В ключевые для каждого маркетолога микро-моменты «хочу знать», «хочу пойти», «хочу сделать» и «хочу купить» люди все чаще обращаются к своим телефонам — и брендам нужно оправдывать их ожидания. Мобильные пользователи стали очень требовательны в вопросах покупок — они хотят, чтобы их взаимодействие с вашим сайтом или приложением было быстрым, осмысленным и, конечно, максимально гладким.
С учетом того, что 30% всех онлайн-покупок на сегодняшний день совершается с помощью различных устройств, самое время поработать над тем, как вы представлены в мобильном сегменте.
Google, совместно с компанией AnswerLab, провели исследование рынка розничной торговли: в нем приняло участие свыше 100 человек, а также более 50 приложений и мобильных сайтов. О его результатах мы и расскажем в этой статье.
Пользователь — в центре внимания
В исследовании изучались различные виды мобильных устройств, а также весь спектр действий пользователей, включая поиск, навигацию, просмотр страницы товара и оплату заказа.
Результаты прояснили один ключевой момент: приложения и сайты должны сосредотачиваться на потребностях клиента и его поддержке на протяжении всего процесса покупки. Исследование также показало, что в процессе покупки возникает множество ситуаций, когда пользователи испытывают негативные эмоции: порой из-за поспешной просьбы зарегистрироваться, нередко — из-за недостаточного визуального отклика или слишком краткой информации о продукте. Также среди причин назывались неудобные лид-формы и малое число вариантов оплаты.
Исследование в очередной раз подчеркнуло важность соблюдения основных принципов юзабилити, а также то, что с развитием Интернета их актуальность и не думает падать. Однако компании продолжают находить новые способы обеспечить пользователям гладкий опыт взаимодействия: облегчают заполнение форм, автоматически определяют местоположение, а также позволяют оплачивать заказы с помощью сторонних сервисов или кредитных карт.
Новшества в мобильном сегменте электронной коммерции все активнее вовлекают пользователя в процесс покупок, превращая его в удовольствие, так что сейчас как никогда важно точно следовать принципам UX-дизайна. Рекомендации, представленные Google, разделены на четыре категории: исследование и поиск, подробная информация и отзывы, оплата и отсутствие проблем. Начнем с исследования и поиска: это первый этап, и он особенно важен, ведь встречают по одежке.
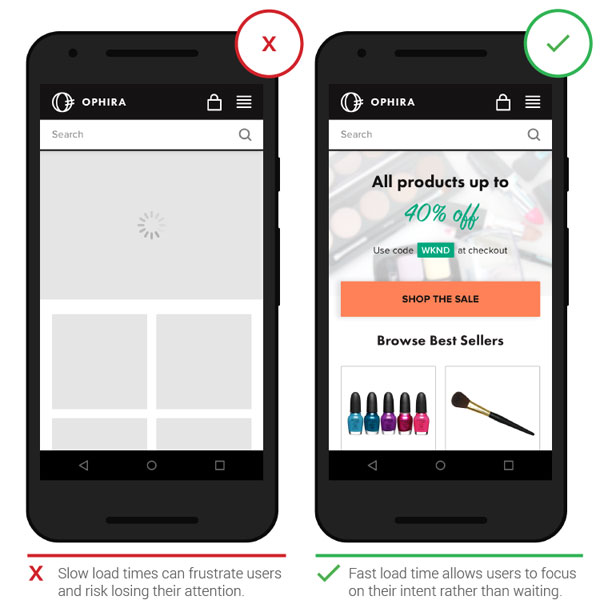
1. Быстрая загрузка
Люди сегодня многого ждут от мобильных устройств. Часто покупатели пользуются телефонами вне дома, где ведут себя нетерпеливо, не желая долго ждать загрузки сайта или приложения. Так что без достаточного быстродействия вы сильно рискуете.
Проверяйте скорость загрузки, не пренебрегайте оптимизацией и применяйте актуальные технологии, чтобы сократить нагрузку и повысить общую производительность:

Медленная загрузка снижает внимание пользователя, а быстрая, напротив, помогает концентрироваться на цели
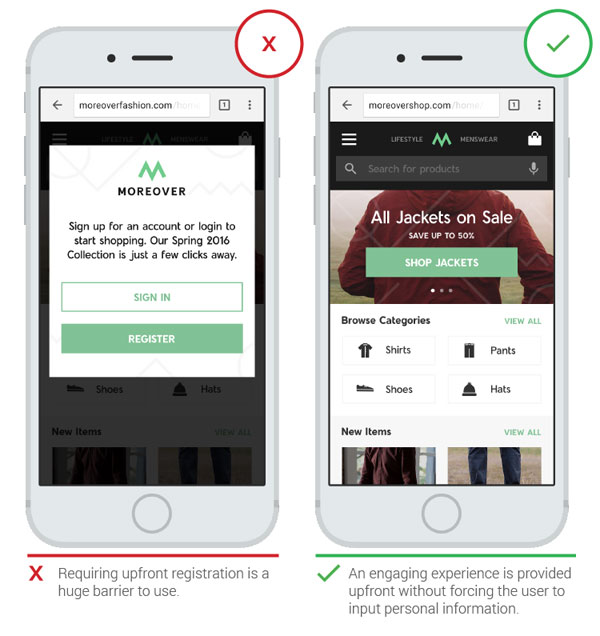
2. Не спешите с регистрацией
Пользователи часто удаляют приложения, запрашивающие их личную информацию и не дающие ничего взамен прямо на месте (это обычно не касается сервисов вроде заказа такси или доставки еды).
В частности, приложениям с низкой узнаваемостью бренда (или тем, выгода от использования которых неочевидна) приходится преодолевать более серьезный барьер недоверия перед тем, как просить пользователя предоставить свои данные.
Поступайте так только в случае крайней необходимости: например, самое простое и эффективное решение проблемы — дать возможность оформления заказа как гость:

