В настоящее время социальные медиа являются наиболее популярной формой взаимодействия не только личного, но и делового. К примеру, они дают нам возможность общаться с куда большим количеством людей, чем мы могли себе позволить раньше (что является благом как для потребителей, так и для бизнеса). Кроме того, социальные медиа поощряют и новый стиль общения, в котором ценится лаконичность и визуальный характер повествования.
Но раз эти технологии столь популярны, почему их присутствие в мобильном веб-дизайне столь ограничено?
Под присутствием здесь не имеются в виду использование таких привычных элементов социальных медиа, как виджеты авторизации через социальные сети (social login), кнопки «Поделиться», «Подписаться», встроенные YouTube-ролики, изображения, которые можно добавить в социальную сеть Pinterest и т.д.
Речь ведется об отсутствии многих других способов взаимодействия, которые были бы вдохновлены той манерой общения, которая царит в социальных медиа. К сожалению, редко какой мобильный сайт или приложение может похвастаться способностью вовлечь аудиторию во взаимодействие так, как это делают соцсети.
Предлагаем вам сделать первый шаг в этом направлении, изучив описанные ниже приемы и использовав их при разработке мобильного дизайна.
Содержание статьи
1. Используйте символ уведомления, чтобы направлять пользователей к конкретным действиям
2. Улучшите брендинг при помощи хэштегов
3. Добавьте в дизайн маркеры доверия
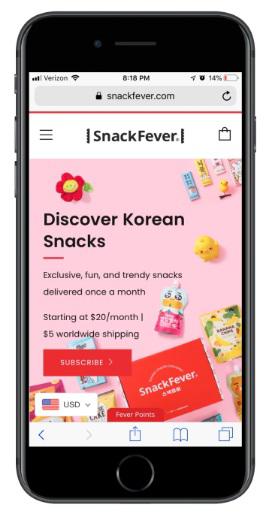
4. Предложение с уникальным запоминающимся изображением
5. Превратите свой бренд в мем
6. Начните делать селфи
7. Используйте фильтры, чтобы придать страницам сайта глубины и индивидуальности
Заключение
1. Используйте символ уведомления, чтобы направлять пользователей к конкретным действиям
Мобильный экран слишком мал, чтобы вы могли слишком вольно распоряжаться его пространством, поэтому оповещения об ожидаемых от пользователя действиях не должны отнимать много места. Проще всего это сделать при помощи иконок и символов. Многие символы, к которым мы привыкли в социальных сетях, могут неплохо смотреться и в контексте мобильных сайтов.
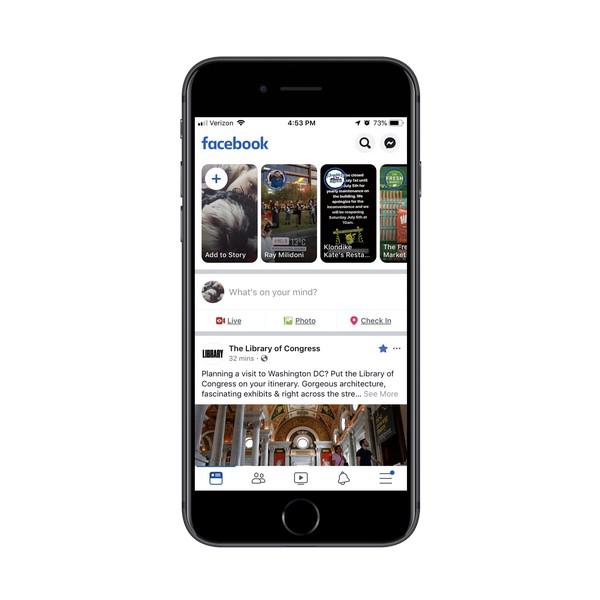
Одним из таких, к примеру, является тикер уведомления, очень похожий на тот, который пользователи привыкли видеть в шапке или футере приложений социальных сетей при получении сообщения или наличии напоминания, о котором пользователь должен быть оповещен. На изображении вы можете видеть пример такого тикера в приложении Facebook:
С помощью маленькой синей точки Facebook оповещает вас о наличии нового уведомления
