Принципы дизайна — это универсальные идеи, которым дизайнеры стараются следовать для создания эффективной и убедительной композиции — будь это лендинг, инфографика, логотип или дизайн интерфейса. К фундаментальным принципам относятся баланс, контраст, доминация, иерархия, пропорции и единство стиля.
Сегодня мы рассмотрим каждый из этих принципов, а также связанные с ними дизайнерские концепции в деталях.
Содержание статьи
Советы по графическому дизайну
1. Начните с цели
2. Полагайтесь на свой стайл-гайд
3. Наведите порядок за счет линий и выравнивания
4. Задействуйте иконки и иллюстрации
Советы по дизайну логотипа и бренда
1. Продумайте эстетику вашего бренда
2. Разрешите себе немного фантазии
3. Придерживайтесь простоты
4. Соблюдайте согласованность
1. Ставьте себя на место пользователя
2. Предугадывайте ошибки
3. Не пренебрегайте стандартами и трендами
1. Продумайте «линию сгиба»
2. Используйте негативное пространство, чтобы расставлять акценты
3. Используйте цвет, чтобы подталкивать к действию
4. Избегайте шаблонных стоковых изображений
Баланс
Баланс характеризует то, как объекты расположены в рамках композиции и какой визуальный вес они имеют. Этого можно достичь с помощью следующих приемов:
- Симметрия (формальный баланс): когда объекты размещены равномерно вокруг горизонтальной или вертикальной оси. Если объекты размещены вокруг центральной точки, это радиальная симметрия.
- Асимметрия (неформальный баланс): когда объекты размещены неравномерно вокруг горизонтальной или вертикальной оси. Обычно в асимметричной композиции делается акцент на одной стороне или элементе.
Пример симметричных логотипов
Контраст
Контраст отвечает за то, как разнятся объекты композиции. Его можно выразить через такие дизайнерские элементы, как пространство, форма, размер, цвет и текстура.
Негативное пространство, обозначающее пустые места, также является важной составляющей контраста. С помощью него вы можете организовать детали композиции и выделить наиболее важные из них. А еще оно делает дизайн более эксклюзивным и минималистичным.
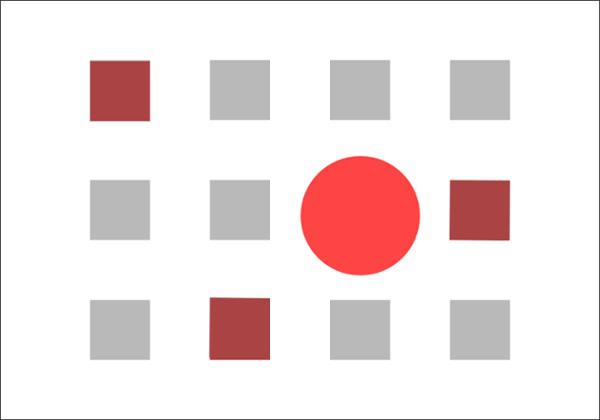
Доминирование
Согласно принципу доминирования, на некоторых элементах композиции нужно делать акцент. Обычно для этого используются разные размеры, шрифты и сочетания цветов (которые могут контрастировать между собой). В дизайне различают 3 степени доминирования:
- Доминантная — объект, на котором акцентируется больше всего внимания. Как правило, находится на переднем плане композиции.
- Субдоминантная — объекты вторичного акцента, которые размещаются в центре композиции.
- Подчиненная — объекты с наименьшим акцентом, находящиеся на заднем плане.
Любопытный факт: визуальный центр — это точка, в которой человек фокусируется, рассматривая дизайнерский элемент. Она находится немного выше и правее фактического центра композиции.
Движение
Движение — это визуальный путь, по которому наблюдатель следует при просмотре композиции. Соблюдая принцип движения, вы можете сделать свой дизайн повествовательным и создать первоклассный пользовательский опыт. А помогут вам в этом такие дизайнерские элементы, как линии, формы и цвета.
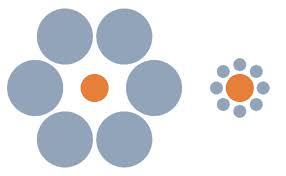
Пропорция или масштаб
Пропорция отвечает за визуальный вес и размер деталей композиции, а также за то, как они соотносятся между собой. Еще этот принцип называют масштабом.
Размер одного объекта по отношению к другому может помочь вам создать точку фокуса или движение в рамках композиции. К тому же варьируя размеры элементов, вы можете показать важность любого из них.
