Тренды веб-дизайна, как и мода, со временем меняются. Некоторые из них задерживаются надолго благодаря простоте внедрения и хорошему пользовательскому опыту (UX, user experience). Другие — нет. И не всегда легко предугадать, какие из них будут преобладать.
В этой статье мы рассмотрим основные тренды веб-дизайна на 2021 год, а также перечислим признаки, характеризующие отличный лендинг или веб-сайт. Надеемся, эта информация вдохновит вас на создание потрясающих, уникальных дизайнов.
Содержание статьи
1. Hero-блок с преобладанием текста
2. Многослойные элементы и вырезанные фотографии
3. Анимация при скроллинге
4. Пастельные и землистые оттенки
5. Минималистичные элементы
6. Органические элементы и незатейливые рисунки
7. Пользовательский контент
8. 3D-иллюстрации
9. Неоморфизм
Признаки отличного дизайна в 2021 году
1. Четкая цель
2. Интуитивно понятная навигация
3. Адаптивность и скорость
4. Соблюдение лучших принципов дизайна
5. Доступность
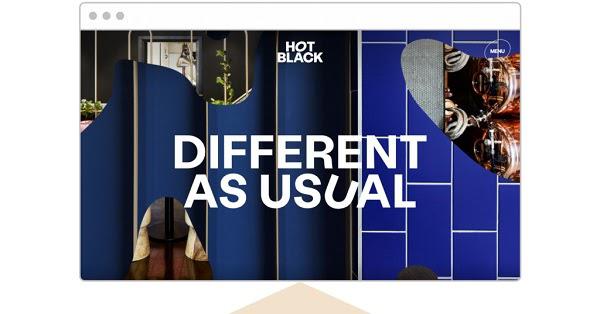
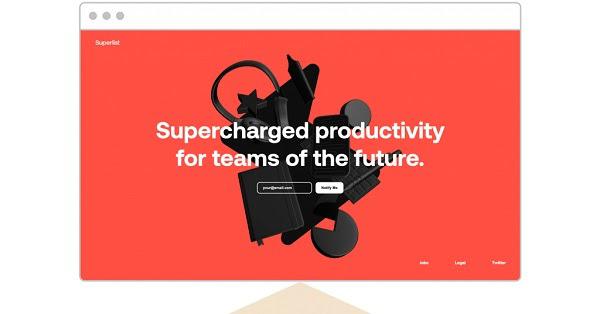
1. Hero-блок с преобладанием текста
Жирные шрифты без засечек популярны уже на протяжении нескольких лет, и этот тренд продолжает развиваться.
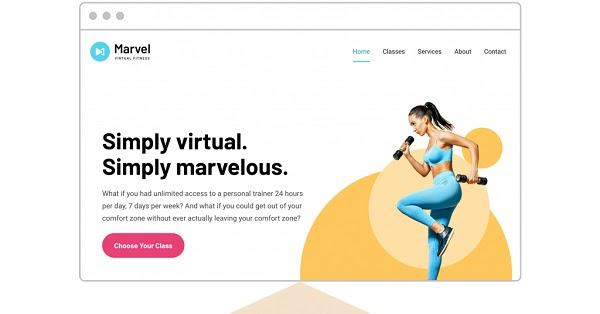
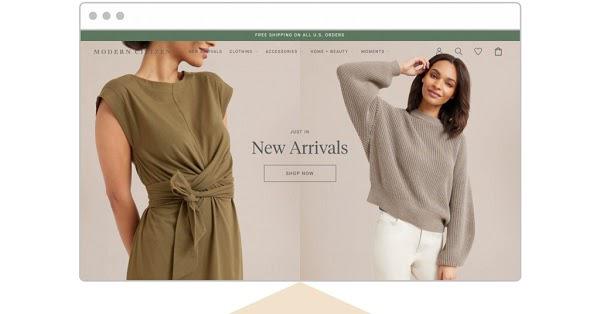
Сегодня мы видим все больше hero-блоков, где главное изображение или видео полностью заменены визуально доминирующим текстом. От логотипов с названиями брендов до каруселей на домашней странице, вот несколько реальных примеров hero-блоков с преобладанием текста:
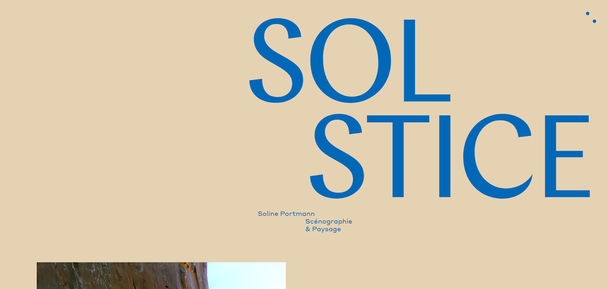
Solstice
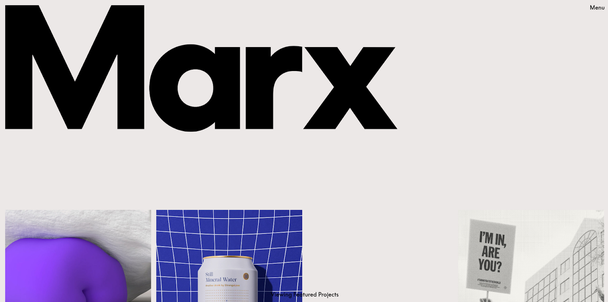
Marx
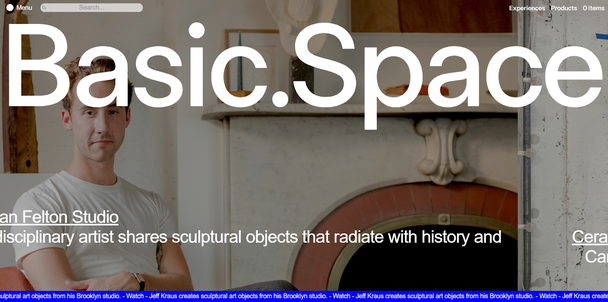
Basic Space
Если вам понравился этот тренд и вы хотите попробовать реализовать его на своем лендинге, вам не нужно открывать сервис Google Fonts, чтобы подключить понравившиеся шрифты — теперь они подключаются прямо из редактора LPgenerator.
Все, что нужно сделать — это выбрать подходящий шрифт из наглядной галереи, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
2. Многослойные элементы и вырезанные фотографии
Наслоение элементов с частичным перекрытием и асимметричными макетами — еще одна большой тренд веб-дизайна в 2021 году. При этом подходе используются шахматные сетки (staggered grids) с частично перекрывающимися элементами (текст, фотография, фоновые формы). Это более элегантная форма брутализма (Brutalism), где предпочтение отдается грубому, смелому дизайну. Популярность этого тренда растет, поскольку он создает динамичный и практический опыт для онлайн-посетителей.
LondonAlley
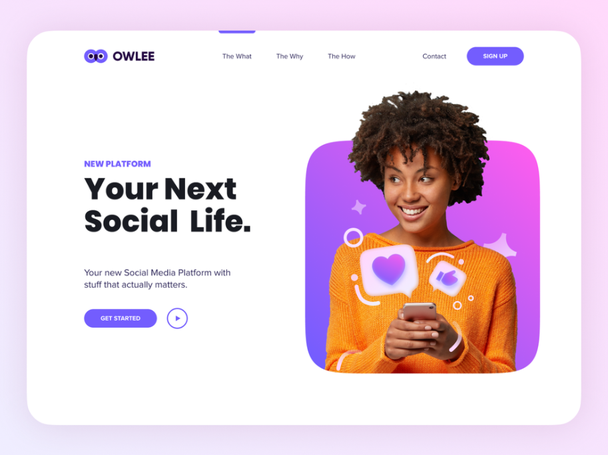
Распространенный прием наслоения предполагает использование фотографии, которая, как будто бы, прорывается сквозь рамку. Уникальность этого тренда связана с тем, что перекрывающиеся слои создают иллюзию глубины и объема.
