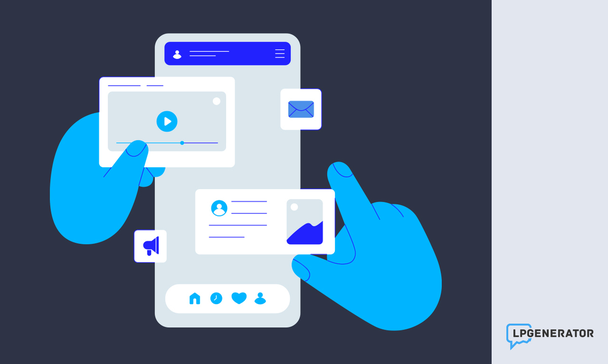
Дизайнеры продукта — это новаторы. Каждый день они решают проблемы других людей, не забывая при этом про пользовательский опыт и полезное действие.
Дизайнеры продуктов придумывают концепцию и улучшают существующий продукт, или создают нечто совершенно новое, что поможет улучшить взаимодействие с пользователем.
Всё это они делают с одной целью — чтобы компания больше зарабатывала, решая проблемы клиентов. Если хотите знать, какие навыки нужно освоить, чтобы стать продуктовым дизайнером, читайте нашу статью.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1 элемент — исследование
2 элемент — фокус на проблеме
3 элемент — генерация идей
4 элемент — выбор идеи
5 элемент — создание прототипа
6 элемент — тестирование
7 элемент — разработка
Кто работает над созданием дизайна продукта?
Кто такой продуктовый дизайнер?
Обязанности и навыки продуктовых дизайнеров
Сколько зарабатывает дизайнер продукта?
Как стать продуктовым дизайнером?
Что такое дизайн продукта?
Дизайн продукта — это комплекс процессов по поиску рыночных возможностей и незакрытых потребностей людей.
Специалист, который занимается дизайном продукта (спойлер: а это не только продуктовый дизайнер — читайте ниже), должен:
- четко определять проблемы людей,
- разрабатывать правильные решения для устранения этих проблем с помощью дизайна,
- создавать и тестировать прототипы на реальных пользователях,
- а затем воплощать идеи в жизнь.
В качестве примера выдающегося дизайна продукта можно привести работу дизайнеров американской студии Enlisted Design, которые в прошлом году разработали новую на 100% компостируемую упаковку для кроссовок.
За этот дизайн компании присудили призовое место на международном конкурсе дизайна Red Dot Award: Product Design.
Аутентичная упаковка из вторсырья, которая полностью разлагается в природе, соответствовала потребностям клиентов, ценностям компании и современным трендам.
Изображение: red-dot.org
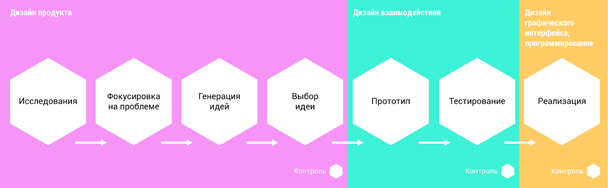
Обычно процесс дизайна продукта делят на три этапа:
- Дизайн продукта или подготовительный этап.
- Дизайн взаимодействия или создание пробной версии продукта,
- Дизайн интерфейса, программирование или реализация решения.
Каждый из этих этапов состоит из различных элементов. На схеме это выглядит так:
Изображение: uxpapa.ru
Что это за элементы, мы разберём дальше.
7 элементов дизайна продукта
1 элемент — исследование
Разработка дизайна продукта начинается с исследования ситуации. Нужно проанализировать ситуацию на рынке, оценить предложения конкурентов и попытаться найти незанятые ниши.
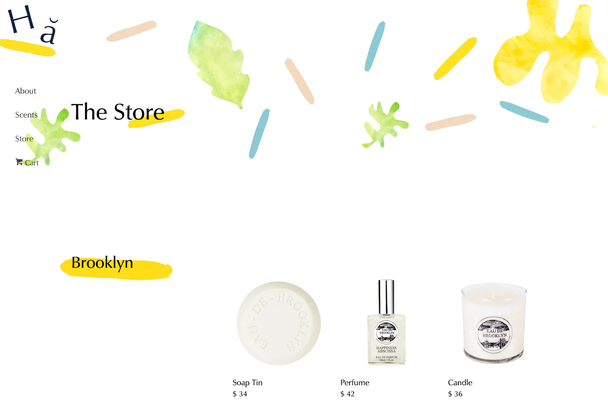
В 2020 году международный рынок здоровья вырос до $ 3 031 000 000. Найти свободную нишу на переполненном рынке, казалось, было невозможно. Но Happiness Abscissa смогла — компания выпустила ароматы для дома, которые улучшают самочувствие людей.
