В процессе разработки или изменения лендинга часто возникают идеи порадовать пользователей новыми функциями и «фишками». Несмотря на то что некоторые дизайнерские нововведения действительно улучшают пользовательский интерфейс и функциональность, есть целое множество элементов, которые на самом деле приносят вашему лендингу больше вреда, чем пользы. Поэтому, перед тем как добавить новую функцию, нужно спросить себя, действительно ли это будет удобно и выгодно посетителям.
Ниже будут рассмотрены 8 элементов веб-дизайна, которые могут повлиять на коэффициент конверсии не всегда в лучшую сторону.
Содержание статьи
1. Слишком много CSS и Javascript
2. Неясный контент
3. Плохая типографика
4. Слайдеры и карусели изображений
5. Стоковые фотографии из популярных фотобанков
6. Навязчивые всплывающие окна
7. Гигантский размер изображений
8. Слишком длинная лид-форма
Заключение
1. Слишком много CSS и Javascript
Помните о том, что когда вы добавляете новую функцию или плагин, то увеличиваете объем программного кода. А это, в свою очередь, может влиять на скорость загрузки. Чем дольше загружается ваш лендинг, тем больше вероятность того, что пользователь уйдет, не совершив конверсию.
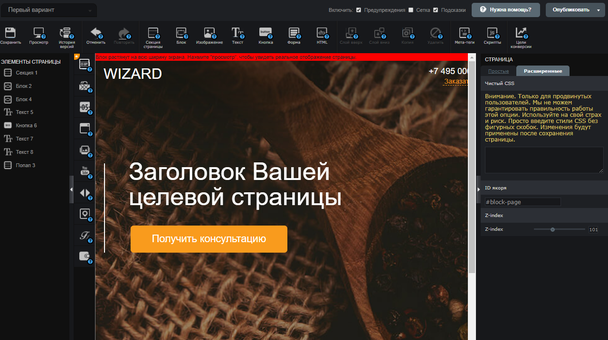
Вместе с тем, иногда вам действительно может понадобиться кастомизировать вашу посадочную страницу, добавив элемент, который, по вашему мнению, способен улучшить ее привлекательность. Для этого в редакторе предусмотрена возможность указания CSS атрибутов:
2. Неясный контент
Непонятный контент — это всегда плохо. Разумеется, вам не нужно писать пост на 2000 и более слов, чтобы достучаться до читателей. Правда Google отдает предпочтение более объемному контенту, но если вы пишете для людей (подписчиков, потенциальных клиентов, партнеров), то не стоит превышать лимит в 2000 слов.
Контент может отрицательно сказаться на коэффициенте конверсии, если:
- Ваш посыл не ясен пользователю.
- Вы не вынесли основную мысль в на первый экран лендинга. Не нужно быть гениальным копирайтером, чтобы понимать, что в интернете пользователи не склонны подолгу сосредотачивать внимание.
- На странице нет четких призывов к действию.
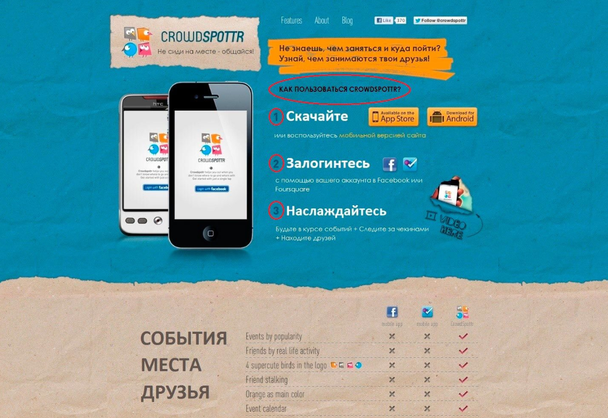
Ниже вы видите пример неудачного лендинга, где нет почти никакой информации о том, что из себя представляет приложение, которое вам предлагают скачать:
3. Плохая типографика
Типографика лендинга важнее, чем вы думаете. Подумайте, могут ли ваши пользователи с комфортом прочитать текст на странице или им приходится напрягаться, чтобы разглядеть его? А как насчет междустрочного интервала и типа шрифта?
