В новейших трендах веб-дизайна легко запутаться: интернет-технологии постоянно совершенствуются, в силу чего дизайнеры сегодня имеют в своем распоряжении огромный набор инструментов. И хотя богатство доступных возможностей формирует почву для инноваций, оно также создает риск отрыва от корней.
В каждом виде искусства существуют традиции. В случае с сайтами — это газеты.
Газеты появились задолго до интернета. И сегодня именно газеты могут нам открыть глаза на многие принципы веб-дизайна — от принципа Гутенберга (Gutenberg Principle) до сеточных систем (grid systems) компоновки и размещения важнейшего контента «выше линии сгиба» (above the fold).
Углубившись в изучение основных принципов дизайна бумажных газет, вы можете заметить многократные совпадения с правилами верстки сайтов. Истоки многих самых передовых практик веб-дизайна можно проследить непосредственно до дизайна типографских изданий. Что неудивительно: веб-сайты создаются для того, чтобы пользователи взаимодействовали с ними — и (в идеале) неоднократно возвращались к ним как к источнику информации. Газеты же играли в эту игру веками и выигрывали.
Любой, кто хотя бы немного интересуется веб-дизайном, получит пользу от знания того, как устроен дизайн печатных изданий и почему он работает.
В этом посте будут рассмотрены несколько принципов оформления газет и показана их связь с самыми передовыми практиками веб-дизайна.
Содержание статьи
С чего все начиналось
«Выше линии сгиба»
Принцип Гутенберга
Шапка страницы или хедер
Сетки и блоки с контентом
Смотрите в будущее, но не забывайте о прошлом
В направлении неизведанного
С чего все начиналось
Первые рукописные новостные бюллетени, освещавшие политические и экономические события по всей Европе, появились в Италии в XVI веке и были наиболее популярны были в Риме и Венеции. Тогда же вошло в обиход название «газета» — по наименованию мелкой итальянской монеты (gazzetta), которую обычно платили за рукописный листок новостей в Венеции.
С изобретением печатного станка началась другая эпоха. XVII век принес в мир новую силу — газеты, которые были отчасти похожи на нынешние. У властей появилась возможность своевременно информировать подданных своей империи или царства, рекламировать услуги и публиковать новости, освещать политику государства с выгодной для себя стороны, тем самым влияя на мировоззрение людей.
Создатели газет усердно работали над правилами ведения нового бизнеса, и поскольку содержание выпусков ежедневно менялось, правила должны были быть абстрактными — общими и относящихся ко всем газетам. Эти концепции касались в основном формы — а не содержания — и того, как читатели обрабатывают информацию. Параллели с веб-дизайном скоро станут понятными, и, мы надеемся, уроки тоже. Начнем с очевидного правила — «выше линии сгиба».
«Выше линии сгиба»
Если вы работали с онлайн-версткой, вы, вероятно, слышали выражение «выше линии сгиба», означающее контент, который вы видите в первую очередь, когда заходите на веб-страницу (без прокрутки).
Это газетный термин, и он восходит к давним векам.
Из-за своих размеров газеты выкладывались на прилавки сложенными пополам, поэтому термин «над сгибом» буквально подразумевал контент, видимый над тем местом, где печатные листы были сложены пополам. Это первое, что видят потенциальные читатели. Для газеты часто это единственный шанс произвести впечатление, заставить людей купить выпуск, потому что они захотели узнать больше. Если газету не хочется взять в руки из-за материала на первой полосе, то зачем вообще думать о ее покупке?
Первая полоса газеты «Комсомольская правда» от 24 мая 1975 г.
Пространство «над сгибом» — область для размещения главной истории, самой важной части информации во всей газете, того, что должно «зацепить» читателя. Это место обычно предназначается для цепляющих заголовков, ключевых статей выпуска и завлекающих изображений. Тем не менее не существует четкого стандарта, что следует размещать в этой области: все то, что — без искажения правды! — может привлечь внимание читателей, может оказаться на этом важном месте.
«Над сгибом» — первый и самый главный ответ газеты на «паб-тест» — находится то, что бы вы упомянули первым делом, если бы пересказывали содержание увиденного случайному собеседнику за кружкой пива в пабе.
