Благодаря многочисленным конструкторам сайтов или лендинг-платформам, а также обилию бесплатных шаблонов и стоковых изображений абсолютно любой сегодня может создать достойный лендинг или сайт. Более того, благодаря тем же шаблонам сайты могут обеспечивать относительно хороший пользовательский опыт (user experience). В них используются грамотно разработанные системы навигации, цветовые схемы и макеты, к которым интернет-пользователи уже привыкли. Разумеется, при создании сайтов веб-дизайнеры обращают внимание на то, что работает, и следуют популярным трендам.
Однако с некоторых пор дизайнеры стали замечать, что все больше сайтов начинают выглядеть одинаково:
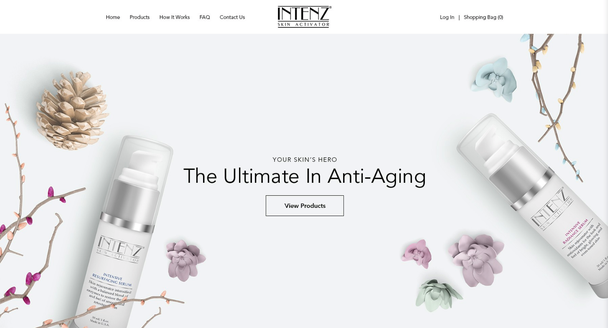
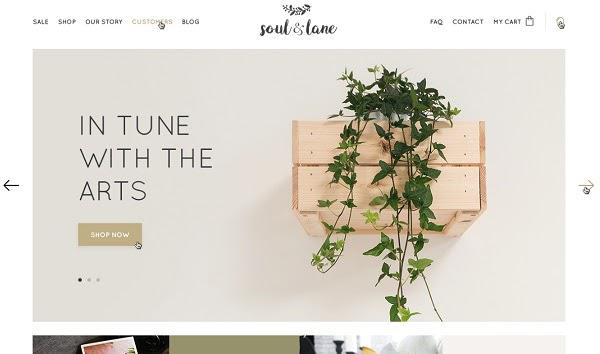
Главная страница косметического бренда
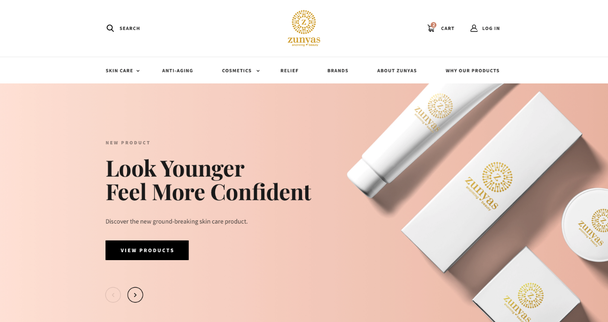
Главная страница другого косметического бренда
В мае 2020 года в интернет-издании The Conversation была опубликована статья молодого ученого Сэма Гори (Sam Goree) под названием «Да, веб-сайты действительно становятся все более похожими». К такому выводу команда Гори пришла, изучив более 10 000 сайтов.
Они сравнили все веб-страницы по 3 показателям: цветовая схема, макет и атрибуты, сгенерированные AI. В документе они отметили, что с 2010 года элементы веб-дизайна становятся все более единообразными, тогда как лежащий в их основе код — более разнообразным.
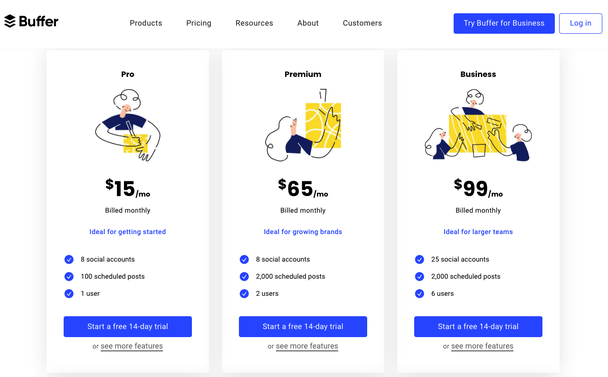
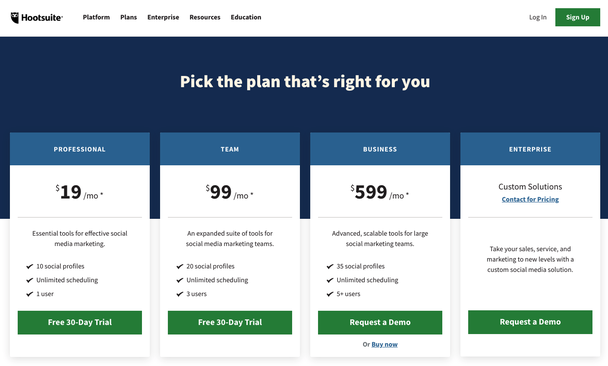
Прайс-страница SMM-платформы
Прайс-страница другой SMM-платформы
Но что это означает для дизайнеров и владельцев бизнеса? Должны ли они стараться выделиться или, наоборот, приспособиться?