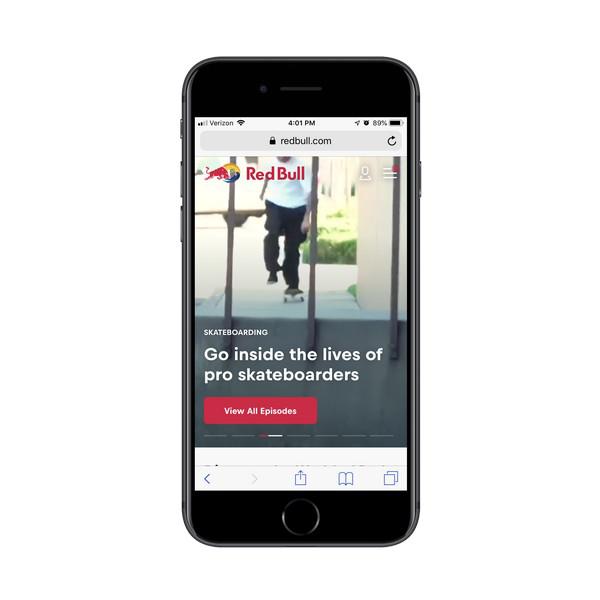
Время от времени такой же тикер, только красного цвета, вы можете наблюдать на сайте энергетического напитка Red Bull: он расположен поверх гамбургер-меню и привлекает внимание миганием.
Задача этого мигающего тикера не связана с оповещением пользователя об активности учетной записи, потому что он появляется даже в том случае, если вы не зарегистрированы на этом сайте или не залогинились. Тем не менее, он, безусловно, привлекает внимание пользователя к навигации.
Если в шапке вашего сайта или его панели навигации есть нечто, на что вы хотели бы обратить внимание пользователя — быстрее всего это сделать поможет иконка уведомления. И вовсе не обязательно, чтобы она была представлена цветной точкой, как у Facebook. Вы можете использовать цифры, вроде тех, что появляются у иконки «Корзина» при добавлении туда товаров.
2. Улучшите брендинг при помощи хэштегов
То, как мы общаемся друг с другом в социальных сетях, уникально само по себе. Мало того, что многие люди используют аббревиатуры, чтобы уместить максимум смысла в сильно ограниченном пространстве, так еще был придуман более быстрый способ доставки сообщений целевым пользователям.
Взгляните, к примеру, на следующее сообщение в Twitter, которое опубликовала автор ресурса smashingmagazine. com Сюзанна Скакка (Suzanne Scacca):
«Я искала информацию о создании PWA и, благодаря материалу Джада Джубрана, обнаружила Webpack и Workbox. [обычная ссылка]» — пример обычного поста, опубликованного в Twitter
В принципе она могла бы оставить твит и таким, надеясь на то, что Джад наткнется на упоминание о нем, либо люди, заинтересованные в информации о тонкостях создания PWA, как-нибудь все же смогут его найти. Но в Twitter, как и любой другой популярной социальной сети, каждую секунду публикуется огромное количество постов, поэтому вероятность того, что этот твит «как-нибудь» сам найдет своего читателя, крайне мала. Чтобы заинтересованные в этой теме пользователи могли быстро его найти, в системе предусмотрена возможность использования таких знакомых всем символов, как @ и #:
«Я искала информацию о создании PWA и, благодаря материалу @ДжадаДжубрана, обнаружила Webpack и Workbox. [короткая ссылка] @smashingmag #pwa #progressivewebapp»
Взгляните на твит выше и обратите внимание на отличия с предыдущим. Во-первых, появились два хэштега — #pwa и #progressivewebapp. Таким образом, если кто-то заинтересован в этих темах, он легко найдет этот пост.
Во-вторых, с помощью дескриптора @ в посте был упомянут аккаунт Джада, и теперь он тоже узнает о нем.
