Постоянным читателям нашего блога хорошо известно, что такое “элемент призыва к действию” (Call to Action Button) целевой страницы, и насколько велика роль этого элемента веб-интерфейса в деле оптимизации конверсии.
В нашей новой статье мы расскажем о том, как создать высокоэффективную кнопку призыва к действию – гарантированно привлекающую внимание посетителей и максимально способствующую увеличению коэффициента конверсии и генерации лидов.
Помните! Кнопка CTA должна выглядеть полноправным, естественным и гармоничным элементом архитектуры вашей целевой страницы. CTA-элемент, который выглядит «прикрученным в спешке», невольно укажет посетителю на непрофессионализм ее разработчиков.
Метод 1: привлекайте внимание пользователя, увеличивая размер CTA-кнопки.
В веб-дизайне действует неписаное правило: размер элемента страницы прямо пропорционален его важности, другими словами – чем больше элемент по размеру, тем значительней его роль на странице.
Пример 1: кнопка призыва к действию превышает размером окружающие элементы.
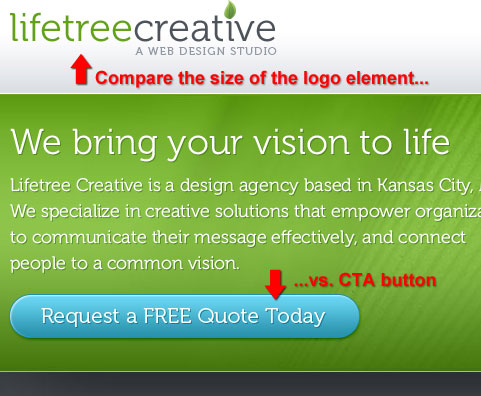
Продемонстрируем этот способ привлечения внимания пользователя на примере целевой страницы компании Lifetree Creative.

Итак, сравним размер CTA-кнопки с размером другого важного элемента страницы – логотипом компании. Чтобы привлечь внимание посетителей, разработчики сделали кнопку на 20% шире, чем логотип. Таким образом, дизайнеры добились похвального результата: несмотря на то, что логотип находится выше, чем CTA-элемент, глаза посетителей как магнитом притягиваются кнопкой призыва к действию, заметно выделяющейся своими размерами среди прочих элементов целевой страницы.
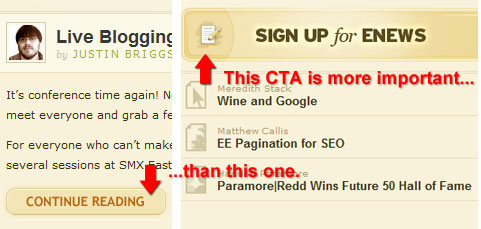
Пример 2: если на целевой странице есть несколько кнопок призыва к действию – более важная кнопка должна быть больше по размерам.
На целевой странице может размещаться несколько элементов призыва к действию. Чтобы указать относительную важность некоего призыва к действию по отношению к другим , вы можете изменять размеры соответствующих кнопок.
Вот как эта концепция была воплощена в жизнь на сайте paramore|redd – кнопка, предлагающая посетителю подписаться на рассылку, значительно больше размером, чем кнопка, «разрешающая» пользователю продолжать чтение блога. Цель конверсии этой страницы понятна и ясна – подписка!

Метод 2: завладейте вниманием пользователя, используя общеизвестные правила размещения CTA-элемента на веб-странице.
Место размещения CTA на целевой странице имеет решающее значение для привлечения внимания посетителей.
Размещение CTA-кнопок на видных местах, таких, как верхняя часть веб-страницы, может привести к увеличению конверсии, так как пользователи, скорее всего, непременно заметят этот элемент дизайна и примут меры, способствующие конвертации.
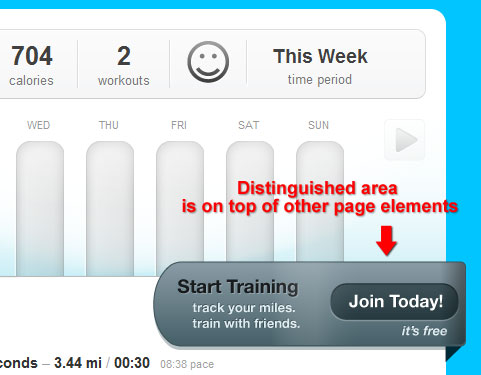
Пример 1: разместите призыв к действию «на уровень выше», чем все остальное содержимое целевой страницы.
Несложный, но крайне эффективный способ выделить CTA-элемент – поместить его «над поверхностью» страницы. Вы можете видеть эту идею воплощенной на практике на сайте dailymile, где кнопка призыва к действию как бы «летит» над другими элементами страницы (диаграммами). Подобный эффект легко может быть достигнут при верстке страницы с использованием каскадных таблиц стилей (CSS).

