Основная цель любого товарного лендинга — побудить посетителя к покупке. К сожалению, слишком часто этот мотив теряется из виду, а большинство маркетологов при разработке товарных целевых страниц используют весьма странные подходы.
Конечно, на таких лендингах присутствуют все необходимые элементы: крупные фото, отзывы, социальные доказательства и хорошие скидки, но есть ли там что-то, на самом деле «цепляющее»?
К сожалению, очень редко.
В данной статье мы акцентируем ваше внимание на визуальной составляющей убедительных товарных страниц интернет-магазинов.
Создание яркого первого впечатления
Ряд исследований показал, что на восприятие изображения нашему мозгу требуется в среднем 13 миллисекунд. То есть, визуальный контент обрабатывается в 60 000 быстрее, чем текст.
А как вам такая цифра: всего 50 миллисекунд требуется человеку, чтобы сформировать первое впечатление о лендинге или сайте, которое повлияет на все дальнейшее взаимодействие с ресурсов.
Как вы понимаете, 50 миллисекунд — это немного. Для сравнения, пчела за это время успевает сделать 10 взмахов крыльями. Поэтому взгляните еще раз на свои товарные страницы, и честно ответьте на вопрос: они смотрятся убедительно?
Даже ничем не примечательные товары (вроде зубных щеток) становятся гораздо привлекательнее в глазах целевой аудитории, если сайт может дать хорошее первое впечатление.
Учитывая, что визуальная составляющая так важна для пользовательского опыта, стоит разобрать то, как один из лучших сайтов eCommerce использует визуальные (и некоторые другие) элементы.
Подробный анализ методов наиболее успешных брендов поможет вам в создании собственных товарных офферов.
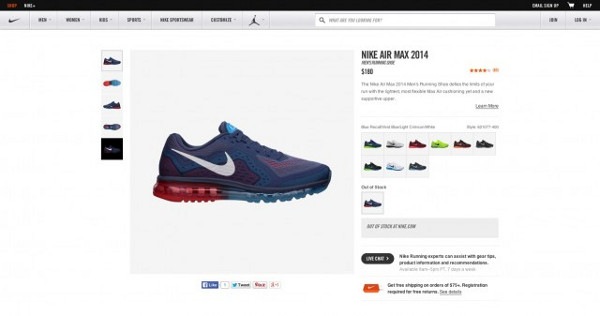
Разбор товарных страниц Nike
Интернет-магазин Nike.com получил множество премий за выдающийся пользовательский опыт, был отмечен в Каннах и на фестивалях The Webby’s, Digiday & London International.
В течение последних 2 лет Nike был номинирован на 17 наград, выиграв 12 из них, в том числе 2013 Webby в номинации за лучший пользовательский (покупательский) опыт (Best Shopping Experience).
Чтобы дать вам представление о масштабах конкурса, необходимо отметить: Nike превзошел Fab, Target, WarbyParker, Gucci, Sephora и множество других ресурсов, пользовательский опыт которых находится на весьма высоком уровне — все говорит о том, что к товарным страницам Nike определенно стоит приглядеться.
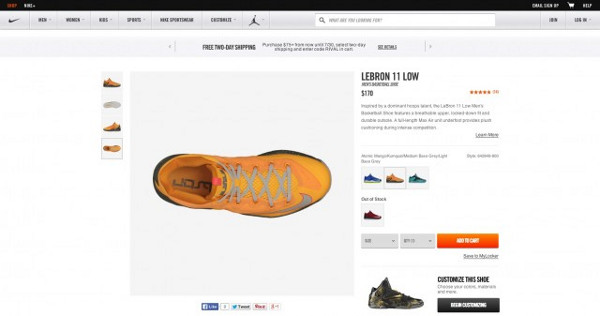
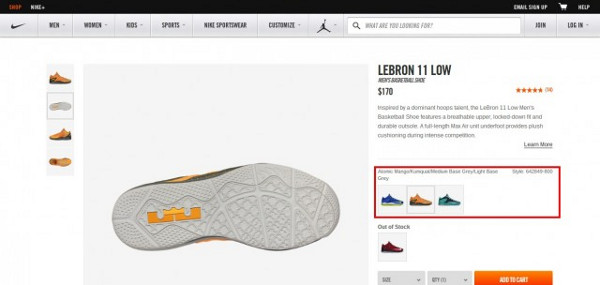
Посетитель сразу же может отметить очень аккуратный и лаконичный дизайн, который создает прекрасное первое впечатление и мгновенно привлекает внимание к продукту.

