Эмоциональный дизайн стал мощным инструментом для создания исключительно удачных, интуитивно понятных — что называется, «с человеческим лицом» — пользовательских интерфейсов целевых страниц, коммерческих веб-сайтов, новостных порталов. Это, разумеется, хорошо, но этого мало — эмоции никогда не играли большой роли в интернет-маркетинге, по крайней мере, до последнего времени.
Почему так получилось? Потому что в интернете обычные человеческие эмоции утонули в холодном цифровом море рациональных понятий: функциональность и эффективность. Люди были так заняты, пытаясь приспособиться к World Wide Web как новой среде обитания, что на какое-то время забыли о важнейшей части человеческой натуры — эмоциях. Рассудок взял верх над чувствами.
Вместо того, чтобы использовать интернет на наших условиях, мы сами принялись адаптироваться к его технологической — а значит, безличной — природе. И если бы не наши дальновидные современники, такие как Дон Норман (Don Norman) или Аарон Уолтер (Aarron Walter), все мы — от гигантов киберпространства до обычных пользователей, включая, разумеется, веб-маркетологов и дизайнеров — делали бы упор на совершенствовании технологических процессов, пренебрегая потенциалом эмоционального дизайна.
В своей книге «Эмоциональный дизайн» (Emotional Design, 2004) Норман объясняет, почему «привлекательное работает лучше». По мнению автора, взгляд на красивые вещи пробуждает в человеке творческое начало и расширяет диапазон восприятия окружающего, тем самым одновременно минимизируя воздействие мелких недостатков тех же вещей.
Значит, делает вывод Норман, привлекательные продукты упрощают решение проблем, что делает их эстетическую привлекательность необходимым условием успеха (например, для продвижения оффера). По сути, «Emotional Design» представляет собой нечто вроде развернутого аргументированного ответа Нормана критикам, заявлявшим, что если последуют его советам, то дизайн получится юзабельным, но уродливым. То есть, вопрос якобы стоит так: либо красивый дизайн, неудобный для пользователя, либо высокая юзабилити, сопровождаемая аскетичной графикой.
После практических изысканий Норман пришел к концепции «3 уровней визуального дизайна» (three levels of visual design), при соответствии которым лендинг будет одновременно и удобным для пользователя (usable), и красивым. Другими словами, в свой книге гуру «юзабилити как сплава когнитивистики, дизайна и инженерного расчета» (и один из основателей Nielsen Norman Group) вдребезги разбил аргументацию своих оппонентов, представив ее как ложную дилемму (ложную дихотомию), чем, в общем-то, она и является. :)
Аарон Уолтер, дизайнер и эксперт по оптимизации пользовательского опыта (User Experience), написал еще одну великую книгу новой эпохи веб-дизайна — «Проектируя эмоцию» (Designing for Emotion).
В своем труде он определяет эмоции «как общий язык человечества», как язык, знакомый любому человеку с момента рождения. Уолтер объясняет, почему эмоциональные переживания важны для пользовательского опыта (что для маркетологов означает — для конверсии): эмоции оставляют глубочайший отпечаток в долговременной памяти, именно они заставляют человека чувствовать, что второй стороной интеракции в Глобальной сети является такой же человек, не машина.
Норман и Уолтер единогласно утверждают, что эмоции являются ключом к полной реализации потенциала современного веб-дизайна. Поверим им на слово и попытаемся понять, как мы можем со своей стороны способствовать приближению эпохи более персонализированного, точнее таргетированного на целевую аудиторию, по-настоящему эмоционального веб-маркетинга (дизайн — это ведь не более, чем конверсионный инструмент, отнюдь не самоцель, не правда ли?).
В нашем новом посте мы напомним о том, что является теоретической основой хорошего дизайна целевых страниц, рассмотрим концепцию «3 уровней визуального дизайна» Нормана и попытаемся понять, как на практике можно спроектировать эмоцию и имплементировать ее в посадочную страницу, оптимизируя коэффициент конверсии.