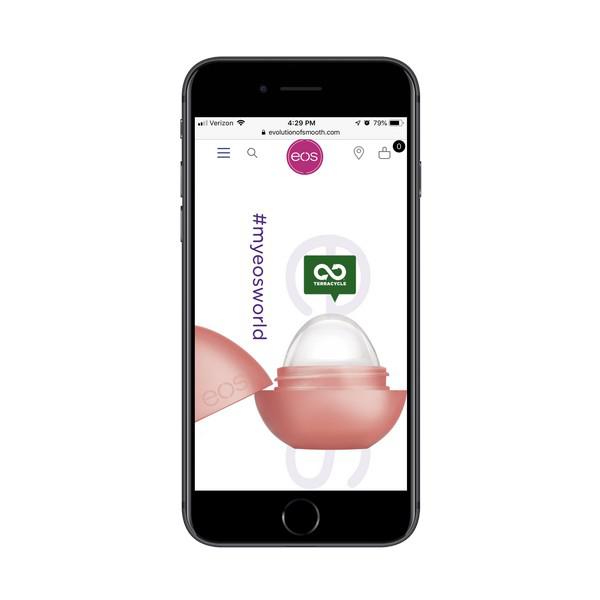
Хэштеги и дескрипторы стали неотъемлемой частью общения в интернете, поэтому крайне удивительно, почему многие бренды до сих пор не используют эти инструменты на своих посадочных страницах и в блогах. При этом недостаточно просто разместить ссылки на социальные аккаунты компании. Важно суметь глубоко интегрировать эти механизмы в дизайн сайта, как это сделали, например, в eos:
Компания eos поместила в изображение брендированный хэштег
Пару лет назад хэштегов, включенных в веб-дизайн, было гораздо больше, но со временем число таких примеров сильно уменьшилось. Возможно, дизайнеры отошли от подобной практики, потому что осознали, что посетителям было довольно проблематично взаимодействовать с ними на десктопных экранах. Однако есть смысл использовать эти элементы в рамках ваших мобильных проектов.
Воспринимайте их в качестве водяных знаков ваших фирменных изображений. Люди не только удивятся тому, как здорово выглядит эта похожая на яйцо гигиеническая помада, но и заметят вертикально расположенный хэштег. И тем, кто уже на полпути к тому, чтобы стать лояльным клиентом eos, этот хэштег будет очень кстати.
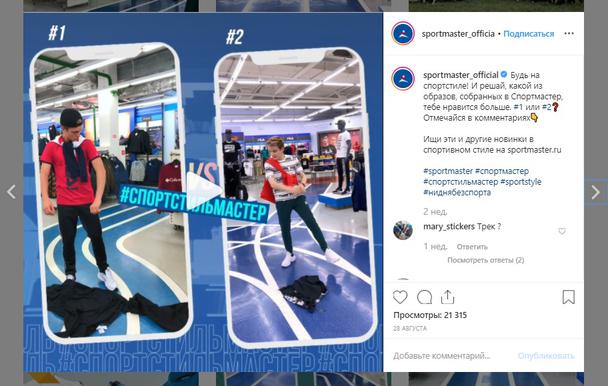
Хештег #спортмастер, интегрированный в видео Instagram
3. Добавьте в дизайн маркеры доверия
Некоторые социальные медиа-платформы предоставляют возможность брендам и известным общественным деятелям подтвердить свою личность. Благодаря верификации, вы всегда будете уверены в том, что та или иная страница действительно принадлежит тому человеку, чье имя там указано (а не боту или какому-нибудь самозванцу).
Вместо того, чтобы размещать на страницах фразы вроде «Верифицированный профиль», такие платформы, как Twitter и Instagram, используют маленький символ (синяя галочка рядом с наименованием профиля), который и указывает на то, что пользователь страницы — действительно тот, за кого он себя выдает.