Действительно хороша на этом ресурсе верхняя панель навигации, позволяющая быстро просмотреть все разделы сайта. Она всегда на виду при необходимости, но и не «мозолит глаза», когда не нужна.
Это прекрасно акцентирует внимание посетителя на продукте — что, собственно, и требуется от товарной целевой страницы. Более того, благодаря использованию нужного цвета сначала ваш взгляд зацепится за СТА, после чего остановится на отзывах (выполненных в аналогичной цветовой гамме).
По мере просмотра лендинга вы воспринимаете дополнительную информацию, а именно:
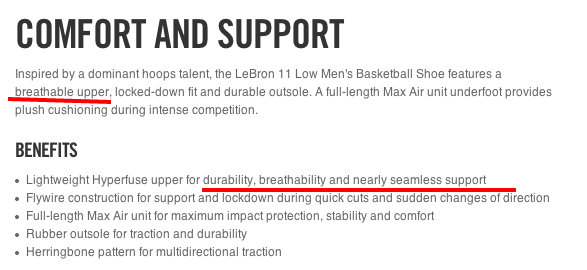
- Подробное описание продукта под формой для отзыва;
- Функция «Подобрать обувь» под кнопкой «Добавить в корзину»;
- В этом разделе существует возможность выбрать размер, количество пар, а также вы можете «сохранить покупку на потом»;
- Вы можете увидеть другие расцветки той же модели между описанием товара и СТА;
- Рядом с главным изображением расположены дополнительные фото продукта.
Проще говоря, страница фокусирует ваше внимание только на главном, а вышеописанные разделы дают необходимую для принятия решения о покупке информацию.
Помните, что все это происходит быстрее 10 взмахов пчелиных крыльев.
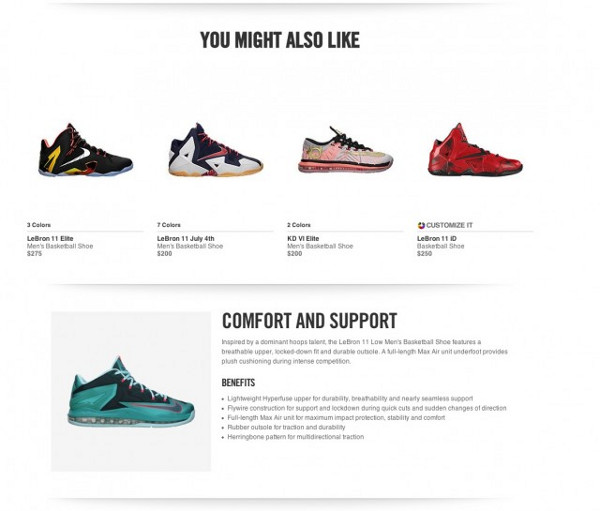
Если вы входите в 20% посетителей, прокручивающих веб-страницы до конца в поиске дополнительной информации, то и для вас найдется нечто интересное.

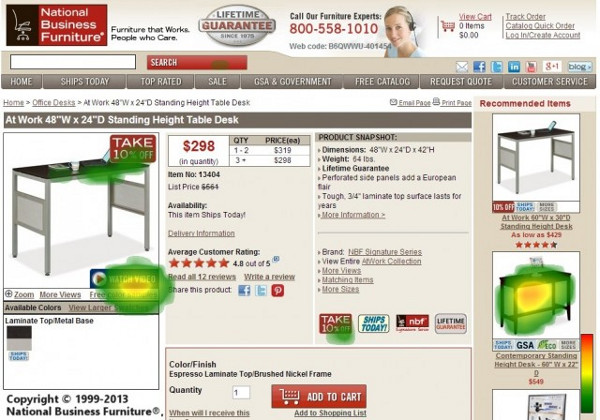
Пока все прекрасно, не так ли? Теперь попробуйте сравнить увиденное с товарной страницей, маркетологи которой попытались разместить максимум информации выше линии сгиба.

