Иногда вы смотрите на свой собственный сайт и думаете: «Хороший ли это сайт? Соответствует ли он самым передовым практикам SEO?»
И хотя не бывает идеальных сайтов, неразрешенные проблемы с поисковой оптимизацией имеют свойство накапливаться, а новые библиотеки — замедлять загрузку страниц. Поэтому мы не рекомендуем откладывать решение даже мелких недочетов в дальний ящик и ждать, пока ваш сайт станет полностью непригодным для использования.
Подход, о котором пойдет речь в этом посте, поможет вам критически взглянуть на SEO своего сайта и задать себе ряд вопросов, чтобы улучшить его рейтинг и посещаемость.
Содержание статьи
1. Не содержат ли веб-страницы несколько тегов H1?
2. Легко ли поисковым роботам сканировать ваш сайт?
3. Правильно ли настроены страницы ошибок?
4. Используется ли JavaScript для навигации на вашем сайте?
5. Урегулировано ли сведение нескольких URL-адресов к каноническому URL?
6. Использует ли ваш сайт плоскую архитектуру?
7. Присутствует ли на веб-сайте тонкий контент?
8. Планируете ли вы повторно использовать существующий код или создаете сайт с нуля?
9. Применена ли на сайте единая схема семантической разметки данных там, где это возможно?
10. Имеется ли на сайте его XML-карта?
11. Оптимизированы ли целевые страницы должным образом?
12. Нет ли ошибок в файле Robots.txt?
13. Использует ли сайт адаптивный дизайн?
14. Заблокированы ли CSS и JavaScript в файле robots.txt?
15. Не используется ли на веб-сайте чрезмерное количество динамических URL-адресов?
16. Не слишком много ссылок на сайте?
17. Имеются ли на сайте «гирляндные» URL-адреса, и не превышает ли количество редиректов 5 или более?
18. Не обрабатываются ли ссылки на сайте при помощи Javascript?
19. Не является ли якорный текст в ссылочном профиле сайта чрезмерно оптимизированным?
20. Правильно ли реализована каноникализация на вашем веб-сайте?
21. Не слишком ли большие изображения на сайте?
22. Применена ли схема микроразметки данных к видео, имеющемуся на сайте?
23. Прописаны ли на сайте все обязательные тайтлы страниц?
24. Имеются ли на сайте все необходимые мета-описания?
25. Не превышает ли время загрузки самых популярных целевых страниц 2-3 секунды?
26. Используется ли на сайте кэширование браузера?
27. Предусмотрено ли на сайте использование сети доставки контента?
28. Оптимизирован ли контент на сайте под целевые ключевые фразы?
29. Насколько глубоко был оптимизирован контент на сайте?
30. Проводили ли вы исследование ключевых слов на сайте?
31. Был ли контент на сайте вычитан?
32. Оптимизированы ли изображения на сайте?
33. Соответствует ли сайт передовым методам веб-разработки?
34. Правильно ли был выполнен перенос сайта на HTTPS-протокол?
35. Был ли перенесен новый файл Disavow в корректный профиль Google Search Console?
36. Были ли настройки GSC перенесены в новую учетную запись?
37. Удостоверились ли вы, что внесли данные об изменениях сайта в Google Analytics?
38. Правильно ли выполнена имплементация социальных сетей на сайт?
39. Должным ли образом функционируют лид-формы на вашем сайте?
40. Правильно ли работают ваши скрипты отслеживания лидов?
41. Правильно ли настроено отслеживание звонков?
42. Не используется ли на сайте избыточное количество встроенных кодов CSS и JavaScript?
43. Привязаны к сайту ли соответствующие аккаунты GSC/GA? Правильно ли они подключены?
44. Не слишком ли длинные ваши URL-адреса?
45. Насколько грамотно таргетированы ключевые слова на сайте?
46. Правильно ли настроен Google Analytics на сайте?
47. Правильно ли работает Google Tag Manager?
48. Имеются ли на сайте другие серьезные проблемы с качеством?
49. Точны ли данные вашей отчетности?
50. Действительно ли мой веб-сайт готов?
1. Не содержат ли веб-страницы несколько тегов H1?
На странице не должно быть нескольких тегов H1.
Теги H1, возможно, больше не являются серьезным затруднением для Google, однако все еще остаются проблемой для программ чтения с экрана, и самая передовая практика сводится к тому что такой тег на странице должен быть одним единственным.
Тег H1 определяет для поискового робота, на что обратить внимания на странице в первую очередь, а, следовательно, он должен появляться на ней только один раз. Если вы разместите более одного тега H1 на странице, это отвлечет поисковую систему от сути страницы.
H1 — это заголовок страницы, поэтому важно, чтобы он был простым.
2. Легко ли поисковым роботам сканировать ваш сайт?
Попробуйте просканировать свою страницу с помощью стороннего инструмента (такого, например, как программа Screaming Frog), проверить ошибки в Google Search Console или подключить страницу к тесту Google для мобильных устройств.
Если вы не можете без затруднений сканировать свой сайт, то, скорее всего, и сканирование его поисковыми системами также будет малоэффективным.
3. Правильно ли настроены страницы ошибок?
Если страницы ошибок настроены неправильно, это тоже может вызвать проблемы.
На многих сайтах есть отдельные страницы, на которых наблюдается ошибка 404, однако сигнал о ее наличии не отправляется в Google. Вместо этого страницы сообщают пользователям об ошибке 404 и отправляют код ответа 200, сигнализируя поисковым системам о том, что страница содержит хороший контент и ее можно индексировать.
