рассказывает о 10 главных трендах дизайна пользовательского интерфейса.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Скевоморфизм
Скевоморфизм (skeuomorphism) — визуальный подход, использовавшийся для разработки самых ранних графических пользовательских интерфейсов.
В скевоморфизме элементы дизайна имитируют свои аналоги из реального мира, объединяя физический и цифровой миры. Наиболее известный пример — иконка корзины, имитирующая реальную корзину.
Когда персональные компьютеры и смартфоны только появились, важно было проектировать их таким образом, чтобы начинающим пользователям было проще ориентироваться в новом цифровом мире.
Скевоморфный дизайн отдает предпочтение сходству с реальным миром, а не визуальной привлекательности, обеспечивая таким образом интуитивно понятный пользовательский интерфейс.
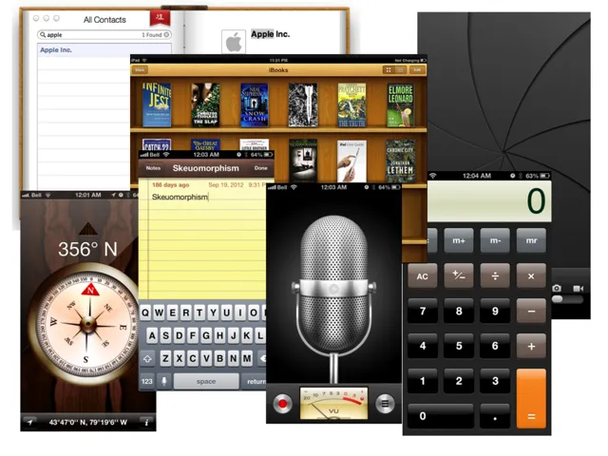
В пользовательском интерфейсе ранних версий мобильной операционной системы Apple, iOS, часто можно было заметить скевоморфизм.
Визуальный интерфейс первых приложений и программного обеспечения Apple имитировал реальные объекты. Это делало их использование более простым и интуитивно понятным для начинающих пользователей.
Скевоморфный дизайн был стандартом до начала 2010 года. Эта эстетика дизайна сыграла большую роль в максимально плавном переходе на цифровые платформы.
Поскольку все больше людей становились цифровыми аборигенами, буквальные элементы дизайна перестали быть столь важны для достижения хорошего пользовательского опыта.
Кроме того, из-за высокой детализированности скевоморфные элементы дизайна требуют больших технических возможностей. Рост цифровой грамотности населения проложил путь к процветанию новых стилей UI-дизайна.
2. Минимализм
Тренд минимализма в пользовательском интерфейсе основан на одноименном художественном движении, основным принципом которого является «меньше значит больше».
Этот принцип означает расхламление визуального пространства, другими словами, использование меньшего количества элементов, чтобы иметь возможность уделить больше внимания наиболее важному.
Минималистичные интерфейсы элегантно просты и фокусируются на функциональности каждого элемента, использовании пустого пространства (negative space), ярких цветов и комбинаций шрифтов.
Отсутствие декоративных элементов делает пользовательские интерфейсы очень удобными в использовании, обеспечивая интуитивно понятное путешествие по дизайну. Как правило, минималистичные интерфейсы имеют элегантную и утонченную визуальную привлекательность.
Сайт писателя Алана Троттера — пример минималистичного пользовательского интерфейса с изюминкой. Кликая на выделенные слова, пользователи открывают скрытые сообщения.
Минимализм возник в Нью-Йорке в конце 1950-х годов, и его основными характеристиками были порядок, простота и гармония.
Принцип минимализма «меньше значит больше» позже был адаптирован немецким промышленным дизайнером Дитером Рамсом (Dieter Rams) и стал звучать как «меньше, но лучше».
Этот принцип также известен как: «Хороший дизайн — это как можно меньше дизайна».
«Форма, объем, цвет, поверхность — это нечто само по себе. Их нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться из-за окружающего их контекста», — Дональд Джадд, американский художник.
