Посадочная страница, или лендинг (landing page) — это веб-страница, побуждающая посетителя предпринять определенное действие (например, зарегистрироваться на вебинар, воспользоваться пробной версией продукта, скачать электронную книгу и т. д.). Таким образом, цель лендинга — подвести человека к продаже или получить его контактные данные.
В отличии от домашней страницы лендинг содержит гораздо меньше ссылок и, как правило, включает в себя лишь один призыв к действию.
В этой статье мы расскажем о том, что из себя представляет эффективный лендинг с точки зрения UX, и покажем, как его создать на примере удачных каркасов.
Содержание статьи
Варианты структуры посадочной страницы
1. Лендинг-обещание
2. Лендинг для приложения
3. Болевые точки
4. Лендинг для вебинара/курса/книги
5. Лендинг для личного бренда
6. Лендинг с видео
Что объединяет все успешные лендинги
1. Поговорите с пользователями или потенциальными клиентами (Сопереживание)
2. Персона (Определение)
3. Посадочная страница (Формирование идеи и прототипирование)
4. Тестирование и запуск
Варианты структуры посадочной страницы
Ниже представлено несколько удачных каркасов лендингов, обобщенных на основе анализа ряда страниц:
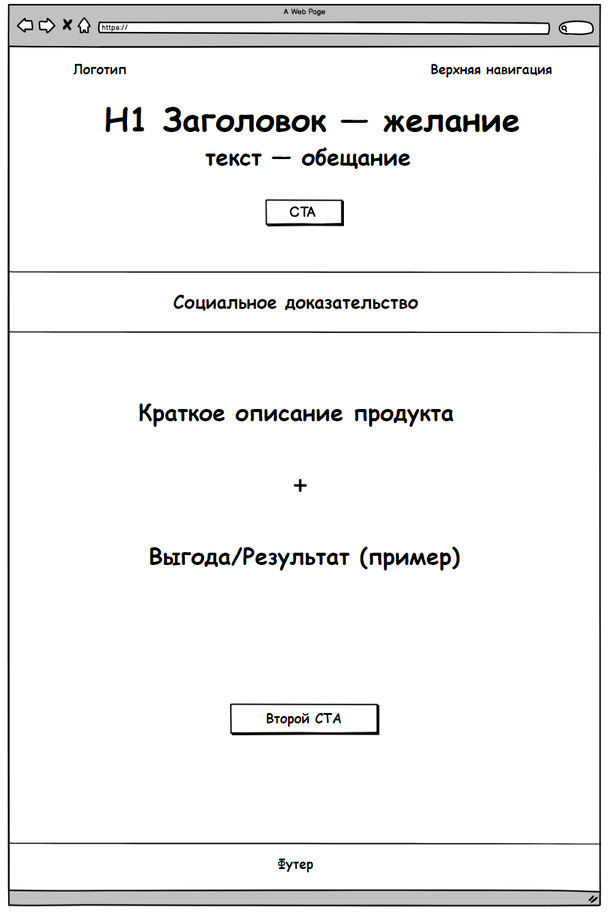
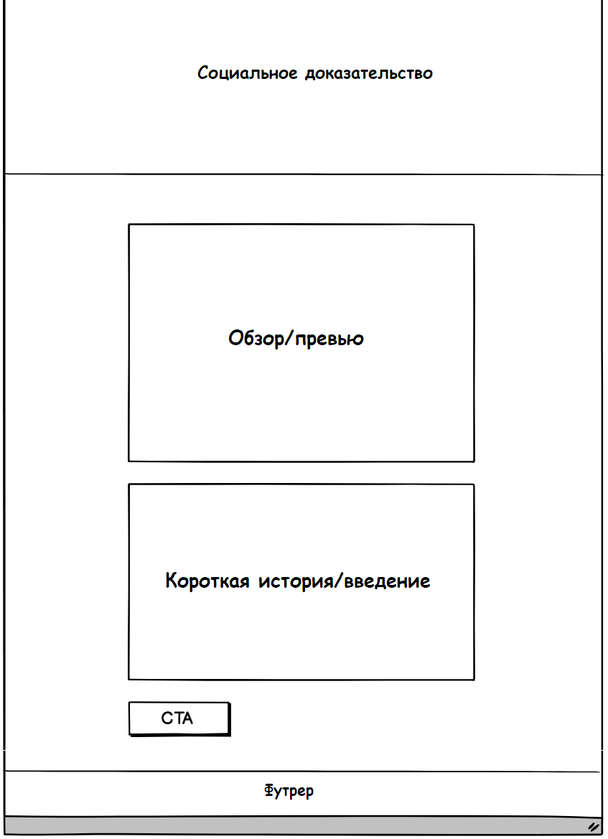
1. Лендинг-обещание
Это очень лаконичная страница с четко различимыми CTA-элементами. Текст, описывающий выгоду, сочетается с кратким описанием продукта, при этом основной упор делается на социальное доказательство.