Это может вызвать конфликты при сканировании и индексировании. Безопасное решение состоит в том, чтобы убедиться, что все страницы отображают свое актуальное состояние и показывают, что именно это за состояние.
- «Четырехсотые» (4xx) страницы должны отображать «четырехсотые» ошибки с кодами состояния вида 4xx.
- «Пятисотые» (5xx) страницы должны отображать коды состояния 5xx.
Использование любой другой конфигурации добавит путаницы и никак не сможет способствовать решению ваших конкретных проблем.
Правильно настроенные страницы ошибок помогут вам своевременно обнаружить и исправить проблемы, что будет способствовать повышению качества вашего сайта.
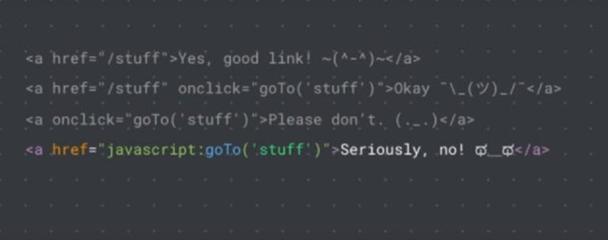
4. Используется ли JavaScript для навигации на вашем сайте?
Если навигация на вашем сайте осуществляется с использованием JavaScript, вы столкнетесь с проблемой кроссплатформенной и кросс-браузерной совместимости.
Используйте прямые HTML-ссылки для навигации пользователя, если вы перешли на новый URL-адрес.
Многие из тех же эффектов могут быть достигнуты с помощью прямого кодирования в рамках каскадных таблиц стилей третьего поколения (CSS3), которое следует использовать для реализации навигации.
Если на вашем веб-сайте используется адаптивный дизайн, навигация средствами CSS3 уже должна быть его частью.
Советуем со всей серьезностью: откажитесь от применения JavaScript для осуществления навигации на сайте.
5. Урегулировано ли сведение нескольких URL-адресов к каноническому URL?
Как и вышеупомянутые вопросы каноникализации, URL-адреса в нескольких случаях могут вызывать проблемы с дублированием контента, поскольку поисковые системы «видят» все эти экземпляры URL-адресов одновременно.
Один из приемов, который вы можете использовать для обработки URL с несколькими регистрами, — это добавление команды нижнего уровня в файл htaccess веб-сайта.
Применение такого решения приведет к тому, что все URL-адреса с несколькими регистрами будут отображаться как один выбранный вами канонический URL-адрес.
Вы также можете проверить канонический URL страницы, чтобы убедиться в его соответствии, и посмотреть, не зависит ли индексация нескольких страниц от того, имеется ли слэш (косая черта) в конце URL-адреса.
6. Использует ли ваш сайт плоскую архитектуру?
Применение плоской архитектуры — это нормальная практика, но такое решение не слишком подходит для акцентирования внимания пользователей на конкретных темах и соответствующем структурировании контента.
При использовании плоской архитектуры все ваши страницы обычно помещаются в корневой каталог, причем при этом не уделяется особого внимания конкретным вопросам или связанным друг с другом темам.
Использование изолированной архитектуры помогает группировать веб-страницы по вопросам и темам и упорядочивать их при помощи структуры ссылок, которая еще больше усиливает тематическую направленность.
Это, в свою очередь, помогает поисковым системам лучше понять, что конкретно вы предлагаете им ранжировать.
Для сайтов с более узкой тематикой плоская архитектура может быть лучшим способом размещения контента, но все же должна существовать возможность «изолировать» навигацию.
7. Присутствует ли на веб-сайте тонкий контент?
«Тонкий контент» (thin content) — это содержимое страницы, плохо раскрывающие тему. Однако не любой короткий текст обязательно является проблемой, если он достаточно высокого качества, чтобы предоставить релевантную информацию на запрос пользователя.
Контент следует измерять не количеством слов, а качеством, уникальностью, авторитетностью, релевантностью и доверием.
Как вы можете определить, является ли вам контент «тонким»? Задайте себе следующие вопросы:
- Это качественный контент?
- Является ли он исключительным контентом (достаточно ли уникально написан, чтобы больше нигде не появляться — в Google или на сайте)?
- Достаточно ли он удовлетворяет запрос пользователя?
- Насколько он релевантен и вызывает ли доверие при посещении страницы?
8. Планируете ли вы повторно использовать существующий код или создаете сайт с нуля?
Пользоваться копированием и вставкой фрагментов кода не так просто, как вы многим кажется.
Вы когда-нибудь видели веб-сайты, на которых при проверке с помощью валидатора W3C обнаруживаются ошибки в каждой строчке кода?
Обычно это происходит потому, что разработчик скопировал и вставил код, написанный для одного DOCTYPE, и использовал его для другого.
Если вы копируете и вставляете код для XHTML 1.0 в DOCTYPE для HTML 5, не стоит удивляться появлению тысяч ошибок.
Незнание конкретного типа DOCTYPE может помешать кросс-браузерной и кроссплатформенной совместимости вашего сайта.
9. Применена ли на сайте единая схема семантической разметки данных там, где это возможно?
Единая схема семантической разметки (микроразметка) schema.org является ключом к получению расширенного описания веб-страниц (поисковых сниппетов) в Google.
Даже если ваш сайт не подходит для применения определенных элементов схемы для структурирования контента, все равно существуют способы добавить семантическую разметку.
Для начала проведите аудит сайта, чтобы выяснить то, что он уже делает.
Если ничего, то вы можете исправить эту несправедливость, добавив атрибуты из словаря семантической разметки schema.org в такие структурные элементы сайта как:
- Навигация.