Многие другие тренды пользовательского интерфейса, включая плоский дизайн (flat design), в той или иной мере следуют принципам минимализма.
3. Плоский дизайн
Плоский дизайн — это эстетика UI-дизайна, основанная на простоте. Он сместил парадигму в дизайне интерфейса с выглядящих реально объектов на их схематическое упрощение.
Этот тренд имел существенное техническое преимущество, особенно для мобильных устройств, поскольку обеспечивал более высокую скорость загрузки.
Плоский дизайн использует минималистичный подход к элементам пользовательского интерфейса, без каких-либо теней и декоративных элементов. Он опирается на яркие цвета и типографику, чтобы придать дизайну характер и визуальную привлекательность.
Попробуйте выбрать шрифты с изюминкой, способные добавить визуальный интерес, но которые при этом имеют ровные штрихи и сочетаются с эстетикой минимализма.
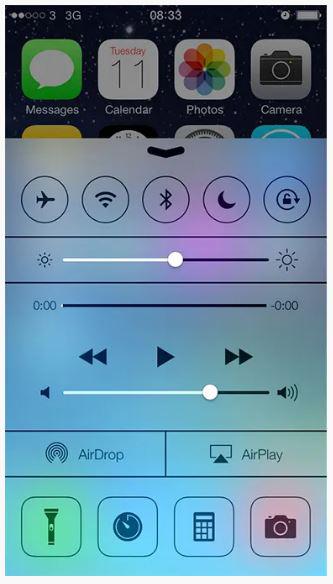
Плоский дизайн набрал обороты в 2012 году с выпуском Windows 8, iOS 7 от Apple и материального дизайна (Material Design) от Google. При этом плоскому дизайну в какой-то степени недостает визуальных возможностей, и пользователи могут не знать, какие элементы являются интерактивными.
Пункт управления на iOS 7 использует плоский дизайн
Чтобы решить эту проблему и повысить юзабилити, был создан плоский дизайн 2.0. Он использует тонкие тени и цветовые вариации для выделения интерактивных элементов, указывая пользователям, как взаимодействовать с дизайном. Эти незначительные изменения помогают увеличить глубину и размерность и повысить удобство использования.
Плоский дизайн придает цифровым интерфейсам лаконичную и чистую визуальную привлекательность.
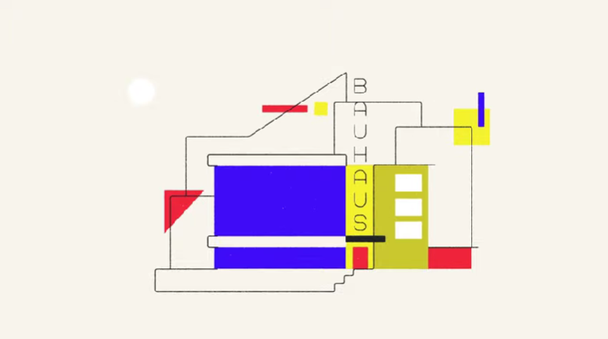
4. Стиль Баухаус
Стиль пользовательского интерфейса Баухаус (Bauhaus) вращается вокруг геометрической графики: полукругов, кругов, прямоугольников, треугольников и т. д., инновационного использования типографики и не отвлекающих нефункциональных деталей.
Этот стиль дизайна опирается на сами элементы дизайна: линию, форму, цвет, а также включает в себя абстрактные фигуры и сбалансированные формы.
Этот стиль UI-дизайна основан на художественном и дизайнерском движении Баухаус, возникшем в 1919 году в Веймаре (Германия). Движение Баухаус проложило мост между искусством и промышленностью, объединив ремесла с искусством. Основным его принципом было «форма следует за функцией».
С тех пор этот принцип оказал глубокое влияние на дизайн. Согласно ему, простые геометрические фигуры были разработаны на основе предполагаемой функции или цели объекта, что привело к эстетике минимализма, которая также может быть красивой.
