В данном посте мы предлагаем вашему вниманию «Азбуку юзабилити» (The Usability ABC), или своеобразный словарь терминов, относящихся как к сфере собственно юзабилити (Usability, англ. «удобство использования»), так и к пользовательскому опыту (User Experience, UX). Напомним, что оптимизация юзабилити и пользовательского опыта — один из самых действенных способов повышения конверсии лендингов/сайтов.
A/B Testing (А/Б-тестирование)
Accessibility (Доступность)
Active informed consent (Деятельное/Активное осознанное согласие)
Affinity Diagram (Диаграмма сродства/Диаграмма родового сходства)
Brainstorming (Мозговая атака/Мозговой штурм)
Breadcrumbs («Хлебные крошки»)
Card Sorting (Сортировка карточек)
Chromostereopsis (Хромостереопсис)
Closed question (Закрытый вопрос)
Colour Theory (Теория цвета)
Conversion rate (Коэффициент конверсии)
Debriefing (Дебрифинг/Подведение итогов)
Desirability (Желательность)
Drop-down List (Выпадающий список)
Engaged Time (Время вовлеченности)
Ethnography (Этнография)
Eye-tracking (Отслеживание движения глаз/Айтрекинг/Окулография)
Fidelity (Точность прототипа)
Fitts’s Law (Закон Фиттса)
Five Second test (Пятисекундный тест)
Flat Design (Плоский дизайн)
Fogg’s Behaviour Model (Поведенческая модель Фогга)
Fold («Сгиб»)
Footer (Футер/«Подвал»)
404 (Not Found/Страница не обнаружена)
Gestalt’s Laws of Grouping (3аконы группировки в гештальтпсихологии)
Grid System (Модульная сетка/Модульная система вёрстки)
GUI (Графический интерфейс пользователя)
Header (Хедер/«Шапка»)
Heatmap (Тепловая карта)
Heuristic Evaluation (Эвристическая оценка)
Homepage (Домашняя страница)
Hover State (Состояние наведения курсора)
HTML
Human Computer Interaction, HCI (Человеко-компьютерное взаимодействие)
Incentive (Поощрение/Стимул)
Infinite Scrolling (Бесконечная прокрутка)
Information architecture, IA (Информационная архитектура)
Informed consent (Информированное согласие)
Interaction Design (Интерактивный дизайн)
Iterative Design (Итерационный дизайн)
Kano model (Модель Кано)
KLM, Keystroke Level Model (Модель оценки интерфейсов через нажатия клавиш)
Lean UX («Бережливый» пользовательский опыт)
Likert scale (Шкала Лайкерта)
Main body (Основная часть)
Metaphor (Метафора)
Mind map (Диаграмма связей/Карта мыслей)
Mobile First Design («Сперва мобильный дизайн»)
Mockup (Макет)
A
A/B Testing (А/Б-тестирование)
А/Б-тест (сплит-тест) — чрезвычайно простой, но эффективный метод проверки изменений, внесенных на посадочную страницу, а также определения того, как они влияют на коэффициент конверсии.
Проще всего представить себе этот процесс следующим образом: у вас есть две версии целевой страницы — вариант А и вариант Б. Когда посетители приходят на вашу посадочную страницу, вы показываете вариант А 50% из них; оставшаяся половина видит версию Б.
Наблюдая посещения каждого из вариантов посадочной страницы и используя немного аналитики, вы сможете узнать коэффициент конверсии (количество совершенных пользователями действий, запланированных маркетологом) для каждого варианта лендинга и определить наиболее успешную версию веб-страницы (способ применим не только для «классических» лендингов, но и для домашних страниц сайтов, страниц благодарности и т. д.)
Оптимизация конверсии с помощью сплит-теста происходит тем эффективнее, чем больше трафика получает лендинг/сайт. Даже если мельчайшее изменение увеличивает конверсию на 1%, то имея посещаемость уникальных 500 000 пользователей, стоит его применить. Хорошо известно, что Google широко использует этот метод.
Сплит-тест как лучший метод оптимизации конверсии
Accessibility (Доступность)
Доступность веб-ресурса описывает возможность получения к нему доступа пользователям с ограниченными возможностями. Эти ограничения могут быть техническими — такими как медленное подключение к интернету или устаревшая операционная система. Они также могут быть физическими, как слепота или тип инвалидности, не позволяющий пользователю применять компьютерную мышь.
Доступный сайт предлагает решения для преодоления этих ограничений: простую HTML-версию страниц, не требующую подключений плагинов браузера, изображения с низким разрешением, обеспечивающие короткое время загрузки, навигацию с клавиатуры, оптимизацию под голосовое озвучивание текста специальными программами или совместимость с альтернативными устройствами ввода.
Active informed consent (Деятельное/Активное осознанное согласие)
Деятельное осознанное согласие означает, что участники активно (т.е. действием) подтвердили свое решение принять участие в исследовании. Обычно пользователи получают форму согласия, которую их просят подписать и вернуть исследователю. Активное согласие возможно только в том случае, если участники достигли определенного законами возраста дееспособности.
