Уже довольно продолжительное время плоский дизайн не теряет популярности, и этому есть разумное объяснение. Он выглядит легким и современным, и что еще более важно, не мешает восприятию информации. И хотя на первый взгляд может показаться, что создание такого дизайна — дело простое и не требует особых навыков и усилий, как показывает практика, чтобы придать плоскому дизайну смысл, требуется особое дизайн-мышление.
Эта статья поможет вам понять психологию плоского и полуплоского дизайна и то, как наилучшим образом применять его эстетику на ваших лендингах.
Содержание статьи
Что такое плоский дизайн?
История плоского дизайна
Плоский дизайн в эпоху цифровых технологий
Плоский дизайн превращается в полуплоский
Когда стоит использовать плоский дизайн
Когда не стоит использовать плоский дизайн
Пошаговый план создания плоского дизайна
1. Не путайте плоский дизайн со скучным дизайном
2. Цвет, контекст и контраст — ваши друзья
3. Оживите плоский дизайн с помощью анимации
4. Выберите дружелюбный для плоского дизайна шрифт
Что такое плоский дизайн?
Плоский дизайн выглядит именно так, как звучит: это двумерный стиль дизайна.
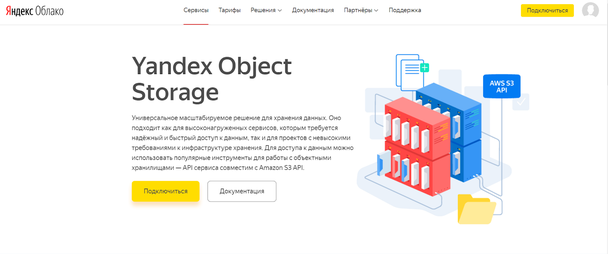
Сайт «Яндекс.Облако»
Эффективный плоский дизайн по своей природе ненавязчив: он часто включает в себя «невидимые» элементы. Пользователи чувствуют их и взаимодействуют с ними, но на самом деле не «видят» их, даже когда они являются частью визуального дизайна. Примером такого невидимого элемента является иконка корзины в интернет-магазинах. Да, она видна, но призыва к действию «Добавить в корзину» нет.
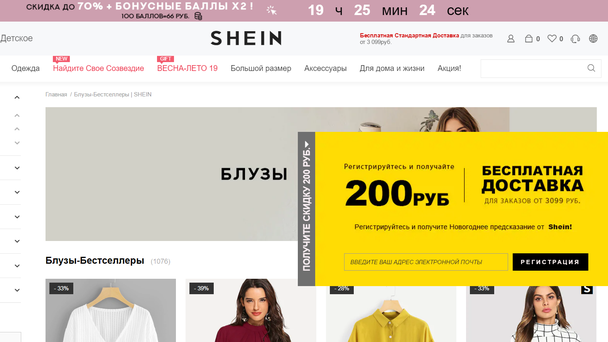
Иконка «Корзина» выполнена в виде сумки, но при этом остается интуитивной
Задача любого веб-дизайна — направлять пользователя. Плоский дизайн подходит к этой роли совершенно иначе, нежели его предшественник, скевоморфный дизайн (skeuomorphic design). В то время как скевоморфный дизайн использует для этой цели визуальные и иные подсказки, плоский дизайн берет пользователя за руку и проводит его через приложение, сайт или лендинг, создавая ощущение погружения и интуитивного опыта.