Каково ваше первое впечатление?
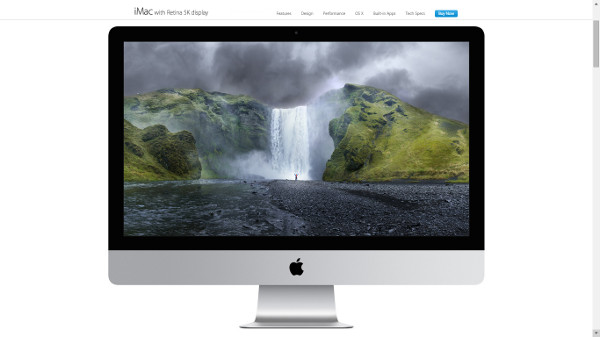
Используйте только высококачественные фото продукции
Большие изображения с высоким разрешением не просто выглядят привлекательнее, но и делают на товарной странице очень важную работу: они позволяют рассмотреть продукт до мельчайших деталей и буквально «прощупать» его физически.
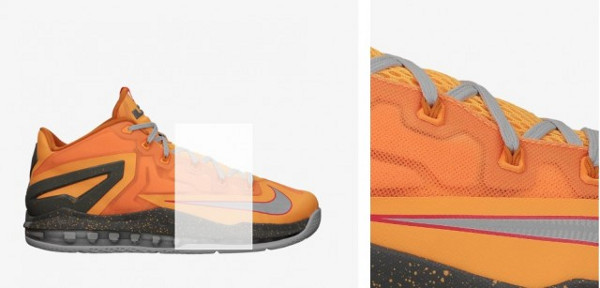
То же относится к масштабируемым изображениям. Да, на множестве сайтов вы можете увеличить фото товара, но, как правило, это бесполезно. А теперь посмотрите, что делает Nike:


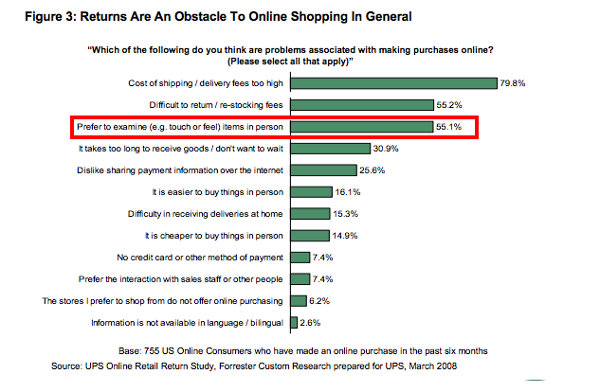
Согласно исследованию Forrester & UPS, основная причина отказов от онлайн-покупок в том, что люди не видят товар в живую.

Согласно этим данным, тактильные ощущения (или иллюзия тактильных ощущений) значительно повышают желание купить товар, порождая иллюзию обладания продуктом. Стоит ли еще говорить о критической важности качественных изображений и масштабирования? Наверное, нет.
К сожалению, многие интернет-магазины воспринимают изображения исключительно с эстетической стороны. Маркетологи задаются вопросом, как лендинг будет выглядеть с крупным или небольшим фото на главной странице — но мало кто исследует, как эти изображения повлияют на посетителя.
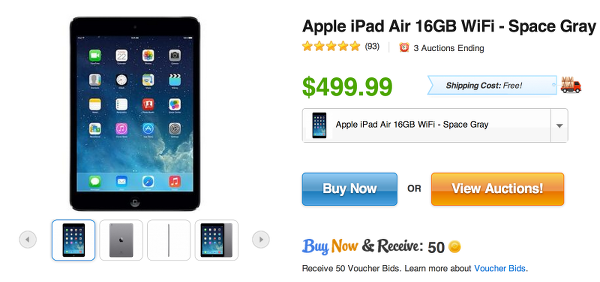
Джастин Рондо (Justin Rondeau) из Which Test Won утверждает, что увеличение размера снимка может способствовать повышению конверсии, приводя в доказательство несколько примеров.
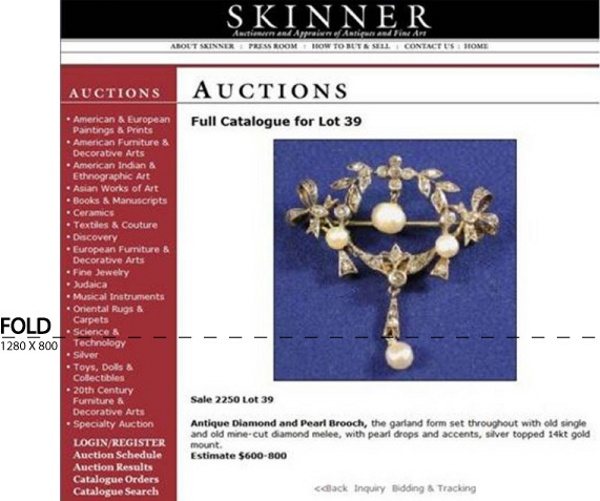
Сервис SkinnerAuction благодаря этому подходу повысил число людей, принявших участие в аукционе, на 63%.

