Главная страница (homepage) — это лицо сайта; а когда речь идет об оптимизации конверсии интернет-магазина и улучшении пользовательского опыта (UX или user experience), то — это еще и деньги.
В подавляющем большинстве случаев на главную страницу приходится львиная часть трафика, и почти всегда она является предметом повышенного внимания маркетологов. Неудивительно, что каждый отдел хочет занять для себя часть пространств на главной странице, однако при этом, как правило, организация хорошего UX не является приоритетной задачей и отодвигается на второй план.
Какие задачи должна выполнять домашняя страница?
Перво-наперво, следует четко определиться с тем, какие цели должна выполнять домашняя страница. Основные из них — следующие:
1. Как можно яснее и убедительнее представить ценностное предложение (value proposition) компании.
2. Отправить посетителя именно на ту страницу, которая является следующим шагом в воронке конверсии (conversion funnel).
В теории вроде бы все ясно, но на практике реализация поставленных задач зачастую сопряжена с разного рода трудностями и препятствиями: начиная от неопределенности пользовательских потоков, и заканчивая компоновкой элементов страницы, а также ее текстовым и графическим наполнением — все это может влиять на достижение/недостижение каждой из этих двух целей.
Несмотря на то что постоянные читатели нашего блога регулярно знакомятся с информацией, затрагивающей вопросы оптимизации разных частей домашней страницы, все же остается достаточно много вопросов, связанных с изучением этой стратегически важной части сайта. Материал, изложенный ниже, посвящен исследованию таких 3 элементов пользовательского опыта, как:
- ценностное предложение,
- социальное доказательство (social proof) и
- визуальные подсказки (visual cues).
Каждый из этих маркетинговых методов будет проанализирован на примере 3 реальных кейсов. Адаптация подобного опыта к особенностям вашего бизнеса может существенно повысить эффективность мероприятий, связанных с оптимизацией конверсии главной страницы сайта.
Нужно ли ценностное предложение на главной странице?
Мы все знаем, какое значение имеет правильно сформулированное ценностное предложение. Его оптимизация — первейшая задача, ведь ее решение позволяет повысить эффективность целевой страницы.
Если сказать коротко, то ценностное предложение — это список выгод, которые получит человек, воспользовавшийся им. Осознание ценности этих выгод побуждает потенциального клиента совершить покупку или другое конверсионное действие.
На эту тему написано достаточно много постов. Однако в данной статье мы хотим рассказать нечто новое. В частности, мы обратим внимание не на содержание ценностного предложения (копирайтинг, изображения и т.п.), а на форму его представления на главной странице сайта.
Для этого мы проанализируем результаты исследований, которые проводились на домашней странице сайта personalcapital.com с применением технологии айтрекинга и последующим опросом участников. Целью эксперимента было выяснить, какая форма представления оффера лучше всего захватывает внимание и позволяет максимально запомнить его содержание.
