Наша онлайн-жизнь, также как реальная, постоянно требует принятия решений. Каждый раз, когда мы переходим на лендинг, читаем статью, совершаем покупку или закрываем окно, мы делаем выбор. И каждый элемент пользовательского опыта (User Experience, UX) может повлиять на него. Визуальный дизайн, интерактивный дизайн, элементы интерфейса и копирайтинг — все это сказывается на том, что выберут пользователи.
За текстами скрывается большая сила. Особенно это касается предоставляемых пользователю вариантов поведения. Слова могут способствовать принятию оптимального решения или даже убедить совершить действие, в чем-то противоречащее его интересам.
Содержание статьи
Архитектура выбора в пользовательском опыте
Темные паттерны в архитектуре выбора
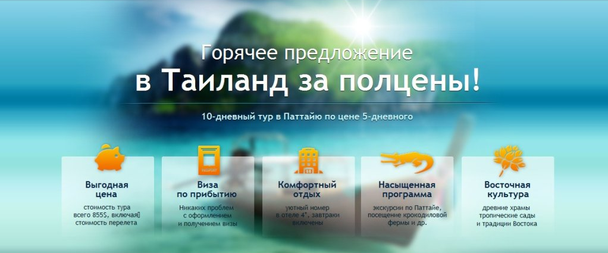
Тактики запугивания и акцентирование потери
Создание искусственного дефицита
Эмоциональное фреймирование
Несоответствие между описанным выбором и отображаемыми параметрами
Значение имеет любая ситуация выбора
Архитектура выбора
В своей книге 2008 года «Nudge» (слово, означающее что-то вроде толчка локтем — небольшой стимуляции, которая может подтолкнуть к чему-то) авторы Ричард Талер и Касс Санстейн (Richard Thaler и Cass Sunstein) утверждают, что невозможно представить варианты в нейтральном свете. Когда вы просите кого-то сделать выбор, манера, в которой вы предлагаете альтернативные решения, сильно влияет на ответы. (Этот эффект называется фреймированием, и именно из-за него некоторые люди подозрительно настроены к опросам общественного мнения.) Зная, что можно повлиять на то, как будут отвечать пользователи, многие начинают задавать вопросы по-особенному.
Представление готовых опций для выбора может поддержать принятие правильного решения или привести к тому, что люди выберут то, о чем они потом пожалеют. «Толчок локтем» — это любой элемент вашего маркетинга, повышающий вероятность принятия потенциальным клиентом определенных решений.
Архитектура выбора в пользовательском опыте
Разрабатывая лендинги, интерфейсы приложений и другие цифровые продукты, мы формируем мнение людей. Как уже было отмечено, способ презентации вариантов действия влияет на решения людей; при этом для архитектуры выбора в Интернете значимы многие UX-элементы.
Элементы дизайна, влияющие на архитектуру выбора
Элементы дизайна, влияющие на архитектуру выбора, включают:
- Визуальный дизайн. Визуальное оформление интерфейса может влиять на выполняемые пользователями действия. Один из вариантов может быть больше других по размеру, размещаться в более заметном месте или иметь значительный визуальный вес.
- Интерактивный дизайн. Специально разработанный алгоритм взаимодействия может направить людей к конкретному решению. При этом такой дизайн зачастую дает недостаточный объем информации, что ведет к принятию решений в состоянии неосведомленности.
- Элементы интерфейса. Используемые при представлении вариантов выбора, они ограничивают или расширяют доступные варианты. Так, если выбор презентуется с помощью радиокнопки, то люди будут вынуждены выбирать только один вариант. Предлагая тот же выбор с возможностью отметить галочками сразу несколько подходящих ответов, вы даете пользователям больше свободы.
- Язык. Употребленные слова также могут стать причиной изменения решения. Текст, используемый в качестве основного контента сайта, а также в интерфейсе, устанавливает контекст и создает предпосылки к выбору.
В данной статье мы обратимся к одному из отмеченных выше аспектов, а именно к языку, используемому в интерфейсах. Тексты задают тон, поскольку могут тонко менять формулировки различных опций. В сети очень часто можно наблюдать тенденцию к использованию манипулятивного языка, стимулирующего принятие весьма конкретных решений. Такие интерфейсы являются примером темных паттернов.
Темные паттерны в архитектуре выбора
Тактики запугивания и акцентирование потери
Люди чувствуют боль потерь сильнее, чем радость выгоды. Мы часто действуем иррационально из-за страха лишиться чего-либо. Этот страх можно использовать при представлении выбора, чтобы побудить пользователей действовать из-за эмоционального дискомфорта.