Дело в том, что на этот вопрос не может быть однозначного, научно обоснованного ответа — и уж точно такого, который бы подходил всем.
Вместо того, чтобы слепо следовать каким-либо советам по веб-дизайну, компаниям следует изучить каждый аспект своего сайта с точки зрения того, какую пользу он приносит бизнесу.
Вопрос не в том, нужно ли использовать тот или иной шрифт, макет или цветовую палитру, а в том, как эти элементы способствуют конверсиям и пользовательскому опыту, как они презентуют и выделяют ваш бренд среди конкурентов.
В конечном итоге, ваша задача — выделиться, не навредив при этом юзабилити (usability). И на то, чтобы добиться этого, может уйти немало времени.
Содержание статьи
Откуда столько сайтов-двойников?
Почему стоит следовать правилам дизайна
Когда единообразие становится недостатком?
10 лучших практик веб-дизайна, которых стоит придерживаться
1. Размещение логотипа
2. Навигация
3. Главное изображение
4. Типографика
5. Кнопки CTA
6. Макет
7. Пустое пространство
8. Цветовые схемы
9. Скорость загрузки страницы
10. Мобильная оптимизация
Как и когда стоит выделиться из толпы?
1. Будьте собой
2. Покажите свою аудиторию
3. Экспериментируйте с медиа
4. Покажите ваши настоящие цвета
5. Снабжайте информацией
6. Текст
7. UX
Откуда столько сайтов-двойников?
Увеличение количества похожих сайтов может быть связано с общими эстетическими тенденциями, наблюдаемыми во всех формах творческого самовыражения.
На протяжении последних 25 лет большинство разработчиков придерживались нескольких принципов в дизайне. Исходя из внешнего вида сайтов, эксперты четко определили четыре выдающихся периода в развитии мирового дизайна: примитивизм (Rudimentary), хаос (Chaos), форма (Formative) и сокращение (Condensation). Web 1.0 — пример примитивизма, характеризующегося наличие большого количества текста. Современные сайты точно так же следуют определенным эстетическим тенденциям.
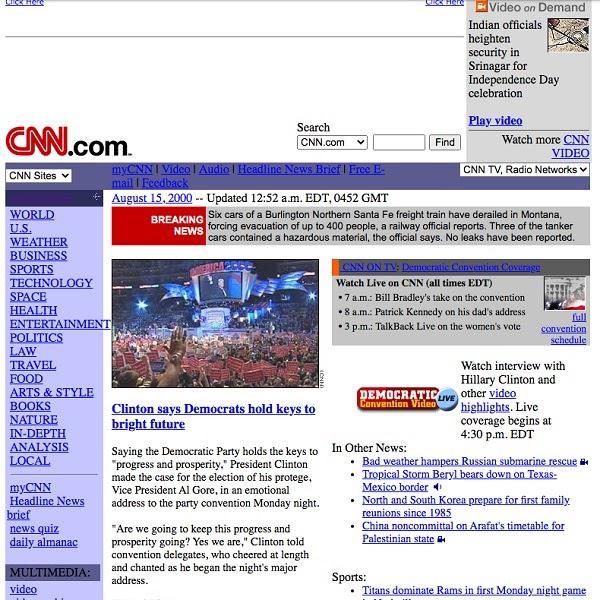
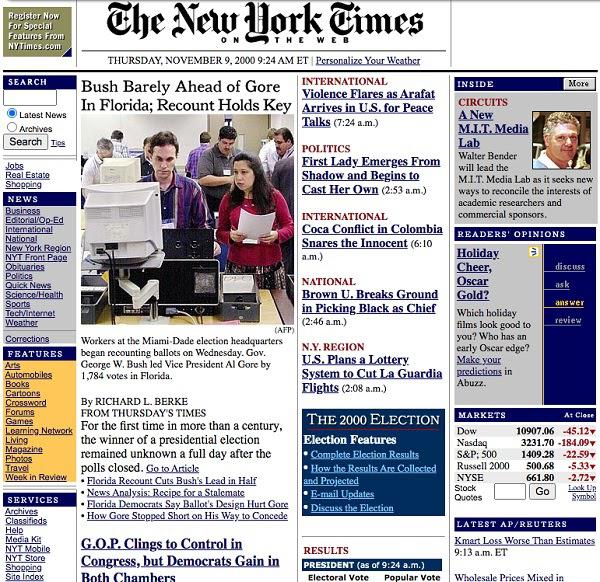
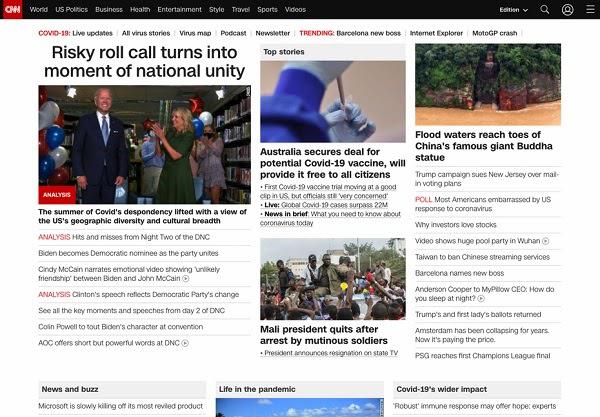
Как видно из приведенных ниже примеров, в 2000 году два популярных ресурса СМИ, CNN и The New York Times, придерживались схожих дизайнерских решений. Это логично, особенно если учесть два фактора. Во-первых, в то время все еще существовали серьезные технические ограничения в отношении того, что можно было делать в Интернете. Во-вторых, эти два ресурса преследовали одну и ту же цель: дать людям возможность читать новости в Интернете.