Вот варианты главной страницы, принимавшие участие в тестировании:
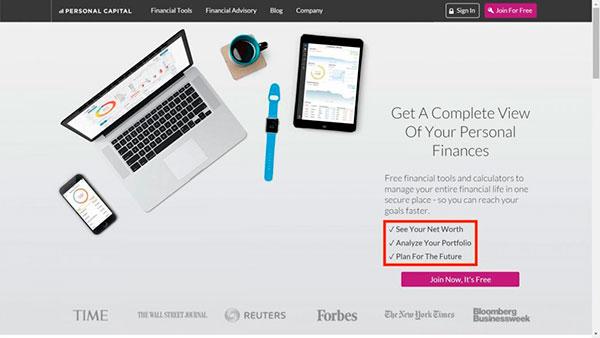
Вариант 1: ценностное предложение в виде простого маркированного списка, состоящего из 3 главных выгод
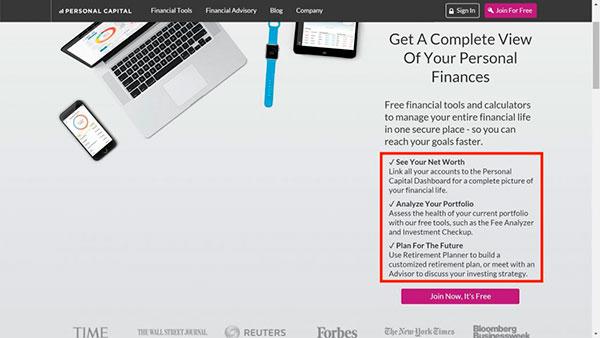
Вариант 2: ценностное предложение в виде расширенного маркированного списка, состоящего из 3 главных выгод и описаний к ним
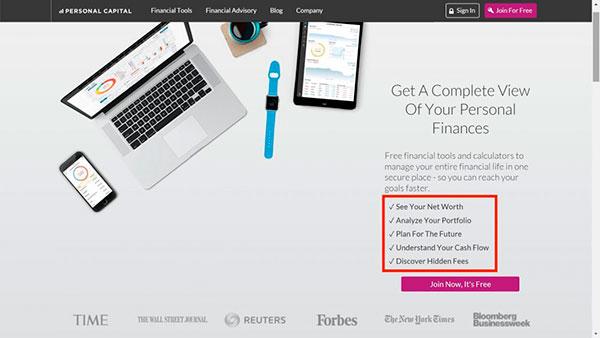
Вариант 3: ценностное предложение в виде простого маркированного списка, состоящего из 5 основных выгод
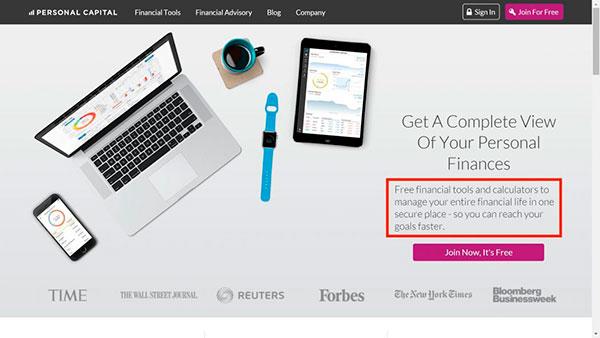
Вариант 4: ценностное предложение в виде простого текстового абзаца, описывающего основную выгоду — возможность управлять всеми своими финансами и быстрее достигать поставленных целей в рамках одной безопасной онлайн-платформы
Анализ полученных результатов
Пользователи быстрее замечали ценностное предложение, когда оно было представлено в виде значительного количества текста (занимало много места на странице), и проводили больше времени за его чтением.
Кроме того, расширенное ценностное предложение лучше запомнилось участникам эксперимента: они смогли вспомнить больше выгод и преимуществ продукта после ознакомления с большим количеством информации.
Как применить на практике?
Если вы хотите, чтобы люди действительно читали о выгодах вашего продукта, то следует максимально ограничить количество других элементов на главной странице или лендинге. А те элементы, которые все же будут присутствовать, должны быть очень тесно связаны с содержанием ценностного предложения.
Это кажется очевидным, но ваша главная страница должна сфокусировать внимание посетителя на самом важном.
Также было установлено, что основное недопонимание сути оффера было связано с изображениями ноутбука и телефона: люди думали, что речь идет о «продаже компьютеров» или концентрировали внимание на возможности доступа к информации с разных девайсов, что является всего лишь одним преимуществом платформы. Поэтому для улучшения пользовательского опыта и повышения конверсии, нужно стараться достичь согласованности между текстовым содержанием ценностного предложения и другими элементами главной страницы.
Не лишним будет протестировать наличие расширенного описания выгод и преимуществ оффера. Похоже, что в представленном выше эксперименте более подробное описание позволило лучше запомнить ключевые выгоды ценностного предложения.
Какие виды социальных доказательств лучше работают на домашней странице?
Социальное доказательство является хорошо известным и широко используемым средством убеждения, которое было популяризовано доктором Робертом Чалдини (Dr. Robert Cialdini).
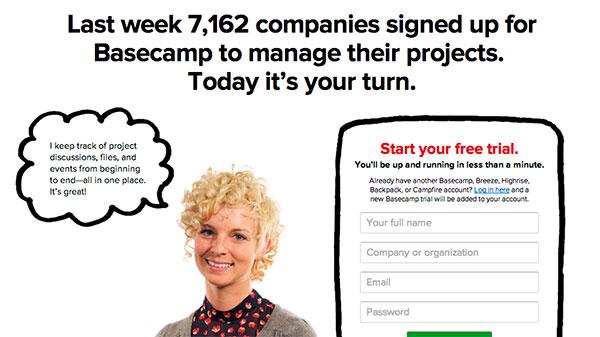
Заголовок: «На прошлой неделе 7 162 компании начали использовать Basecamp для управления своими проектами. Сегодня — ваша очередь.» Отзыв: «Теперь все, что связано с моим проектом — обсуждения, файлы и события — хранится в одной системе. Это здорово!»