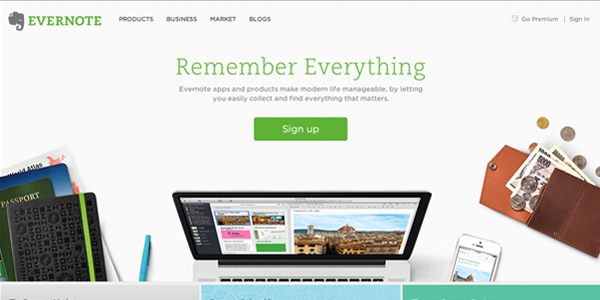
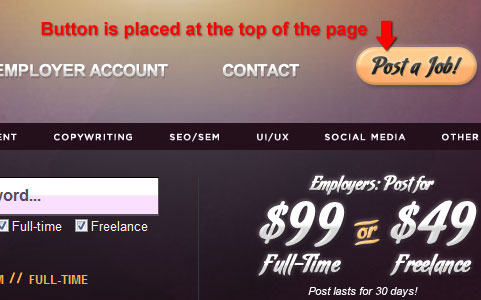
Пример 2: CTA в верхней части целевой страницы.
Проверенный, простой, но очень действенный способ привлечь внимание пользователя – поместить CTA-элемент в самом верху страницы, так, чтобы он обязательно попал в поле зрения посетителя.

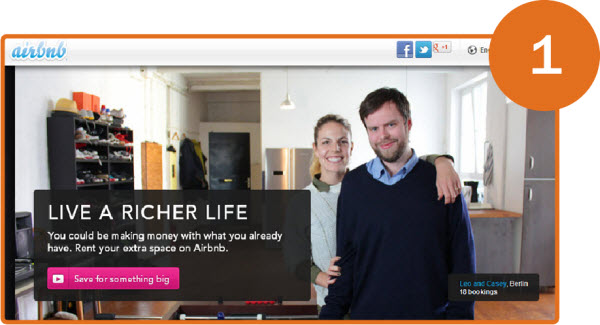
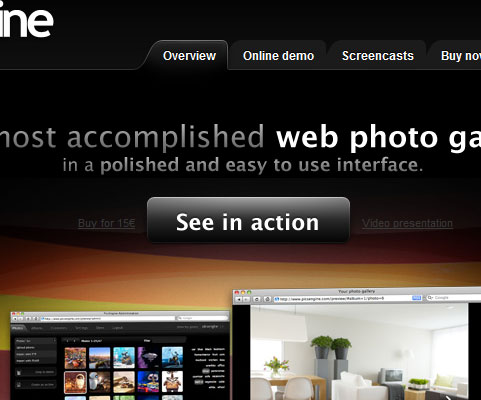
Пример 3: CTA в визуальном центре.
Еще одно подходящее место для размещения CTA-кнопки – условный «визуальный центр». Для привлечения внимания к кнопке – расположенной ровно посередине горизонтального измерения страницы – можно использовать расположенные по бокам от нее другие элементы дизайна.
Этот способ отлично сработал для страницы PicsEngine, однако помните, что выбранное вами место расположения не должно находиться слишком далеко от верхней части (header) веб-страницы.

