В наши дни невозможно представить себе жизнь без мобильного телефона. Большинство начинает паниковать лишь при одной мысли, чтобы оказаться без него, не говоря уже о том, когда такая ситуация становится реальностью.
Вместе с этим Google решил изменить подход к индексации и объявил о переходе в 2018 году на mobile-first индекс. В данной статье мы расскажем вам, как оптимизировать мобильную версию своего лендинга в связи со скорыми изменениями.
Содержание:
Мобильный аудит
UX
Контент
Местоположение
Мобильный аудит
Прежде чем приступить к оптимизации мобильной версии сайта, следует убедиться в отсутствии каких-либо нюансов, способных навредить процессу.
С помощью сервиса Google Search Console и программы WebSite Auditor вы сможете провести аудит и выявить возможные проблемы. Важно понять, все ли страницы доступны роботу Googlebot и нет ли каких ошибок. Вы должны проверить каждую на дружелюбность к мобильным устройствам.
Итак, вот, что вы должны сделать:
1. Используйте Google Search Console
Добавьте мобильную версию вашего лендинга в Google Search Console.
2. Протестируйте страницы на предмет удобства для мобильных устройств
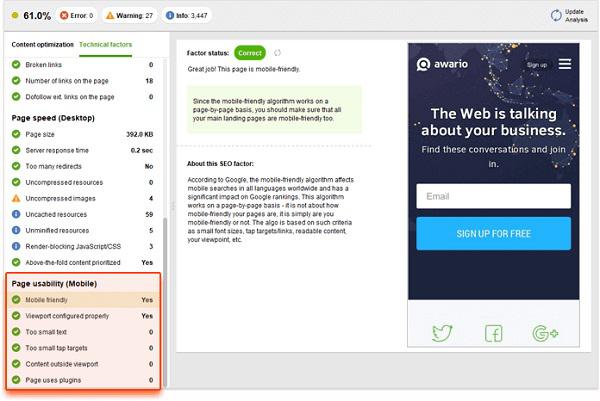
Откройте WebSite Auditor и создайте новый проект для своего сайта, либо откройте существующий. В разделе «Анализ Контента» (Content Analysis) выберите «Аудит Страницы» (Page Audit). Добавьте страницу, которую вы хотите проанализировать, и введите ваши целевые ключевые слова. Когда проверка будет выполнена, переключитесь на «Технические факторы» (Technical factors) и прокрутите страницу до раздела «Юзабилити страницы (Мобильная версия)» (Page usability (Mobile)), чтобы узнать, обнаружены ли какие-либо проблемы:
Раздел «Юзабилити страницы (Мобильная версия)»
3. Проведите глубокий аудит мобильной версии сайта
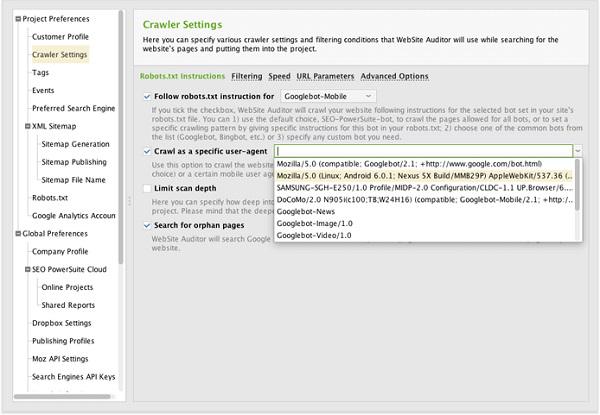
В своем проекте WebSite Auditor перейдите в раздел «Настройки»> «Настройки робота» (Preferences > Crawler Settings) и убедитесь, что напротив поля «Следовать инструкциям robots.txt» установлен флажок. В выпадающем меню рядом с ним выберите Googlebot-Mobile. Ниже отметьте поле «Сканировать под определенным юзер-агентом». В раскрывающемся меню справа выберите второго юзер-агента:
Настройки робота
Это юзер-агент, которого Google использует при сборе информации с мобильных версий страниц. Нажмите «OK» и далее нажмите «Переделать проект» (Rebuild Project). Через мгновение инструмент проведет полный аудит мобильной версии вашего сайта.