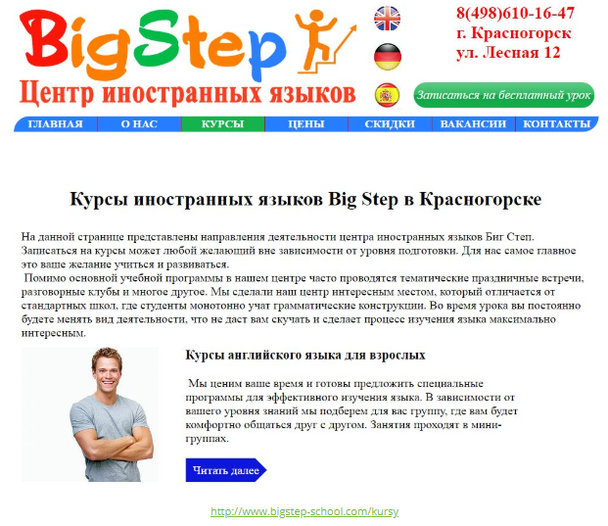
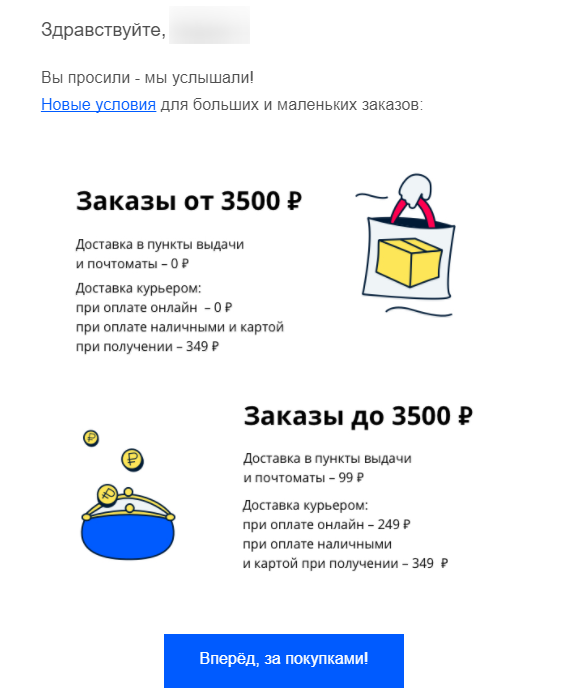
Если вы собираетесь изменить шрифт на лендинге, то стоить задуматься о проведении сплит-тестирования, чтобы понять, какая типографика более эффективна для вашей аудитории. Ниже можно увидеть не самый удачный пример использования шрифтов: текст в блоках довольно мелкий, а заголовок написан поверх изображения.
4. Слайдеры и карусели изображений
Слайдеры и карусели изображений не несут никакой ценности для вашей аудитории. Эта одна из изживших себя функций, которую большинство пользователей не захотят использовать. Цель лендинга — кратко и четко донести до потенциального клиента вашу основную мысль и мотивировать его совершить конверсию, а слайдеры и карусели лишь отвлекают внимание и сбивают с толку.
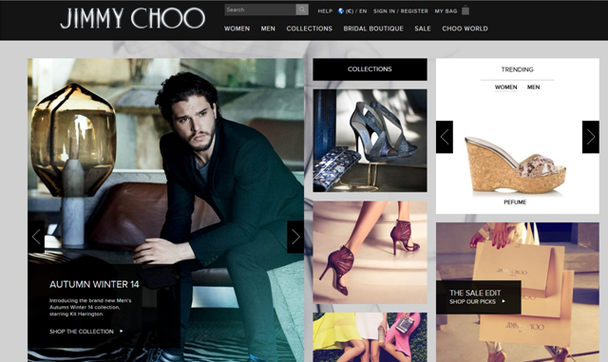
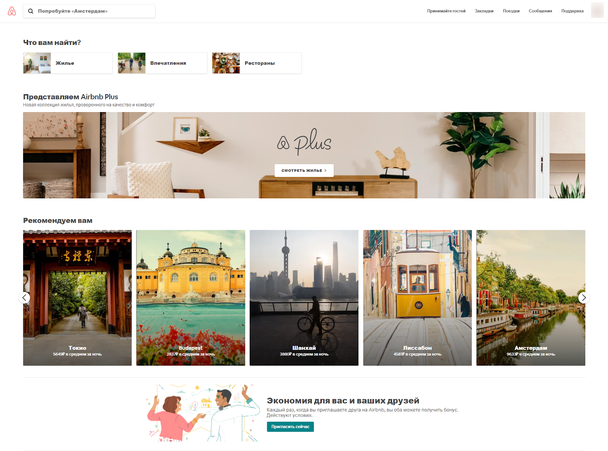
Ниже вы видите неудачный пример лендинга, на котором присутствует сразу два слайдера и почти нет текстового контента. Посетитель с трудом понимает, куда ему смотреть в первую очередь и о чем эта страница:
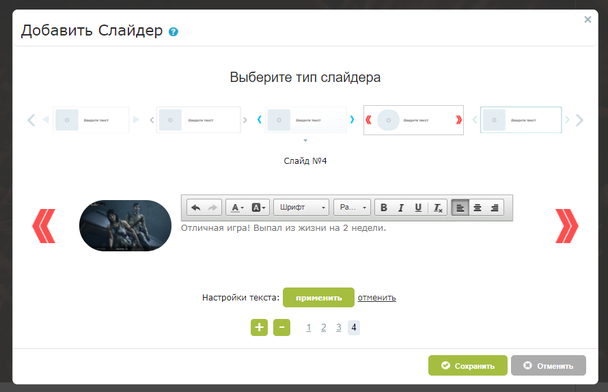
Единственное, на на наш взгляд, применение слайдеров — это блок отзывов и рекомендаций. Вот как выглядит данная секция в конструкторе LPgenerator:
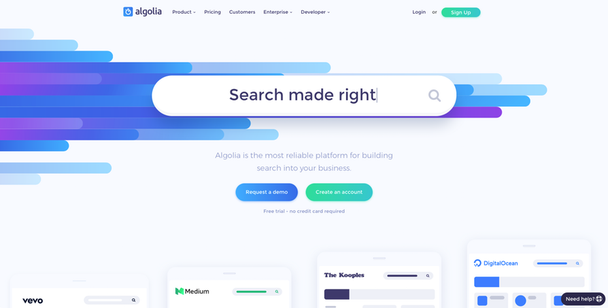
5. Стоковые фотографии из популярных фотобанков
Если вы используете стоковые фотографии из бесплатных фотобанков, убедитесь, что выбранное вами изображение не встречается в сети слишком часто. Излишне популярные фото могут испортить впечатление о вашем бренде и оттолкнуть потенциальных клиентов.
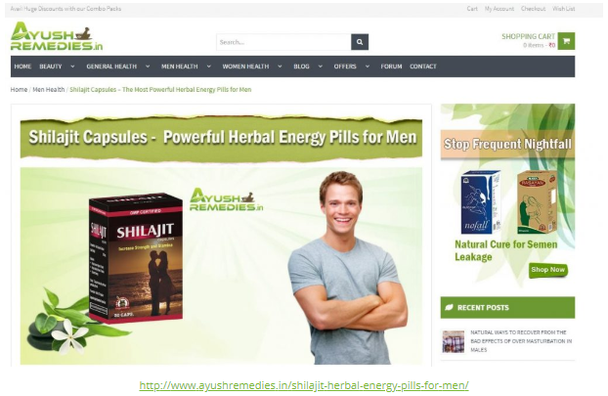
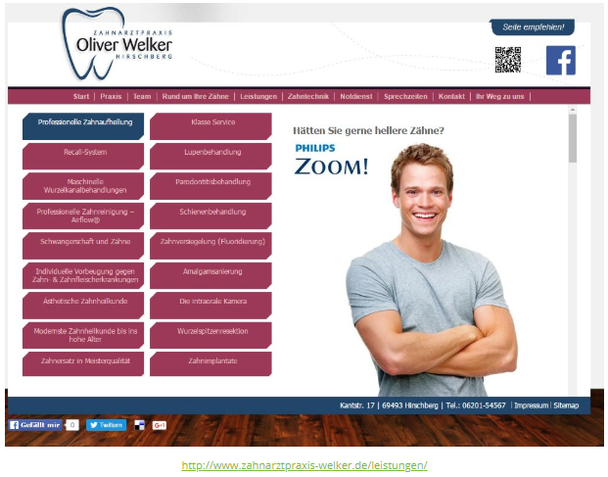
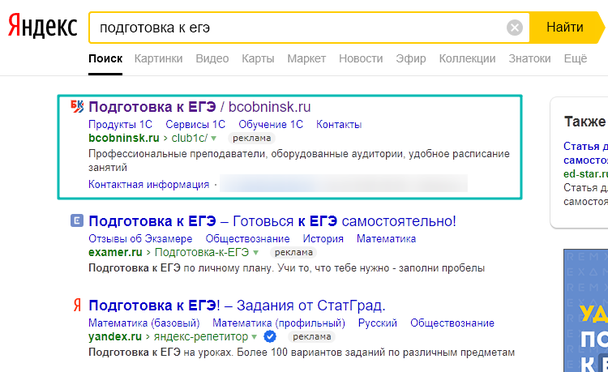
Ниже приведен пример использования одного и того же фото на сайтах самой различной тематики:
6. Навязчивые всплывающие окна
Всплывающие окна раздражают пользователей, особенно если они перекрывают весь экран, и их невозможно закрыть. Хотите, чтобы посетители как можно чаще конвертировались? Тогда не стоит показывать им всплывающие окна через 5 секунд после того, как они зашли на страницу.
