Мы живем в цифровом веке, где возраст пользователей интернета стремительно уменьшается. Дети становятся потребителями онлайн-контента даже раньше, чем осваивают речь. Это ставит перед владельцами ресурсов новую задачу: создать такой UX-дизайн, который будет соответствовать физическим, социальным и познавательным потребностям детей разных возрастов.
Но не спешите изобретать велосипед. Понимание ключевых отличий между пользовательским опытом ребенка и взрослого человека, а также результаты уже проведенных исследований в этой сфере помогут привести ваш проект к успеху.
Определитесь с возрастными категориями
В процессе проектирования UX-дизайна нужно понимать и представлять свою аудиторию. Создать универсальный интерфейс для детей разных возрастов не получится.
Пользовательский опыт взрослых не так сильно зависит от возрастных различий. 4 года разницы между 34-летним и 38-летним человеком достаточно условны, они практически не сказываются на социальном развитии и восприятии окружающего мира. Тогда как для детей такая разница в возрасте — огромна. 4-х летний ребенок совсем иначе будет взаимодействовать с веб-ресурсом, по сравнению с 8-летним.
Специалисты по юзабилити рекомендуют разделить маленьких интернет-пользователей как минимум на 3 возрастные группы:
- 3-5 лет,
- 6-8 лет,
- 9-12 лет.
3-5 лет
Для младшей возрастной группы характерны менее развитые двигательные навыки. Это значит, что дети не смогут активно манипулировать мышью и осознанно использовать жесты. Поэтому в проектировании UX-дизайна для малышей 3-5 лет рекомендуется использовать крупные изображения, чтобы акцентировать на них внимание ребенка, а также подключать звуковое и видео-сопровождение.
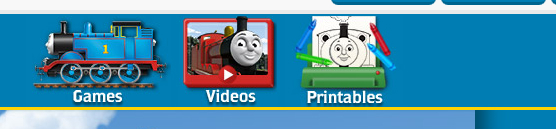
В качестве примера можно привести сайт Паровозика Томаса. Здесь большие красочные картинки и минимум текста. При открытии вкладки раздается звуковое приветствие, а также используются анимационные элементы. Для старших детей такое решение, возможно, будет излишним, но для младших — отличный пример положительного пользовательского опыта.

Сайт Паровозика Томаса предоставляет детям видео и аудио помощников в навигации
6-8 лет
Как правило, дети в этом возрасте уже неплохо умеют считать, писать и читать. Это обязательно нужно учитывать для создания грамотного UX-дизайна. Ряд исследований показал, что такие функции, как «Вход в свой аккаунт» и «Регистрация» им понятны. Тогда как просьба придумать «Имя пользователя» может привести в замешательство.
Специалисты рекомендуют упрощать подобные термины, чтобы это было более доступно для ребенка младшего школьного возраста. Например, вместо имени пользователя писать просто «Имя», или «Твое прозвище». В принципе, такая стратегия актуальна не только в создании UX-дизайна для детей. Нужно говорить со всеми пользователями на понятном им языке.
9-12 лет
К моменту достижения этого возраста дети становятся уже опытными пользователями интернета и современных технологий. Это значит, что они легко смогут прокручивать страницы, работать с небольшими сенсорными панелями и на уровне интуиции понимают, куда нужно нажать.
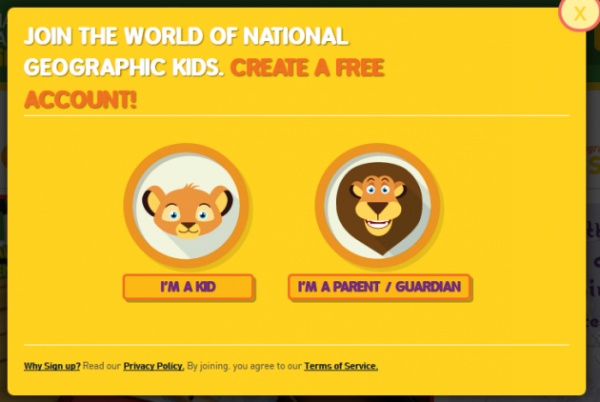
Умение читать также позволяет им вникать в контент, представленный на сайте, и понимать суть даже после беглого прочтения. Однако некоторые исследования показали, что дети 9-12 лет все еще не могут отличить информационные и рекламные материалы.

На детском ресурсе от National Geographic создан интуитивно понятный дизайн для детей разных возрастов и их родителей
Вы — не ваш пользователь
Если вам нужно выяснить, как оптимизировать сайт, то предполагается, что вы должны мыслить как ребенок. Первая «заповедь» дизайнеров: вы — это не ваш пользователь.
Однако это не означает, что нужно исключать весь опыт, накопленный на других ресурсах. Необходимо подходить индивидуально к каждому проекту.
Значение цветовой гаммы
Как правило, на сайтах и лендингах не используют яркие разнообразные цвета. Это отвлекает внимание взрослых пользователей от главного — совершить конверсионное действие (купить, заказать, скачать и т. д.) Но дети используют интернет в первую очередь для развлечения, поэтому белый фон с текстом черного цвета не заинтересует ребенка.
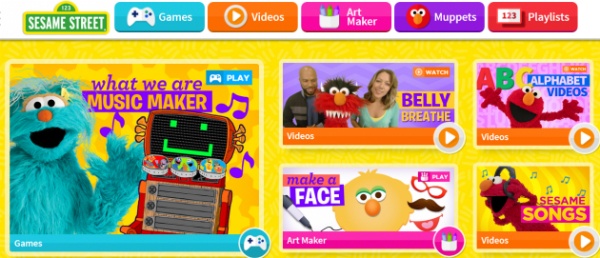
Мы рекомендуем использовать крупные шрифты, яркие цвета, рисунки. И помните, что задача не только в привлечении внимания детей, но и в том, чтобы помочь им сориентироваться на сайте.