То же самое относится и к веб-сайтам, что, несомненно, является причиной заимствования терминологии. «Выше линии сгиба» в веб-дизайне (то, что вы видите на мониторе без использования прокрутки) — это ответ вашего сайта или лендинга на «паб-тест». Что является тем самым единственным важнейшим, что должны знать посетители вашего лендинга/сайта? (Хотя это правило особенно актуально для посадочных страниц, оно применяется повсеместно).
Согласно исследованию 25 миллионов браузеров, проведенному в прошлом году, «выше линии сгиба» — это наиболее часто просматриваемая часть веб-страницы, на область, расположенную как раз под ней приходится пик вовлеченности. От газет до лендингов, онлайн-магазинов и социальных сетей — всюду применяется один и тот же принцип: привлечь внимание.
Принцип Гутенберга
Итак, вы привлекли чье-то внимание. Примите наши поздравления. Но для дальнейшего успеха — конверсии — вам нужно знать о принципе Гутенберга, или Z-паттерне (Z-pattern).
Отстаиваемый «отцом газетного дизайна» Эдмундом С. Арнольдом (Edmund C. Arnold, подробнее о этой выдающейся личности мы поговорим позднее) принцип Гутенберга является хорошим эмпирическим правилом, которому нужно следовать, думая о том, как люди взаимодействуют с вашим контентом, будь он напечатан на бумаге или выведен на экран в виде пикселей.
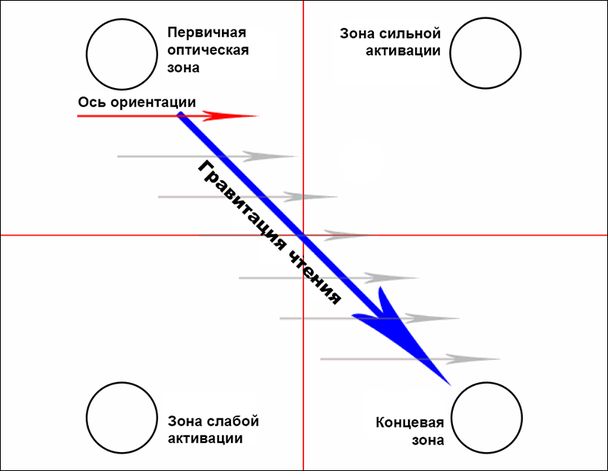
Принцип Гутенберга гласит, что когда люди сталкиваются с однородным контентом («стеной текста», «простыней» ), они начинают изучать его с верхнего левого угла и заканчивают в нижнем правом, «перепрыгивая» взглядом справа налево по мере продвижения на одну строчку вниз. Это вытекает из идеи, известной как «Гравитация чтения» (Reading Gravity). Мы, представители западной цивилизации, проводим свою жизнь, читая слева направо и «перебегая» глазами вниз и налево, чтобы добраться до начала следующей строки. Газетный дизайн, как правило, учитывает эту особенность чтения.
Диаграмма Гутенберга
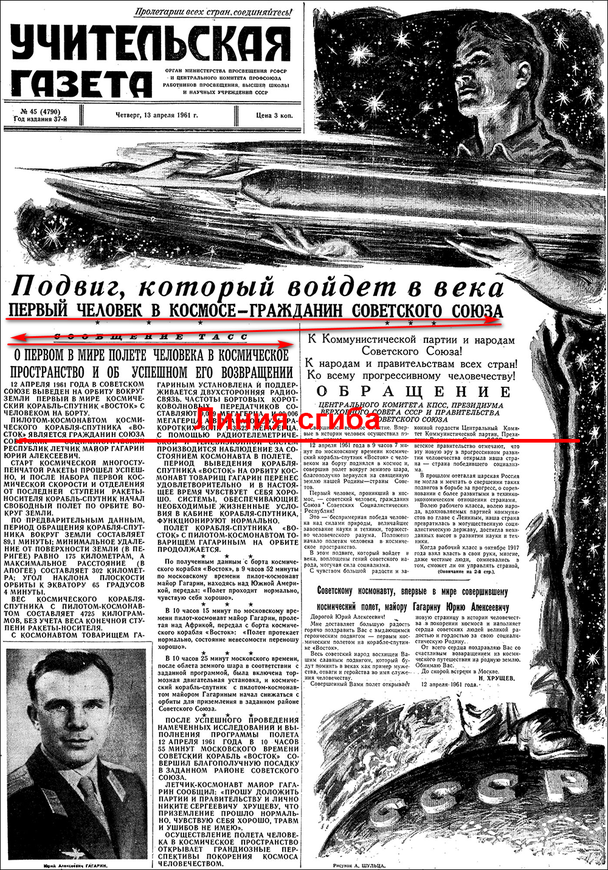
Ниже представлен номер «Учительской газеты» от 13 апреля 1961 года, сообщающий о первом полете человека в космос, скомпонован по описанным принципам: глаза читателя следуют «z-паттерну чтения» (красные стрелки), а главная история размещена над линией сгиба:
Это правило десятилетиями применялось в типографике — задолго до того, как появилась Всемирная паутина.