Теоретические основы хорошего дизайна
Несколько базовых понятий составляют основу любого хорошего дизайна, неважно, эмоциональный он или нет. Почему мы сейчас говорим об основе? А потому, что разработка дизайна аналогична строительству дома. В обоих случаях нужен прочный фундамент, на котором можно возводить стены. Для того, чтобы заложить прочную основу, вы должны знать 3 вещи:
- каковы внутренние цели вашего дизайна;
- кто будет посещать ваш лендинг;
- в каком контексте посетители будут использовать посадочную страницу.
Итак, приступим к заливке фундамента. :)
Внутренние цели дизайна
Перед началом работы обязательно спросите себя: каковы ваши собственные цели? Это не значит, что ваше «я» должно доминировать над всем процессом, но вам нужно понимать, какой имидж вы будете использовать для общения с целевой аудиторией, какие ценности и взгляды вы ей продемонстрируете, каким вы хотите показать себя потенциальным клиентам.
Вооружившись подобными знаниями, вы будете не только действовать четко и последовательно, но вы и представите себя таковым представителям вашей target group. Последовательность и предсказуемость прибавят вам надежности в глазах целевой аудитории, что очень важно для людей, намеренных вступить с вашим бизнесом в общение и взаимодействие.
Потенциальные посетители
Знание демографии целевой аудитории даст вам грубый эскиз макета страницы. Дальнейшее исследование целевого рынка — как посетители будут использовать ваш веб-ресурс, через какие устройства будут заходить, что для них важно, что нет — поможет уточнить детали, «нацелить» графику на потенциальных пользователей. Без этих знаний спроектировать лендинг/сайт, который одновременно будет и красивым, и удобным для посетителей, будет сложно.
Контекст использования
Далее подумайте о контексте использования вашего лендинга. Знание ситуации и обстоятельств, при которых пользователи будут посещать ваш сайт является ценным стратегическим активом. Рассмотрите всевозможные эмоции, которые возникнуть во время посещения целевой страницы, и выясните, какую роль в их формировании сыграете вы, а какую — сами посетители.
3 уровня визуального дизайна по Норману
Норман идентифицировал 3 уровня визуального дизайна, применимых для провоцирования нужных эмоций с помощью внешнего вида продукта. Эти уровни научно обоснованы знанием работы человеческого мозга и могут применяться в качестве руководства по созданию привлекательного, эффективного, удобного для пользователя и запоминающегося оффера или интерфейса.
Норман вместе с 2 коллегами по американскому Северо-Западному университету (Northwestern University, USA) провел исследование механизмов возникновения эмоций, показавшее, что различные уровни нашего мозга формируют самые отличительные и наиболее передовые качества человеческой личности.
Эти уровни обуславливают трудовые навыки и творческие способности людей; позволяют нам быть художниками, музыкантами и писателями; позволяют людям иметь и совершенствовать культуру с ее языком, искусством, юмором и музыкой; дают нам возможность осознать свое место в мире и осмыслить приобретенный опыт.
3 познавательных (когнитивных) уровня, выделенных Норманом, а затем соотнесенных им с визуальным дизайном, это:
- интуитивный уровень (visceral level),
- поведенческий уровень (behavioral level),
- рефлекторный уровень (reflective level).
Теперь рассмотрим их в этой последовательности.
Интуитивный уровень
Первый, он же низший— интуитивный (висцеральный) уровень. Это уровень, находящийся ниже порога осмысленного осознания (preconsciousness) — на нем эмоциональные сигналы из окружающей среды интерпретируются автоматически.
Висцеральный уровень работает инстинктивно, влияет на восприятие внешнего мира, а следовательно — на персональные и общечеловеческие культурные ценности. Впечатления, получаемые на этом уровне, оказывают на людей непосредственное эмоциональное воздействие.
Норман назвал деятельность, инициируемую на интуитивном уровне, «поведением типа снизу-вверх».