Метод 3: используйте пустое пространство.
Использование пробелов (пустого, или «мертвого» пространства) отлично работает на таких целевых страницах, где поблизости от CTA-кнопки расположено много других элементов.
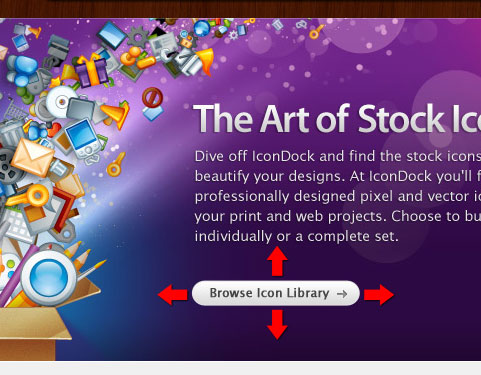
Пример 1: используйте пробелы для визуального выделения призыва к действию.
На примере целевой страницы сервиса IconDock легко убедиться, насколько эффективен этот способ: небольшая кнопка скромного светло-серого цвета прочно привлекает к себе внимание.

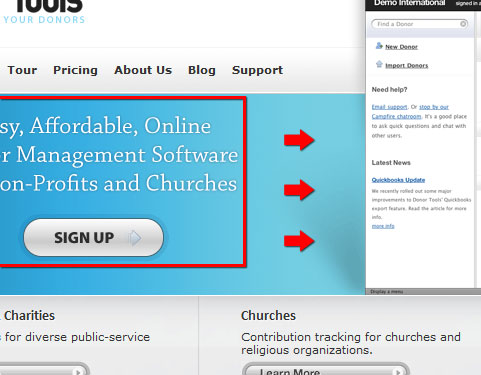
Пример 2: уменьшайте размер пробела для обозначения логической связи между двумя элементами страницы.
Чем больше пробел, существующий между кнопкой призыва к действию и каким-либо из окружающих элементов страницы, тем менее заметна логическая связь между ними. Если вы используете другие элементы целевой страницы для того, чтобы убедить пользователя предпринять нужное вам действие, разумным решением будет уменьшение пустого пространства этими элементами и CTA-кнопкой.
Например, на странице компании Donor Tools рядом с кнопкой призыва к действию расположен список преимуществ, получаемых подписчиком. За счет уменьшения пробела между списком преимуществ и CTA, два этих элемента соединяются в визуальную группу, усиливающую воздействие призыва за счет понятной логической связки «действие – получаемые преимущества».

Метод 4: используйте высококонтрастные цвета для создания и выделения CTA.
Обязательно решите для себя, какие цвета вы будете использовать – это очень важно. Самый надежный способ привлечь внимание – использовать цвета, которые явно контрастируют с окружающими CTA-кнопку элементами и фоном страницы.
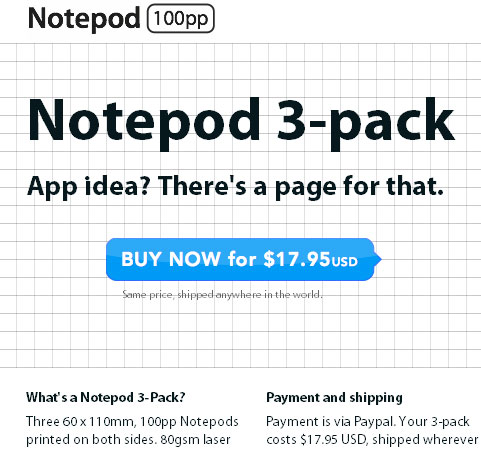
Пример 1: используйте цвета, контрастирующие с окружающими элементами страницы.
Вот отличный пример использования такого приема на целевой странице сервиса Notepod: все окружающие элементы страницы имеют черный цвет, в то время как призыв к действию – ярко-синего цвета. Самый невнимательный пользователь не промахнется мимо нужной кнопки. :)

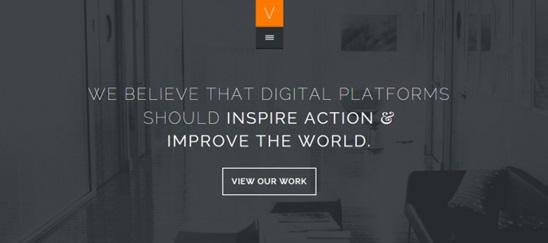
Пример 2: используйте контраст между цветом кнопки и цветом окружающего ее фона.
Этот способ прост и эффективен: поместите кнопку подчеркнуто яркого цвета (например, спектрально-желтого) над черно-белым или монохромным фоновым изображением, как, например, это сделали создатели данной страницы.