В создании каждого аромата участвовал невролог — он подбирал ингредиенты так, чтобы они приносили радость, счастье, удовольствие.
Каждый аромат упакован в баночку для мыла, свечи или духи, которыми клиенты могут воспользоваться в любое время.
Изображение: shopify.com
Чтобы узнать, в чём проблема клиента, попробуйте с ними поговорить — проводите опросы и тестирования.
Если вам не нужно создавать что-то новое, но есть задача усовершенствовать действующий продукт — попробуйте пройти путь пользователя. Взгляните на продукт со стороны человека и подумайте:
- Насколько удобно пользоваться продуктом?
- Что мешает?
- От чего стоит отказаться?
- Чего не хватает?
На этом этапе вам нужно собрать максимум информации о рынке, конкурентах, клиентах и их проблемах. Важна любая мелочь.
2 элемент — фокус на проблеме
Теперь анализируем собранные данные. Главная цель — выявить потребности, проблемы и боли клиентов. Эта информация может помочь команде определить реальные запросы пользователей и понять, почему так происходит.
3 элемент — генерация идей
На этом этапе команда выдвигает гипотезы, как пользователь будет взаимодействовать с продуктом. Для этого они могут использовать разные инструменты.
- Карта пути пользователя
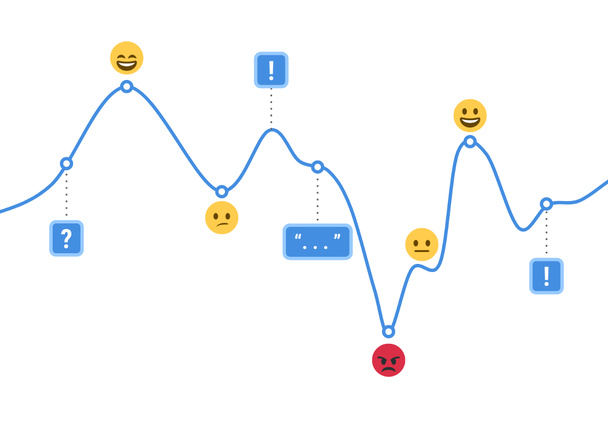
Регламентированных требований к оформлению и содержанию карты пути пользователя нет — всё зависит от контекста и бизнес-целей.
Самая простая форма — отразить пользовательские шаги и действия на временной шкале. С такой схемой легче понять и отследить поведение пользователя.
Причем можно отобразить простой путь, то есть историю одного пользователя и одну цель. На карте тогда будет только один возможный путь в рамках одного сценария.
Изображение: miro.medium.com
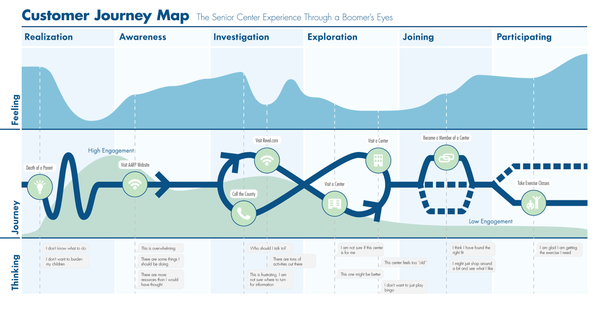
Или можно отобразить сложный путь, который будет учитывать разные переменные — опыт, время, сценарий. Сложные пути пользователей отражают пути разных пользователей в одном и том же потоке.
Изображение: i.pinimg.com
- Сценарии взаимодействия
Сценарий или сториборд — это описание, как продукт вписывается в реальную жизнь пользователя. Обычно раскадровку делают в виде рисунка, комикса или слайда.