4. Все ресурсы сайта должны быть видимыми для поисковых роботов
Убедитесь, что мобильная версия вашего сайта не блокирует CSS, JavaScript, изображения, видео и т. д.
5. Избегайте использования Flash-технологий
Flash не поддерживается большинством мобильных браузеров. Чтобы Google (и посетители) могли получать доступ ко всему контенту на вашем сайте, избегайте использования Flash в мобильной версии.
UX
Пользователи четко осознают, какой уровень качества они могут получить при работе в интернете с мобильных устройств. Они хотят достичь своих целей как можно быстрее: без проблем при масштабировании, запутанной навигации, расположенных слишком близко друг к другу сенсорных элементов, и что самое важное — они не желают ждать! Неоправданные ожидания пользователей приводят к высокому показателю отказов (bounce rate).
1. Респонсивный дизайн
В условиях отсутствия мобильной версии респонсивный дизайн (responsive design) позволяет вашему сайту адаптироваться под используемое устройство. И речь идет не столько о подгонке под размер экрана, сколько об общей функциональности.
В идеале, респонсивный дизайн должен обеспечивать безупречный пользовательский опыт вне зависимости от используемого устройства:
- Быстрое время загрузки (load time);
- Подвижная сетка с пропорциональными размерами;
- Гибкие тексты и изображения;
- Безупречное удобство использования;
- Оптимизированные контрольные точки (breakpoints) для изменений дизайна.
Очень важно сделать сайт респонсивным и еще важнее сделать это продуманно. Чем меньше размер устройства, тем меньше контента видно пользователю при первом посещении. Если на лендинге неудобная навигация или он долго грузится, ваши конверсии будут падать. А назойливое всплывающее окно (pop-up window) способно и вовсе убить намерение пользователя.
2. Время загрузки
Google объявил о так называемом Speed Update: начиная с июля 2018 года скорость загрузки страницы станет фактором ранжирования в мобильном поиске. Они пообещали, что это обновление повлияет только на небольшой процент запросов. Подчеркивается, что цель поискового запроса по-прежнему остается очень сильным фактором ранжирования. Это означает, что даже самые медленные страницы могут занимать высокую позицию в результатах поиска, при условии, что они предоставляют хороший, релевантный контент.
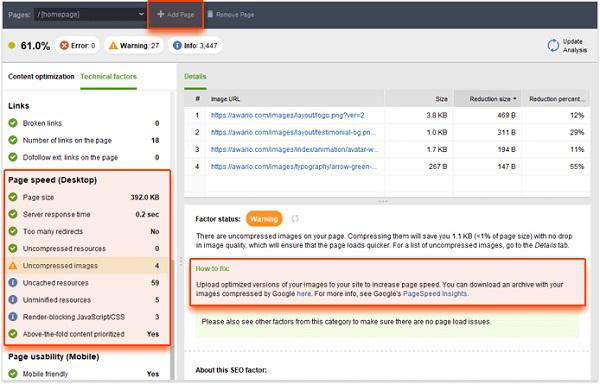
Самый простой способ улучшить мобильный UX и скорость загрузки страницы — это сжатие изображений. В WebSite Auditor вы можете получить готовую ссылку на скачивание ваших сжатых изображений. В вашем проекте перейдите в раздел «Анализ контента» (Content Analysis) и выберите страницу, которую необходимо проанализировать. Перейдите к «Аудит страницы»>«Технические параметры» (Page Audit > Technical factors), прокрутите до раздела «Скорость страницы (Десктопная версия)» (Page speed (Desktop)), кликните на «Несжатые изображения» (Uncompressed images) и получите ссылку на скачивание ваших сжатых изображений в разделе «Как исправить» (How to fix).
Раздел «Скорость страницы (Десктопная версия)»
После этого оцените производительность страницы. На данный момент трудно сказать, какие инструменты помогут вам определить, повлияет ли на ваш сайт новое обновление скорости. Однако сам Google рекомендует следующие инструменты: Chrome User Experience Report, Lighthouse или PageSpeed Insights.