Деятельное осознанное согласие должно быть запрошено, например, когда исследования, как ожидается, могут оказать какие-либо персональные или долгосрочные воздействия на участников, или же исследователь намеревается опубликовать любой материал, относящийся к проведенному тестированию.
Affinity Diagram (Диаграмма сродства/Диаграмма родового сходства)
Диаграмма сродства — творческий метод, позволяющий группировать большие объемы данных, таких как идеи, мнения и вопросы, относящиеся к соответствующим концепциям. Такая схема может быть особенно полезной для того, чтобы установить наличие связей между идеями, возникшими в ходе «мозгового штурма». Типичная реализация этого метода на практике осуществляется путем записи идей на листах бумаги, карточках или стикерах, а затем раскладывания их поблизости друг от друга в соответствии с тесно связанными с ними концепциями.
Сегментированная таким способом информация затем последовательно структурируется «снизу вверх» для определения категорий взаимосвязанных данных.
В
Brainstorming (Мозговая атака/Мозговой штурм)
Этот термин описывает творческий процесс генерации идей на определенную тему.
Мозговую атаку можно проводить в одиночку или в группе. Коллективное обсуждение появившихся идей представляется более эффективным, потому что несколько человек, вероятнее всего, могут озвучить гораздо больше мыслей по обсуждаемой теме, чем один. Кроме того, групповой мозговой штурм способствует выявлению схожий идей по обсуждаемой теме и выработке общей точки зрения на метод решения проблем.
Breadcrumbs («Хлебные крошки»)
«Хлебные крошки» — особая форма навигации, которая иногда встречается на сложных многостраничных сайтах. Она помогает пользователям ориентироваться на сайте при помощи указания их текущего местоположения. Отправной точкой при такой системе навигации обычно служит домашняя страница веб-ресурса, а затем в список посещений шаг за шагом добавляются различные страницы сайта, на которых пользователь побывал перед тем, как оказался на текущей.
«Хлебные крошки», как правило, интерактивны и могут быть использованы для возвращения на любую из страниц, посещенные в ходе перемещения между домашней и текущей страницами.
Проектирование пользовательского опыта: мега-гид по навигации сайта
С
Card Sorting (Сортировка карточек)
Сортировка карточек — это быстрый, недорогой, простой, но эффективный метод проектирования UX, позволяющий пользователям определять структуру, рабочие процессы (workflows), навигационные системы и возможные таксономии системы (древообразные структуры классификаций определенного набора объектов), такой как веб-сайт.
При практическом применении сортировка вносит ценнейший вклад в процесс информационного дизайна, поскольку проливает свет на ментальные модели, которыми руководствуются пользователи. Пользователи, участвующие в сортировке, как правило, получают набор карточек, на которых напечатаны термины (определения), затем группируют карточки по категориям, соответствующим неким общим смысловым значениям («мыло», «шампунь», «пена для бритья» принадлежат к категории «предметы гигиены» и т. д.).
Результаты этих группировок, в том числе и названия групп, данные им пользователями, затем анализируются специалистами по UX для того, чтобы выявить закономерности восприятия и классификации информации, присущие потенциальным пользователям сайта.
Chromostereopsis (Хромостереопсис)
Хромостереопсис — визуальный эффект, заключающийся в том, что воспринимаемые наблюдателем расстояния до равноудаленных от него объектов разного цвета заметно различаются. Благодаря умелому использованию цвета, мы можем обмануть мозг зрителя, создав иллюзию глубины, наблюдаемую на двухмерном цветном изображении. Этим эффектом можно воспользоваться в графическом дизайне, например, для улучшения юзабилити веб-интерфейса.
Closed question (Закрытый вопрос)
В каждом отдельно взятом исследовании (опросе) вы можете задавать различные виды вопросов. Один из видов — закрытые вопросы. Отвечать на закрытый вопрос полагается, выбирая один из заранее определенных ответов. Этими ответами могут быть, например, просто «да» или «нет», или же выбор из нескольких категорий возможных ответов. Закрытые вопросы дают вам всего лишь ряд определенных ответов, что позволяет достаточно легко анализировать результаты опроса. Задавая вопросы такого типа, вы получаете в основном количественные данные.
Colour Theory (Теория цвета)
Теория цвета — комплекс руководящих принципов, которые помогают дизайнерам выбрать эффективные цветовые схемы. Цвета и оттенки, согласно теории цвета, расположены на условном цветовом круге и организованы в группы в зависимости от их положения относительно других цветов.
Conversion rate (Коэффициент конверсии)
Коэффициент конверсии указывает на количество пользователей, предпринимающих желаемое маркетологом действие после посещения лендинга/сайта. Эти действия могут быть инициированы как подсознательным, так и сознательным запросом, с которым обращается к посетителю призыв к действию (call to action), размещенный на посадочной странице.