Единство
Многие считают, что визуальное единство является ключевой целью дизайна, хотя это мнение и не всегда разделяется среди профессионалов. Единство, или гармония, подразумевает согласованность отдельных элементов с композицией в целом.
К единству относятся следующие принципы дизайна:
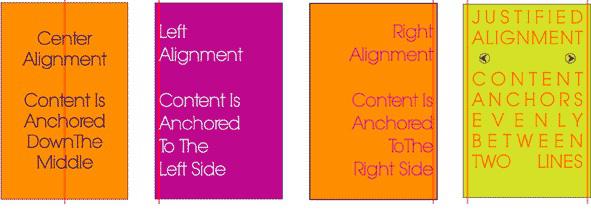
- выравнивание — когда объекты расположены на определенной оси или каденции;
- продолжение — когда линия или узор расширяются;
- перспектива — когда элементы расположены на расстоянии друг от друга;
- близость — когда объекты размещены близко друг к другу;
- повторение — когда детали копируются несколько раз;
- ритм — когда объекты повторяются с небольшими изменениями.
Хотя принципы дизайна считаются универсальными, они могут интерпретироваться по-разному в контексте различных дизайнерских методик.
Советы по графическому дизайну
1. Начните с цели
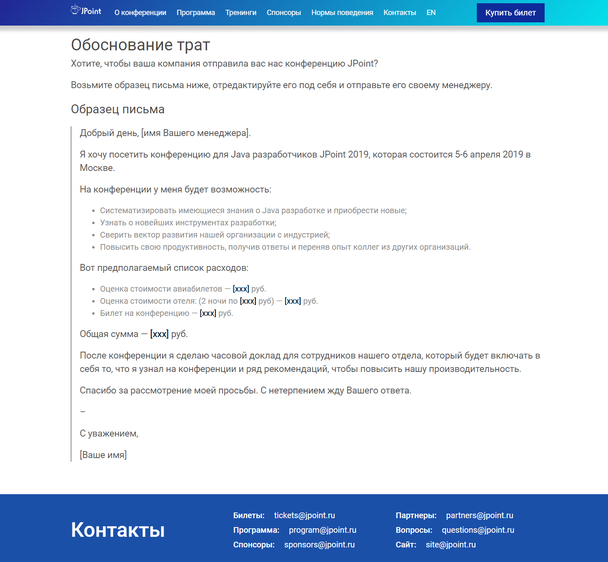
Какие материалы вы разрабатываете? Соцмедиа рекламу, шаблонные заготовки для писем или, может быть, eBook? Каждый из этих типов контента заточен под конкретные цели и вы должны это учитывать.
Прежде чем создавать какой-либо элемент графического дизайна, подумайте, для чего он будет использоваться, и согласуйте с этим свои наработки.
2. Полагайтесь на свой стайл-гайд
Подбирая дизайнерские элементы для композиции, всегда учитывайте стайл-гайд вашей компании. По такому руководству вы сразу же поймете, какие цвета, шрифты и детали стоит использовать в оформлении того или иного контента.
3. Наведите порядок за счет линий и выравнивания
Выровняйте текст на своей графике, чтобы направлять пользователей по мере того, как они будут изучать информацию. Или же отделите текстовую часть от изображения с помощью горизонтальных линий. Людям будет намного проще изучить ваш дизайн, если он будет правильно отформатирован.
4. Задействуйте иконки и иллюстрации
Иконки и иллюстрации могут помочь вам разбавить контент, который слишком сильно опирается на текстовую часть. Кроме того, с помощью иконок можно продемонстрировать концепции, которые нельзя показать на обычных изображениях.
Советы по дизайну логотипа и бренда
1. Продумайте эстетику вашего бренда
Каким вы видите образ вашего бренда или компании? Если бы ваш бренд был человеком, какой личностью он бы обладал? Дизайн вашего бренда должен отражать ответы на эти вопросы.
Прежде чем начинать работу, составьте список прилагательных, которые описывают ваш бренд, компанию и культуру. Это поможет вам подобрать сочетания цветов, картинки, шрифты и другие элементы так, чтобы они подчеркивали ключевые аспекты.
2. Разрешите себе немного фантазии
Ваш логотип и брендовая атрибутика не обязательно должны быть напрямую связаны с тем, чем занимается ваша компания.
К примеру, логотип платформы LPgenerator на самом деле слабо связан с лендингами, и тем не менее, он представляет компанию как обеспечивающую благосостояние своих клиентов (кривая роста) и оказывающую им всестороннюю поддержку (значок сообщения/мессенджера).
