Перед вами — вторая часть «Азбуки юзабилити», которую мы начали изучать вчера. Приятного вам чтения, добавляйте в закладки!
Observational Study (Обсервационное/Наблюдательное исследование)
Occam’s Razor (Бритва Оккама)
Open question (Открытый вопрос)
Pagination (Пагинация)
Paper Prototyping («Бумажное» прототипирование)
Parental consent (Согласие родителей)
The Pareto Principle or 80/20 Rule (Принцип Парето, или Правило 80/20)
Passive informed consent (Пассивное осознанное согласие)
Persona (Персона)
Pilot test (Пилотный тест/Предварительное тестирование)
Priming (Прайминг)
Prototype (Прототип)
Qualitative research (Качественное исследование)
Quantitative research (Количественные исследования)
Rapid Prototyping (Быстрое прототипирование)
Reliability (Достоверность)
Responsive Design (Адаптивный дизайн)
Satisficing (Удовлетворяющие ответы)
Selection bias (Смещение отбора)
SEO (Поисковая оптимизация)
Scenario (Сценарий)
Sitemap (Карта сайта)
Skeuomorph (Скевоморфизм)
Storytelling (Повествование)
Target group (Целевая группа)
Task (Задача)
Task-flow (Поток задач)
Think-aloud protocol (Протокол «Размышляйте вслух»)
Thoughtless Acts (Неосмысленные действия)
Training Wheels User Interface (Страховочные колесики для пользовательского интерфейса)
Unique site visitor (Уникальный посетитель сайта)
Usability (Юзабилити/Удобство использования)
Usability Engineering (Инжиниринг юзабилити/Инженерия юзабилити)
Usability lab (Лаборатория юзабилити)
Use case (Пример использования)
User Centered Design, UCD (Ориентированный на пользователя дизайн)
User Acceptance Testing, UAT (Пользовательское приемочное тестирование)
User Experience, UX (Опыт пользователя/Опыт взаимодействия)
User Flow (Пользовательский поток)
User Interface, UI (Пользовательский интерфейс)
User (Пользователь)
Validity (Действительность/Валидность)
Visual Weight (Зрительный вес)
Web Analytics (Веб-аналитика)
Web page (Веб-страница)
Weblog (Блог)
Website (Веб-сайт)
Widget (Виджет)
Wireframe (Каркас)
Wizard of Oz Experiment (Эксперимент «Волшебник из Страны Оз»)
You are here indicator (Индикатор «Вы находитесь здесь»/Указатель местоположения)
Zooming User Interface, ZUI (Масштабируемый интерфейс пользователя)
N
Navigation (Навигация)
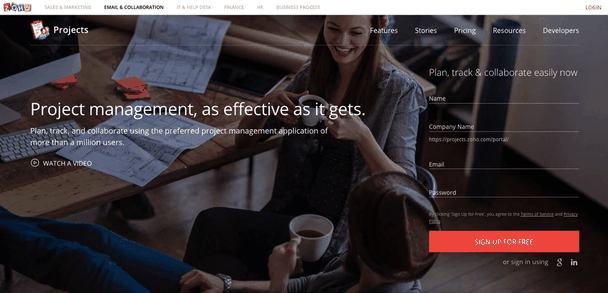
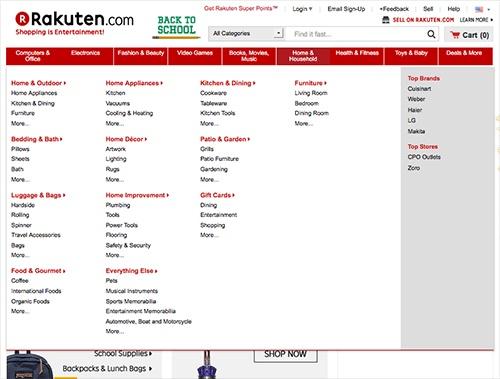
С точки зрения пользовательского опыта навигация — это путь, которым пользователь перемещается через интерфейс веб-ресурса или программного продукта для того, что достичь своих целей. Чем навигация проще и понятней для пользователей, тем быстрее они найдут то, что ищут.
Плохие навигационные системы, несомненно, вызовут разочарование у посетителей ваших целевых страниц/сайтов и нанесут вред коэффициенту конверсии. Посетители хотят как можно быстрее найти то, что они ищут, и если на одном веб-ресурсе они не найдут искомого, то есть множество сайтов и лендингов, предлагающих те же товары/услуги.
При оптимизации навигации часто используются тонкие уловки, позволяющие привести пользователя туда, куда хочет маркетолог. Сайт электронной коммерции, например, может сделать навигацию к своим приносящим прибыль продающим страницам гораздо более заметной, чем к другим.