В зависимости от типа вашего оффера желаемым действием может быть регистрация аккаунта, покупка продукта, запрос для получения дополнительной информации и т. д.
D
Debriefing (Дебрифинг/Подведение итогов)
Дебрифингом называется последний этап пользовательского тестирования, проводимый, как правило, в виде заключительной беседы либо в письменной форме.
Во время подведения итогов участникам тестов дается достаточный объем информации о цели и условиях эксперимента — это делается во избежание психологического ущерба или других возможных нежелательных последствий. Кроме того, должна быть откорректирована вся вводящая в заблуждение информация, если таковая звучала со стороны исследователей в ходе тестирования. Ваша главная задача в ходе дебрифинга — убедиться, что вы не нанесли каким-либо образом вред участникам ваших пользовательских тестов.
Desirability (Желательность)
Желательность — феномен, имеющий место в исследованиях юзабилити, когда пользователи дают ответы, являющиеся целесообразными в социальном плане, вместо того, чтобы быть правдивыми. Участники исследований, как правило, имеют склонность отвечать на вопросы таким образом, чтобы получить одобрение других представителей своей группы, т. е. давать социально желательные ответы. Такое поведение может серьезно исказить результаты теста, так как участники, действуя описанным выше образом, могут либо смягчить негативный, либо ослабить позитивный аспект.
При исследованиях, в которых задействована группа пользователей, эффект желательности может привести к установлению консенсуса и, как следствие, получению однородных результатов. Чтобы избежать проявления желательности, убедитесь, что все участники чувствуют себя достаточно уверенно для того, чтобы говорить правду.
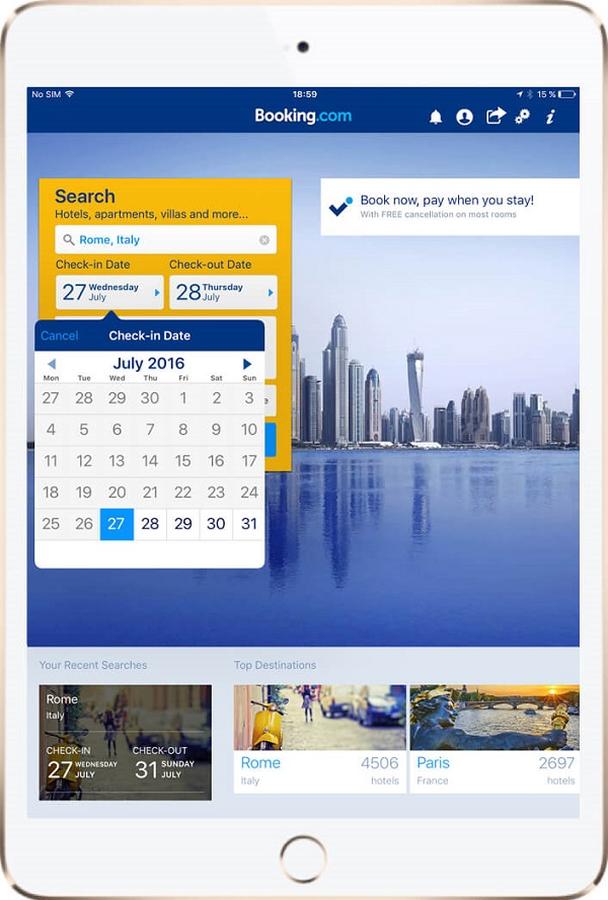
Drop-down List (Выпадающий список)
Выпадающие списки — часто встречающиеся элементы пользовательского интерфейса (UI; user interface). Встречающиеся повсюду — от операционных систем до интернета — они служат великой цели: экономии экранного пространства.
Первоначально скрывающие свое содержимое, выпадающие списки раскрываются только в момент интеракции пользователя с этим элементом UI. Эта их основополагающая особенность полезна для тех случаев, когда нужно скрыть редко используемые функции, сохранить порядок расположения элементов интерфейса и сэкономить пространство.
Выпадающие списки — ключевое оружие в арсенале дизайнеров пользовательских интерфейсов.
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Е
Engaged Time (Время вовлеченности)
Время вовлеченности — величина, соответствующая длительности пребывания отдельного пользователя на конкретной веб-странице. Используя этот параметр, мы можем вычислить общее среднее время, проведенное всеми пользователями на конкретном лендинге/сайте. Полученная информация полезна для понимания, на самом ли деле пользователи интересуются нашим контентом или же просто бросают взгляд на страницу и покидают ее.
Вероятность того, что заинтересованные (вовлеченные) пользователи вступят в интеракцию с брендом/компанией или выполнят любое другое конверсионное действие, весьма велика. Дополнительную ценность вовлеченным посетителям придает то, что, скорее всего, они повторно вернутся на заинтересовавший их веб-ресурс.
