
В сегодняшней статье мы подготовили для вас краткое 5-ступенчатое руководство по созданию мобильного лендинга, который обеспечит вам высокий уровень конверсии, а вашим клиентам — замечательный пользовательский опыт.
1. Можете ли вы ясно объяснить, чем занимаетесь?
Вы наверняка уже читали множество статей о «принципе краткости», которого следует придерживаться в Интернете. На мобильном телефоне каждое слово имеет огромное значение, ведь размер экрана в большинстве девайсов составляет 6 дюймов или меньше. Но если ваш продукт сложный, вы также стремитесь составить текст, нацеленный на устранение всех возражений ваших клиентов. И это, безусловно, требует большего количества слов и пространства.
На самом деле известный предприниматель Нил Патель (Neil Patel) уже проводил тесты по этому поводу на сайтах Neilpatel и CrazyEgg. На главной странице neilpatel.com длинная статья (1292 слов) конвертировала на 7,6% лучше, чем короткий пост (488 слов). А на CrazyEgg лендинг, в 20 раз превышающий длину контрольной страницы, показал рост конверсии в 363%.

Но знаете что? Это не обязательно справедливо для мобильных устройств. На крохотном дисплее видно намного меньше информации, и каждый раз, когда пользователь прокручивает страницу вниз, в игру вступает его ограниченная рабочая память. Учитывайте также и то, что средняя продолжительность сессии на смартфоне равна всего лишь 72 секундам.
Исходя из этого, человеку вряд ли захочется скролить страницу более нескольких раз (например, PayPal использует 11 экранов на своем мобильном сайте).

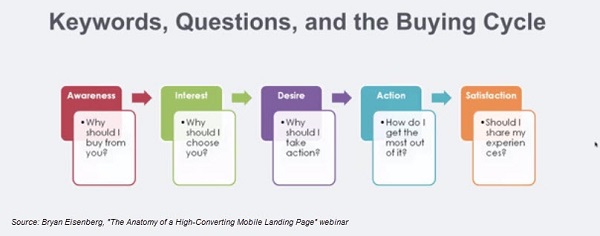
Начните с анализа ключевых слов, которые ваша аудитория использует, чтобы найти ваш контент. Это позволит вам оценить их текущее положение в покупательском цикле.

Ключевые слова, вопросы и покупательский цикл. Осведомленность (Почему я должен покупать у вас?) > Интерес (Почему я должен выбрать вас?) > Желание (Почему я должен совершить действие?) > Действие (Как я извлеку из этого максимум пользы?) > Удовлетворенность (Стоит ли мне делиться моим опытом?).
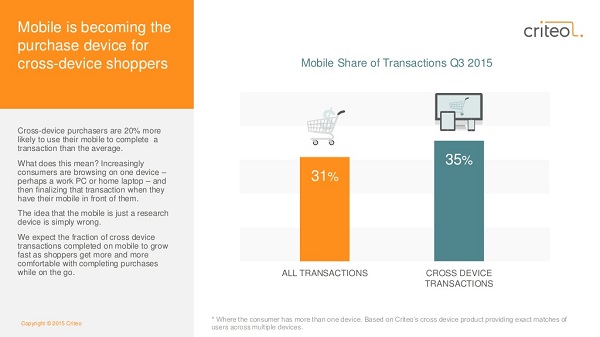
Если вы все еще считаете, что люди используют телефоны только для изучения вашего предложения, и оформлять заказы на маленьком экране им неудобно, то вы ошибаетесь. Для кросс-платформенных покупателей мобильные девайсы довольно быстро становятся предпочтительным устройством завершения сделки. Criteo обнаружили, что на мобильных гаджетах такие потребители совершают покупки на 20% чаще, чем на альтернативных платформах.

Доля мобильных транзакций в третьем квартале 2015 года. Слева — все транзакции, справа — кросс-платформенные транзакции
Вам нужно достичь правильного баланса между:
- перечислением необходимой информации о вашем продукте/оффере, которая убеждает ваших клиентов;
- предоставлением необязательного/нерелевантного контента.
Во что бы то ни стало, не удаляйте элементы лендинга, укрепляющие ваш авторитет — социальное доказательство в виде обзоров или отзывов и логотип вашей организации. Кроме того, вы также можете оградить себя от нескольких распространенных ошибок, характерных для мобильного копирайтинга.
1. Избавьтесь от таких слов, как «очень» и «лучший»
Ваше заведение может быть «лучшим итальянским рестораном в Москве», а может и не быть. Как клиенты смогут понять, что вы действительно предоставите им высококачественные услуги? Вам вряд ли удастся убедить их в этом просто за счет слов.
Тем не менее, вы можете выражаться конкретнее и использовать данные, чтобы подтвердить свою компетентность. Продемонстрируйте пользователям количество клиентов, которых вы успешно обслужили, и полученный ими опыт. Эта информация звучит более содержательно и убедительно.
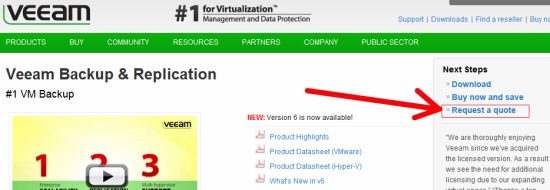
Не стоит недооценивать эффект, который одно слово может произвести на ваши результаты. Veeam провели сплит-тест со ссылкой «запросить цену» (контрольный вариант).