5 причин, почему вам следует избегать навигации по аудитории на вашем сайте
О
Observational Study (Обсервационное/Наблюдательное исследование)
Обсервационное исследование предполагает наблюдение за поведением, чтобы обнаружить закономерности в действиях (поведенческие паттерны). Полученная таким образом информация помогает сформировать будущий процесс проектирования UX, базирующийся на основе пользовательского поведения.
Наблюдение хорошо сочетается с ориентированным на пользователя дизайном (UCD), в котором именно конечный потребитель находится в центре процесса разработки продукта. Например, изучая поведение офисных работников, мы можем лучше понять, как они взаимодействуют с компьютерами, каким образом используют их, что приведет к тому, что компьютерные системы заранее будут строиться более приспособленными к потребностям пользователей.
Наблюдение — относительно недорогой метод исследования — позволяет разработчикам быстро получить общее представление о ситуации. Этот метод идеально подходит для обнаружения того, что происходит при полном игнорировании вопроса, почему это происходит — в этом и заключается ключевой недостаток обсервационного исследования.
Относительно недорогой метод исследования, наблюдение позволяет разработчикам быстро получить общее представление о ситуации. Идеально подходит для обнаружения того, что происходит, он игнорирует почему.
Occam’s Razor (Бритва Оккама)
Бритва Оккама — это принцип решения проблем, утверждающий, что простота лучше, чем сложность, и побуждающий нас устранять ненужные элементы, которые снижают эффективность дизайна.
Open question (Открытый вопрос)
В ходе одного отдельно взятого исследования вы можете задавать различные виды вопросов. Один из них — открытые вопросы. Это такие вопросы, на которые можно давать открытые ответы — то есть участники опроса отвечают вам своими собственными словами, а не выбирают из готовых ответов.
Используя открытые вопросы, вы на протяжении исследования получите множество различных ответов, и пусть их анализ потребует от вас приложения некоторых дополнительных усилий, они дадут вам ценную высококачественную информацию. Разумеется, при том условии, что вы задавали правильные вопросы.
Как опрашивать пользователей и получать информативные отзывы?
P
Pagination (Пагинация)
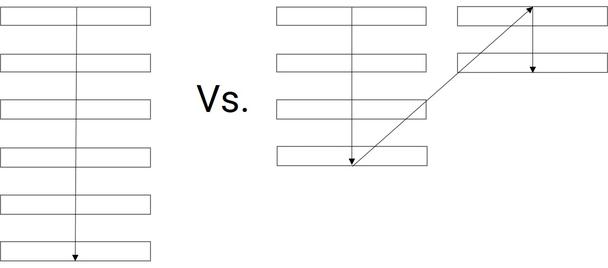
Пагинация — метод веб-дизайна, при котором контент, например, статьи, разделяется на связанные между собой страницы. Эта техника по сути своей противоположна бесконечной прокрутке.
Исторически сложилось так, что в раннюю эпоху интернета этот метод представления контента был основным. Пагинация была разработана как эффективный способ преодоления длительного времени загрузки страниц, обусловленного медленными скоростями тогдашнего интернета. Кроме того, при загрузке контента по принципу «одна страница за раз» время визуализации содержимого сокращалось, таким образом, снижалась нагрузка на систему.
Однако технологический прогресс — повышение производительности компьютеров, ускорение интернета, появление бесконечной прокрутки — сместил пагинацию в категорию интернет-артефактов.
Paper Prototyping («Бумажное» прототипирование)
«Бумажным» называется метод прототипирования, следуя которому дизайнер быстро рисует эскиз, допустим, лендинга, показывает его пользователям/заказчикам, а затем делает новый рисунок с учетом полученных замечаний и пожеланий. Низкая стоимость и высокая скорость этого метода позволяют в рамках прототипа быстро развивать выбранные концепции, избегая затрат и неудобств, связанных с проблемами, обычно возникающими на более поздних этапах разработки — здесь они устраняются еще на уровне эскиза.
Еще одно преимущество такого прототипирования: пользователи/тестеры на этом этапе высказывают свое мнение по поводу дизайна более откровенно, потому что «бумажный» интерфейс совершенно не обладает смущающей полированной роскошью точного цифрового прототипа продукта.
Оптимизация дизайна для быстрого тестирования прототипов
Parental consent (Согласие родителей)
На участие в тестировании лиц, не достигших совершеннолетия, требуется получить согласие их родителей. Поскольку возраст совершеннолетия в разных странах отличается, нужно убедиться, нужно ли вам для проведения опроса/исследования получать родительское согласие для некоторых участников или же нет. В некоторых случаях, например, при выполнении исследований с заведомо положительными эффектами, согласия несовершеннолетнего участника может быть достаточно.