Ethnography (Этнография)
Подобно тому как юзабилити-исследования фокусируются на интеракциях человека и технологий, этнография изучает взаимодействия между отдельной человеческой личностью и другими людьми, а также присущим им окружением. Этнография как наука сводится не к выдвижению гипотез, а, в основном, к наблюдению за действиями и перемещениями людей в свойственной им окружающей среде. Для изучения этих культурных явлений этнографии применяются качественные методы исследования.
Этнография позволяет маркетологам лучше понять потенциальных потребителей оффера, прежде чем состоится первая маркетинговая интеракция, вникнуть в то, как их культурные будут формировать их покупательский опыт и влиять на него.
После того, как мы вникаем в то, каким образом отдельный человек или культурная группа инстинктивно взаимодействуют с окружающей средой, данное понимание позволяет нам разрабатывать дизайн с учетом данной конкретной модели интеракции. Такой вид дизайна по-английски называется User Centered Design (UCD) — «ориентированный на пользователя дизайн».
Eye-tracking (Отслеживание движения глаз/Айтрекинг/Окулография)
Айтрекинг — используемый при пользовательском тестировании метод, заключающийся в отслеживании траектории взгляда человека. С помощью специального оборудования исследователь определяет, на какой конкретно области сайта/лендинга/интерфейса программного продукта фокусируется взгляд пользователя.
Айтрекинг: для чего он нужен и когда использовать?
F
Fidelity (Точность прототипа)
Прототип посадочной страницы/сайта может быть 2 видов — низкой и высокой точности. Точность прототипа описывает степень, в которой он будет похож на конечный продукт. Чем большим количеством функций конечного продукта обладает прототип, тем выше его точность. Бумажный эскиз сайта является прототипом низкой точности, в то время как интерактивная модель веб-ресурса, демонстрирующая его дизайн и функциональность, будет считаться прототипом высокой точности.
Fitts’s Law (Закон Фиттса)
Закон Фиттса описывает эмпирическую (основанную на наблюдениях, а не на чистой логике) модель сенсорно-моторных реакций человека, применяемую для прогнозирования времени, требующегося пользователю для того, чтобы указать курсором мыши на объект на экране компьютерного устройства.
Ставшая популярной с распространением графических пользовательских интерфейсов (англ. graphical user interface, GUI), в последние годы эта модель приобретает всё большую важность в разработке GUI, что объясняется широким распространением именно этого типа интерфейсов. Модель учитывает такие факторы как расстояние до элемента на мониторе и размер этого элемента, что позволяет вычислить, насколько легко и эффективно пользователь сможет выбрать нужный ему объект.
Эти знания могут быть полезны, например, при проектировании призыва к действию, призванного увеличить коэффициент конверсии посадочной страницы. Изначально сформулированный в 1954 году, закон Фиттса остается актуальным и сегодня, несмотря на рост популярности устройств с сенсорным управлением.
Нейромаркетинг: 5 психологических принципов оптимизации лендингов
Five Second test (Пятисекундный тест)
Пятисекундный тест основан на правиле, заключающемся в том, что люди составляют свое мнение о лендинге/сайте в течение первых 5 секунд первого посещения.
Получается, что у вас есть 5 скоротечных мгновений для того, чтобы показать посетителю, почему они должны остаться на веб-ресурсе, почему целевая страница или сайт предназначены для них. Проводится этот тест юзабилити так же просто, как называется: участник смотрит на скриншот веб-страницы, а затем его просят вспомнить, какие особенности лендинга (функции, желаемое конверсионное действие, формулировку оффера и т. д.) он запомнил. Полученные сведения позволяют создавать, например, легко узнаваемый призыв к действию.
Попытайтесь завладеть вниманием пользователя как можно быстрее!
Flat Design (Плоский дизайн)
Плоский дизайн ведет свое происхождение из Швейцарии 1950-х годов. Философия дизайна «в швейцарском стиле» особое внимание уделяет визуальному минимализму, чистоте цветов и организации контента. Фундаментальные принципы этого стиля — использование модульной сетки (grid system) для выравнивания блоков контента и применение шрифтов без засечек (San-Serif fonts), например, Helvetica, что по латыни и значит «швейцарский».
Плоский дизайн — это применение принципов «швейцарского стиля» в цифровом мире; из интерфейсов удаляются все «навороты», остается только то, что важно для пользователя: цвет, форма и содержание. Перед нами метод эффективный метод презентации контента, являющийся одновременно минималистическим и красивым.
Fogg’s Behaviour Model (Поведенческая модель Фогга)
Эта модель, созданная профессором Би Джей Фоггом (B.J.Fogg), основателем и руководителем лаборатории мотивационных технологий при Стэнфордском университете, помогает дизайнерам идентифицировать пользовательское поведение и запускающий его психологический триггер.
Согласно Фоггу, чтобы вызвать определенную поведенческую реакцию, 3 фактора — мотивация (motivation), способность к действию (ability) и триггер/стимул (trigger) — должны воздействовать на человека одновременно. Каждый из этих факторов в свою очередь определяется несколькими своими составляющими, что позволяет тонко настроить желаемое поведение пользователя.