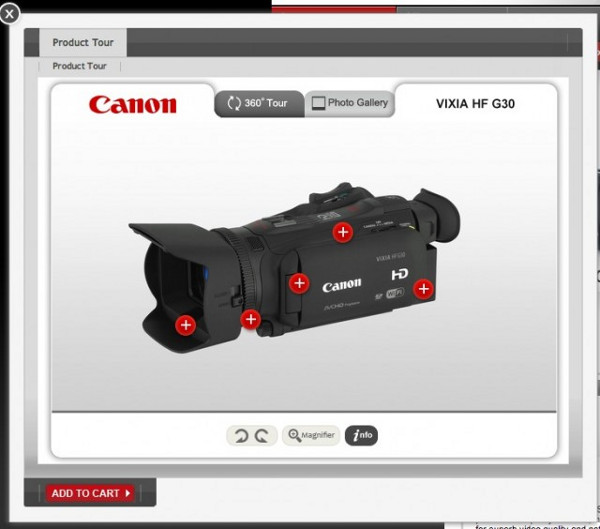
Подобные изображения используются, чтобы показать товар в максимальном приближении, но Nike сделали следующий шаг, разместив изображения продукта в перспективе 360 градусов и добавив на них кликабельные элементы с информацией.
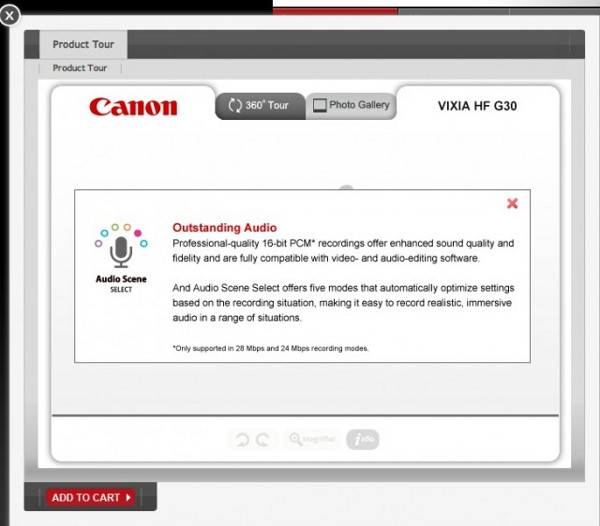
Справедливости ради стоит отметить, что в этом они последовали примеру Canon.

При нажатии на каждый из красных кругов здесь вы увидите окно с подробной информацией о функциях товара.

Бренд Adidas на сайте Runnersworld.com применил нечто подобное. Спрашивается, почему им не сделать то же самое на своих товарных страницах?

Некоторые компании (например, B&H Photo) пошли еще дальше, предоставив посетителям полные 3D-модели с возможностью осмотреть товар с любой стороны.
Компания Maybe3D, поставщик программного обеспечения, утверждает, что благодаря этому их конверсия поднялась на 10-20%.
На самом деле существует множество исследований, доказывающих, что изображения положительно влияют на коэффициент конверсии. Эти данные должны быть приняты вами во внимание при разработке собственных товарных страниц.
Множественные изображения продукта повышают информативность контента
Так как посетители не могут увидеть реальный товар, ваши фотографии должны «стать глазами» клиента, предоставив максимум визуальной информации о продукте для принятия положительного решения о покупке.
Однако, как и в случае с изображениями высокого качества, здесь есть оговорки.

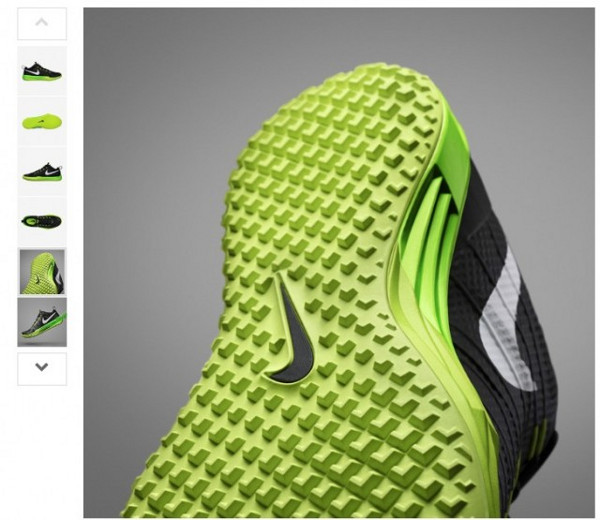
В приведенном выше примере Nike разместили несколько дополнительных фото обуви на сером фоне и с хорошим освещением, дабы подчеркнуть особенности подошвы кроссовок и технологию сцепления с дорогой. Для опытных спортсменов очень важны подобные характеристики обуви, если на кону стоит результат соревнований и тренировок.
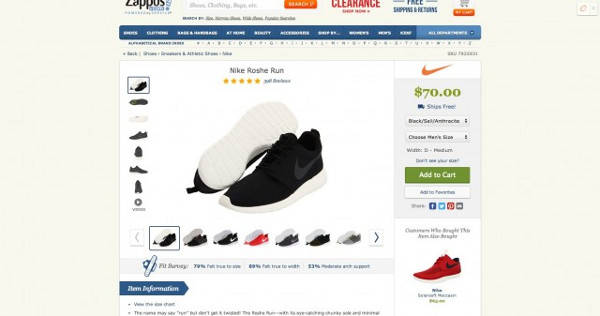
Сравните это с примером от Zappos.com, чтобы понять, как подчеркнуть мелкие детали товара на однотонном фоне.