- Логотип.
- Телефонный номер.
- Определенные элементы контента, которые являются стандартными для каждого сайта.
Убедитесь, что вы используете только один тип данных схемы и что он соответствует стандартам Google.
10. Имеется ли на сайте его XML-карта?
Нечасто один единственный элемент способствует повышению общего качества сайта, но сейчас мы рассматриваем один из таких редких случаев.
Наличие XML-карты сайта значительно упрощает поисковым системам сканирование вашего сайта.
Чтобы оценить, как карта сайта влияет на качество сайта в целом, следует проверить, не обнаруживаются ли в ней ошибки 4xx и 5xx, неканонические URL-адреса, заблокированные страницы и другие проблемы (например, карта слишком большая).
11. Оптимизированы ли целевые страницы должным образом?
Иногда присутствие на сайте нескольких целевых страниц, оптимизированных для одних и тех же ключевых слов, не делает его более релевантным, а наоборот, приводит к каннибализации запросов.
В дополнение к вышеупомянутой проблеме наличие нескольких целевых страниц, соответствующих одному и тому же ключевому слову, также может снизить ссылочный вес вашего сайта.
Если другие сайты заинтересованы в ссылках на ваши страницы по какой-то определенной теме, Google может «разбавить» количество ссылок по данному конкретному запросу.
12. Нет ли ошибок в файле Robots.txt?
Неправильно настроенный файл Robots.txt может стать серьезной проблемой для ранжирования сайта.
Эта ошибка часто встречается при аудите веб-ресурсов: вызывающий проблемы с индексацией сайта некорректно сконфигурированный файл robots.txt, в который без какой-либо надобности добавлена следующая директива:
Disallow: /
Директива «Disallow» («Запретить») не позволяет всем поисковым ботам сканировать веб-сайт от корневой папки и ниже.
Иногда вам нужно запретить роботам сканировать определенную часть вашего сайта — и это нормально.
Однако не забудьте проверить файл robots.txt, чтобы убедиться, что поисковые системы могут сканировать ваши самые важные страницы.
13. Использует ли сайт адаптивный дизайн?
Прошли времена отдельных веб-сайтов для мобильных устройств (вы помните сайты, использующие специальные «мобильные» субдомены «mobile.example.com» или «m.example.com»?).
Благодаря адаптивному дизайну в этом больше нет необходимости.
Вместо этого современный подход для создания адаптивного дизайна использует медиа-запросы HTML 5 и CSS 3.
Адаптивный дизайн стал еще более важен с момента внедрения Google поискового алгоритма Mobile First, при индексации сайтов отдающего преимущество тем из них, которые оптимизированы под мобильные устройства.
14. Заблокированы ли CSS и JavaScript в файле robots.txt?
Очень важно рассмотреть этот вопрос, потому что robots.txt не следует блокировать ресурсы CSS или JS.
В июле 2015 года Google разослала массовое предупреждение о блокировке ресурсов CSS и JS.
Если коротко: не делайте этого.
Вы можете увидеть, вызывает ли это проблемы в тесте Google для мобильных устройств.
15. Не используется ли на веб-сайте чрезмерное количество динамических URL-адресов?
Определение количества динамических URL-адресов и того, представляют ли они проблему, может оказаться непростой задачей.
Лучший способ сделать это — установить, превышает ли количество динамических URL-адресов число статических URL-адресов сайта.
Если это так, то у вас могут возникнуть проблемы с динамическими URL-адресами, влияющими на возможность сканирования, поскольку затрудняет поисковым системам «понимание» вашего сайта и его контента.
16. Не слишком много ссылок на сайте?
Слишком большое количество ссылок, установленных на сайте, может обернуться проблемой, но не такой, о которой вы могли бы подумать.
Нет, Google больше не наказывает страницы за наличие более 100 ссылок на одной странице. Однако, если у вас ссылок больше, чем упомянутое количество — может случиться, что значительно больше — поисковая система может рассматривать это как признак спам-активности.
Кроме того, после определенного момента Google может просто отказаться от просмотра всех этих ссылок.
17. Имеются ли на сайте «гирляндные» URL-адреса, и не превышает ли количество редиректов 5 или более?
Хотя в настоящее время Google отслеживает до 5 редиректов, последовательные перенаправления все еще могут создавать проблемы.
Редиректы могут создать еще больше проблем, если они продолжаются на избыточном расстоянии — за пределами пяти перенаправлений.
Поэтому рекомендуется убедиться, что на вашем сайте количество редиректов не превышает 2, при условии, что это действие не повлияет на предыдущие усилия по поисковой оптимизации.
Кроме того, многократные перенаправления раздражают пользователей, и после определенного момента посетители сайтов отказываются от последовательных («гирляндных») переходов по ссылкам.
18. Не обрабатываются ли ссылки на сайте при помощи Javascript?
Реализация любого элемента навигации при помощи JavaScript — плохая идея, потому что это ограничивает кроссбраузерную и кроссплатформенную совместимость, что мешает взаимодействию сайта с пользователем.
Если вы испытываете хотя бы малейшие сомнения, используйте только простой HTML-код для размещения ссылок и откажитесь от использования JavaScript.
19. Не является ли якорный текст в ссылочном профиле сайта чрезмерно оптимизированным?
Если на вашем сайте наличествует ссылочный профиль с чрезмерно оптимизированным и часто повторяющимся якорным текстом, это потенциально может привести к возможным штрафным воздействиям (алгоритмическому или выполненному человеком).
В идеале на вашем веб-ресурсе должен соблюдаться разумный баланс якорных текстов, указывающих на ваши сайты.