Баухаус отстаивал геометрический, абстрактный стиль, в котором мало эмоций и нет исторических отсылок. Интерфейсы в стиле Баухаус имеют элегантную, современную и чистую визуальную привлекательность.
«Перенос принципов Баухауса в современный дизайн продукта означает наличие достаточной смелости для устранения «шума», — Мелани Дейвейд, UX-дизайнер и арт-директор, коммьюнити-менеджер Adobe Live.
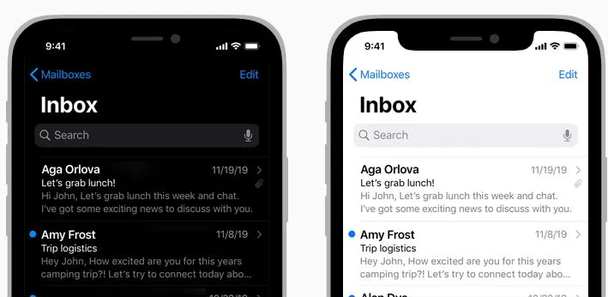
5. Темный режим
Темный режим (dark mode) — это стиль дизайна, при котором светлый текст располагается на темном фоне. Такая цветовая схема снижает яркость, излучаемую экранами устройств, и помогает улучшить визуальную эргономику за счет снижения нагрузки на глаза.
Это особенно полезно для интерфейсов с большим количеством контента. Темный режим также в некоторой степени помогает экономить заряд батареи.
Темные пользовательские интерфейсы были созданы в ответ на цветовые схемы «темное на светлом», имитирующие вид чернил на белой бумаге.
Этот тренд появился в 2016 году, когда Twitter экспериментировал с цветовой схемой «светлое на темном». Популярным этот тренд стал, похоже, тогда, когда Apple выпустил опцию темного режима в обновлении iOS 13.
С тех пор темные режимы стали обычной альтернативой во многих интерфейсах, где пользователи могут выбирать между светлым и темным интерфейсом.
Темный режим и светлый режим
Темные пользовательские интерфейсы имеют четкую, гладкую и современную визуальную привлекательность, которая может быть более щадящей для глаз. Их популярность может быть связана с увеличением количества времени, которое пользователи проводят перед экраном.
Если взаимодействие с вашим продуктом предполагает длительное нахождение перед экраном, добавьте в него опцию темной темы.
6. Крупная типографика
Крупная типографика — это тренд UI-дизайна, где типографика выходит за рамки своей традиционной роли и становится центром дизайна.
Когда типографика является основным элементом дизайна, правила меняются; вращение, скручивание, экстравагантные размеры, разделение слов на множество строк и плохая читабельность — все это становится допустимым.
Тем не менее важно понимать принципы типографики, чтобы успешно их нарушать. Идти на такие смелые дизайнерские решения лучше всего только тогда, когда они служат цели.
Крупные шрифты обычно делают громкое заявление и могут шокировать, поэтому необходимо очень тщательно их продумывать и планировать.
На сайте цифрового агентства Huge используется крупная типографика
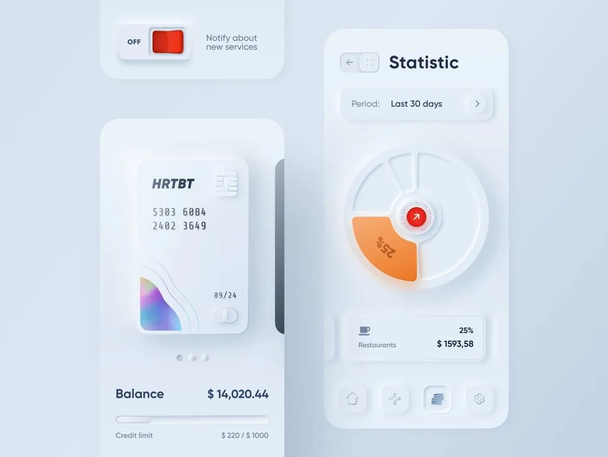
7. Неоморфизм
В неоморфном дизайне элементы интерфейса выглядят так, словно они выдавлены из фона. Неоморфизм (neumorphism) сочетает в себе минимализм плоского дизайна с реализмом скевоморфизма.