Пример Web 1.0 — домашняя страница The New York Times (2000 год)
Пример Web 1.0 — домашняя страница CNN (2000 год)
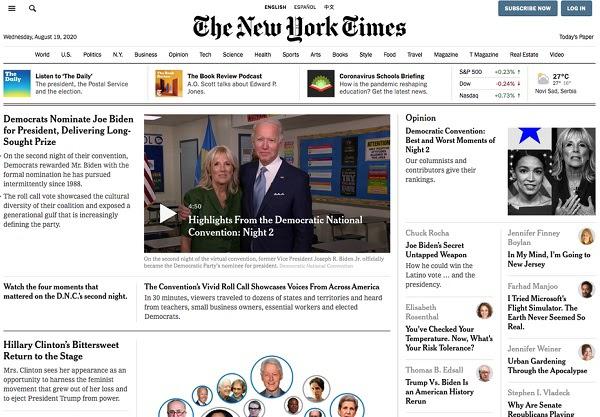
Казалось бы, с техническим прогрессом мы должны были бы прийти к большей оригинальности, но вместо этого современные скриншоты свидетельствуют об обратном. Несмотря на то, что эти два сайта были значительно обновлены в соответствии с современными стандартами, они до сих пор используют относительно похожие макеты, за исключением нескольких отличий в использовании цвета и типографики.
Домашняя страница The New York Times (2020 год)
Домашняя страница CNN (2020 год)
Причина такой схожести может прятаться в стремлении дизайнеров следовать определенным правилам времени. Но обсуждая единообразие и оригинальность, недостаточно просто определить эстетические (или технологические) периоды развития веб-дизайна. Чтобы получить четкое представление о том, как они появились и развивались, нам нужно определить точные элементы для сравнения. Команда Гори обнаружила три ключевых маркера веб-дизайна:
- меню навигации
- визуальные направляющие
- общее расположение визуального контента (текст, изображения, видео)
Со временем их внешний вид меняется в соответствии с текущими технологическими и эстетическими тенденциями. Можно сказать, что они будут продолжать меняться по мере того, как появляются новые технологии или привычки, связанные с использованием Интернета.
Другой фактор, способствующий схожести сайтов, связан с растущей доступностью руководств и курсов по веб-дизайну, которые часто являются единообразными (неоригинальными) по своему содержанию. Результат этих руководств — растущая тенденция выбирать похожие визуальные и функциональные элементы, что медленно, но верно делает Интернет неестественно однородным местом.
Даже крупные игроки, обладающие значительным бюджетом на дизайн, обычно выбирают практически идентичную эстетику. Это работает и хорошо выглядит, так зачем же рисковать и что-то менять?
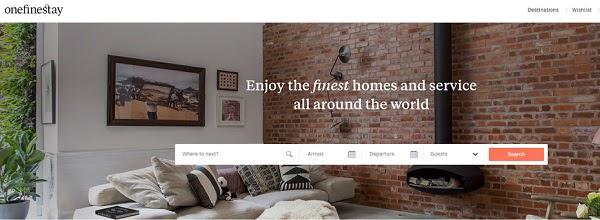
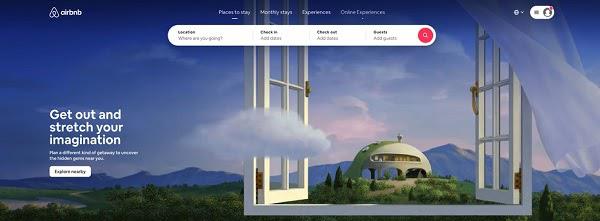
Взгляните на приведенные ниже примеры главных страниц сервисов по съему жилья, один от AirBnb, а другой — от onefinestay. За исключением меню навигации, домашние страницы этих двух сайтов очень похожи:
Домашняя страница onefinestay
Домашняя страница AirBnb
Почему стоит следовать правилам дизайна
Конечно же, следовать трендам не всегда плохо.
Придерживаясь актуальных тенденций, дизайнеры создают понятные пользователям онлайн-пространства. Теоретически, это сокращает конверсионное трение, поскольку пользователям не нужно тратить время на привыкание к функциональным возможностям сайта.