Метод 5: предложите посетителю воспользоваться дополнительной /альтернативной кнопкой призыва к действию.
На веб-странице могут мирно соседствовать несколько элементов призыва к действию. На практике может случиться так, что вам понадобится предложить посетителю еще одно, дополнительное действие, чтобы убедить его позже выполнить основное желаемое действие.
Такой прием, в основном, используется на веб-сайтах. При создании целевых страниц лучше придерживаться проверенного принципа: «Одна целевая страница – один элемент призыва к действию».
Например, пользователь перед оформлением подписки на услуги какого-то веб-сервиса может захотеть получить более подробную информацию о существующих ценах и способах оплаты услуг.
Предоставьте ему такую возможность, установив на странице еще одну CTA-кнопку, позволяющую посетителю, например, просмотреть видеоролик, разъясняющий ценовую политику данного сервиса.
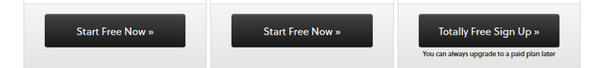
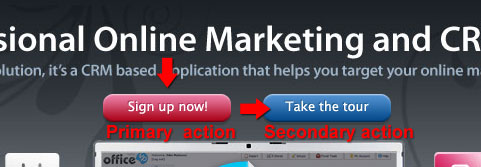
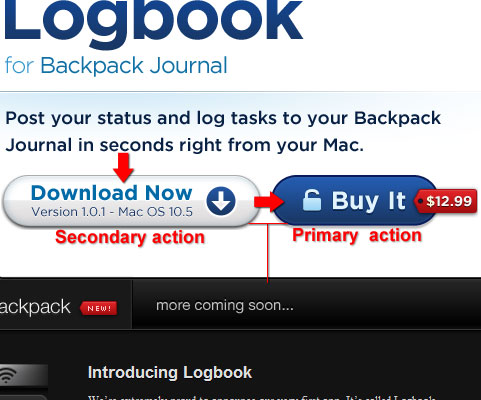
Пример 1: размещение вторичного элемента рядом с основной CTA-кнопкой.
На сайте компании OfficeVP отображаются две кнопки призыва к действию, расположенные рядом друг с другом. Кнопки выполнены в контрастных цветах, что позволяет посетителю легко понять, что им предлагают два различных способа действия: либо зарегистрироваться прямо сейчас, либо совершить вторичное действие – получить дополнительные сведения в ходе бесплатного обучающего тура.

Обратите внимание: здесь кнопка главного желаемого действия расположена в соответствии с классическим правилом восприятия информации – строка читается пользователем слева направо, что означает, что первому слову в строке (в нашем случае – кнопке) достанется максимум внимания посетителя.
На целевой странице программы Transmissions был применен другой способ горизонтального размещения 2 элементов призыва к действию. Кнопка основного действия – выделенная контрастным цветом – расположена позади дополнительного CTA-элемента. Однако такое расположение элементов полностью оправдано: дополнительное действие (загрузка бесплатной пробной версии приложения), если оно будет выполнено в первую очередь, вполне может подтолкнуть посетителя к совершению основного действия, предложенного на странице – оплате полнофункциональной версии опробованной программы.

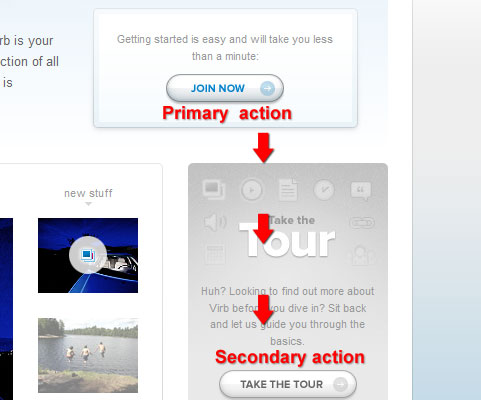
Пример 2: размещение вторичного CTA-элемента под главной кнопкой призыва к действию.
Такой способ размещения может вам пригодиться, если вы захотите усилить визуальное разделение основного и дополнительного призывов к действию.