3. Ускоренные мобильные страницы
Ускоренные мобильные страницы (Accelerated Mobile Pages, AMP) — это проект с открытым исходным кодом, позволяющий практически мгновенно отображать контент в мобильной версии сайта (благодаря более простой и легкой версии HTML, поставляемой из кэшированной версии).
Впервые появившись в 2015 году, проект был ориентирован на издателей. Помимо мгновенного рендеринга мобильных страниц, они получили отличные позиции в результатах поиска, благодаря тому, что новостные статьи были включены в карусель «Главные новости».
Благодаря внедрению AMP вы сможете обеспечить отличный пользовательский опыт, способный привести к положительным показателям взаимодействия. Недавний опрос доказал это: 60% участников заявили, что отдают предпочтение AMP-результатам из-за более быстрого опыта, который они обеспечивают.
Так, конверсии сайтов электронной коммерции, использовавших AMP-страницы, увеличились на 20%.
Решившись на внедрение AMP-страниц, помните о том, что недостаточно просто установить плагин и на этом успокоиться. Версия AMP-страниц должна быть практически идентична вашим обычным респонсивным или мобильным страницам. Это очень важное требование, так как 16 ноября 2017 года Google объявил, что станет исключать страницы из AMP-карусели в том случае, если контент на них будет значительно отличаться.
Кроме того, действительно полезным будем отслеживать производительность ваших AMP-страниц. Вы можете настроить такое отслеживание в Google Analytics или с помощью WebSite Auditor.
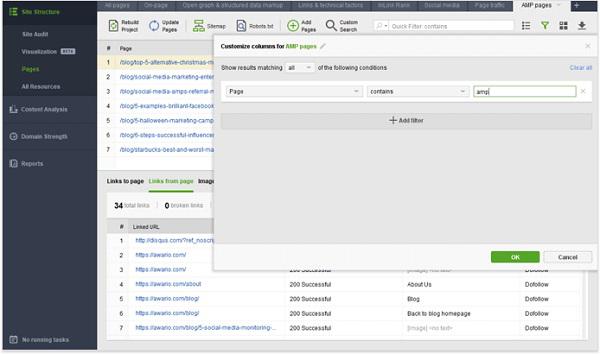
Откройте ваш проект WebSite Auditor, перейдите в раздел «Структура сайта»>«Страницы» (Site Structure > Pages), кликните на кнопку «+» в верхнем правом углу, чтобы создать новую рабочую область. Добавьте условие фильтра, чтобы включить только страницы, содержащие AMP в своих URL:
Раздел «Структура сайта»>«Страницы»
Далее добавьте в рабочую область необходимые колонки (канонический URL, код состояния, инструкции robots.txt, неработающие ссылки и т. д.) для глубокого анализа ваших AMP-страниц.
4. Прогрессивные веб-приложения
Еще одна тенденция 2017 года, которая продолжится и в 2018, это использование прогрессивных веб-приложений (Progressive Web Apps, PWAs). По сути, прогрессивные веб-приложения — это веб-сайты, которые выглядят как нативные приложения. Они стали популярными благодаря сочетанию скорости загрузки мобильных страниц с функциональностью нативного приложения. Это вполне жизнеспособный вариант в том случае, если вам нужно приложение, но вы не уверены, что сможете покрыть все расходы на него.
Прогрессивные веб-приложения могут быть установлены на телефон. У них будет значок приложения, полноэкранный режим без адресной строки, оперативная и автономная работа и push-уведомления. Кроме того, они требуют гораздо меньше сил на обслуживание, оптимизацию и продвижение.
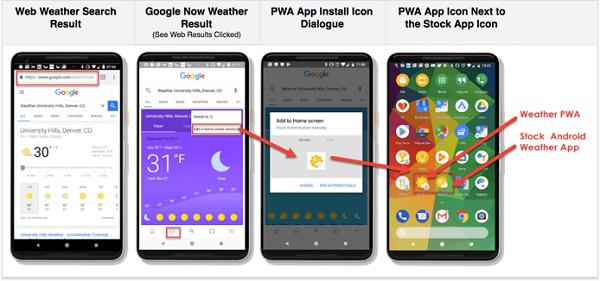
Google здесь служит примером. Он перевел свои собственные веб-ресурсы в PWA, такие как Traffic, Sports, Restaurants, Weather, Google Contribute и Maps-Go.