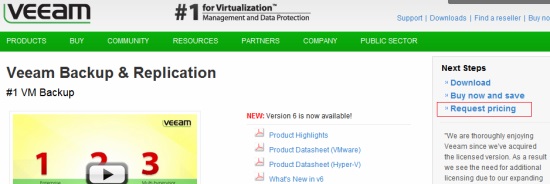
Новая фраза — «запросить прайс»:

Да, было изменено всего лишь одно слово, но знаете, как это сказалось на CTR (click through rate)? Данный показатель вырос на 166,66% (с 0,54% до 1,40%), при этом статистическая значимость составила 99,99%.
Постарайтесь найти и устранить неудачные слова из ваших текстов. Вы определенно удивитесь результатам, к которыми может привести прямой стиль изложения на мобильных платформах.
2. Доносите ценность вашего оффера как можно четче
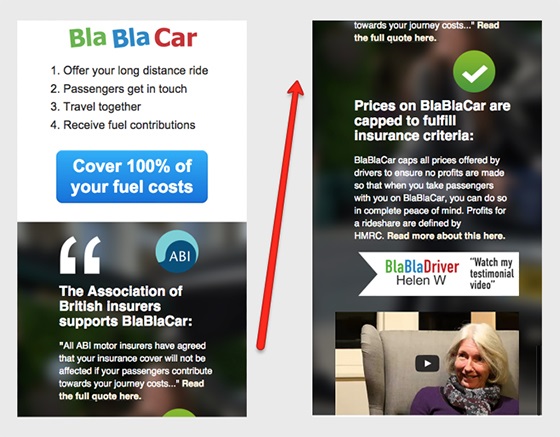
Вы должны так описать свое предложение, чтобы устранить болевые точки ваших клиентов с самого начала. В качестве примера, посмотрите на приведенный ниже лендинг сайта Blah Blah Car. С логотипом, социальным доказательством и CTA-элементами все в порядке, но где заголовок и ценностное предложение?

Да, возможно, реклама, которая заставила пользователей перейти на эту страницу, и выражала оффер, но как говорит CRO-эксперт Брайан Айзенберг (Bryan Eisenberg):
«Вы должны напомнить людям о ценности на вашей целевой странице, не учитывая то, что произошло ранее».
Выражение ценности оффера не ограничивается словами. Вам также необходимо убедиться, что ваш текст разборчив и что вы не задействуете слишком много шрифтов, режущих глаза читателям. Не рассчитывайте на то, что мобильные пользователи будут применять зум, чтобы прочитать контент на вашем лендинге.
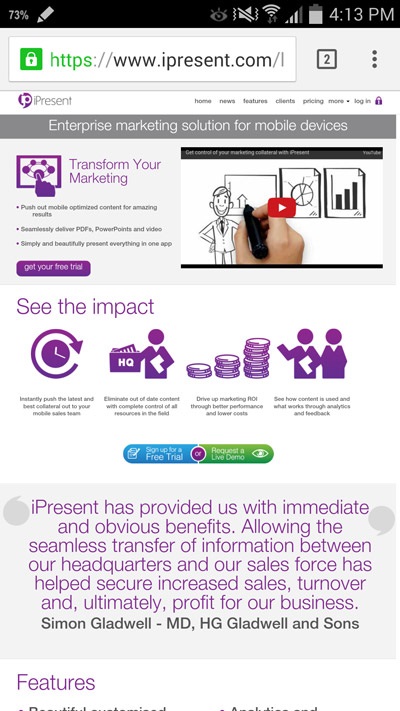
На приведенном ниже примере буллеты в секции «Преобразуйте ваш маркетинг» (Transform your marketing) и описания в разделе «Оцените эффект» (See the impact) едва заметны.

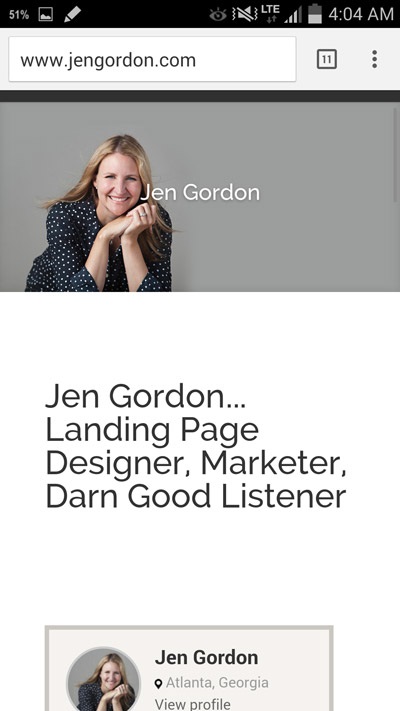
Для сравнения, взгляните на элегантные шрифты, которые использовала дизайнер лендингов Джен Гордон (Jen Gordon). Они оптимизированы для мобильных платформ за счет сниппетов, выступающих в качестве хорошо читабельных разделов. Кроме того, управление интерфейсом осуществляется без каких-либо физических усилий со стороны пользователей.

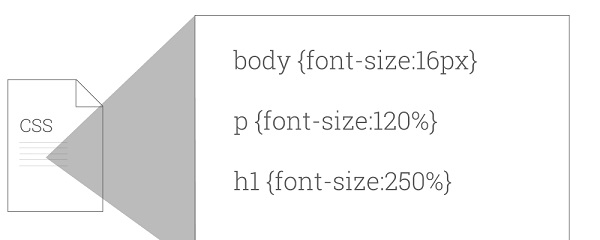
Google рекомендует использовать базовый размер шрифта 16 пикселей CSS. На основе этого вы можете подобрать размер шрифта ваших H1 и H2 заголовков.