Применение этой маркетинговой тактики имеет особый вес в условиях онлайн-бизнеса, когда нет возможности непосредственно увидеть, потрогать или как-то иначе «ощутить» продукт. В этом случае социальное доказательство, по сути, говорит: «Вы можете доверять этому товару или услуге, потому что другие похожие на вас люди уже попробовали его».
Проблема в том, что существует достаточно много разных типов социальных доказательств и способов их размещения на главной странице или лендинге: перечень логотипов компаний, использующих товар или являющихся подписчиками проекта; фото + текстовые отзывы довольных клиентов; виджеты с профилями подписчиков в социальных сетях и т.д. и т.п.
Логично предположить, что разные методы обладают разной эффективностью в плане привлечения внимания и запоминаемости. Чтобы исследовать эту взаимосвязь, был проведен еще один эксперимент с использованием айтрекинга и последующего опроса его участников.
На примере домашней страницы хостинг-провайдера hostgator.com были протестированы следующие 8 вариантов:
- блок «О нас пишут» с логотипами изданий;
- блок «О нас пишут» с логотипами изданий и короткими цитатами из публикаций;
- отзывы с фото;
- отзывы без фото;
- логотипы известных компаний-клиентов;
- логотипы малоизвестных компаний-клиентов;
- ссылки на профили известных клиентов хостинг-провайдера в соцсетях;
- ссылки на профили малоизвестных клиентов хостинг-провайдера в соцсетях.
И еще тестировалась контрольная страница, не содержащая элементов социальных доказательств. Вот как она выглядела:
Для размещения социальных доказательств была предусмотрена специальная область в нижней части экрана (на иллюстрации выше — пустая темно-синяя полоса).
Какой же из 8 вариантов оказался наиболее эффективным?
Как это часто бывает в подобных исследованиях, однозначный ответ получить не удалось: хотя, с одной стороны, разные типы социальных доказательств показали примерно одинаковые результаты в способности привлекать внимание пользователей, с другой — они отличались продолжительностью времени, уделяемого посетителями на ознакомление с ними.
И хотя пользователи дольше знакомились с социальными доказательствами, содержащими больше текста, это необязательно связано с эффективностью, так как человеческий мозг все же проще усваивает изображения, а не текст. По результатам эксперимента свою действенность подтвердили следующие варианты:
- среди клиентов хостинг-провайдера испытуемые лучше запомнили логотипы известных компаний;
- текстовые отзывы с фото также лучше запоминались, чем отзывы без фото.
Поэтому используйте фотографии и размещайте на главной странице лого известных компаний, если таковые входят в число ваших клиентов:
Логотипы известных компаний-клиентов эффективнее привлекают внимание и лучше запоминаются в качестве социальных доказательств
Смотрите туда, или Как направлять внимание с помощью визуальных подсказок
Визуальные подсказки (указатели) широко используются при проектировании и оптимизации пользовательского опыта. Цель их применения — направить внимание посетителя на конкретный элемент домашней страницы или landing page.
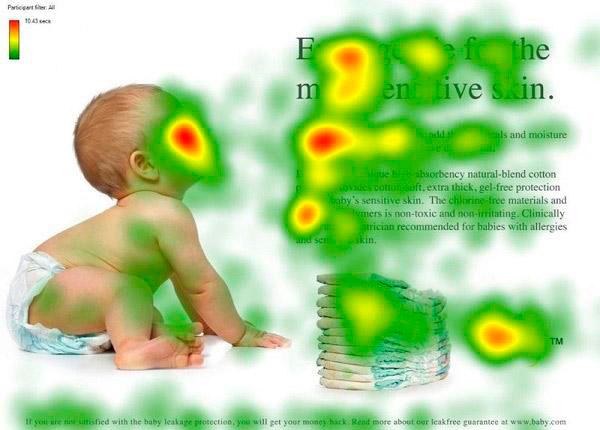
Эффективность визуальных подсказок неоднократно подтверждалась последними исследованиями в области оптимизации конверсии. Возможно, вам уже приходилось видеть вот этот пример:
На этой картинке изображена тепловая карта, подтверждающая предположение о том, что посетители сайта склонны обращать внимание на ту часть страницы, на которую направлен взгляд — как разновидность визуальной подсказки — размещенного на ней человека (зоны повышенного внимания пользователей выделены красным цветом)
Как и в случае с применением социальных доказательств, оптимизаторы сталкиваются с проблемой выбора наиболее эффективных типов визуальных подсказок из числа многочисленных вариантов, среди которых могут быть стрелки, линии, фотографии людей, рамки, изображения указательных пальцев, яркие баннеры, галочки и т.д. и т.п.