Однако фокусируется он не на имитации объектов из реальной жизни, а на создании объектов, которые могли бы работать в реальной жизни.
Неоморфный пользовательский интерфейс выглядит так, будто с ним можно физически взаимодействовать; можно нажимать на кнопки и перемещать ползунки.
Этот дизайн банковского приложения, созданный Александром Плюто (Alexander Plyuto), стал вирусным на Dribbble и считается первым неоморфным дизайном
Главное в неоморфизме — то, как он обращается с глубиной. Кнопки отображаются поднятыми до тех пор, пока вы не нажмете на них, а после они выглядят «утопленными».
Для достижения трехмерного вида неоморфизм использует тени и градиенты. Существенными элементами неоморфизма являются низкая контрастность, монохроматические цветовые схемы и тонкие тени.
Этот тип дизайна может иметь потенциальные проблемы с доступностью, особенно в темном режиме, из-за его характерного низкого контраста. Людям с потерей зрения, слепотой и дальтонизмом будет очень сложно взаимодействовать с таким стилем UI-дизайна.
Для обеспечения хорошего юзабилити неоморфный дизайн требует особого внимания к таким элементам и принципам дизайна, как типографика, пространство и иерархия.
Термин «неоморфизм» впервые употребил Михал Малевич, креативный и генеральный директор Hype4, в 2019 году, когда увидел новый подход к скевоморфизму в дизайне на Dribbble и Behance.
Неоморфизм происходит от выражения «новый скевоморфизм». Этот тренд пользовательского интерфейса также называют «мягким UI» из-за характерного низкого контраста.
8. Глассморфизм
Глассморфизм (glassmorphism) — это тренд пользовательского интерфейса, при котором элементы дизайна выглядят как полупрозрачное матовое стекло.
Элементы дизайна кажутся многослойными (объекты, плавающие в пространстве), а верхний слой выглядит как кусок виртуального стекла.
Чтобы добиться эффекта матового стекла, можно использовать размытие фона и полупрозрачный контур, имитирующий край стекла. Чтобы сделать эффект стекла видимым, фоны должны иметь достаточную разницу тонов.
Три наиболее важные характеристики стекломорфизма — это прозрачность, светлые границы и яркие или пастельные цвета.
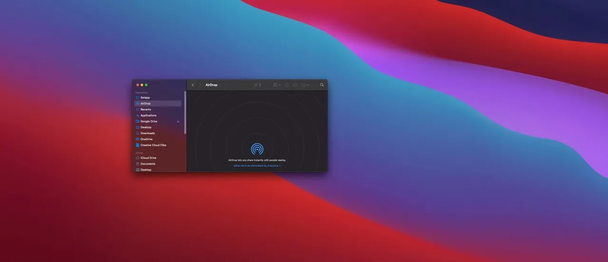
Операционная система Apple macOS Big Sur использует эффект матового стекла
Дизайнеры ведут много дискуссий о том, способен ли этот тренд обеспечить хорошую доступность. Безопасной отправной точкой может стать использование этого эффекта только на заднем фоне, поскольку пользовательский интерфейс должен по-прежнему работать без фона. Таким образом, слабовидящие люди по-прежнему смогут взаимодействовать с интерфейсом.
Термин «глассморфизм» также ввел Михал Малевич. Этот стиль дизайна пользовательского интерфейса стал популярным после обновления Apple macOS Big Sur в 2020 году. Глассморфизм предлагает красивую и минималистичную визуальную привлекательность.
9. Анимация/движение
Моушн-дизайн в пользовательском интерфейсе — это добавление в интерфейс привлекательных и настраиваемых анимаций и переходов.