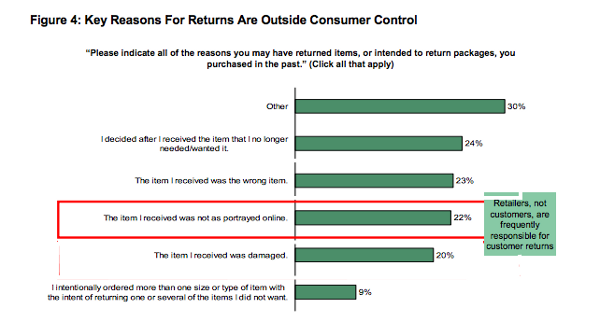
Согласно исследованию Forrester, 22% возвратов происходят по той причине, что товар, полученный пользователями, отличался от своего онлайн-изображения в мелких деталях.

Существует также ряд функциональных причин использования множественных изображений. Например, грамотно подобранное изображение иногда может за секунду ответить на вопросы, требующие большого количества текста для объяснения.
Такие вопросы могут быть самыми разными, но чаще они касаются технической стороны дела: «Какие виды разъемов поддерживает этот монитор?» и т. д.
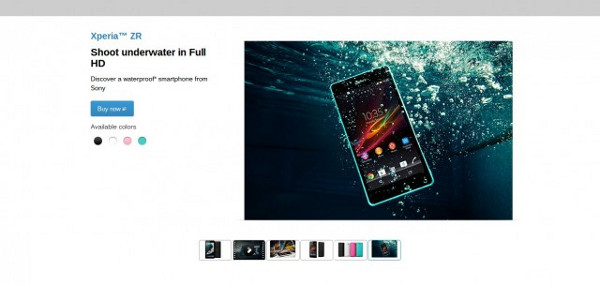
Взгляните на страницу ниже. Вы могли бы придумать лучший способ для демонстрации телефона? Фото показывает, что товар:
- Водонепроницаемый;
- Доступен в нескольких цветах;
- Пользователь может оценить габариты телефона на глаз.

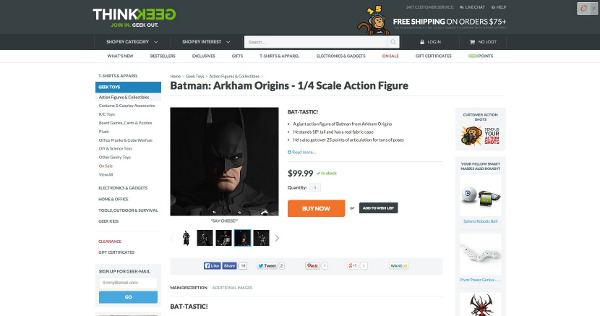
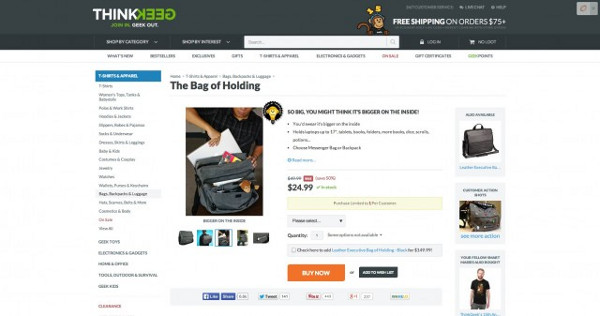
Серьезно, существует множество ситуаций, когда незначительные детали получают критическое значение. Например, товарная страница, предлагающая фигурку Бэтмана.
Здесь использованы подробные изображения для демонстрации деталей и реализма игрушки, а также показаны разные позы, которые может принимать фигурка.