Такая подача помогает продуктовым дизайнерам понять, как люди взаимодействуют с продуктом в реальной жизни и что действительно важно для пользователей.
Например, на этом примере показано, как вписывается шоколадка в обычную жизнь — сладкое поможет собрать семью, чтобы провести время вместе.
Изображение: Koloro
Повествование в истории должно быть сосредоточено на цели, которую пытается достичь персонаж. Слишком часто дизайнеры сразу начинают объяснять детали своего дизайна, прежде чем объяснять предысторию. Избегайте этого.
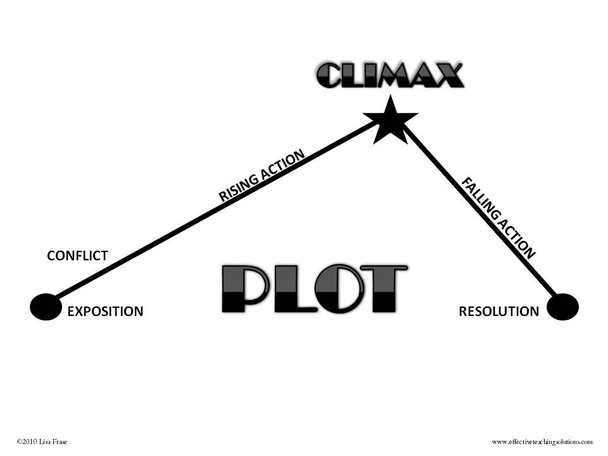
В хорошей истории должны быть:
- завязка (какая-то проблема),
- кульминация (проблема приобретает катастрофические масштабы), и
- финал (удачное решение проблемы).
В отличной истории финал подталкивает человека к правильному выводу — чтобы решить проблему, нужен продукт Х.
Изображение: bookwriting.fandom.com
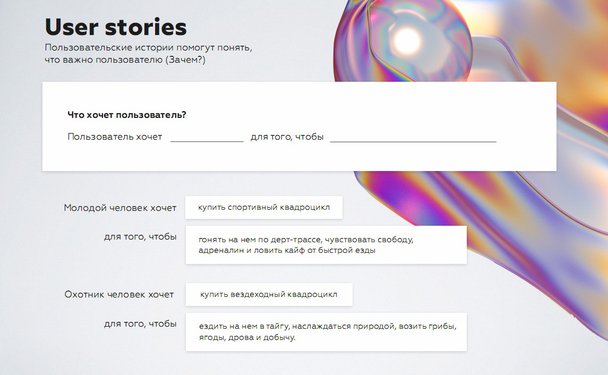
- Пользовательская история
Пользовательская история — это простое описание чего-то, чего пользователь хочет достичь с помощью продукта. Шаблон для пользовательских историй такой:
Изображение: te-st.ru
Такая формулировка также помогает понять мотивы пользователей — зачем они используют продукт? Эта информация понадобится на следующем этапе — когда вы начнёте отбирать идеи.
Способов генерации идей много. Когда у вас есть карта пути пользователя, сценарии и истории пользователей, приступайте к самому главному — придумыванию.
4 элемент — выбор идеи
Чтобы выбрать идею, её нужно сначала нарисовать. Для этого команда делает наброски, эскизы или трафареты. Степень детализации и цветовая гамма на этом этапе не нужна — вам нужно понять реальность идеи и её перспективы.
Набросок или эскиз — самый простой вариант визуализации. На примере ниже дизайнер сделал несколько набросков экранов приложения и расположение основных элементов.
Изображение: cdn.dribbble.com
Трафарет — это подходящий вариант визуализации, если вы не можете представить эскиз в объёме. С помощью трафарета можно нарисовать элементы, соответствующие реальному размеру устройства, для которого вы разрабатываете дизайн.
Изображение: img.tradees.com
Вам не нужны все визуализированные идеи — только одна, но самая лучшая. Выбирайте ту, которая максимально соответствует вашим целям и решает проблему пользователей.
5 элемент — создание прототипа
Прототип — это экспериментальная модель идеи, позволяющая протестировать её перед созданием полного решения. Прототип часто начинается с малого, когда вы проектируете несколько основных частей продукта.