Адекватное соотношение ссылок определяется «правилом 20%»: в ссылочном массиве насчитывается 20% брендированных «якорей», 20% точного соответствия, 20% тематического соответствия и, вероятно, 20% чистых URL-адресов.
Задача состоит в том, чтобы достичь подобного баланса, не создавая при этом впечатления, что вы производите некие манипуляции над своим ссылочным массивом.
20. Правильно ли реализована каноникализация на вашем веб-сайте?
Каноникализация означает, что вы обеспечили Google возможность «видеть» URL-адрес, который должен быть «видимым» согласно вашим предпочтениям.
Если коротко: используя фрагмент кода, вы можете объявить, что Google видит один URL-адрес в качестве предпочтительного источника контента для этого URL-адреса.
Это вызывает сразу много различных проблем, в том числе:
- Ослабление актива входящих ссылок.
- «Авто-каннибализация» поисковых выдач (где несколько версий этого URL-адреса конкурируют за появление в результатах поиска).
- Неэффективное сканирование, когда поисковые системы тратят все больше времени на сканирование одного и того же контента каждый раз.
Чтобы устранить проблемы каноникализации, используйте один URL-адрес для всего общедоступного контента на каждом URL-адресе на сайте.
Предпочтительным решением является использование переадресации 301 для перенаправления всех неканонических версий URL-адресов на каноническую версию.
На ранней стадии веб-разработки установите, какую структуру и формат URL вы хотите использовать, и примените их в качестве своей канонической версии URL-адреса.
21. Не слишком ли большие изображения на сайте?
Если изображения на вашем сайте слишком большие, вы рискуете столкнуться с трудностями загрузки страниц, причем особенно критичными с точки зрения Google будут такие показатели как скорость загрузки основного контента и время ожидания до первого взаимодействия с контентом (эти новые факторы оценки качества ресурса Core Web Vitals вступили в силу с мая 2021 года).
Если у вас на странице загружается изображение размером 2 МБ — это серьезная проблема. Не упускайте возможность в первую же очередь избавиться от подобных легко обнаруживаемых недостатков, заменив, по мере возможности, «тяжелые» изображения их сжатыми версиями.
22. Применена ли схема микроразметки данных к видео, имеющемуся на сайте?
Также к видео можно добавлять данные, структурированные в соответствии со стандартом семантической разметки Schema.org.
Используя элемент «video object», вы можете разметить все свои видео при помощи синтаксиса Schema.org.
Обязательно добавьте транскрипты для видео, размещенного на страницах, чтобы повысить доступность контента для ранжирования.
23. Прописаны ли на сайте все обязательные тайтлы страниц?
Отсутствие SEO-заголовков («тайтлов» — заголовков страниц, находящихся в теге title) на веб-сайте может стать проблемой.
Если на вашем сайте отсутствуют тайтлы, Google может автоматически сгенерировать их на основе вашего контента. Однако вы вряд ли когда-нибудь захотите, чтобы Google на свое усмотрение создавал заголовки и описания ваших страниц.
Когда дело дойдет до надлежащей оптимизации сайта, вы вряд ли пожелаете оставить что-либо на волю случая, когда, поэтому все тайтлы страниц должны быть прописаны вручную.
24. Имеются ли на сайте все необходимые мета-описания?
Если на вашем сайте нет мета-описаний, Google может автоматически генерировать их на основе вашего контента, однако они не всегда могут быть тем, что вы хотели бы добавить в результаты поиска.
Перестрахуйтесь и убедитесь, что у вас нет такой проблемы. Всегда следите за тем, чтобы писать собственное мета-описание для каждой страницы.
Вы также должны рассмотреть мета-ключевые слова. Google и Bing, возможно, уже заявили, что мета-ключевые слова не учитываются в поисковом рейтинге, но другие поисковые системы все еще могут использовать их. Это ошибка — исповедовать настолько узконаправленный подход, чтобы оптимизировать сайт только под требования Google и Bing.
Также существует концепция линейного распределения ключевых слов, которая помогает с точками релевантности.
Хотя использование мета-ключевых слов не обязательно способствует улучшению ранжирования страницы, тщательное и стратегически продуманное добавление мета-ключевых слов может повысить релевантность документа поисковому запросу.
Это может повредить только в том случае, если вы рассылаете спам, а Google решит использовать использование мета-ключевых слов в качестве доказательства спаминга, чтобы «прижать» ваш сайт.
25. Не превышает ли время загрузки самых популярных целевых страниц 2-3 секунды?
Очень важно протестировать и узнать фактическую скорость загрузки ваших самых популярных целевых страниц. От этого параметра зависит повышение или понижение производительности вашего сайта в целом.
Если ваш сайт загружается за 15 секунд, это плохо.
Всегда следите за тем, чтобы загрузка вашего сайта происходила быстрее, чем за 1 секунду.
В то время как рекомендация Google говорит о 2-3 секундах загрузки, постарайтесь показать производительность лучше, чем вам рекомендуют, и лучше, чем у ваших конкурентов.
Опять же, важность скорости загрузки будет только возрастать по мере внедрения Google нового алгоритма ранжирования Page Experience и факторов оценки качества сайта Core Web Vitals.
26. Используется ли на сайте кэширование браузера?
Очень важно использовать кэширование браузера, потому что это один из ключевых факторов повышения скорости загрузки сайта.
Чтобы задействовать кэширование браузера, вы можете просто добавить следующую строку кода в файл htaccess.
Пожалуйста, обратите внимание: используйте этот код на свой страх и риск и только после изучения документации о том, как это делается.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
(EXPIRES CACHING — «Истечение срока действия кэширования», access — «Доступность [срок]»).