Сегодня то же самое относится и к веб-дизайну.
Конечно, гравитация чтения не так же неоспорима, как, скажем, гравитация в смысле силы тяжести. Самый проницательный из читателей этого поста мог заметить, что принцип Гутенберга относится в основном к «однородному» контенту. Более того, это правило не основано на каком-то врожденном качестве человека — оно зависит от культуры и правил чтения.
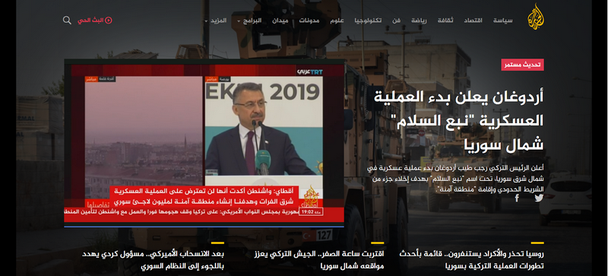
Так, в странах, где люди читают справа налево (например, арабские страны), применяется тот же принцип, но как бы в «отзеркаленном», обратном виде:
Печатные страницы для языков, читаемых справа налево, представляют собой зеркальное отображение западных газетных макетов
Стоит отметить, что это имело меньшее значение во времена типографской печати. Распространение бумажных газет, как правило, ограничено неким географическим регионом, поэтому их можно печатать на основном языке населения, проживающего там. В интернете ваш сайт может посещать кто угодно и где угодно, поэтому важно не только понимать принцип Гутенберга, но и разрабатывать веб-сайты, которые меняют форму представления контента в зависимости от языка, на котором их читают.
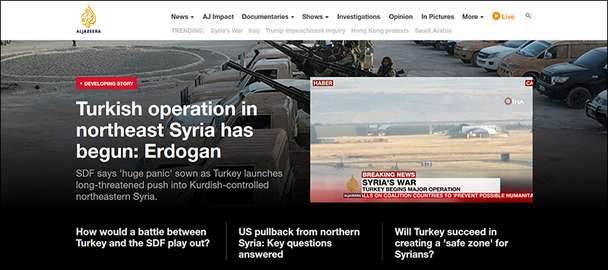
Сайт телекомпании Al Jazeera «переворачивает» свой контент в зависимости от языка просмотра
Принцип Гутенберга — не единственное правило, описывающее способ взаимодействия людей с контентом. Например, исследования по отслеживанию движения глаз показали, что в интернете также широко распространены F-образные паттерны восприятия контента, причем по мере продвижения читателей по веб-странице «перескок» увеличивается.
Все эти модели полезно знать, однако это не правила, а тенденции. Хороший дизайн газеты не слепо следует Z-паттерну, что бы ни случилось — он использует принцип в качестве основы. То же самое относится и к веб-дизайну. В случае возникновения сомнений, помните об этих правилах, но не поклоняйтесь им. Человеческому глазу присуща укоренившаяся гравитация чтения, но отличный дизайн ведет, а не следует.