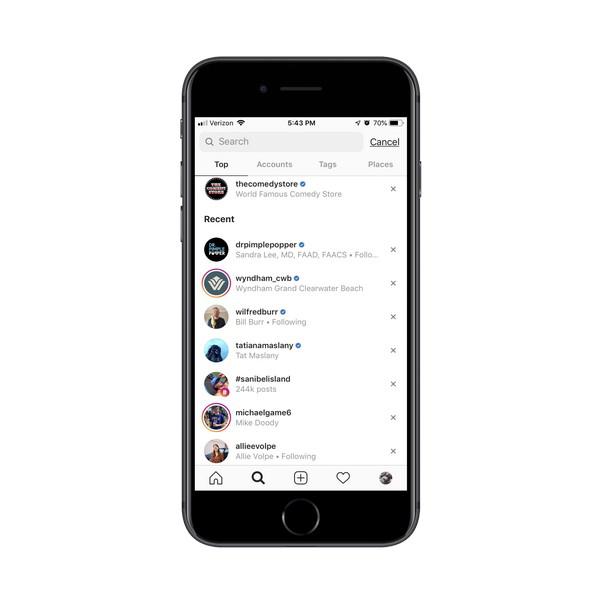
При помощи небольшой синей галочки Instagram указывает на то, что личность владельца этого профиля подтверждена
Пример подтвержденного профиля на Airbnb
Маркеры доверия уже давно стали привычными в интернете. На сайтах интернет-магазинов их размещают, чтобы посетители знали, что здесь безопасно оплачивать свои покупки и их персональные данные находятся под защитой. Однако чаще всего эти маркеры имеют вид крупных логотипов компаний, которые и обеспечивают безопасность данных и транзакций, вроде того же Norton Security, и появляются на экране прямо перед совершением платежа.
Но использовать крупные логотипы — непозволительная роскошь на маленьком экране смартфона. Поэтому вам необходимо найти способ ограничиться куда более мелкими символами, которые к тому же будут укреплять доверие посетителей на протяжении всей работы с сайтом. Посмотрите на то, как это организовано на сайте магазина Sephora:
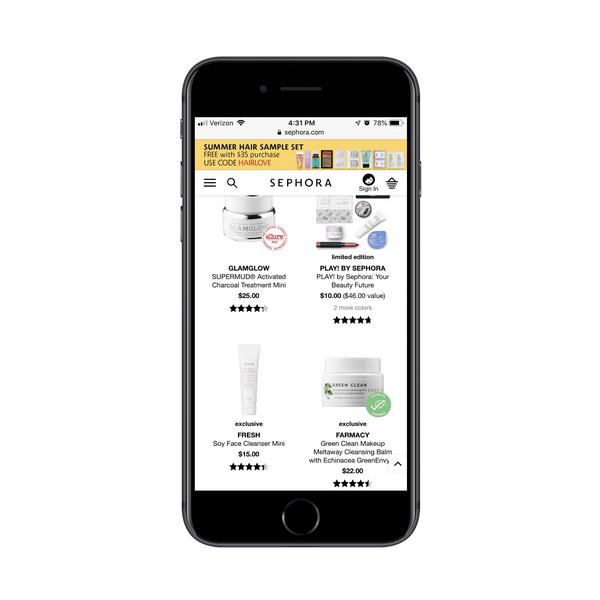
Sephora использует маркеры доверия, чтобы привлечь внимание к более примечательным продуктам
На скриншоте выше представлены два вида маркеров.
Поверх продукта от The GlamGlow помещен красно-белый штамп с надписью «Выбор читателей Allure». Вы уже знаете, насколько сильно люди доверяют отзывам и рекомендациям других потребителей, так что можете представить, как этот маркер влияет на их интерес и доверие к продукту.
На изображении продукта The Farmacy нанесен бело-зеленый штамп «Clean at Sephora». Этот маркер магазин помещает на любой товар, в составе которого присутствуют только безопасные компоненты. Этот маркер будет важен тем покупателям, которым важно знать, из чего и где изготовлена приобретаемая ими продукция: он быстро направит их внимание на те виды продуктов, которые им интересны.
4. Предложение с уникальным запоминающимся изображением
При прокрутке новостной ленты в социальных сетях вам вряд ли встретится много постов с большим количеством прикрепленных изображений. Если, конечно, у вас нет знакомых, которые делятся фотографиями со своего отпуска.
Как правило, большинство сообщений в социальных сетях, с которыми вы сталкиваетесь, довольно просты: текстовое сообщение с прикрепленным изображением. И если изображение не прикрепилось вслед за добавлением ссылки автоматически, то следует подобрать что-нибудь одновременно запоминающееся и актуальное.
Новостные ленты социальных медиа постоянно пополняются множеством новых сообщений, и выделиться на их фоне вашему посту поможет какой-нибудь сильный образ. Мобильному веб-сайту этот подход также принесет пользу.