27. Предусмотрено ли на сайте использование сети доставки контента?
Использование сети доставки контента (Content Delivery Network, CDN) может увеличить скорость работы сайта, поскольку задействование CDN уменьшает расстояние между серверами и клиентами, тем самым уменьшая время, необходимое для загрузки сайта конечным пользователям в отдаленных локациях.
В зависимости от размера вашего сайта использование CDN может значительно повысить его производительность.
28. Оптимизирован ли контент на сайте под целевые ключевые фразы?
Обычно легко определить, когда сайт был должным образом оптимизирован под целевые ключевые фразы.
Ключевые слова, если они не используются естественным образом, как правило, бросаются в глаза как забинтованный большой палец руки.
Вы сами знаете, как это бывает. Текст, содержащий спам, выглядит примерно следующим образом (представим для примера, что он оптимизирован под ключевое слово «виджет»): «Эти виджеты — самые классные виджеты из всех возможных виджетов за всю историю виджетов! Мы обещаем, что эти виджеты перевернут ваш мир».
Грамотно оптимизированные ключевые слова хорошо читаются с окружающим текстом, и, если вы занимаетесь оптимизацией, вам, вероятно, будет легче их идентифицировать.
С другой стороны, если текст настолько похож на спам, что это негативно влияет на восприятие, возможно, пришло время без сожаления избавиться от части контента и полностью переписать оставшееся.
29. Насколько глубоко был оптимизирован контент на сайте?
Точно так же, как существуют различные уровни получения ссылок (link acquisition), существуют разные уровни оптимизации контента.
Некоторые задачи по оптимизации носят поверхностный характер и зависят от первоначального объема полномочий на производство контента.
Другие процедуры оптимизации осуществляются на более глубоком уровне: после их завершения изображения, ссылки и ключевые слова оптимизированы полностью.
Чтобы убедиться, что контент на вашем сайте оптимизирован надлежащим образом, вы можете задать себе следующие вопросы:
- Содержит ли мой контент целевые ключевые слова в основном тексте?
- Предусматривает ли мой контент заголовки, оптимизированные при помощи вариаций ключевых слов?
- Включает ли мой контент списки, изображения и цитаты там, где это необходимо? Не добавляйте эти элементы случайным образом в свой контент. Они должны быть контекстуально релевантными и «подкреплять» содержание.
- Предусматривает ли мой контент полужирный и курсивный текст для выделения там, где это необходимо?
- Хорошо ли читается мой контент?
30. Проводили ли вы исследование ключевых слов на сайте?
Простое добавление ключевых слов, не основанное на продуманной стратегии, не работает на пользу маркетингу — выглядят такие тексты противоестественно, читаются как нечто странное.
Вы должны разбираться в таких вещах, как частотность запросов, как настроить таргетинг ключевых слов на вашу аудиторию и как определить, что делать дальше.
Вот тут-то и вступает в игру исследование ключевых слов.
Вы бы не стали создавать сайт, не изучив предварительно свой целевой рынок, не так ли?
Точно так же вы не будете генерировать контент, не проведя исследования целевых ключевых слов.
31. Был ли контент на сайте вычитан?
Выполняли ли вы какую-либо корректуру контента на вашем сайте перед публикацией?
Трудное посчитать, сколько раз при аудите сайтов обнаруживались нелепые ошибки — как грамматические, так и орфографические — и другие существенные проблемы с грамотностью.
Обязательно вычитайте свой контент перед публикацией. Это сэкономит много работы по редактированию в будущем, когда у вас возникнут ситуации, в результате которых специалисту по SEO придется выполнять большую часть правки контента.
32. Оптимизированы ли изображения на сайте?
Оптимизация изображений охватывает ключевые фразы в названиях файлов, размеры изображений, время загрузки изображений и обеспечивает оптимизацию изображений для поиска изображений Google.
Размер изображения должен соответствовать дизайну вашего сайта.
Если вы адекватно воспринимаете свою маркетинговую задачу, вы не разместите на сайте изображения, которые совершенно нерелевантны ей, не так ли?
Аналогичным образом не применяйте изображения, которые, как представляется, будут восприниматься вашей аудиторией как бесспорный спам.
33. Соответствует ли сайт передовым методам веб-разработки?
В заголовке выше упомянута серьезная проблема.
Во многих отношениях существующие сайты нарушают даже основы передовых практик веб-разработки — начиная с многоязычных документов и недействительных кодов, не проходящих валидацию по стандартам консорциума W3C, и заканчивая чрезмерно длительным временем загрузки.
В ответ на перечисленные претензии обычно следуют возражения от разработчиков, утверждающих, что требования, в настоящее время широко распространенные при аудите сайтов, «нереалистичны».
Тем не менее, если вы занимаетесь веб-разработкой в течение многих лет, освоение передовых методов не составит для вас большого труда.
Просто от вас потребуется немного другое мышление, нежели то, к которому вы привыкли: вам хорошо знаком менталитет, характеризующийся стремлением к созданию самого большого, красивого и, следовательно, самого потрясающего веб-сайта, который вы только можете разработать.
Вместо этого вам следует думать о создании максимально легкого и наименее ресурсоемкого сайта.
Специалистам по аудиту хорошо известно, что многие веб-сайты не следуют рекомендациям W3C. Однако, когда клиент платит вам и требует соответствия сайта самым передовым практикам веб-разработки, вы должны доказать, что разбираетесь в своем деле и знаете, как убедиться, что ваш готовый продукт пройдет проверку в валидаторе W3C.