Для наиболее функциональных продуктов может пригодится следующая тактика: дайте клиенту понять, как продукт впишется в повседневный быт.
Чему бы вы доверились больше:
- Тексту о том, что Macbook помещается в сумку для ноутбука размером 16” x 13.5” x 1.5”;
- Или фотографии, которая показывает это наглядно.

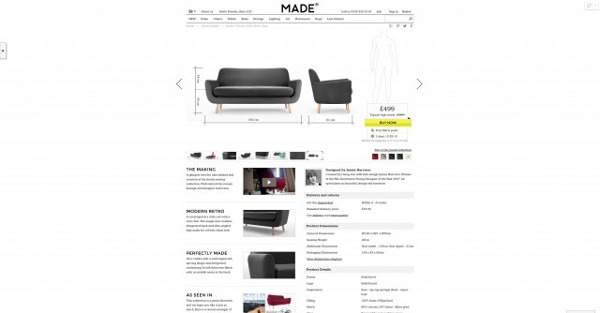
Следующий пример от Made.com сопровождает текст: «размер этой схемы 5’8», нужный для того, чтобы пользователь точнее оценил габариты мебели. Имейте в виду, что если вы решили использовать несколько фотографий продукции, то они должны делать реальную работу.

Например, пользователи Made, узнав размер товара, не попадут в ловушку и не купят мебель, которая не поместится в их интерьер.

Одна из фотографий может презентовать товар в реальных условиях, что вызовет у пользователя ассоциации с использованием товара в повседневной жизни.
Urban Outfitters демонстрируют довольно скучные рамы для картин в контексте современной квартиры одного из своих клиентов.

Исследования юзабилити института Baymard показали, что при размещении множественных изображений, презентующих несколько продуктов, внимание пользователей рассеивается.
Люди могут обратить внимание не на ваш товар, а на какой-либо предмет фона. Этого можно избежать, акцентировав внимание на нужные области.
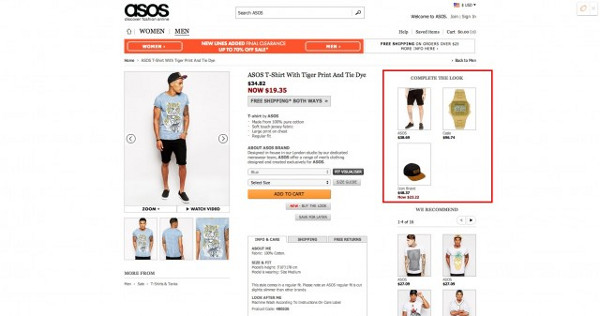
Интересный пример такого подхода от Asos. Обратите внимание на поле «Complete The Look» в правой части товарной страницы.

Оптимизируйте процесс поиска и просмотра других версий того же продукта
Нет ничего ужаснее, чем «усредненная» цветовая гамма на товарном лендинге, не имеющая ничего общего с цветом реального продукта. Но еще большее бешенство у посетителя вы можете вызвать, не добавив на страницу всех вариантов размера и цвета товара.
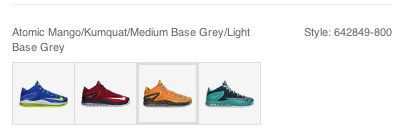
Возвращаясь к товарной странице Nike, отметим, что на ней действительно здорово выполнены альтернативные изображения одного и того же продукта.

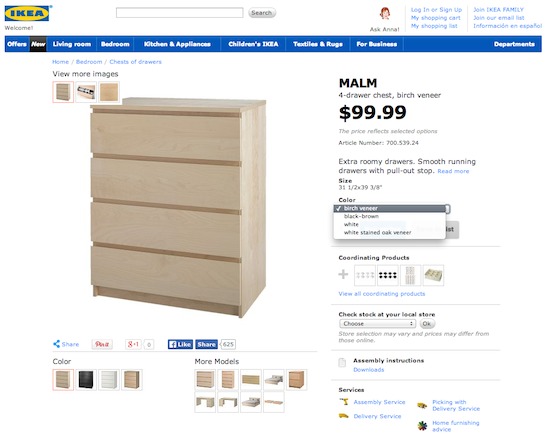
Здесь вы можете без лишних кликов увидеть и оценить все представленные в ассортименте цвета товара. Это похоже на менее удачный пример от Ikea.
У Ikea представлены миниатюрные изображения, которые дают представление обо всех цветах и размерах товара. Но все же они очень маленькие и расположены в довольно незаметном месте.