Слева-направо: результаты поиска прогноза погоды, результаты Google Now, иконка установки прогрессивного приложения, иконка прогрессивного приложения рядом с иконкой стандартного приложения
Если вы думаете, что прогрессивные веб-приложения больше имеют отношение к Android и Chrome, то вам следует знать, что Safari в скором времени будет поддерживать файлы Service Worker, которые делают PWA весьма функциональными.
5. Мобильный дизайн
Попытка вместить и расположить контент в мобильной версии сайта наиболее удобным для пользователей образом напоминает своего рода игру в тетрис. Однако, если вы осознаете, что чаще всего вызывает сложности при серфинге в интернете с мобильных устройств, и можете поставить себя на место ваших пользователей, то у вас не должно не возникнуть никаких проблем.
- Изображения, шрифты, заголовки
Протестируйте респонсивную или мобильную версию вашего сайта на различных устройствах. Важно убедиться, что все визуальные элементы адаптируются к используемому устройству. Имеется в виду то, что все ваши изображения должны быть масштабируемыми (а в том случае, если они занимают весь экран, вы можете и вовсе отказаться от использования некоторых из них), шрифты — читаемыми, а заголовки не должны занимать большую часть экрана.
- Четкая навигация
Навигация не должна быть первым и единственным, что видит пользователь. Она не должна бросаться в глаза и кричать о себе. Скорее она должна напоминать скромного, верного друга, появляющегося в те моменты, когда пользователю это нужно. И, конечно же, ему должно быть понятно, как вызвать меню. Одним из вариантов является использование так называемого гамбургер-меню (hamburger menu) — кнопки с тремя горизонтальными полосками, обычно расположенной в верхнем левом углу.
- Поиск по сайту
Если у вас достаточно большой сайт, стоит подумать о функции поиска. Важно разместить окно поиска в том месте, которое хорошо видно вашим пользователям.
Внедрив данную функцию, обратитесь к Google Analytics, чтобы узнать, что чаще всего ищут пользователи на вашем сайте. Если вы обнаружите, что ваши пользователи ищут информацию, которой у вас нет или ее трудно найти в меню навигации, подумайте о том, как восполнить данный пробел.
- Обратная связь
При серфинге средний пользователь может сталкиваться с сотнями различных проблем. Без получения обратной связи от аудитории вы так никогда и не узнаете, что мешает вашему юзабилити. Благодаря отзывам вы сможете поддерживать лояльность пользователей. Онлайн-чат на странице — отличный инструмент, также как и тикетная система на базе электронной почты.
Помимо этого, вы можете создать страницу с ответами на часто задаваемые вопросы.
- Кнопки призыва к действию (call-to-action)
Включая в свою мобильную версию сенсорные элементы, позаботьтесь о том, чтобы они были достаточно большими для пальцев. Если рядом расположены еще несколько кнопок, они не должны находиться слишком близко друг к другу.
Еще одна вещь, которая поможет вам понять намерения ваших пользователей, — это тепловые карты (heatmaps), визуализирующие поведение пользователей на сайте: прокрутку, перетаскивание, нажатие и т. д. Попробуйте, например, инструмент Hotjar, который также позволяет создавать воронки конверсии (conversion funnels), опросы, и онлайн-формы.