Придумывание оправданий только заставит вас выглядеть непрофессионально.
- Неужели такие результаты, как время загрузки в 1-2 секунды, нереальны? Только не тогда, когда вы правильно используете CSS-спрайты и применяете сжатие без потерь в Adobe Photoshop.
- Иметь менее 2-3 HTTP-запросов нереально? Не тогда, когда вы надлежащим структурируете сайт и избавляетесь от ненужных скриптов WordPress, занимающих ценное пространство кода.
- Хотите сократить время загрузки страницы? Полностью избавьтесь от WordPress и пишите код для сайта самостоятельно. Вы сократите время загрузки минимум на 1,5 секунды только из-за отказа от использования WordPress.
Прекратите быть «диванным теоретиком» и станьте профессиональным веб-разработчиком. Расширьте свои горизонты!
Мыслите нестандартно.
Будьте отличным от других. Будьте настоящим. Будьте лучшим.
Перестаньте думать, что передовые методы веб-разработки не являются реалистичными, потому что единственная нереалистичная вещь — это ваше отношение, и то насколько сильно вы не желаете усердно работать.
Научитесь чему-нибудь новому вместо того, чтобы во имя прибыли «на автомате» производить шаблонные сайты.
34. Правильно ли был выполнен перенос сайта на HTTPS-протокол?
Когда вы настраиваете свой сайт для правильного перехода на HTTPS-версию, вам необходимо приобрести сертификат безопасности веб-сайта.
Одним из первых шагов в процессе миграции сайта является покупка упомянутого сертификата. Если вы проделаете этот шаг неправильно, вы можете полностью испортить последующий перенос сайта на HTTPS.
Допустим, вы приобрели сертификат SSL по причине запланированной миграции на HTTPS. Вы выбрали обычный вариант, предназначенный только для одного поддомена. Поступая таким образом, вы непреднамеренно совершаете более 100 потенциальных ошибок, просто потому что в процессе покупки выбрали неправильный вариант SSL-сертификата.
По этой причине лучше всегда рассматривать покупку, по крайней мере, подстановочного (Wildcard SSL) SSL-сертификата для всех вариантов домена.
Хотя подстановочный SSL-сертификат обычно обходится немного дороже, его приобретение предотвратит упомянутые ошибки.
35. Был ли перенесен новый файл Disavow в корректный профиль Google Search Console?
Вы будете удивлены, как часто обнаруживается эта ошибка при аудитах веб-сайтов. Нередко файл отклонения внешних ссылок (Disavow) никогда не переносится в новый HTTPS-профиль Google Search Console (GSC).
Профиль HTTPS в Google Search Console так и не был создан, а текущий профиль GSC либо занижает, либо завышает данные — в зависимости от того, как выполнялась имплементация списка ссылок.
К счастью, исправить эту ошибку довольно просто — просто убедитесь, что вы перенесли старый файл Disavow из HTTP-профиля в HTTPS-профиль и регулярно обновляете его.
36. Были ли настройки GSC перенесены в новую учетную запись?
Настройки также могут вызвать проблемы с переходом на HTTPS.
Рассмотрим следующую ситуацию: предположим, ваш HTTP-домен настроен через префикс www. Однако затем вы устанавливаете домен в новом профиле GSC как non-www (или меняете в исходном профиле что-то еще, кроме этого).
Это лишь один из примеров, когда неверные настройки GSC могут вызвать проблемы с миграцией на HTTPS-протокол.
37. Удостоверились ли вы, что внесли данные об изменениях сайта в Google Analytics?
Отсутствие записей об основных изменениях, проведенных на сайте — основательная реконструкция или что-либо подобное — может навредить последующему процессу принятия вами решений.
Если точные детали не фиксируются посредством записи их в Google Analytics (GA), вы можете действовать вслепую при внесении на веб-сайт изменений, зависящих от этих несохраненных данных.
Вот пример: предположим, что на сайте была произведена переработка основного контента, не отмеченная в Google Analytics. Позже на вас были наложены штрафные санкции. Произошла смена руководителей департаментов, равно как и оптимизаторов поисковых систем.
Запись об этом изменении в Google Analytics поможет будущим SEO-специалистам понять, что предшествовало конкретному событию, повлиявшему на сайт здесь и сейчас.
38. Правильно ли выполнена имплементация социальных сетей на сайт?
При аудитах сайтов нередко обнаруживаются проблемы имплементации социальных медиа, подобные перечисленным ниже.
При внесении изменений в SMM-тактику ссылки на социальные сети удаляются не полностью (например, когда социальные медиа на определенной платформе были неоправданно сверхфокусированными) или взаимодействию с потенциальными клиентами в соцсетях не уделяется надлежащего внимания — все это влияет на качество вашего сайта.
Если вы постоянно «выстреливаете» свои посты в социальных сетях с частотой пулеметной очереди, но при этом не взаимодействуете с клиентами должным образом, вы поступаете непоследовательно.
39. Должным ли образом функционируют лид-формы на вашем сайте?
Если форма лидогенерации работает некорректно, возможно, вы получаете не все возможные лиды.
Если в адресе электронной почты или в строке кода имеются опечатки, мешающие работе формы, их необходимо исправить.
Сделайте своим приоритетом регулярное «техническое обслуживание» форм лидогенерации. Это поможет вам предотвратить такие проблемы как недостаток отчетности о потенциальных клиентах и отправка ошибочной информации.
Нет ничего хуже, чем получить данные и обнаружить, что в телефонном номере только что зарегистрировавшегося лида одна цифра записана неверно или заполненный адрес электронной почты отображается некорректно из-за ошибки в коде, а вовсе не потому, что пользователь неправильно заполнил поле веб-формы.