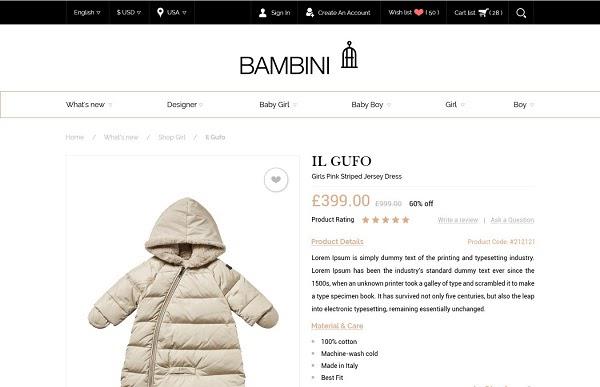
Например, стандартной практикой для ecommerce-сайтов является размещение иконки корзины в правом верхнем углу. Когда пользователи хотят оформить и оплатить заказ, они автоматически смотрят на эту часть страницы.
Дизайн ecommerce-сайта
Дизайн другого ecommerce-сайта
Кроме того, сходства в дизайнах сайтов обусловлены не только привычками пользователей. Психологические исследования показывают, что эффект симпатии к знакомому пользовательскому интерфейсу играет еще более важную роль в том, что пользователям нравится веб-сайт/продукт.
Согласно этому эффекту, человек отдает предпочтение тому, с чем чаще всего сталкивается, и наиболее заметно это работает с визуальными образами. В связи с этим неудивительно, что с люди действительно предпочитают веб-дизайны, которые в некотором роде им знакомы.
Но, опять же, преимущества единообразия в веб-дизайне не только психологические. С технической точки зрения, растущая тенденция использовать похожие элементы привела к тому, что Интернет стал более доступным для слабовидящих пользователей. Инструменты и руководства, такие как WCAG и WAVE, позволили разработчикам создавать более удобные для использовании сайты. Это касается не только людей с проблемами зрения, но и пожилых людей.
Когда единообразие становится недостатком?
Несмотря на большое количество преимуществ, у единообразия имеются и свои недостатки.
Согласно отчету Internet Health Report за 2018 год, Интернету сильно не хватает разнообразия. Мало того, что пользователи — преимущественно белые и мужчины, но также и те, кто проектирует и разрабатывает страницы. В результате мнения маргинализированных групп часто игнорируются.
Более того, этот же самый отчет обращает внимание на тот факт, что крупные компании, такие как Google, могут навязывать мировые стандарты, которые могут быть недоступны для мелких игроков. В итоге эти крупные корпорации получают возможность подвергать информацию цензуре или использовать Интернет в своих целях.
Крупные компании как Google устанавливают мировые стандарты дизайна
Но даже если не учитывать тот факт, что единообразие может привести к маргинализации и проблемам безопасности, по-прежнему важно рассмотреть вопрос о брендинге.
Брендинг играет решающую роль в охвате и привлечении целевой аудитории. И хотя он основывается не только на дизайне, важно помнить, что первое впечатление формируется главным образом на основе увиденного. Важно иметь сильную и уникальную визуальную идентичность (visual identity) и образ бренда (brand personality). Это означает, что каждый элемент на домашней странице компании должен играть конкретную роль в определении ценностей, миссии и оффера компании. Но поскольку все сайты стремятся выглядеть одинаково, становится все труднее выделиться среди конкурентов.
Почему важна оригинальность?
Что ж, это просто. Сильная визуальная идентичность — это не просто случайный выбор дизайна. Это визитная карточка бренда. Благодаря уникальному внешнему виду любой бренд может:
- стать легко узнаваемым (вспомните золотые арки McDonald's)
- вызывать эмоциональный отклик у своей целевой аудитории (например, новогодняя реклама Coca Cola)
- иметь единообразное присутствие в онлайне и оффлайне (франшизы делают это особенно хорошо: отели типа IRIS по всему миру предлагают практически идентичный опыт)
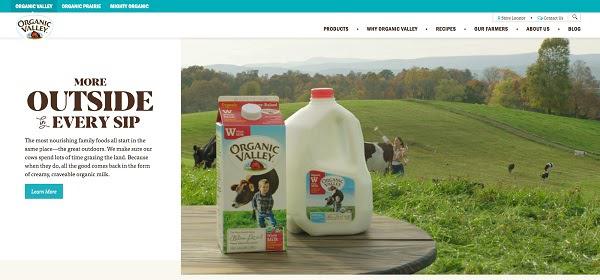
- транслировать ценности и миссию (например, взглянув на сайт Organic Valley, нам сразу понятно, о чем он)
Брендинг Coca Cola в значительной степени основывается на изображениях
Логотип Organic Valley — пример удачного брендинга
Таким образом, становится очевидно, что следование некоторым правилам дизайна может дать брендам преимущество с точки зрения пользовательского опыта. Однако без разработки достаточного числа уникальных элементов в их присутствии (онлайн и оффлайн), достичь сильного брендинга становится практически невозможно.