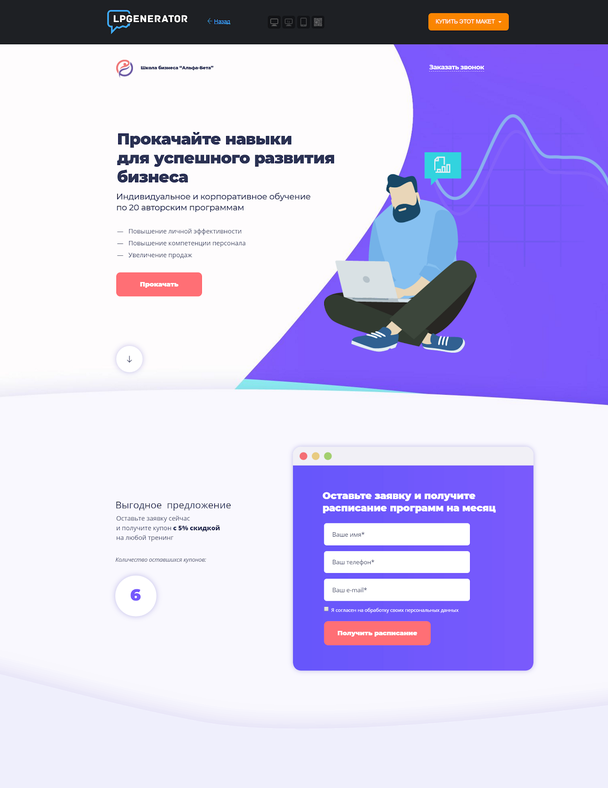
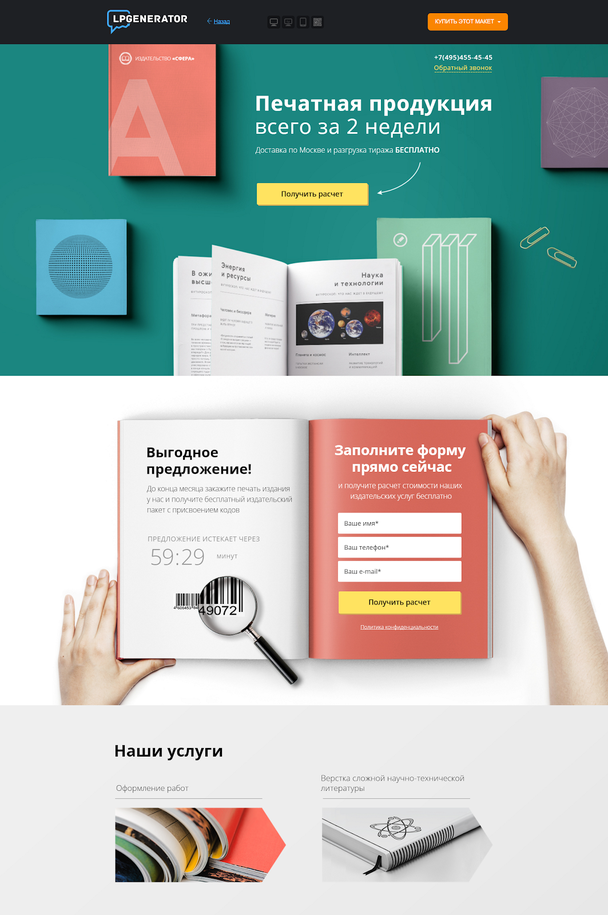
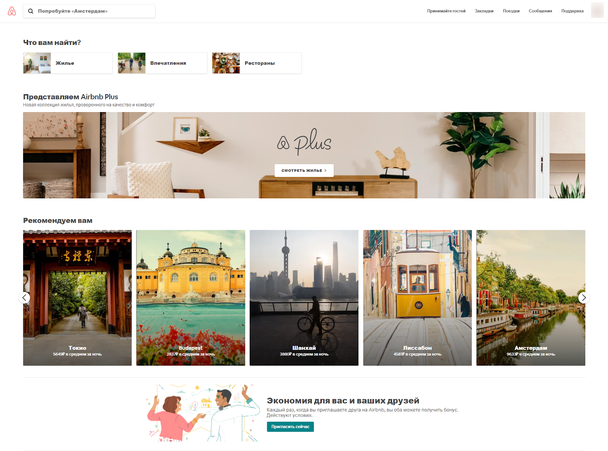
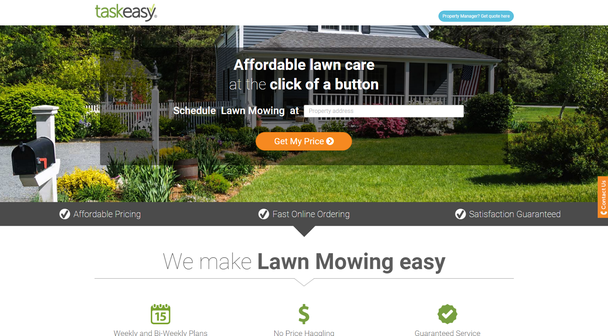
Пример «плоского» лендинга от LPgenerator
История плоского дизайна
Плоский дизайн был создан в ответ на скевоморфный дизайн, но не только. Плоский дизайн берет начало в других дизайнерских тенденциях, в частности в швейцарском стиле, модернизме и баухаузе.