Обратите внимание: дополнительное действие выделяется еще и применением «затемненного» (по сравнению с остальным пространством страницы) фона.
Метод 6: поторопите посетителя вашей страницы.
Пусть ваши кнопки призыва к действию «заговорят» уверенным, безапелляционным «командирским тоном». Пользователь должен думать, что если он немедленно не отреагирует на ваш призыв, он потеряет уникальную возможность воспользоваться вашим предложением.
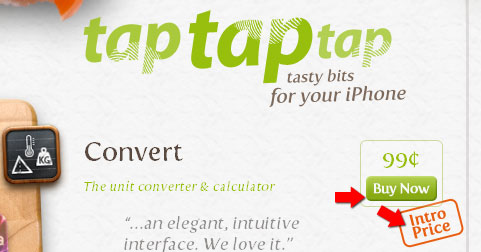
Например, на странице tap tap tap.com идею «поторопить пользователя» реализовали весьма остроумным способом: размещенное в непосредственной близости от CTA-кнопки с призывом «купите сейчас», объявление гласит, что на товары действует некая «начальная цена».
Тут задействован довольно тонкий механизм создания «тревожного ожидания»: сопоставляя слова «сейчас» и «начальная цена», пользователь начинает подозревать, что он рискует заплатить больше, если заплатит за товар позже, когда «начальные цены» (которые покупатель подсознательно ассоциирует с началом самого простого отсчета от малых к большим числам: 1, 2, 3…) непременно изменятся в сторону увеличения. ;)

И, конечно, придумывая надпись для размещения на кнопке призыва к действию, не забывайте про сильные «принуждающие» слова: «сейчас», «немедленно», «прямо сейчас» и т. д.

Метод 7: сообщите пользователям, что предложенное вами действие выполняется легко и просто.
Часто неуверенность пользователей – принять ваше предложение или нет – проистекает из того, что они предполагают, что предложенное вами действие обернется для них тратой времени, усилий и денег. Однако, вы можете решить эту проблему, разместив на CTA-кнопке текст, который создаст среди ваших посетителей уверенность в том, что предложенное вами действие выполнить будет легко и просто.
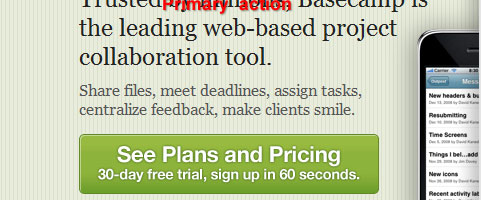
Например, на целевой странице Basecamp текст на кнопке призыва к действию четко определяет время, требующееся пользователю для регистрации (60 секунд), и объясняет, что пробная подписка на 30 дней предоставляется бесплатно.
Это очень важный момент, постарайтесь не забывать о нем: «конструируя» надпись для своего CTA-элемента, не забудьте упомянуть о бесплатных версиях продуктов или сроках регистрации, если таковые существуют, и убедите пользователя в том, что регистрация на вашем ресурсе не отнимет у него много времени.

Метод 8: открыто и подробно объясните пользователям, что они получат, воспользовавшись вашей CTA-кнопкой.
Вот, наконец, заключительный совет, последний по номеру в списке, но не последний по важности: завоюйте доверие ваших посетителей, подробно и открыто рассказав им о том, что они получат, откликнувшись на ваше предложение.
Специалисты Mozilla Firefox, например, смогли поместить всю самую необходимую для пользователей информацию на поверхности кнопки для загрузки приложения: информацию о стоимости продукта (бесплатно), сведения о версии предлагаемого продукта (веб-браузер версии 3.5.3, предназначенный для ОС Windows с англоязычным интерфейсом) и размер загружаемого установочного файла (7.7 Мб).

Вот так, примерно, выглядит подлинная забота о посетителе вашей целевой страницы.
И не забывайте о главном: тестируйте каждое изменение, произведенное вами.
Известно, что все более или менее известные бренды американского рынка просто «помешаны» на тестировании своих интернет-ресурсов. Понимание того, что увеличение конверсии на 0.5% может принести дополнительные тысячи долларов годовой прибыли, служит прекрасной мотивацией для оптимизации конверсии целевой страницы/сайта.
Все компании, примеры сайтов которых мы рассмотрели сегодня, уже прошли такую оптимизацию, и, будьте уверены, потратили на нее немало времени и денег. И вот вам наш совет – используйте опыт крупных корпораций в своей практике.
Всем заинтересованным в оптимизации конверсии сайта мы предлагаем заполнить форму заказа.
Высоких Вам конверсий!
По материалам www.smashingmagazine.com