3. Придерживайтесь простоты
Ваш брендинг должен доносить ваши основные идеи менее чем за секунду. В повседневной жизни люди формируют впечатления в мгновенно, и в этом плане ваша компания не станет исключением. Потребители будут принимать решения о сотрудничестве с вами очень быстро, поэтому даже простой, но гармоничный дизайн сыграет на руку вашему бизнесу.
4. Соблюдайте согласованность
Вы можете потратить сотни часов и десятки тысяч рублей на разработку классной визуальной репрезентации вашего бренда — но если это не будет отражаться в каждом элементе вашего контента, все усилия окажутся напрасными.
Советы по UI и UX дизайну
1. Ставьте себя на место пользователя
Почему кому-то было бы полезно зайти на ваш сайт? Чего бы они пытались достичь с его помощью? С какими сложностями столкнулись бы? Изучайте свою пользовательскую базу, чтобы лучше понимать, как эти люди будут взаимодействовать с вашим лендингом или приложением. При необходимости проведите исследование, отобрав фокус-группу, или просто поговорите с вашими текущими клиентами.
2. Предугадывайте ошибки
Сколько бы вы не общались с пользователями, среди них всегда будут те, кто столкнутся со сложностями в рамках вашего продукта. Предугадывайте эти моменты, внедряя на сайте или в приложении элементарные механизмы. Скажем, не позволяйте людям отправлять форму, если они не заполнили все поля. Или запрашивайте у них подтверждение важных действий.
3. Не пренебрегайте стандартами и трендами
Многие дизайнеры любят «изобретать велосипед», когда дело касается какого-то нового проекта. И хотя такой подход может вылиться в создание чего-то уникального и запоминающегося, если вы переборщите с новшествами, это лишь запутает пользователей.
Старайтесь не игнорировать устоявшиеся дизайнерские стандарты и тренды. Благодаря этому люди смогут взаимодействовать с вашим сайтом на подсознательном уровне, не особо напрягаясь.
4. Поддерживайте «мобильную дружелюбность»
Проанализируйте интервалы между кнопками, размеры шрифтов и любые другие навигационные или структурные элементы, которые могут плохо работать в респонсивном дизайне. Также внимательно изучите, как ваш сайт выглядит на ПК, планшетах и различных смартфонах.
Советы по фронтенд дизайну
1. Продумайте «линию сгиба»
Самый важный контент вашего лендинга нужно размещать выше линии сгиба, чтобы посетителям не приходилось прокручивать страницу для поиска этих сведений.
2. Используйте негативное пространство, чтобы расставлять акценты
Когда у вас есть куча информации, которой можно делиться с пользователями, не пытайтесь уместить большую ее часть на одном экране. Посетителям будет намного легче работать с простым сайтом, поэтому оставляйте возле своего контента побольше негативного пространства.
3. Используйте цвет, чтобы подталкивать к действию
Определенные цвета могут подталкивать людей к конкретным действиям (клик по кнопке, переход на следующую страницу формы), даже когда они того не осознают, и вы должны пользоваться этим при разработке дизайна.
4. Избегайте шаблонных стоковых изображений
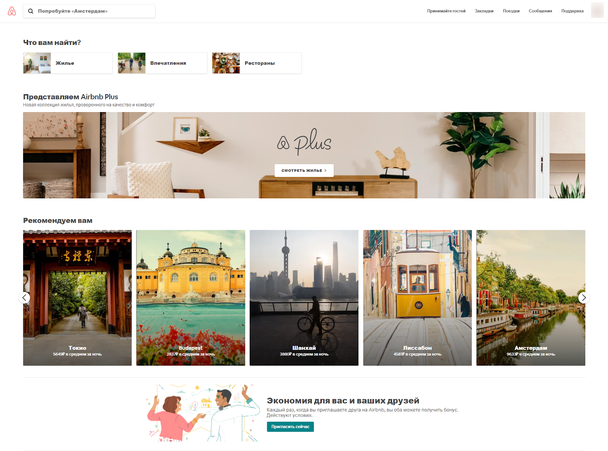
Из-за банальных стоковых картинок ваш дизайн может показаться людям некачественным и дешевым. Изображения на вашем сайте должны резонировать с вашей аудиторией, и чтобы достать такие снимки, вы можете, например, запустить кампанию по сбору генерируемого пользователями контента.
Высоких вам конверсий!
По материалам: blog.hubspot.com