Но в любом случае это не так утомительно, как необходимость выбора цвета, и не так раздражает, как отсутствие изображения нужного вам варианта.
Что еще хорошо у Nike, так это микротекст с описанием каждого варианта — пользователь не запутается с названием при заказе или получении товара.

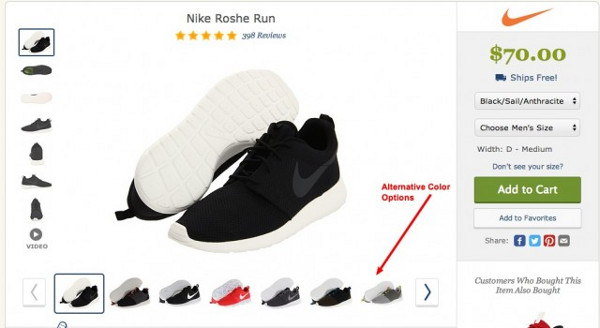
Теперь посмотрите на пример от Zappos. На первый взгляд, все темные варианты обуви сливаются, и только красная модель выделяется на фоне. Имеет ли смысл такая работа?

Вы скажете, что сама возможность оценить на сайте ряд моделей уже дорогого стоит, но будут ли пользователи выбирать то, чего они не замечают? Вероятно, нет. Поэтому задайте себе вопрос: «Легко ли найти все варианты продукции на моей товарной странице?»
Ряд исследований показал, что увеличение ассортимента продукции на сайте повышает продажи в среднем на 5%.

Анализ клиентских корзин сервиса Wish показывает повышение продаж при возможности указывать размер и цвет товара в процессе оформления покупки.
Вот несколько примеров ресурсов, прекрасно использующих данный метод.
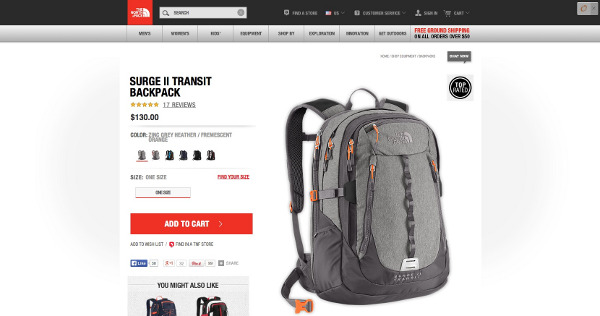
The North Face

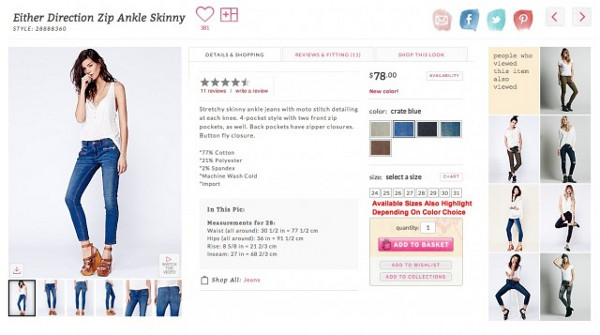
Free People

Этот пример заслуживает отдельного разговора. Во-первых, справа вы можете видеть, что каждый товар представлен разными моделями. Это делается потому, что мы склонны доверять людям, которые внешне походи на нас. Если покупатель увидит модель, напоминающую его самого, то доверие перейдет и на товар, который она рекламирует. Во-вторых, опции выбора цвета и размера автоматически активируются или деактивируются, в зависимости от доступности товар.
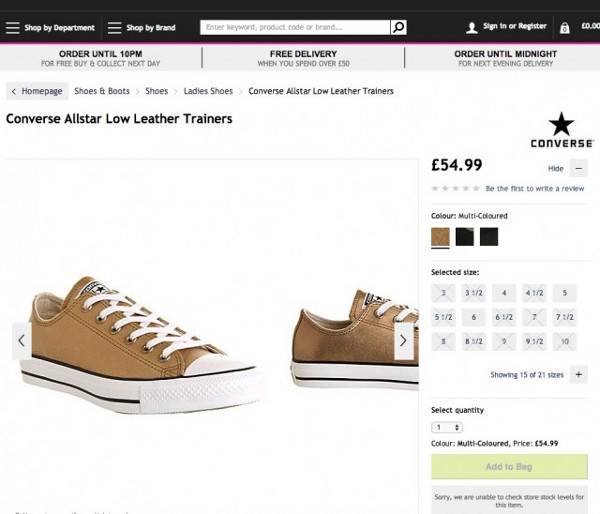
House of Fraser

House of Fraser предельно упрощает выбор цвета. Более того, в меню выбора использованы реальные цветовые текстуры обуви вместо стандартной гаммы.
Выделите товары, которых нет в наличии
Это нормально, если у вас время от времени кончаются определенные товары. В таком случае однозначно укажите, когда требуемый продукт будет в наличии и какие еще опции есть у посетителя — правильно сделав это, вы заложите фундамент для будущих продаж.