Адаптируемость интернета открывает новые удивительные возможности для представления контента. Уроки, извлеченные из принципа Гутенберга, являются отправной точкой, от которой можно и нужно начинать игру. Как известно, исключения лишь подтверждают правила.
Шапка страницы или хедер
У каждой газеты есть своя типографская плашка (от англ. nameplate — «табличка с именем») или «шильдик» — шапка издания в виде броской картинки на первой странице, содержащая фирменное название издания и информацию о выпуске, такую как адрес издателя, дата выхода и др..
Это практически единственное, что гарантированно не будет изменяться от одного выпуска газеты до другого.
Многие из таких плашек сами по себе являются знаковыми и запечатлены в общественном сознании. «Шильдик» — это брендинг, неотъемлемая частица издания, заявляющая: «Мы — не вон та другая газета. Мы — эта газета». Она сообщает, кто вы и чем вы занимаетесь.
Плашка также служит своего рода каталогом. Газеты часто размещают в своих шапках тизеры, указывающие читателям на статьи, которые не вполне заслуживают места на первой полосе, но о которых все еще стоит знать. «Шильдик» — это ключевая фигура на пространстве «выше линии сгиба», как бы говорящая читателю: «Задержитесь. Продолжайте читать. Здесь есть кое-что интересное для вас». Если принять во внимание принцип Гутенберга, то «шильдик», скорее всего, станет первым, что увидят читатели.
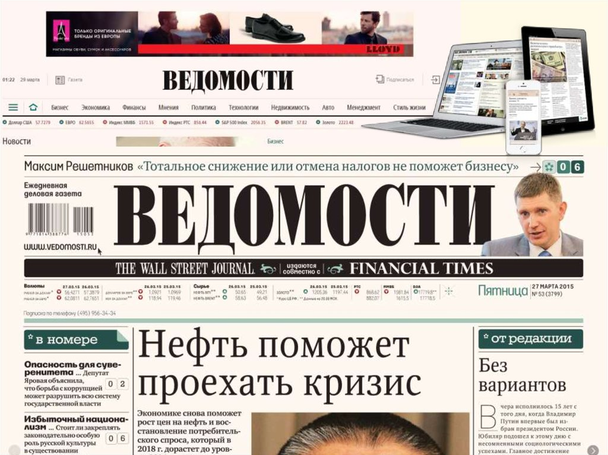
Узнаваемый «шильдик» газеты Ведомости
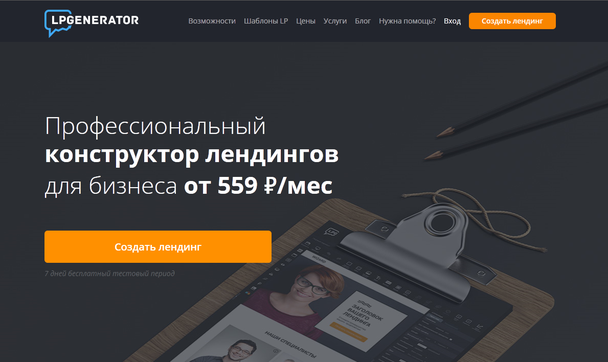
Практически у каждого сайта есть свой «шильдик», только в интернете ее принято называть хедером (Header). Он есть у каждой соцсети, интернет-магазина, развлекательного сайта и, конечно же, у платформы LPgenerator:
Для веб-сайта было бы странным ее отсутствие. В интернете хедер каждой страницы сайта должен иметь в своем составе меню и логотип, ведущий на главную страницу, поскольку многие пользователи приходят на сайт не через корневой домен, а другими путями (если речь не о лендинге).
Это одна из причин, по которой онлайн-«шильдик», как правило, более востребован, чем его печатные «предки». Он способен сделать больше, что даже хорошо, учитывая, что и требования к нему выше. Но в газетах и в веб-дизайне основная цель хедера одна и та же: привлечь внимание к бренду и направить пользователей к тому, что им будет небезразлично.
Сетки и блоки с контентом
Газеты представляют собой чистый контент. От корки до корки они «напичканы» информацией, которая должна быть прекрасно структурирована и хорошо представлена. Сетка или сеточная система является основой дизайна газетного листа. Как вода принимает форму сосуда, так и контент газеты укладывается в сеточную систему.