Например, ключевые пользовательские потоки. Через несколько итераций прототип разрастается в полноценный продукт. Окончательную версию прототипа передают в разработку.
Процесс прототипирования можно представить в виде цикла, состоящего из трех этапов:
- Создание прототипа, который можно проверить и протестировать.
- Презентация вашего прототипа пользователям и заинтересованным сторонам для получения обратной связи.
- Определение областей, которые необходимо уточнить или заменить. По количеству корректировок можно понять, какой объем работы нужно выполнить для следующей итерации дизайна.
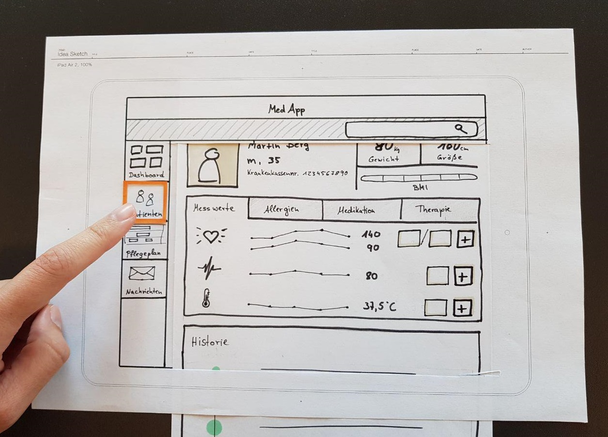
Прототипы классифицируют по степени проработки:
- Прототипы низкой точности — в виде наброска на листе бумаге.
- Прототипы высокой точности — в виде интерактивных симуляций, которые выглядят и функционируют как настоящий продукт.
Это бумажный прототип сайта:
Изображение: zuehlke.github.io
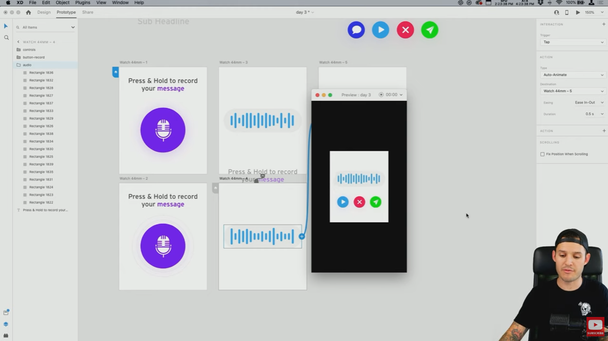
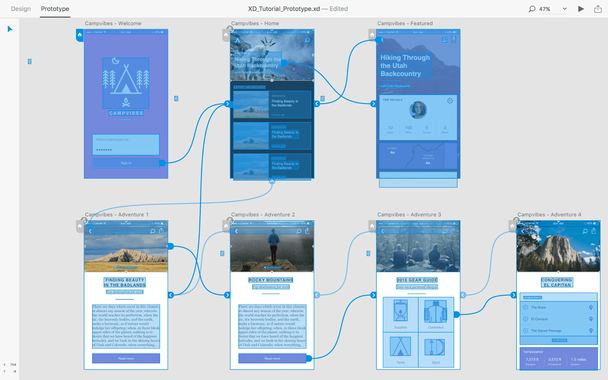
А вот интерактивный прототип, созданный с помощью Adobe XD:
Изображение: YouTube. Автор: Adobe Creative Cloud
6 элемент — тестирование
Чтобы протестировать прототип, команда делает выборку из числа возможных пользователей продукта. Но если такой возможности нет, можно провести ограниченное тестирование продукта, используя уже имеющиеся у вас ресурсы — вашу команду.
Важно протестировать прототип как можно раньше. Чем менее проработанным будет продукт, тем легче вам будет вносить в него изменения.
Вы можете проводить неограниченное количество тестов и даже запускать тестирование для проверки какого-то одного элемента, например расположения кнопок на экране.
Изображение: cdn.dribbble.com
Прежде чем приступить к юзабилити-тестированию, четко определите свои цели. Подумайте, зачем вам проводить тест? Что вы хотите узнать? Эти ответы помогут вам правильно задавать вопросы испытуемым и интерпретировать их ответы.