- Всплывающие окна
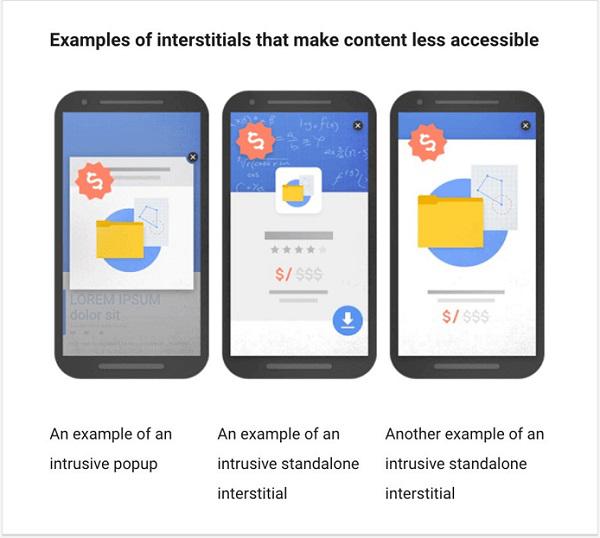
Всем известно, что Google с неодобрением относится к всплывающим объявлениям (interstitial pages), но, по-видимому, есть исключения. В любом случае, если вы используете их по тем или иным причинам, делайте это осторожно и уважайте своих посетителей. Никто не любит натыкаться на рекламу, занимающую весь экран с едва заметной кнопкой «x»:
Примеры окон, который затрудняют доступ к контенту
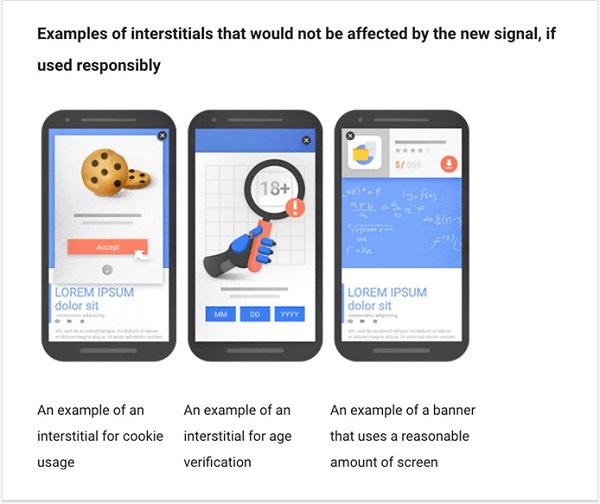
Примеры окон, которые не влияют на ранжирование сайта
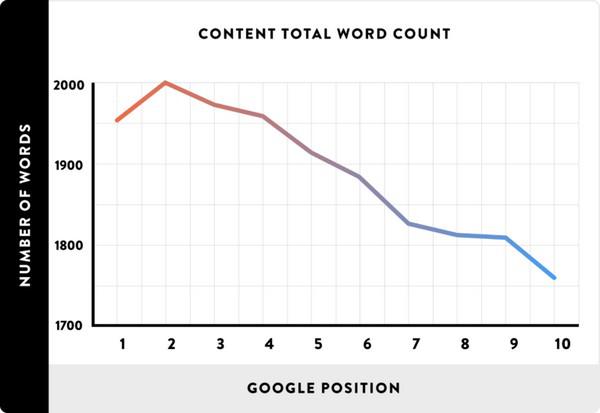
Контент
Какие бы ограничения ни накладывал Google, ваш сайт все еще может занимать высокие позиции при условии наличия у вас качественного контента. В эпоху семантического поиска такое положение вещей будет длиться еще довольно долго. В конце концов, конвертирует контент.
Однако при оптимизации для мобильных устройств помните о том, что людям нравится пользоваться функцией голосового поиска.
По данным MindMeld, в 2015 году голосовой поиск подскочил с 0 до 50 000 000 000 запросов в месяц. SEO-компания HigherVisibility опросила 2000 пользователей мобильных телефонов и обнаружила, что 27% респондентов ежедневно используют голосовых помощников, а другие 27% используют его не реже одного раза в неделю.
1. Исследование ключевых слов
Любопытно, что люди ведут себя по-разному при голосовом и обычном поиске. Набирая запрос в поисковике, мы, как правило, вводим несколько ключевых слов (keywords), которые кратко выражают то, что нам нужно найти.
При использовании голосового помощника мы склонны произносить предложения целиком, как если бы разговаривали с другим человеком. Такое поведение требует нового типа анализа ключевых слов. Если кратко, вы должны выстроить контент вокруг этих потенциальных вопросов ваших пользователей.