10 лучших практик веб-дизайна, которых стоит придерживаться
Прежде чем думать о том, как выделиться, важно узнать о наиболее схожих элементах веб-дизайна. Вы должны понимать правила, прежде чем сможете их нарушать. Ниже мы приводим 10 лучших практик веб-дизайна, рекомендованных экспертами и онлайн-ресурсами.
Причины популярности этих элементов на сайтах различны. Некоторые из них стали стандартной практикой в ответ на обычное поведение пользователей при просмотре страниц. Данные, подтверждающие это, были обнаружены с помощью тепловых карт (heat maps) и сплит-тестирований (split testing).
Другие практики получили распространение ввиду того, что веб-дизайнеры стали обращать внимание на исследования поведения потребителей. Если обнаруживалось, что определенный текст более убедителен (например, слова, используемые в CTA), то он с большей вероятностью внедрялся в веб-дизайн.
И, наконец, некоторые советы основываются на эстетической интуиции, а также на простых фактах доступности (accessibility). В конце концов, не нужно никакого эмпирического исследования, чтобы понять, что зеленый текст на красном фоне воспринимается плохо.
Для создания хорошего, ориентированного на пользователя веб-дизайна необязательно следовать всем этим правилам. Но понимание того, почему они важны, поможет вам сделать правильный выбор в соответствии с потребностями вашего бренда.
1. Размещение логотипа
Подавляющее большинство сайтов размещают кликабельный логотип в верхнем левом углу. Даже самые посещаемые сайты мира придерживаются этого стандарта. Причина этого относительно проста. В западном мире, где говорят на индоевропейских языках, люди читают слева направо. Это также влияет на их поведение в сети. Как правило, их тянет к верхнему левому углу страницы. Размещая логотип в этой области, графические дизайнеры полагаются на привычки людей и используют их для демонстрации наиболее важной, по их мнению, информации.
Пример размещения логотипа в верхнем левом углу
2. Навигация
Меню навигации играет решающую роль в том, насколько легко пользователям ориентироваться на сайте. Большинство экспертов сходятся во мнении, что лучше всего использовать устоявшиеся стили, которые уже знакомы пользователям, поскольку у них короткая (или вообще отсутствует) кривая обучения (learning curve).
Самым простым решением является горизонтальная панель навигации, используемая на 88% веб-сайтов. Конечно, есть и другие популярные варианты, такие как липкое меню (sticky menu), боковая навигация, гамбургер-меню (hamburger menu) и выпадающее меню (dropdown).
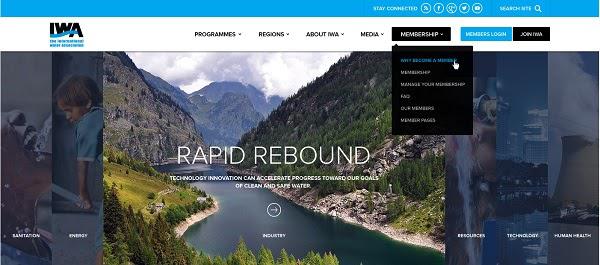
Пример домашней страницы с классическим меню навигации
Пример домашней страницы с выпадающим меню навигации
3. Главное изображение
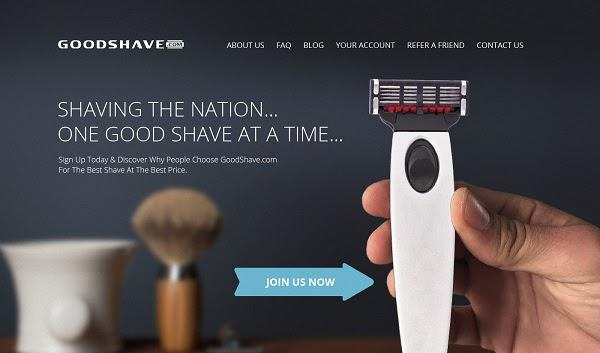
По умолчанию наиболее заметный раздел сайта отводится под цели брендинга. Обычно он включает в себя привлекательное главное изображение. Это изображение не обязательно должно отображать продукт или услугу бренда. Его задача — привлечь внимание посетителей, и поэтому дизайнеры могут выбрать изображение, никак не связанное с продуктом, или использовать стоковые фотографии. Для многих этот подход будет работать, но при этом также есть риск оказаться похожим на другие сайты.
Пример изображения в главном разделе
4. Типографика
Общее мнение таково, что на любом сайте шрифт должен быть разборчивым, поэтому стандартной практикой является использование шрифта, адекватно контрастирующего с фоном. Лучшие шрифты для использования на сайтах — это безопасные веб-шрифты (web safe fonts).
5. Кнопки CTA
Кнопки призыва к действию (call-to-action buttons) привлекают немало внимания со стороны разработчиков и дизайнеров. Как правило, советуют, чтобы CTA были как можно более заметными, содержали короткий текст и глаголы в повелительном наклонении, вызывали ощущение срочности и обращались к пользователям с помощью местоимений первого или второго лица.