Dribble
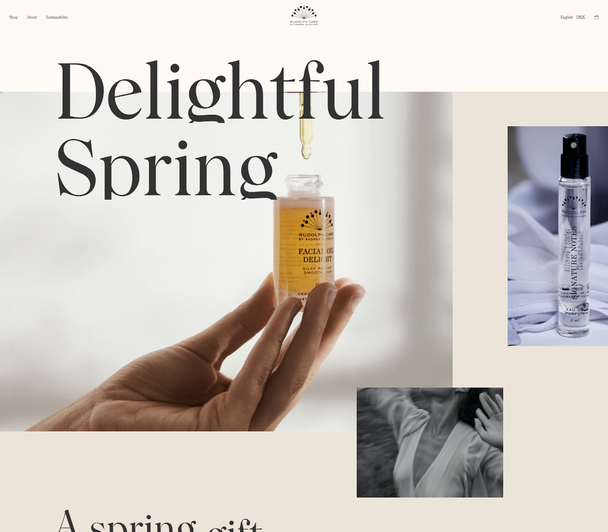
Этот прием хорошо работает, когда вы хотите разместить несколько элементов на веб-сайте и при этом не перегрузить общий вид страницы.
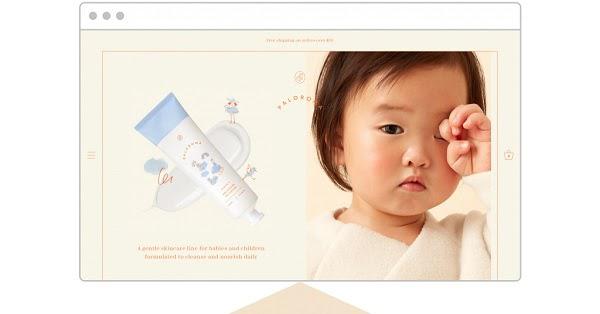
Rudolph Care
Чтобы убедиться, что вы правильно применяете эту тему дизайна, вы можете постепенно убирать элементы, используя эффект затухания (fading). Также можно использовать тени (drop shadows) для усиления определенных элементов дизайна.
3. Анимация при скроллинге
Часто для привлечения внимания посетителей в веб-дизайне используют динамические элементы, например, анимацию при скроллинге (scroll animation).
При прокрутке страницы вниз посетитель может наблюдать различные движения, эффекты и переходы элементов. «Эта анимация не только красиво выглядит, но и помогает вовлечь пользователей и сделать веб-сайт более запоминающимся», — отмечает журнал Qode.
Чтобы реализовать данный тренд, вам не нужна анимационная студия. Небольшие фрагменты анимации на лендинге помогут поддержать текст и изображения и выделят вас среди конкурентов.
Web Stories on Google
Несколько советов:
- Сохраняйте движение на небольшом участке.
- Обеспечьте взаимодействия на условиях пользователя: предоставьте очевидные элементы управления, отвечающие за воспроизведение / паузу / остановку взаимодействий и движений.
- Убедитесь, что анимированные элементы помогают подчеркнуть историю, а не отвлекают от важного текста.
4. Пастельные и землистые оттенки
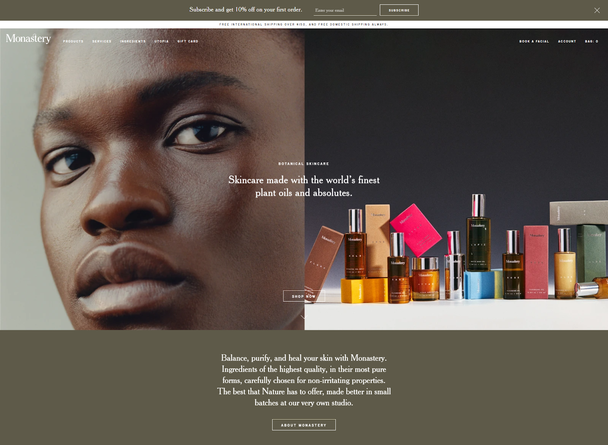
Этот тренд дизайна проводит параллели с миром моды, где приглушенные цвета сейчас особенно популярны. В 2021 году изюминкой веб-дизайна станут пастельные и землистые оттенки.