Яркие цвета на странице сайта Sesame Street могут вызвать раздражение у взрослых, но понравятся детям
Навигация
Навигацию и меню на сайте для детей нужно сделать интуитивно понятными. Ребенок не должен думать о том, как ему перейти с главной страницы на то, что его интересует, или наоборот, как вернуться на главную.
Сайт nickjr.com, предназначенный для маленьких пользователей от 4 до 6 лет, использует картинки популярных персонажей детских мультфильмов и телешоу, как элементы меню, а яркие стрелки указывают, куда нужно нажать, чтобы перейти на другую страницу.

Сайт nickjr.com использует известных детям персонажей для упрощения навигации
Блокировка отдельных элементов
На некоторых детских сайтах предлагается приобрести различные игры, приложения или какие-либо услуги. Но эта функция сделана для родителей, поэтому должна быть защищена паролем, или любым другим блоком.

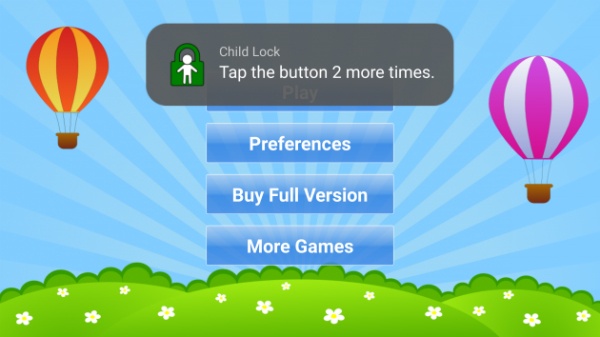
Так выглядит блокировка от детей в приложении The Kids Numbers and Math.
Проведите анализ вашей аудитории
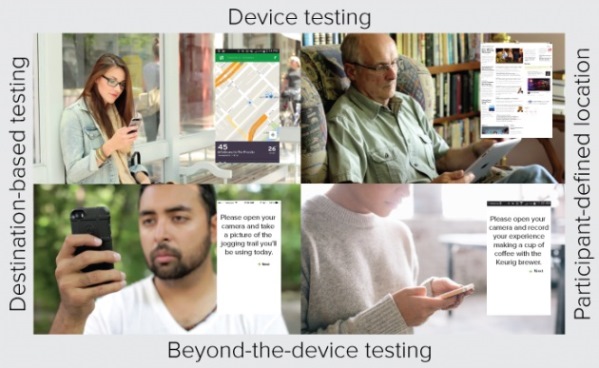
Исследования целевой аудитории помогут вам понять, как младшие пользователи взаимодействуют с ресурсом. Как провести анализ и с какими проблемами придется столкнуться?
Взаимодействие с родителями
Существуют строгие правила, установленные законодательством, которые запрещают любые взаимодействия и опросы детей без согласия их родителей. Поэтому нужно получить их разрешение.
Если вы решите проводить анализ пользовательского опыта младшей аудитории (от 0 до 4 лет), то учитывайте, что ребенок не сможет четко вам ответить (или вы не сможете его понять, что тоже вероятно). Тогда будет нужно общаться посредством родителей и взаимодействовать с ними напрямую.
Важно создать благоприятную атмосферу для общения с детьми
Дети могут чувствовать стеснение и застенчивость. Это в порядке вещей, ведь им придется общаться с незнакомыми взрослыми дядями и тетями. Вам необходимо это преодолеть, чтобы провести объективное исследование, поэтому в некоторых случаях актуально привлекать детей парами — вместе с их ровесниками. Это поможет вытащить ребенка «из скорлупы». Особенно хорошо такая методика работает во время тестирования игры или приложения.
Еще один психологический барьер, характерный для ребенка, заключается в следующем. Если он подумает, что говорит неправильный вариант ответа, то в дальнейшем замкнется в себе, или наоборот, будет стремиться угодить и выдумать что-то другое. Оба варианта нам не подходят, так как они не дадут корректных результатов исследования. Психологи рекомендуют в этом случае использовать элемент игры — описывать вопрос ситуационно и предлагать выбрать, как бы ребенок поступил в том или ином случае.
Правильное определение метода исследования каждой возрастной группы поможет вам нащупать верные пути усовершенствования продукта.

Перечислим основные методики, которые подходят для разных возрастных категорий. Они определяются, исходя из уровня развития ребенка, его способности мыслить и анализировать происходящее:
- 0-2 года — опросы родителей и наблюдение за ребенком,
- 2-4 года — наблюдение, опросы родителей, работа в маленьких фокус-группах, и общение с ребенком в игровой форме,
- 4-7 лет — полноценный диалог с ребенком, пользовательские тесты, работа в маленьких фокус-группах;
- 8-11 лет — ко всему вышеперечисленному добавляется еще и метод анкетирования, но при участии наставников,
- 11-15 лет — в этом возрасте ребенок может самостоятельно отвечать на вопросы и работать в больших фокус-группах.
Вместо заключения
Разрабатывая сайт для детей, вы должны понимать, что их пользовательский опыт во многом отличается от взрослого. Не учитывая потребности и особенности восприятия ребенка из определенной возрастной категории, вы обрекаете свой проект на провал — он не заинтересует аудиторию.
Поэтому определитесь с возрастом потенциальных клиентов и следуйте предоставленным в этой статье рекомендациям. Тогда ваш ресурс будет востребован.
Высоких вам конверсий!
По материалам: usertesting.comImage source: paulprocaccio55