Взгляните на этот рекламный элемент на веб-сайте West Elm, посвященный приближающемуся празднованию Дня независимости в США:
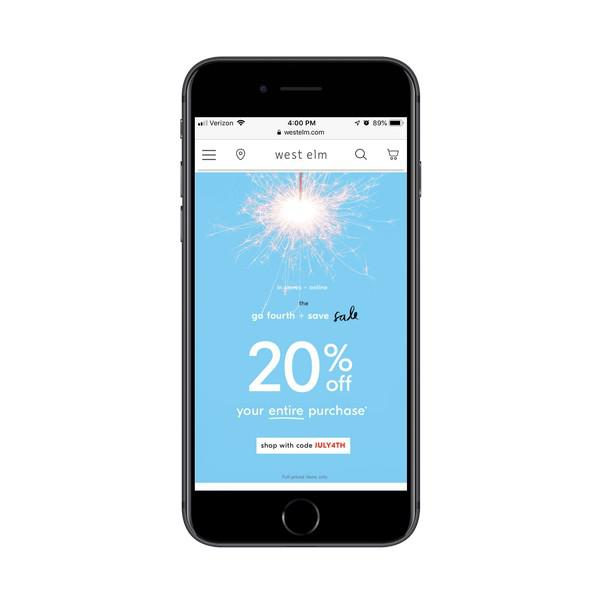
Анимация горящей бенгальской свечи была использована для продвижения акции магазина West Elm, приуроченной к празднику 4 июля
Поскольку бенгальские огни являются обязательным элементом праздника, эта анимация действительно эффективна, но все же представляет собой довольно простой способ привлечения внимания.
Мало того, что анимация примечательна сама по себе, так она еще релевантна тому, что пользователи ищут в текущий момент. Вся композиция весьма органично вписана в пространство мобильного экрана, отчего прочтение и понимание условий акции происходит за пару секунд. Вам остается только совершить покупку и получить скидку в 20%.
5. Превратите свой бренд в мем
Когда бренды начинают работать в социальных медиа, результатом этой деятельности должно быть нечто значительно большее, чем просто серия успешных постов, пестрящих привлекательными картинками. Во-первых, все посты должны неким образом согласовываться друг с другом. Иногда компании используют единое для всех публикаций цветовое решение, порой — пытаются связать сообщения единой формой подачи информации.
Кроме того, есть компании, которым удалось превратить свои бренды в мемы. Пожалуй, самый успешный и запоминающийся пример — рекламная кампания Old Spice с актером Терри Крюсом:
Превратить свой бренд в мем при помощи юмора в рекламе удалось не только Old Spice или Dollar Shave Club. Возьмем, к примеру, такой бренд, как Oreo.
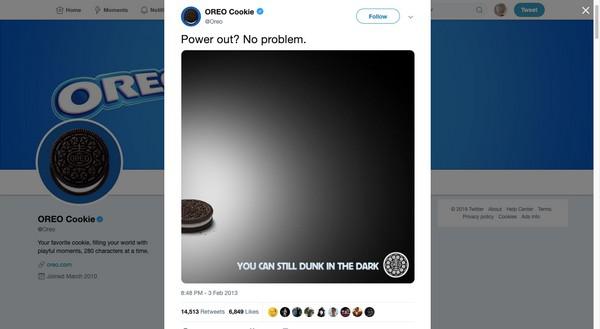
Сегодня Oreo — имя, скорее, нарицательное, чем название бренда. Однако так было не всегда. По крайне мере, до 2013 года никто и не думал размещать в интернете фотографии с этим печеньем. Но все изменилось, когда на стадионе, где проходил матч Суперкубка, отключилось электричество. Маркетологи Oreo не медлили ни секунды и тут же выложили в Twitter свой ныне многим известный рекламный пост, где изобретательно обыграли этот форс-мажор:
«Выключили свет? Нет проблем. Похрустеть можно и в темноте» (эта фраза прекрасно подошла и к ситуации с кратковременным отключением электричества во время игры)
Может быть, это не мем уровня Old Spice, но он такой же стильный.