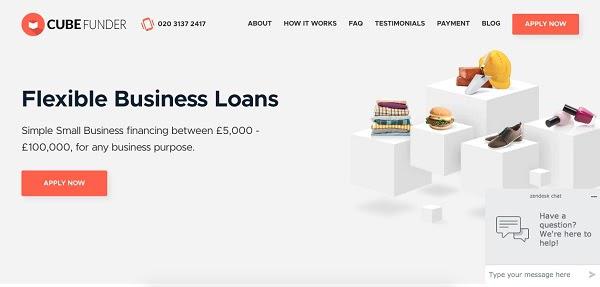
На домашней странице The CubeFunder несколько раз используется один и тот же призыв к действию (Apply now — Подай заявку прямо сейчас)
Более того, ввиду высокой важности CTA-элементов многие дизайнеры предпочитают повторять их на протяжении всей страницы. В примере выше кнопка CTA располагается в главном разделе, в правом верхнем углу и после описания каждого преимущества, чтобы пользователю было максимально просто конвертироваться.
6. Макет
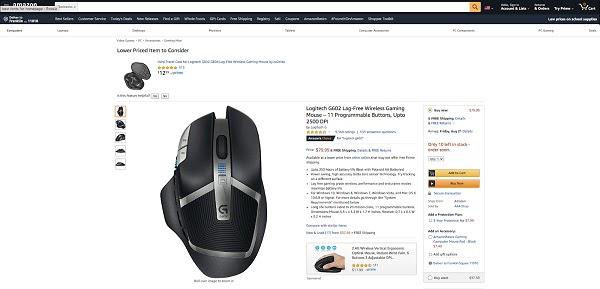
Согласно данным тепловых карт, большинство пользователей просматривают сайты одним из трех способов, из которых наиболее распространен F-паттерн. Этой практике часто следуют продуктовые страницы, где изображения располагаются в верхнем левом углу, а текст — справа от них, в виде маркированного списка. Пожалуй, лучший пример этого — сайт Amazon, где все страницы следуют этому типу макета, предполагая, что посетители сначала будут смотреть фотографии, а уже затем читать (или, что более вероятно, бегло просматривать) описание.
Продуктовые страницы Amazon следуют популярному F-паттерну чтения
7. Пустое пространство
Большинство ресурсов советуют использовать в веб-дизайне негативное, или пустое пространство (negative space). С точки зрения дизайна, это позволяет создать необходимый контраст между фоном, визуальными элементами и кнопками CTA. Минималистский веб-дизайн развивает эти принципы еще дальше. Его цель — убрать все отвлекающие факторы и сосредоточиться на обеспечении плавного пользовательского опыта.
8. Цветовые схемы
Хотя существует очень мало доказательств того, что психология может предсказать реакцию пользователей на цвета, многие источники предлагают использовать определенные оттенки в зависимости от предпочтений людей.
9. Скорость загрузки страницы
Исследования «Think with Google» сообщают о значительном увеличении показателей отказа (bounce rates) в том случае, если время загрузки страницы превышает 3 секунды. Поскольку дизайнеры и разработчики стремятся избежать отказов любой ценой, они с большей вероятностью пожертвуют элементами страницы ради достижения более высокой скорости загрузки. Следовательно, большинство страниц будут содержать одинаковое количество элементов.
10. Мобильная оптимизация
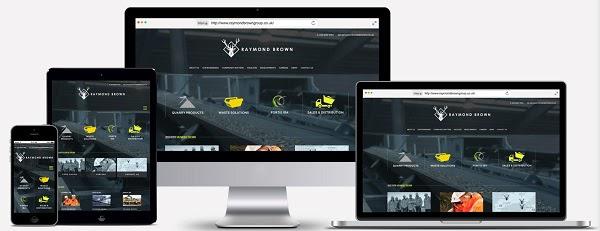
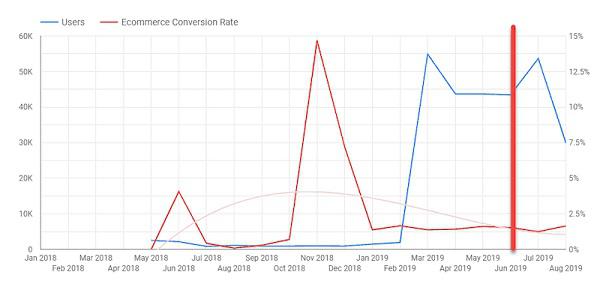
Более 50% всего интернет-трафика в 2019 году приходилось на мобильные устройства. Это четко указывает нам на то, что при разработке веб-дизайна следует учитывать небольшие мобильные экраны. Такие инструменты, как Bootstrap, упростили эту задачу. Однако, к сожалению, ориентация на мобильные устройства может ограничивать дизайнеров, в основном из-за необходимости придерживаться сеток (grids), чтобы сделать сайт адаптивным (responsive).