The Pareto Principle or 80/20 Rule (Принцип Парето, или Правило 80/20)
Итальянский экономист Вильфредо Парето (Vilfredo Pareto) в 1906 году заметил, что 80% земельных угодий в Италии находится в собственности 20% населения. Развивая выведенный принцип путем наблюдений, он обнаружил, что в его саду 20% гороховых стручков содержат 80%.
Хотя все вышеприведенное на первый взгляд выглядит как рассуждения умалишенного, принцип Парето широко используется в бизнесе, а также вполне может быть применен к юзабилити:
потребители будут использовать 20% функций вашего продукта 80% всего времени; таким образом, большинство ваших усилий как дизайнера — 80% — должны быть потрачены на наиболее важные 20% продукта.
Этот принцип, что интересно, имеет солидное математическое обоснование известное в теории вероятностей как распределение Парето.
Как работать меньше, а зарабатывать больше, или Закон Парето в маркетинге
Passive informed consent (Пассивное осознанное согласие)
Пассивное информированное согласие может быть очень удобным условием соглашения для участников количественных исследований, не связанных с какими-либо этическими проблемами. Пассивное согласие подразумевает участие в исследовании, тем не менее, важно предложить предполагаемому участнику достаточное количество информации о сущности эксперимента и простой способ отказа от ранее принятого решения. Подразумеваемое участие не означает, что оно обязательно.
Persona (Персона)
Персоны — это специализированные описания возможных пользователей. Персона, как правило, включает в себя основные демографические данные, изображение, а также любую информацию, которая поможет воплотить в жизнь вымышленное лицо. Это могут быть как личностные характеристики, так и цели, предпочтения и ограничения, непосредственно связанные с продуктом, находящимся в стадии проектирования.
Наличие множества различных персон делает целевую группу более конкретной. Персоны, особенно в самом начале разработки товара/услуги, помогут точнее установить конкретные потребности пользователей.
Персона — как ориентир при разработке продукта
Pilot test (Пилотный тест/Предварительное тестирование)
Пилотный тест — это предтестовая проверка, которая выполняется для обеспечения качества юзабилити-тестирования. Точно так же, как вы тестируете интерфейс, проверьте и убедитесь, что ваши пользовательские тесты сфокусированы на их участниках. По предварительному тестированию вы легко сможете определить, сосредоточили ли вы свои усилия на подходящей целевой группе, легко ли понять ваши вопросы, приемлема ли длительность вашего тестирования и т. д.
Priming (Прайминг)
Термин «прайминг» описывает воздействие стимула, активизирующего уже существующие в нашем мозгу «мыслительные пути». Действие прайминга похоже на то, как будто мы открыли ящик, заполненный информацией, связанной с определенными стимулами. Эти стимулы могут быть чем угодно, например, словами, изображениями, цветами, запахами или людьми. Теперь, если мы подвергнемся воздействию подобного стимула в более поздний момент, этот ящик все еще может быть открыт, а это значит, что мы легко сможем получить доступ к информации, хранящейся внутри него. Это и будет проявлением эффекта прайминга.
Как использовать эффект прайминга, чтобы оптимизировать конверсию
Prototype (Прототип)
Прототип представляет собой предварительный вариант продукта, использующийся для визуализации идей и тестирования функциональных возможностей. Прототипы применяются широко — во всевозможных отраслях и на разных этапах разработки продукта. В основе создания прототипов (прототипирования) лежит идея, что концепции и решения нужно проверять в начале процесса разработки, что позволит сэкономить время и деньги, поскольку в прототип — если сравнивать с его с полностью функциональным продуктом — вносить изменения довольно просто.
Q
Qualitative research (Качественное исследование)
Качественное исследование используется для того, чтобы изучить, интерпретировать и понять предмет интереса. Данные, полученные в процессе качественного исследования (Qualitative data), дают понимание того, как отдельные пользователи думают и чувствуют, что им нравится или не нравится, и как они, например, выполняют конкретную задачу.
Самым главным в качественном исследовании является то, что вы можете получить ответы на многочисленные вопросы «почему?»: Почему пользователи ведут себя так, а не иначе? Почему они чего-то не понимают? Почему они что-то не любят? и т. п.
Quantitative research (Количественные исследования)
В рамках юзабилити этот тип исследований направлен на изучение количественных соотношений социальных явлений. Количественные данные (Quantitative data) включают в себя любые числовые данные, такие как статистическая информация или процентные показатели.
При проведении пользовательского тестирования количественные данные используются для того, чтобы на основе неполной информации делать предположения относительно явления в целом. Например, располагая показателями, полученными от репрезентативной группы пользователей, можно сделать предположение обо всех пользователях.
Количественные исследования Vs качественные: что полезнее для оптимизации конверсии?