Monastery Made
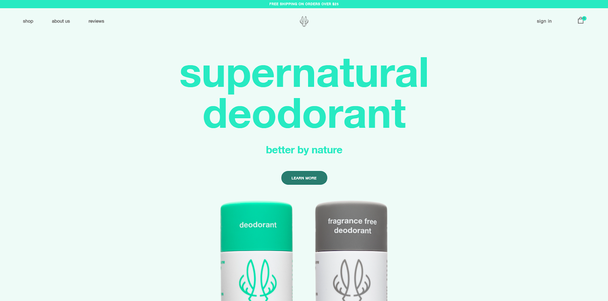
Мягкие, естественные цвета приятны для глаз и вызывают чувство спокойствия. Особое внимание на них стоит обратить компаниям, работающим в сфере красоты и здоровья.
Humes Supernatural
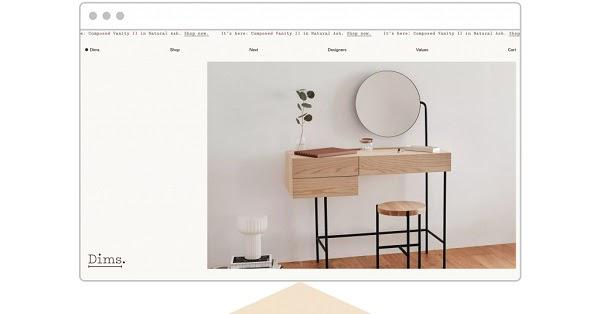
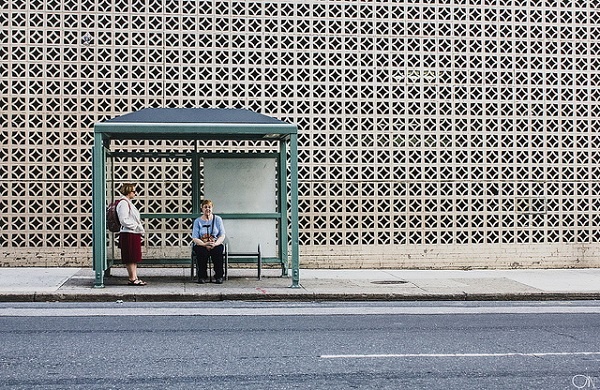
5. Минималистичные элементы
Принцип «меньше — значит больше» (less is more) сегодня как никогда применима к миру дизайна. В 2021 году у людей после сложного 2020-го полно забот, как домашних, так и рабочих, а упрощенный дизайн поможет создать ощущение легкости и простоты.
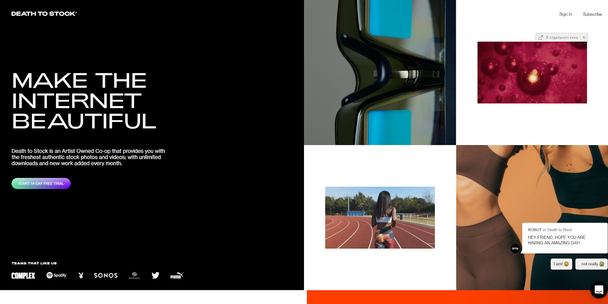
Соедините это с постоянно сокращающейся продолжительностью концентрации внимания, и вы обнаружите, что скорость сайта является ключом к быстрой передаче вашего сообщения. Чтобы время загрузки оставалось низким, отдайте предпочтение минималистичному дизайну и выберите конструктор сайтов, предлагающий веб-страницы с быстрой загрузкой, например редактор LPgenerator.