Как использовать поведенческую модель Фогга в дизайне лендинга?
Fold («Сгиб»)
«Сгибом» лендинга/сайта называется воображаемая линия, делящая веб-страницу на две части. Часть, расположенную выше «сгиба», вы видите сразу после загрузки в вашем браузере, допустим, посадочной страницы. Часть, находящуюся ниже «сгиба», можно увидеть только после прокрутки страницы. Положение «сгиба» может меняться в зависимости от размера окна браузера или — что более существенно — размера дисплея. Убедитесь в том, что вы расположили самую релевантную поисковому запросу информацию выше линии «сгиба».
Footer (Футер/«Подвал»)
Футер можно рассматривать как некое дополнение, «двойник» хедера (header) веб-страницы, только расположенный в самом ее низу. Вместе два этих элемента образуют условную «рамку» вокруг основного контента страницы. Футер содержит полезную, но не самую важную информацию: упоминания о правовых актах, условия использования контента, сведения об авторских правах и т. д. Так же, как и хедер, футер веб-страницы, как правило, выглядит одинаково на всех страницах сайта.
404 (Not Found/Страница не обнаружена)
Одно из самых распространенных в интернете сообщений об ошибке — этим стандартным кодом («404») сервер отвечает пользователю, что не может выдать ему данные по запрашиваемой ссылке — из-за «мертвой» или «битой» ссылки, так как веб-страница была перемещена или удалена. Безопасная природа этой ошибки, равно как ее изобилие в интернете, привели в последние годы к распространению шуточных «страниц 404», применяемых как простой метод разрешения стрессовой ситуации.
Как усовершенствовать страницу 404
G
Gestalt’s Laws of Grouping (3аконы группировки в гештальтпсихологии)
Законы группировки представляют собой набор гештальт-принципов, описывающих закономерности восприятия визуальных объектов людьми. «Гештальт» по-немецки означает «целостная структура», термин этот относится к теории зрительного восприятия, разработанной немецкими психологами, придерживавшимися убеждения, что «законченный образ воспринимается как нечто большее, чем сумма его частей».
Целостность восприятия образов определяется 4 принципами: близости, схожести, непрерывности и замкнутости.
Grid System (Модульная сетка/Модульная система вёрстки)
Модульная сетка представляет собой набор направляющих, используемых для структурирования веб-страниц. При создании макета лендинга его элементы располагаются дизайнером в ячейках модульной сетки так, чтобы наиболее эффективно представлять пользователю контент посадочной страницы.
GUI (Графический интерфейс пользователя)
GUI — это аббревиатура термина Graphical User Interface (графический интерфейс пользователя), означающего интерфейс, обеспечивающий взаимодействие между человеком и электронным устройством при помощи окон (Windows), иконок (Icons), меню (Menus) и указателя/курсора (Pointer). Такой метод человеко-компьютерной интеракции обозначается аббревиатурой WIMP, часто использующейся в качестве приблизительного синонима GUI.
На практике GUI используют возможности электронных устройств для визуализации графики затем, чтобы обеспечить пользователям более интуитивно понятную среду взаимодействия. Однако графический интерфейс пользователя не обязательно всегда является более удобным, чем интерфейс командной строки (Command line interface, CLI) — среда, в которой пользователи взаимодействуют с компьютерами, набирая строки текста (команды). Дело в том, что пользователи, знающие командный язык, используемый конкретным устройством, могут общаться с этой электронной машиной более эффективно и рационально.
Женщина, подарившая компьютеру Macintosh улыбку
H
Header (Хедер/«Шапка»)
Хедер —элемент веб-страницы, помогающий структурировать ее содержимое. «Шапка» всегда находится в самом верху страницы и, как правило, включает в себя логотип компании, главную панель навигации (меню) и некоторые дополнительные визуальные элементы (например, главное изображение — hero image). В идеале хедер дает посетителю представление о цели сайта и его контенте, вызывает у пользователей интерес к офферу и вовлекает в конверсионную воронку. В большинстве случаев «шапка» без изменений повторяется на всех страницах сайта.
Heatmap (Тепловая карта)
По существу, тепловая карта — это представление в визуальной форме скоплений (аккумуляций) любого рода. В исследованиях юзабилити эти тепловые карты, например, могут идентифицировать области повышенного интереса пользователей, расположенные на цифровых интерфейсах (допустим, посадочных страницах).
Как и в случае использования тепловизионной камеры, цветовая схема формируется вокруг «горячей точки», которой может быть определенный элемент веб-интерфейса, привлекающий повышенное внимание пользователей. Чем больше внимания уделяется элементу, тем интенсивнее его цвет на карте.
Применение тепловых карт является великолепным визуальным способом анализа и интерпретации результатов пользовательских тестов. Например, в айтрекинге тепловые карты используются для определения зон тестового интерфейса, на которые чаще всего смотрят участники исследования.