Столбцы являются наиболее важным элементом этой структуры. В зависимости от формата газеты (таблоид, широкополосное издание и т. д.) она может содержать от четырех до четырнадцати столбцов. Редко бывает так, когда содержание газет так или иначе не подстраивается под эти столбцы. Текст «течет» вниз по столбцу, а затем возобновляется в следующем. Изображения могут занимать несколько столбцов, особенно если требуется, чтобы иллюстрация/фотография бросалась в глаза.
Ранние публикации, такие как это издание норвежской газеты Dagbladet 1905 года, часто очень тесно связаны с их сеточными системами.
Сегодняшние газеты давно вышли за пределы жесткого информационного потока, который вы обнаружите в более ранних версиях. В настоящее время общепризнанно, что газетный контент должен быть организован по блокам, где каждая история формирует свою собственную рамку. Такая организация структуры страницы называется модульной компоновкой, и есть несколько причин, почему подобный подход утвердился в качестве стандарта:
- Во-первых, таким образом проще структурировать макет страницы. Если каждая история размещается в чистом, аккуратном пространстве, их можно с относительной легкостью перегруппировать. Когда вы пытаетесь разместить десятки (или сотни) статей на ограниченном пространстве, а время вас поджимает, это — находка.
- Во-вторых, модульная компоновка упрощает понимание контента. Хорошая информация высоко ценится только тогда, когда она доступно представлена. Блоки создают «страницы на страницах», где каждая часть информации самостоятельна и понятна.
Модульная раскладка в действии на странице The Guardian.
Эти стандарты всегда играли определенную роль в веб-дизайне, но особенно полезным стало их понимание в настоящий момент, когда в арсенале дизайнеров появилась мощная система компоновки CSS Grid. Сеточные системы не только предлагают руководство по максимально читабельной и четкой организации контента, они также показывают, как блоки контента взаимодействуют друг с другом и с рекламой. Неправильное выравнивание может выглядеть действительно очень по-дурацки, в то время как правильное расположение контента — это радость для глаз.
Но как всегда, тут есть различия. Например, в интернете редко происходят переходы (когда вы достигаете нижней части столбца и продолжаете чтение вверху следующего столбца), поскольку веб-страницы могут прокручиваться вниз бесконечно.
Соответственно, описанный тип макета, как правило, имеет меньше смысла в интернете, потому что он приводит читателей к необходимости прокрутки вверх и вниз, чтобы пролистать один фрагмент контента, что довольно нелогично. Подобные «прыжки» могут быть приемлемы только для списков и небольших объемов контента, но эта практика, как правило, обусловлена физическими ограничениями типографского оборудования. Основная ценность сеточной системы в веб-дизайне вполне может заключаться в «укладке» блоков онлайн-контента, а не в организации его распечатки на бумаге.
Более того, как в печатной, так и в онлайн-формах представления контента отказ от сеточной системы может сам по себе привести к поразительным результатам. Подобно тому, как дадаизм отшатнулся от эстетических норм начала 20-го века, веб-сайты бруталистов вывернули наизнанку сеточную систему, чтобы предложить что-то более... нешаблонное.
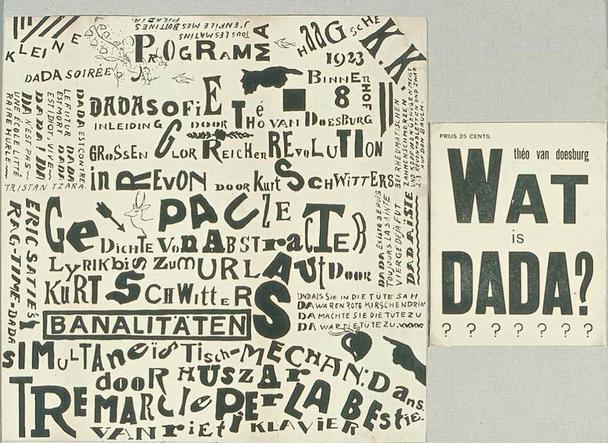
Дадаистский плакат нидерландского художника Тео ван Дусбурга (Theo van Doesburg).