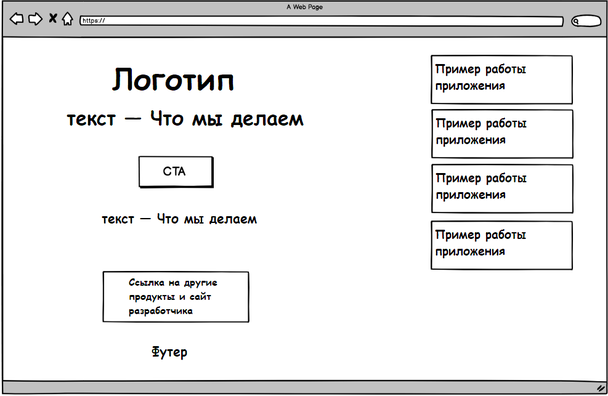
2. Лендинг для приложения
Поскольку цель страницы — подтолкнуть пользователя к загрузке приложения, то ссылка на другие продукты или основной сайт разработчика должна быть менее заметна по сравнению с главной кнопкой «Скачать» (или вообще отсутствовать). Иллюстрации работы приложения справа — отличный пример техники «лучше один раз увидеть», добавляющей лендингу индивидуальности.
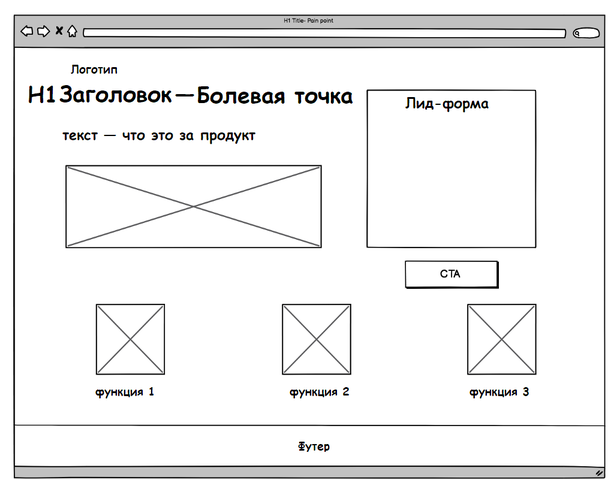
3. Болевые точки
Данный лендинг обращен непосредственно к болевой точке пользователей. Изображения (перечеркнутые фигуры) помогают проиллюстрировать то, о чем говорится на странице, и раскрыть функционал.
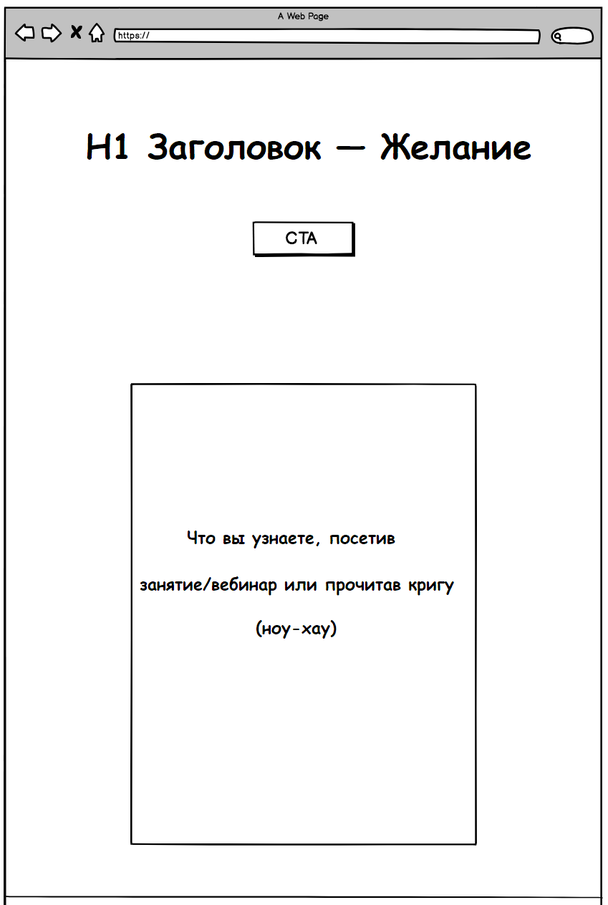
4. Лендинг для вебинара/курса/книги
Если вы занимаетесь онлайн-обучением, вам определенно стоит обратить свое внимание на данный макет. Эта страница очень лаконичная и не содержит каких-либо иных ссылок, кроме «призыва к действию».