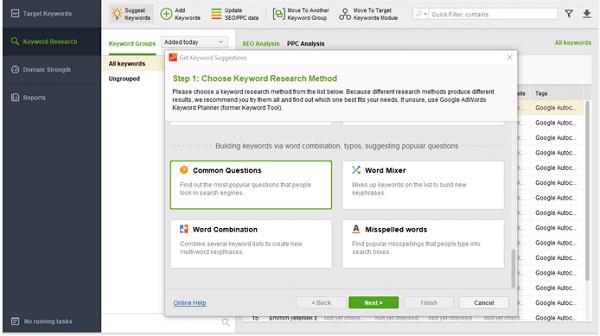
- Идеи для вопросов с Rank Tracker: В вашем проекте перейдите в раздел «Поиск ключевых слов» (Keyword Research), кликните на кнопку «Рекомендуемые ключевые слова» (Suggest Keywords) и выберите метод исследования «Частотные вопросы» (Common Questions). Введите ключевые слова и нажмите «Далее» (Next). Когда исследование будут завершено, в вашем личном кабинете появятся идеи для вопросов.
Раздел «Поиск ключевых слов»
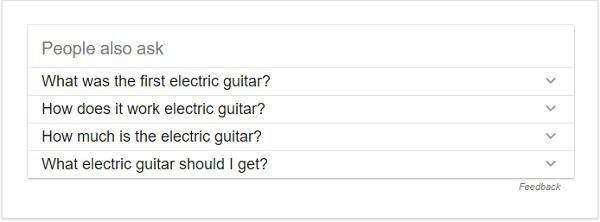
- Идеи для вопросов с полем «Вместе с … часто ищут» — это просто бесконечное количество смежных вопросов. Как только вы нажимаете на один из них, вы получаете еще несколько. Вскоре эти вопросы могут начать повторяться, но в целом, это отличное место для поиска новых тем.
Поле «Вместе с … часто ищут»
2. Оптимизация для расширенного сниппета
Расширенный сниппет (featured snippet) представляет собой окно с ответом на запрос пользователя и ссылкой, которое располагается над всеми остальными результатами. Это то, что вам нужно для еще более высокого ранжирования в мобильном поиске. Расширенный сниппет занимает большую часть мобильного экрана, и такой ответ будет единственным при использовании голосового поиска.
Как же попасть в расширенный сниппет?
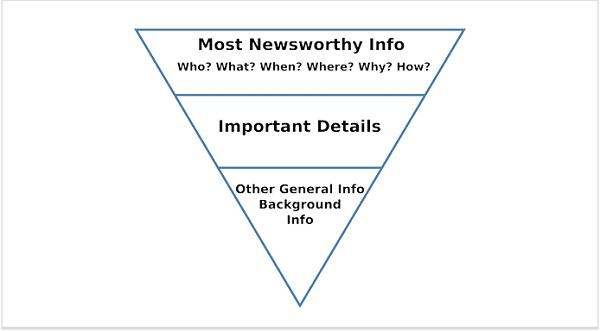
1. Используйте принцип перевернутой пирамиды при расположении контента:
- начните с самой важной информации по данному вопросу
- перейдите к более подробному ответу и добавьте визуальную поддержку
- завершите примерами или тематическими исследованиями (case studies)
Сверху-вниз: наиболее важная информация (кто? что? когда? где? почему? как?), важные детали, другая общая информация
2. Оптимизируйте код. Путем разумной HTML-структуры вы можете направить Google именно в те места, где он найдет ответ на вопрос для сниппета. Оформите ваш лендинг под расширенный сниппет:
- Параграфы: Подумайте о кратком резюме, которое бы отвечало на вопрос, около 40-50 слов, чтобы оно поместилось в окошко. Отформатируйте этот параграф в HTML тег <p> и поместите его сразу под заголовком вопроса.
- Таблицы: Там, где это имеет смысл, добавьте табличные данные или переформатируйте параграфы в таблицы. Отметьте таблицу на своей странице с помощью тега <table>.