Death to the Stock Photo
Вы можете дополнить чистый макет уникальными деталями — рисованным шрифтом и узорами, короткой анимацией, или яркими деталями.
6. Органические элементы и незатейливые рисунки
«Человеко-ориентированный (human-centered) подход к дизайну в последнее время переживает возрождение, и лучший пример этому — рисованные элементы», — говорится в статье PopArt Studio на Medium.com. «Будь то карикатурные иллюстрации, нарисованные иконки или рукописные надписи, технологии последних лет направлены на обеспечение эмоций и индивидуального подхода».
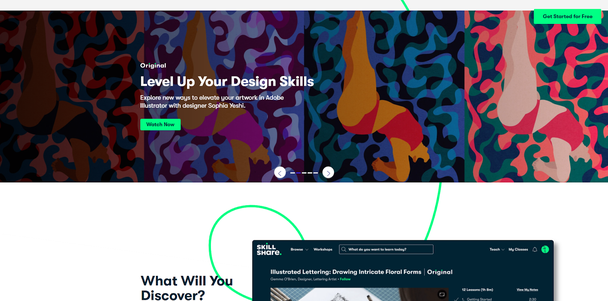
Skillshare
7. Пользовательский контент
Как следует из названия, пользовательский контент (user-generated content, UGC) — это контент, полностью созданный вашей пользовательской базой или клиентами.
«Сегодня ведущие мировые бренды все чаще проводят кампании пользовательского контента, чтобы обеспечить эффективность своих кампаний и продвигать свои продукты», — говорится на wedevs.com.
Пользовательский контент — это лучшее социальное доказательство (social proof) и отличный способ продемонстрировать отзывы, фотографии и видео клиентов, использующих товары.
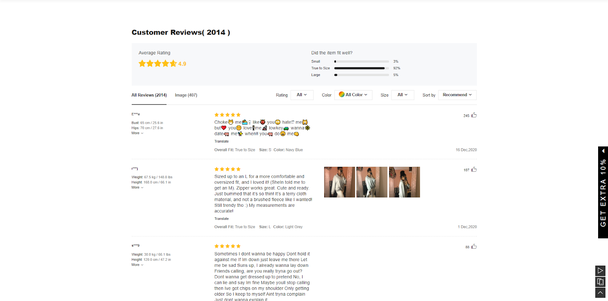
Shein
В конце концов, все сводится к доверию потребителей. Отчет Forrester показал, что 70% взрослого населения США доверяют рекомендациям других людей (онлайн) гораздо больше, чем заявлениям брендов.
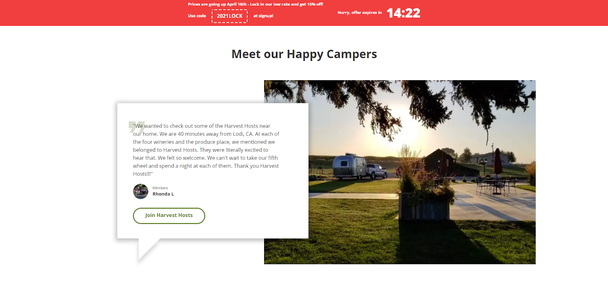
HarvestHosts
Вот некоторые преимущества пользовательского контента:
- Он абсолютно уникален — ни у одной другой компании не будет такого контента, потому что клиенты создают его сами.
- Он демонстрирует открытость для сообщества — пользовательский контент открывает цикл обратной связи и показывает, что ваш бизнес заботится о клиентах.
- Как правило, вам не нужно платить за него (или это выходит гораздо дешевле) — накладные расходы на создание пользовательских изображений отсутствуют.
- Он внушает доверие — клиенты верят тому, что говорят другие.