R
Rapid Prototyping (Быстрое прототипирование)
Тип прототипирования, ориентированный на быстрое усовершенствование созданных для тестирования интерактивных прототипов. Как правило, это циклический процесс, в ходе которого повторяются этапы: проектирование — тестирование — усовершенствование.
Reliability (Достоверность)
Достоверность исследований — показатель соответствия полученных результатов действительному состоянию объекта. Достоверные результаты совпадают у различных исследователей в течение длительного периода времени. Исследование должно быть организовано таким образом, чтобы случайный человек мог повторить его в любое время и получить такие же результаты.
Responsive Design (Адаптивный дизайн)
Адаптивный дизайн — метод веб-дизайна, ставящий во главу угла возможность лендинга/сайта адаптироваться к поведению и потребностям пользователя с учетом платформы, размера, разрешения и ориентации экрана. Сайт или посадочная страница должны реагировать на меняющиеся условия, в которых находятся пользователи: если они переходят от изучения веб-ресурса на персональном компьютере под управлением OS Windows к просмотру его на IPad, их опыт нисколько не страдает, поскольку дизайн и функциональность, допустим, лендинга, остаются практически неизменными на дисплеях двух разных устройств.
Адаптивный дизайн «работает в обоих направлениях»: ваши посетители получают великолепный пользовательский опыт, а вы избавлены от разработки нескольких версий своей посадочной страницы («мобильная», «десктопная» и т. д.). Возможность адаптации обеспечивает умное сочетание каскадных таблиц стилей CSS, медиа-запросов и «гибких» макетов и изображений.
3 катастрофы адаптивного дизайна: как их избежать
S
Satisficing (Удовлетворяющие ответы)
Удовлетворяющие ответы чаще всего встречаются в ходе юзабилити-тестов, проводимых с участием детей. Дело в том, что дети не хотят разочаровывать взрослых и вообще тех, кто является для них авторитетом. Вместо того, чтобы отвечать правдиво, они дают ответы, которые, как они полагают, от них ждут. Это особенно верно в отношении негативно звучащих ответов, что вносит дополнительные трудности, поскольку проблемы юзабилити по умолчанию имеют негативный аспект.
Убедитесь, что участники тестирования знают, что не могут сделать ничего плохого или дать неправильный ответ — испытание проходят не они, а веб-интерфейс
Selection bias (Смещение отбора)
Смещение отбора происходит в исследованиях юзабилити в том случае, когда выбранные участники тестирования либо не репрезентативны для своей целевой группы, либо они не выбраны случайным образом. В не случайных выборках наблюдается дисбаланс в таких аспектах как гендерная принадлежность участников, их экспертный опыт, их географическое местоположение. Смещение отбора произойдет и в том случае, когда в вашем исследовании будут участвовать люди, которые заранее с большим энтузиазмом относятся к тестируемому продукту.
Все вышеописанное может оказать влияние на результаты тестирования, возможно, даже привести к их непреднамеренной фальсификации.
SEO (Поисковая оптимизация)
SEO (Search Engine Optimization or Search Engine Optimizer) — поисковая оптимизация. Интернет предлагает безграничные перспективы для продажи услуг, информации, товаров. Но для получения реальной прибыли от этих потенциальных возможностей важно высокое ранжирование вашего оффера (уникального торгового предложения, УТП) в поисковых системах, таких как Google или Yandex. Пользователям, которые ищут что-нибудь из того, что вы предлагаете, нужно найти ваш продающий лендинг на самом верху их страницы поисковой выдачи (Search engine results page, SERP).
При помощи SEO вы можете увеличить вероятность того, что потенциальные клиенты найдут ваш лендинг/сайт и совершат конверсионное действие.
Scenario (Сценарий)
Сценарий описывает, как персона взаимодействует с продуктом или интерфейсом для достижения определенных целей, причем различные персоны делают это по-разному. Сценарии, особенно на ранних стадиях разработки, помогают определить потребности пользователей и понять, каким образом пользователи подходят к решению стоящих перед ними задач. Сценарии учитывают не только индивидуальность пользователей, их интересы, возможности и ограничения, но и аспекты внешнего окружения, влияющие на их взаимодействие с продуктом или цифровой системой.
Sitemap (Карта сайта)
Карта сайта дает краткий обзор веб-страниц, в совокупности составляющих сайт. Карта показывает, каким образом страницы связаны между собой, чем помогает пользователю получить концептуальное понимание сайта. В идеале карта сайта является интерактивной и позволяет пользователям напрямую переходить к различным страницам.
Карта сайта vs. Пути пользователя: кому и зачем это нужно?