Как уже отмечалось, чтобы нарушить правила, сначала нужно их узнать. Для этого и всего остального существует «Справочник дизайнера газет» (The Newspaper Designer’s Handbook) Тима Харроуера (Tim Harrower) — превосходная отправная точка. Для более широкого ознакомления отлично подходит «Использование сеток в полиграфическом дизайне» (Utilising Grids in Print Design) Кэрри Казинс (Carrie Cousins).
Но какое значение будет иметь все вышеупомянутое, когда вы перейдете в сферу веб-дизайна? Что ж, можно ответить: всё увеличивающееся. Свойства таблиц стилей CSS, такие как Grid, Shapes и Flexbox, позволяют с небывалой простотой как следовать правилам сеточной системы, так и нарушать их. Как газеты регулярно выходят за рамки невидимых линий своих «каркасов», так и веб-сайты могут раздвигать границы своей среды.
В своей книге «Художественное руководство для интернета» (Art Direction for the Web) дизайнер Энди Кларк (Andy Clarke) погружается, прежде всего, в уроки печатных средств массовой информации (и других), показывая, как достижения в CSS могут добавить совершенно новые измерения в сеточную систему. Как утверждает сам Кларк:
«В течение многих лет мы говорили друг другу, что интернет — это не типография. Мы говорили себе, что решения, которыми мы восхищаемся в других средах применения дизайна, не могут — а иногда и не должны — использоваться онлайн. Нам больше не нужно так думать».
Да, именно так.
Смотрите в будущее, но не забывайте о прошлом
Вышеупомянутые принципы были сформированы на основе многолетнего — а в некоторых случаях и многовекового — практического опыта и еще множества вещей, связанных с ним. Все в целом сводится к пониманию того, как люди могут взаимодействовать с контентом.
Газеты в своих лучших проявлениях следуют карикатурно простому принципу: представлять информацию так, чтобы она была как можно более ясной, привлекательной и доступной. Такой же будет достойная цель для любого сайта или лендинга.
И не нужно верить нам на слово.
Эти идеи поддерживались Эдмундом С. Арнольдом (Edmund C. Arnold), вышеупомянутым отцом современного газетного дизайна. За годы своей карьеры Арнольд разработал или переработал дизайн сотен газет, в число которых входили The Chicago Tribune, The Boston Globe, The National Observer и Newsday.
Эдмунд С. Арнольд, «отец современного газетного дизайна»
Он настаивал на том, чтобы дизайнеры имели больше влияния на газеты — как на стиль, так и на суть. Арнольд также был журналистом и академическим ученым, написавшим множество книг о дизайне газет и типографике. Он знал, что делал. Не случайно, что «Общество дизайна новостных изданий» (Society for News Design — SND), одним из основателей которого он стал в 1992 году, в настоящее время присуждает две ежегодных награды — одну за «бумажный» дизайн, другую —за цифровой.
Газетные дизайнеры — так же, как и веб-дизайнеры — должны изучать классическую типографику. И хотя веб-технологии открывают все новые границы, полезно знать, что было принято в прошлом. В конце концов, все новое — это хорошо забытое старое.
Изучение истории издания газет не предоставит вам все ключи к отличному веб-дизайну, но понимание принципов, которыми руководствовались дизайнеры доцифровой эпохи, не может не принести ничего кроме пользы тем, кто проектирует для интернета. В этих двух мирах много общего. Любой пользователь способен узнать хороший веб-дизайн, когда видит его — частично это происходит потому, что все видели бумажные газеты.
Гуру веб-дизайна Джеффри Зельдман (Jeffrey Zeldman) попал не в бровь, а в глаз, когда более десяти лет тому назад написал следующее:
«Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, это декорирование».
Основатель Smashing Magazine Виталий Фридман (Vitaly Friedman) преклонился перед тем же алтарем, когда сказал:
«Хороший дизайн — это эффективная коммуникация, а не оформление в ущерб удобочитаемости».
И он, и Зельдман найдут много союзников в области дизайна печатных изданий. Немногие, — если таковые вообще имеются, — информационные среды имеют более богатую историю «бракосочетания» контента и дизайна, чем газеты. Эта борьба — все, что у них есть.