Для визуального дизайна это значит, что интуитивный уровень познания имеет дело с базовыми воздействиями внешней среды, чем-то видимым, осязаемым, ощутимым. Качество интуитивного дизайна можно изучить, просто понаблюдав за первыми впечатлениями пользователей.
Хороший интуитивный дизайн заставляет нас почувствовать хоть что-то, а в идеальном случае — приводит в восторг.

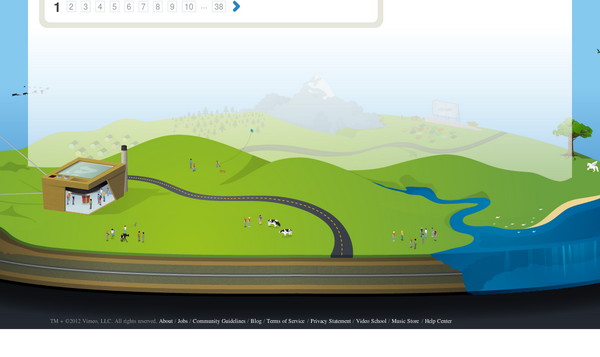
Привлекательный футер от Vimeo. У дизайна нет никакой функции, кроме привлечения внимания.
Поведенческий уровень
Поведенческий уровень — понимание того, как что-то устроено, как оно работает, как мы можем использовать его, и какой опыт приобретем вследствие этого. Что важно на этом когнитивном уровне — функциональность, производительность, физические ощущения.
Визуальный дизайн на этом уровне описывается формулой «функциональные элементы, выполняющие реальные потребности». Поведенческий интерфейс должен быть интуитивно понятным и полезным для пользователя. Понятно, что неудобный и непонятный дизайн вызывает отрицательные эмоции, а его антипод вызывает только положительные эмоции.
Для получения такого эффекта вы должны по-настоящему точно знать потребности вашего пользователя — например, понаблюдав на практике, как он взаимодействует с пользовательским интерфейсом какого-то приложения.

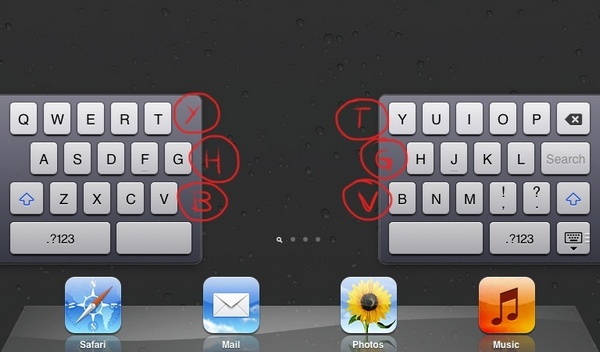
Сплит-клавиатура Ipad с «фантомными кнопками». Если вы привыкли вводить букву Y левой рукой, вы все еще можете это сделать.
Рефлекторный уровень
Рефлекторный уровень — «верхний этаж» наших когнитивных процессов. Норман называет деятельность, происходящую на этом уровне «поведением типа сверху-вниз».
Это и есть сознание как таковое (разум, рассудок), содержащее чувства, эмоции и познания высшего порядка. Именно на рефлекторном уровне мы интерпретируем и понимаем окружающее, рассуждаем о мире, размышляем о себе. Рефлекторный уровень есть продукт осознания, опыта и обучения, он доминирует над 2 другими уровнями: пользуясь рассудком, человек может контролировать как автоматизированное поведение, так и эмоциональные воздействия.
В визуальном дизайне компетентность как продукт полученного опыта позволяет нам иначе реагировать на некое явление или объект — мы уже знаем, что это такое, — нежели в случае, когда мы даже не понимали на что именно смотрим. Рефлекторный дизайн определяет наше общее впечатление от продукта, так как мы размышляем о всех его аспектах: смысл сообщения, культурные аспекты, предназначение продукта, и стоит ли нам запомнить всю эту информацию вообще.

Карта шоссе США, представленная в виде схемы метро — великолепный образец рефлекторного дизайна.