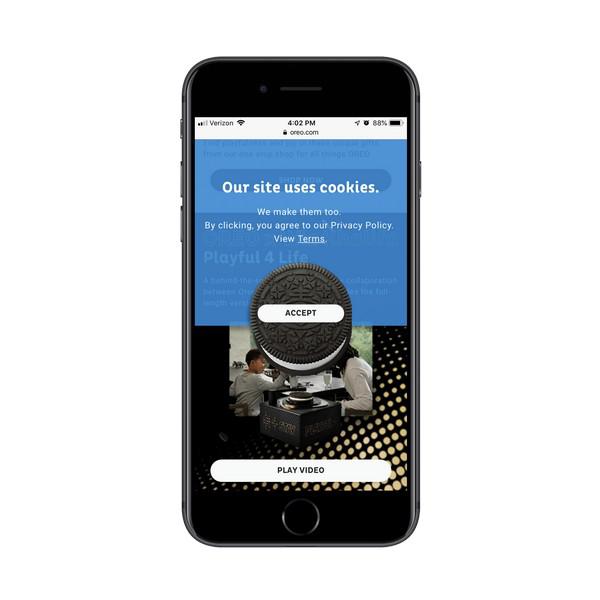
Oreo продолжает искать способы превратить изображение своего печенья в мем:
Oreo превращает свое печенье в мем при любом удобном случае. Надпись: «Наш сайт использует cookies (в пер. с англ. — печенье, так же — небольшой фрагмент данных, который отправляется веб-сервером и хранится на компьютере пользователя). А мы их готовим. Сделав клик, ты соглашаешься с нашей политикой конфиденциальности»
Oreo не стесняется использовать свое фирменное изображение, чтобы зацепить внимание посетителя забавной игрой слов. Это прекрасный пример того, как можно оставаться креативным даже в самых маленьких пространствах и в течение ограниченного количества времени.
6. Начните делать селфи
О селфи далеко не всегда отзываются доброжелательно, но согласитесь — сложно вести речь о современных технологиях и их использовании в дизайне и обделить вниманием непреходящую моду фотографировать самих себя. Между тем надо отметить, что мобильные веб-сайты способны извлечь из селфи-мании немало плюсов… если, конечно, контекст для совершения таких снимков будет организован подходящий.
Ведь в чем заключается главная претензия к таким фотографиям? В том, что они постановочны и имеют мало общего с реальной жизнью человека. Если же они не постановочны, то, как правило, фиксируют человека в далеко не самое подходящее время и в не самой удачной обстановке (и с не самого хорошего ракурса).
Но именно этим качеством селфи-фотографии и выделяются среди десятков других профессиональных снимков компании, место которым — в глянцевом журнале. И когда вы используете эти изображения в мобильном интерфейсе, они делают веб-сайт (и бренд, стоящий за ним) более социальным. Другими словами, вы предлагаете людям общение, а не пустое созерцание лишенных шарма фотографий на пути к бездушной конверсии. В опыте, в котором нашлось место и для селфи, присутствует некое человеческое тепло и обаяние.
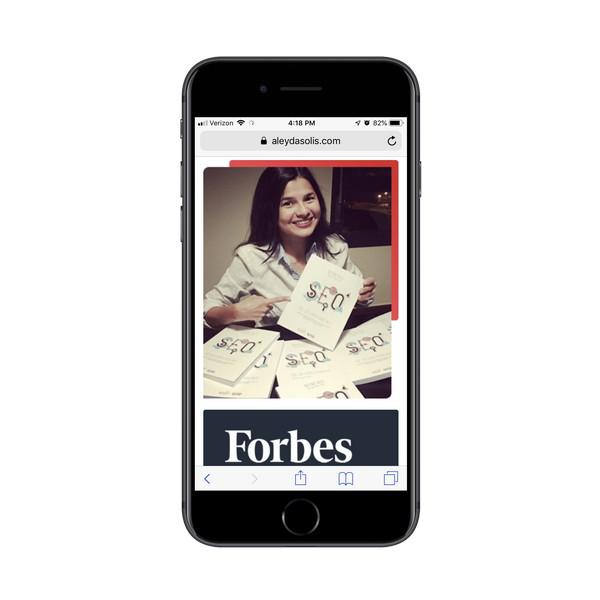
Один из примеров такого дизайна — страница Алейды Солис (Aleyda Solis), SEO-консультанта и автора книг:
На своем веб-сайте Алейда Солис в качестве рекламных изображений использует селфи
Во время просмотра сайта у вас может возникнуть ощущение, что вы заглянули на ее личную страницу в Instagram. И поскольку многие привыкли видеть в Instagram много интересной и красиво поданной информации, скорее всего, этот сайт вам тоже приглянется. Более того, по привычке вы тут же начнете искать подписи под фотографиями.