Skeuomorph (Скевоморфизм)
Скевоморфизм — технология дизайна, в которой объекты реального мира представлены в цифровом виде, чем создаются визуальные метафоры. Самый известный пример — радиокнопки (radio buttons). Они имитируют кнопки старых аналоговых радиоприемников, на которых при нажатии на кнопку, — выборе одного предустановленного канала— остальные кнопки высвобождались.
Скевоморфизм особенно важен в дизайне пользовательского интерфейса, так как он предоставляет в цифровом виде пользователю объекты, знакомые ему по реальному миру, тем самым повышая его осведомленность о интерактивной системе.
Другие примеры скевоморфизма включают в себя ползунковые регуляторы (метафорическое отображение слайдеров-«ползунков» на аналоговой электронной аппаратуре), программные календари (спроектированные так, чтобы выглядеть как бумажные календари) и жесты управления сенсорными дисплеями планшетов/смартфонов (перелистывание страниц книги).
Корпорация Apple во времена, когда ей управлял Стив Джобс (Steve Jobs), была основным сторонником этой технологии цифрового дизайна.
Storytelling (Повествование)
Повествование — очень старый и эффективный способ общения. Истории можно рассказывать по-разному: через слова, песни или изображения. Эти рассказы могут быть короткими или длинными, но, как правило, они тем или иным образом информируют или развлекают, поэтому их легко запомнить.
Истории обычно содержат сюжет, одного или нескольких персонажей, а также повествовательную точку зрения. Повествование используется для различных целей, например, чтобы развлекать, просвещать, рекламировать, управлять изменениями в организации.
Истории, которые конвертируют, или Как стать хорошим рассказчиком
T
Target group (Целевая группа)
Целевая группа — термин, описывающий определенную группу людей, для предназначен некий продукт. Она состоит из будущих пользователей, которые определяют требования к товару/услуге. Целевая группа может быть как очень специализированной и точно дифференцированной, так и весьма широкой. Чем более специфична целевая группа, тем более конкретные требования к продукту могут быть выявлены.
Task (Задача)
Задачей называется процесс применения средств и достижения результатов, в котором участвует пользователь во время взаимодействия с цифровым продуктом (веб-интерфейсом, программным продуктом и т. д.). Пользователи имеют цели, которые они пытаются достичь путем выполнения определенной задачи. Задача может быть одиночной или комбинироваться в серию вместе с другими задачами.
В исследования юзабилити включаются задачи, аналогичные тем, что пользователь, как ожидается, будет решать на практике. Участников тестирования просят выполнить задачу, которая позволит понять, насколько хорошо цифровой продукт предназначен для удовлетворения потребностей пользователя в достижении его цели.
Task-flow (Поток задач)
Термин «поток задач» описывает последовательность задач, связанных друг с другом. Другими словами, вместо решения одной задачи пользователь выполняет ряд задач для того, чтобы достичь единственной цели. Хороший поток задач указывает на то, что действия пользователя не будут прерваны и он достигнет своей цели наиболее простым путем.
Проектирование пользовательского опыта: стратегия task flows
Think-aloud protocol (Протокол «Размышляйте вслух»)
Протокол «Размышляйте вслух» представляет собой метод исследования, который используется в основном в пользовательском тестировании. Участников испытаний просят озвучить свои мысли, действия и чувства во время взаимодействий с тестируемым интерфейсом. Таким способом организаторы теста могут получить более подробную информацию о том, чего ожидают участники, почему они выполняют определенные действия и что вызывает у них беспокойство.
Thoughtless Acts (Неосмысленные действия)
Неосмысленным действием называется подсознательная, инстинктивная реакция человека на какое-то событие в окружающей его среде, другими словами — действие без предварительных размышлений. Конкретную реакцию при таком взаимодействии «человек — его окружение» мы предугадать не можем — решение проблемы приходит само по себе.
Типичные примеры этого явления, которые можно увидеть в реальном мире, включают в себя использование газеты для защиты от прямых солнечных лучей во время пребывания на пляже или применение холодной банки газированной воды для охлаждения разгоряченного лба. В данных случаях объекты — газета и банка газировки — употребляются не по своему прямому назначению, но задачу, которую от них требуют, они выполняют.
Эти неожиданные взаимодействия с реальным миром дают нам неоценимое понимание того, как люди подсознательно изучают свое окружение. При решении проблем юзабилити нужно иметь в виду склонность человека к неосмысленным действиям.
Training Wheels User Interface (Страховочные колесики для пользовательского интерфейса)
Страховочными колесиками называются те небольшие дополнительные колеса, что прикрепляются к двухколесному детскому велосипеду, чтобы облегчить обучение ребенка езде «по-взрослому». Добавляемая ими дополнительная устойчивость облегчает процесс обучения, придавая маленькому велосипедисту уверенности, а также минимизирует возможный ущерб здоровью. Можно ли подобную систему применить в мире программного обеспечения и цифровых интерфейсов?