В хорошей графике все 3 уровня работают вместе. Они не должны иметь обязательно «одинаковый вес», но, поскольку мы воспринимаем весь web на этих 3 уровнях, все они должны, по крайней мере, обращаться к пользователю.
Эти уровни могут даже конфликтовать между собой — например, после длительных размышлений об увиденном, наше окончательное мнение разойдется с первым впечатлением от него. Кроме того, люди интерпретируют изображения сугубо персонально и имеют личные предпочтения для интуитивных, поведенческих и рефлекторных качеств.
Например, внешний вид конструкции страницы составляет только один уровень — интуитивный. То, как продукт работает — это область поведенческого дизайна, а долговременное воздействие («все-таки красивая вещь!») — рефлекторного. Сочетание всех 3 уровней в правильной пропорции — вот что такое хороший дизайн.
Привлекательный — акцентируйте внимание пользователя, влияйте на его восприятие.
Эффективный — руководите вниманием пользователя, убедитесь, что он нашел, что искал.
Красивый — разрешите пользователю оценить ваш лендинг и получить удовольствие.
Запоминающийся — постройте отношения с пользователем, обеспечьте ему приятные воспоминания о вас и вашем ресурсе.
Имплементация эмоций в дизайн
Как же дизайнерам и маркетологами применить эти знания на практике? Как имплементировать эмоции в дизайн?
Любая web-страница имеет несколько элементов, способных сделать ее персональной, «не как у других», а также позволяющих рассматривать ее как «носителя эмоций». Некоторые из них очевидны — это цвета, геометрические формы, изображения. Другие не столь очевидны — юмор, узнавание, диссонанс, интонация общения и вовлечение. Вот на них мы и обратим сейчас внимание.
Юмор
Юмор — эффективный способ наладить общение с людьми. Добрый смех или даже мимолетная улыбка могут растопить лед настороженности и помочь людям чувствовать себя удобно, будь то случайная встреча на улице, посиделки в компании друзей или первый визит на лендинг.
Тем не менее, юмор — дело тонкое, потому что трудно поддается обобщению: что для одного смешно, для другого — оскорбительно. Перед тем как использовать юмор на вашей целевой странице/сайте/маркетинговой кампании, не забудьте проделать вот что: на самой первой стадии изучите целевую аудиторию и определите контекст использования вашего веб-ресурса. А теперь подумайте, оценит ли ваша target group такое чувство юмора?
Кроме того, имейте в виду, что, вероятно, вам не удастся развеселить всех посетителей, но возможно, вы сможете поставить их в неловкое положение или даже обидеть. Стоит оно того?
И не забывайте, что наличие юмора на сайте будет влиять на то, как посетители будут вас воспринимать. В книге «Designing for Emotion» Уолтер иллюстрирует пример имплементации юмора на примере мультяшного талисмана сервиса почтовых рассылок MailChimp. Симпатичную обезьянку зовут Фредди фон Чимпенхаймер (Freddie von Chimpenheimer) и, по мнению Уолтера, она отлично подходит на роль дружелюбного хозяина, приветствующего гостя и помогающего ему чувствовать себя как дома. Фредди прекрасно отражает такие черты бренда как надежность, простоту и неформальность общения, в то же время не придавая платформе дурацкого вида.
Талисман работает, потому что Фредди забавно перешучивается с посетителем, но в то же время он никогда не становится на пути вашего рабочего процесса. Это важно. Юмор должен привлекать, но не раздражать.

Фредди фон Чимпенхаймер — самая знаменитая имплементация юмора в дизайн SaaS-решения :)
Узнавание
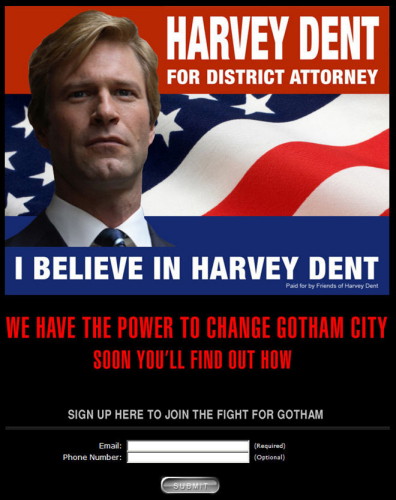
По своей природе мы постоянно ищем эмоциональные связи с другими людьми. Вот почему мы так любим изображения лиц на целевых страницах и сайтах — когда мы видим лицо, автоматически срабатывает эмоциональный триггер: мы что-то чувствуем, испытываем эмпатию, ценим, что узнаем кого-то похожего на нас.