7 элемент — разработка
Усовершенствованный прототип передают разработчикам для написания кода. На этом этапе важно передать программистам точную информацию о будущем продукте — объяснить, как выглядит и работает каждая часть продукта.
Чтобы ничего не упустить, составьте спецификацию — это подробный документ, в котором описаны цвета, стили, шрифты, размеры отдельных элементов, требования к адаптированным версиям. В спецификации нужно подробно описать и сам продукт — потоки, пользовательские пути, поведение людей и функционал.
Разработчик будет использовать этот документ для запуска проекта в производство и создания продукта в соответствии со спецификациями дизайнера.
Кто работает над созданием дизайна продукта?
В крупных компаниях этим занимается целая команда, состоящая из специалистов смежных сфер:
- UX-дизайнер обычно сосредоточен только на части процесса проектирования. Он следит за тем, чтобы пользователи могли легко использовать продукт. UX-дизайнера часто привлекают на начальном этапе разработки, в то время как продуктовый дизайнер следит за созданием продукта на всех этапах.
- Графический дизайнер отвечает за разработку визуальных элементов — иконок, логотипов, шрифтов, цветовой гаммы и т. д. Эти обязанности может выполнять UX-дизайнер.
- Анимационный дизайнер (моушн-дизайнер). Если создают цифровой проект со скроллом, плавными переходами и другими анимационными эффектами, в команде обычно есть моушн-дизайнер.
- Разработчик или программист. Обычно они задействованы в разработке прототипов.
- Аналитик пользовательского поведения. Они отслеживают поведение потребителей во время взаимодействия с прототипом или готовым продуктом.
- Data Scientist. Вместе с аналитиками и дизайнерами отслеживает реакцию потребителей, собирает и анализирует данные и строит гипотезы.
- Продуктовый дизайнер. Тот, кто организовывает процесс и объединяет команду. Продуктовый дизайнер следит за тем, чтобы идеи, прототипы и конечные продукты максимально соответствовали целям компании.
По сути, все указанные должности взаимозаменяемы. Поэтому в небольших компаниях функции дизайнера продукта может взять на себя один из указанных специалистов. Главное, чтобы он обладал необходимыми навыками.
Кто такой продуктовый дизайнер?
Дизайнер продукта или продуктовый дизайнер — это специалист, который разрабатывает решения или продукты, решающие конкретные потребительские и даже общественные проблемы.
Его цель — решить существующую проблему с помощью проектирования системы, процесса, интерфейса или любой другой технологии, ориентированной на пользователя.
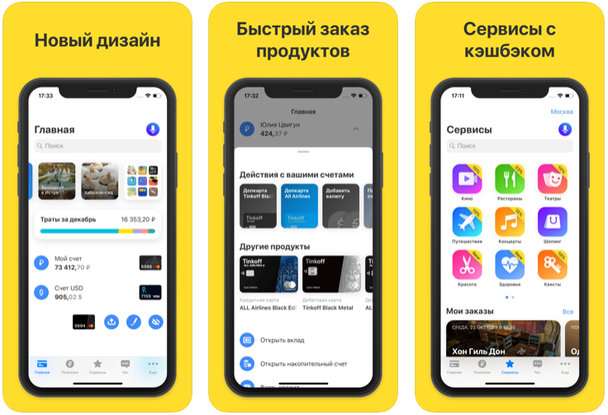
Приложение для банка Тинькофф — яркий пример проекта, разработанного продуктовыми дизайнерами.
Когда Тинькофф выходил на рынок, в банковском секторе не было ни одной компании, которая бы работала онлайн. Они первые предложили клиентам обслуживание без офиса — курьеры привозят карты на дом, все транзакции можно посмотреть в приложении, выписки запросить на электронку, а деньги снять в любом банкомате.
Изображение: sravni-bank.ru
Что делает дизайнер продукта?
Продуктовый дизайнер решает проблемы пользователей с помощью дизайна продукта, который сам же и разрабатывает.
Дизайнеры продуктов занимаются:
- Системным дизайном. Разрабатывают структуру продукта, чтобы максимально удовлетворить потребности пользователя и максимизировать взаимодействие с продуктом.