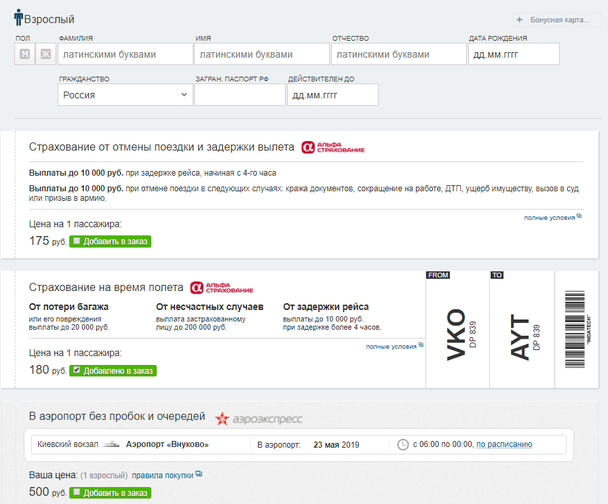
Ozon.travel предлагает опции страхования в ходе процесса бронирования
На скриншоте выше показаны предложения о страховании. Компания подталкивает пользователя выбрать как минимум страхование на время полета: этот вариант заранее выбран. Конечно, можно отказаться от защиты, но язык здесь привлекает внимание к возможным потерям: повреждение/потеря багажа, несчастные случаи, задержка рейса.
Сосредоточив текст вокруг потенциальных потерь, вы делаете людей более склонными к перемене выбора. Люди обращают больше внимания на негативный опыт, чем на позитивный. Страх — это мощный мотиватор, определяющий архитектуру выбора.
Создание искусственного дефицита
Экономисты часто говорят, что дефицит стимулирует спрос. Мы воспринимаем редкие предметы и ограниченные по времени сделки как более ценные. Из-за ограничений по времени пользователю приходится действовать незамедлительно, реагировать быстро, и ему становится трудно оценить все доступные варианты.
Blue Apron делает сюрприз своим клиентам в момент подписки на услуги в виде возможности продолжить оформление заказа со скидкой в $50: «Подождите! Получите скидку в $50 на следующие два заказа, если вы рассчитаетесь за них в течение...». Варианты ответов: «Отказаться от $50 / Получить скидку в $50»
Когда вы подписываетесь на получение набора продуктов и инструкций по приготовлению блюд от американской службы Blue Apron, появляется всплывающее окно. Он предлагает ограниченную по времени сделку, чтобы побудить нерешительных покупателей совершить покупку. Появление такого окна, предлагающего выбор, меняет алгоритм взаимодействия: неожиданное предложение затмевает то, над чем пользователь работал ранее. Текст, построенный по принципу срочности, призывает его остановиться и воспользоваться выгодой. Вариантов немного: отказаться от 50-долларовой скидки или принять ее.
Такой дизайн вводит состояние искусственного дефицита, а затем формирует решение, которое должен принять пользователь, принимая или отклоняя одноразовую сделку. Текст интерфейса не объясняет, почему эта сделка доступна только в течение следующих тридцати минут. Дефицит меняет архитектуру выбора: вместо того чтобы попробовать услугу или отказаться от нее, пользователь теперь должен воспользоваться неожиданной скидкой или ответить «нет».
Добавление ненужного временного ограничения к выбору и использование языка, создающего чувство срочности, мешают принятию оптимального решения. Сосредоточьтесь на создании сервиса, дающего клиенту столько времени, сколько ему нужно.
Эмоциональное фреймирование
Эффект фреймирования возникает, когда контекст, используемый для описания вопроса или решения, влияет на ответ, который дадут люди. Этот назойливый паттерн в архитектуре выбора добавляет эмоциональный подтекст к решению, обычно не связанному с сильными переживаниями. Явление принимает одну из следующих форм:
- Определенный вариант описывается как отражение качеств человека (например, подчеркивается, какой щедрый / умный / обладающий исключительным вкусом человек выбрал этот вариант)
- Выбор предлагается на эмоционально насыщенном языке, при этом отдельные варианты представлены как либо как благородное решение, либо ужасная ошибка.
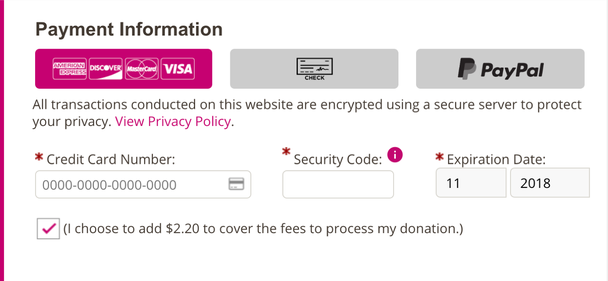
Текст интерфейса на сайте Фонда по борьбе с раком груди им. Сьюзен Комен создает фрейм из опции добровольной оплаты комиссии. Эффект достигается за счет использования эмоционально насыщенного лексикона: «Я выбираю возможность добавить $2,20, чтобы покрыть комиссии, связанные с обработкой моего пожертвования»
Многие компании хотят, чтобы клиенты сам оплачивали расходы, связанные с обработкой платежей по кредитным картам. Тем не менее, интерфейс, показанный выше, выставляет такое поведение как щедрый поступок. Текст интерфейса к тому же находится рядом с окошком, в котором галочка поставлена по умолчанию. Многие сайты отмечают, что будет добавлена дополнительная плата, если пользователи решат расплачиваться кредитной картой, но используемый в данном примере язык превращает эту повседневную часть Интернет-жизни в необычайно эмоциональный момент.