Для брендов, развитием которых занимается какое-либо известное лицо или целая группа таких персон, селфи может стать отличным способом повышения качества взаимодействия ваших посетителей с веб-сайтом. Просто убедитесь, что селфи представляют этих людей наиболее выигрышно.
7. Используйте фильтры, чтобы придать страницам сайта глубины и индивидуальности
Канули в лету те времена, когда люди пользовались пленочными фотоаппаратами и каждый раз, нажимая на кнопку затвора, молились, чтобы снимки получились нормальными и четкими. Затем у нас появились цифровые камеры, которые позволяли в режиме реального времени увидеть получившиеся фотографии, хоть это и приводило к тому, что мы снимали одну и ту же композицию помногу раз, пытаясь поймать наиболее удачный ракурс и свет.
В настоящее время смартфоны и социальные медиа-платформы намного упростили процесс фотосъемки. Мы можем делать фотографии, где бы мы ни находились, когда бы нам этого ни хотелось, и многие инструменты для коррекции снимка и применения привлекательного фильтра уже встроены в приложения.
Надо сказать, что фильтры — это весомая часть того, что делает обмен фотографиями в социальных сетях настолько привлекательным для пользователей. Однако рассматривали ли вы возможность использования фильтров в контексте вашего мобильного веб-сайта? Нет? Между тем они могли бы эффективно превращать различные страницы или продукты в уникальные впечатления или истории.
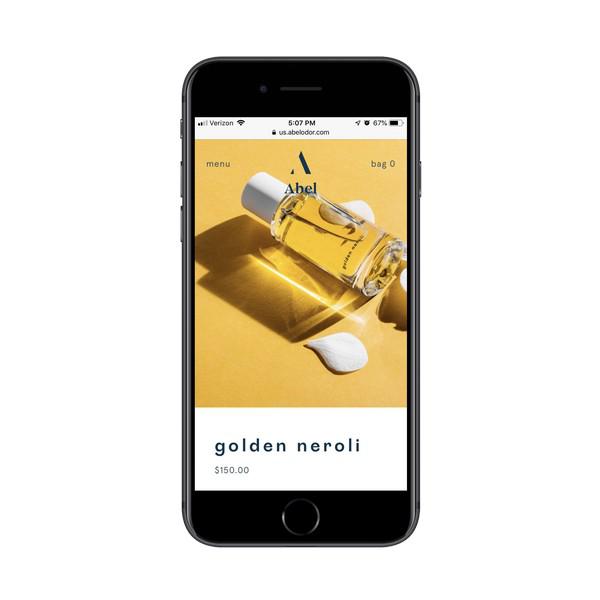
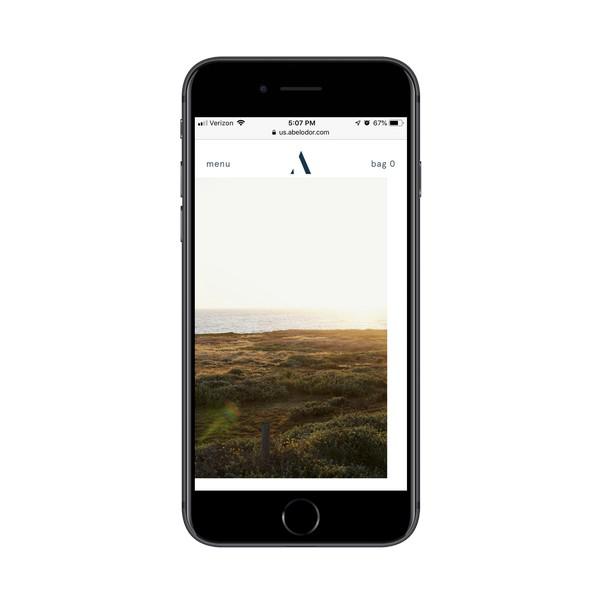
Abel — это парфюмерный интернет-магазин, который занимается продажей небольшой коллекции духов с такими необычными ароматами, как розовый ирис, красный сандал и зеленый кедр. Уловили тенденцию? Каждый аромат описывается отдельным цветом и более того — формат его представления подбирается соответствующий. К примеру, на изображении ниже презентуется такой аромат, как золотой нероли:
Пример одной из продуктовых страниц интернет-магазина Abel
Хотя сам парфюм прозрачен, дизайн изображения придает флакону золотистый цвет, отчего продукт начинает соответствовать названию. Вот где это становится по-настоящему интересным:
Abel применяет цветовой фильтр к изображениям на каждой странице продукта
Это одно из изображений, расположенных в нижней части страницы продукта. Закат, запечатленный на фотографии, скорее всего, реален, но очевидно, что был применен фильтр, чтобы осветлить и согреть общий тон изображения.