Если вы хотите получить дополнительные рекомендации касательно правильной настройки шрифтов, межстрочных интервалов и улучшения читабельности контента в мобильной среде, в нашем блоге опубликовано множество других статей, посвященных этой тематике:
- Секреты контент-маркетинга: правила создания читабельных текстов
- Как типографика влияет на коэффициент конверсии и юзабилити?
- Почему текст должен хорошо контрастировать с фоном лендинга?
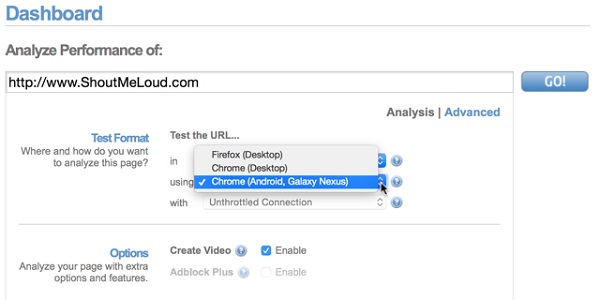
Вы также можете протестировать ваш мобильный сайт на наличие ошибок в поисковой оптимизации при помощи специального SEO инструмента на сайте varvy.com/mobile. Просто введите адрес вашего ресурса и нажмите кнопку «Тест».

«Проверьте веб-страницы на наличие SEO просчетов»
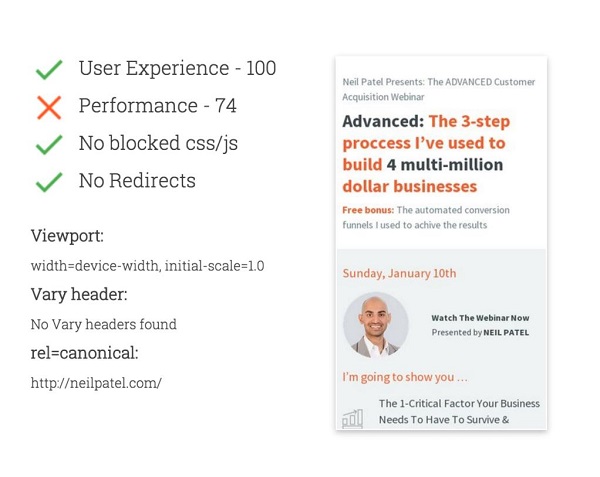
Проверив одну из мобильных страниц своего сайта, Нил Патель увидел следующие результаты:

Его страница получила 74 балла по эффективности и 100 баллов за пользовательский опыт. Прокрутив отчет вниз, вы получите более детальные результаты по вашему файлу robots.txt, окну просмотра (viewport), мобильных редиректах и т. д. Помимо этого, данный инструмент также предоставляет подсказки для повышения эффективности.
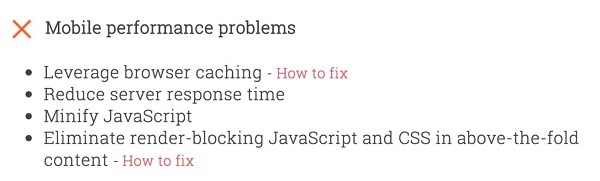
Устранение этих проблем должно увеличить его показатель:

включите кэширование браузера;
уменьшите время отклика сервера;
минимизируйте javascript;
ограничьте рендерное блокирование Javascript и CSS в контенте выше линии сгиба.
Последним элементом, который поможет вам эффективно донести ваше маркетинговое сообщение, являются буллеты. Их очень просто использовать:
- они упорядочивают целевую страницу и позволяют клиенту получить представление о вашему оффере в первые несколько секунд его визита;
- они делают чтение более удобным, оставляя пользователям место для передышки;
- они заставляют вас (владельца бизнеса) устранять болевые точки ваших клиентов более конкретно.
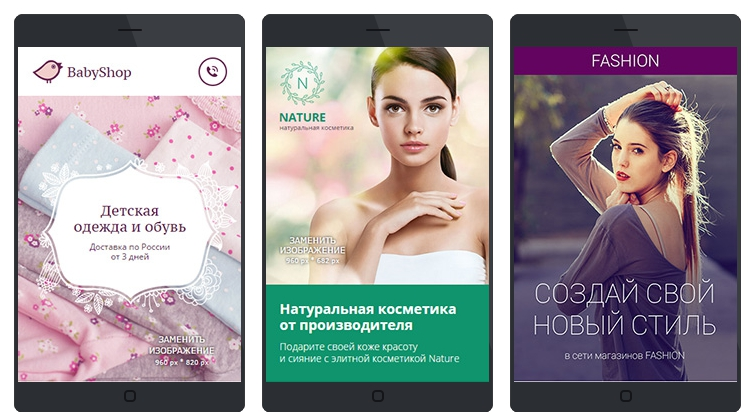
Основной ошибкой, которую компании совершают при использовании буллетов, является то, что они перечисляют в них свойства продукта. Помните, что ваши посетители просматривают контент очень бегло и они вовсе не хотят читать, какими возможностями обладает ваш продукт. Просто скажите им, как он повлияет на их жизнь — перечислите непосредственные преимущества для клиентов, как показано на размещенном ниже шаблоне мобильной целевой страницы от LPgenerator:

Подобно буллетам, вы также можете использовать «гармошки», благодаря которым большие объемы информации умещаются в меньшем пространстве. Вы не только сможете сэкономить место, но и позволите клиентам рассмотреть ваш контент с «высоты птичьего полета».
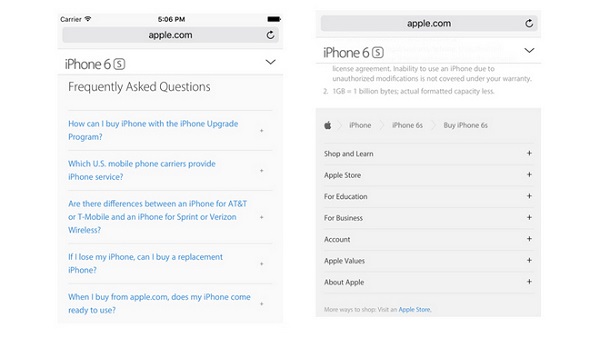
Для примера, взгляните, как iPhone 6S использует расширяемые «гармошки» в разделе FAQ и на странице политики конфиденциальности. За счет таких меню вы получаете полное представление о покупках на iPhone, программе обновления телефона и многом другом.