40. Правильно ли работают ваши скрипты отслеживания лидов?
Постоянное тестирование скриптов отслеживания потенциальных клиентов имеет решающее значение для обеспечения надлежащего функционирования вашего сайта.
Если ваши скрипты отслеживания лидов когда-нибудь в конечном итоге выйдут из строя, а вы получите ошибочные заявки на выходных, это может нанести ущерб вашим усилиям по привлечению клиентов.
41. Правильно ли настроено отслеживание звонков?
А здесь мы предоставим слово ветерану SEO-индустрии Брайану Харнишу (Brian Harnish), чьему опыту можно доверять безусловно (он занимается поисковой оптимизацией с 1998 года, когда термина «SEO» еще и в природе не существовало):
«Я помню, как в агентстве работал с клиентом, и у него на сайте было настроено отслеживание звонков.
Все, казалось, работало правильно.
Когда я позвонил клиенту и обсудил вопрос, все было, как нам представлялось, в полном порядке.
Когда же речь зашла о номере телефона, то клиент упомянул, что некоторое время назад он изменил этот номер.
Он отличался на одну цифру.
Вы можете себе представить реакцию клиента, когда я сообщил ему номер телефона, отображенный на сайте.
На фоне все более усложняющихся оптимизаций сайтов легко забыть провести аудит чего-то столь же простого как номер телефона компании.
Вот почему важно всегда отступать на шаг назад, тестировать разные варианты и разговаривать со своим клиентом, чтобы убедиться, что ваши имплементации повсюду осуществлены корректно».
42. Не используется ли на сайте избыточное количество встроенных кодов CSS и JavaScript?
Затрагивая ранее упомянутую тему, напомним: когда встроенных кодов CSS и JavaScript становится чрезмерно много, это может привести к нежелательным последствиям.
Подобные излишества приводят к чрезмерным затратам времени на рендеринг веб-страниц в браузерах и могут потенциально нарушить кроссбраузерную и кроссплатформенную функциональность, если она базируется на встроенных реализациях CSS и JavaScript.
Лучше всего вообще избегать злоупотребления CSS и JavaScript в своей веб-разработке и убедиться, что вы всегда добавляете любые новые стили в таблицу стилей CSS, а любой новый JavaScript создается корректно и только в силу аргументированных причин, а не встраивается в страницы по вашему желанию.
43. Привязаны к сайту ли соответствующие аккаунты GSC/GA? Правильно ли они подключены?
Еще одно предупреждение от Брайана Харниша:
«Вы не поверите, как часто я сталкивался с этой проблемой, когда брал на себя управление веб-сайтом. Я смотрел на аккаунты GSC или GA и видел, что они присылали некорректные отчеты или работали не так, как предполагалось.
Оказывалось, что учетные записи GA или GSC в какой-то момент были перенесены со старого на новый профиль, но никто не потрудился соответствующим образом обновить веб-сайт, или же осуществлялся какой-нибудь другой не менее странный сценарий настройки.
Вот почему вдвойне важно всегда проверять учетные записи GSC и GA. Убедитесь, что на сайте задействованы соответствующие профили».
44. Не слишком ли длинные ваши URL-адреса?
Убедитесь, что ваши URL-адреса достаточно короткие (содержат не более 100 символов) —это поможет вам избежать проблем с UX.
Если у вас имеются два URL-адреса, которые вы хотите применить в сценарии перенаправления, причем один из них короче другого, а у вас возникли сомнения, какой адрес предпочесть, то используйте более короткую версию.
Стандартной передовой практикой SEO считается также ограничение длины URL-адресов менее чем 100 символами — причина этого сводится к обеспечению юзабилити и положительного пользовательского опыта.
С технической точки зрения Google может обрабатывать весьма длинные URL-адреса. Однако короткие адреса намного проще анализировать, копировать и вставлять, а также распространять в социальных сетях.
Вы можете столкнуться с путаницей: более длинные URL-адреса, особенно динамические, могут нанести ущерб вашим аналитическим данным.
Допустим, у вас есть URL-адрес с динамическими параметрами.
Этот URL-адрес обновляется по какой-либо причине несколько раз в месяц и генерирует новые варианты этого же URL-адреса с тем же контентом и обновляет параметры.
Когда в такой ситуации применяются очень длинные URL-адреса, может быть сложно «просеять» все аналитические данные и определить, что к чему.
Вот тут-то и приходят на помощь короткие URL-адреса. Они могут сделать процесс анализа более управляемым, могут обеспечить один URL-адрес страницы для каждого фрагмента уникального контента, избавляя вас от риска нанести серьезный ущерб отчетным данным сайта.
Все зависит от вашей отрасли и того, чем вы занимаетесь. Этот совет может не иметь большого смысла для сайта электронной торговли, у которого может быть столько же URL-адресов с такими параметрами. В такой ситуации может потребоваться другой метод обработки подобных URL-адресов.
45. Насколько грамотно таргетированы ключевые слова на сайте?
У вас может быть лучший контент в мире.
С технической точки зрения SEO вашего сайта может превысить 100 процентов, а сам он — быть самым лучшим, самым быстро загружаемым из всех, когда-либо существовавших. Но, в конце концов, ключевые слова — вот что главное.
Запросы по ключевым словам — это то, посредством чего Google «понимает», что именно ищут люди.
Чем более таргетированы ваши ключевые слова, тем легче Google определить, где разместить ваш сайт в результатах поиска.