Ниже представлены результаты эксперимента, проводившегося на лендинге юридической тематики на предмет эффективности 6 различных — из числа наиболее популярных — типов визуальных подсказок. В ходе исследования использовалась технология айтрекинга и последующий опрос участников тестирования для выявления зон повышенного внимания и степени запоминаемости содержания элементов целевой страницы.
В эксперименте «участвовали» следующие 6 типов визуальных подсказок:
- изображение человека, взгляд которого направлен в сторону, противоположную лид-форме;
- изображение человека, смотрящего прямо на лид-форму;
- нарисованная стрелка;
- треугольный указатель;
- линия-указатель;
- выступающая (рельефная) лид-форма.
Также был контрольный вариант страницы, не содержащий никаких визуальных подсказок.
Какие были получены результаты? Неоднозначные.
Тестирование показало, что применение различных указателей существенно не повлияло на то, когда именно посетители заметили лид-форму. В то же время, разные визуальные подсказки по-разному направляли внимание пользователей и определяли продолжительность его концентрации.
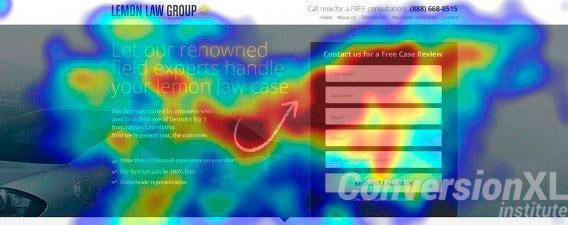
Наилучший результат показал вариант с нарисованной «от руки» стрелкой:
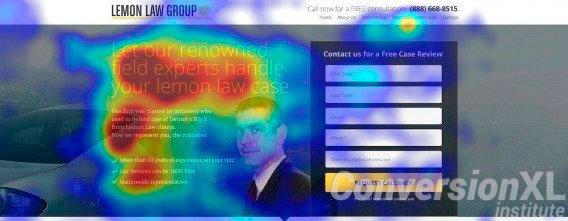
Самый плохой результат — применительно к данной ситуации — показал вариант с изображением человека, взгляд которого направлен в сторону, противоположную лид-форме:
Представленные выше тепловые карты красноречиво демонстрируют, что визуальные подсказки могут оказывать существенное влияние на то, как будет распределяться внимание пользователей главной страницы.
Поэтому тестируйте применение рисованных объектов-указателей (таких как стрелки), чтобы направлять внимание посетителей целевых страниц в нужном направлении. Если вы используете в качестве визуальной подсказки изображение человека, убедитесь, что его взгляд направлен в сторону самого важного элемента домашней страницы.
Выводы
Небольшие поправки в компоновке и представлении некоторых элементов главной страницы могут привести к значительным улучшениям, затрагивающим то, как люди воспринимают и запоминают контент, а также взаимодействуют с сайтом. В этой статье был сделан обзор 3 реальных кейсов, результаты которых позволяют наметить для тестирования и дальнейшего применения на практике следующие мероприятия:
- если вы хотите, чтобы люди действительно прочитали ваше ценностное предложение, ограничьте количество других элементов, а оставшиеся — должны быть очень тесно связаны с его содержанием;
- чтобы социальные доказательства лучше запоминались, используйте логотипы известных компаний-клиентов, а также фотографии тех, кто оставляет отзывы;
- тестируйте эффективность стрелок в качестве визуальных подсказок (указателей).
Не забывайте, что результаты ваших тестов могут отличаться от тех, что были описаны в этой статье, так как процесс оптимизации всегда зависит от конкретной ситуации и целевой аудитории проекта, которая может реагировать по-разному на одни и те же изменения. Однако результаты подобных экспериментов в определенной мере проливают свет на особенности поведения онлайн-пользователей и служат хорошей основой для экспериментов по увеличению эффективности домашней страницы или лендинга.
Адаптируйте идеи из этого поста под потребности вашего интернет-бизнеса, и следите за обновлениями нашего блога, на страницах которого мы еще неоднократно будем рассматривать важные вопросы, посвященные ценностным предложениям, социальным доказательствам и визуальным подсказкам.
Ну, а если вы хотите поднять конверсию лендинга с гарантией результата, оставить заявку можно здесь.
Высоких вам конверсий!
По материалам: neurosciencemarketing.com, image source unsplash