Примерно то же самое происходит и с текстовым контентом: если пользователь читает о проблеме, подобной той, что есть у него, то, как правило, человек с благодарностью воспользуется предложением помочь решить ее.
Уолтер объясняет в своей книге, что это происходит потому, что мы знаем себя настолько хорошо, что принимаем собственную натуру за некоторую точку отсчета, с которой пытаемся связать все, что видим вокруг. Нам даже будет импонировать страница, не содержащая непосредственно изображений человека. Узнавания пропорций человеческого тела в дизайне сайта уже достаточно для того, чтобы мы признали его узнаваемым и гармоничным.
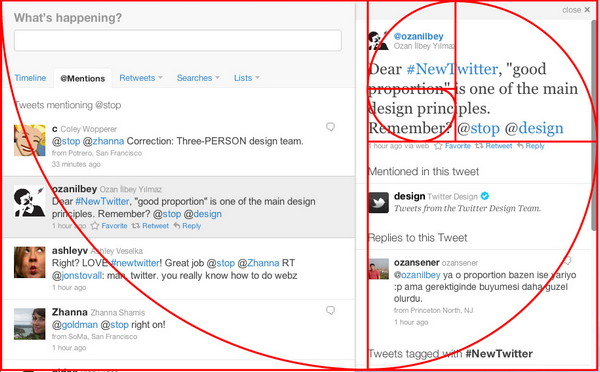
Вот почему дизайнерами часто используется «золотое сечение», помогающее связать абстрактное понятие с пропорциями тела человека.
Узнавая себя — даже в самом отвлеченном виде — мы чувствуем, что перед нами нечто большее, чем монитор с кучей кода и парой картинок: за ними мы подсознательно воспринимаем присутствие человека, что помогает ощутить комфорт и почувствовать некую связь.
Уолтер описывает персонализацию веб-ресурса как ключ к созданию «более человечного» дизайна.

Twitter знает толк в «золотом сечении»
Диссонанс
Другая черта, характерная для всех людей — поместить весь мир в собственные паттерны восприятия. Эти когнитивные шаблоны помогают человеку понять «что это», «для чего» и «как работает». Они дают нам понять, чего стоит ожидать от окружающего мира, это вселяет в нас чувство уверенности, так нам удобней жить.
Консультант по юзабилити Тодд Фоллансби (Todd Follansbee) в своей великолепной статье «Мозги, соглашайтесь! Дело о принципах юзабилити веб-сайта» (Brains Agree: The Case for Website Usability Guidelines) аргументированно объясняет, почему люди так любят шаблон и стереотипы, почему ищут их online так же упорно, как и в реальном мире. Руководящие принципы юзабилити основаны на глубоком понимании того, как обрабатывается информация в нашем сознании. Применение этих правил помогает дизайнерам предложить пользователям структуру, согласующуюся с собственными паттернами восприятия.
Пока пользователи применяют эти паттерны к веб-странице и понимают, что все соответствует их ожиданиям, они без затруднений сосредотачиваются на содержании и быстро достигают своих (и маркетологов) целей.
Тем не менее, если мы создадим сайт/лендинг, не соответствующий упомянутым паттернам/стереотипам, мы можем предполагать развитие событий по 2 направлениям: либо пользователи не сразу поймут, что перед ними такое, не смогут ориентироваться по ресурсу, разочаруются и покинут его; либо будут рады отвлечься от скучных стандартных решений, и будут расценивать этот диссонанс с их ожиданиями в качестве положительного или забавного опыта.