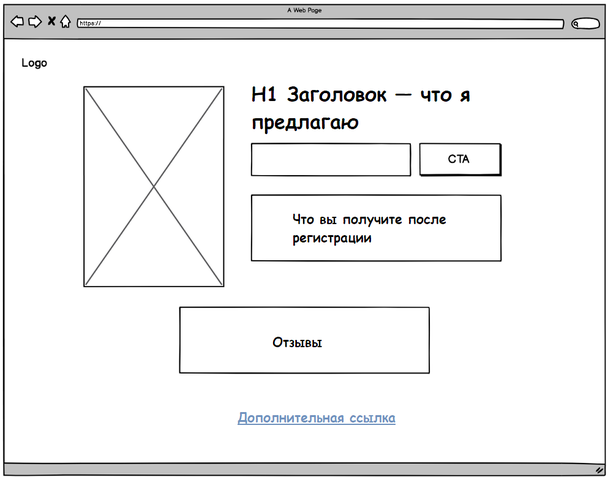
5. Лендинг для личного бренда
Выше представлена весьма простая посадочная страница для персонального бренда. В левой части лендинга расположено личное фото, а располагающиеся ниже CTA-элемента текст и отзывы помогают прояснить цель страницы.
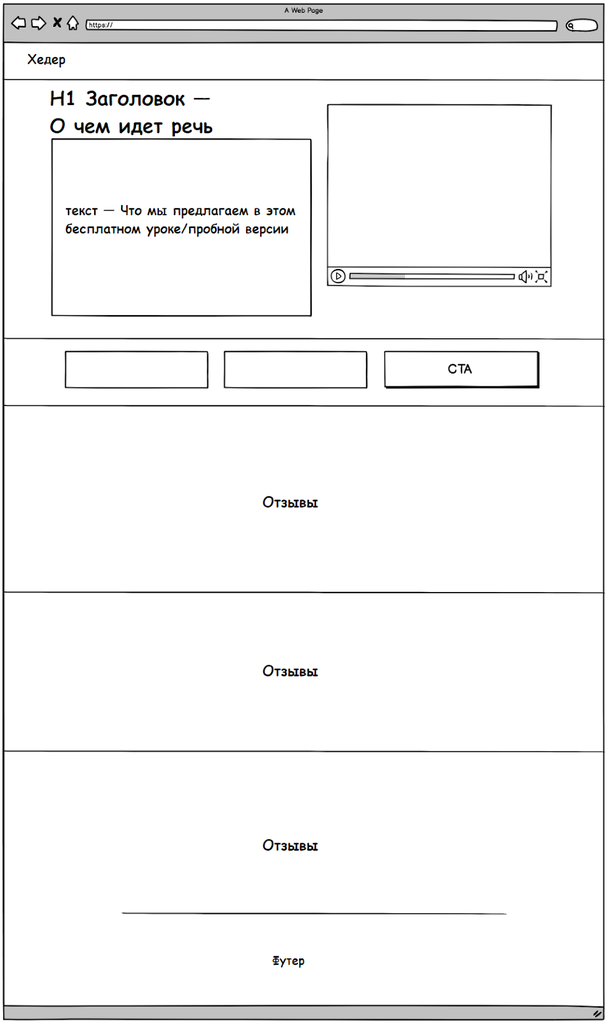
6. Лендинг с видео
И снова мы видим довольно простой лендинг, включающий в себя видеоролик с более подробным описанием предлагаемого для скачивания бесплатного урока/пробной версии продукта. CTA-кнопка — единственный заметный кликабельный элемент на всей странице. Можно было бы добавить тот же самый CTA-элемент ниже, после последнего отзыва, чтобы посетителям не приходилось прокручивать страницу наверх.