Движение или анимация — это интересный способ обогатить пользовательский опыт и добавить в интерфейс реалистичные элементы. Этот тренд повышает визуальную привлекательность, добавляя в дизайн измерение движения.
Чтобы движущиеся элементы имели смысл и выглядели естественно, анимация должна улучшать дизайн, а не отвлекать от него. Очень легко увлечься разнообразными веселыми картинками, но чтобы обеспечить успешный дизайн, к выбору следует подходить с умом.
Например, вы можете использовать анимацию, чтобы направить или даже побудить пользователя выполнить определенное действие или дать ему обратную связь.
Более того, добавления движения в интерфейс способно не только повысить визуальную привлекательность, но и может быть использовано для рассказа истории.
Распространенный способ добавить сторителлинг на цифровые платформы — использовать анимацию, запускаемую прокруткой. В этом случае движение происходит после того, как пользователи прокручивают страницу.
Пользователи чувствуют, что принимают активную роль в истории, поскольку они заставляют ее разворачиваться, и это создает иммерсивный опыт — в определенной степени.

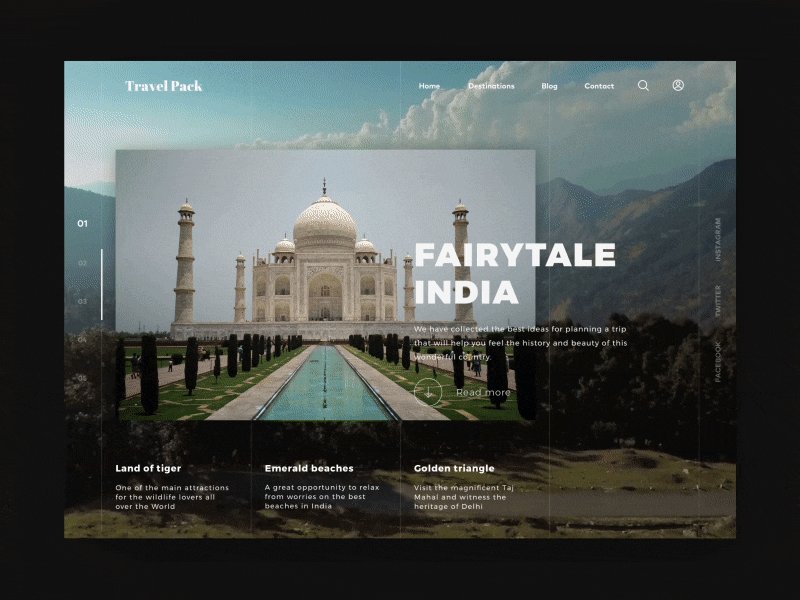
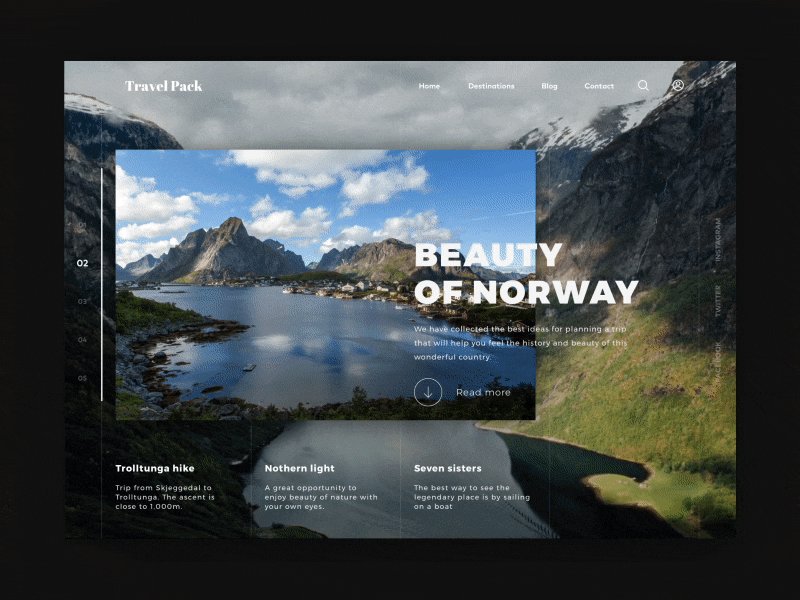
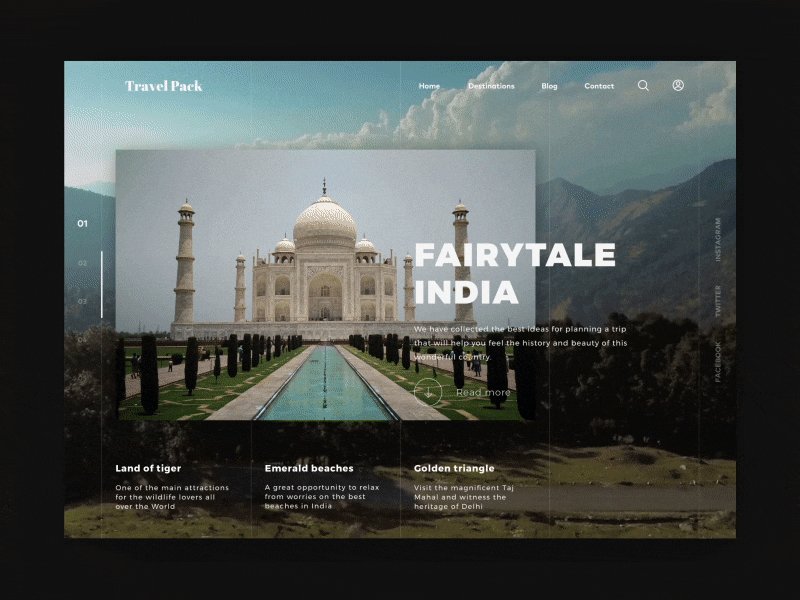
Платформа для путешествий от Yalantis на Dribbble — пример органичного и инновационного использования движения для привлечения внимания пользователя