Пример того, как размер экрана влияет на макет
Как и когда стоит выделиться из толпы?
Конечно, дизайнеры могут пожертвовать свободой творчества и последовать рекомендациям, обещающим более высокий коэффициент конверсии. Но итогом этого станут скучные дизайны. Только представьте, если бы все изменили цвет своих кнопок CTA на красный, основываясь на одном тесте, показавшем, что этот цвет на 21% эффективнее зеленого.
Независимо от того, являетесь вы предпринимателем или дизайнером, убедитесь, что задаете правильные вопросы. Хорошо, если вам известны эффективные практики веб-дизайна. Еще лучше, если вы следуете им. Но жертвовать уникальностью в процессе этого ни в коем случае не стоит.
Вот несколько способов сделать свой сайт уникальным:
1. Будьте собой
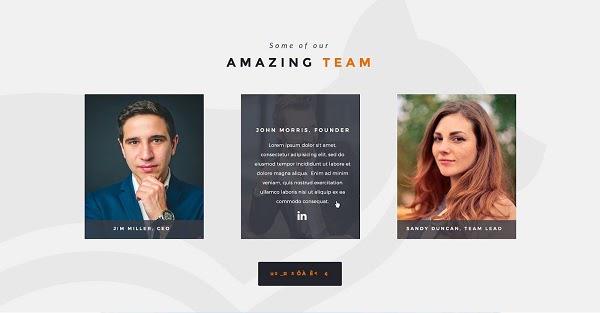
В первую очередь, ваш сайт должен демонстрировать вашу идентичность бренда (brand identity). Она должна быть интегрирована во все аспекты вашего сайта, от хедера до футера. Выберите изображения, отображающие вас, даже если они отличаются от того, что делают все остальные в вашей отрасли, и представьтесь своим посетителям.
Дизайн, приоритет в котором отдается идентичности бренда
Разделы «О нас» и «Наша команда», как в приведенном выше примере, позволяют сообщить посетителям, кто вы и в чем состоит ваша цель. Это дает больше шансов привлечь нужную аудиторию и не столкнуться с последствиями плохого управления ожиданиями в будущем.
2. Покажите свою аудиторию
Один из способов выделиться — сделать целевую аудиторию (target audience) частью вашего бренда.
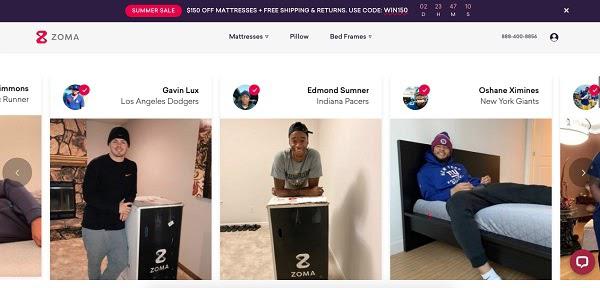
Не бойтесь использовать социальное доказательство (social proof). Отзывы работают хорошо, но контент работает еще лучше. Простое добавление пользовательского контента (UGC, user-generated content) на лендинг или главную страницу может дать вашему бренду преимущество над конкурентами. Особенно потому, что вы не будете использовать одни и те же стандартные стоковые фотографии, которые выкладывают все остальные в Интернет.
Пользовательский контент на Zoma
3. Экспериментируйте с медиа
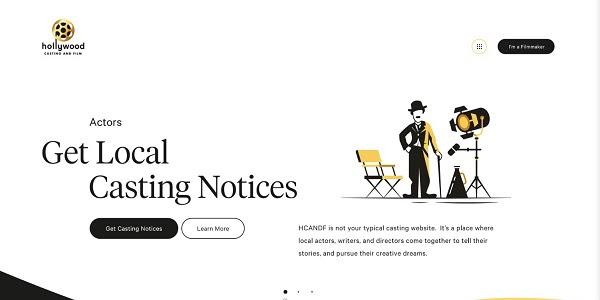
Чтобы аудитория взаимодействовала с контентом вашего сайта, включите в него соответствующие интерактивные элементы. Используя видео и анимацию, вы не только повысите уникальность, но и получите возможность лучше продемонстрировать свой продукт. Вместо фотографий и видео вы также можете использовать креативные иллюстрации.
Креативная альтернатива фотографии
4. Покажите ваши настоящие цвета
Хотя психология цвета позволяет получить представление о том, как люди реагируют на определенные оттенки, не думайте, что вам нужно придерживаться цветовой схемы лишь потому, что вы работаете в определенной отрасли или нише. Вместо этого стремитесь создать гармоничный веб-дизайн и используйте цвета фирменного стиля, продвигающие идентичность вашего бренда и помогающие выделиться среди конкурентов. Вспомните компании Pepsi и Coca Cola: несмотря на то, что их продукты в целом похожи, они используют довольно разные (и узнаваемые!) цветовые схемы.