Heuristic Evaluation (Эвристическая оценка)
Метод эвристической оценки юзабилити, разработанный датским экспертом Якобом Нильсеном (Jakob Nielsen), включает оценку веб-интерфейса в соответствии с заранее определенным набором так называемых «эвристик», определенных критериев, которым оцениваемый объект должен отвечать.
Тестирование проводится одним или несколькими рецензентами, ставящими оценку для каждой эвристики интерфейса на основе ее предполагаемого влияния на производительность пользователя. Результатом теста является выявление наличия каких-либо проблем в юзабилити интерфейса.
Простота и низкая стоимость— вот главные преимущества этого метода оценки, делающие его чрезвычайно эффективным в условиях ограниченного бюджета и времени. Его единственный и главный недостаток — от участников тестирования могут потребоваться определенный уровень знаний и опыта, чтобы применение метода было результативным.
Как использовать эвристики для повышения уровня конверсии?
Homepage (Домашняя страница)
«Домашней страницей» называется начальная страница веб-сайта. Это означает, что пользователи должны посетить ее первой перед просмотром других страниц. Все веб-страницы сайта должны быть легко доступны с домашней страницы. URL (Uniform Resource Locator, «единый указатель ресурса») веб-сайта, как правило, ведет на домашнюю страницу.
Hover State (Состояние наведения курсора)
Состояние наведения курсора — это просто изменение состояния (визуального отображения) элемента пользовательского интерфейса, когда к нему приближен курсор мыши. Часто видимый пример Hover State — изменение внешнего вида кнопки на панели задач в ОС Windows. Большую часть времени, особенно в интернете, эта техника используется для уведомления пользователя о том, какой элемент интерфейса может быть выбран для интеракции. Изменение состояния оповещает пользователя о том, что по этому объекту действительно можно кликнуть.
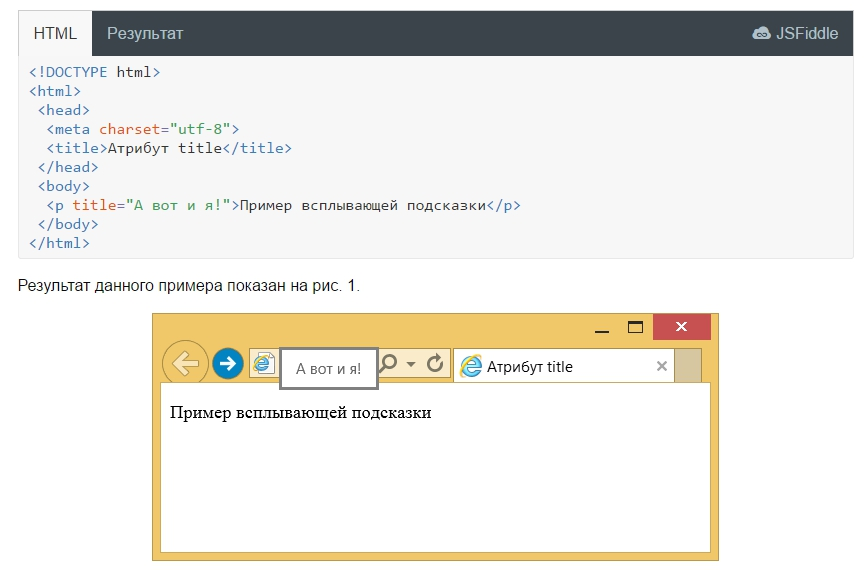
HTML
HTML (Hyper Text Markup Language, англ. «язык гипертекстовой разметки») является основным языком разметки, используемым для создания веб-страниц и другого размещаемого в интернете контента. Без него страница, которую вы сейчас просматриваете, будет немногим большим, чем примитивным нагромождением текста.
Изначально разработанный «пионером интернета» Тимом Бернерсом-Ли (Tim Berners-Lee) HTML, начиная с первичного релиза в 1990 году, беспрерывно эволюционировал — в сентябре 2016 года свет увидит его версия 5.1.
HTML с помощью небольшого набора структурных и семантических элементов — дескрипторов, иначе называемых тегами (tag, англ. «метка») — позволяет формировать, форматировать и создавать содержимое веб-страницы. Под содержимым следует понимать текст, изображение аудио- или видеоконтент. Базовые характеристики отображения размеченной в HTML страницы определяются браузером, но ее внешний вид может быть улучшен при помощи с помощью CSS (Cascading Style Sheets, англ. «каскадные таблицы стилей»). В наши дни редко увидишь страницу, построенную на «чистом» HTML без «глянца», наведенного CSS.
Однако даже те, кто далек от программирования, могут и сегодня нередко сталкиваться с языком гипертекстовой разметки: например, оформление текстового сообщения на многих веб-форумах по-прежнему требует базового понимания HTML.