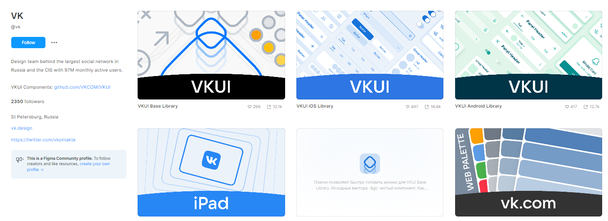
Обычно дизайн-системы — это подробные инструкции по разработке новых цифровых продуктов, в которых прописано всё: цвета, формы, требования к прототипам, ожидания клиентов и т.д. Их создают в основном крупные бренды — Сбер, ВКонтакте.
Изображение: figma.com
- Дизайном процесса. Анализируют, создают и улучшают действия, выполняемые в системе, такие как оформление заказа или подписка на рассылку.
- Дизайном интерфейса. Разрабатывают оформление — внешний вид, тип и расположение кнопок, конфигурацию продукта и другие элементы, цель которых сделать интерфейс продукта интуитивно понятным и приятным в использовании.
Обязанности и навыки продуктовых дизайнеров
Чтобы создать что-то новое, дизайнеры выполняют ряд задач:
- Преобразуют цель продукта или проблему, которую они должны решить, в простой и плавный пользовательский опыт.
- Повышают эффективность продукта, с помощью конкретных функций. Их задача — сделать продукт максимально полезным и удобным для пользователя.
- Создают прототипы, вайрфреймы и мокапы для новых и работающих продуктов.
- Организуют, проводят и анализируют пользовательские исследования и опросы.
- Взаимодействуют с менеджерами продукта и разработчиками, чтобы кроме интересов пользователей учесть и выгоду компании.
Дизайнеры продукта превращают потребности людей в ценный актив, который помогает достигать конкретных бизнес-целей.
Дизайнер продукта — не просто исполнитель. Это организатор, который отвечает за весь проект. Работу продуктового дизайнера можно разбить на несколько ключевых задач и навыков:
- Дизайн. Хотя у дизайнера продукта может быть много обязанностей, его основная задача — разработка визуального образа. Чтобы сделать качественный макет, нужно знать типографику, верстку, особенности цвета и оформления различных элементов дизайна.
- Анализ пользовательского поведения. Продуктовый дизайнер обычно использует в своей работе принципы UX-дизайна и психологии пользовательского поведения.
Просто сделать продукт удобным с точки зрения среднестатистического пользователя мало. Нужно провести огромную работу — опросить потенциальных или действующих клиентов, проанализировать их ответы и только после этого делать пробный дизайн.
Затем продукт нужно протестировать — запустить опросы по электронной почте и провести A/B-тестирование. И только потом можно приступать к созданию прототипа.
- Коммуникация внутри команды. Сразу несколько отделов может работать над одним и тем же продуктом. Задача продуктового дизайнера — наладить коммуникацию между дизайнерами, разработчиками и аналитиками, собирать обратную связь и объединять их усилия в работе над проектом.
Продуктовый дизайнер следит, чтобы конечный продукт соответствовал целям компании, был удобен для пользователя и качественно спроектирован.
Сколько зарабатывает дизайнер продукта?
На зарплату продуктового дизайнера напрямую влияет уровень его квалификации. Наш анализ сайта hh.ru показал, что продуктовый дизайнер может получать от 60 000 до 220 000 рублей.
Требования также различаются. Много кто требует наличие портфолио.
Изображение: hh.ru
Как стать продуктовым дизайнером?
Профильных программ обучения на продуктового дизайнера в вузах нет. Можно поступить в Санкт-Петербургский государственный университет на графического дизайнера или в НИУ ВШЭ Школу дизайна по направлению коммуникационный дизайн.
А затем усовершенствовать навыки на профильных курсах:
- Школа дизайна и иллюстраций Bang Bang Education — ближайший курс обучения на продуктового дизайнера стартует 10 октября. Стоимость курса — 52 500 руб.
- Нетология — длительность обучения 2 года. Дата следующего курса ещё не назначена.
- Яндекс Практикум — курс рассчитан на новичков. Обучение длится 9 месяцев. Ближайший поток — 20 октября.
- Британская высшая школа дизайна — курс для UX/UI-дизайнера. Стартует в ноябре 2022 года.
Высоких вам конверсий!