Ответ есть, и он называется «страховочными колесиками пользовательского интерфейса». Цель метода — выявить только самые основные и важные для пользователя функции. Более продвинутые функции UI предполагается скрыть до тех пор, пока пользователь не начнет лучше понимать, что и почему он делает. Такой подход позволит пользователям более эффективно взаимодействовать и экспериментировать с новым интерфейсом, в конечном счете помогая освоиться с ним.
Позже, когда они будут чувствовать себя более уверенно и знать, что делают, можно будет включить более продвинутые функции интерфейса. Исследование, проведенное «дедушкой юзабилити» Якобом Нильсеном, установило, что при помощи «страховочных колесиков» степень обучаемости пользователей может быть повышена на 69% по сравнению с другими методами.
U
Unique site visitor (Уникальный посетитель сайта)
Количество уникальных посетителей сайта указывает на то, сколько людей на самом деле посетили веб-страницу. Инструменты веб-аналитики идентифицируют пользователей по их IP-адресам, что позволяет не только измерять трафик, но и видеть, заходили ли посетители на целевую страницу/сайт только один раз или же совершили несколько визитов. Если пользователь возвращается, он по-прежнему считается за одного и того же уникального посетителя.
Usability (Юзабилити/Удобство использования)
Согласно Международной организации по стандартизации (International Organization for Standardization, ISO), юзабилити — это степень, в которой продукт может быть применен определенными пользователями для достижения поставленных целей с эффективностью, продуктивностью и удовлетворенностью в заданном контексте. Это определение звучит очень официально, попробуем сформулировать его проще.
Хорошее юзабилити подразумевает, что пользователи могут без затруднений применить продукт и благодаря этому достичь своих целей быстро и не рискуя впасть в отчаяние. Некоторые аспекты юзабилити пресекаются с пользовательским опытом. Хорошее юзабилити должно также включать в себя отличный пользовательский опыт.
10 правил борьбы с плохим юзабилити
Usability Engineering (Инжиниринг юзабилити/Инженерия юзабилити)
Инжиниринг юзабилити как сфера деятельности в основном включает в себя осуществление всех аспектов, связанных с удобством использования продуктов, никоим образом не касаясь их разработки, а фокусируясь строго на создании компьютерных интерфейсов, которые позволяют пользователям эффективно и продуктивно достигать поставленных целей. Кроме того, инженерия юзабилити обнаруживает связи между проблемами пользователей и зачастую негибкими организационными процессами.
Usability lab (Лаборатория юзабилити)
Как можно понять из названия, лаборатория юзабилити предназначена для проведения исследований удобства использования продуктов. Обычно такая лаборатория состоит из комнаты для проведения тестов и комнаты для наблюдения. Две комнаты могут быть разделены односторонним стеклом, или же наблюдатели могут отслеживать ход эксперимента через установленные в тестовой комнате видеокамеры. Тестовая комната как минимум оснащается микрофоном и камерой, которые записывают как участник исследования взаимодействует с цифровым интерфейсом. Лаборатории юзабилити также могут быть оснащены более передовым оборудованием, например, системами отслеживания движений глаз.
Как провести юзабилити-тестирование в реальном времени?
Use case (Пример использования)
Пример использования описывает весьма конкретное взаимодействие между человеком и интерактивной системой, в ходе которого он выполняет одну или несколько задач, чтобы достичь определенной цели. Примеры использования базируются на следующем сценарии: определяются общие задачи, а затем тестируются функциональность, юзабилити и пользовательский опыт.
User Centered Design, UCD (Ориентированный на пользователя дизайн)
Термином «ориентированный на пользователя дизайн» описывается процесс разработки любого вида продукта или интерфейса, сфокусированный на конечном пользователе. UCD всегда начинается с тщательного анализа потребностей, ожиданий и ограничений пользователя. Процесс разработки дизайна является итеративным и включает в себя повторяющиеся пользовательские тестирования для валидации каждого этапа процесса.
User Acceptance Testing, UAT (Пользовательское приемочное тестирование)
В разговорной речи разработчиков ПО называемое бета-тестированием, пользовательское приемочное тестирование направлено на поиск ответа на вопрос, работает ли данное решение для пользователя, то есть проверку того, примет ли пользователь предложенный ему цифровой продукт.
UAT направлено на проверку соответствия, например, веб-интерфейса целям и ожиданиям пользователя. В качестве одного из финальных этапов цикла разработки пользователи тестируют продукт таким образом, как будто он применяется в реальных условиях. Эта проверка, проводимая на заключительной стадии, гарантирует, что все будет работать так, как требуется, когда товар или услуга выйдут на рынок.