Не беспокойтесь о количестве слов. Вместо этого, сосредоточьтесь на предоставлении как можно более релевантного контента. Если вы раскроете ценность вашего оффера при помощи перечисленных ниже рекомендаций, ваши клиенты останутся довольными.
Совет №1. Вы могли бы создать несколько лендингов на основе ваших источников трафика. Проанализируйте ваш трафик и сегментируйте его, следуя этой методике:
- PPC трафик — Что ищут эти люди? Как часто они конвертируются по сравнению с органическим трафиком? Какие типы изображений повышают вероятность их конвертации?
- Email-трафик — Если ваши email-рассылки генерируют клики, анализируйте эту группу осторожно. Выясните, что приводит к наивысшим показателям отказа? Узнайте, повышает ли конверсию контент, ориентированный на email клики?
- Органический поисковой трафик — Этот тип трафика также может распределяться. Какие поисковые запросы привели пользователей на сайт? Где находятся эти люди? Они заходят на ваш десктопный сайт или мобильный? В отчете от Marketing Sherpa Marriott Vacations протестировали свой лендинг для iPhone и обнаружили методики, благодаря которым их уровень конверсии вырос с 5% до 7%.
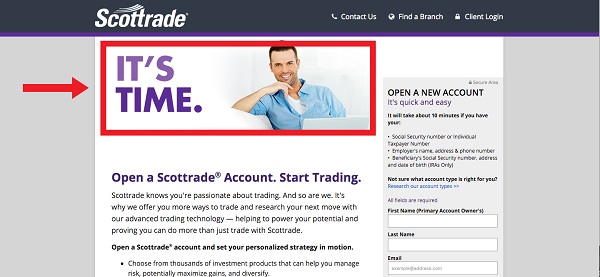
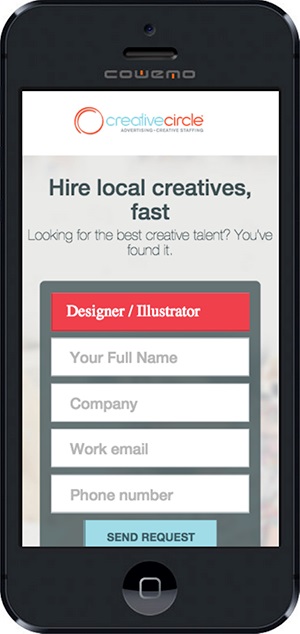
Совет №2. Если ваша целевая страница слишком большая и требует прокрутки, тогда не забудьте предоставить вашим посетителям соответствующие визуальные подсказки. В качестве примера, взгляните на окно просмотра Creative Circle. На экране нет никаких элементов, указывающих на то, что страницу нужно скролить для дальнейшего ознакомления с контентом.

Как всегда, не ждите, что клиент совершит желаемое вами действие автоматически. Вы можете намекнуть пользователям на наличие дополнительного контента, продемонстрировав им небольшую часть следующей секции страницы. Или разместив указательную стрелку, чтобы провести их.
В противном случае они попросту нажмут кнопку «назад» и покинут ваш лендинг.
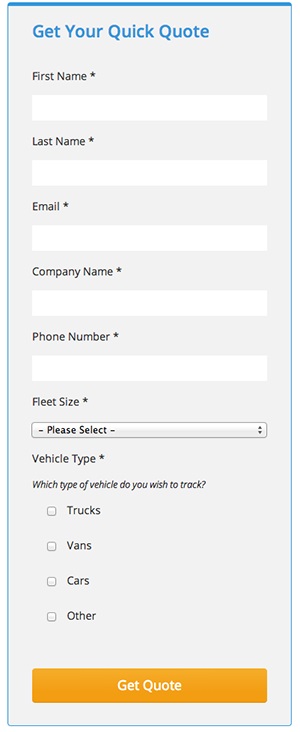
2. И вы ждете, что ваши посетители заполнят эти 10 полей?
Представьте, что вам понравилась PPC-реклама маркетингового инструмента и вы кликнули по ней c вашего мобильного телефона. Вы впервые решили ознакомиться с сервисом, но как только сайт загрузился, вам предложили заполнить лид-форму с 10 полями.
Как вы поступите? Наверняка, не желая уделять так много времени писанине, вы сразу же захотите покинуть ресурс. Рассчитывайте на то, что ваши посетители поведут себя аналогично. Помните, что вы работаете с мобильной средой, в которой царит рассеянность, и у пользователей не хватает терпения заполнять такие длинные формы:

Перечисленные ниже 5 советов позволят вам оптимизировать опыт при взаимодействии с формами на мобильных устройствах:
1. Не пугайте пользователей. Сосредоточьтесь на главном и запрашивайте у людей только электронную почту (или самую необходимую информацию). Посетители оценят то, что вы избавили их от лишних усилий, и если ваш бизнес им понравится, они с радостью предоставят вам нужные сведения в дальнейшем.
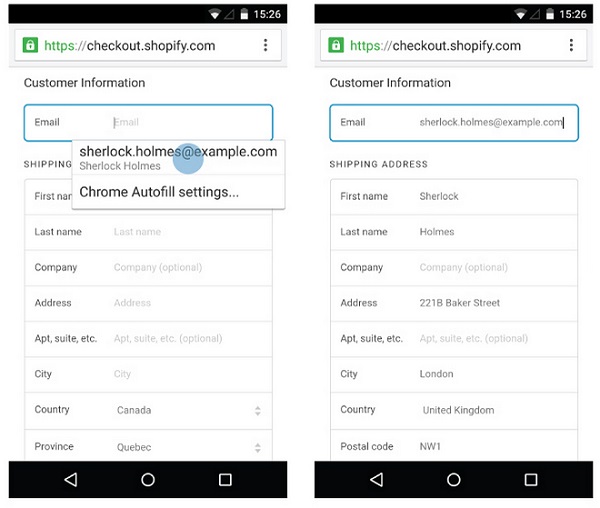
2. Если вы не можете сократить количество полей, по крайне мере, воспользуйтесь автозаполнением. Браузеры Chrome и Safari поддерживают эту функцию, если пользователь включил ее в настройках своего телефона.