Nike и здесь проделали выдающуюся работу, показав, какие модели и варианты обуви можно заказать прямо сейчас вместо требуемой. Однако большая проблема в том, что никто не сообщает посетителю, когда понравившийся ему продукт окажется на складе.
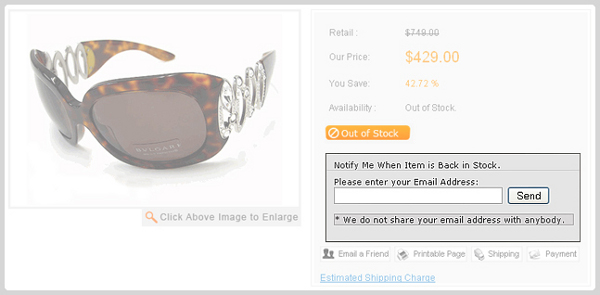
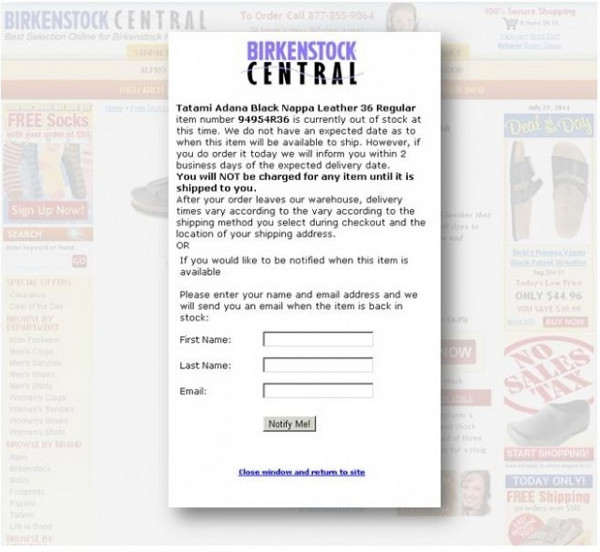
В этом плане может помочь пример плагина Yahoo, который позволяет пользователю отслеживать доступность товара по электронной почте.

С одной стороны, настройка подобных плагинов несет за собой дополнительные расходы, но с другой — это позволит вам сохранить клиентов, которые могли бы уйти навсегда.
Согласно исследованию MarketingSherpa возможность подписки на уведомления помогла сохранить 22,45% продаж и не упустить множество потенциальных клиентов.

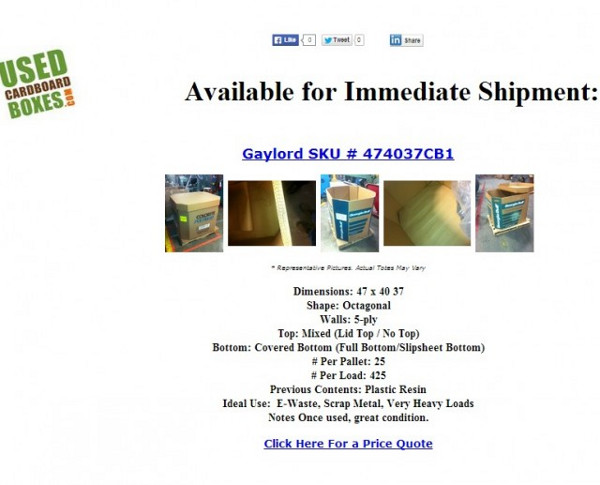
Еще одна простая вещь, оказавшаяся очень эффективной: массовое уведомление «Ваш товар снова в продаже» принесло компании UsedCardboardboxes.com более $13 000 дополнительного дохода.

Заключение
Если вам интересно, с какого этапа стоит начать оптимизацию конверсии товарного лендинга, то приступайте к анализу собственных данных и выясните, какие места требуют немедленного улучшения.
Очевидно, что тактики, представленные выше — капля в море возможностей по оптимизации вашей воронки продаж. Но это только начало.
Высоких вам конверсий!
По материалам: conversionxl.com, image source Angel Gonzalez