Люди постоянно открывают новые пути к инновациям, что способствует стремительному развитию технологий. При этом область веб-разработки находится среди лидеров по количеству инноваций.
Разработчики всегда стремятся открыть для себя новые технологии, способные обеспечить им светлое будущее. Для многих компаний успевать за всеми новыми разработками довольно проблематично.
В этой статье мы рассмотрим ключевые тренды веб-разработки, которые уже актуальны в 2022 году и будут востребованы в будущем, по мнению Сэма Салтиса для Core dna.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Отсутствие кода и низкий код активизируют разработку приложений
2. Внедрение искусственного интеллекта и машинного обучения для ускорения
3. Голосовой поиск взорвется благодаря интернету вещей
4. Прогрессивные веб-приложения заменят нативные мобильные приложения
5. Небольшие компании отдают предпочтение одностраничным приложениям для разработки приложений
6. Значение кибербезопасности будет расти
7. Моушн-дизайн повысит интерактивность страницы
8. Развитие облачных вычислений
9. Следующий этап в настройке процесса
10. Компании отдают предпочтение API-first разработке
11. Рост кэширования для скорости и производительности
12. Серверная шаблонизация для ускорения вывода продукта на рынок и гибкости
13. Плагины и расширения продолжают вызывать проблемы
14. «Безголовые» платформы фокусируются на потребностях
16. Бессерверная архитектура/использование статической и «безголовой» архитектуры
18. Использование одностраничных сайтов
1. Отсутствие кода и низкий код активизируют разработку приложений
Отсутствие кода (no-code) и низкий код (low-code) призваны облегчить нашу жизнь. Опытные разработчики могут использовать эти инструменты для оптимизации рабочих процессов и снижения нагрузки, что позволит им сфокусироваться на других задачах.
Еще эти инструменты упростили разработчикам-любителям создание полезных приложений без написания сложного кода.
Для тех, кто никогда не писал ни строчки кода, no-code-инструменты снижают барьер для входа благодаря визуальным интерфейсам программирования и инструментам перетаскивания. Но, несмотря на эти достижения, no-code еще не полностью зарекомендовал себя.
Что делать:
- Взгляните на жизненный цикл разработки вашего продукта и определите трудоемкие ручные задачи, которые в настоящее время выполняет ваша ИТ-команда.
- Интегрируйте low-code инструменты в свои рабочие процессы, чтобы оптимизировать их и сократить потери времени.
- Вооружите своих менее технических членов команды no-code инструментами, чтобы помочь им выполнять некоторые задачи, не перегружая ИТ-отдел.
2. Внедрение искусственного интеллекта и машинного обучения для ускорения
Искусственный интеллект вплетается в нашу цифровую жизнь уже несколько лет. По мере того, как все больше компаний инвестируют в технологии, мы можем наблюдать значительный скачок в его возможностях.
Обработка естественного языка (natural language processing, NLP) и машинное обучение перешли от теоретических принципов к полноценным вариантам использования.
«YouTube использует обработку естественного языка для автоматического создания субтитров к видео. Google Analytics использует машинное обучение, чтобы лучше понять, как ведет себя пользователь сайта», — говорит Луис Муньос Вильярреал из Traktion.ai.
Другие примеры роста искусственного интеллекта можно найти в чат-ботах, рекомендательных системах и инструментах SaaS, которые значительно облегчают жизнь сотрудников.
Что делать:
- Оцените свои текущие бизнес-процессы и определите, возможно ли начать внедрение искусственного интеллекта и машинного обучения. Многие из ваших текущих бизнес-процессов можно автоматизировать с помощью ИИ, чтобы высвободить человеческие ресурсы для других задач.
- Внедрите инструменты аналитики на основе ИИ в маркетинговые кампании, чтобы получать новые идеи, которые помогут вашим клиентам.
- Используйте чат-ботов на основе ИИ в рамках своих внутренних операций, чтобы отвечать на вопросы сотрудников, ускорять онбординг-процессы и рекомендовать ресурсы.