Плоский дизайн в значительной степени был вдохновлен эстетикой швейцарского стиля, также известного как международный типографский стиль. Швейцарский стиль — смелый, яркий и включает в себя только по-настоящему необходимые элементы дизайна. У швейцарского стиля плоский дизайн заимствовал несколько характеристик:
- Высокая контрастность
- Минимализм
- Использование цвета для создания глубины
- Эффективное использование пространства
- Использование символов, а не точной визуализации, для передачи идей
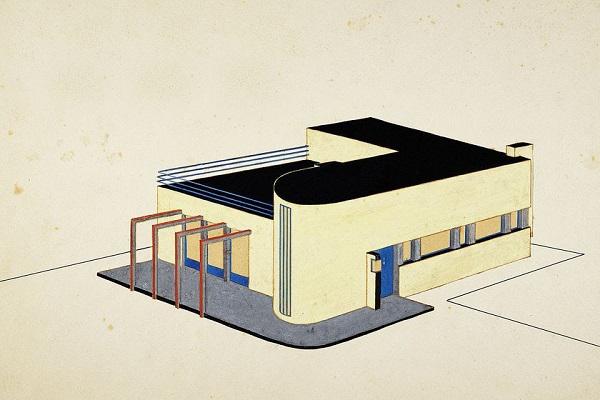
Стиль Баухауз незамысловат, без детализации. Это утилитарный стиль, как и плоский дизайн.
Модернизм берет правила искусства и отбрасывает все, что не вписывается в замысел художника
Плоский дизайн возник, когда скевоморфизм перестал быть необходимым. Скевоморфизм — это стиль дизайна, в котором используются реалистичные изображения физических объектов. Также скевоморфизм может включать реалистичные звуковые и тактильные сигналы, как, например, щелчок, имитирующий звук затвора фотоаппарата, и процесс выделения текста на экране, проводя пальцем по нему, подобно тому как вы делаете это маркером на бумаге.
Скевоморфный дизайн
Плоский дизайн
Скевоморфный дизайн позволял людям, выросшим в аналоговой среде, ориентироваться в цифровом мире. Когда вам нужно было удалить файл на компьютере, вы просто перетаскивали его на иконку корзины. Когда вы хотели сделать телефонный звонок, то нажимали на иконку, выглядящую точно как старая добрая телефонная трубка. Но к 2010 году большинство людей использовали компьютеры уже более 20 лет. Сегодня некоторые из нас и вовсе не знают мир без Интернета. Но независимо от того, к какой из этих двух категорий вы относитесь, вам, вероятно, больше не нужен скевоморфный дизайн, чтобы пользоваться приложениями.
Плоский дизайн в эпоху цифровых технологий
Несмотря на то что упомянутые выше дизайнерские течения заложили основу плоского дизайна, потребовалось время (и немного конкуренции), чтобы превратить его в мейнстрим.
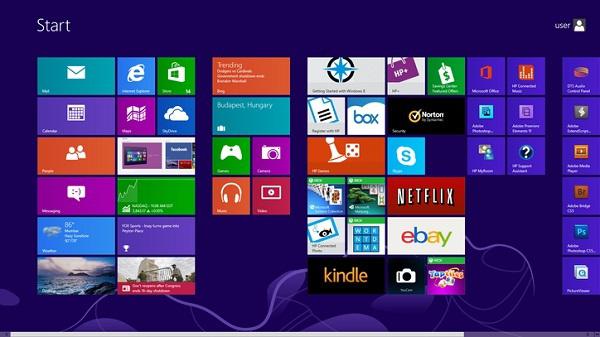
В прошлом общая эстетика Apple была скевоморфной, и это побудило Microsoft первым пойти в другом направлении, начиная с интерфейсов Windows Media Player и Zune в 2000-х годах. К моменту выхода в 2012 году Windows 8 с совершенно плоским интерфейсом Microsoft уже зарекомендовал себя как лидер этого тренда.
Плоский дизайн Windows 8 был создан для упрощения перевода ОС на планшеты
Это был лишь вопрос времени, пока другие бренды последуют их примеру и обновят свои старые скевоморфные дизайны, как, например, это сделал Instagram. В итоге даже Apple в 2013 году перешел на плоский дизайн с iOS 7, а к середине 2010-х плоский дизайн стал повсеместным.
Скевоморфный (слева) и плоский (справа) дизайны
В настоящее время мы так часто имеем дело с плоским дизайном, что, вероятно, даже не замечаем его — в этом и весь смысл. Он используется не только в дизайне интерфейсов, но и в иллюстрации, рекламе, дизайне логотипов и многом другом.
Плоский дизайн чехлов для смартфона
Плоский дизайн неразрывно связан с минимализмом, что делает его полезным для целого ряда задач графического дизайна и брендинга. Взгляните на дизайны, которые вам нравится, и, скорее всего, это будут разные вариации плоского дизайна.