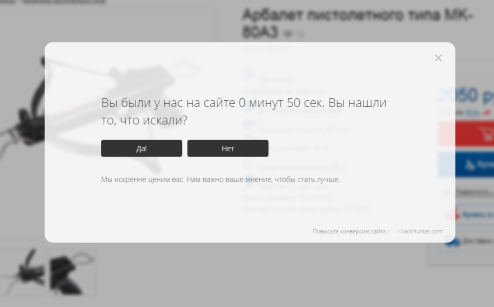
Вот пример pop-up окна, которое раздражает пользователя. Во-первых, оно появляется слишком быстро, а, во-вторых, сам вопрос задан некорректно.
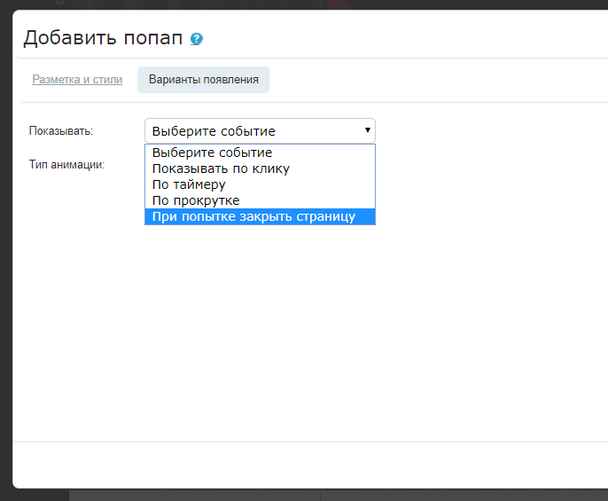
Настроить момент появления всплывающего окна можно не только по таймеру, но и, например, при попытке закрыть страницу (Exit-popups). Вот какие еще варианты вы можете выбрать:
7. Гигантский размер изображений
Фотографии или иллюстрации в высоком разрешении, конечно, говорят о профессиональном подходе к делу, но чрезмерно большие файлы могут сильно тормозить загрузку страницы, а ваши потенциальные клиенты не будут ждать, пока на лендинге загрузится огромное изображение размером 5000х8000. Выше уже было сказано о том, что низкая скорость загрузки — это убийца конверсии, поэтому лучшее, что вы можете сделать — это оптимизировать картинки.
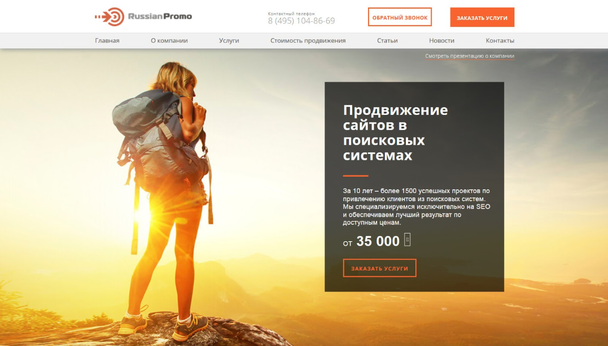
Ниже можно увидеть пример большого и эффектного изображения. Однако оно тормозит загрузку:
8. Слишком длинная лид-форма
В нашем блоге мы не раз упоминали, что для облегчения конверсии и пользовательского опыта стоит максимально упрощать свою лид-формы и запрашивать у посетителей только ту информацию, которая вам действительно необходима:
- 13 лучших практик в дизайне лид-форм
- Оптимизируем конверсию с помощью мультистеп лид-формы
- 5 рекомендаций по созданию удобной и эффективной лид-формы
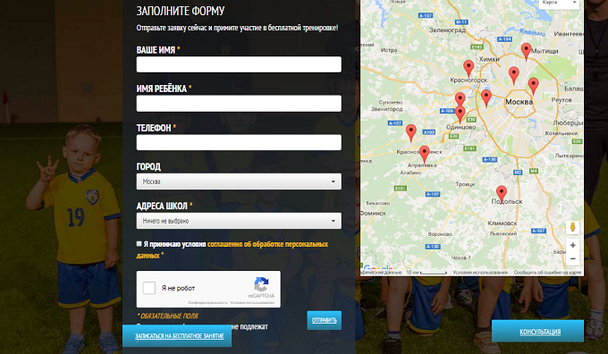
Ниже вы видите пример слишком длинной лид-формы. Кроме того, появляется она на всплывающем окне, что, как мы уже выяснили, раздражает посетителей лендинга.
Если вы непременно хотите добавить форму подписки в поп-ап, то ограничьтесь 1-2 полями.
Заключение
Итак, мы рассмотрели 8 дизайнерских функций, которые могут стать врагами конверсии вашего лендинга. Зачастую именно они мешают посетителю совершить покупку или подписаться.
Надеемся, что этот материал был вам полезен, и вы сможете избежать описанных в нем ошибок веб-дизайна.
Высоких вам конверсий!
По материалам: magnet4blogging.net.