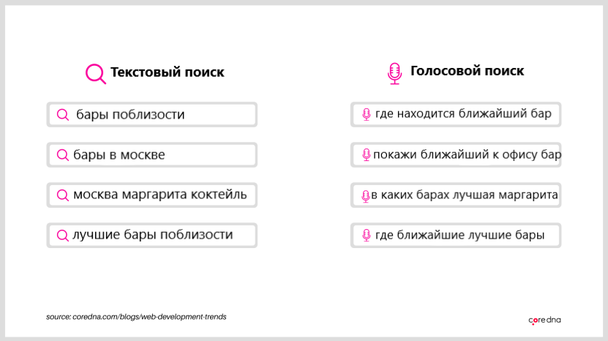
3. Голосовой поиск взорвется благодаря интернету вещей
Интернет вещей уже давно подает большие надежды. За его рост могут быть ответственны две области, в частности голосовой поиск и умные колонки.
По оценкам, к 2023 году будет использоваться 8 000 000 000 цифровых голосовых помощников.
Вот несколько советов по оптимизации вашего сайта для запросов голосового поиска:
- Оптимизируйте свой контент для нулевой позиции с кратким введением из 40–50 слов и по возможности используйте таблицы или маркированные списки.
- Не бойтесь использовать разговорный тон в блоге и описаниях ваших продуктов.
- Структурируйте свое исследование ключевых слов вокруг вопросов и ответов, а не на отдельных ключевых словах или фразах.
- Разнообразьте терминологию, чтобы обеспечить широкий набор ключевых слов и фраз, охватывающих все релевантные способы задать вопрос. Сохраняйте естественность.
4. Прогрессивные веб-приложения заменят нативные мобильные приложения
Прогрессивные веб-приложения (progressive web applications, PWAs) далеко не новы. Они предлагают множество преимуществ, а обеспечиваемый ими пользовательский опыт не имеет аналогов.
Прогрессивные веб-приложения позволяют сайтам быстро загружаться и при этом работать в автономном режиме.
Они воссоздают in-app опыт внутри браузера и упрощают работу разработчиков, устраняя необходимость создавать нативные приложения для каждого устройства.
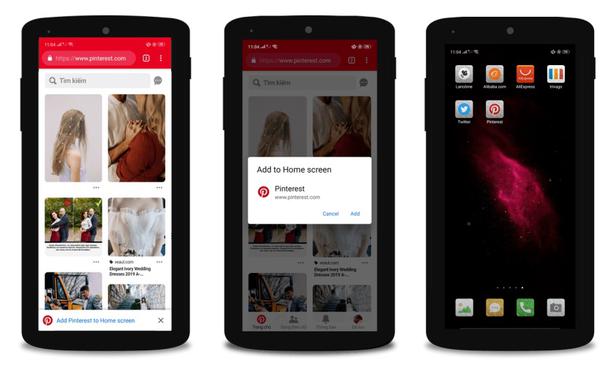
Пример прогрессивного веб-приложения — мобильный сайт Pinterest.
Что делать:
- Создание нативных мобильных приложений — гораздо более длительный процесс, чем создание традиционного сайта, особенно когда вам нужно включить элементы персонализации.
- Если вы планируете обновить свое веб-приложение для десктопов, вам также необходимо будет оптимизировать его для мобильных устройств. Вместо того, чтобы создавать два приложения, разработайте свой сайт как прогрессивное веб-приложение для лучшего клиентского опыта на мобильных устройствах.
5. Небольшие компании отдают предпочтение одностраничным приложениям для разработки приложений
Еще одна уже устоявшаяся концепция, которая продолжает набирать обороты, — это одностраничные приложения (single-page applications, SPA).
Ожидание загрузки страниц при просмотре в Интернете может раздражать пользователя. Вот почему одностраничные приложения набирают популярность.
Что делать:
- Одно из основных преимуществ одностраничных приложений — более быстрое время загрузки. Обновляется лишь необходимый контент на странице, а не вся страница целиком. Они также предлагают автономное кэширование.
- Если у вас небольшая компания, вы можете создать сайт в виде одностраничного приложения. Это позволит сократить время разработки и улучшить пользовательский опыт.
6. Значение кибербезопасности будет расти
В октябре 2020 года хакерам удалось провести вредоносную атаку на второго по величине поставщика программного обеспечения в Германии Software AG. Они требовали почти $20 000 000.
Особенно популярны атаки типа «отказ в обслуживании» (DDoS), когда хакеры перегружают целевой сервер потоком вредоносного интернет-трафика. Конечным результатом могут быть часы простоя и потеря дохода.
Изображение: Markus Spiske для Unsplash
Что делать:
Защита вашей компании и информации о клиентах имеет решающее значение. Вот несколько шагов, которые вы можете предпринять для подготовки:
1. Проведите оценку уязвимости.