20 базовых HTML & CSS приемов для маркетологов
Human Computer Interaction, HCI (Человеко-компьютерное взаимодействие)
Как следует из названия, это междисциплинарное научное направление изучает аспекты взаимодействия между людьми и компьютером. HCI смотрит на использование человеком интерактивных вычислительных систем с точки зрения нескольких наук: информатики, психологии, эргономики и социологии. Основная цель HCI — максимально сблизить пользователей и компьютерные системы так, чтобы последние могли быть использованы наиболее эффективно.
I
Incentive (Поощрение/Стимул)
Поощрения обычно даются в обмен на участие пользователя в тестировании. Стимулом может быть заранее оговоренная сумма денег, а также любой вид подарков. Поощрения являются мощным мотивационным фактором для участников: если вы что-то даете, люди гораздо больше готовы отдать вам что-то взамен. Например, если вы хотите собрать количественные данные и нуждаетесь в большом количестве участников исследования, то вы можете разыграть приз между каждыми двадцатью из них.
Infinite Scrolling (Бесконечная прокрутка)
С учетом огромного количества данных, содержащихся на современных сайтах, дизайнеры как никогда нуждаются в методе, позволяющем управлять временем загрузки страницы. Неконтролируемая одновременная загрузка тысяч веб-элементов будет иметь катастрофические последствия для пользовательского опыта, не говоря уже об удручающей необходимости монотонно кликать по ссылке «На следующую страницу».
И тут на помощь приходит бесконечная прокрутка. Ее основная функциональная возможность заключается в автоматической загрузке нового контента тогда, когда пользователь проскроллит веб-страницу до конца. Так создается бесшовный — «бесконечный» — список данных. Бесконечная прокрутка обеспечивает пользователю показ настолько большого количества контента, насколько это вообще возможно.
Information architecture, IA (Информационная архитектура)
Информационная архитектура отвечает за представление информации на веб-сайте. IA включает в себя 3 основных аспекта:
1. Структура информации, например, какие элементы взаимосвязаны между собой, и в какую категорию их можно сгруппировать.
2. Разработка навигации, обеспечивающей пользователям ее интуитивное понимание.
3. Формулировка наименований элементов контента и категорий таким образом, чтобы это соответствовало ожиданиям пользователей.
Хорошая информационная архитектура гарантирует, что посетители сайта быстро находят то, что они на нем ищут.
Секреты юзабилити: разница между информационной архитектурой и навигацией сайта
Informed consent (Информированное согласие)
Информированное согласие — этический аспект пользовательского тестирования, гарантирующий, что все участники добровольно принимают участие в исследовании, будучи ознакомлены со всеми его сторонами. Всякий раз, когда вы собираете данные, будь то для образовательных, некоммерческих или коммерческих целей, убедитесь, что вы сообщили участникам о характере исследования, их роли в качестве участников и о том, как вы намерены распорядиться результатами тестов. Никогда не разрешайте публичный доступ к видео или аудиоматериалам тестовой сессии без предварительно полученного согласия участников на подобное действие.
Interaction Design (Интерактивный дизайн)
Когда мы слышим термин «интерактивный» дизайн, может возникнуть соблазн поверить, что это вот тот самый дизайн, который мы фактически видим на лендинге или сайте. Однако дело обстоит не так — как графический дизайнер решает задачи визуального дизайна, так и специалист по проектированию взаимодействия (Interaction Design, IxD) отвечает за «диалог» между пользователем и интерфейсом.
Интерактивный дизайн включает в себя разработку концепции и функциональных возможностей интерфейса, облегчающих коммуникацию между пользователем и веб-ресурсом.
Iterative Design (Итерационный дизайн)
«Итерационный дизайн» — это термин, описывающий циклический процесс проектирования, осуществляемого с помощью повторяющихся пользовательских тестирований. На основе первой концепции создается прототип. Этот прототип тестируется для проверки концепции. После анализа результатов тестов концепция уточняется, и проектирование переходит в его следующую итерацию. Этот процесс повторяется до тех пор, пока пользователи больше не находят проблем, которые нужно исправить.
Радикальный редизайн сайта или постепенные изменения?
J
В настоящее время в лексиконе юзабилити нет терминов, связанных с этой буквой. Возможно, вы сможете подсказать?
К
Kano model (Модель Кано)
Моделью Кано называется теория, выдвинутая японским профессором Нориаки Кано (Noriaki Kano) и используемая в процессе разработки продуктов для определения приоритета потребностей клиентов. Модель предлагает классифицировать функции (характеристики) проектируемого продукта по 5 категориям:
- обязательные (must have)
- одномерные (one dimensional)
- привлекательные (attractive)
- неважные (indifferent)
- нежелательные (reverse)
Этот метод позволяет разработчикам — дизайнеры, конструкторы и т. д. — создавать продукты, которые являются инновационными, но, что самое главное, удовлетворяют потребности клиентов.
Инновационный маркетинг: почему люди сопротивляются изменениям?