- Вы добавляете социальное доказательство. С помощью пользовательского контента вы доказываете, что ваш продукт или услуга «нравится» публике в реальной жизни.
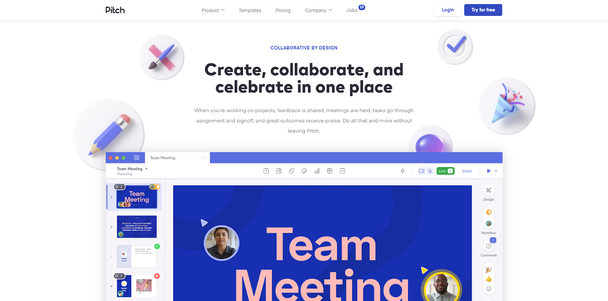
8. 3D-иллюстрации
Еще один захватывающий тренд веб-дизайна в 2021 год — это использование трехмерных элементов. Очевидно, что данный тренд подойдет не каждой компании и бренду. Но если вы позиционируете себя как смелая компания, использование трехмерных элементов поможет заинтересовать аудиторию, и, в конечном итоге, удержать посетителей на ваших страницах.
Pitch
Campo alle comete
«Глубина создает ощущение реализма, качества, которое особенно полезно для электронной коммерции, где трехмерные изображения могут использоваться для показа товаров под разными углами или в применении», — сообщает NYC Design на Medium.com.
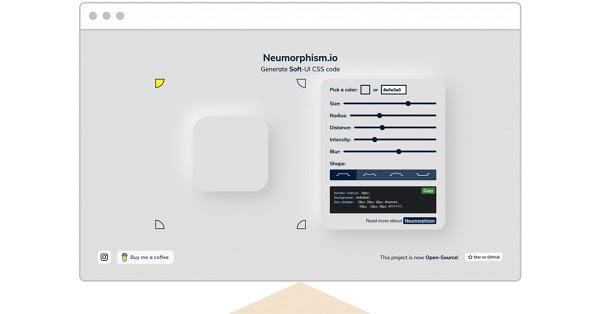
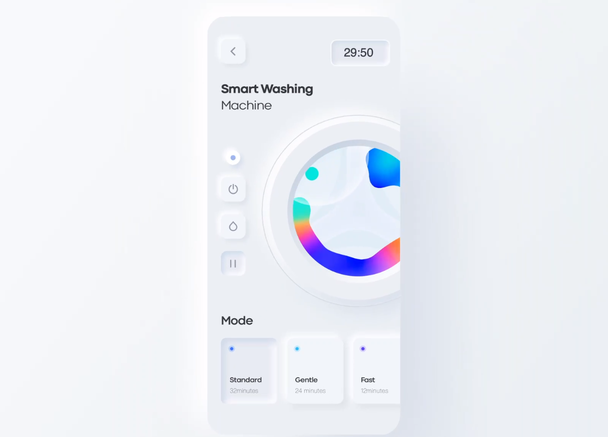
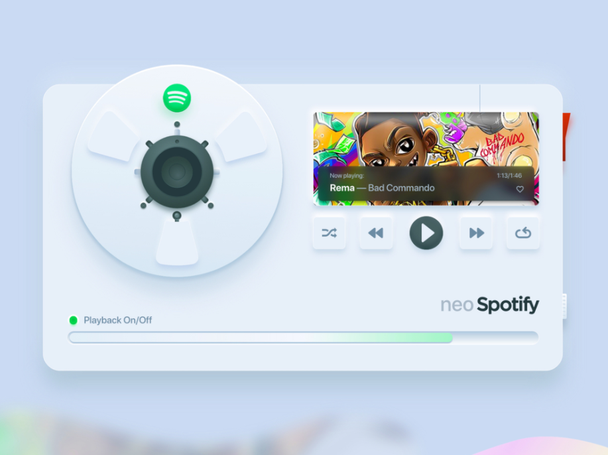
9. Неоморфизм
Неоморфизм (neumorphism ), или неоскевоморфизм (neo-skuomorphism), — это новый подход к дизайну интерфейсов, который также применим к элементам веб-сайта. Для него характерен минималистичный дизайн, белый фон, тени и яркими пятна.