В целом добавление движения или анимации в дизайн способно вдохнуть жизнь в статические интерфейсы, улучшить взаимодействие с пользователем и его вовлечение в ваши продукты.
10. Иллюстрация
Как тренд пользовательского интерфейса, иллюстрация помогает дифференцировать продукты и сделать их уникальными. В море бесконечных цифровых платформ возможность выделиться — ценный актив.
Иллюстрации могут быть цифровыми или нарисованными от руки, 2D или 3D и могут иметь самую разную эстетику. Кроме того, иллюстрации могут оживить статические страницы, особенно в сочетании с моушн-дизайном.
Люди тянутся к людям, поэтому добавление персонажей на цифровую платформу или в продукт способно вызвать сопереживание, создать незабываемые впечатления и повысить вовлеченность пользователей.
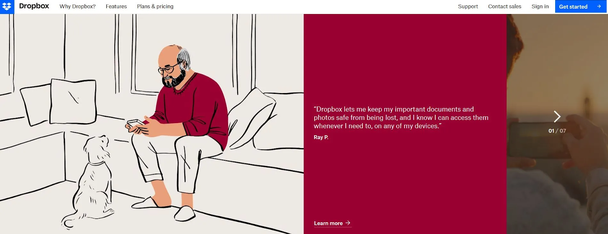
Dropbox использует иллюстрации на своем сайте, чтобы визуализировать свое сообщение и вызвать эмоции
К созданию иллюстраций стоит подходить стратегически. Важно улучшить пользовательский опыт, а не отвлекать пользователей или замедлять работу платформы.
Правильные иллюстрации могут повысить коэффициент конверсии и значительно улучшить пользовательский опыт.
Пользовательские иллюстрации пришли на смену стоковым изображениям и способны придать вашим проектам уникальную визуальную привлекательность и помочь рассказать историю ваших продуктов.
Высоких вам конверсий!
По материалам: interaction-design.org. Автор: Laia Tremosa.