KLM, Keystroke Level Model (Модель оценки интерфейсов через нажатия клавиш)
KLM (Keystroke Level Model, англ. «Модель, учитывающая скорость нажатия клавиш») — метод оценки юзабилити интерфейсов, являющийся упрощенной версией техники GOMS (Goals, Operators, Methods and Selection Rules, англ. «цели, операторы, методы и правила отбора»).
Изобретенный Стюартом Кардом (Stuart Card) и Томасом Мораном (Thomas Moran) в 1983 году, метод KLM базируется на оценке времени, требующегося для нажатия клавиш при выполнении задач, связанных с введением данных. При использовании KLM задача сначала разбивается на комбинацию, состоящую из 6 последовательных классов (подзадач):
- K (keypress) — нажатие клавиши
- P (pointing a mouse to an object) — указание курсором мыши на объект
- B (pressing or releasing the mouse button) — нажатие или отпускание кнопки мыши
- M (mental preparation) — умственная подготовка
- H (moving hands to home position on the keyboard) — перемещение руки в исходное положение на клавиатуре
- R (waiting for a system response) — ожидание ответа системы
Каждому из этих классов соответствует время (приблизительное), требующееся для решения соответствующей подзадачи: например, P = 1.1 с, B = 0.1 с, H = 0.4 с, в то время как M = 1.2 с. Таким образом, чтобы оценить время, требующееся для выполнения задачи, нужно просто последовательно суммировать временные значения, связанные с каждым из классов, необходимых для завершения процесса.
Например, задача, состоящая из классов Р, Р, В, потребует для завершения 2.3 с (1.1 с + 1.1 с + 0.1 с).
Чем меньше времени требуется для решения задачи через определенный интерфейс, тем его юзабилити выше.
L
Lean UX («Бережливый» пользовательский опыт)
Lean UX — практика разработки, направленная на устранение выполнения ненужных задач и делающая основной акцент на пользовательском опыте. Процесс включает в себя множество циклов получения обратной связи, создания прототипов и дискуссий между дизайнерами, разработчиками и пользователями.
Как провести «бережливый» мобильный юзабилити-тест?
Likert scale (Шкала Лайкерта)
Шкала Лайкерта представляет собой особый инструментарий, часто применяемый в ходе опросов — заранее заготовленные в соответствии с темой опроса утверждения.
При использовании этого метода вместо того, чтобы спрашивать у участников что-либо, им предлагают ознакомиться с простыми непротиворечивыми суждениями, которые испытуемый оценивает в соответствии со своей степенью согласия с ними — от «я категорически не согласен» (1 по шкале Лайкерта) до «я полностью согласен» (5 по шкале Лайкерта).
M
Main body (Основная часть)
Основная часть веб-страницы — ее область, расположенная между хедером, футером и (опционально) сайдбарами. Именно основная часть фактически содержит контекст.
Metaphor (Метафора)
Метафора — сравнение двух концептов (понятий), большей частью не похожих друг на друга, но имеющих определенную общую логическую структуру. Метафоры, согласно постулатам когнитивной лингвистики, состоят из двух частей: источника и цели. Источник (source) представляет собой понятие, знакомое нам. Цель (target) — концепт, к которому применяется метафора. Из-за визуальной, функциональной или структурной схожести, мы можем перенести наши знания об источнике на цель и, следовательно, понять эту незнакомую концепцию. Визуальные метафоры широко используются в веб-дизайне (иконки, кнопки призыва к действию и т. д.)
Mind map (Диаграмма связей/Карта мыслей)
С помощью этой диаграммы обычно визуализируют результаты мозгового штурма. Вы начинаете рисовать ее с базовой концепции и, исходя из нее, добавляете на карту все отличающиеся идеи. Соединяйте идеи, которые, как вам представляются, связаны между собой, группируя их вместе на карте или проводя между ними линии. Карта мыслей отображает соединенные с определенной темой идеи так, как они запомнились вашему уму.
Mobile First Design («Сперва мобильный дизайн»)
«Сперва мобильный дизайн» — принцип, при котором сначала проектируется мобильная версия целевой страницы или сайта, а затем она адаптируется под большой монитор. Запуск процесса разработки таким «обходным путем» может быть полезен для выяснения ключевых аспектов дизайна вашего лендинга, что делает его адаптацию для больших экранов быстрой и простой.
С чего начинать дизайн и создание мобильных приложений?
Mockup (Макет)
Создание макета является следующим шагом после разработки структурной схемы (каркаса) интерфейса. Макет воплощает в себе реальный дизайн проектируемого продукта и, следовательно, наглядно демонстрирует конечный пользовательский интерфейс. Макеты могут представлять собой либо статические изображения, либо в той или иной степени имитировать функциональность в динамике. При низких затратах на их разработку макеты могут быть успешно использованы для тестирования пользовательского интерфейса.
Итак, мы рассмотрели понятия от A до M. Продолжение азбуки юзабилити читайте завтра!
Высоких вам конверсий!
По материалам: blog.usabilla.com, image source studiocphotography