Реакция посетителей сильно зависит от того, что они собой представляют, и от контекста, в котором они используют вашу целевую страницу.
Если вы знаете, что что посетители намерены найти определенную информацию перед тем как закрыть с вами крупную сделку в сфере B2B, убедитесь, что вы удовлетворили их желание видеть узнаваемый «типичный» веб-ресурс.
Если вы ждете визита представителей креативного класса, ценящих нестандартное мышление, то вы можете применить какой-нибудь визуальный диссонанс, чтобы привлечь внимание потенциальных клиентов.

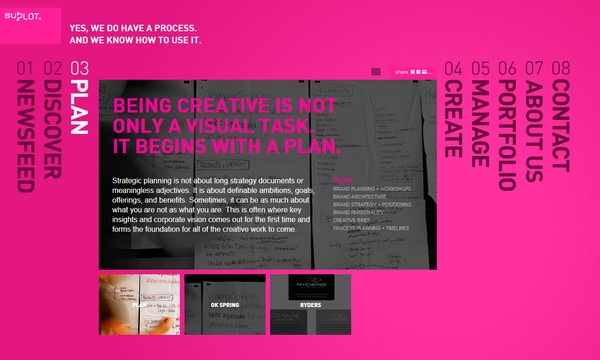
Сайт брендингового агентства SubPlot: простой макет, однако «из ряда вон выходящая» забавная и нестандартная навигация вовлекает посетителей, оставаясь удобной в пользовании.
Интонация общения
Интонация общения, используемая на вашей целевой странице/сайте является важным эмоциональным фактором. То, как вы общаетесь с пользователями, многое говорит о ваших отношениях с ними. В то время, как вы словами передаете им определенные сообщения, ваша интонация показывает, что вы думаете о них, а также то, что вы хотите, чтобы думали о вас — по крайней мере, так утверждает психолог Фридеман Шульц фон Тун (Friedemann Schulz von Thun).
Интонация сильно влияет на первое впечатление о бизнесе. Если вы завершаете серьезное коммерческое предложение на юмористической ноте, пользователи могут и не принять вас всерьез. С другой стороны, если вы продаете какие-то забавные безделушки, вещая о них мрачным тоном распорядителя траурной церемонии, к вам тоже вряд ли прислушаются.
Важно понимать, что и кому вы продаете, и контекст, в котором будет распространяться предложение.

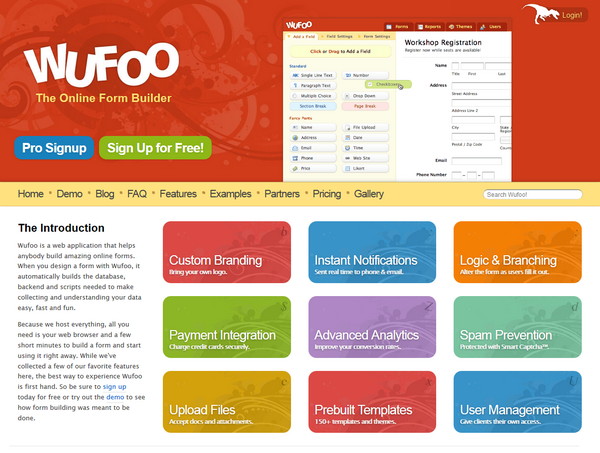
Wufoo неповторимо владеет интонацией голоса
Вовлечение
Удобный лендинг, красивый внешне и с прекрасной юзабилити — и внезапно неожиданно высокий показатель отказов (Bounce Rate) и низкое число лидов. В чем тут проблема, объясняет в своей лекции «Искусство и наука соблазнительного взаимодействия» (The Art and Science of Seductive Interactions) веб-дизайнер и консультант по юзабилити Стивен Андерсон (Stephen Anderson). Прочные и долговременные отношения, равно как и положительный пользовательский опыт, утверждает он, могут строится только на привлечении и вовлечении людей.