Для включения автозаполнения в поле email’а вам потребуется этот HTML код: <input type="email" name="customerEmail" autocomplete="email"/>. Кроме того, вы также можете попытаться задействовать камеру смартфона, GPS, голосовое управление и контакты, чтобы заполнить поля формы для пользователя.
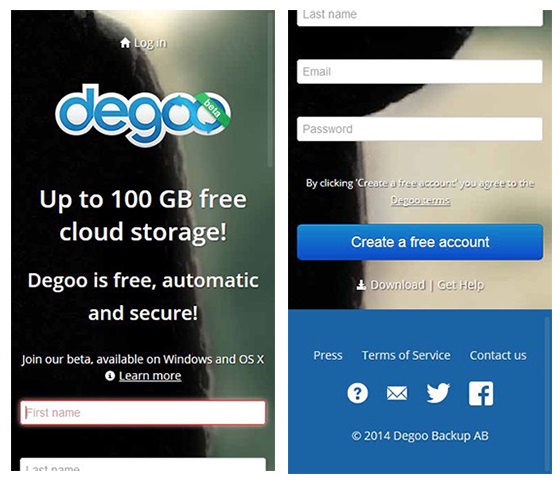
3. Еще один хак, позволяющий устранить трения при заполнении большого количества полей, заключается в уменьшении пространства между ними. Благодаря такому подходу форма будет казаться более короткой, и пользователю не придется прокручивать страницу вниз, чтобы ввести свои данные.
Для примера, взгляните на мобильный лендинг degoo с ненужным пространством между полями формы.

Разумеется, для удобного набора текста пальцами между полями должен соблюдаться определенный интервал. Ваша задача состоит в том, чтобы найти правильный баланс. Четверти дюйма (6 мм) будет достаточно для начала, но в будущем вы можете провести тест и посмотреть, что случится, если вы уменьшите это расстояние еще больше.
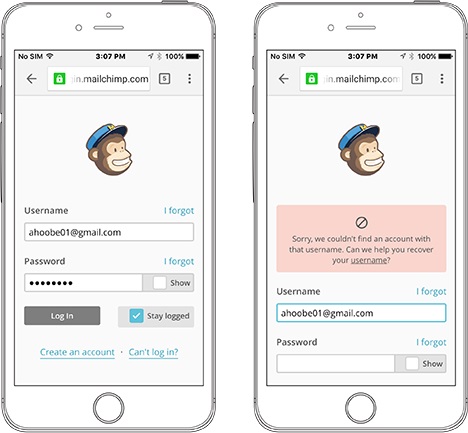
4. Предположим, что пользователь заинтересовался вашим продуктом и начал заполнять форму, но в одном из полей он допустил ошибку. Как вы можете сохранить качество пользовательского опыта и побудить посетителя завершить начатое? Вам следует подтолкнуть его к этому за счет сообщения об ошибке, которое четко указывает, где она была сделана. При необходимости это уведомление также должно побуждать пользователя к повторному заполнению формы.
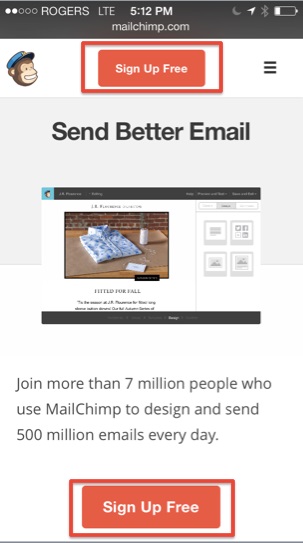
Для примера, посмотрите на сообщение от Mailchimp. Они размещают его на видном месте, непосредственно над полем формы, и предлагают пользователю помощь в восстановлении его логина.

5. Помните, что мы говорили вам об использовании подходящих интервалов между полями? Аналогичным образом, ссылки, изображения и кнопки также нельзя размещать слишком близко друг к другу. Не забывайте, что вы разрабатываете для тач-интерфейсов, и если при касании ваши пальцы попадают в пространство между полями формы, вам следует переделать ее.
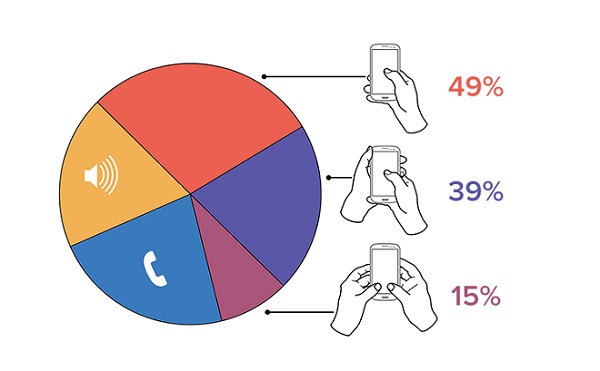
Согласно исследованию от UX Matters, пользователи держат смартфоны 3 основными способами:

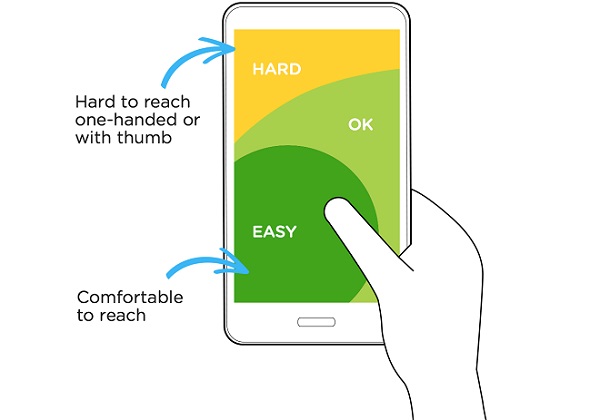
Как видите, большой палец играет ключевую роль в сенсорном взаимодействии, поэтому всегда старайтесь размещать ваши поля и кнопки в тех областях, до которых пользователю будет удобно дотянуться.