Опять же, по причине завершения разработки и в связи с самим характером приемочной проверки, тестировщиками в данном случае зачастую выступают потенциальные конечные пользователи нового оффера. Завоевание их признания является ключевым фактором в формировании спроса на продукт и укреплении доверия к нему еще до начала продаж.
User Experience, UX (Опыт пользователя/Опыт взаимодействия)
Опыт взаимодействия — это субъективное чувство, которое пользователи испытывают при применении продукта, системы или услуги. Пользовательский опыт исходит от индивидуального восприятия пользователем различных аспектов, таких как привлекательность, информативность, надежность (достоверность), актуальность (релевантность), простота и т. д.
Через хороший пользовательский опыт вы можете мотивировать своих пользователей, вовлекать их в конверсионные действия, убеждать их вернуться на ваш сайт и многое, многое другое.
Все, что вам нужно знать о User Experience?
User Flow (Пользовательский поток)
Пользовательский поток отображает, как пользователи перемещаются по запланированному вами как маркетологом маршруту — от начала до конца путешествия через воронку продаж. Графически он может быть представлен в виде диаграммы состояний, отображающей не только то, каким вы хотите сделать путешествие пользователей по маркетинговой воронке, но и их ожидания, связанные с этим действием. При участии пользователей вы можете спроектировать их путешествие так, чтобы оно соответствовало их потребностям, насколько это возможно. Пользовательский поток — это способ лучше понять, куда направляются ваши пользователи, что является их конечной целью и как она будет достигнута.
User Interface, UI (Пользовательский интерфейс)
Пользовательский интерфейс — это интерфейс любой машины или системы, с которой взаимодействует конечный пользователь (End user). Посредством UI пользователь управляет машиной или системой, получая от нее обратную связь в виде удачного или неудачного выполнения отданных приказов. Для соответствия требованиям хорошего юзабилити и высокого пользовательского опыта, интерфейс должен быть удобным, интуитивно понятным и в определенной степени доставлять удовольствие при работе с ним.
User (Пользователь)
Пользователь — это человек, взаимодействующий с продуктом или системой. Его также можно назвать конечным пользователем, потому что он или она в конце концов покупает, употребляет и применяет продукт или систему.
V
Validity (Действительность/Валидность)
Действительность исследований указывает на то, насколько достоверны результаты. Достоверные результаты — четкие и ясные, они не нуждаются в дополнительной интерпретации. Под действительностью юзабилити-теста понимается степень, в которой на самом деле было измерено то, что предполагалось измерить.
Visual Weight (Зрительный вес)
Зрительным весом называется визуальное воздействие изображения, включенного в некую композицию. Главная (первичная) информация, как правило, визуально тяжелее, чем другие элементы композиции — таким образом она привлекает к себе больше внимания стороны пользователей. Зрительный вес объекта может быть скорректирован по значению за счет изменения цвета, контрастности, размера и т. д.
Принципы веб-дизайна: визуальный вес и визуальное направление
W
Web Analytics (Веб-аналитика)
Поскольку интернет-технологии становятся все более сложными, стало необходимым — и возможным — более эффективно измерять поведение пользователя на целевой странице/сайте. Для выявления поведенческого паттерна посетителей изучаются географические локации, откуда они прибывают на веб-ресурс, пользовательские потоки и успех призыва к действию. Аналитика помогает дизайнерам и веб-разработчикам понять потребности пользователей и то, как дизайнерские решения влияют на формирование пользовательского опыта при посещении лендинга или сайта.
Хотя точно предсказать поведение пользователя практически невозможно, веб-аналитика позволяет нам собрать и уточнить огромное количество данных, помогающих обнаружить ключевые стимулы, воздействующие на целевую аудиторию.
Web page (Веб-страница)
Веб-страницу можно рассматривать в качестве онлайн-документа, составляющего одну страницу в структуре сайта. Веб-страница может быть написана на HTML (Hyper Text Markup Language) или XHTML (Extensible Hyper Text Markup Language, англ. «расширяемый язык гипертекстовой разметки»). Язык разметки интерпретируется браузерами для последующей визуализации веб-страниц на дисплее. На практике оформление страниц осуществляется при помощи CSS (каскадных таблиц стилей), скриптов и изображений. Веб-страницы связаны друг с другом через так называемые гиперссылки (hyperlinks).
Weblog (Блог)
Блог может быть либо автономным, «самостоятельным» веб-сайтом, либо частью такового. Блог может функционировать как онлайн-дневник или в качестве платформы для публикации маркетинговых статей и дискуссий по их поводу. Запись в блоге называется «пост» (от англ. post —«сообщение»). Как правило, новые записи в блоге появляются на самом верху главной страницы, смещая старые записи вниз. Как и другие веб-страницы, блоги используют различный контент: текст, гиперссылки, фотографии и многое другое. Главная особенность блогов — их интерактивный характер. Посетители могут незамедлительно реагировать на сообщения в блоге, оставляя комментарии сразу же публикации поста.