Что именно подразумевается под целевыми ключевыми словами? Это любые слова, сопоставленные с запросами Google, которые пользователи применяют для поиска вашего сайта.
И какой метод оптимизации этих ключевых слов лучше всего использовать?
Для оптимизации ключевых слов применяется концепция линейного распределения. Дело не в том, сколько ключевых слов вы можете добавить на страницу, а в том, что линейное распределение сообщает поисковым системам.
Лучше, чтобы ключевые слова были разбросаны по всему тексту равномерно (от тега TITLE, описания и мета-ключевых слов до низа страницы), чем набивать ключевыми словами все вокруг до упора.
Также не стоит случайным образом вставить ключевые слова на страницу с высокой плотностью ключевых слов так, чтобы это заставило ее проработать достаточно долго. Это всего лишь распространение спама по случайным ключевым словам, и поисковым системам это не нравится.
Существует значительная разница между рассылкой спама в поисковых системах и таргетингом на ключевые слова. Просто убедитесь, что ваш сайт придерживается правильного таргетинга на ключевые слова и что вас не рассматривают как спамера.
46. Правильно ли настроен Google Analytics на сайте?
Расширяя наши предыдущие дискуссии о том, какие учетные записи должны быть связаны, упомянем, что даже простая настройка Google Analytics может быть упущена из виду хотя бы и самыми опытными специалистами по SEO.
Хотя эта деталь не всегда выявляется во время аудита, она может впоследствии нанести ущерб отчетным данным.
Во время переноса или проектирования сайта можно с легкостью проигнорировать некорректную установку Google Analytics или же в силу иных причин полагать, что текущая имплементация сервиса работает правильно.
Даже во время изменений домена, общих технических реализаций домена и других изменений на уровне сайта всегда убедитесь, что Google Analytics и GSC внедрены на сайт надлежащим образом, работают корректно и настроены адекватно текущей ситуации.
Вы не ведь не захотите позже столкнуться с ситуацией, когда реализация пойдет не так, и вы не сможете узнать, почему контент не работает должным образом после того, как он был опубликован?
47. Правильно ли работает Google Tag Manager?
Если вы используете диспетчер тегов Google (Google Tag Manager — GTM) для создания отчетов, также важно протестировать его, чтобы убедиться, что он работает правильно.
Если ваши реализации отчетности не осуществляются надлежащим образом, они могут привести к занижению или завышению показателей, и вы можете принимать решения, основанные на ложноположительных результатах, представленных ошибочными данными.
Отличными средствами тестирования GTM могут быть его собственные режимы предварительного просмотра и отладки, равно как Google Tag Assistant и онлайн-сервис Screaming Frog.
Например, при помощи последнего инструмента легко определить страницы, на которых не добавлен код Google Tag Manager. Для этого используйте в Screaming Frog опции настраиваемого поиска и извлечения. Этот метод может найти страницы, на которых GTM просто не установлен.
Использование Google Tag Assistant — расширение Chrome для Google Tag Manager — может помочь вам устранить неполадки в GTM, Google Analytics и AdWords.
Google Tag Assistant работает с записями, регистрируя сеанс просмотра. Затем этот сеанс будет сообщать обо всем, что происходит, и о том, как взаимодействие данных будет отображаться в Google Analytics.
48. Имеются ли на сайте другие серьезные проблемы с качеством?
Другие проблемы с качеством, которые могут повлиять на ваш сайт, включают в себя отвратительный дизайн.
Будьте честным с самим собой.
Посмотрите на свой сайт и другие, конкурирующие с ним в общем пространстве.
Насколько вам нравится ваш сайт по сравнению с этими конкурентами? Это одна из тех вещей, которые вы просто не сможете понять, оперируя рациональными аргументами.
Это можно только прочувствовать или иным образом провести через нематериальные активы, например, внутренний инстинкт. Если вам не нравится то, как выглядит ваш дизайн, возможно, пришло время вернуться к чертежной доске и начать все сначала.
Другие проблемы, на которые следует обратить внимание, включают ошибки в текстовом контенте, размытые изображения, неработающие плагины или что-либо, что негативно влияет на ваш сайт с точки зрения отчетности.
Кстати, что касается последней из перечисленных выше проблем: возможно, что вам даже и не назначили штрафные санкции — это может быть просто ошибка в отчете из-за неправильной имплементации плагина.
49. Точны ли данные вашей отчетности?
Непреходящая тема, без которой этот пост был бы неполон: неточности в отчетности.
Когда дело доходит до принятия решений, мы часто обращаемся к данным отчетов Google Search Console и Google Analytics. Поэтому так важно убедиться, что все ваши имплементации GSC и GA на 100 процентов корректны.
«Темный трафик», или скрытый трафик, может стать серьезной проблемой, если не принять надлежащих мер.
Это может исказить значительную часть того, что, по вашему мнению, вы знаете о статистике посещаемости.
Основная причина возникновения ошибок в отчетах объясняется тем, что платформы аналитики, в том числе Google, с трудом отслеживают каждый единичный тип источников трафика.
50. Действительно ли мой веб-сайт готов?
Веб-сайт никогда не бывает готов окончательно.
Оценка качества веб-сайта — это непрерывный процесс, который никогда не заканчивается по-настоящему. Важно придерживаться регулярного графика.
Возможно, что хорошим решением будет запланированное проведение аудита веб-сайта с частотой примерно раз в год.
Таким образом, вы можете продолжить процесс оценки, чтобы выявить острые вопросы и поместить их в очередь разработки, прежде чем они станут проблемами.
Высоких вам конверсий!
По материалам: searchenginejournal.com Изображение: freepik.com