- Списки: Дайте вашему списку название (H1 или H2), которое соответствует целевому ключевому слову, и оформите ваши «шаги» как подзаголовки. Помните, что Google также может создавать собственные списки из текста. Таким образом, вы можете расставить подзаголовки там, где это логично, а Google сам расположит их в хронологическом порядке.
3. Запросите повторную индексацию. После того, как вы внесли изменения на страницу и она стала готовы к сниппету, используйте Google Search Console для повторного сканирования ваших страниц. Данный запрос почти мгновенно обновляет статус страницы в индексе Google. Это означает, что ваша страница может попасть в расширенный сниппет в тот же день, когда вы провели повторную индексацию.
3. Использование структурированных данных
Структурированные данные (structured data) помогают Google понять, что происходит, не полагаясь особо на сканирование и анализ всего контента, что представляется весьма утомительной работой. Кроме того, когда вы используете микроразметку Schema, ваши сниппеты выглядят гораздо привлекательнее.
- Выберите подходящий тип микроразметки.
- Отредактируйте код: вы можете сделать это как вручную, так и с помощью «Мастера разметки структурированных данных» Google
- Протестируйте разметку с помощью «Инструмента проверки структурированных данных» от Google.
4. Различные формы контента
Пользователи мобильных устройств имеют довольно низкую продолжительность концентрации внимания (attention span). Они бегло просматривают информацию, а более подробное ознакомление при желании оставляют на потом. Чтобы увлечь их, вы можете использовать различные формы контента: изображения, видео, GIF, инфографика, опросы и т. д.
Местоположение
Google не скрывает того факта, что он активно фиксирует паттерны поведения пользователей в интернете. Это позволяет им максимально персонализировать поиск. Данная тенденция отчетливо проявляется, когда мы выполняем локальный поиск и особенно когда мы делаем это на мобильном устройстве. По данным Google, 80% поиска «Рядом со мной» происходит на мобильных телефонах.
Для того чтобы оказаться в нужном месте, когда ваш потенциальный клиент выполняет локальный поиск, вы должны сделать следующее:
1. Создайте страницу в Google Мой бизнес
После того как вы настроили свой профиль:
- Добавьте длинное, уникальное описание со ссылкой на ваш официальный сайт;
- Выберите подходящую категорию для своего бизнеса;
- Загрузите фотографии с высоким разрешением;
- Дважды проверьте свой адрес, номер телефона и часы работы;
2. Заработайте положительные отзывы
Постарайтесь получить как минимум 5 отзывов в Google, поскольку они имеют важное значение для ранжирования в Google Local Pack. Если вы видите довольного клиента, попробуйте подтолкнуть его к тому, чтобы он оставил отзыв.
Помните, что важно также отвечать на негативные комментарии, предлагая решения. Вы можете отслеживать упоминания вашего бренда с помощью любого инструмента отслеживания.
3. Обеспечьте согласованность контактных данных
Убедитесь, что ваше имя, адрес и номер телефона включены в мобильную версию сайта, проверьте правильность информации и то, что везде она указана одинаково.
4. Добавьте фотографии
Сделайте качественные фотографии вашего офиса/команды/продукта.
5. Используйте микроразметку Schema
Использование микроданных (microdata) способно улучшить рейтинг вашей компании в результатах местного поиска по небрендовым ключевым словам. Разметка Schema.org для локального бизнеса содержит целый ряд категорий, которые вы можете использовать, включая адрес, телефон и часы работы.
6. Оптимизируйте кампании AdWords под поиск «Рядом со мной»
Если у вас уже есть кампания в AdWords, вы можете повысить свою видимость как в голосовом поиске, так и в обычном, используя следующие советы:
- Используйте расширения местоположения (location extensions) в AdWords: это позволит вам указать в вашем рекламном объявлении адрес, номер телефона и инструкции по тому, как добраться до вас. Это важно, если вы хотите появляться в поисковой выдаче «Рядом со мной».
- Используйте «Местные поисковые объявления» (Local Search ads) в Google Картах: такая реклама появляется над результатами органического поиска в Google Картах.
Высоких вам конверсий!
По материалам: link-assistant.com