Пользователи уже довольно давно запутались во Всемирной паутине. Принимая ее как должное, они уже не ценят что-то хорошее, и не удивляются, найдя контент, который искали. Теперь настало время для чего-то большего, чем просто обычное пассивное потребление. Люди хотят быть вовлеченными, весело проводить время, развлекаться. Вовлечение может принимать форму игры, социальных интеракций или персонализации контента.
Мы любим вещи, кастомизированные под наши запросы и интересы, мы можем часами играть в браузерные игры в соцсетях, мы аплодируем любому развлекательному видео, встреченному нами во время веб-серфинга, не так ли?
Конечно, как и во всех вышеперечисленных случаях, от целевой аудитории и настроек рекламной кампании, зависит то, как вы будете вовлекать и, в конечном счете, конвертировать посетителей. Если пользователи просто ищут наиболее эффективный способ взаимодействия с вашего сайтом, то упростите эту процедуру до предела.

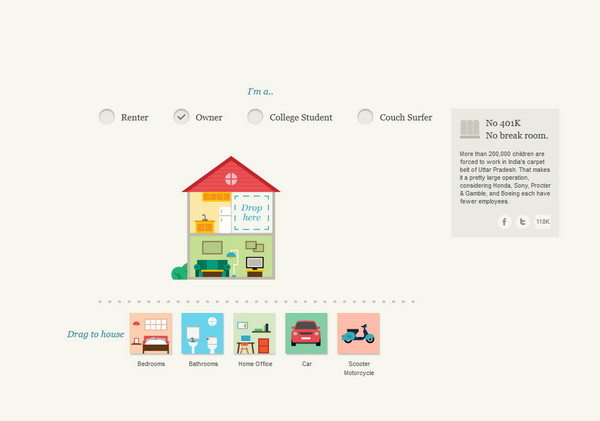
На сайте Slavery Footprint посетители могут узнать о взаимоотношениях с таким позорным институтом в истории человечества как рабовладение вовлекающим интерактивным способом.
Заключение
Эмоциональный дизайн превращает случайных посетителей в фанатиков, готовых рассказать другим о своем положительном опыте.
Аарон Уолтер
Эмоциональный дизайн имеет много качеств. Мы становимся более креативными, если сталкиваемся с чем-то привлекательным. Творчество помогает легче воспринимать проблемы и проще решать их.
Эмоции дают положительный опыт, что делает людей счастливее и оставляет хорошие воспоминания. Норман определил три уровня визуального дизайна, основанных на различных уровнях когнитивных процессов: интуитивный (внешний вид), поведенческий (юзабилити) и рефлекторный уровень (личное удовлетворение, самооценка и память).
Внутренние цели проекта, а также потребности и ожидания пользователей будут определять, как дизайнер сбалансирует обозначенные 3 уровня, чтобы получить максимальную конверсию.
Высоких вам конверсий!
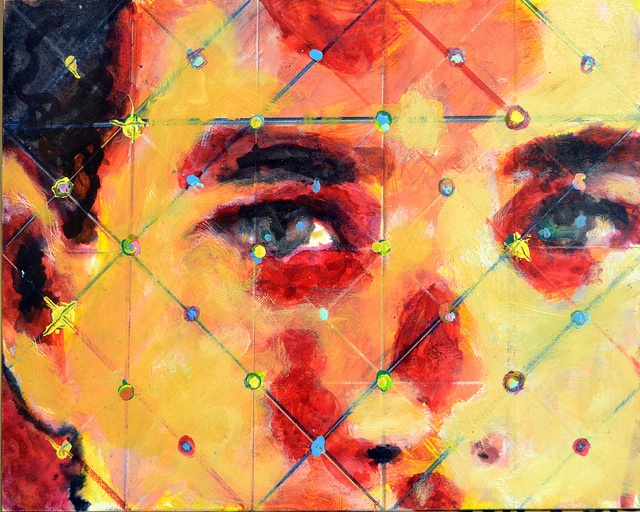
По материалам smashingmagazine.com, image source Milapsinh Jadeja