Вы не сможете защитить себя, пока не узнаете, что нужно делать. Хотя вы можете начать с общих мер предосторожности, таких как установка брандмауэров, оценка безопасности поможет определить ваши текущие уязвимости.
2. Защитите свой удаленный доступ.
Убедитесь, что все данные зашифрованы для предотвращения утечек.
3. Введите роли, разрешения и двухфакторную аутентификацию.
Ограничение доступа к определенным областям вашего сайта или цифровых платформ повысит вашу общую безопасность. Позаботьтесь об еще одном уровне проверки для доступа помимо имен пользователей и паролей.
7. Моушн-дизайн повысит интерактивность страницы
Помимо того, что на сайте должна быть вся информация, которую ищет пользователь, он также должен иметь эстетичный внешний вид.
Моушн-дизайн помогает создать интуитивно понятный интерфейс, который направляет пользователей, говоря им, что делать и на чем сосредоточиться на странице.
Motion UI включает в себя использование визуальных подсказок и позволяет веб-приложениям реагировать на действия пользователей, создавая более плавный и приятный пользовательский интерфейс.
Изображение: giphy, автор: David Urbinati
Что делать:
- Внедрите визуальные подсказки, чтобы направлять посетителей по вашему сайту или приложению.
- Кроме того, используйте простую анимацию, чтобы улучшить пользовательский опыт, когда посетителям приходится ждать загрузки страниц или переходить на страницу с ошибкой. Это может заинтересовать пользователя, когда он сталкивается с вещами, которые обычно портят впечатление пользователя.
8. Развитие облачных вычислений
Рост удаленной работы был бы невозможен без облачных вычислений, и этот тренд продолжается.
Что делать:
- Многие предприятия перевели свою деятельность в онлайн, поскольку пандемия ускорила цифровую трансформацию, но у них не было времени спланировать долгосрочную стратегию. Однако облачные вычисления не замедлятся.
- Пока ваша компания взвешивает свою цифровую стратегию на будущее, подумайте, что вам больше подходит: создание частной облачной инфраструктуры или мультиоблачный подход.
9. Следующий этап в настройке процесса
У каждого бизнеса есть свой способ ведения дел, и, имея несколько доступных вариантов, у них также есть свои предпочтения в отношении ПО для решения конкретных проблем.
С таким количеством инструментов, способных делать одни и те же вещи, разработчики должны иметь возможность настраивать решения, не нарушая того, как они предпочитают работать.
Что делать:
- Составьте карту текущих организационных рабочих процессов, чтобы понять, что лучше всего работает для вашей компании.
- При оценке инструментов для ваших бизнес-процессов определите, может ли программное обеспечение вписаться в ваш текущий стиль и нужно ли вам изменить свои рабочие процессы, чтобы они были успешными.
10. Компании отдают предпочтение API-first разработке
Новые устройства интернета вещей, веб-интерфейсы и программные инструменты содержат API, позволяющие им подключаться друг к другу.
Раньше многие разработчики, возможно, фокусировались в первую очередь на продукте, и только потом понимали, что он должен быть подключен к другим устройствам. Однако теперь в центре внимания находятся API, поскольку компании ищут способы увеличить соединяемость.
Изображение: asawin для PxHere
API-first разработка ставит на первое место пользователей и имеет ряд других преимуществ, такие как возможность параллельной работы групп разработчиков, снижение затрат на разработку приложений и ускорение выхода продукта на рынок.
Кроме того, API-first дизайн позволяет новым продуктам и интерфейсам стать потенциальными средствами доставки контента. Например, благодаря API-first CMS то, что могло быть просто приложением для мобильного устройства, теперь можно использовать в киосках, смарт-автомобилях и других областях.
11. Рост кэширования для скорости и производительности
Кэш (cache) — это решение для временного хранения. Кэширование направлено на ускорение доставки информации. Статические файлы хранятся локально или на сервере, и поэтому их не нужно загружать каждый раз при доступе к ним.
Благодаря этому вы можете увеличить время отклика браузера. В ближайшем будущем кэширование будет добавлено в архитектуру сайтов и веб-приложений везде, где это возможно.
12. Серверная шаблонизация для ускорения вывода продукта на рынок и гибкости
Серверная шаблонизация (server-side templating) — метод веб-разработки, предполагающий создание веб-страниц на сервере, а не в браузере клиента.