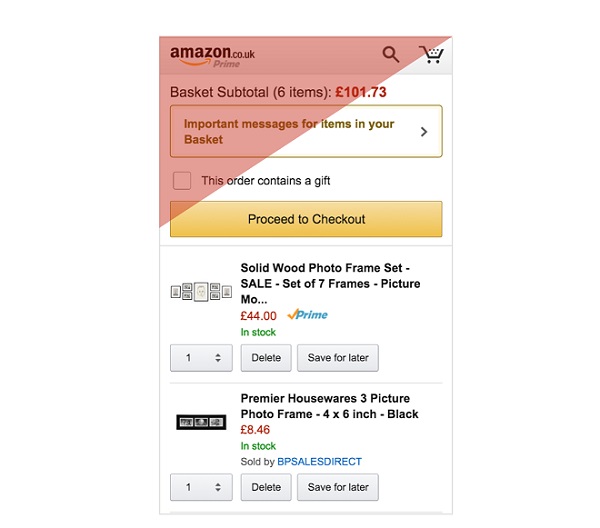
Взгляните, как Amazon размещает свои кнопки в легкодоступной зоне. В красной секции они оставили только свой логотип.

3. На дворе не 2010 — вы должны заинтересовать вашу аудиторию за 2 секунды
Как много дизайнерских элементов вы использовали, чтобы создать ваш лендинг? Каждый дополнительный компонент сказывается на эффективности вашей страницы и раздражает посетителей.
На самом деле 43% пользователей не желают возвращаться на лендинг пейдж, которая открывается слишком медленно, а 85% мобильных пользователей рассчитывают, что страница будет загружаться по меньшей мере с той же скоростью, что и десктопная, то есть в течение 2 секунд.
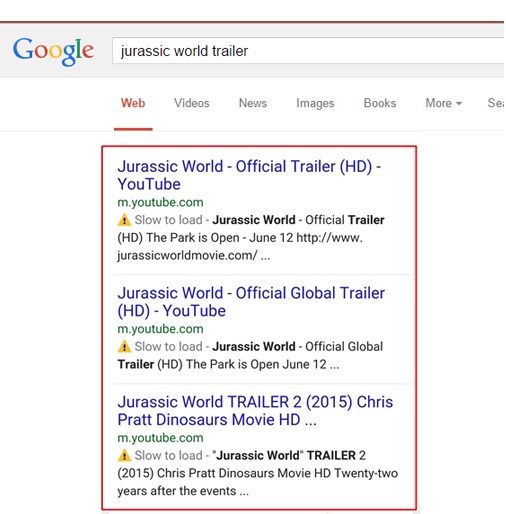
Теперь Google даже начал отображать в поисковой выдаче предупредительный знак «медленная загрузка», и на вашем CTR это нововведение скажется не лучшим образом.

В нашем блоге есть много статей о повышении скорости загрузки сайта за счет сетей доставки контента (CDN) и браузерного кэша, но мы хотим сосредоточиться на двух вещах. В то время как CDN, ориентированные на мобильные устройства, позволят вам сэкономить секунду на рендеринге в телефоне, они могут не обеспечить вам должного ROI (return of investment) даже при внушительных вложениях.
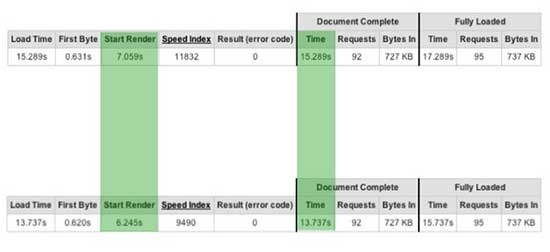
Кент Элстед (Kent Alstad) выполнил ряд процедур, чтобы измерить эффективность сетей доставки контента для мобильных пользователей, но в его случае CDN уменьшили время загрузки меньше чем на секунду, с 7,059 секунд до 6,245.

Он решил, что использование данного решения не стоит инвестиций, и затронул вполне обоснованные вопросы об эффективности CDN для мобильных устройств.
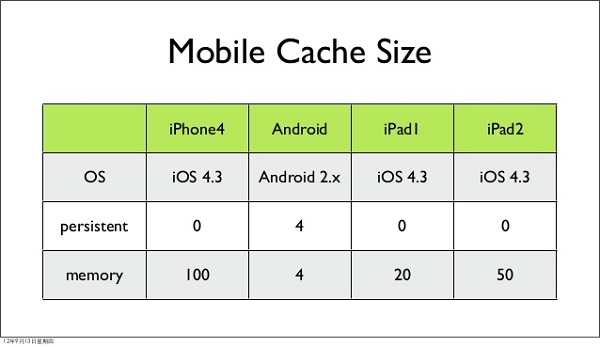
Хотя применение браузерного кэша может ускорить загрузку десктопных страниц, на мобильных платформах он создается несколько иначе. Одно из основных отличий заключается в том, что мобильный кэш занимает намного меньше места, чем десктопный (просто взгляните на приведенные ниже цифры).