В направлении неизведанного
Здесь стоит еще раз повторить, что существуют четкие и неоспоримые различия между дизайном новостных изданий и веб-дизайном. В газетах размеры видимого пространства всегда одинаковы, в то время как сайты и лендинги должны адаптироваться к радикально различающимся размерам экранов и типам устройств.
В газетном деле вы сразу же видите то, что вы получаете, в то время как веб-сайты могут скрывать всевозможные полезные функции, пока их не «попросят» появиться.
Цель этой статьи — не убедить вас в том, что газетный и веб-дизайн одинаковы.
Они, однако, часто очень похожи. То, что вы мастерски овладели одним из них, не делает вас одновременно мастером и в другом дизайне, но способствует этому.
Возможно, именно поэтому еще в 2008 году Фридман свел воедино подборку газетных дизайнов, отмеченных наградами. В то время он сожалел о том, что методы полиграфического дизайна не применимы в интернете. Тогда CSS был достаточно простым, сейчас же он кардинально изменился в лучшую сторону, и это сулит веб-дизайнерам действительно захватывающие перспективы.
Процесс никогда не заканчивается. Он не может закончиться. Ни одна газета или веб-сайт, достойные внимания, никогда по-настоящему не «закончены» — они всегда развиваются. При взгляде на первую в истории газету и первый веб-сайт будет справедливо сказать, что с тех пор многое изменилось в обоих мирах:
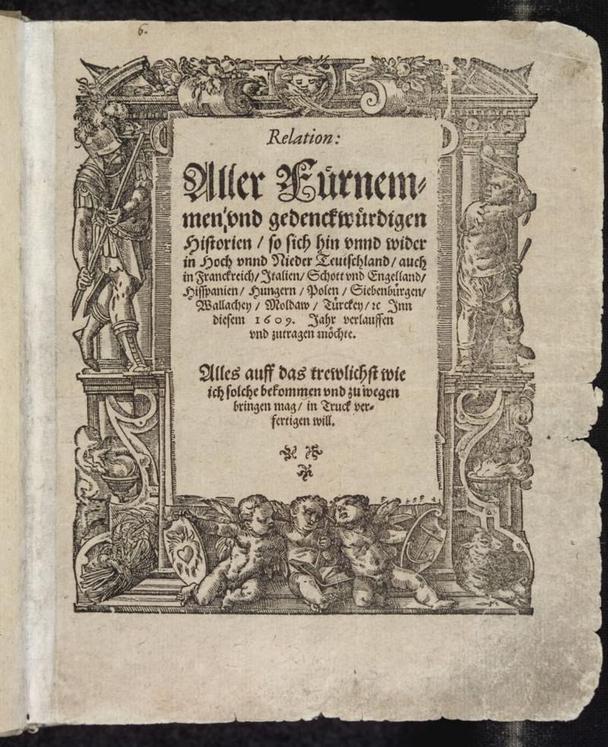
Издание 1609 года «Изложение всех выдающихся и памятных историй» (Relation aller Fürnemmen und gedenckwürdigen Historien) многими историками считается первой газетой в современном понимании.
Первый в истории сайт.
Оба этих формата значительно улучшились со времени своих скромных дебютов, и им предстоит еще очень многого достичь. Как прекрасно заметил в 2016 году графический дизайнер C Y Gopinath, параметры постоянно меняются: веб-технологии, размеры экранов, устройства, скорость интернета — всего не перечесть. В мобильную эпоху, возможно, плашка с логотипом будет располагаться внизу условной страницы. Кто знает? Это все впереди.
Во многих отношениях эстафетная палочка перешла от дизайна газет к веб-дизайну. Если современные веб-дизайнеры будут создавать свои лендинги и сайты, опираясь на знания традиций печатного дизайна, они достигнут того, о чем предыдущие поколения печатников даже не могли и помыслить.
Нам же остается только следить за тем, как новейшие тренды тесно переплетаются с традиционными правилами верстки, и применять в своих проектах.
Высоких вам конверсий!
По материалам: smashingmagazine.com