Плоский дизайн превращается в полуплоский
Полуплоский дизайн, также известный как плоский дизайн 2.0, — это плоский дизайн с несколькими реалистичными штрихами, как, например, тени. Это золотая середина между плоским и трехмерным дизайном — отличный выбор для тех, кому нравится внешний вид плоского дизайна, но при этом вы не можете исключить все эстетические детали, оживляющие ваши посадочные страницы.
Полуплоский дизайн лендинга от LPgenerator использует небольшое затенение на кнопках и блики для легкого 3D
Одна из веских причин использовать полуплоский дизайн — это возможность обойти недостатки плоского дизайна, например, необходимость сокращать объем информации, чтобы дизайн был понятным и не сбивал пользователей с толку из-за того, что подсказки для них недостаточно очевидны.
С менее утилитарной точки зрения, полуплоский дизайн добавляет изображению визуальный интерес. Традиционный плоский дизайн эффективен, но полуплоский позволяет дизайнерам достичь аналогичного эффекта, не жертвуя при этом всеми тонкостями и особыми штрихами, придающими дизайну стилистический шарм или позволяющими использовать преимущества дизайн-трендов, таких, например, как градиент.
Когда стоит использовать плоский дизайн
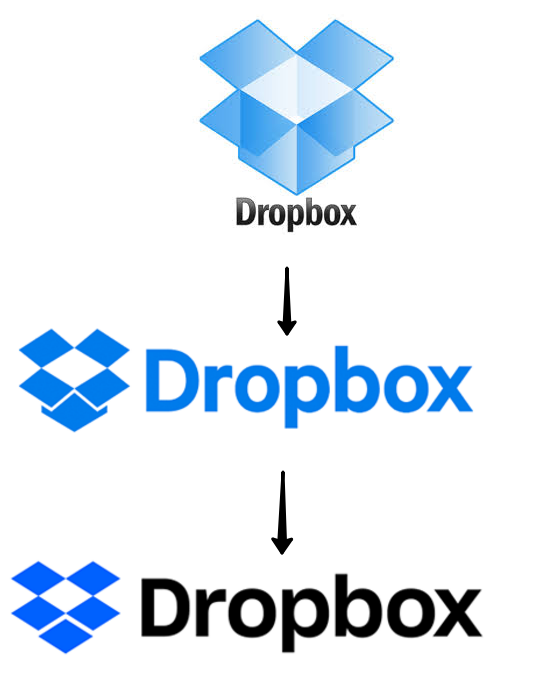
Эволюция логотипа Dropbox
Используйте плоский дизайн всякий раз, когда вам необходимо эффективно донести до пользователей какую-то информацию. Плоский дизайн отлично справляется с такими призывами, как «нажмите здесь», «смахните вправо» и «вот как работает продукт». Вот наиболее распространенные случаи использования плоского дизайна:
- Инфографика, цель которой — объяснить сложную тему на простых примерах
- Руководства и практические рекомендации, предлагающие пользователю пошаговые инструкции
- Реклама, где зритель определенно не хочет проделывать дополнительную умственную работу, чтобы понять ее
- Дизайн логотипа и брендинг, где бизнес-концепция может быть незнакомой, и она должна немедленно сообщить о себе
- Иконки приложений, которые слишком малы для большой детализации
- Мобильные игровые интерфейсы, где пользователи, как правило, хотят развлечься, а не иметь дело со слишком сложной имитацией
- Для интерфейсов, где пользователю нужно знать, что делать дальше, прямо сейчас. Если у вас насыщенный многостраничный веб-сайт с множеством функций, плоский дизайн может не подойти вам. Но если вы стремитесь стать следующим «Uber» в вашей отрасли, то плоский дизайн — ваш вариант.
Плоский и объемный тетрис
Плоский стиль сам по себе имеет характер, и ничто не мешает вам использовать его по чисто эстетическим причинам!