Размер мобильного кэша
Чтобы не полагаться исключительно на кэширование браузера, вам следует использовать спецификацию локального хранилища данных HTML. Кроме того, вы также можете задействовать автоматизированные сервисы мобильного ускорения, такие как FastView от Radware.
В визуально доминирующем Интернете вы можете предоставлять более качественные изображения с высок им разрешением для настольных ПК, но для создания богатого мобильного опыта вам нужно уменьшать размер картинок. Ниже мы перечислили 4 совета по оптимизации изображений:
1. Выберите правильный формат — JPEG, как правило, является самым оптимальным, ведь он поддерживается большинством браузеров. PNG также можно использовать, но от BMP или TIFF вы должны держаться подальше.
2. Пользуйтесь графическими редакторами — если ширина вашей страницы составляет 600 пикселей, обрежьте ваши картинки, подгоняя их под этот размер. Загружая крупноформатные изображения, всегда устанавливайте ширину на 600 пикселей. Это поможет вам уменьшить размер снимка, и тем самым улучшить пользовательский опыт.
3. Сжимайте изображения — такие плагины, как WP Smush на WorpPress, работают отлично и при этом не ухудшают качество картинки.
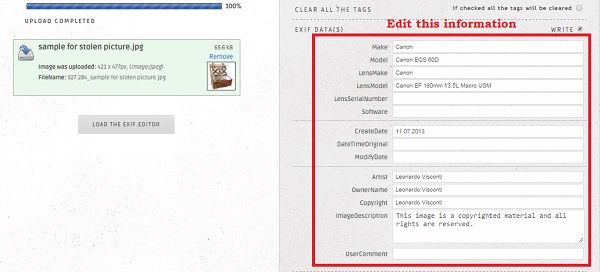
4. Удалите любые ненужные метаданные изображения — EXIF данные используются практически во всех новых цифровых камерах для такой информации, как дата съемки, модель устройства, вспышка, GPS положение и т. д.
Кроме того, если вы задействуете сторонние изображения, Google может учитывать сохраненные данные, чтобы помочь людям найти информацию о картинке и даже использовать их в качестве потенциального фактора ранжирования.
Вы можете воспользоваться сайтом Exif.er для редактирования метаданных вашего изображения перед его загрузкой. Вы даже можете изменить данные и переделать снимок таким образом, чтобы он выглядел как ваш.

Но поскольку вас интересует, прежде всего, повышение скорости загрузки вашего сайта, вам лучше просто избавиться от несущественной информации.
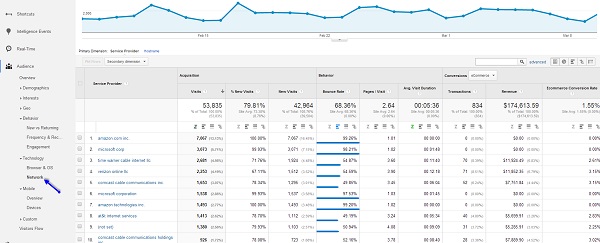
И, наконец, вы должны войти в вашу панель управления Google Analytics и проверить соединения, которые используют ваши мобильные посетители — эти данные можно найти так: Аудитория > Технологии > Сеть. Вы также можете создать пользовательский отчет.

Если они пользуются не 4G сетью (что наиболее вероятно), скорость загрузки вашего сайта будет еще меньшей. Таким образом, вам нужно учитывать 2G и 3G соединения, когда вы тестируете свой ресурс с помощью инструментов вроде GTMetrix.

4. Даже не думайте, что ваши мобильные посетители захотят выполнить два действия
В мобильной среде вам нужно приложить массу усилий, чтобы убедить потенциального клиента совершить хотя бы одно действие, не говоря уже о двух.
Каждое изображение, слово, кнопка действия и любой другой элемент лендинг пейдж должен способствовать вашей основной конверсионной цели. Это подводит нас к 5 лучшим CTA практикам для повышения конверсии.
1. Разработайте одну большую CTA-кнопку (удобную для нажатия большим пальцем) с убедительным копирайтингом. Согласно исследованиям MIT Touch Lab, средняя ширина человеческого большого пальца составляет 2,5 см (72 пикселя), а указательного — от 1,6 до 2 см (45-57 пикселей). Исходя из этого, полная ширина вашего CTA-элемента должна быть равна как минимум 44 пикселям.

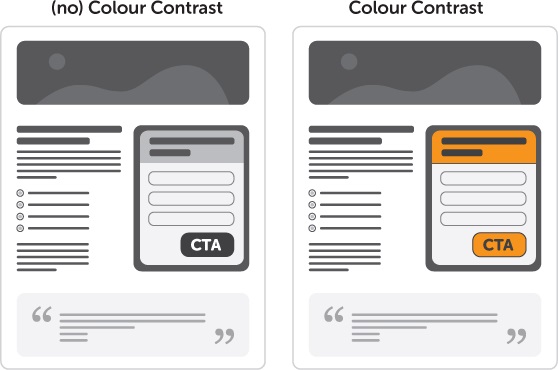
2. Проследите за тем, чтобы цвет CTA-кнопки контрастировал с другими элементами страницы.

Использование кнопок, которые никак не выделяются на общем фоне, является серьезным упущением. Посмотрите на пример формы от Ideal Shape Smoothie Recipe. Поскольку здесь CTA практически сливается с окружением, пользователям вряд ли захочется нажать на него.

3. Разрабатывайте вашу форму изолированно. В этом есть смысл, потому что в ограниченном пространстве на мобильных платформах ваш заголовок, подзаголовок и CTA не обязательно будут видны одновременно.
Вы должны напоминать посетителям о вашем оффере последовательно, плавно подталкивая их к вашему целевому действию. Это особенно справедливо для длинных лендингов, где повторение призыва к действию будет держать вашу конверсионную цель в поле зрения клиентов.

Взгляните, как Mailchimp дважды напоминает вам «Подписаться бесплатно».

4. Если вы действительно нуждаетесь в двух CTA-элементах, укажите первичное целевое действие в верхней части страницы, а вторичное — немного ниже.
5. Вы также можете протестировать ваш телефонный номер в качестве CTA, предпочтительно в верхней части страницы.