Серверная шаблонизация позволяет программисту создать шаблон, определяющий, как должны выглядеть веб-страницы, и предварительно заполнить сайт пользовательскими данными.
Серверная шаблонизация имеет множество преимуществ. Наиболее значимым из них является то, что она сокращает время вывода продукта на рынок и повышает гибкость. Быстрее выполнить все запросы внутри сервера, чем выполнять дополнительные обращения между браузером и сервером.
13. Плагины и расширения продолжают вызывать проблемы
Расширения и плагины значительно упрощают работу сайта, добавляя функции, недоступные в настройках по умолчанию. Однако за эту простоту приходится платить.
Сторонние плагины способны нанести вред сайту, поскольку они часто устаревают и могут быть небезопасными. Они также могут вызывать проблемы совместимости с другими приложениями и даже нарушать структуру сайта.
Изображение: Yandex
Помимо рисков для безопасности и совместимости, загрузка плагинов и других сторонних инструментов способна замедлить работу вашего сайта.
14. «Безголовые» платформы фокусируются на потребностях
Традиционные CMS позволяют создавать веб-страницы и e-commerce решения, работающие с большинством браузеров, такими как Chrome, Firefox и Internet Explorer.
Однако теперь клиенты ожидают персонализированного и последовательного мультимодального опыта с помощью устройств, подключенных к интернету вещей, таких как умные колонки и умные часы.
В этом и заключается «безголовый» аспект. Интерфейсный дисплей (или «голова») не связан с бэкендом. Теперь платформы позволяют маркетологам создавать контент один раз, хранить его централизованно и распространять на любое устройство и точку взаимодействия. Это позволяет рекламодателям быть более гибкими, продолжая собирать данные и обеспечивая персонализированную рекламу.
15. Взаимодействие с использованием искусственного интеллекта — от чат-ботов до создания и персонализации контента
За последнее десятилетие маркетинг сильно изменился. Сейчас все жаждут персонализации и автоматизации. Все чаще компании делают это с помощью искусственного интеллекта.
Благодаря искусственному интеллекту компании могут предоставлять каждому клиенту наиболее актуальный и персонализированный контент.
Например, чат-боты позволяют клиентам связываться с компаниями на их собственных условиях и помогают им быстрее и эффективнее находить то, что они ищут.
Изображение: Alex Knight для Unsplash
Кроме того, чат-боты могут отвечать на вопросы о ваших продуктах или услугах, проверять наличие товара в вашем магазине и даже помогать покупателям совершать онлайн-покупки.
16. Бессерверная архитектура/использование статической и «безголовой» архитектуры
В отличие от разработки и развертывания приложений на серверах внесерверная обработка данных позволяет поставщику облачных услуг полностью контролировать выполнение кода.
Это избавляет разработчиков от необходимости управлять, выделять и обслуживать серверы при развертывании кода.
Бессерверная архитектура также избавляет от необходимости беспокоиться о базовой инфраструктуре и может быть полезна для статических и «безголовых» сайтов.
17. Рост интернета вещей
Интернет вещей — это постоянно развивающийся рынок, на котором ожидаются миллиарды устройств. По данным IDC, к 2025 году в мире будет 55 900 000 000 связанных устройств.
Все больше компаний разрабатывают продукты с возможностью подключения к другим устройствам. Рост интернета вещей окажет огромное влияние на бизнес и, вероятно, изменит многие аспекты присутствия бизнеса в Интернете.
18. Использование одностраничных сайтов
Одностраничные сайты имеют только одну страницу, и их популярность растет. Этот тип сайта отлично подойдет, если о вашем продукте или услуге нет большого количества информации.
Некоторые люди утверждают, что одностраничник слишком ограничивает компанию, стремящуюся к росту. Тем не менее это может быть эффективной стратегией для презентации вашего бренда.
Если ваша компания хорошо справляется лишь с одной задачей, есть вероятность, что вы сможете лучше передать это сообщение на одной странице, чем на всем сайте. Не говоря уже о том, что гораздо быстрее и экономичнее создать одностраничник, чем целый сайт.
Шаблон лендинга от LPgenerator
Все дело в знании цели вашего сайта и использовании правильных стратегий дизайна для вашего бизнеса.
Высоких вам конверсий!
По материалам: coredna.com. Автор: Sam Saltis.