Несоответствие между описанным выбором и отображаемыми параметрами
В дизайне интерфейса соответствие между системой и реальным миром помогает людям ориентироваться в онлайне. Аналогичное соответствие должно существовать между параметрами, описанными в тексте, и действиями, доступными в интерфейсе.
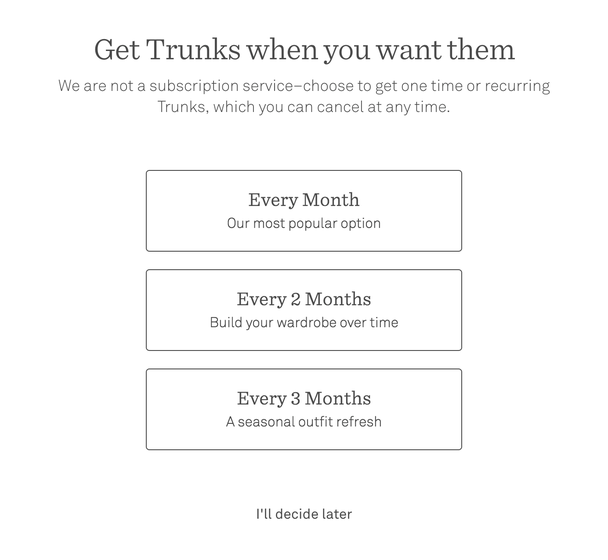
На сайте ежемесячной подписки на одежду Trunk Club существует несовпадение между описанным сервисом и возможными опциями. «Получайте свой заказ, когда вам удобно. Мы не сервис по подписке — выберите единоразовое оформление заказа или регулярное возобновление, которое можно отменить в любой момент». Даются варианты подписки: «Каждый месяц (самый популярный вариант) / Каждые 2 месяца (собирайте свой гардероб постепенно) / Каждые 3 месяца (сезонное обновление гардероба)»
Текст на сайте Trunk Club обещает бОльшую гибкость в обслуживании, чем есть на самом деле. Предложение основного заголовка («Получайте свой заказ, когда вам удобно») и в заголовке второго уровня («Мы не сервис по подписке — выберите единоразовое оформление заказа или регулярное возобновление, которое можно отменить в любой момент») не соответствует параметрам, которые могут выбрать пользователи. Во-первых, пользователь может выбрать только один из трех вариантов частоты доставки, а во-вторых, все три варианта основаны на подписке. Опция «единоразовой» доставки не появляется на данном этапе процесса регистрации.
В наши дни покупатели не готовы прощать неточности со стороны продавца, когда они собираются совершить покупку. Несовпадение между текстом, описывающим сервис, и вариантами для пользовательского выбора негативно сказывается на формировании доверия к компании.
Значение имеет любая ситуация выбора
Во время проведения тестов по юзабилити было замечено, что люди часто озвучивают свой выбор, причем делают это от первого лица. Размышляя вслух, они говорят о вариантах, показанных на экране, с точки зрения того, что они хотят и какое решение они собираются принять. Перед тем как зачитать варианты, они говорят «Я могу сделать…» или «Я хочу…», а затем нажимают выбранную кнопку.
Текст, используемый вами при демонстрации выбора в интерфейсе, просит людей согласиться с неким утверждением. Это утверждение часто касается самих пользователей или действий, которые они хотят предпринять. С точки зрения пользовательского опыта и бизнеса важно писать тексты, поддерживающие, а не нарушающие процесс принятия решений. Доверие, ожидания и позитивный образ формируют ассоциации пользователей с продуктом. Честное, прямое представление вариантов для выбора создает положительные эмоции и закладывает основы доверия.
Помните, что удовлетворенность клиентов важнее нескольких единичных конверсий. Люди будут помнить, что компания заставила их принять решение под давлением или с помощью нечистоплотной тактики. Краткосрочные стратегии, такие как инвазивная реклама, всплывающие окна-попрошайки на выходе с сайта и архитектура с манипулятивно представленным выбором, возможно, и приведут к нескольким быстрым продажам, но это подорвет усилия бизнеса по созданию долгосрочной лояльности клиентов.
По материалам: nngroup.com