5. Снабжайте информацией
Один из лучших способов отстроиться от конкурентов с помощью веб-дизайна — предложить что-то дополнительно. Блог, как в примере ниже, повышает ценность сайта в глазах клиентов. Это один из гарантированных способов привлечь внимание посетителей, а также сделать сам сайт незаменимым инструментом.
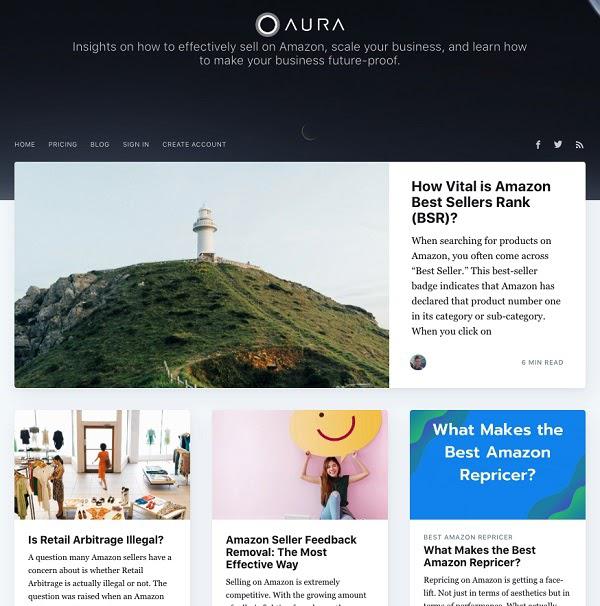
Aura использует блог, чтобы превратить свой сайт в полезный инструмент
6. Текст
Помимо предоставления информации, текст на сайте должен работать не хуже визуальной составляющей. Убедитесь, что его стиль соответствует вашему бренду. Если вы выбрали веселые, красочные изображения, не используйте официально-деловой стиль. Будьте оригинальны, держитесь подальше от клише и всегда ищите способы сказать сложные вещи простыми словами.
7. UX
Один из лучших способов выделиться среди конкурентов — предоставить пользователям исключительный опыт, даже если для этого нужно будет делать то, чего раньше вы никогда не делали.
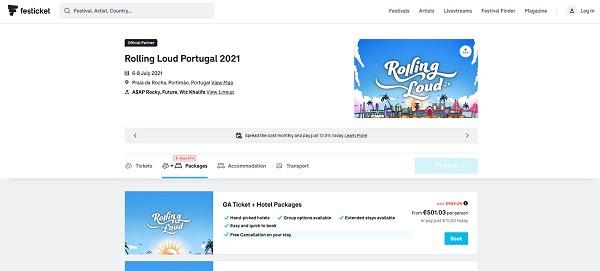
Взять, к примеру, сайт Festicket. Изначально это был сайт для покупки билетов на фестивали, который позже превратился в единый ресурс для всех связанных с фестивалями услуг, включая проживание и транспорт.
На Festicket пользователи могут забронировать как отдельные услуги, так и пакет «все включено»
Заключение
Жизнь была бы намного проще, если бы у нас всегда и на все были готовые ответы. То же самое касается и веб-дизайна. Универсального совета здесь не существует. Любой, кто предлагает вам точную формулу в отношении того, как вам следует проектировать ваш сайт — кроме вашей проверенной команды дизайнеров, конечно же, оказывает вам медвежью услугу.
Подумайте об этом так: вы бы не советовали музыкантам прекратить использовать тональность До мажор только потому, что она популярна, не так ли? Тот факт, что элемент часто используется, не обязательно означает, что он не может быть использован в оригинальном произведении искусства. Моцарт любил использовать мажорную тональность. Делает ли это его композиции скучными, неинтересными или плохими? Абсолютно нет. С другой стороны, слепое следование тенденциям — тоже не выход.
Как же понять, что делать?
Ваша цель — найти баланс. Создавая любое произведение искусства, которым определенно может быть отличный лендинг или сайт, вам следует сначала изучить основы. Вы должны точно знать, как реализовать ту или иную техническую деталь и заставить стандартные практики работать в вашу пользу. Как только вы этим овладеете, вы сможете найти способы отойти от этих стандартов, не жертвуя при этом юзабилити. Конечно же, дизайн должен поддерживать брендинг вашей компании, транслировать ее миссию и ценности и привлекать целевую аудиторию.
Если вы просто будете следовать всему, что делают остальные, вы рискуете стать еще одним непримечательным брендом. Но если вам удастся сделать что-то новаторское (даже если это просто веселая цветовая палитра) и при этом сохранить высокий уровень юзабилити — что ж, в этом случае вы все делаете правильно.
Если вы хотите узнать, выиграет ваш лендинг от того или иного решения или нет, вы можете его протестировать. Особенно, если возможность сплит-тестирования уже включена в функционал платформы, на которой создан ваш лендинг, как в случае с редактором LPgenerator.
Ваша задача — сделать все возможное, чтобы обеспечить посетителям сайта исключительный опыт. А лучший способ получить современный макет сайта — это обратиться к профессиональному дизайнеру. Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com Изображение: freepik.com