Как увеличить конверсию блога на 70%, отказавшись от сайдбара?
Website (Веб-сайт)
Сайт представляет собой набор взаимосвязанных веб-страниц, предлагающих контент в различных цифровых формах, таких как текст, изображения, аудио или видеофайлы. Каждому сайт присваивается определенный адрес, так называемый Uniform Resource Locator (URL, англ. «единообразный определитель местонахождения ресурса»). Сайт может размещаться на одном или нескольких веб-серверах.
Widget (Виджет)
Виджеты представляют собой экранные устройства, используемые для взаимодействия с веб-страницами или передачи какой-то информации пользователю. Ранние примеры использования виджетов в интернете — «доисторический счетчик» просмотров страницы и множество рекламных баннеров. Однако по мере развития Глобальной сети и сопутствующих технологий виджеты становились по-настоящему интуитивно понятными и предоставляли больше пользовательского опыта.
Помимо интернета виджеты встречаются в операционных системах. В частности, они позиционировались как ключевой компонент операционной системы Windows Vista, правда, использовались они в основном для того, чтобы послужить источником последующих предупреждений от Microsoft, что «виджеты представляют собой угрозу безопасности ОС». ;)
Wireframe (Каркас)
Каркас демонстрирует пользовательский интерфейс на ранней и концептуальной стадиях проектирования. Он может быть представлен в виде бумажного эскиза или в цифровом виде. Каркасы структурируют интерфейс и показывают расположение элементов навигации и контента. Эта ранняя стадия процесса разработки очень полезна для тестирования структуры пользовательского интерфейса на начальном уровне проектирования для снижения затрат на дизайн и редизайн.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Wizard of Oz Experiment (Эксперимент «Волшебник из Страны Оз»)
Задуманный и проведенный Джоном Ф. Келли (John F. Kelly) в 80-х годах прошлого века эксперимент «Волшебник из Страны Оз» первоначально использовался в разработке алгоритмов обработки естественного языка. За односторонним стеклом вместо компьютера находился «Волшебник», ученый, которому участники эксперимента подавали запросы на естественном (не машинном) языке. Эксперимент позволял протестировать уже существующий алгоритм за сравнительно небольшое время — из-за низких скоростей тогдашних компьютеров человек справлялся с задачей куда быстрее.
Теперь этот эксперимент — разумеется, с компьютером вместо человека — используется для тестирования систем распознавания речи и рукописных текстов. В юзабилити он применяется для наблюдения за использованием UI участниками эксперимента.
X
В настоящее время не существует общепринятых терминов юзабилити, начинающихся с этой буквы.
Y
You are here indicator (Индикатор «Вы находитесь здесь»/Указатель местоположения)
Это метод сообщения о «местоположении» на интерфейсе, которое в данный текущий момент занимает на нем пользователь. «Интерфейс» здесь не самый подходящий термин — это может быть что угодно: от большой стрелки с надписью «Вы здесь» на карте стенда в парке развлечений до выделенного элемента меню навигации.
Внедрение индикатора положения имело исторически важное значение для компьютерных меню. До появления компьютерной мыши навигация осуществлялась курсорными клавишами, и сообщение «Вы здесь» было единственным способом узнать свое местоположение. Мышь теперь позволяет нам иметь дополнительный указатель, но оригинальный индикатор остается ключевым. Располагая интерактивными элементами, меняющими свой внешний вид при наведении на них курсора, мы знаем, на что именно мы кликаем, что позволяет нам ориентироваться в гигантских информационных пространствах.
Ключевой принцип навигации, или «Скажите, где вы находитесь»?
Z
Zooming User Interface, ZUI (Масштабируемый интерфейс пользователя)
Акроним ZUI обозначает тип графического интерфейса пользователя (GUI), который пользователи могут увеличивать и уменьшать так, чтобы разглядеть гиперссылку или многомерную (мультивариантную) информацию более или менее подробно. Такой подход к проектированию интерфейсов облегчает навигацию по огромному количеству данных. Пользователям когда-то было трудно перемещаться «вглубь» компьютерного монитора (т. е. вдоль оси аппликат — оси Z трехмерной системы координат), но сегодня широкое распространение 3D-приложений, таких как Google Maps, проложило путь для ZUI.
Мы надеемся, что эта мини-энциклопедия юзабилити будет полезна и интересна вам, читателям нашего блога.
Высоких вам конверсий!
По материалам: blog.usabilla.com, image source studiocphotography