Когда не стоит использовать плоский дизайн
Талисманы зимних Олимпийских игр 2014
Не стоит использовать плоский дизайн в том случае, если ваш лендинг или другой продукт полагается на реализм или детали, чтобы рассказать всю историю целиком. Вот некоторые примеры:
- Обложки книг, как правило, содержат более реалистичные образы, поскольку они продают вымышленные миры и персонажей. При этом для книг по саморазвитию можно смело использовать плоский дизайн, поскольку они, как правило, написаны в формате «how-to»
- Полноцветные футболки и дизайны одежды, где покупатели захотят чего-то более детализированного, демонстрирующего их стиль
- Для дизайна талисманов и персонажей часто важны детали, чтобы придать персонажу индивидуальность
- Упаковка продукта обычно содержит более сложные и яркие изображения, чтобы выделяться среди аналогичных товаров на полках магазинов
- Изображения в соцсетях — именно здесь важно подчеркнуть человечность и разнообразие
Пошаговый план создания плоского дизайна
Итак, вы решили использовать плоский дизайн. Вот несколько действий, которые нужно предпринять, чтобы все сделать правильным образом:
1. Не путайте плоский дизайн со скучным дизайном
Плоский дизайн по своей сути минималистичный. Но факт, что дизайн не детализирован, вовсе не означает, что он скучный. Как правило, минималистичные дизайны легко воспринимаются и выглядят современно. Вместо того чтобы отвлекать пользователей, они сразу передают суть. Скучные они или нет, в конечном счете, зависит от дизайнера.
Ключом к созданию эффективного плоского дизайна является использование пустого пространства (white space), позволяющего направить взгляд на самые важные элементы. Таким образом вы сможете удачно встроить оффер в свой плоский дизайн и придать ему эстетическую привлекательность.
2. Цвет, контекст и контраст — ваши друзья
Выбор плоского дизайна подразумевает, что вы потеряете некоторые из привычных ключевых элементов, как, например, затенение вокруг кнопки, указывающее на то, что она кликабельна, или реалистичные изображения, способные вызвать эмпатию у зрителя. Вам придется проявить творческий подход с помощью таких инструментов, как цвет, контраст, контекст и масштаб.
Каждый цвет здесь тщательно подобран, чтобы создать ощущение глубины
Выбирайте более насыщенный оттенок для выделения определенного текста или кнопок, а также обеспечивайте контекстные подсказки. Например, разместите стрелки на правой и левой сторонах страницы. Так вы укажите пользователю о необходимости провести пальцем вправо и влево для получения дополнительной информации. Такой продуманный эстетический выбор говорит зрителю, как использовать ваш дизайн при отсутствии элементов скевоморфного дизайна.
3. Оживите плоский дизайн с помощью анимации
Анимация и плоский дизайн — закадычные друзья. Это связано с тем, что детальные рисунки требуют гораздо больше работы, чтобы движение выглядело убедительным (например, перерисовать фигуру в разных позах), тогда как для плоского дизайна достаточно упрощенной анимации:
Упрощенная анимация плоского изображения
Вы можете использовать эту технику для сторителлинга, а также как способ восполнить то, что вы потеряете, устранив затенение и текстуру. Анимируйте те элементы дизайна, к которым вы хотите привлечь внимание пользователя.
4. Выберите дружелюбный для плоского дизайна шрифт
Поскольку у вас меньше работы с визуальной частью, каждый дизайн-выбор имеет значение даже больше, чем обычно, и типографика — это тот случай, когда к выбору нужно подходить внимательно.
При выборе шрифта помните, что он должен учитывать особенности плоского дизайна, то есть быть простым и без каких-либо декоративных элементов, как, например, засечки. Хотя некоторые новые шрифты работают в плоском виде, другие — например, плотные шрифты и шрифты, включающие в себя множество небольших изображений — могут плохо восприниматься в плоском дизайне.
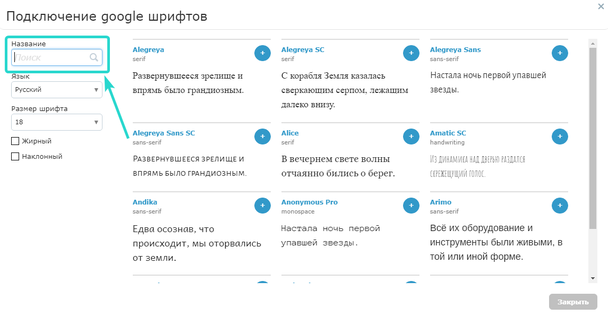
Кстати, вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов к вашим лендингам, ведь теперь шрифты подключаются прямо из редактора LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Вместо заключения
Плоский дизайн все еще можно считать «трендом», но тот факт, что он существует уже почти десять лет, говорит о том, насколько он универсален и ценен.
Если вы боитесь, что этот стиль сделает ваш дизайн похожим на все остальные, не стоит скупиться и выбирать что-то рядовое. Работайте с дизайнером, чье портфолио наполнено уникальными плоскими дизайнами, четко передающими, для кого они предназначены и чем занимаются их владельцы. А также вы всегда можете обратиться к нашей команде, и мы разработаем для вас индивидуальный плоский или полуплоский дизайн.
Высоких вам конверсий!
По материалам: 99designs.com Источник картинки: jibonbn