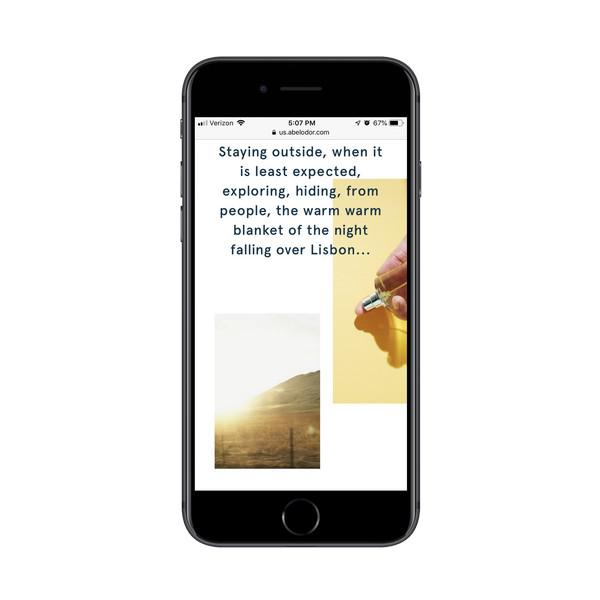
То же самое делается и с другим изображением на странице:
Еще один пример применения фильтра к изображению на сайте Abel
Опять же, акцент делается на том, чтобы сделать изображение светлее и теплее по тону. И если вы посмотрите на фрагмент текста чуть выше, вы можете увидеть, что Abel даже сравнивает ощущение этого парфюма с «теплым, теплым одеялом ночи, мягко ложащимся на Лиссабон».
Таким образом, вместо того, чтобы ограничивать себя одной-единственной цветовой палитрой при разработке мобильного лендинга, подумайте над тем, нельзя ли использовать разные цветовые решения для разных страниц, и тем самым придать им глубины и индивидуальности. Вы можете обнаружить, что фильтры и цвета помогут вам рассказать более сильную и интересную историю на каждой из них.
Заключение
Поскольку мы пытаемся найти все больше и больше приемов сделать мобильный дизайн еще более эффективным и цепляющим, оставаясь при этом креативными и не ухудшая пользовательский опыт, важно уметь искать вдохновение в других видах медиа.
Нельзя сказать, что дизайнеры еще не нашли способов, как можно с успехом рассказывать интригующие истории через дизайн на небольших экранах. Просто посмотрите на дизайн мобильных видеоигр. Между тем социальные медиа — это еще один тип медиа, который успешно выработал собственный стиль. И учитывая тот факт, как сильно люди стали от них зависеть, это хороший источник для поиска вдохновения.
Высоких вам конверсий!
По материалам: smashingmagazine.com






![«Я искала информацию о создании PWA и, благодаря материалу Джада Джубрана, обнаружила Webpack и Workbox. [обычная ссылка]» — пример обычного поста, опубликованного в Twitter](https://media.lpgenerator.ru/uploads/2019/09/12/4_thumb600x169.jpg)
![«Я искала информацию о создании PWA и, благодаря материалу @ДжадаДжубрана, обнаружила Webpack и Workbox. [короткая ссылка] @smashingmag #pwa #progressivewebapp»](https://media.lpgenerator.ru/uploads/2019/09/12/6_thumb600x158.jpg)



















__thumb608x364.png)