Так как вы имеете дело с мобильными пользователями, набор номера одним нажатием — это очень удобное решение. Кроме того, телефонные звонки представляют собой высококачественные лиды, которые могут конвертироваться даже лучше, чем онлайн-лиды.
Этот подход может помочь вам побороть последние сомнения клиента и предложить простой способ оформления заказа для тех, кто не хочет покупать в Интернете. Вы можете включить эту click-to-call функцию на вашем лендинге с помощью данного HTML кода, который использует tel протокол: <a href="tel:your number" class="clicktocall">CTA link text</a>.
Когда клиент сделает вызов, вы должны гарантировать ему превосходное качество связи, но прежде всего, не забудьте ответить на звонок.
5. Проведите окончательную проверку
Вы хотите, чтобы мобильное путешествие ваших клиентов было восхитительным и исключало любые трения, не так ли? Тогда воспользуйтесь этими 2 подсказками, чтобы испытать их опыт на себе.
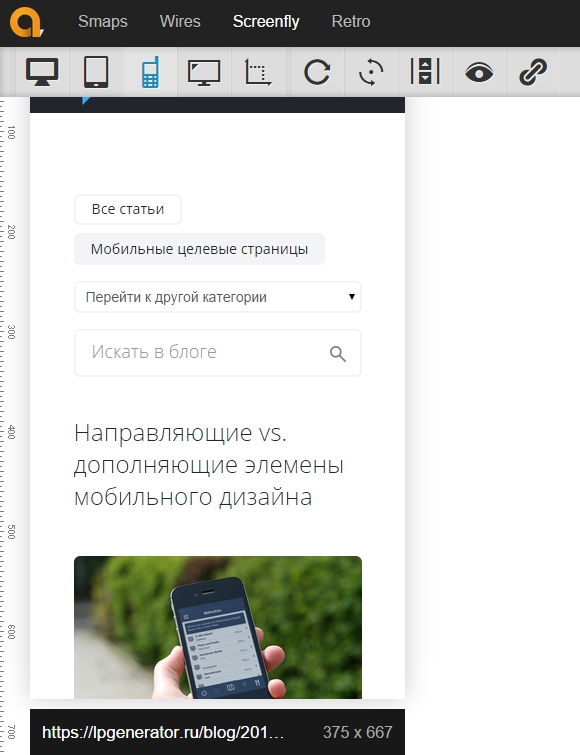
1. Начните с эмулятора смартфона на ПК.
Существует множество сервисов, например, Screenfly от quirktools.com, где вы вбиваете адрес вашего сайта и можете посмотреть как он отображается на различных устройствах:

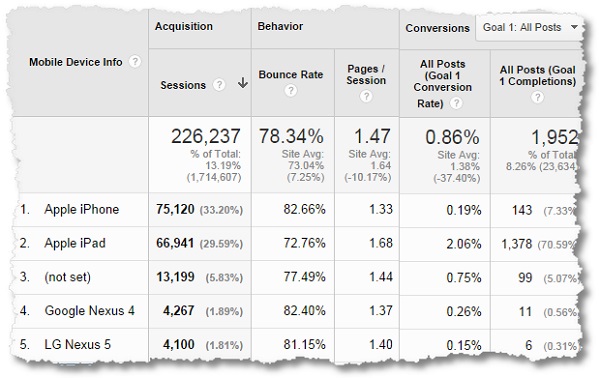
2. После этого вам нужно будет покопаться в ваших отчетах Google Analytics, чтобы найти наиболее распространенные устройства, которые используют ваши клиенты.

Затем проверьте, возникают ли какие-то ошибки, когда вы запускаете свой сайт на 2 или 3 самых популярных девайсах.
Примечание: старайтесь избегать использования flash-анимаций на ваших лендингах, так как они не поддерживаются мобильными устройствами и приводят к плохому пользовательскому опыту.
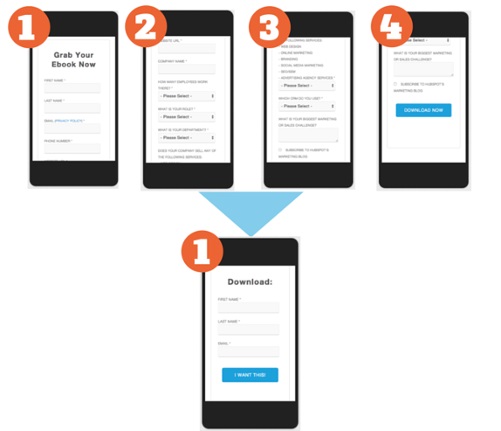
Для примера, посмотрите на HubSpot, которые провели жесткую проверку своего мобильного лендинга, нацеленную на «решения для пользователя». В процессе они использовали динамический контент, чтобы создать более релевантный опыт для мобильных пользователей за счет сокращения информации на экране.
Все началось с адаптации контента и оптимизации изображений.

Затем они уменьшили количество полей при помощи «умного» контента.

Результат? При тестировании мобильной смарт-формы их показатель отказов снизился в среднем на 27%, а в ходе теста оптимизированного контента этот параметр уменьшился на 10,7%.
Напоследок отметим, что каждое улучшение целевой страницы, как правило, сводится к этим 3 факторам:
- Предоставьте релевантный оффер, основанный на источнике вашего трафика.
- Внятно донесите ваше ценностное предложение
- Сделайте следующий шаг (вашу конверсионную цель) очевидным для посетителя. Вы можете использовать социальное доказательство, чтобы укрепить доверие.
Вместо заключения
Создание высококонверсионного мобильного лендинга включает в себя работу над сложностями, с которыми сталкиваются пользователи. Постарайтесь понять вашу аудиторию за счет тщательного исследования, а затем предоставьте дизайн на основе их предпочтений.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: neilpatel.com