Web Design Ledger
Он основан на скевоморфном дизайне (skeuomorphic design), в котором мобильные приложения имитируют объекты реального мира. «Его эстетика характеризуется минималистичным и реалистичным пользовательским интерфейсом. Это своего рода новый взгляд на скевоморфизм (skeuomorphism) — отсюда и название», — говорит CSSdesign.com.
Work by David Ofiare
Более спокойные реалистичные элементы помогают оживить страницу. Вы можете применить несколько способов, например:
- Выделить текстовые элементы с помощью тени
- Выделить призыв к действию (call to action), применив к нему тень
- Выделить hero-изображения за счет добавления тени на белом фоне
Признаки отличного дизайна в 2021 году
Существует очень много принципов дизайна, отделяющих отличные лендинги и сайты от просто хороших, но на самом деле все их можно сузить до нескольких идей.
1. Четкая цель
Посетителю должно стать понятно, кто вы и чем занимаетесь, уже на второй секунде нахождения на вашем сайте. Он должен легко находить нужную ему информацию, будь то статья в блоге или страница с ценами. Важно, чтобы каждый элемент дизайна так или иначе поддерживал эту цель.
2. Интуитивно понятная навигация
Вся важная информация о вашем бизнесе должна находиться на расстоянии одного клика. Посетитель не должен тратить время на поиск нужной ему информации. Ключом к этому является интуитивная навигация, а именно навигационные цепочки (breadcrumbs) и иерархическая структура веб-сайта.
3. Адаптивность и скорость
Несмотря на то что 50% онлайн-трафика поступает с мобильных устройств, таких как смартфоны и планшеты, многие компании просто не учитывают этого при создании своих сайтов. Задумайтесь о том, сколько раз вы покидали сайты из-за того, что они плохо работали на вашем смартфоне, и вы быстро поймете, что это огромная упущенная возможность.
Чтобы узнать, адаптируется ваш сайт под мобильные устройства или же требуется небольшая доработка, воспользуйтесь инструментом проверки оптимизации для мобильных от Google. Все, что вам нужно сделать, это ввести свой URL-адрес, и Google оценит, насколько удобен ваш сайт для пользователей смартфонов. Он оценивает все, от скорости мобильной страницы до емкости экрана.
Мы в LPgenerator выступаем за создание отдельного мобильного лендинга, а не адаптацию версии для ПК. Это означает полную переработку основной страницы: выбрать лишь «самое-самое» и строго следовать канонам — один призыв к действию, минимальный набор текста и изображений.
4. Соблюдение лучших принципов дизайна
Текст, цвета, элементы дизайна, скроллинг, иллюстрации и фотографии — все это влияет на общее «восприятие» вашего веб-сайта. Следовать правильным принципам дизайна важнее, чем следовать трендам.
5. Доступность
Убедитесь, что ваш сайт учитывает потребности всех типов посетителей, независимо от их возможностей. Правильный контраст повысит доступность сайта для людей с любым зрением. Добавление альтернативного текста (alt text) к изображениям поможет посетителям, использующим программы чтения с экрана, получить звуковое описание (это также может помочь улучшить SEO!). Учитывайте все эти нюансы, и ваши дизайны непременно станут более доступными и инклюзивными.
Заключение
Некоторые из перечисленных выше трендов могут показаться вам странными или даже неуместными для вашего бренда. Это нормально. Это не означает, что ваша компания не следует трендам. В действительности, иногда лучше этого не делать. Даже не следуя этим трендам, вы по-прежнему можете иметь красивые, современные и высококонвертирующие лендинги.
Высоких вам конверсий!
По материалам: leadpages.com Изображение: freepik.com