Что объединяет все успешные лендинги
Теперь, когда мы рассмотрели несколько каркасов удачных лендингов, посмотрим, что же их всех объединяет:
- Пустое пространство. В большинстве случаев лендинги имеют много ничем не заполненного места, что увеличивает читабельность и визуальную иерархию страницы.
- Минимальное количество ссылок. Поскольку цель лендинга — это захват потенциальных клиентов, меньше всего нам надо, чтобы посетители отвлекались на ссылки и варианты, не способные привести к конверсии. Некоторые примеры выше одновременно являются домашними страницами компаний, поэтому они содержат дополнительные возможности навигации. Тем не менее эффективная посадочная страница, как правило, состоит из одного четко различимого CTA-элемента и минимального количества ссылок.
- Один/два четких и заметных CTA-элементов.
- Краткий, четкий и цепляющий, но ненавязчивый текст. Как видно из приведенных выше примеров, текст вокруг CTA-элементов именно такой. Если у вас имеется дополнительный контент ниже, предполагающий несколько прокруток, обязательно продублируйте «призыв к действию» в самом конце страницы.
- Социальное доказательство / отзывы — это отличный способ завоевать авторитет и доверие посетителей вашего лендинга.
- Изображение. Если вы хотите использовать на своей странице изображения, то убедитесь, что они связаны тем или иным образом с вашим продуктом или вами.
- Что/Почему/Как — Что вы предлагаете такого, что устранит боль (pain point) или удовлетворит желание вашего потенциального пользователя? В чем преимущество вашего продукта? Почему должны выбрать именно вас? (личные истории, отзывы и т.д.). Как вы собираетесь решить основную проблему вашего пользователя?
Создание лендинга
Представьте, что вы написали учебное пособие по самостоятельному изучению японского языка и хотите разместить его на лендинге. Посетители смогут скачать его, оставив свой адрес электронной почты.
Однако прежде чем приступить к созданию лендинга, вам необходимо пройти через следующие этапы дизайн-мышления:
Сопереживание → Определение → Формирование идеи → Прототипирование → Тестирование → Запуск
1. Поговорите с пользователями или потенциальными клиентами (Сопереживание)
В нашем случае вам нужно было пообщаться с людьми, изучающими японский язык. В итоге вы бы выявили, что большинство из них испытывают следующие проблемы:
- Разговорный японский
- Кандзи (китайские иероглифы)
- Восприятие речи на слух
Ваше учебное пособие способно помочь учащимся, желающим улучшить свои навыки говорения и восприятия речи на слух?
Определив конкретные болевые точки, вы создали персону (persona), представляющую собой аудиторию, которой вы хотите помочь.
2. Персона (Определение)
Персона — это выдуманный образ, помогающий сосредоточиться на решении конкретной боли клиента. В процессе общения с людьми вы узнаете, какой язык они используют, каковы их желания и как ваш продукт может им помочь.
Ваш продукт предназначен не для всех, а для определенной аудитории.
3. Посадочная страница (Формирование идеи и прототипирование)
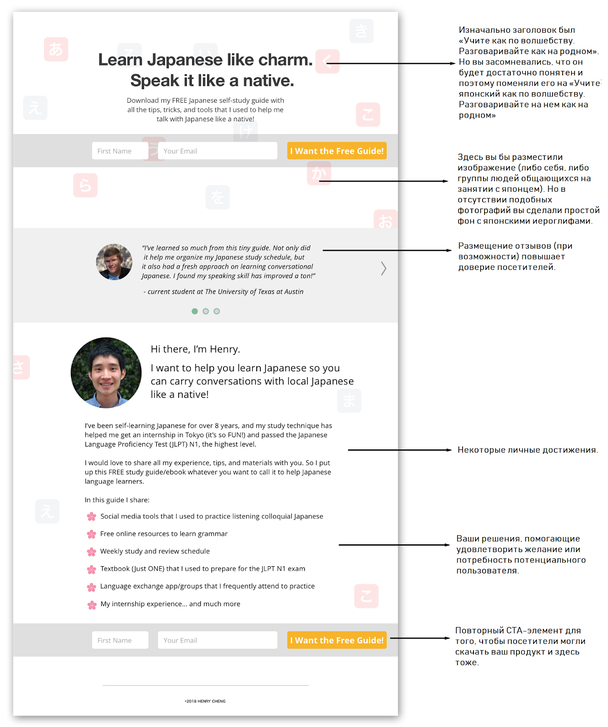
Ваш лендинг будет представлять собой лаконичный первую экран (область до «линии сгиба») с минимальным количеством текста и изображением. Весь дополнительный контент будет расположен ниже.