Всплывающий баннер мешает беспрепятственной работе с сайтом; ненавязчивый подход к регистрации гораздо лучше
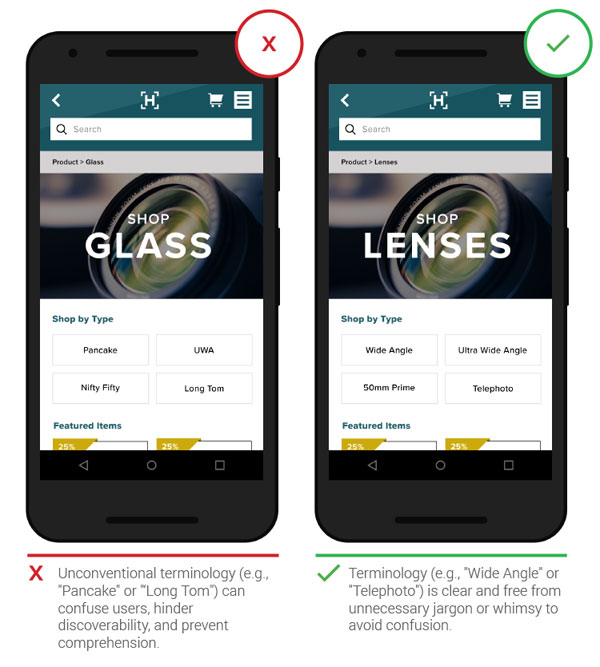
3. Говорите с пользователями на одном языке
Неизвестные термины или характерные только для вашей компании фразы несут лишнюю смысловую нагрузку, поэтому крайне нежелательно их использовать для призывов к действию. Общайтесь с аудиторией на равных — функциональность должна быть превыше нужд бренда:

Профессиональная терминология (например, Pancake, или «блин», вместо «широкоугольный объектив») гораздо сложнее для восприятия
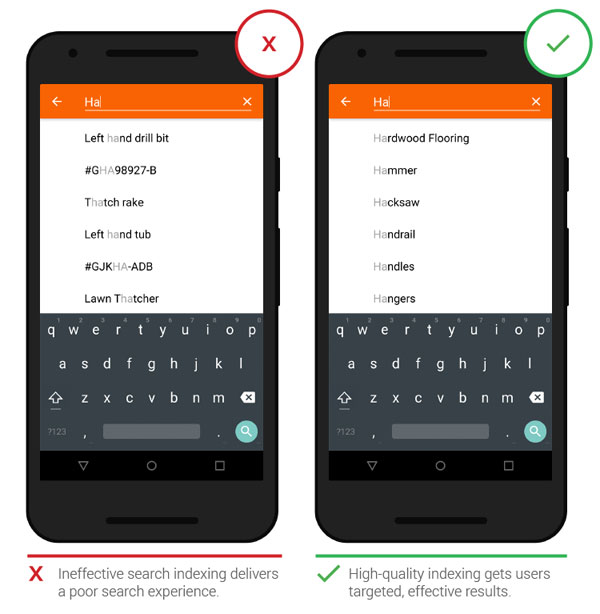
4. Эффективное индексирование
Убедитесь, что поиск, который предлагает ваш сайт или приложение, действительно эффективен. Пользователи очень часто полагаются на этот инструмент, пытаясь выполнить ту или иную задачу, и ожидают от него не меньше, чем от Google. Такие функции, как автокоррекция, распознавание однокоренных слов, предиктивный ввод текста и автозаполнение, помогут снизить количество ошибок, а также ускорят процесс поиска и поддержат клиента на пути к покупке:

Слева — неэффективное, случайное индексирование; справа — гораздо более удобный вариант
5. Осторожнее с всплывающими окнами
Пользователи с неохотой загружают приложения тех компаний, которых они не знают, а всплывающий баннер на мобильной версии сайта, призывающий скачать приложение, может только стать лишним барьером на пути к покупке. Лучший способ продвижения — это удобный и эффективный сайт, где нет навязчивых полноэкранных баннеров, а есть более простые и информативные:

Как и в случае с регистрацией, всплывающий баннер — не лучший способ призвать пользователя скачать приложение
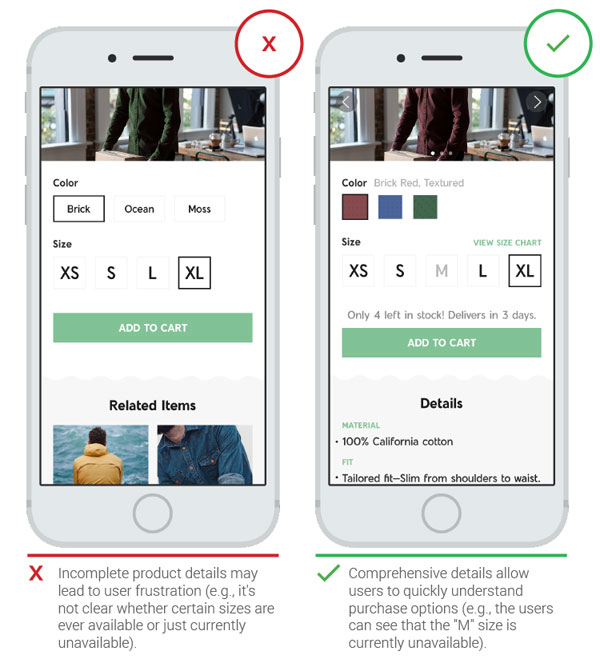
6. Предоставьте подробности
Пользователи очень ценят возможность ознакомиться с подробной информацией о продукте, будь то наличие, габариты, цвет, характеристики, фотографии, видео и так далее. Проектируйте приложение так, чтобы эта информация была ясной и легкой для восприятия:

Чем больше информации о продукте представлено на его странице, тем проще пользователю остановить на нем свой выбор
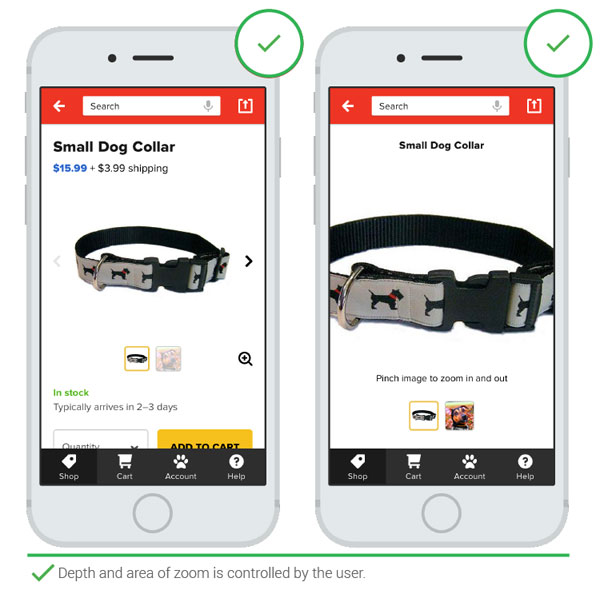
7. Масштабирование
Просматривая изображения, пользователи предпочитают сами управлять приближением или отдалением, и могут остаться недовольны продуктом, ограничивающим их в данной функции. Это проявляется особенно ярко, когда приближение дает пользователю обзор лишь одной части продукта или вообще выводит большую часть снимка за пределы экрана:

Масштабирование под полным контролем пользователя
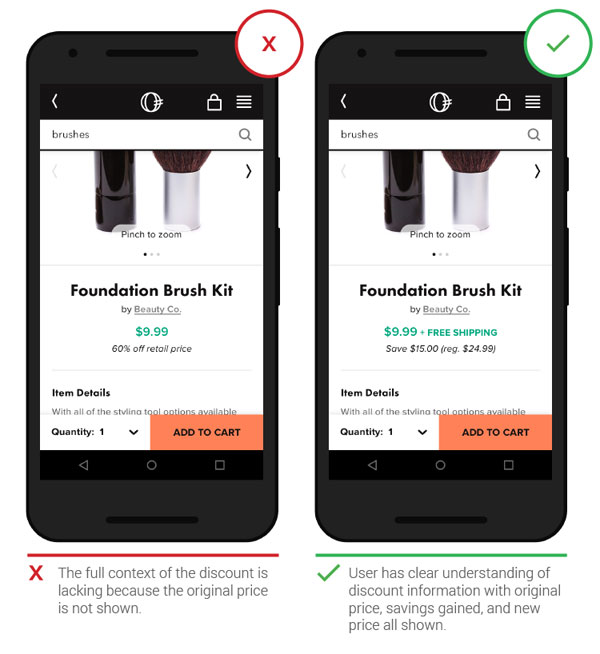
8. Выгода от скидки
Чтобы максимально увеличить эффективность скидок и акций, убедитесь, что пользователь увидит оригинальную цену и цену со скидкой на одном экране. Кроме того, важна формулировка — используйте абсолютные величины, а не относительные:

Абстрактные «60% скидки» звучат менее привлекательно, чем конкретные «$15.00»
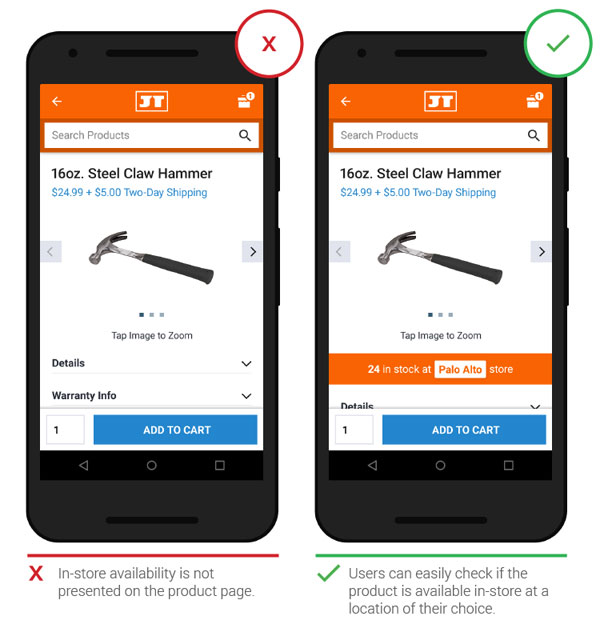
9. Доступность товара
Наличие товара — ключевой аргумент для пользователей, предпочитающих забирать покупки в магазине самостоятельно. Предоставьте людям возможность легко выбрать нужный магазин и выводите наличие товара в нем. Не стоит, однако, привязывать мобильного пользователя к пункту, наиболее близкому к нему географически: по разным причинам покупатель может предпочитать другую точку:

Справа жители Пало Альто сразу увидят, сколько молотков осталось в местном магазине
10. Стоимость и сроки доставки
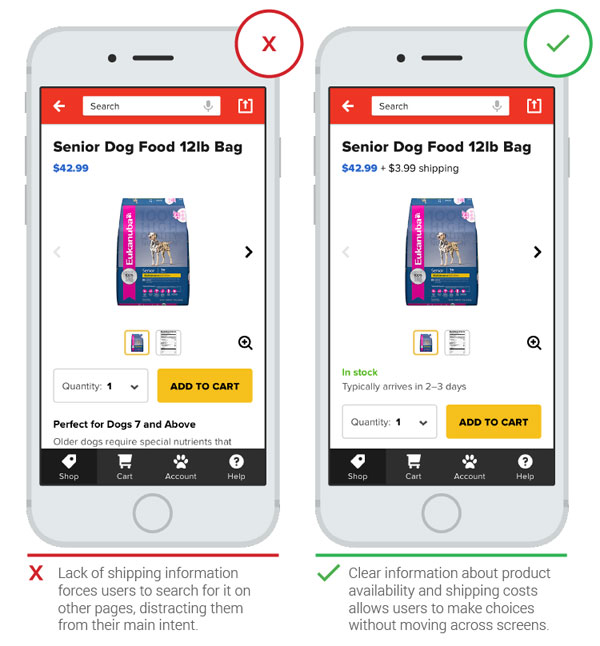
Пользователи предпочитают как можно быстрее узнавать о стоимости и сроках доставки. Покупая товар, они нередко взвешивают все за и против, основываясь именно на этих двух параметрах:

Доставка за $3.99 не станет неприятным сюрпризом лишь во втором случае

11. Легкий просмотр отзывов
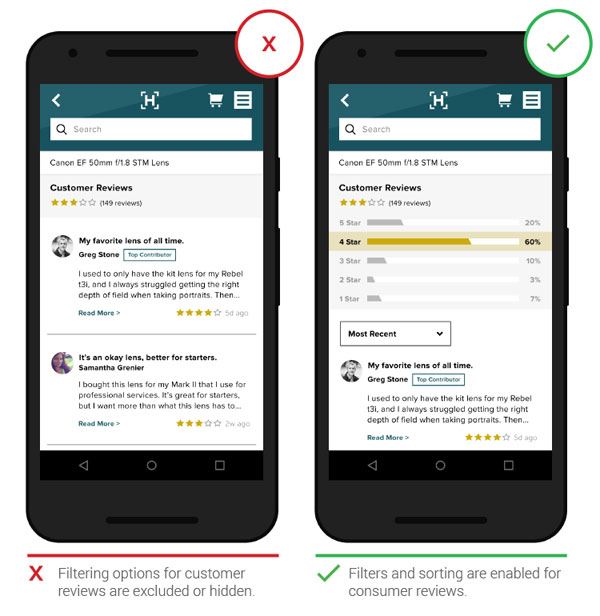
Отзывы — очень важный критерий при покупке товара. Комментарии других покупателей придают потенциальным клиентам уверенности. Объединяйте разные отзывы в одном месте — так вы сделаете их более правдоподобными в глазах пользователей. Дайте им возможность переключаться между недавними, положительными и отрицательными отзывами:

Навигация в отзывах становится проще с фильтрами и сортировкой
12. Пользовательский контент
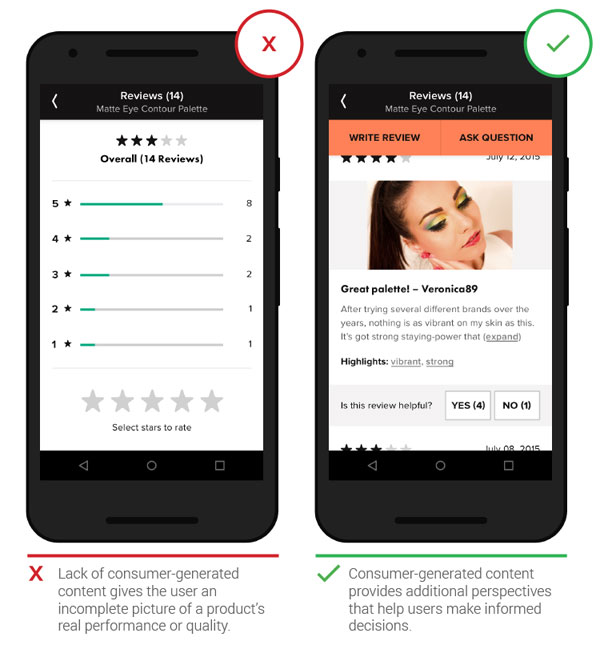
Пользовательский контент, будь то фотографии, вопросы и ответы или другие данные (например, обратная связь по размерам одежды), позволяет другим покупателям быстро находить нужную им информацию о товаре. Такие комментарии столь же, а порой и более эффективны, чем описания, предоставляемые самим продавцом:

Пользовательский контент помогает потенциальному покупателю принять решение
13. Предлагайте другие продукты
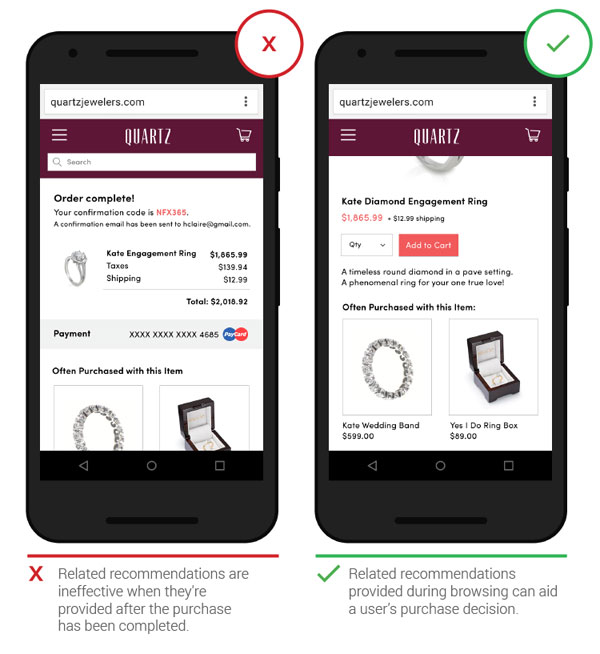
Пользователь, ищущий замену своей вещи или сопутствующие товары, особенно внимателен к ценным рекомендациям, особенно если еще не начал оформлять заказ:

Рекомендации сильно влияют на выбор покупателя
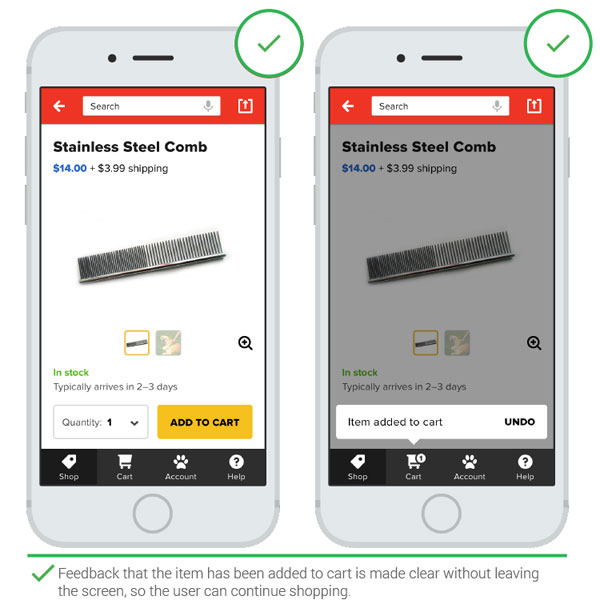
14. Возможность продолжить покупки
Некоторые продавцы заставляют покупателя, едва добавившего товар в корзину, тут же переходить к оформлению заказа, что в корне неверно. Дайте пользователю отклик — отметьте, что товар уже в корзине — и пусть он продолжает просмотр каталога. Кроме того, это отличный момент для рекомендаций:

Пример обратной связи о добавлении товара в корзину
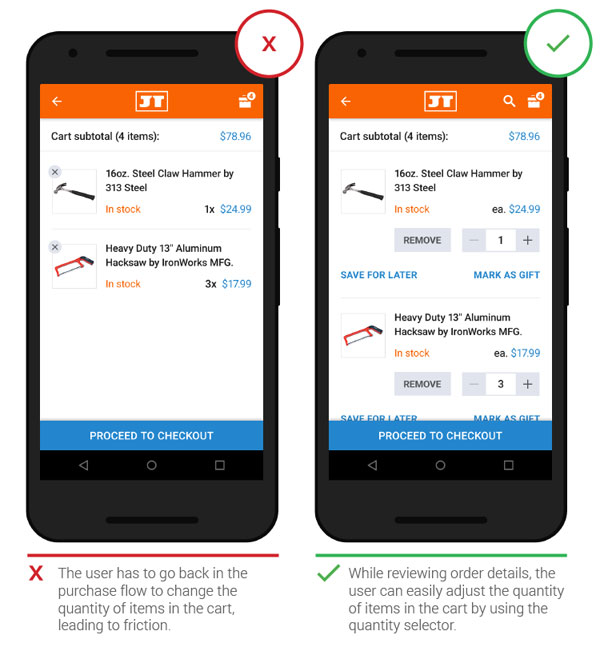
15. Редактирование корзины
Важно дать пользователю возможность легко и быстро удалять товары из корзины или менять их параметры и количество. Отсутствие таких функций легко выводит покупателя из себя и может закончиться для заказа плачевно:

На втором примере можно изменить количество товаров каждого типа прямо в корзине
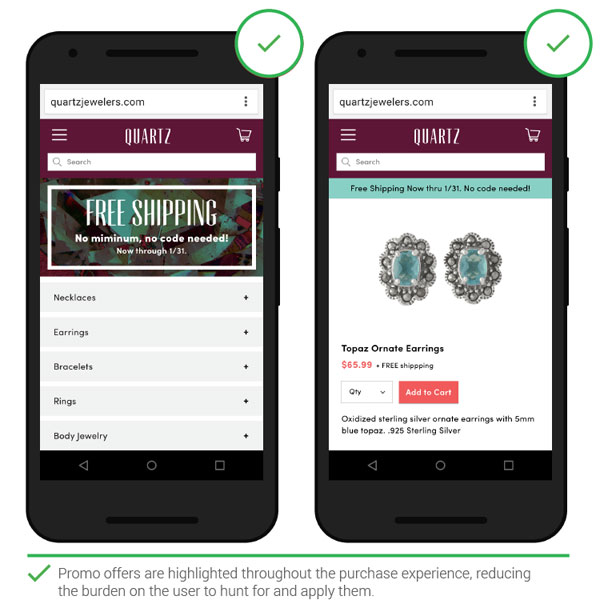
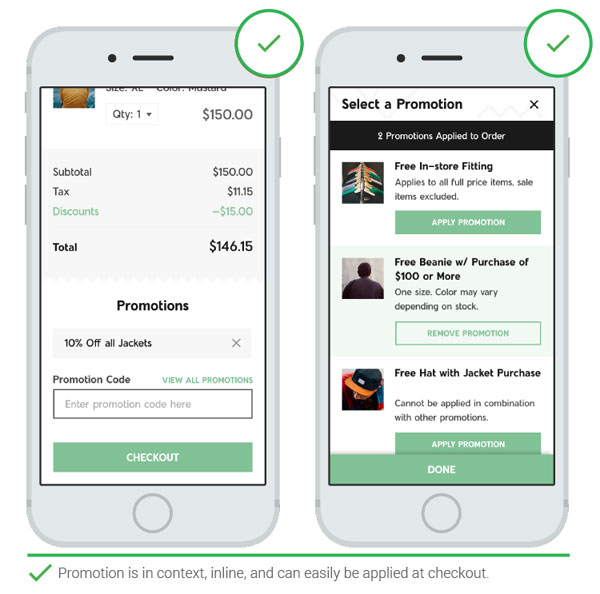
16. Акции и купоны — в самом конце
Предложив участие в акции или купон не в тот момент, когда это можно немедленно использовать, вы рискуете потерять клиента. Излишняя жажда скидок нередко заставляет покупателей бросать все и устремляться за халявой — и вовсе не факт, что после они вернутся обратно:

Выбор акции производится непосредственно при оформлении заказа
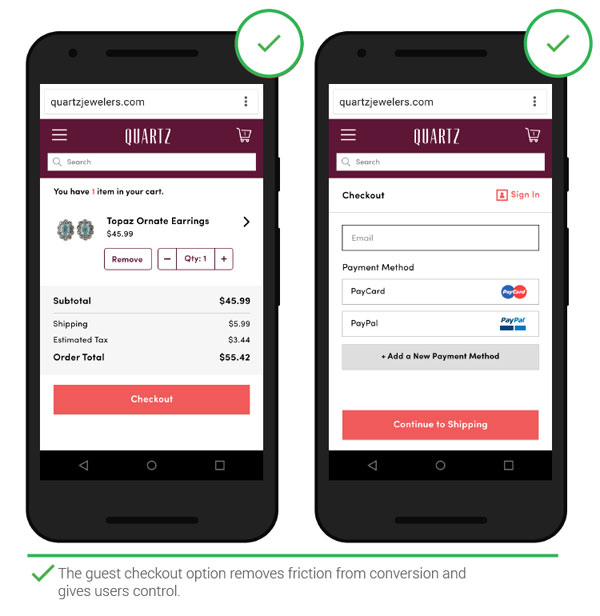
17. Гостевое оформление заказа
При первой покупке в приложении или на сайте удобнее использовать гостевое оформление заказа — это быстрее и проще. А создание учетной записи для просмотра истории заказов и спецпредложений вполне можно оставить на потом:

Пользователь может сразу перейти к оплате, не отвлекаясь на регистрацию
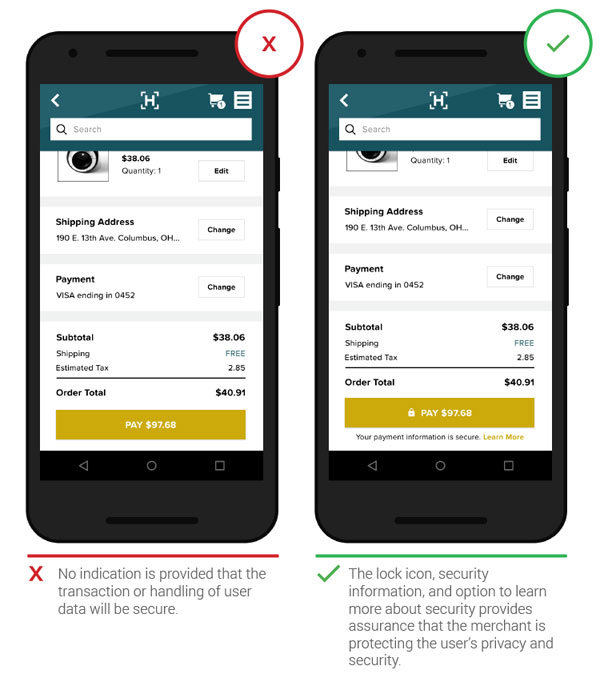
18. Безопасность
Многих онлайн-покупателей беспокоит возможность утечки личных данных, и от продавца требуется убедить клиента, что вся конфиденциальная информация находится в надежных руках. Пользуйтесь для этого современными методами защиты, например, шифрованием или протоколом https, а также не забудьте сказать об этом:

Достаточно иконки замка, чтобы указать на безопасность соединения при передаче платежных данных
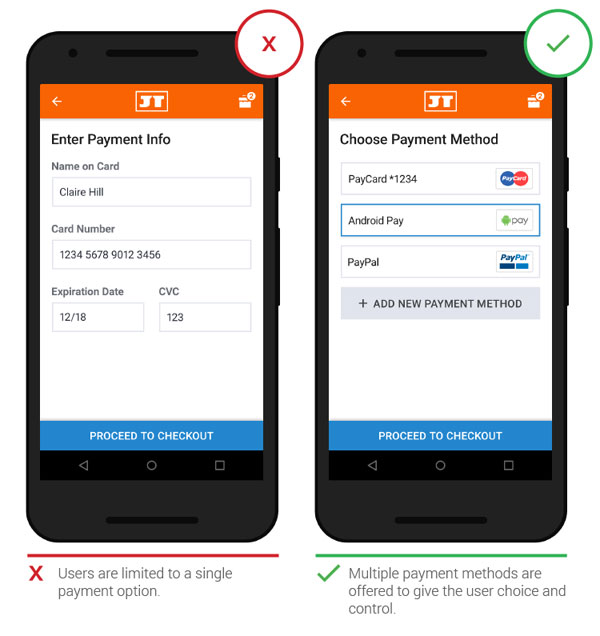
19. Разные варианты оплаты
Вариантов оплаты существует множество, и у каждого — свои поклонники. Поддержка PayPal, Яндекс.Денег и других сервисов облегчит пользователю оплату, не заставляя его каждый раз заново вводить платежные данные (не говоря уже об чувству безопасности, которое дает поддержка привычной платежной системы):

Разные опции оплаты
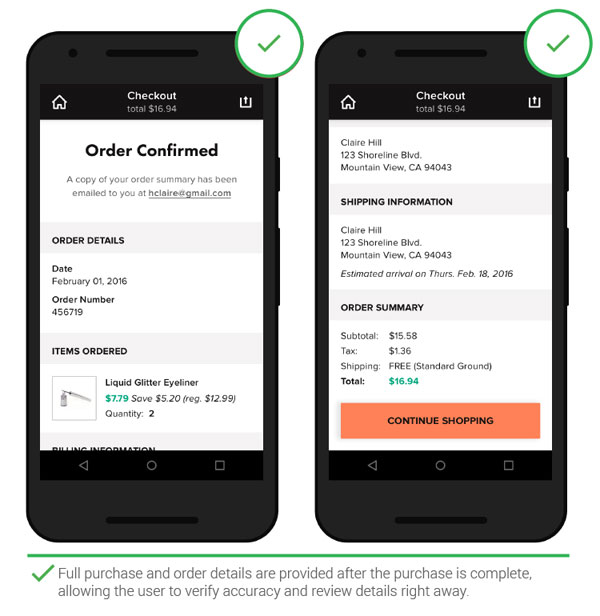
20. Подробное описание заказа
Многие пользователи предпочитают проверять покупку на ошибки перед ее завершением: дайте им детализированную информацию по заказу, а также возможность исправить любые ошибки, если они там будут:

Полная информация о заказе
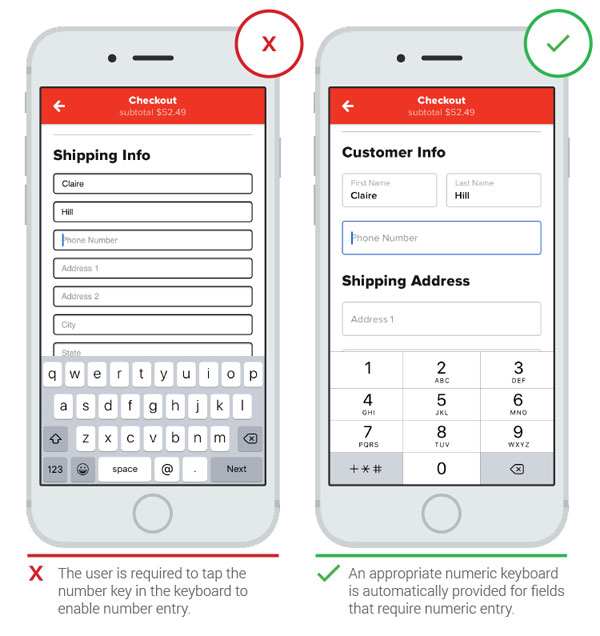
21. Удобные формы
При создании форм учитывайте то, как пользователи вводят свои данные, и научите свой сайт или приложение определять нужный формат. Кроме того, убедитесь, что формы не перекрываются нативными элементами интерфейса, например, клавиатурой. Добавьте автоматические переходы от одного поля к другому. Не будут лишними и автозаполнение, автозамена на прописные буквы или определение данных банковских карт:

При вводе номера телефона не нужны буквы — лучше ограничиться исключительно цифрами
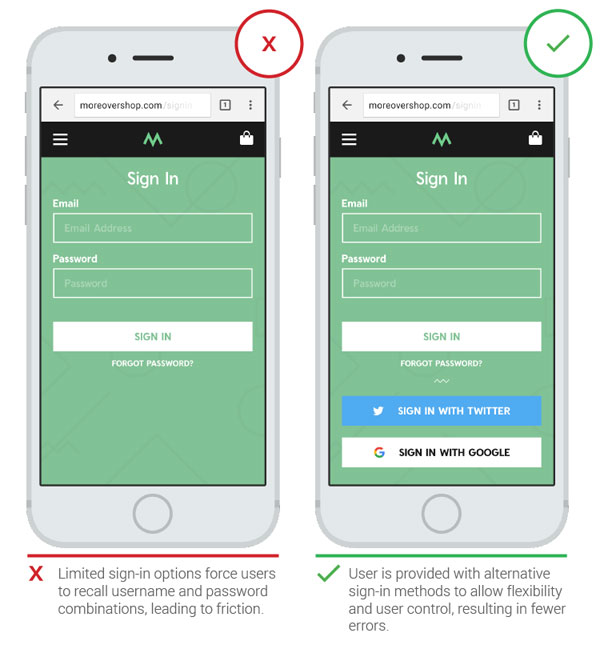
22. Упростите ввод пароля
Пользователи очень не любят нудный и многоступенчатый процесс создания или сброса пароля: упростите для них эту процедуру. Число этапов аутентификации можно снизить, в частности, за счет входа через сторонний сервис или с помощью отпечатка пальца:

Отличный способ упростить аутентификацию — задействовать для входа в систему социальные сети
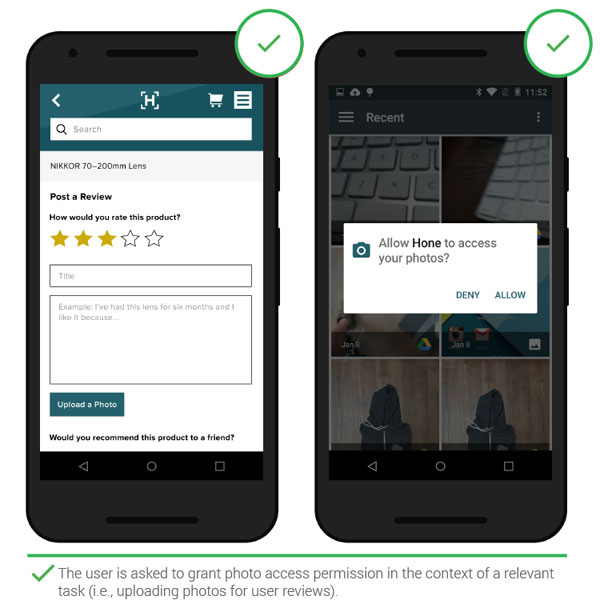
23. Контекст разрешений
Пользователи легко застревают на середине выполнения задачи, если сталкиваются с подозрительным запросом о разрешении. Чтобы избежать этого, помещайте запросы в соответствующий контекст — если они связаны с текущими задачами, вероятность возникновения трудностей сильно снизится:

Приложение запрашивает доступ к фотографиям лишь при попытке загрузить фото, не раньше
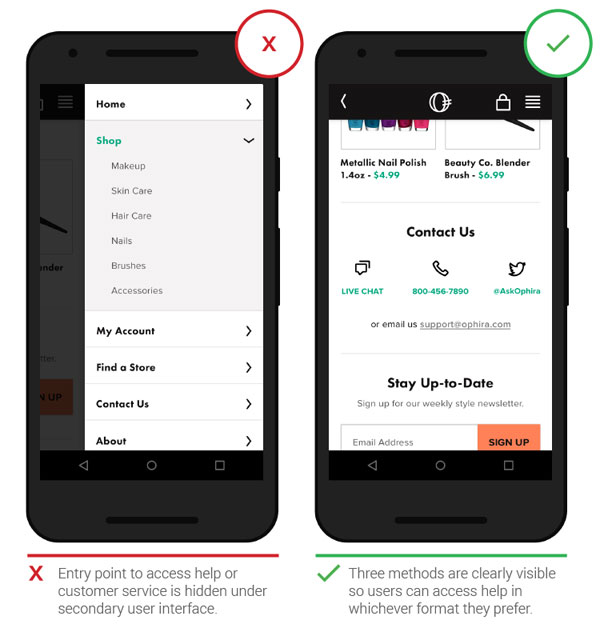
24. Поддержка
Столкнувшись с проблемой, пользователи чаще всего ищут справку в нижней части экрана, и если они не находят ответа на свой вопрос или возможности связаться с поддержкой, то бросают оформление заказа. Хороший способ — добавить на сайт ваш адрес и телефон; нередко для поддержки применяется и онлайн-чат. Помните: чем больше у пользователя возможностей, тем проще ему будет решить возникшую проблему:

На втором примере легко найти целых три канала клиентской поддержки: чат, телефон и «Твиттер»
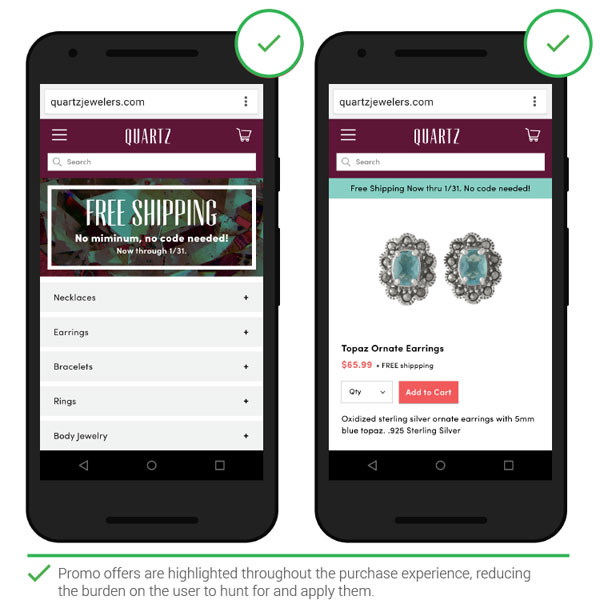
25. Заостряйте внимание на дополнительных преимуществах
Если вы предлагаете клиентам дополнительное преимущество — бесплатную доставку или скидку — напоминайте о них на каждом этапе оформления заказа.

Напоминание о бесплатной доставке есть на каждом этапе оформления
Послесловие
Мобильные приложения и сайты играют сегодня ключевую роль в интернет-маркетинге, росте продаж и установлении прочных связей между компаниями и их потребителями. Нет никаких сомнений в том, что со временем эта тенденция будет только крепнуть и расширяться, так что не забывайте о своих мобильных пользователях и давайте им то, что им нужно.
Высоких вам конверсий!
По материалам: thinkwithgoogle.comimage source francoiserachez