Учите как по волшебству
Разговаривайте как на родном
Имя Email Скачать
[Линия сгиба]
Отзывы
Имя Email Скачать
За основу вы решили взять 1 каркас и списка выше. Теперь ваш лендинг выглядит следующим образом:
Основными целями вашей посадочной страницы являются: 1) скачивание посетителями учебного пособия и 2) сбор электронных адресов посетителей (для построения аудитории и поиска потенциальных клиентов).
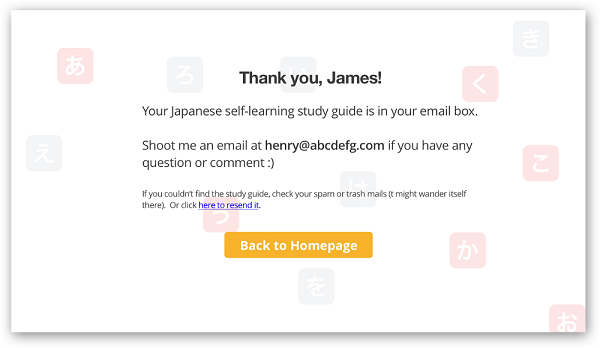
После того как посетитель скачал учебное пособие, он видит следующее сообщение:
«Спасибо, Джеймс!
Учебное пособие по самостоятельному изучению японского — в вашем почтовом ящике.
Отправьте письмо на henry@abcdesfg.com, если у вас возникнет какой-либо вопрос или вы захотите поделиться своим мнением :)
Если вы не сможете найти пособие, проверьте папку «Спам» и «Корзина» (оно могло случайно попасть туда). Или нажмите здесь для повторной отправки файла»
Взаимодействие с посетителями не прекращается после того, как они подписались / загрузили / купили ваш продукт. Вам нужно использовать какие-либо другие CTA-элементы (в данном случае «Назад на Домашнюю страницу»), чтобы посетители могли больше изучить ваш веб-сайт.
Если у вас имеются дополнительные продукты, статьи блога или что-либо еще, с чем ваши пользователи могут ознакомиться, то вы также можете разместить их на этой странице благодарности.
4. Тестирование и запуск
Вот и все. Осталось лишь протестировать страницу и запустить ее.
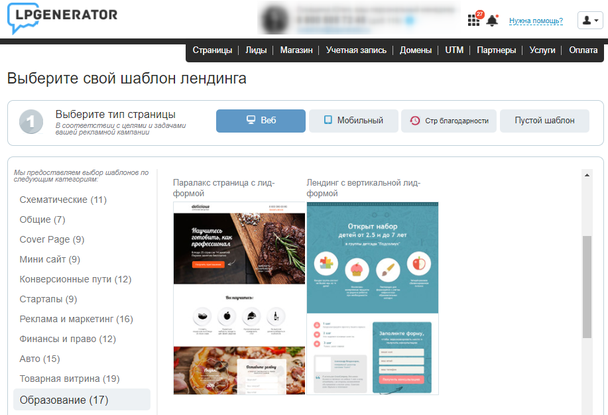
Реализовать и оценить эффективность различных версий лендингов на основе представленных каркасов или выбрать для редактирования готовый шаблон вы можете в конструкторе LPgenerator.
Высоких вам конверсий!
По материалам: uxdesign.cc












![Учите как по волшебству Разговаривайте как на родном Имя Email Скачать [Линия сгиба] Отзывы Имя Email Скачать](https://media.lpgenerator.ru/uploads/2018/10/08/10_thumb600x799.jpg)